Обзор Bricks Builder: почему это революционный конструктор сайтов
Опубликовано: 2024-12-09Хотите знать, что такое шумиха вокруг Bricks Builder?
На данный момент это, пожалуй, самый популярный и обсуждаемый новый конструктор сайтов WordPress на рынке.
Хотя точное количество пользователей неизвестно, мы обнаружили в группе Facebook более 21 тыс. участников . Вокруг Bricks много шума в социальных сетях и на платформах вопросов и ответов, таких как Quora и Reddit.
Хотя Bricks Builder сравнивают с популярными конструкторами, такими как Elementor и Kadence Blocks, он не является плагином. Вместо этого это тема WordPress с интерфейсом конструктора страниц.
Другими словами, вы получаете гибкость конструктора страниц в сочетании с мощной функциональностью темы. Очень похоже на пакет «два в одном».
Но это все? Может ли Bricks Builder изменить правила игры для пользователей WordPress?
Что ж, дойдите до конца, чтобы узнать ответ!
В этой обзорной статье Bricks Builder мы рассмотрим его ключевые особенности, проектирование деталей, стоимость, поддержку клиентов, плюсы и минусы, альтернативы и многое другое.
Итак, поехали!
Общий рейтинг
Bricks Builder быстро становится фаворитом для создания веб-сайтов WordPress. Он прост в использовании, быстр и оснащен множеством функций, которые нравятся пользователям, хотя у него еще нет обзоров на Trustpilot или G2.
Мы впечатлены его конструктором с возможностью перетаскивания, встроенными инструментами и тем, как он заменяет необходимость в дополнительных плагинах. Это отличный выбор как для новичков, так и для профессионалов.
Благодаря восторженным отзывам и мощным функциям мы даем Bricks Builder 4,8/5 звезд.
Если вам нужен простой, быстрый и эффективный способ создать свой сайт, то это он!
А. Что такое Bricks Builder? Обзор
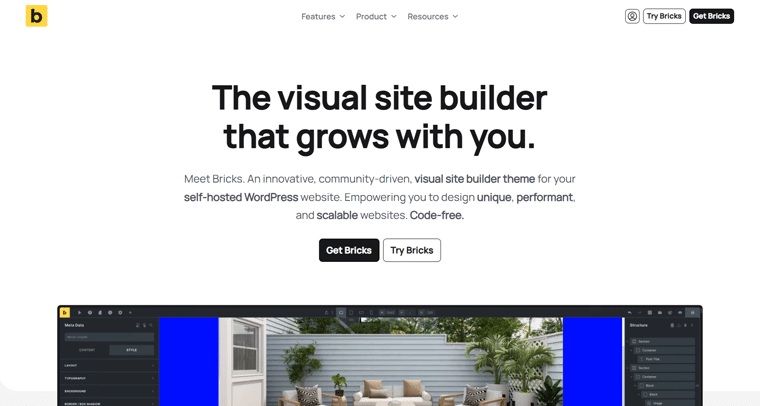
Bricks Builder — это именно визуальный конструктор сайтов, который позволяет создавать веб-сайты очень легко и без стресса.
В отличие от других популярных инструментов для создания страниц, которые работают как плагины, Bricks Builder представляет собой скорее смесь мощной темы со встроенным визуальным редактором.

Это буквально означает, что вам не нужно добавлять дополнительные плагины — все это в одном месте, и оно готово помочь вам создать веб-сайт вашей мечты.
Благодаря интерфейсу перетаскивания вы можете визуально спроектировать весь сайт.
Хотите настроить верхний, нижний колонтитул или даже одну страницу? Вы можете делать все это в режиме реального времени и мгновенно видеть результаты.
Лучшая часть? Вам не нужно знать ни одной строчки кода, чтобы ваш сайт выглядел именно так, как вы хотите.
Независимо от того, новичок ли вы или уже имеете опыт работы с WordPress, Bricks Builder предоставит вам полный контроль.
Кроме того, что действительно делает Bricks Builder таким особенным, так это то, насколько он быстрый и легкий.
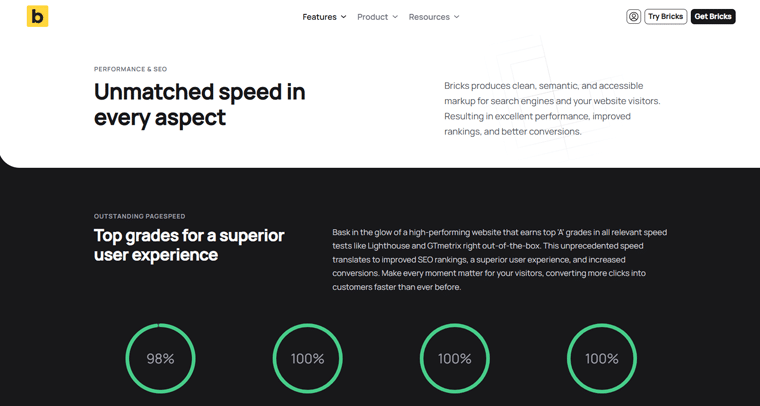
Ваш веб-сайт не просто будет выглядеть потрясающе, он также будет быстро загружаться и работать плавно. Итак, ваш сайт SEO-оптимизирован (поисковая оптимизация) и, следовательно, занимает первые места в поисковых системах.

Излишне говорить, что он очень прост в использовании, полон замечательных функций и подходит всем, кто хочет создать элегантный веб-сайт WordPress, который будет выглядеть именно так, как они хотят.
Итак, на самом деле не имеет значения, хотите ли вы создать личный блог, портфолио или бизнес-сайт, Bricks Builder поможет вам воплотить свое видение в жизнь.
B. Ключевые особенности и особенности Bricks Builder
Теперь пришло время изучить ключевые функции и особенности Bricks Builder, чтобы вы могли понять, почему и что в нем такого особенного.
1. Визуальное полное редактирование сайта
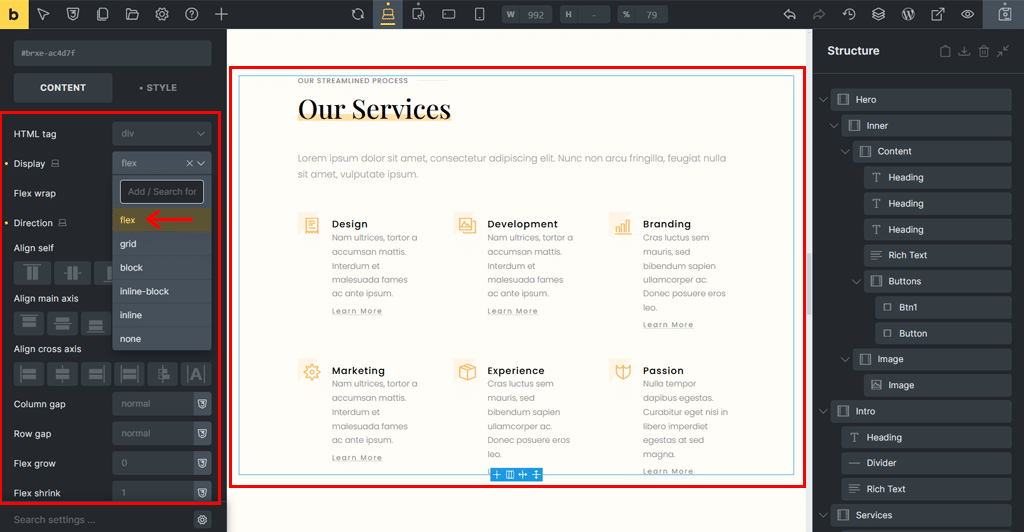
Одной из основных особенностей Bricks Builder является то, что он предоставляет вам визуальный полнофункциональный интерфейс редактирования сайта с функцией перетаскивания. Таким образом, вы можете создавать весь свой веб-сайт в реальном времени, не перемещаясь взад и вперед.

Если быть точным, застройщик ставит под угрозу 3 основных направления. Они есть:
- Панель инструментов
- Панель
- Холст
Панель инструментов расположена в самом верху, где вы можете включить такие действия, как переключение между точками останова, чтобы обеспечить быстроту реагирования. Кроме того, вы получаете доступ к нескольким значкам для управления историей или версиями, вставки шаблонов и многого другого.
При этом на панели отображается соответствующая информация в зависимости от текущего действия, например доступные элементы или настройки.
И последнее, но не менее важное: Canvas служит визуальным представлением страницы, куда вы можете добавлять разделы, строки, столбцы и элементы. Затем создайте свой веб-сайт именно так, как вы хотите.
2. Расширенные возможности дизайна
Аналогичным образом, Bricks Builder оснащен расширенными функциями дизайна, которые делают процесс создания веб-сайтов простым и увлекательным.
Такой как:

- Благодаря таким инструментам, как Flexbox и CSS Grid, ваш контент идеально вписывается независимо от размера экрана. Вы также можете установить цвета и шрифты для всего сайта в одном месте с помощью глобальных стилей. Это экономит ваше время и сохраняет все единообразным.
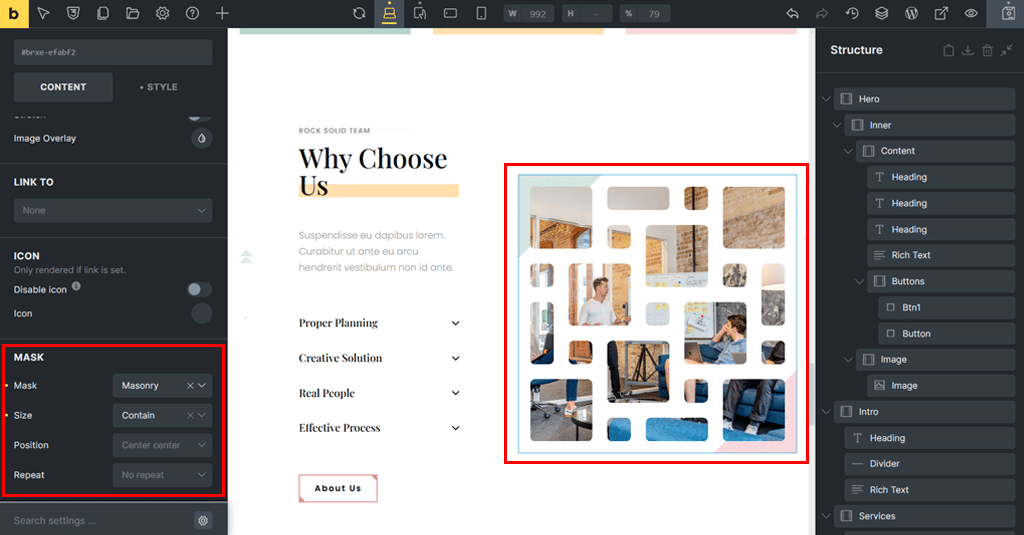
- Кроме того, чтобы выделить свой сайт, вы можете добавить анимацию, интересные эффекты и уникальные фигуры с такими функциями, как разделители фигур и маски изображений.
- Нужны фотографии? Bricks Builder подключается к Unsplash. В результате вы получаете доступ к бесплатным профессиональным фотографиям всего одним щелчком мыши.
- Что еще? Вы также можете добавить дополнительные возможности, такие как всплывающие эффекты для изображений или видео, с помощью встроенного лайтбокса.
- А если вам нужен еще больший контроль, вы можете использовать собственный CSS, чтобы настроить свой дизайн так, как вам нравится.

Bricks Builder дает вам все необходимое для создания привлекательного и легкого в создании веб-сайта!
3. Инструмент интеллектуального контента: построитель циклов запросов
Еще одной важной особенностью Bricks Builder является то, что он оснащен функцией интеллектуального инструмента для создания контента, например, Query Loop Builder.
Итак, вот почему это так здорово.
Вы сообщаете Query Loop Builder, что вы хотите показать, например, ваши последние записи в блоге или любимые продукты, и он показывает их вам.
Допустим, у вас есть блог, и вы хотите отобразить все свои последние публикации или проекты в удобном списке или сетке.
Таким образом, благодаря функции цикла запросов при добавлении нового сообщения оно автоматически появляется на вашем сайте в определенном дизайне. Никаких дополнительных усилий не требуется!

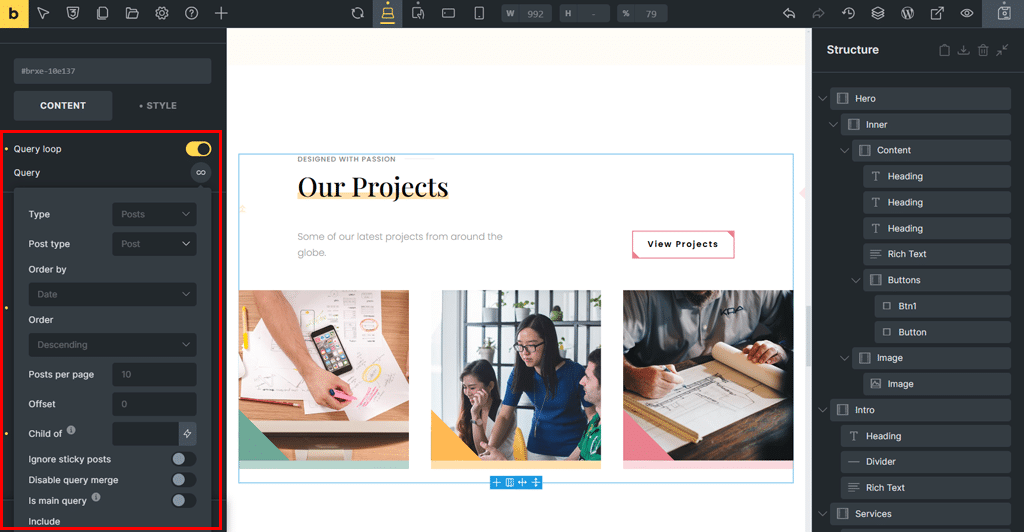
Если говорить подробнее, Query Loop Builder состоит из 3 простых шагов.
- Сначала вы добавляете Container , который действует как поле, в котором будет отображаться ваш контент.
- Затем вы включаете параметр «Использовать цикл запросов» , который сообщает Bricks Builder: «Повторите это поле для каждого элемента, который я хочу показать».
- Наконец, вы устанавливаете параметры запроса с помощью элемента управления «Запрос» (значок бесконечности), чтобы точно решить, какой контент отображать. Будь то публикации, категории или даже пользовательские данные.
В результате ваш сайт будет постоянно обновляться и обновляться автоматически, поэтому вам не придется выполнять всю работу самостоятельно. Он отлично подходит для блогов, интернет-магазинов или любого веб-сайта, которому необходимо организованно и легко отображать контент.
4. Динамический и персонализированный контент
Аналогичным образом, Bricks Builder поможет вам сделать ваш веб-сайт умным и персонализированным, чтобы каждый посетитель чувствовал себя особенным. По сути, он показывает нужные вещи нужным людям, что делает ваш сайт очень крутым.
Это делается с помощью трех замечательных инструментов. Они есть:
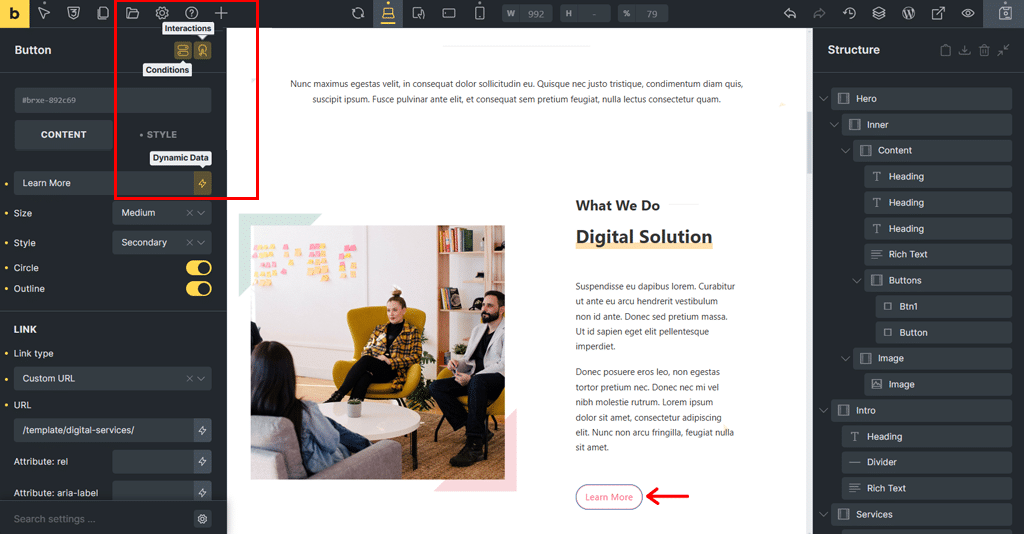
- Динамические данные
- Условия
- Взаимодействия

i) Динамические данные
Первый из них — динамические данные. Это похоже на помощника, который собирает конкретную информацию, например заголовок публикации, имя автора или цену продукта. А затем разместите их там, где вам нужно на вашем сайте.
Хотя Dynamic Data похож на Query Loop Builder, который отображает списки элементов (как и все сообщения в блоге), Dynamic Data фокусируется на мелких деталях для каждой части контента.
ii) Условия
Далее идет функция «Условия». Здесь вы можете решить, кто что видит. Например, вы можете показывать специальное сообщение только вошедшим в систему пользователям или скрыть баннер распродажи после окончания распродажи. Это все равно, что дать вашему сайту собственный набор правил.
3) Взаимодействие
Наконец, есть функция взаимодействия. Он позволяет создавать кнопки, открывающие всплывающие окна, изображения, которые изменяются при наведении на них курсора, или дополнительный контент, который отображается при прокрутке страницы вашими посетителями.
5. Создан для производительности
Аналогичным образом, еще одним важным моментом является то, что Bricks Builder разработан, чтобы помочь вашему веб-сайту загружаться быстрее и работать лучше. Он поставляется с простыми в использовании настройками, которые вы можете настроить, чтобы улучшить производительность вашего сайта.
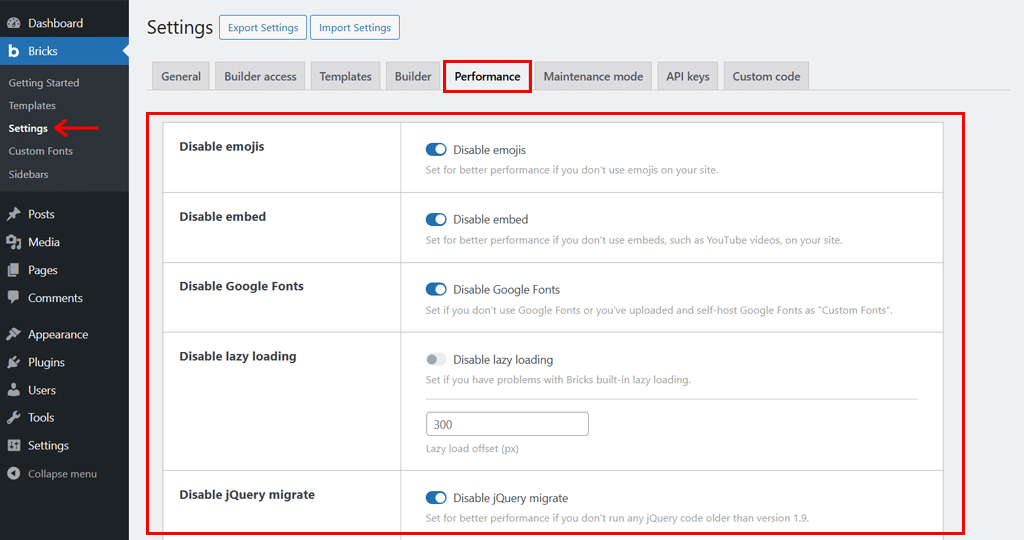
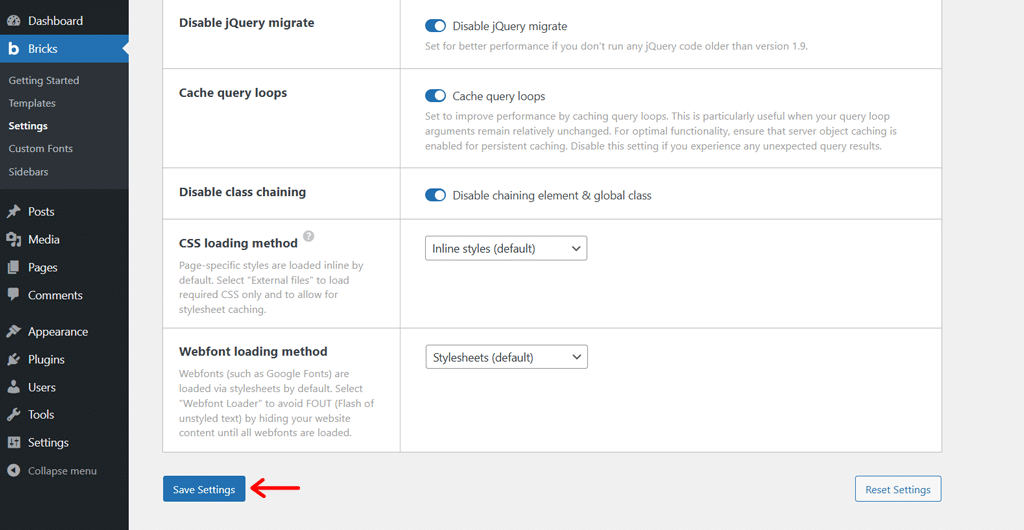
Для этого все, что вам нужно сделать, это перейти к «Кирпичи» > «Настройки» > «Производительность» на панели управления WordPress.

При этом вы найдете множество переключателей и раскрывающихся списков для оптимизации вашего сайта.
Если быть точным, вы можете:
- Отключить смайлы : отключите эту функцию, если вы не используете смайлы на своем сайте.
- Отключить встраивание : если вашему сайту не нужен YouTube или другой встроенный контент, вы можете отключить его здесь.
- Отключить Google Fonts . Если вы загрузили свои собственные шрифты, вы можете прекратить загрузку Google Fonts для повышения производительности.
- Отключить отложенную загрузку : отключите отложенную загрузку, если она вызывает проблемы; в противном случае вы можете оставить его включенным для более быстрой загрузки изображений.
- Смещение отложенной загрузки : Кроме того, вы даже можете настроить, когда изображения начинают загружаться при прокрутке пользователем (по умолчанию — 300 пикселей).
Кроме того, есть и другие настройки, которые вы можете настроить, чтобы улучшить производительность вашего сайта. Например, отключение jQuery Migrate, кэширование циклов запросов, загрузка веб-шрифтов, CSS и многое другое.

И как только вы закончите, не забудьте нажать кнопку «Сохранить настройки» внизу.
Все это поможет вам сделать ваш сайт ориентированным на производительность, что улучшит как SEO, так и пользовательский опыт.
6. Индивидуальные формы и элементы
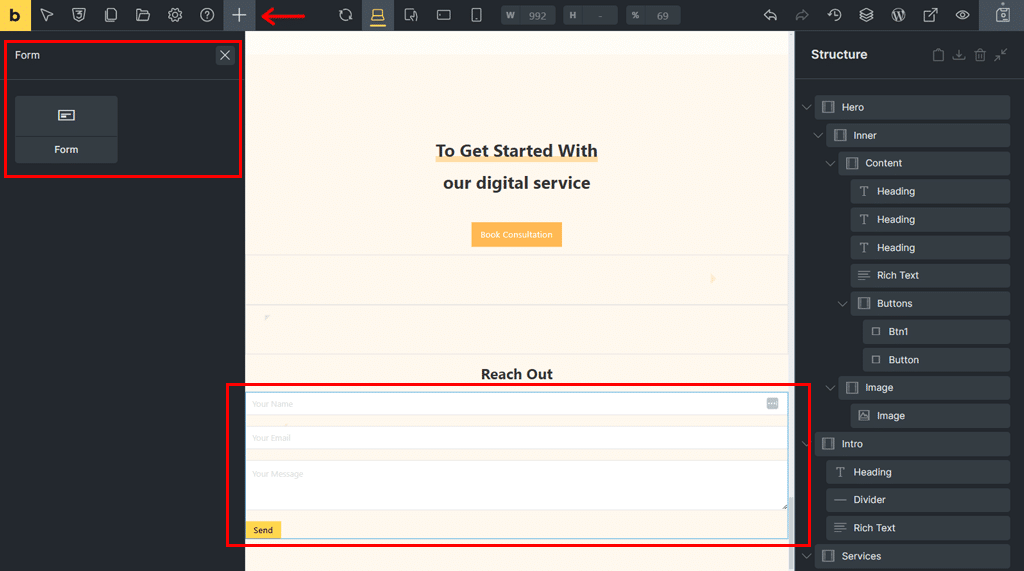
Bricks Builder упрощает добавление форм и интересных функций на ваш сайт. Если вам нужна базовая контактная форма или что-то более продвинутое, Bricks предоставит вам все, что вам нужно.
Чтобы создать форму, все, что вам нужно сделать, это перетащить элемент «Форма» на свою страницу.

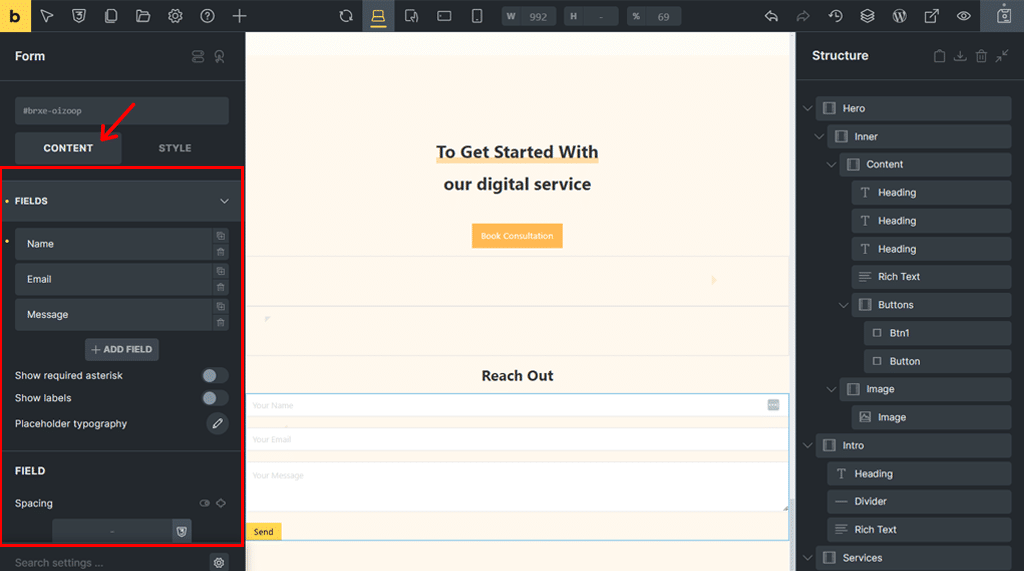
Затем вы можете настроить его двумя способами. Один касается содержания , а другой — стиля .
На вкладке «Содержимое» вы получаете несколько параметров настройки, таких как поля, кнопки отправки, действия, электронная почта и многое другое.

Кроме того, вы можете перейти в раздел «Защита от спама» и включить встроенные инструменты защиты от спама, такие как Google reCAPTCHA, Cloudflare Turnstile и т. д. В результате это гарантирует, что только реальные люди смогут отправлять ваши формы.
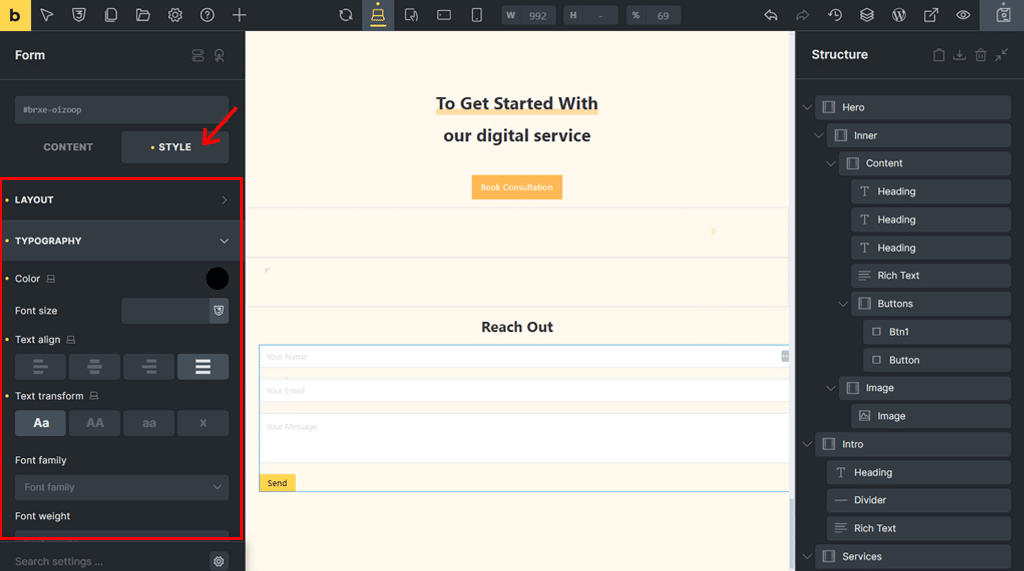
С другой стороны, на вкладке «Стиль» вы можете настроить макет, типографику, фон, рамку, тень блока, градиент/наложение, CSS и многое другое.

Не забывайте, что Bricks Builder предлагает более 110 настраиваемых элементов для улучшения вашего веб-сайта.

Он разделен на вкладки «Макет», «Базовый», «Общие», «Медиа», «WordPress» и «Одна».
Под каждым из них вы можете найти интерактивные кнопки, галереи изображений, аккордеоны, вкладки и многое другое. Его можно использовать в дальнейшем простым перетаскиванием и настройкой.
В конечном итоге это дает вам возможность создать сайт, который выглядит и работает именно так, как вы хотите.
7. Другие дополнительные функции
В дополнение к функциям, о которых мы уже говорили, Bricks Builder может предложить еще больше.
Такой как:
- Конструктор меню для создания полностью настраиваемых навигационных меню, включая раскрывающиеся списки, мегаменю и внеэкранные меню, удобные для мобильных устройств.
- Вы получаете конструктор всплывающих окон для разработки и запуска привлекательных всплывающих окон для рекламных акций, привлечения потенциальных клиентов или действий пользователя без необходимости использования дополнительных плагинов.
- Предоставляет конструктор WooCommerce для полной настройки страниц WooCommerce. Включая списки продуктов, отдельные страницы продуктов, корзину, оформление заказа и учетные записи клиентов, визуально и легко.
- Вы можете использовать и настраивать готовые шаблоны сообществ для предприятий, портфолио или магазинов, экономя время и ускоряя запуск проектов.
- Поставляется с чистым, доступным кодом, который повышает производительность сайта и расширяет доступность для всех посетителей.
- Вы получаете адаптивный дизайн, позволяющий настраивать макеты, размеры шрифтов и видимость элементов для каждого типа устройства, поэтому ваш сайт будет выглядеть великолепно везде.
- Предоставляет вам варианты пользовательского кода , позволяющие добавлять собственные HTML, CSS и JavaScript непосредственно в Bricks Builder для расширения функциональности веб-сайта.
- Поддерживает 11 языков , включая английский, арабский, немецкий, испанский, французский, иврит, итальянский, японский и китайский (упрощенный и традиционный).
- В зависимости от ваших предпочтений вы можете переключаться между светлым и темным режимами для более комфортного проектирования.
- Позволяет использовать удобные сочетания клавиш для более быстрых рутинных действий, таких как отмена, сохранение или добавление элементов.
И этот список можно продолжать и продолжать!
C. Создание веб-сайта с помощью Bricks Builder
Теперь, когда мы обсудили ключевые функции, давайте посмотрим, как можно создать веб-сайт с помощью Bricks Builder.
Давайте шаг за шагом научимся создавать дизайн вашего веб-сайта с помощью Bricks Builder. Вы готовы?
Шаг 1. Приобретите и установите тему.
Bricks Builder — это тема премиум-класса для создания страниц. Итак, сначала вам нужно приобрести его на официальном сайте.
В случае успешной покупки вы сможете загрузить zip-файл, который необходимо будет в дальнейшем загрузить на панель управления WordPress вместе с лицензионным ключом. Это активирует Bricks на вашей панели WordPress.
Для получения дополнительных рекомендаций вы можете прочитать нашу статью о том, как установить тему WordPress.
Шаг 2. Запустите конструктор страниц Bricks.
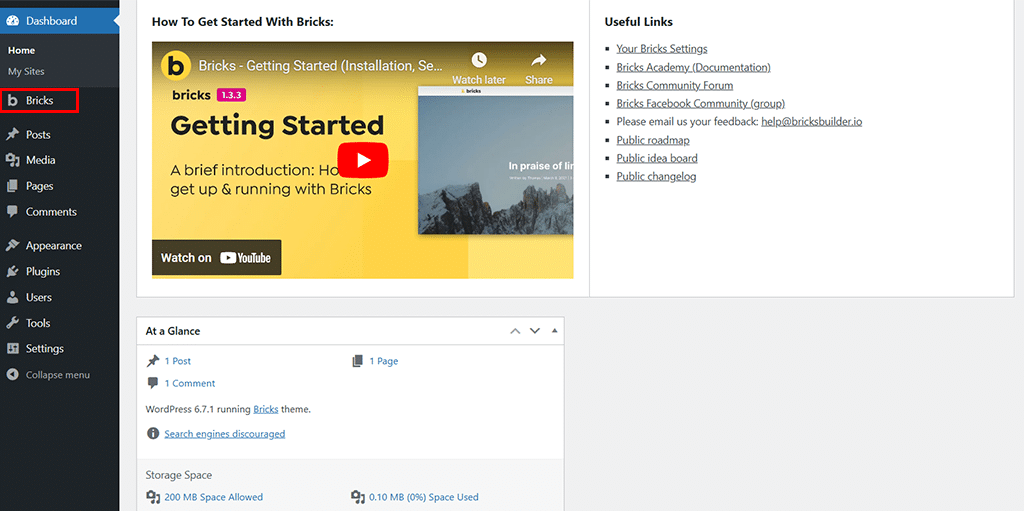
Итак, как только вы успешно установили и активировали конструктор страниц Bricks, вы увидите, что в левую часть навигации добавлено новое меню «Bricks» .

Теперь есть два способа запустить Bricks Page Builder. Один из них — «Страницы» > «Добавить новую страницу» > «Редактировать с помощью Bricks» . Или другой вариант — через «Кирпичи > Шаблоны» . Вы можете сделать любой по своему желанию.
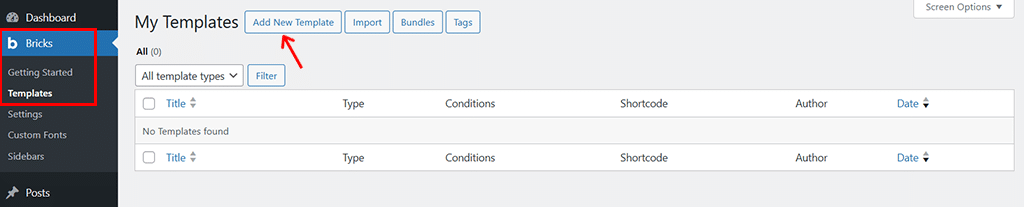
На данный момент мы выбираем последнее. При этом вы увидите страницу, как показано ниже.

Здесь нажмите кнопку «Добавить новый шаблон» вверху, после чего вы попадете в панель редактора, как показано ниже.

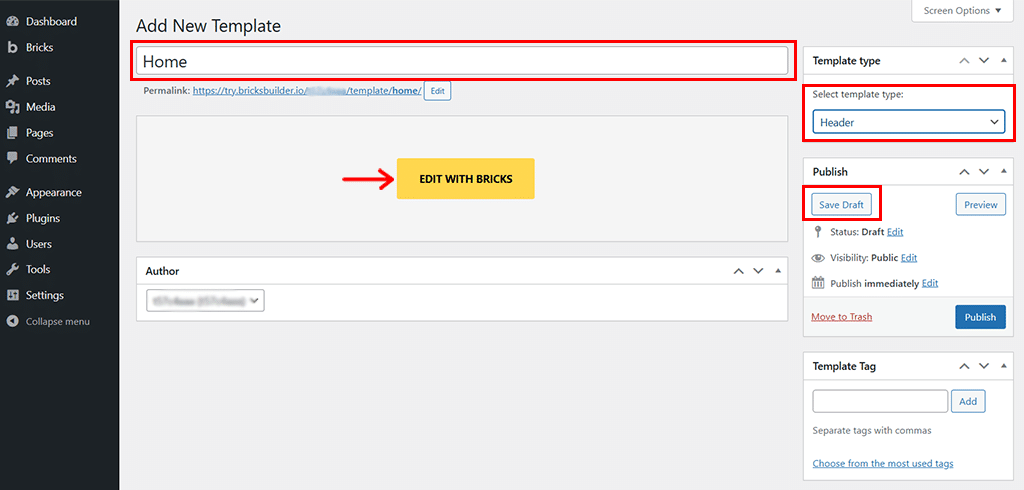
Теперь вы можете начать с присвоения шаблону имени, например «Домой», и выбрать тип шаблона по вашему выбору. Здесь мы сейчас выбрали «Заголовок» .
Затем нажмите «Сохранить черновик» , а затем выберите «Редактировать с помощью кирпичей» .
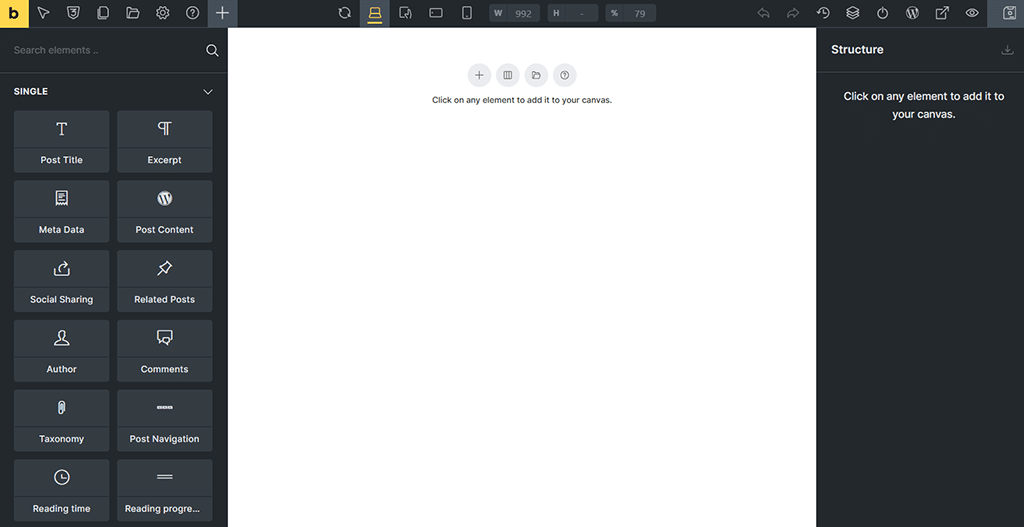
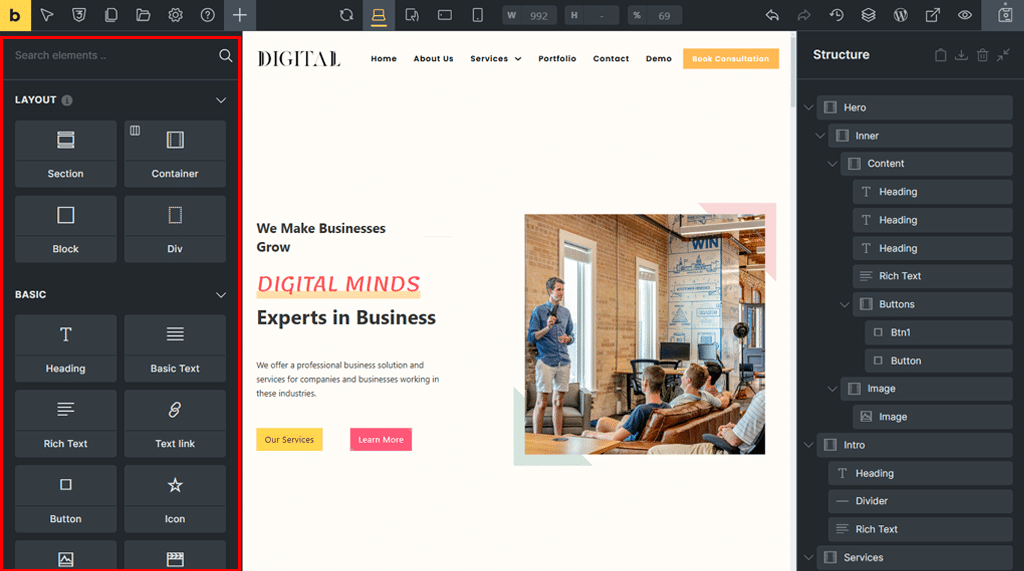
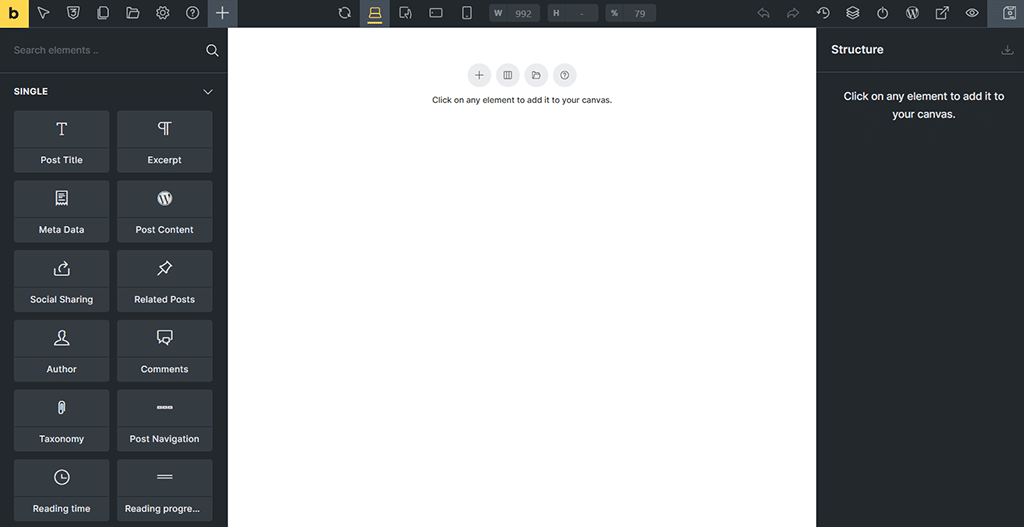
Шаг 3. Ознакомьтесь с интерфейсом
При этом вы увидите понятный и простой интерфейс, состоящий из трех основных частей:
- Панель инструментов : находится вверху и позволяет сохранять работу, предварительно просматривать сайт и переключаться между представлениями устройств.
- Панель : Вы найдете это с левой стороны. Здесь показаны инструменты, элементы и настройки, которые вы можете использовать для оформления своей страницы.
- Холст : это ваше основное рабочее пространство, где вы перетаскиваете элементы, настраиваете их и видите изменения в режиме реального времени.

Благодаря такой планировке все будет организовано, поэтому вы всегда будете знать, где найти то, что вам нужно.
Шаг 4. Используйте шаблоны
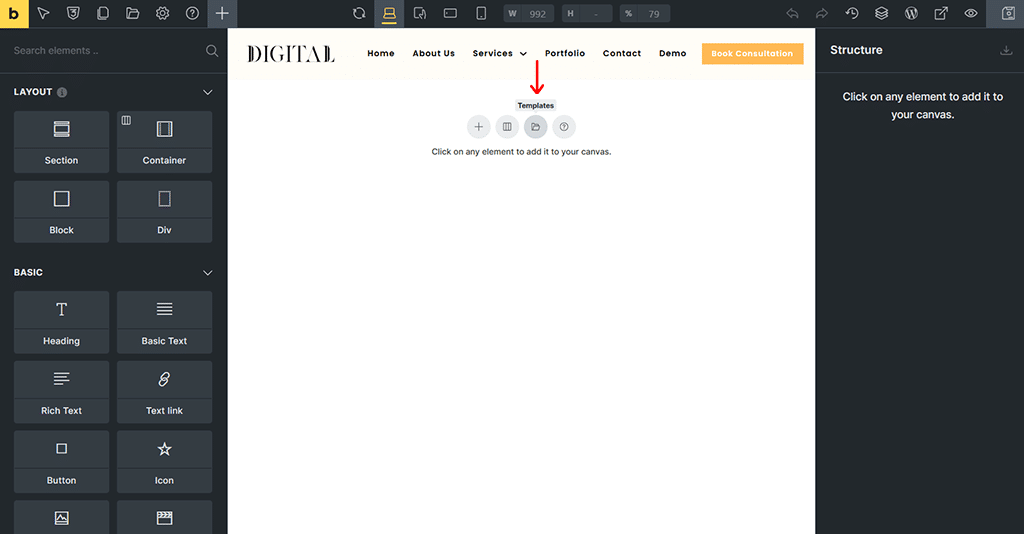
Теперь на панели инструментов щелкните значок «Шаблоны», как показано на изображении ниже.

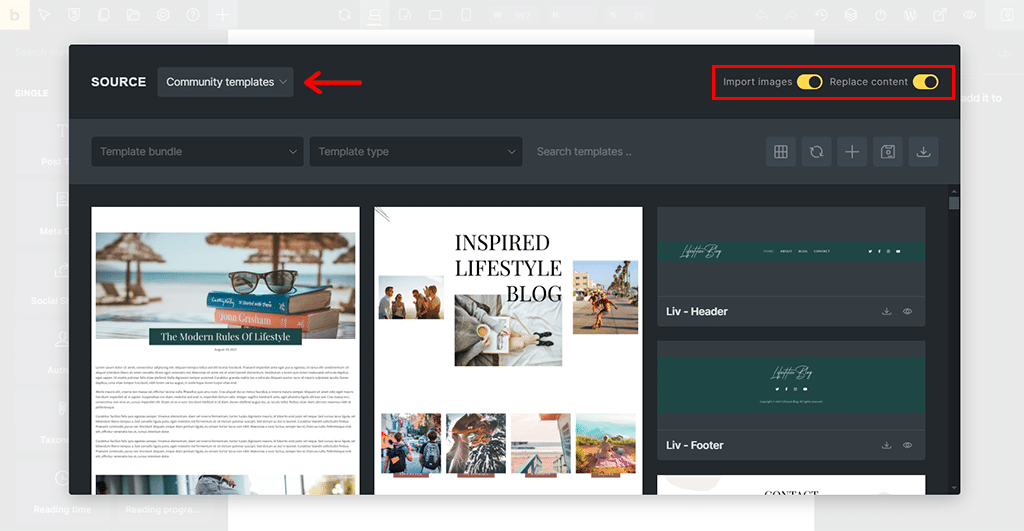
При этом вы получите доступ к нескольким «шаблонам сообщества», предоставленным Bricks Builder. Кроме того, вы можете включать и выключать две опции «Импортировать изображения» и «Заменить контент» в зависимости от ваших потребностей.

Теперь вы можете не торопиться, чтобы увидеть, какой шаблон вам нравится больше всего, и подумать, что он подходит лучше всего.
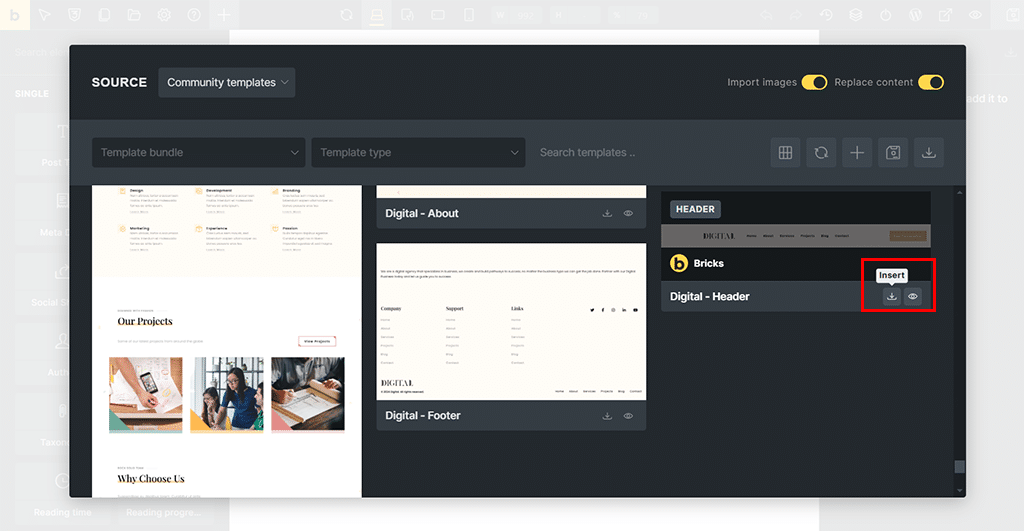
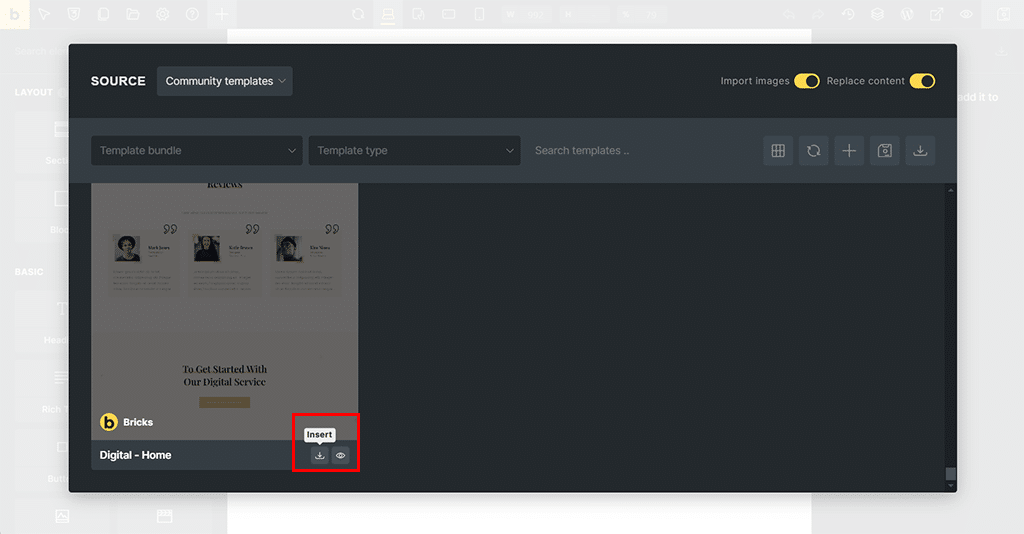
Еще одна уникальная особенность Bricks Builder — вы можете скачать шаблон для разных разделов, таких как заголовок, домашний раздел и нижний колонтитул, отдельно.
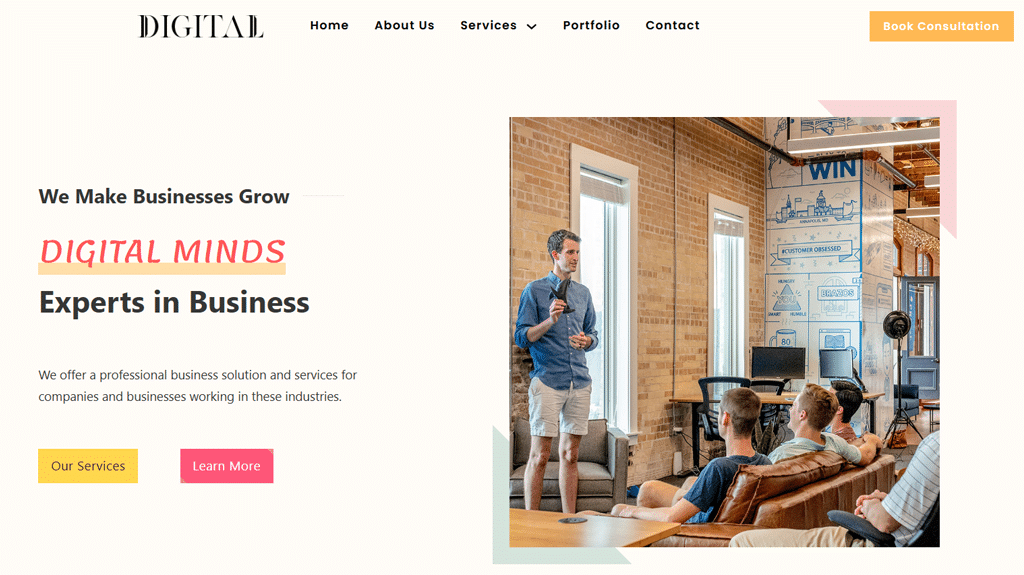
Итак, здесь мы выбрали «Цифровой — заголовок». Просто нажмите значок «Вставить», чтобы продолжить.

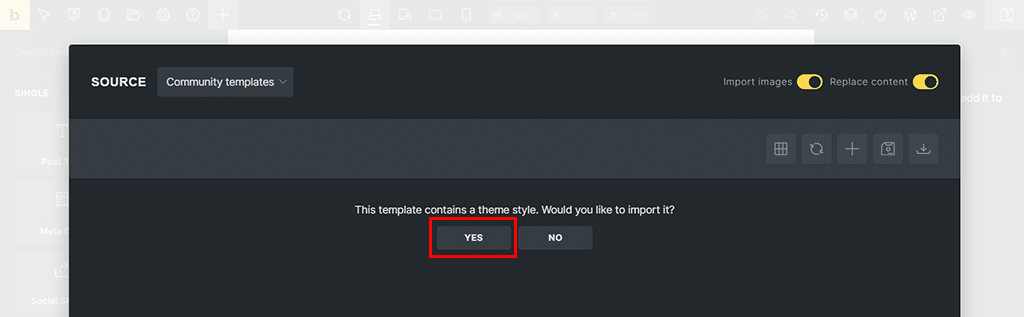
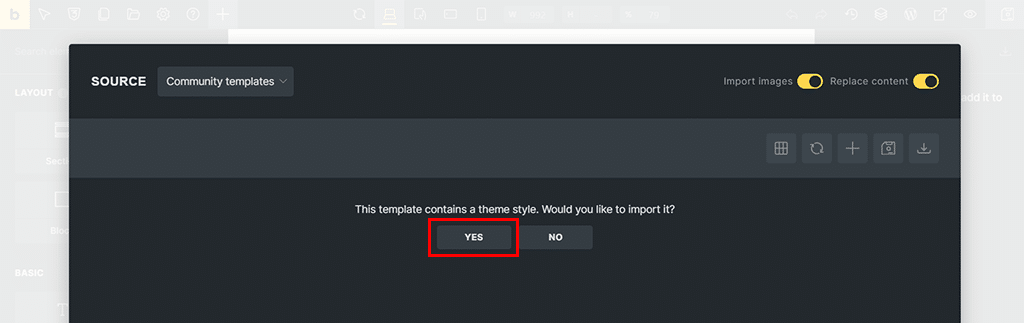
Затем вы увидите страницу с вопросом : «Шаблон содержит стиль темы». Хотите импортировать его? Теперь нажмите кнопку «Да» .


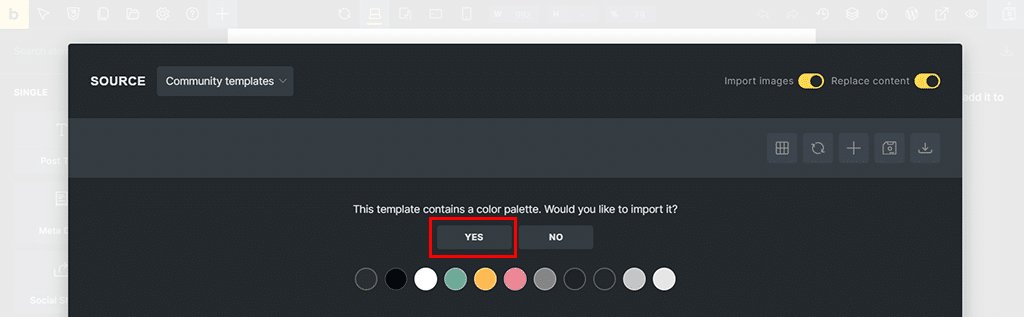
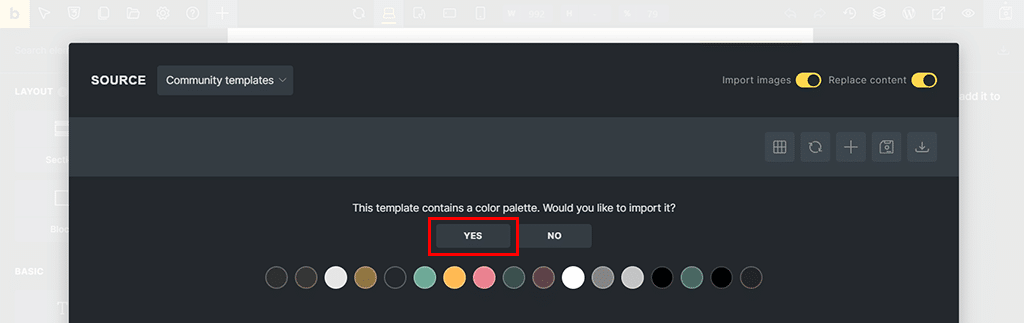
Вас снова спросят : «Этот шаблон содержит цветовую палитру». Хотите импортировать его? Снова нажмите кнопку «Да» .

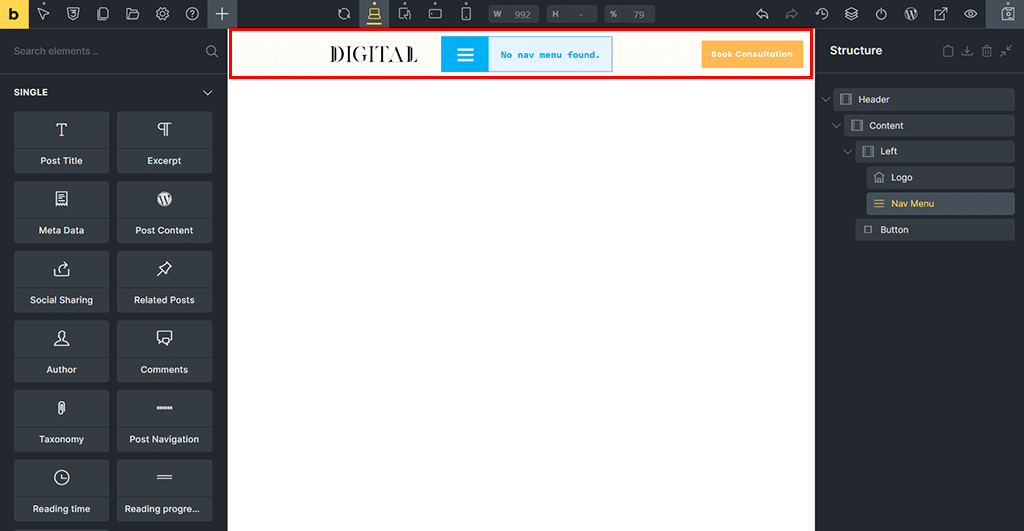
При этом вы снова увидите следующую страницу, где вставлен шаблон заголовка.

Однако вы также увидите сообщение «Навигационное меню не найдено». Не паникуйте! Это потому, что мы еще не создали никаких меню.
Шаг 5. Создайте и настройте меню
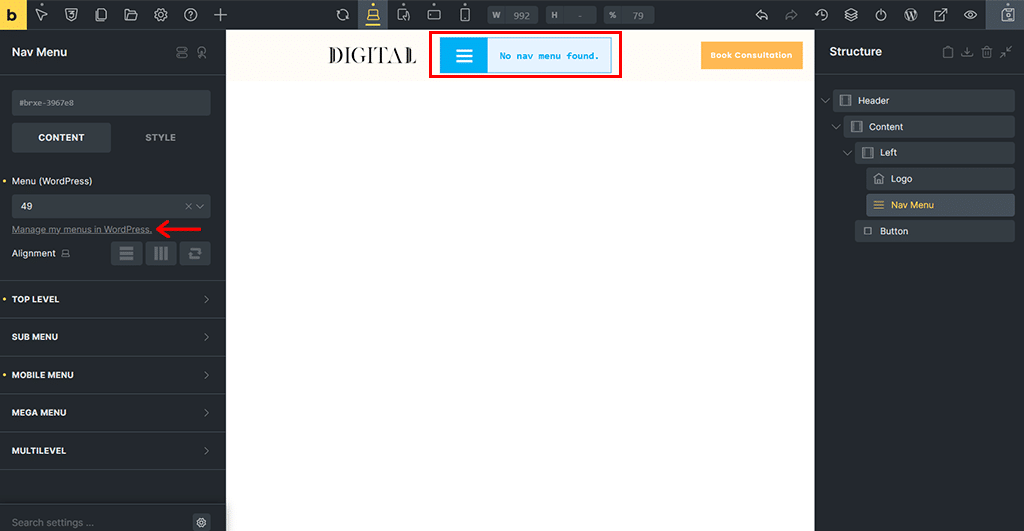
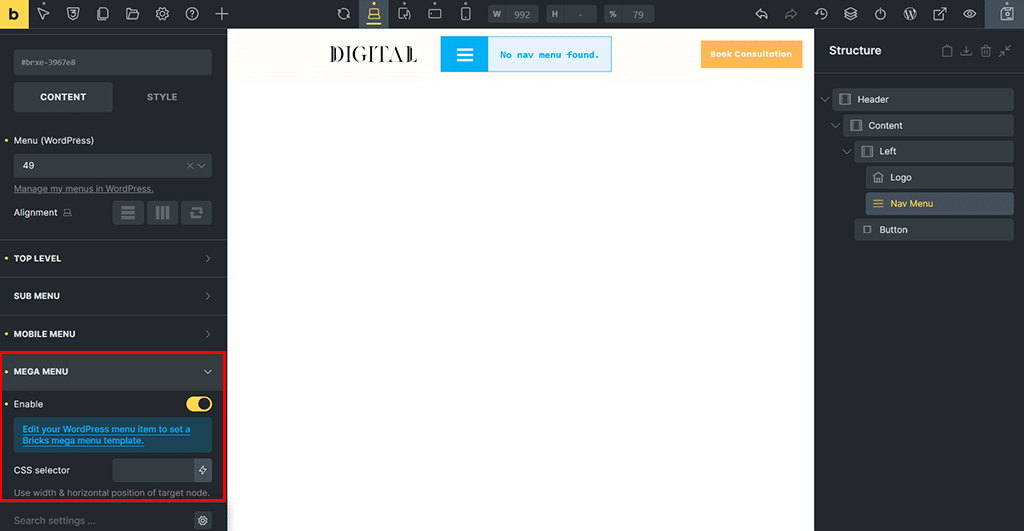
Теперь просто нажмите «Навигационное меню не найдено». На левой панели вы увидите настройки «Меню навигации» .

Здесь, если вы хотите создать простое меню, вы можете нажать «Управление моими меню в WordPress» .

Или, если вы хотите создать мегаменю, вы можете «Включить мегаменю» и нажать «Изменить элемент меню WordPress, чтобы установить шаблон мегаменю Bricks».
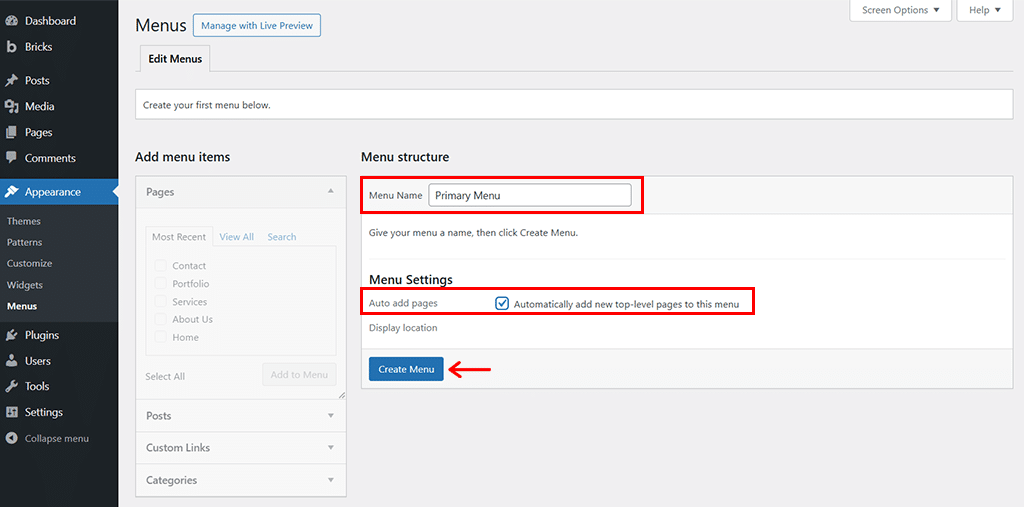
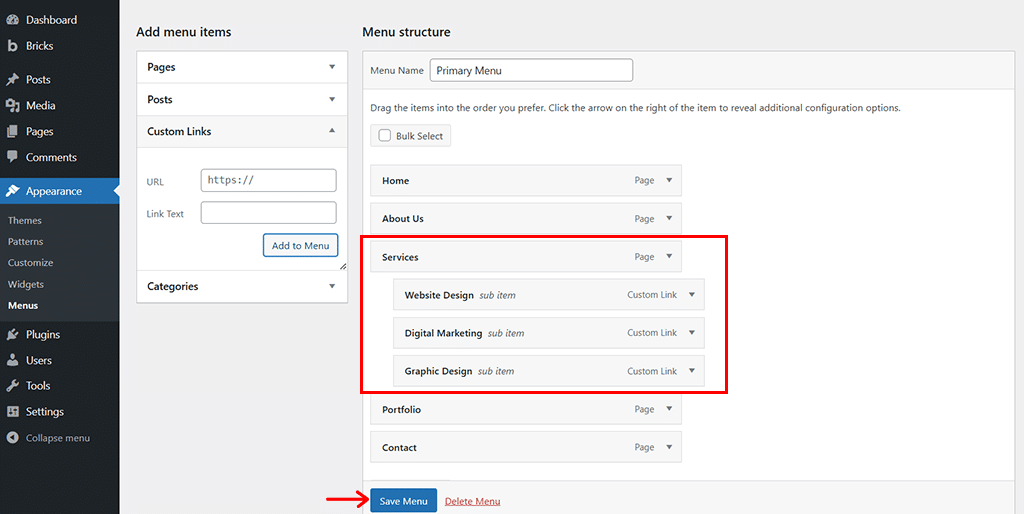
Здесь мы выбрали последнее. При этом вы увидите интерфейс конструктора меню на панели управления WordPress. Сообщаем вам, что мы уже создали несколько страниц с помощью «Страницы > Добавить новую» .

Теперь начните с названия меню, например «Основное меню», и включите параметр «Автоматическое добавление страниц ». Затем нажмите «Создать меню» .
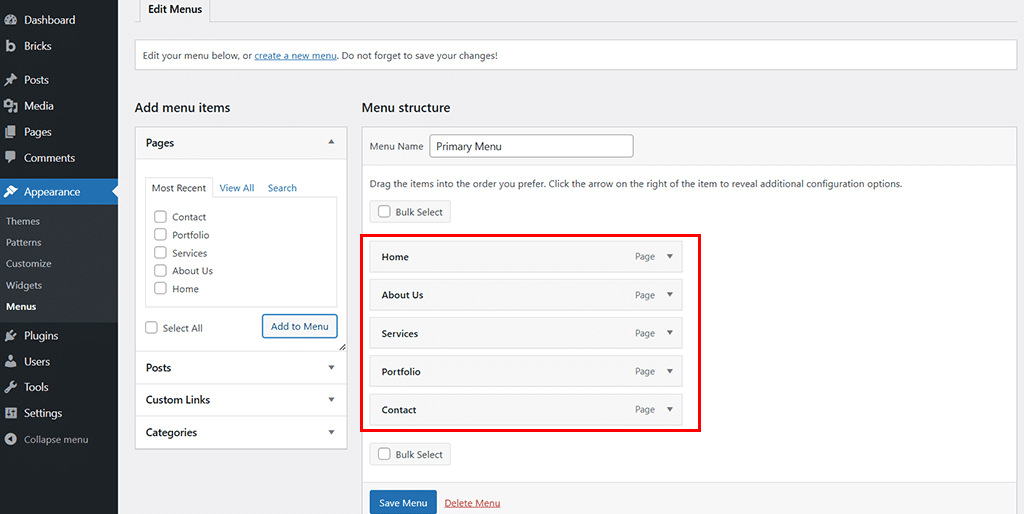
Затем вы можете добавлять и упорядочивать меню так, как вам нравится.

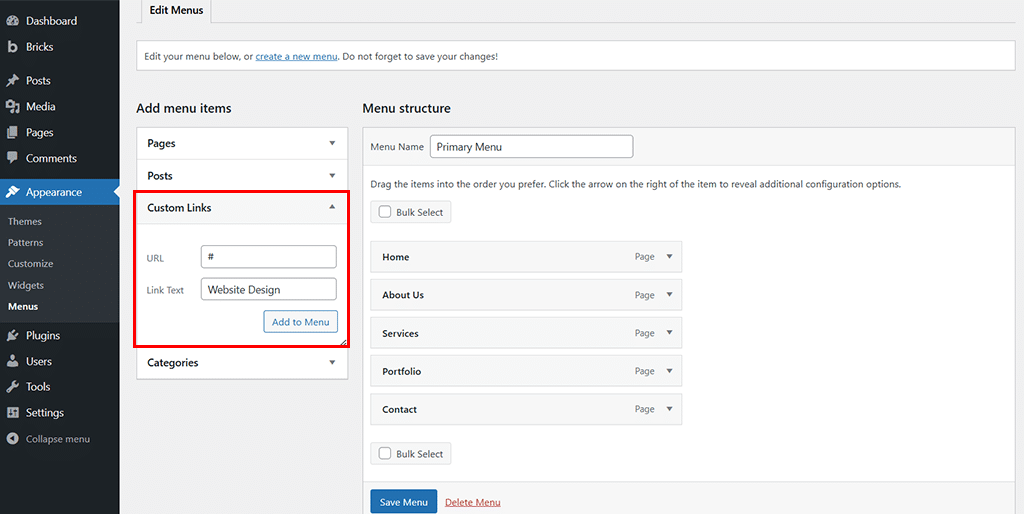
Если вам нужны дополнительные подменю, вы можете нажать на вкладку «Пользовательские ссылки» . И создайте его, просто добавив «Текст ссылки» и «#» для URL-адреса.

После этого вы можете легко упорядочить его, в какое меню он попадает. Наконец, нажмите «Сохранить меню» .

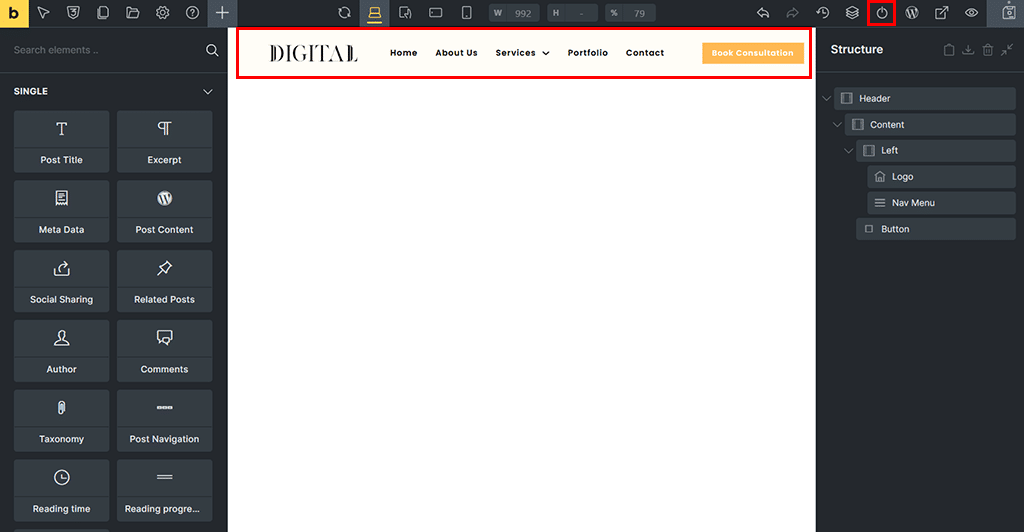
Теперь, если вы вернетесь к конструктору шаблонов заголовков и перезагрузите его один раз, вы увидите, что созданное вами мегаменю уже загружено.

Когда вы будете удовлетворены, нажмите кнопку «Опубликовать» в правом верхнем углу.
Теперь, следуя той же схеме, вы можете импортировать и другие шаблоны, например нижний колонтитул.
Шаг 6: Создайте контент страницы
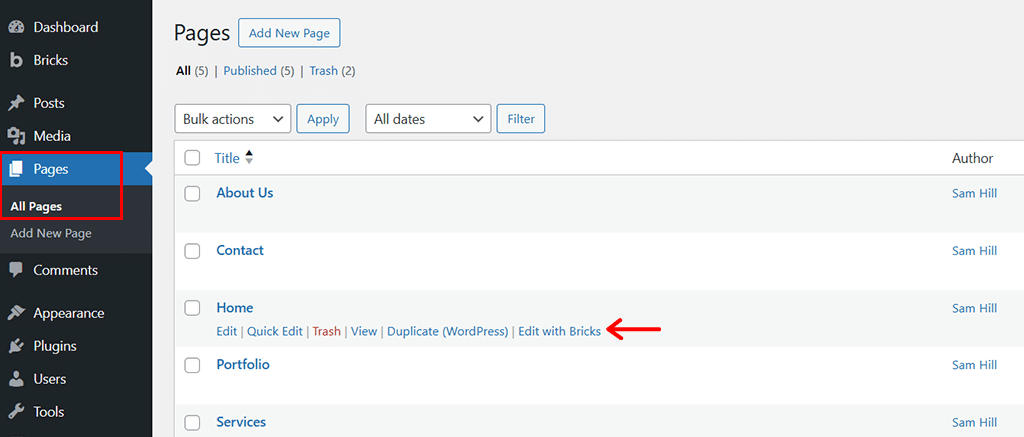
Затем перейдите в «Страницы > Все страницы» , затем наведите указатель мыши на страницу, которую хотите настроить в первую очередь.

Здесь мы выбрали «Главную» страницу и нажали «Редактировать с помощью Bricks» .
При этом вы увидите панель редактора Bricks Builder. Теперь у вас есть 2 варианта. Импортировать ли шаблон основного контента или создавать его с нуля, используя несколько элементов. Выбор абсолютно за вами.

Здесь мы выбрали опцию «Шаблоны» , чтобы упростить выход.
Как и раньше, просто нажмите на значок вставки выбранного вами шаблона.

Вас снова попросят ввести подсказку : «Этот шаблон содержит стиль темы». Хотите импортировать его? Просто нажмите кнопку «Да» .

Далее он спрашивает : «Этот шаблон содержит цветовую палитру». Хотите импортировать его? Снова нажмите кнопку «Да» .

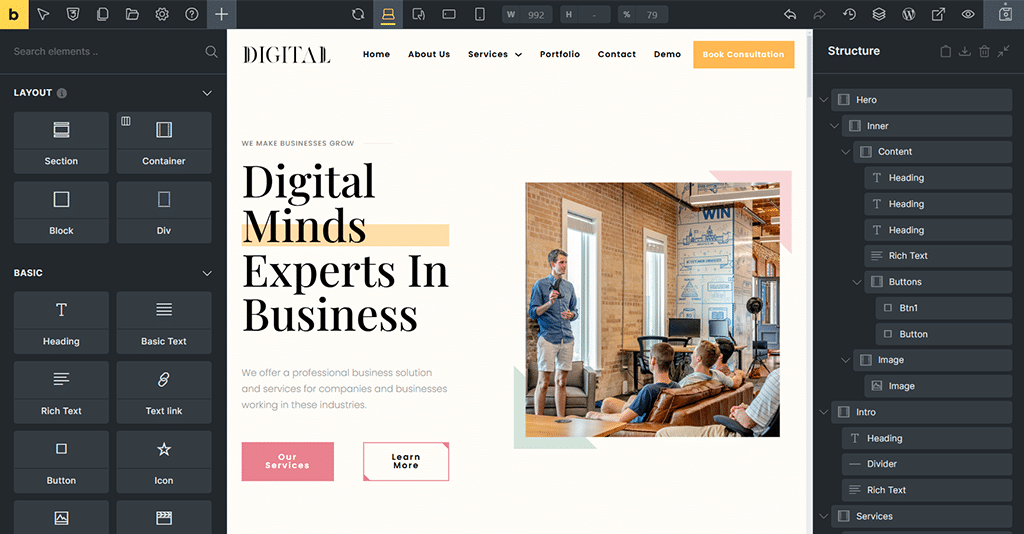
После этого вы увидите, что шаблон успешно импортирован.

Шаг 7: Последние штрихи
Теперь вы можете просто нажать на каждый элемент шаблона, чтобы настроить его именно так, как вы хотите.
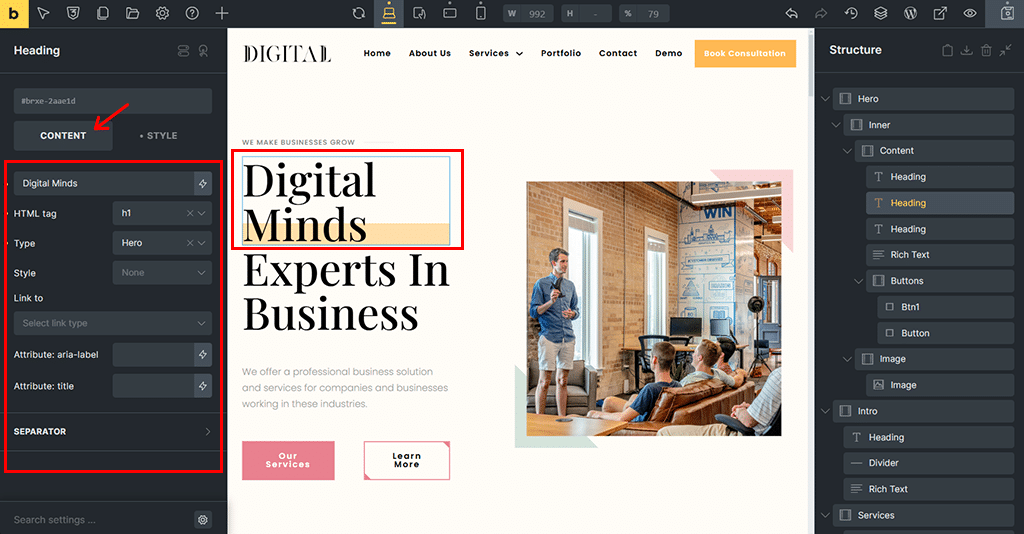
Например, здесь мы выбрали основной текст, то есть «Цифровые умы» . И теперь на левой боковой панели вы можете увидеть параметры настроек «Содержимое» и «Стиль» .

На вкладке «Содержимое» вы можете настроить основной контент, HTML-тег, тип, стиль и многое другое.
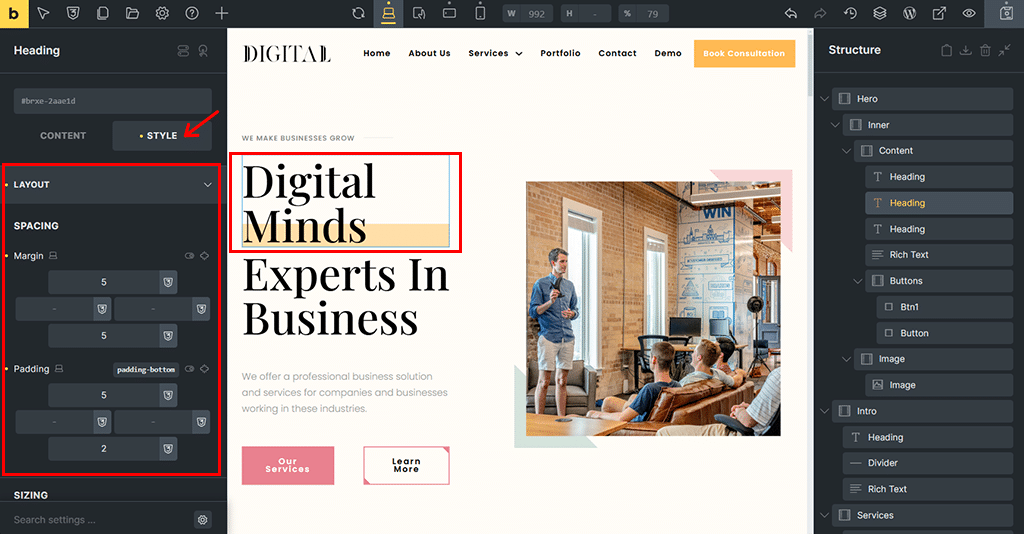
Между тем, если вы наведете курсор на вкладку «Стиль» , вы сможете настроить макет, используя интервал между полями или отступами .

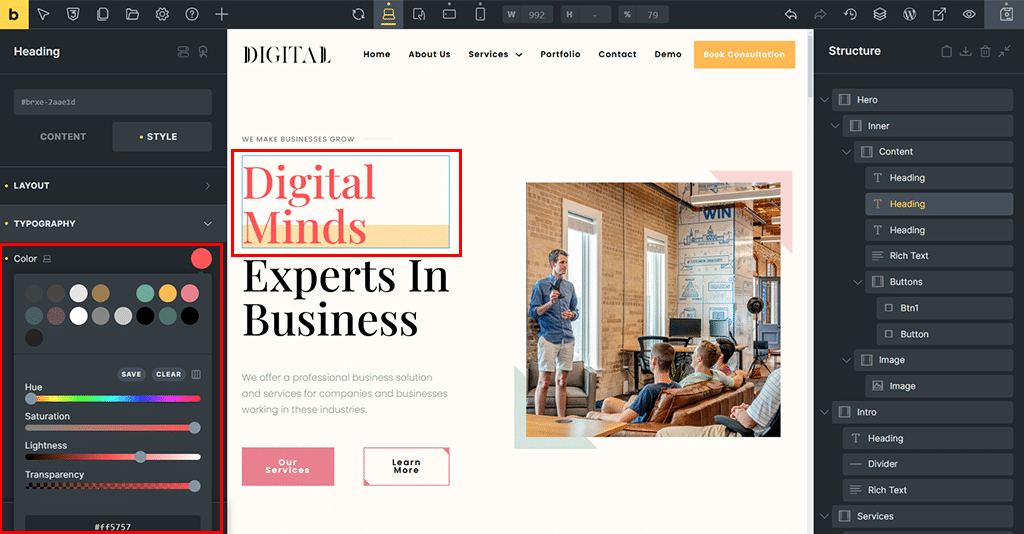
Кроме того, вы можете указать «Цвет» именно так, как хотите.

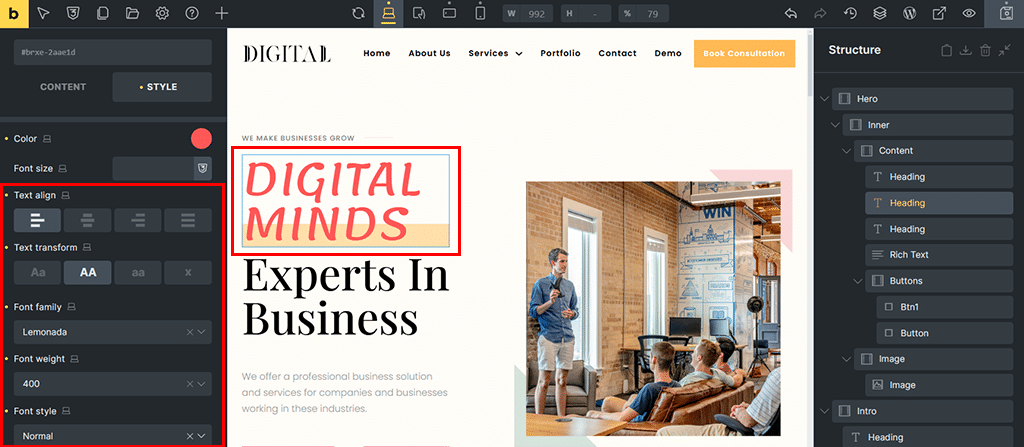
Кроме того, вы можете выбрать выравнивание текста, преобразование текста, семейство шрифтов, толщину шрифта, стиль шрифта и многое другое.

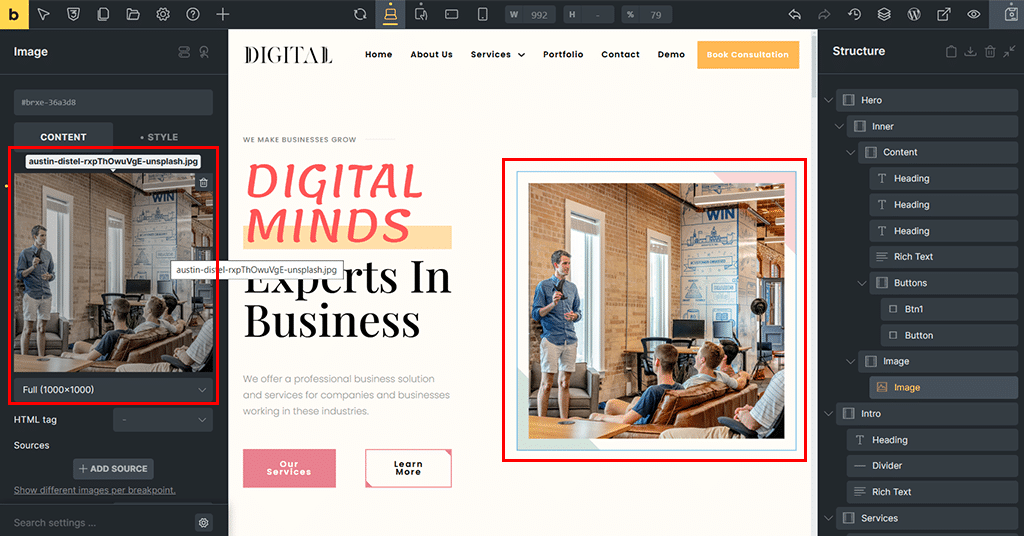
Аналогично, если вы хотите изменить изображение, вы также можете сделать это, просто щелкнув «Изображение», которое хотите изменить.

Благодаря этому вы можете легко изменить изображение и разместить изображение по вашему выбору из медиатеки. Или просто оставьте по умолчанию.
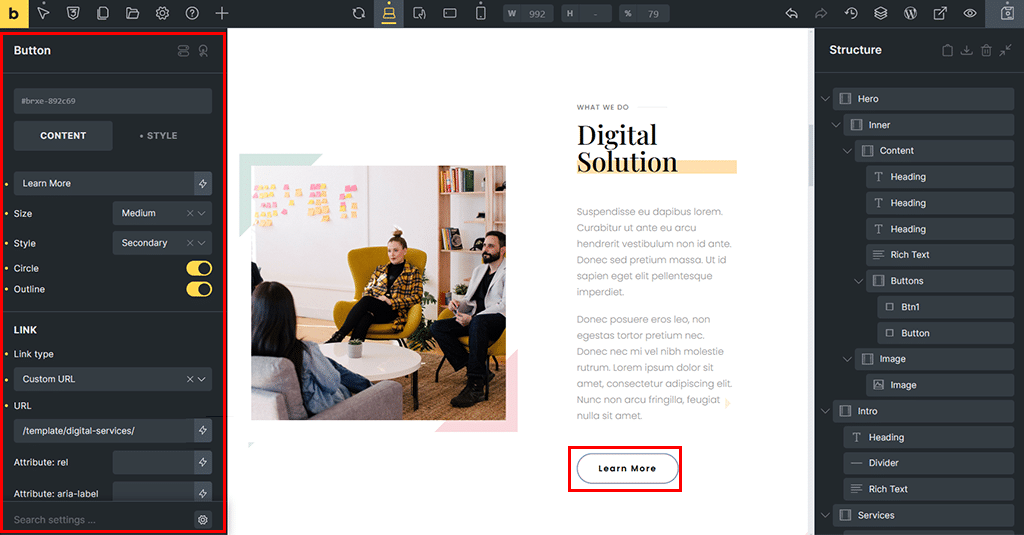
Таким же образом вы можете нажать на «Кнопки» и настроить их по своему усмотрению.

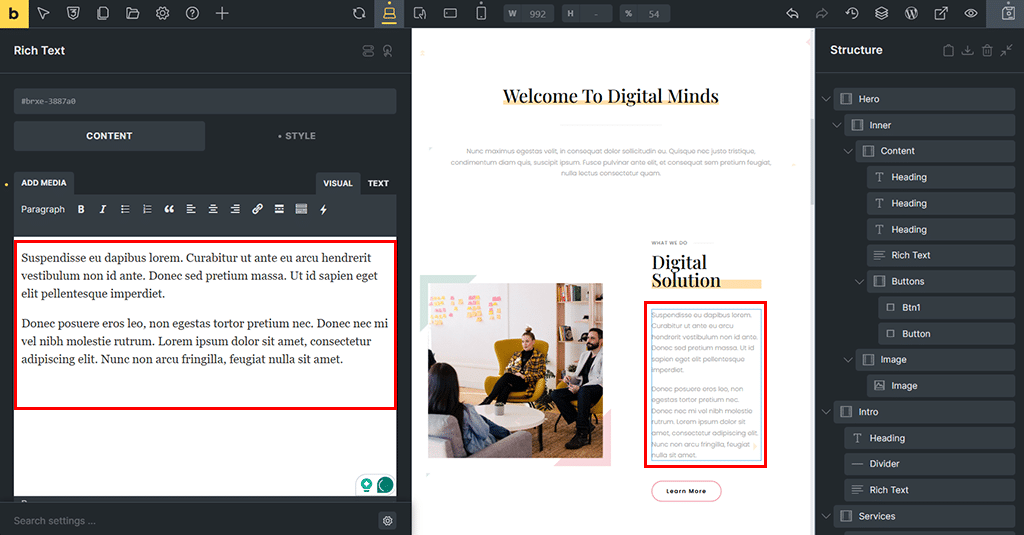
Аналогично, вы также можете нажать «Текст» и поменять его местами со своим содержимым с панели.

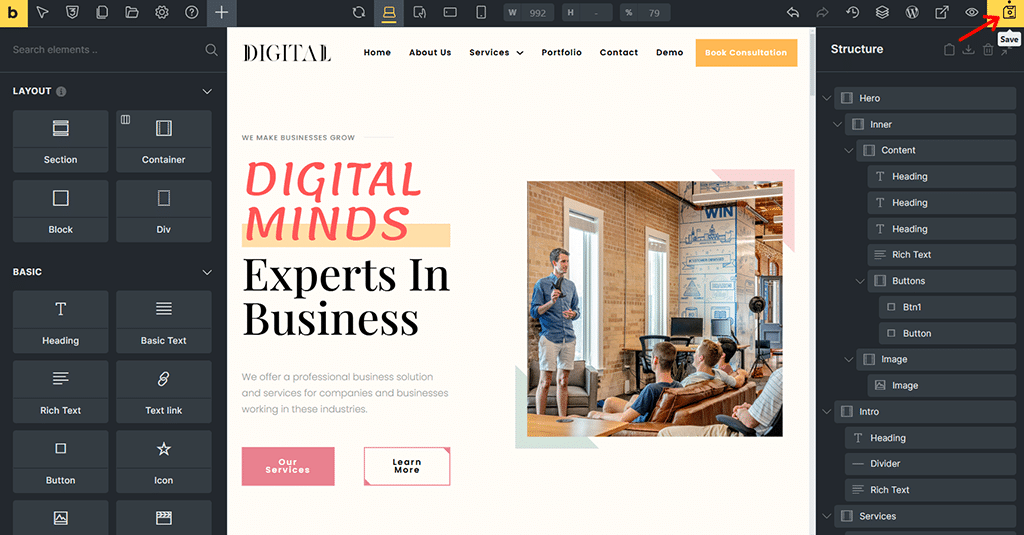
Шаг 8: Сохранить и опубликовать
Следуя той же схеме, вы можете буквально настроить каждую вещь. Это действительно создание вашего веб-сайта по кирпичикам. После этого нажмите кнопку «Сохранить» в правом верхнем углу, чтобы оживить ваш дизайн.

И вот у вас есть суперкрутой веб-сайт, созданный с помощью Bricks Builder. Вау, серьезно, нет?

D. Сколько стоит Bricks Builder?
Теперь вы думаете о стоимости Bricks Builder? Что ж, давайте рассмотрим это в этом разделе статьи.
К счастью, Bricks Builder — это конструктор сайтов премиум-класса , который предлагает несколько схем ценообразования, которые вы можете выбрать в зависимости от ваших потребностей.
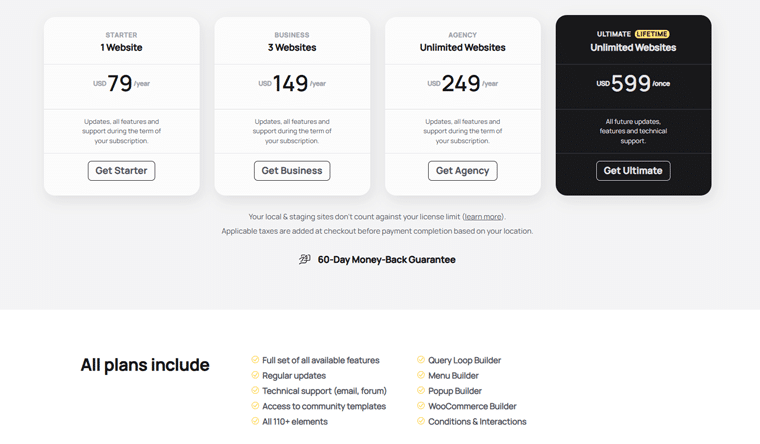
Они есть:
- Стартовый план : стоит 79 долларов в год за 1 веб-сайт. В течение всего срока действия подписки вы будете получать обновления, все функции и поддержку.
- Бизнес-план : стоит 149 долларов в год за 3 веб-сайта. Включает в себя все те же функции, обновления и поддержку, что и стартовый план.
- План агентства : стоит 249 долларов в год за неограниченное количество веб-сайтов. Обновления, все функции и поддержка в течение срока действия подписки для неограниченного количества веб-сайтов.
- Ultimate Plan : единоразовый платеж стоит 599 долларов США. Заплатите один раз и получите пожизненный доступ к неограниченному количеству веб-сайтов, функций, поддержки и будущих обновлений.
Кроме того, чтобы вы знали, все вышеупомянутые планы имеют 60-дневную гарантию возврата денег . Так что можете попробовать без всякого риска.

Независимо от того, какой план вы выберете, вы получите потрясающие инструменты, такие как построитель циклов запросов, функции WooCommerce, построители всплывающих окон и меню, а также доступ к более чем 110+ элементам.
Независимо от того, новичок вы или профессионал, управляющий несколькими проектами, найдется план, который подойдет именно вам. Bricks Builder делает все простым и экономичным!
E. Варианты поддержки клиентов для Bricks Builder
Когда дело доходит до поддержки, Bricks Builder позаботится о том, чтобы вы никогда не застряли.
Если вы только начинаете или вам нужна помощь в чем-то конкретном, вот несколько способов получить необходимую поддержку:
- Посетите Bricks Academy, чтобы получить понятные и подробные руководства, которые покажут вам, как профессионально использовать Bricks Builder.
- Присоединяйтесь к их дружелюбному форуму, чтобы задавать вопросы, обсуждать идеи и учиться у других пользователей Bricks Builder.
- Есть вопрос или проблема? Вы можете отправить электронное письмо в их службу поддержки по адресу [email protected].
- Если вы увлекаетесь социальными сетями, присоединяйтесь к их активному сообществу в Facebook. Это позволяет вам взаимодействовать с другими пользователями, получать советы и отзывы.
- Вы предпочитаете учиться с помощью видео? Затем вы можете зайти на их официальный канал на YouTube и посмотреть пошаговые руководства, обновления и многое другое.
- Если вы хотите связаться напрямую, перейдите на страницу контактов на их веб-сайте и свяжитесь с командой.

Независимо от того, какая помощь вам нужна, Bricks Builder действительно позволяет легко найти ответы и поддержку. Они тебя прикроют!
F. Плюсы и минусы Bricks Builder
Давайте теперь подведем итоги хороших и не очень хороших сторон Bricks Builder. Итак, вы можете понять, подходит ли вам эта сделка. А не ___ ли нам?
Плюсы Bricks Builder
- Это тема и конструктор в одном, поэтому вам не нужны дополнительные плагины.
- Визуальный конструктор с возможностью перетаскивания, который упрощает разработку вашего веб-сайта, даже если вы никогда раньше этого не делали.
- Вы можете изменить каждую часть своего сайта, чтобы он выглядел именно так, как вы хотите.
- Bricks Builder помогает создавать веб-сайты, которые загружаются очень быстро.
- Включает в себя такие интересные функции, как поддержка WooCommerce для интернет-магазинов и конструктор динамического контента.
- Вы можете заплатить один раз и использовать его навсегда, если выберете Ultimate Plan.
- Множество вариантов помощи, таких как руководства, форум и дружелюбная группа в Facebook.
- Вы можете сначала попробовать демо-версию на их официальном сайте, прежде чем покупать ее.
Минусы Bricks Builder
- Не хватает возможностей искусственного интеллекта по сравнению с другими конструкторами страниц.
- Некоторые из более продвинутых функций поначалу могут показаться сложными.
- Вы не можете использовать его бесплатно, так как бесплатной версии не существует. Но они предлагают 60-дневную гарантию возврата денег.
G. Часто задаваемые вопросы о Bricks Builder
1. Что такое Bricks Builder?
Bricks Builder — это прежде всего тема WordPress со встроенным визуальным конструктором. Таким образом, вы можете создать весь свой веб-сайт именно так, как хотите, без каких-либо дополнительных плагинов или навыков программирования.
2. Легко ли использовать Bricks Builder новичкам?
Да! Bricks Builder имеет интерфейс перетаскивания, который упрощает разработку вашего веб-сайта, даже если вы новичок в WordPress.
3. Нужны ли мне навыки программирования для использования Bricks Builder?
Нисколько. Вы можете спроектировать все визуально, но если вы умеете программировать, Bricks Builder также позволит вам добавить собственный код для дополнительного контроля.
4. Могу ли я использовать Bricks Builder на нескольких веб-сайтах?
Да! В зависимости от приобретенного плана вы можете использовать Bricks Builder на 1 сайте, 3 сайтах или неограниченном количестве сайтов.
5. Есть ли у Bricks Builder бесплатная версия?
Нет, у Bricks Builder нет бесплатной версии, но на нее распространяется 60-дневная гарантия возврата денег, поэтому вы можете попробовать ее без риска. Более того, вы можете попробовать демо-версию на их официальном сайте, прежде чем покупать ее.
6. Что произойдет, если я перестану продлевать подписку?
Если вы не продлите подписку, вы не будете получать обновления и поддержку, но ваши веб-сайты, созданные с помощью Bricks Builder, продолжат работать.
7. Могу ли я использовать Bricks Builder на клиентских сайтах?
Да, вы можете! Если у вас есть план «Бизнес», «Агентство» или «Максимальный», вы можете использовать Bricks Builder для создания веб-сайтов для своих клиентов.
H. Beyond Bricks Builder: популярные альтернативы (сравнение таблиц)
Если вы ищете другие варианты, помимо Bricks Builder, вот простое сравнение некоторых популярных вариантов:
- Элементор
- Диви от Elegant Themes
- Каденс (тема + блоки).
В этой таблице представлены основные функции, плюсы и цены, которые помогут вам выбрать тот, который подходит именно вам.
| Особенность | Строитель Кирпичей | Элементор | Диви | Каденс |
| База пользователей | Более 53 000 веб-сайтов используют Bricks Builder для своих тем WordPress. [1] | Elementor поддерживает более 10 миллионов веб-сайтов по всему миру. [2] | Divi используется более чем на 1,6 миллионах веб-сайтов по всему миру. [3] | Kadence активно работает на более чем 400 000 веб-сайтах. [4] |
| Основан в | 2021 год | 2016 год | 2013 год | Н/Д |
| Что это такое | Тема WordPress с конструктором | Плагин для создания страниц. | Тема со строителем | Тема с блоками Гутенберга |
| Наши рейтинги | 4.8/5 | 4.75/5 | 4.7/5 | 4.8/5 |
| Цена | От 79 долларов в год, пожизненная 599 долларов. | Бесплатная версия Pro стоит от 59 долларов в год. | 89 долларов в год или 249 долларов на всю жизнь | Бесплатная версия, Pro — от 149 долларов в год, пожизненная — 799 долларов. |
| Узнать больше | ~ | Посмотрите обзор Elementor Builder! | Просмотрите обзор Divi Builder! | Изучите обзор темы Kadence и Kadence AI. |
I. Заключительные мысли: является ли Bricks Builder редактором сайтов, меняющим правила игры?
Итак, вы готовы получить ответ на самый ожидаемый вопрос.
«Является ли Bricks Builder революционным редактором сайтов?»
Да-да, и огромное да!
Тот факт, что Bricks Builder был признан сообществом WordPress через Template Monster «Лучшим WordPress Builder» в 2022 и 2023 годах [5], говорит о многом.
Что действительно делает его редактором сайтов, меняющим правила игры, так это то, что в нем есть все, что вам нужно, в одном месте.
То есть вы можете легко создать мегаменю, контактную форму, конструктор всплывающих окон, магазин WooCommerce и многое другое. Без необходимости устанавливать какие-либо дополнительные инструменты или плагины.
Это делает вашу работу проще, быстрее и намного веселее.
А кроме этого, разумеется, вы можете буквально создать каждый элемент вашего веб-сайта именно так, как вы хотите, кирпичик за кирпичиком, так же, как строите свой дом.
И это тоже без необходимости разбираться в каких-либо запутанных вещах в области кодирования.
А если вам когда-нибудь понадобится помощь, у них есть гиды, видео и дружная команда, готовая вам помочь.
Несмотря на то, что это не бесплатно, цены разумные, и существует 60-дневная гарантия возврата денег, так что вы можете попробовать его без риска. Если вы планируете создать несколько сайтов, пожизненный план — отличное предложение.
Однако не стоит просто верить нашим словам. Скорее зайдите на их официальный сайт и сначала опробуйте демо-версию, и убедитесь сами!
Также ознакомьтесь с другими обзорными статьями, такими как обзор Kubio Builder и обзор Otter Blocks.
Не забудьте подписаться на нас в социальных сетях Facebook и X (ранее Twitter), чтобы оставаться в курсе нашего контента.
Ссылки
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
