Создайте сайт WordPress с системой бронирования Life Coach
Опубликовано: 2021-11-10Предприятия полным ходом разрабатывают веб-сайты в качестве своей основной платформы продаж. Тренерская служба не является исключением. Один веб-сайт может выполнять целый набор функций, от маркетингового промо до демонстрации портфолио. Но самое главное, он может стать полноценной системой бронирования лайф-коуча. С таким программным обеспечением, как плагин Appointment Booking, прием и управление онлайн-бронированием становится простой задачей.
В этом посте мы углубимся в процесс создания сайта для бизнес- и лайф-коучей, психологов, менторов и специалистов смежных ниш (преподавателей, тьюторов).
Но сначала давайте выясним, какие элементы способствуют хорошему веб-сайту лайф-коуча:
- Список услуг – например, консультации, коуч-сессии, наставничество (с описанием + цена);
- Система бронирования Life Coach для встреч — позволяет клиентам бронировать встречу в несколько кликов онлайн;
- Страница «О нас/я» — используется для того, чтобы представить вас не только как профессионала, но и как личность. Это заставляет клиентов доверять вам больше;
- Убойные призывы к действию — они должны быть краткими, точными и равномерно расположены на всех сайтах;
- Страница блога — помогает улучшить видимость вашего сайта в поисковых системах. Кроме того, это отличный способ поделиться ценной информацией в качестве эксперта и поделиться новостями;
- Реальные отзывы – отзывы клиентов работают как социальное доказательство вашей компетентности, и почти 90% посетителей сайта обязательно их читают;
- Контакты и время работы — в частности, контактная форма, электронная почта и телефон. Включите рабочее время.
Хорошая новость заключается в том, что к концу нашего урока на вашем веб-сайте будут представлены все упомянутые элементы. Просто читайте дальше!
Шаг 1: Выберите домен и хостинг-провайдера
В то время как профессиональные пользователи знают процесс установки хостинга и домена от А до Я, другие могут быть сбиты с толку.
Короче говоря, доменное имя — это адрес вашего веб-сайта. Он отображается в адресной строке и имеет окончание (скорее всего, .com или любой код страны).
Услуга хостинга арендует место на веб-сервере, чтобы ваш сайт оставался видимым в Интернете для любого пользователя. Объем веб-пространства зависит от типа хостинга. Небольшие веб-сайты, такие как блоги или целевые страницы, требуют минимального места (виртуальный хостинг). Для веб-сайтов с высокой посещаемостью, таких как торговые площадки, лучше выбрать выделенный или VPS-хостинг.
Когда дело доходит до хостинга бизнес-страницы, такой как ваша, гигантская пропускная способность и множество функций, вероятно, будут пустой тратой денег. Вы не только переплатите за то, что вам не нужно, но и поставите под угрозу безопасность сайта.
Здесь, в MotoPress, мы составили личный список рекомендаций по хостингу WordPress. Нажмите, чтобы увидеть сравнительную таблицу с основными характеристиками 4 ведущих хостинговых компаний WP.
Важное примечание: многие хостинг-провайдеры могут включать бесплатную регистрацию домена в свой пакет.
Читайте также: Сравнение тем WordPress для управления обучением
Шаг 2: Установите и отредактируйте тему WordPress Life Coach
Как только вы управляете хостингом и доменом, пришло время для WordPress. Предполагая, что вы уже добавили WordPress на хостинг-сервер, я пропущу часть установки программного обеспечения WP.
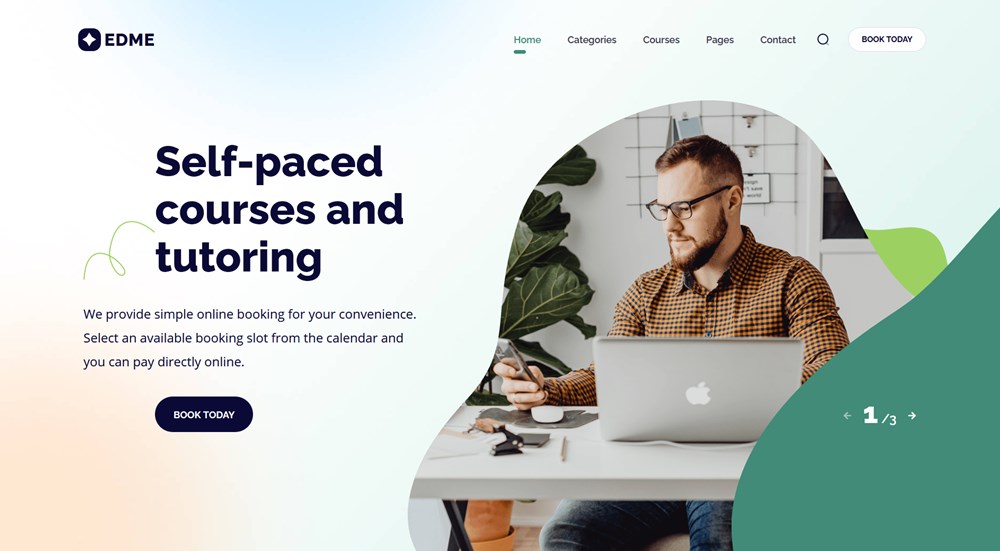
Мы перейдем непосредственно к активации темы Edme WordPress.

Хотя Edme в основном демонстрируется как шаблон для школ, частных репетиторов и т. д., он отлично работает для обучающих веб-сайтов любого типа. Тема разработана и структурирована таким образом, чтобы соответствовать всем нишам, связанным с назначениями и обучением.
Основные характеристики Эдме:
- Совместим с Элементором
- Высококачественная галерея и домашние слайдеры
- Несколько зон виджетов
- Умные разделы CTA
- Плагин Appointment WordPress (встроенный бесплатно)
- 20+ дополнительных виджетов Elementor от Stratum PRO (встроенные бесплатно))
Посмотрите демо-версию темы WordPress для встречи Edme .
Кстати, у нас есть краткий видео обзор Edme:
Теперь, когда вы знаете все об этом шаблоне Elementor, давайте, наконец, добавим его в наш профиль WordPress.
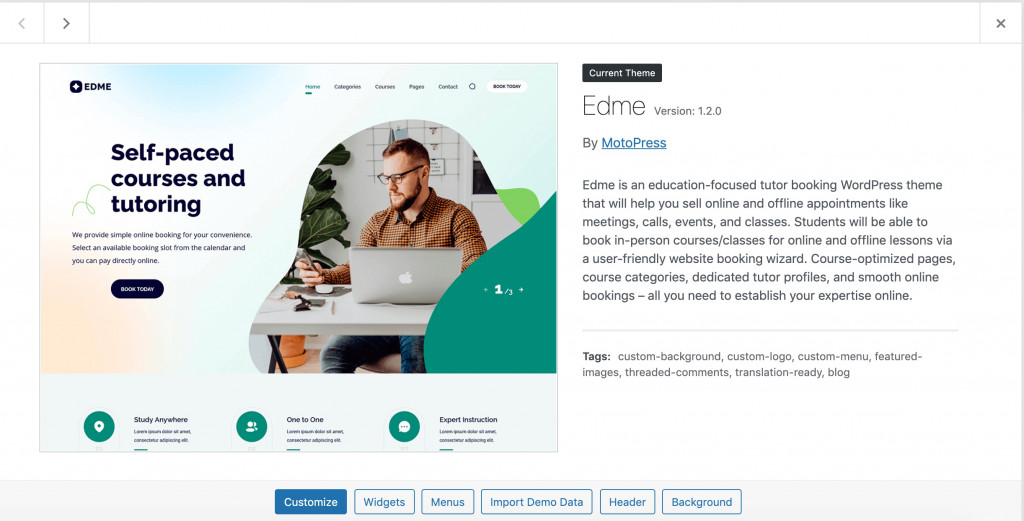
После того, как вы приобретете Edme на нашем веб-сайте, вы сможете загрузить zip-файл темы. Теперь перейдите на панель управления WordPress > Внешний вид > Темы > Добавить новую > Загрузить тему .
Выберите zip-файл и дождитесь завершения загрузки.
Примечание. Edme рекомендует установить следующие плагины WP: Elementor, Stratum PRO, бронирование встреч, Breadcrumb NavXT, контактную форму 7, импорт демо-версии в один клик и поддержку SVG. Обязательно загрузите/активируйте их.
Установка завершена — так просто!

Не забудьте использовать функцию импорта демо-версии в один клик и заменить предыдущее содержимое содержимым нашей темы по умолчанию.
Благодаря поддержке Live Customizer и Elementor вы можете настроить Edme в соответствии с потребностями веб-сайта лайф-коуча за считанные минуты.
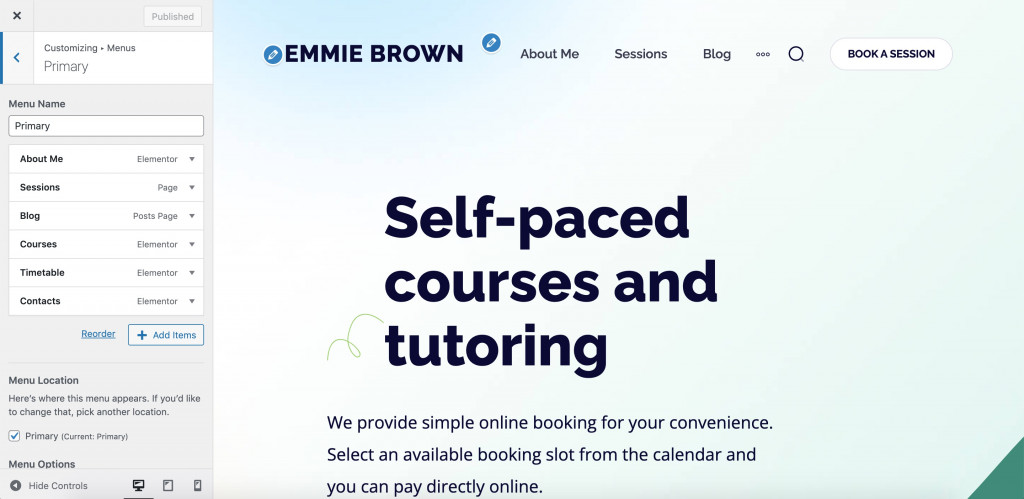
Нажмите «Настроить», и вы будете перенаправлены в Live Customizer. Здесь вы можете изменить постоянные элементы веб-сайта, такие как нижний колонтитул и верхний колонтитул, логотип веб-сайта, заголовок, цвета и многое другое.
Интерфейс Live Customizer очень прост в использовании:

Следующим шагом будет настройка в Elementor. Этот конструктор страниц не нуждается в представлении. Он известен своей гибкостью и возможностью улучшать базовые настройки Elementor с помощью множества дополнительных дополнений.

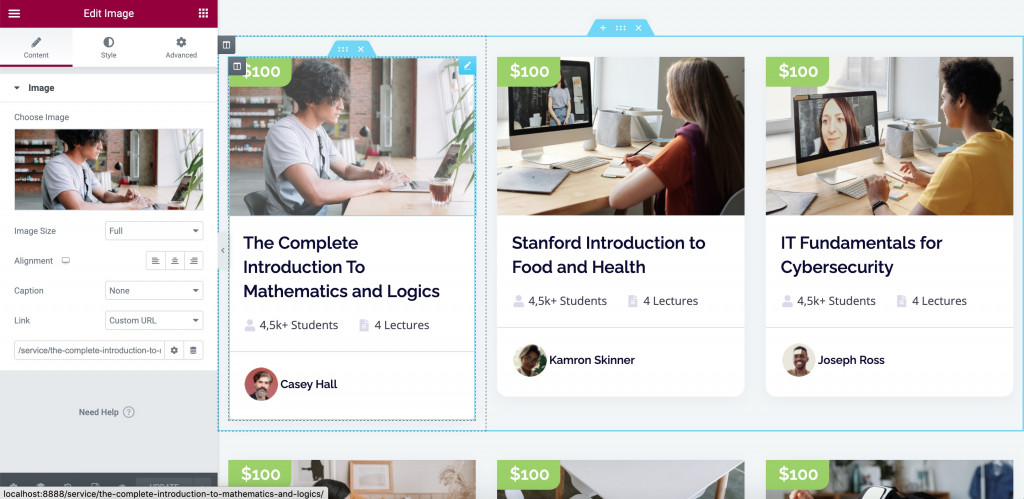
Каждый элемент Edme представляет собой виджет Elementor. Его можно легко настроить в соответствии с вашими предпочтениями, продублировать или удалить.
Например, я настроил ползунок домашней страницы так, как он может выглядеть в портфолио лайф-коуча:

Как упоминалось ранее, тема включает бесплатный премиум-пакет Stratum. Аддон насчитывает более 24 дополнительных виджетов Elementor для многоцелевого использования. Это может помочь вам создать лучшие разделы отзывов, более продвинутые слайдеры, прайс-листы, флип-боксы и многое другое!
Основные характеристики страта:
- 24+ многофункциональных виджета для Elementor;
- Расширенный функционал для каждого виджета;
- Виджеты наследуют визуальный стиль вашей текущей темы;
- Расширенный набор инструментов дизайна для каждого виджета;
- Интеграция с библиотекой шаблонов Elementor.
Большинство элементов Edme основаны на Stratum (включая приведенный выше слайдер на главной странице):

Нажмите, чтобы узнать больше о настройках темы Edme Elementor.
Шаг 3: Настройте программное обеспечение для записи на прием
Наконец, мы можем работать над системой бронирования лайф-коучей — ключевой функцией любой услуги, основанной на записи. В Edme есть предустановленное программное обеспечение для принятия и управления эффективным бронированием, а именно плагин WordPress Appointment.
Да, это еще один плагин MotoPress, входящий в комплект темы бесплатно. Плагин может стать идеальным программным обеспечением для бронирования медицинских тренеров, которое автоматизирует основные процессы управления. Этот плагин WP Appointment позволяет пользователям выбирать свободные слоты в календаре в реальном времени и делать бронирование онлайн.
Возможности плагина записи на прием:
- Неограниченное количество услуг, сотрудников и местоположений;
- Индивидуальные календари персонала (обед, перерывы и выходные дни);
- Пользовательские временные интервалы (минимум 15 минут);
- Буферное время (до и после встречи);
- Разовые/повторяющиеся/групповые заказы;
- Удобное расписание на бэкенде.
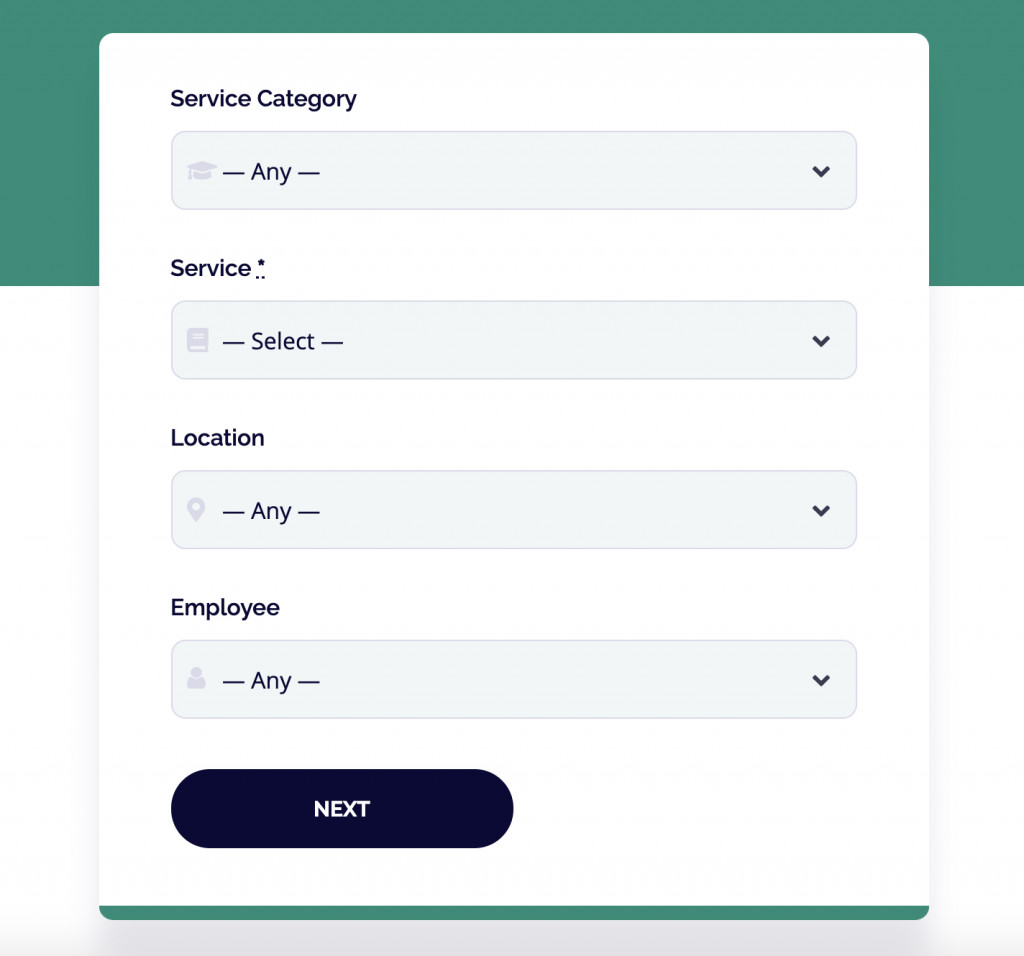
Вот как выглядит стандартный виджет бронирования Edme:

Более того, плагин совместим со всеми конструкторами страниц WordPress, а не только с Elementor.
Теперь мы переходим к созданию и настройке агента по бронированию лайф-коучей.
После установки плагина планирования WP вы увидите меню «Назначения» на панели управления WP. Список подменю состоит из:
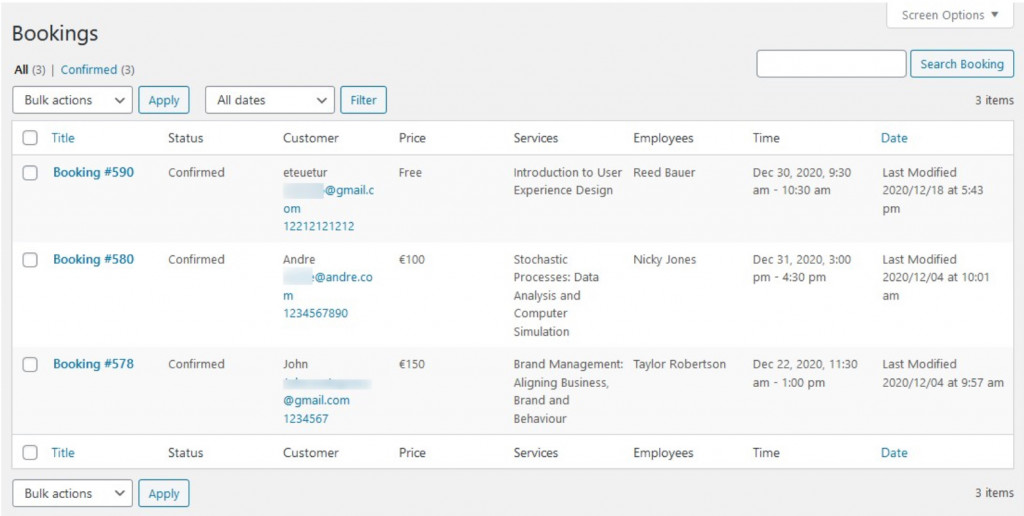
- Бронирования — основная вкладка администратора для проверки статусов бронирования, просмотра информации о клиенте и деталей бронирования;

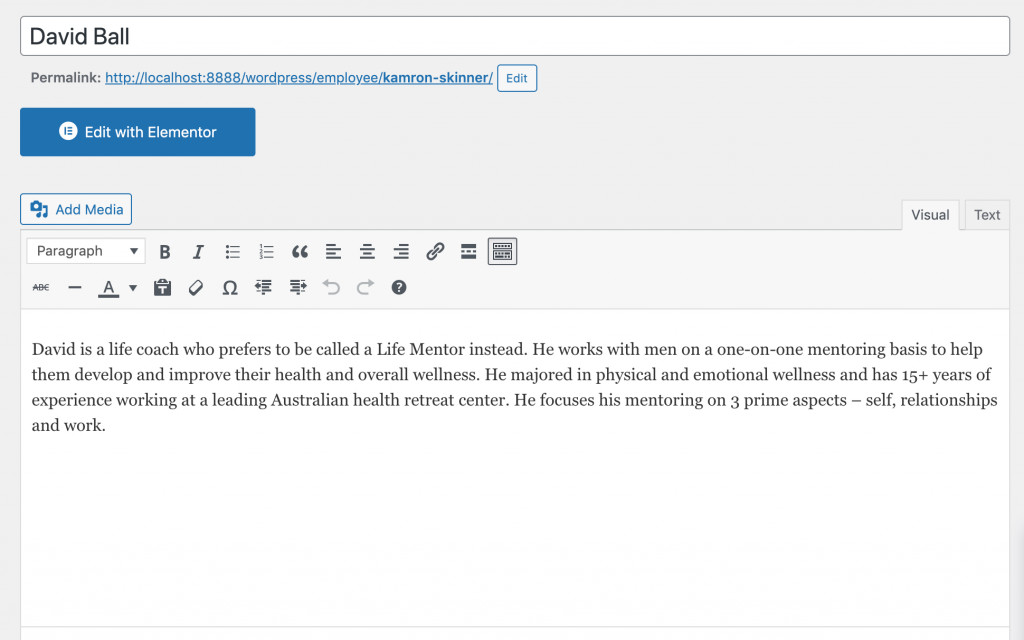
- Сотрудники — позволяет создавать подробные профили вас и ваших сотрудников (поддерживает прямую настройку в Elementor);

- Места — позволяет пользователям выбирать между несколькими локациями (для центров с несколькими сетями).
- Расписания — позволяет составить расписание для вас и ваших сотрудников;

- категории услуг ;
- служебные теги ;
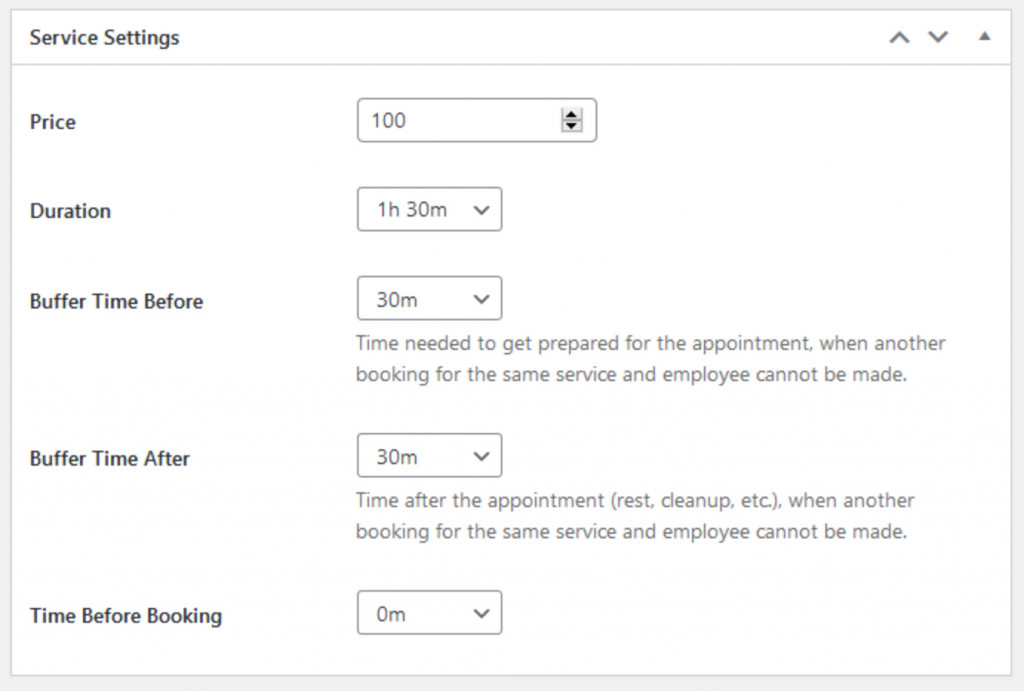
- Услуги – приводится описание каждой услуги (сеанс, консультация). Установите цену и продолжительность услуги.

- Шорткоды — с помощью шорткода виджета бронирования вы можете добавить форму встречи на любую страницу веб-сайта и в любой конструктор страниц WP;
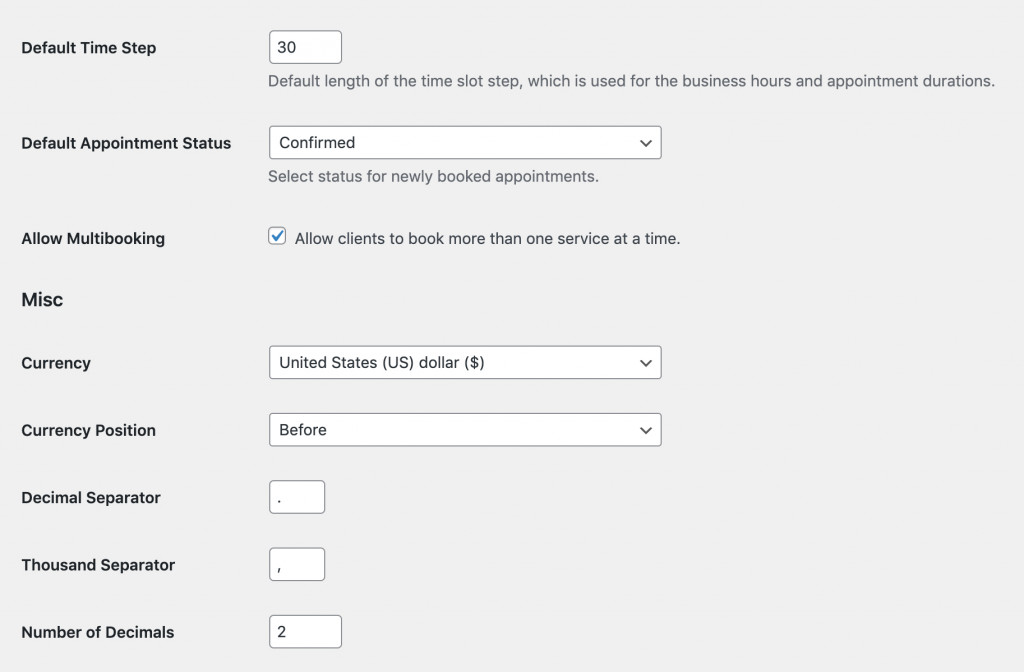
- Настройки — предоставляет общие настройки валюты и статуса встречи.

Каждое подменю имеет удобный интерфейс, позволяющий пользователям мгновенно вносить изменения в виджет встречи. Все, что вам нужно сделать, это настроить весь контент в соответствии с вашим бизнесом и сгенерировать шорткод. Теперь вставьте его на определенную страницу вашего любимого компоновщика страниц WP, и работа завершена!
Следите за обновлениями плагина WordPress Appointment. Мы планируем добавить функционал онлайн-платежей. Вскоре вы сможете создать веб-сайт онлайн-бронирования и оплаты услуг лайф-коуча.
Как добавить виджет встречи на сайт WordPress? Мы поделились подробной инструкцией в другом посте, прочитайте ее по этой ссылке.
Заключительное слово:
Неважно, насколько красив ваш веб-сайт (или сколько вы за него заплатили). Важно то, сколько клиентов может принести вам веб-сайт. С помощью системы бронирования лайф-коуча вы, вероятно, увеличите количество конверсий от пользователей, которые узнают о ваших услугах в Интернете.
MotoPress создал для вас лучшее решение для создания эффективного веб-сайта WordPress для лайф-коучей. Загрузите Edme и получите премиальное программное обеспечение для бронирования WordPress бесплатно!
