Как создать любой тип формы для вашего веб-сайта, даже если вы не слишком разбираетесь в технологиях
Опубликовано: 2022-04-28
Вам нужно создать форму для своего сайта, но не знаете с чего начать? Формы можно использовать для различных целей, таких как сбор данных от клиентов, подписка на информационный бюллетень или отправка вопроса или комментария. В этом сообщении блога мы покажем вам, как создать форму любого типа для вашего веб-сайта, даже если вы не слишком разбираетесь в технологиях! Мы шаг за шагом проведем вас через весь процесс и предоставим вам все ресурсы, необходимые для начала работы. Давайте начнем!
Первый шаг – решить, какой тип формы вам нужен. Существует множество различных типов форм, таких как контактные формы, формы заказа, регистрационные формы и многое другое. Как только вы определились с типом формы, которая вам нужна, пришло время приступить к ее созданию!
Существует несколько различных способов создания формы. Это включает:
1. Использование онлайн-конструктора форм
Онлайн-конструктор форм — это инструмент, который позволяет создавать формы без необходимости написания кода. Если вы не слишком разбираетесь в технологиях, вы можете подумать, что создание любого типа формы для вашего веб-сайта недостижимо. Но с конструктором форм, например, 123FormBuilder, это довольно просто! В этом разделе мы покажем вам, как создать простую форму. Обычный процесс с онлайн-конструкторами форм выглядит следующим образом:
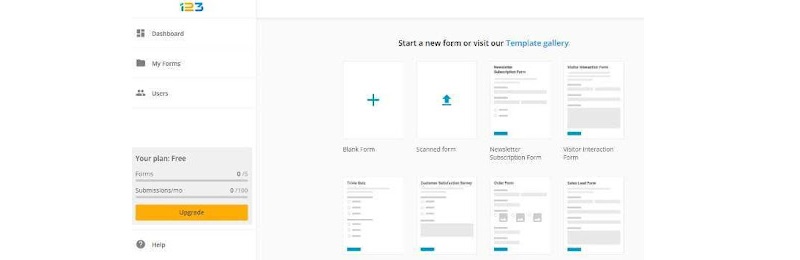
- После того, как вы зарегистрируетесь на веб-сайте, вы сможете увидеть возможность создать форму с нуля или использовать готовые шаблоны.

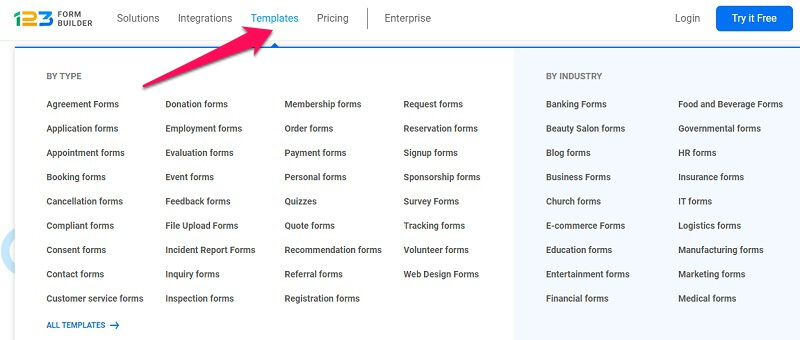
- Для полных новичков предпочтительнее использовать шаблон. Существует множество различных типов шаблонов для форм, поэтому обязательно выберите тот, который лучше всего соответствует вашим потребностям. Например, есть шаблоны форм для анкет, трудоустройства, регистрации, обратной связи и многих других.

Хорошо организованные конструкторы форм имеют множество HTML-шаблонов, которые можно настроить одним нажатием кнопки и мгновенно превратить в интересную и актуальную форму. Естественно, есть раздел, где вы можете искать именно те шаблоны, которые вам нужны.
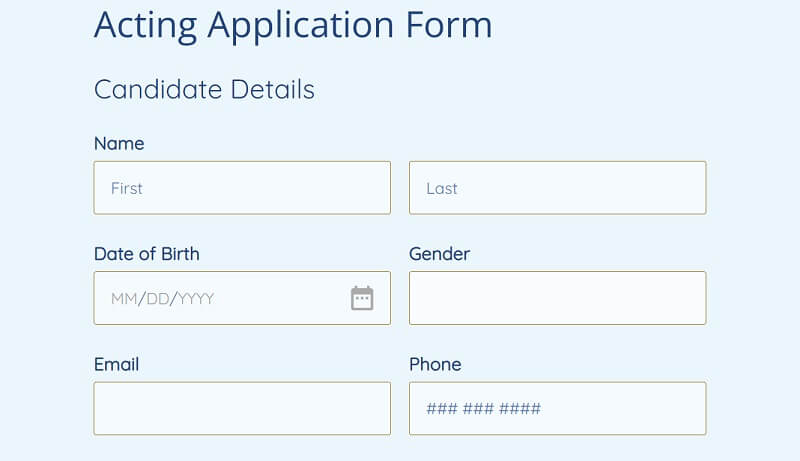
Например, мы собираемся выбрать форму заявки в качестве примера. После выбора вы сможете увидеть несколько доступных вариантов. Есть бесплатные, а также платные версии. Существует также возможность предварительно просмотреть их, чтобы увидеть, как будет выглядеть окончательная форма, как показано ниже.

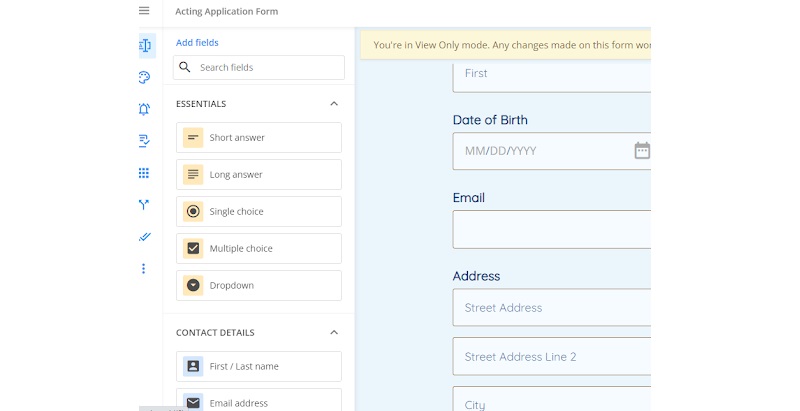
- Далее введите необходимые поля формы. Построители форм обычно имеют широкий выбор типов полей, поэтому вы можете легко найти те, которые вам нужны. Существует также возможность добавить другие поля, просто перетащив параметры в раздел, в котором вы хотите, чтобы они отображались.

- Наконец, добавьте любые дополнительные функции или параметры, которые вы хотите. Это может включать такие вещи, как интеграция платежей, расчеты, дата и время, подпись, изображения, ссылки и т. д.
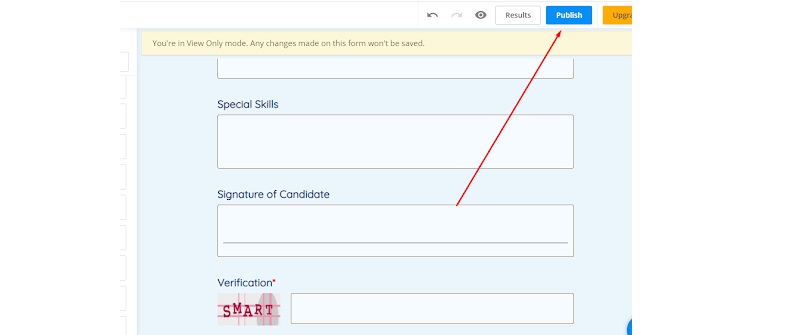
- Когда вы закончите, вы можете просто щелкнуть значок публикации в правом верхнем углу.

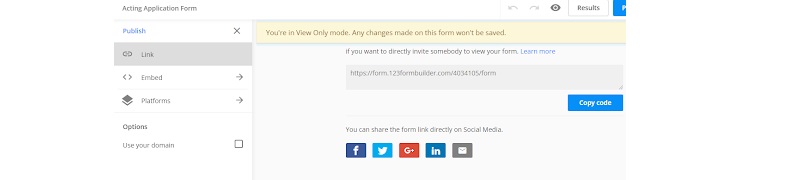
- Как только вы закончите, ваша форма будет готова для показа всему миру. Вы можете отправить его кому-нибудь, использовать код для встраивания на своем веб-сайте и, наконец, поделиться им на платформе по вашему выбору. Это может быть Shopify, Facebook, Blogger, Joomla, Twitter и многие другие. Каждый из них имеет свои уникальные коды, которые вы можете легко скопировать и интегрировать, и тогда все будет готово.

Преимущества использования онлайн-конструкторов форм для вашего сайта
- Легко создавайте мощные формы даже без навыков программирования. Вы просто перетаскиваете.
- Помогает сэкономить время и деньги.
- Это безопасно. Они защищены от вредоносных программ и вирусов.
- Это упрощает получение платежей и пожертвований в Интернете. Он поддерживает несколько платежных интеграций.
- Вы можете управлять онлайн-опросами, а также просматривать данные в пользовательских графиках и диаграммах.
- Поддерживает публикацию на нескольких платформах.
- Есть расширенные возможности настройки.
- Возможность создавать формы на нескольких языках.
С конструктором форм вы можете легко создавать формы любого типа, не будучи техническим экспертом. Так что, если вы откладывали создание форм для своего веб-сайта, нет никаких оправданий, чтобы не начать сегодня!

Еще один способ легко создавать формы — использовать шаблоны веб-форм.
2. Использование шаблона веб-формы
Шаблон веб-формы — это предварительно созданная форма, которую вы можете настроить в соответствии со своими потребностями без необходимости что-либо кодировать. Это очень похоже на конструкторы форм, за некоторыми исключениями.
В чем разница между шаблонами веб-форм и конструкторами форм?
И построители форм, и шаблоны веб-форм помогают создавать формы, используя уже существующие шаблоны или используя их в качестве отправной точки для вашей формы.
Итак, в чем разница между этими двумя типами форм? Вот некоторые ключевые моменты:
- Построители форм обычно предлагают больше возможностей настройки, чем шаблоны веб-форм. Если вам нужен очень специфический дизайн или вы хотите добавить настраиваемые поля, обычно лучше всего подходит конструктор форм.
- Если вы хотите сделать это самостоятельно, шаблоны веб-форм предпочтительнее, но те, кто хочет, чтобы кто-то другой занимался деталями, могут предпочесть конструктор форм.
- Кроме того, если вы умеете программировать или работаете с разработчиком, хорошим вариантом может стать шаблон веб-формы. В противном случае, конструктор форм, вероятно, является лучшим выбором.
- Шаблоны веб-форм, как правило, дешевле, чем конструкторы форм. Если стоимость является основным фактором, лучшим вариантом является веб-форма.
- Шаблоны веб-форм требуют больше технических знаний, чем конструкторы форм.
Если вы не слишком разбираетесь в технологиях, создание форм для вашего веб-сайта может показаться сложной задачей. Но с помощью шаблонов веб-форм и построителей форм легко создавать формы любого типа — от контактных форм до опросов и регистраций на мероприятия — без необходимости что-либо кодировать!
Просто выберите лучший вариант, который соответствует вашим потребностям, и настройте внешний вид своей формы в соответствии с брендингом вашего веб-сайта. И когда вы закончите, просто вставьте форму на свой сайт несколькими щелчками мыши, как мы продемонстрировали выше.
Но если два вышеуказанных варианта вам не подходят, мы предпочитаем следующий вариант, который создается с нуля.
3. Создайте форму с нуля
Когда дело доходит до построения форм, есть несколько разных подходов, которые вы можете использовать. Вы можете использовать готовый плагин или библиотеку форм, например Bootstrap Forms или Foundation Forms. Эти библиотеки и плагины не требуют никакого опыта, вы можете легко начать работу. Или вы можете создать форму с нуля, используя HTML и CSS.
Если вы решите использовать HTML и CSS, первое, что вам нужно сделать, это создать HTML для формы. Это может показаться пугающим, если вы не знакомы с кодированием, но существует множество доступных ресурсов, которые помогут вам. Кроме того, HTML слишком прост, и любой может выучить его всего за несколько часов.
Таким образом, при создании формы с использованием HTML вы считаете, что атрибут действия указывает, куда отправлять данные формы при отправке формы. Внутри элемента формы у каждого элемента ввода есть атрибут типа, который определяет тип ввода — текст, пароль, флажок, переключатель и т. д.
Есть несколько других важных атрибутов для элементов ввода: имя, значение и заполнитель. Атрибут имени используется для идентификации данных формы при ее отправке. Атрибут value указывает значение по умолчанию для элемента ввода. А атрибут placeholder указывает текст, который должен отображаться внутри элемента ввода, когда он пуст.
После того, как вы создали HTML для формы, пришло время добавить CSS и JavaScript. Опять же, в Интернете доступно множество ресурсов, которые могут помочь вам на этом этапе.
4. Как добавить форму на ваш сайт
Как только ваша форма будет заполнена, пришло время добавить ее на свой веб-сайт. Если вы используете конструктор форм, это обычно так же просто, как копирование и вставка фрагмента кода, как мы показали в этой статье. Если вы используете шаблон веб-формы, вам потребуется загрузить форму на веб-сервер.
Вывод
Формы являются необходимой частью любого веб-сайта, но их несложно создать. Несколько простых в использовании онлайн-конструкторов форм помогут вам начать работу без каких-либо знаний в области программирования. Вам просто нужно выбрать правильный для ваших нужд. Самое главное, что нужно помнить при создании формы, — сделать ее максимально удобной для пользователя. Чем меньше путаницы и проще в использовании, тем лучше. Это означает заботу о макете и дизайне, предоставление четких инструкций и использование полей ввода, которые имеют смысл для данных, которые вы собираете.
Так что все с нашей стороны. Надеюсь, вам понравилась эта статья о том, как создать любую форму для вашего веб-сайта, даже если вы не слишком разбираетесь в технологиях!
