Идеальный рабочий процесс для создания веб-сайтов Elementor
Опубликовано: 2020-10-23Вы владелец агентства веб-дизайна? Или веб-дизайнер? Я уверен, что вы сталкивались с несколькими случаями, когда создание веб-сайта было не таким простым делом. Возможно, вы упустили какую-то начальную настройку или последний элемент тонкой настройки. WordPress и Elementor упростили создание простых и сложных веб-сайтов. Но наличие определенного рабочего процесса очень важно.
Важной частью любого процесса является четкое понимание требований и инструментов. Если вы используете Elementor для своего веб-сайта, вы должны знать, как он работает и как вы можете извлечь из него максимальную пользу. Elementor — один из самых мощных плагинов для создания страниц для WordPress с обширными функциями, но ему также не хватает некоторых функций. Таким образом, чтобы создать функциональный веб-сайт, вы также должны знать об ограничениях.
В IdeaBox за последние восемь лет мы создали надстройки Elementor, шаблоны Elementor и сотни клиентских веб-сайтов. Мы столкнулись с проблемами управления проектами, отзывами клиентов, процессом проектирования и многим другим.
В этом руководстве я поделился нашими знаниями о настройке отличного процесса создания веб-сайтов Elementor. Напоминаем, что мы не будем фокусироваться на управлении проектом, аспектах дизайна или чем-то еще, а только на Elementor. Наша цель — помочь вам улучшить рабочий процесс при использовании Elementor.
1. Начните с удобной темы Elementor Page Builder
Тема является неотъемлемой частью каждого сайта WordPress. Он действует как холст для макета и дизайна вашего сайта. Поэтому важно выбрать хорошую тему, которая работает с Elementor. Существует несколько бесплатных и премиальных тем WordPress; С ростом популярности Elementor разработчики тем следят за тем, чтобы их тема работала хорошо. Некоторые из самых популярных тем для Elementor:
1.1 Тема приветствия Elementor

Hello Theme, созданная замечательными людьми из Elementor, — это основа вашего веб-сайта Elementor. Он поставляется с минимальным кодом и опциями. Он сверхлегкий и сверхбыстрый. Тема идеально сочетается с Elementor и отлично подходит, если вы используете Elementor Pro.
Бесплатная версия Elementor ограничена предоставлением креативного дизайна и виджетов контента, но Elementor Pro позволяет вам делать гораздо больше, например создавать собственный заголовок, нижний колонтитул, шаблоны тем и т. д. Следовательно, использование пустой, минимальной темы, такой как Hello, будет правильным выбором. для пользователей Elementor Pro.
Читайте также: Elementor Free против Elementor Pro
1.2 Структура компоновщика страниц

Page Builder Framework, как следует из названия, — это современная тема, созданная для конструкторов страниц. Это может звучать как инструмент разработчика, потому что название содержит термин «Framework», но это не так. Его легко использовать как пользователям Elementor, так и разработчикам.
Он выступает в качестве основы/каркаса для вашего веб-сайта Page Builder. Если вы ищете тему, которая предоставляет параметры стиля верхнего и нижнего колонтитула, макеты блога, интеграцию с WooCommerce и еще несколько блестящих, но полезных функций, стоит попробовать Page Builder Framework.
Page Builder Framework доступен бесплатно и имеет надстройку Premium для дальнейшего расширения функциональности. Вы можете использовать Page Builder Framework с версиями Elementor Free и Pro. Если вы создаете простые веб-сайты, вам может не понадобиться Elementor Pro, поскольку тема предоставляет расширенные элементы управления дизайном для верхнего и нижнего колонтитула, блога и WooCommerce.
1.3 Генерация прессы

GeneratePress — одна из самых популярных бесплатных тем с более чем 2 миллионами загрузок, которая существует уже более пяти лет. GeneratePress — хорошо закодированная, модульная и известная тема. Это было задолго до появления Elementor.
Том Усборн, создатель GeneratePress, поддерживал и улучшал его на протяжении многих лет. Благодаря новейшим методам кодирования, функциям дизайна и характеристикам производительности GeneratePress является новаторской темой и любимой для многих пользователей Elementor.
GeneratePress — это бесплатная тема WordPress вместе с надстройкой Premium по очень разумной цене 49,95 долларов США для неограниченного количества веб-сайтов в течение года со скидкой на продление 40%. Это сделка по краже! Он также предлагает готовые веб-сайты со своей библиотекой сайтов.
1.4 Астра

Astra — новейшая, современная и одна из лучших тем для Elementor. У него более 1 миллиона активных установок и более 3000 отзывов от довольных пользователей. Команда Astra постоянно внедряет инновации и улучшает предложения. Бесплатная версия Astra загружена очень полезными функциями вместе с Astra Sites. Astra Sites — это библиотека бесплатных и премиальных шаблонов для создания страниц.
Astra также предлагает надстройку Premium, которая поднимет ваш опыт создания веб-сайтов на новый уровень. Он хорошо интегрируется с WooCommerce вместе с такими плагинами, как LearnDash и LifterLMS.
1.5 ОкеанВП

OceanWP — еще одна многофункциональная тема с более чем 600 000 установок и более 2500 отзывов. Он имеет привлекательную интеграцию WooCommerce с творческими функциями, такими как плавающая кнопка добавления в корзину, фильтры вне холста и возможность быстрого просмотра сведений о продукте. Готовые макеты блогов, широкие возможности дизайна и несколько расширений помогут вам сделать больше с OceanWP за меньшее время.
Как и другие темы, OceanWP также имеет библиотеку готовых шаблонов. Импортируйте любой из существующих шаблонов, обновите изображения, контент, и все готово!
2. Настройте Elementor перед началом работы
Вам должно быть интересно, если я сказал что-то не так. Зачем нам нужно настраивать Elementor? Разве это не должно работать из коробки, просто с простой активацией? Что ж, это так.
Но знаете ли вы, что Elementor предоставляет определенные функции, которые вы можете настроить, прежде чем приступить к созданию веб-сайта? Эти простые настройки сэкономят вам несколько кликов и переходов назад и вперед, когда вы работаете над своим сайтом. Вы можете поблагодарить меня позже за эти умные советы и приемы
2.1 Активировать лицензию Elementor Pro
Если вы используете Elementor Pro, обязательно активируйте лицензионный ключ на своем веб-сайте. Elementor имеет очень простой в использовании способ активации лицензии. После активации лицензионного ключа вы сможете получать обновления для последних выпусков.
2.2 Установка шрифтов и цветов по умолчанию
Elementor предоставляет возможность отключить шрифт и цвета по умолчанию в конструкторе страниц. Если эти параметры отключены, конструктор страниц будет использовать стили, предоставляемые темой. Если вы не хотите использовать параметры стиля темы, вы можете установить шрифты и цвета по умолчанию в соответствии с вашими требованиями в настройках Elementor.
2.3 Установите цветовую палитру
Каждый веб-сайт использует определенную цветовую палитру, и Elementor понимает это требование. Таким образом, вы можете установить цветовую палитру по умолчанию для своего сайта. Этот набор цветов будет отображаться в каждой палитре цветов в конструкторе страниц. Не нужно беспокоиться об отслеживании шестнадцатеричных кодов для вашего сайта. Установите его один раз, и все готово.
2.4 Установка ширины содержимого, интервалов и точек останова
По умолчанию Elementor использует контейнер размером 1200 пикселей и расстояние между столбцами 20 пикселей, а также стандартные точки останова для планшетов и мобильных устройств с разрешением 1024 и 768 пикселей. Эти настройки работают для большинства веб-сайтов. Но если вам нужно внести некоторые коррективы в эти параметры в соответствии с дизайном, вы можете сделать это в настройках Elementor. Рекомендуется настроить эти параметры до того, как вы начнете работать над созданием макетов страниц.

2.5 Скрыть заголовок страницы
Elementor хочет, чтобы вы полностью контролировали макет страницы. Таким образом, это поможет вам скрыть заголовок страницы по умолчанию. Все, что вам нужно сделать, это добавить селектор CSS (на основе CSS вашей темы) в настройки, и заголовок не будет виден во внешнем интерфейсе. Таким образом, вы сможете создавать макеты с полной свободой.
2.6 Настройка reCaptcha и сторонних API
3. Настройка дополнений Elementor
Elementor Free предлагает множество функций; Elmentor Pro расширяет его возможности. Итак, вам может быть интересно, зачем нам нужны дополнения Elementor? Короче говоря, чтобы сэкономить время. Дополнения Elementor предоставляют еще больше виджетов Elementor, которые упростят ваш рабочий процесс и помогут сэкономить время.
Хотите создать интерактивный блок со значком, текстом, кнопкой и т. д.? Да, вы можете сделать это с помощью Elementor, но вам нужно будет разместить несколько виджетов внутри столбца. С надстройками Elementor вы можете использовать такой виджет, как Info Box. Что делать, если вы хотите создать список элементов со значками, заголовком и описанием? Опять же, вы можете использовать такой виджет, как Info List.
Не только это, хотите создать полноэкранное оверлейное меню? Вы можете сделать это с помощью дополнений Elementor. Хотите добавить меню вне холста? Вы тоже можете это сделать.
Дополнения Elementor могут значительно сэкономить время наряду с новыми функциями и функциями. Цель создания надстроек Elementor — помочь вам сделать больше за меньшее время и за меньшее количество кликов.
Получите дополнения PowerPack Elementor.
4. Настройте параметры темы, верхний и нижний колонтитулы
Каждая тема WordPress предоставляет свои параметры конфигурации. Итак, когда вы начинаете работать над своим веб-сайтом, важно настроить эти параметры для единообразия дизайна.
5.1 Настройка макета заголовка
Проверьте, предоставляет ли ваша тема возможность загрузки логотипа и фавикона. Если да, обязательно используйте эти параметры и настройте логотип и фавикон для своего веб-сайта. После этого перейдите к другим элементам, таким как навигационные ссылки, стили и т. д. Если вы используете Elementor Pro, вы можете создать собственный макет заголовка с помощью Elementor.
5.2 Настройка макета нижнего колонтитула
Макет нижнего колонтитула также остается единым на всем сайте, поэтому рекомендуется настроить его до того, как вы начнете работать с отдельными страницами. Не забудьте обновить сообщение об авторских правах и дату.
В большинстве случаев параметры макета нижнего колонтитула, предоставляемые темами, работают хорошо. Но если вы хотите создать собственный макет нижнего колонтитула, вы можете сделать это с помощью Elementor Pro.
5. Начните разрабатывать макеты
Теперь, когда у нас есть все необходимое, пришло время создавать макеты и страницы с помощью Elementor. При создании страниц обязательно создайте один раздел и сначала завершите макет рабочего стола. Не забудьте создать все самое важное.
После завершения макета рабочего стола используйте адаптивный режим редактирования Elementor, чтобы точно настроить макет для планшетов и мобильных устройств. Вы можете скрыть/показать некоторый контент для мобильных устройств, используя параметры видимости Elementor.
Важно создать удобный для прокрутки макет контента для планшетов и мобильных устройств. Если у вас есть какие-либо анимации или эффекты для десктопной версии, будет хорошо отключить их для адаптивного дизайна.
6. Используйте навигатор Elementor
При создании длинных страниц с обширным содержанием и разделами легко заблудиться. Также иногда раздражает прокрутка к различным разделам. Итак, чтобы сэкономить время, вы можете включить Elementor Navigator. Вы можете использовать сочетание клавиш CMD/CTRL + I , чтобы включить/отключить навигатор.
С помощью навигатора Elementor добавляет плавающую/фиксированную панель, в которой перечислены все разделы на вашей странице. Если вы использовали инструменты дизайна, такие как Photoshop или Illustrator, подумайте о панели «Слои». Вы можете добавить собственную метку для каждого раздела в навигаторе.
Навигатор идеально подходит для длинных страниц или страниц со сложным многослойным дизайном и элементами, сочетающими Z-индекс, отрицательное поле, абсолютное положение и т. д. Он позволяет получить доступ к маркерам элементов, которые могут располагаться позади других элементов. Вы также можете перетаскивать элементы в навигаторе, чтобы быстро изменить их положение на странице.
Нажмите здесь, чтобы узнать больше о Навигаторе
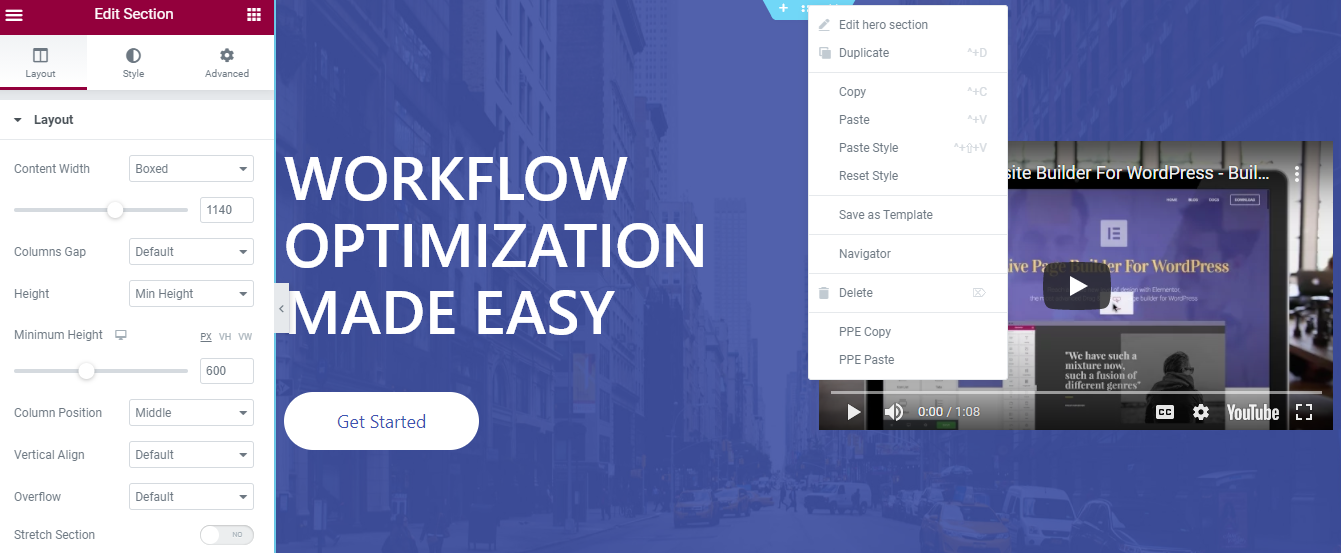
7. Копировать, вставить, сбросить стили

Вы застряли с копированием существующего стиля с одной страницы на другую? Я знаю, что может быть неприятно даже воссоздавать одни и те же элементы на новой странице. Чтобы решить эту проблему, вы можете использовать опцию Elementor «Копировать стиль».
Функция копирования и вставки значительно экономит время в Elementor. Он позволяет копировать стиль и содержимое из одной части страницы в другую или даже на другую страницу.
Elementor позволяет копировать стиль из виджета, столбца или всего раздела и вставлять его в любой другой виджет/столбец/раздел на той же странице или даже на другой странице.
Вы также можете использовать функцию копирования и вставки для дублирования раздела, столбца или виджета. Щелкните правой кнопкой мыши элемент, который хотите скопировать, и вставьте его в любое место на странице. Это так просто.
Хотите начать с нуля и удалить все существующие стили в разделе или виджете? Используйте параметр «Сбросить стиль», чтобы вернуть все значения по умолчанию для выбранного элемента.
8. Определите и используйте глобальные виджеты/разделы
Почти на каждом веб-сайте есть стандартный раздел призыва к действию, который используется на нескольких страницах. Даже простую кнопку или заголовок можно многократно использовать на сайте.
При создании веб-сайта хорошо подготовить список элементов, которые будут использоваться повторно. На основе списка вы можете создать глобальный раздел или виджет. Преимущество использования этих глобальных элементов заключается в том, что если вы хотите отредактировать контент или стиль, вы можете сделать это один раз, и он будет обновлен во всех местах.
Представьте, что виджет с отзывами используется в нескольких местах на вашем сайте. Теперь вы хотите добавить больше контента/отзывов и немного изменить стиль. Редактирование каждого экземпляра займет много времени, и есть вероятность, что вы что-то упустите. Таким образом, использование глобального виджета отзывов решит проблему. Вы можете обновить содержимое и стиль один раз; он будет обновляться везде.
Хотя Elementor в настоящее время не предоставляет встроенных функций для глобальных разделов, доступны некоторые альтернативные методы. Вы можете проверить это отличное руководство по созданию глобальных разделов.
Глобальные разделы могут значительно сэкономить время для таких случаев, как создание раздела с таблицей цен и другими деталями. Вы можете создать глобальный раздел и использовать его в нескольких местах.
9. Просмотрите и опубликуйте
После создания и внесения всех необходимых изменений вы можете просто просмотреть и опубликовать свои веб-страницы. Я надеюсь, что эти советы и рекомендации помогут вам улучшить рабочий процесс с Elementor.
Дайте мне знать в разделе комментариев ниже; какой совет показался вам наиболее полезным? Кроме того, если вы найдете этот пост полезным, поделитесь им с другими! 🙂
Чтобы узнать больше об Elementor, вы можете ознакомиться с этим полным списком лучших бесплатных учебных ресурсов Elementor.
