Использование WooCommerce и WordPress для создания интернет-магазина
Опубликовано: 2019-01-11WordPress — отличная платформа для владельцев бизнеса, желающих открыть интернет-магазин. С появлением WooCommerce продажа физических и цифровых товаров — это спуск по склону, и бояться нечего. Все, что вам нужно, это набор руководящих принципов, которые проведут вас через.
В этом руководстве мы научим вас, как настроить магазин электронной коммерции с помощью WooCommerce и WordPress. И к концу этого урока ваш интернет-магазин должен быть готов к использованию.
Итак, давайте взломать.
Зачем использовать WooCommerce с WordPress?
Чтобы ответить на этот вопрос, WooCommerce, вероятно, является единственным способом превратить ваш сайт WordPress в полнофункциональный магазин электронной коммерции. Вот несколько интересных фактов об этом:
- WooCommerce — это плагин WordPress, поэтому вам необходимо установить и активировать его, как и любой другой плагин WordPress.
- Это совершенно БЕСПЛАТНО. Это означает, что вам не нужна никакая лицензия или что-то подобное в любой момент времени.
- WooCommerce — самая популярная и широко используемая платформа электронной коммерции, масштабирующая более 40% всех веб-сайтов электронной коммерции.
- Вы можете настроить все это самостоятельно, и общий набор обычно выполняется быстро. Это просто вопрос тихого воскресного дня.
- Он работает с любым дизайном/темой, которые у вас есть на вашем сайте WordPress — вам не нужно отказываться от вашего текущего дизайна сайта!
- Вы можете легко масштабироваться с помощью сотен поддерживаемых WooCommerce плагинов на выбор. Так что это хорошо масштабируется .
Мы могли бы продолжить приведенный выше список, но вместо этого просто скажем, что WooCommerce просто дает вам все, что вам может понадобиться для создания высококачественного магазина электронной коммерции с помощью WordPress.
Что вы можете продавать с установленным WooCommerce?
На самом деле много.
Вот список типов продуктов, которые можно продавать через Интернет.
- Цифровые продукты (например, программное обеспечение, загрузки, электронные книги)
- Физические продукты
- Услуги
- Бронирование (например, встречи, услуги, ресурсы)
- Подписки
- Партнерские продукты (товары других людей)
- Настройки (дополнительные функции) и многое другое.
Как создать и запустить интернет-магазин с помощью WooCommerce и WordPress
Еще раз напомню, что основная цель этого руководства — показать вам самый простой способ создания функционального магазина электронной коммерции с помощью WordPress. Поэтому в этом конкретном разделе мы сосредоточимся только на основных вещах и перейдем к дополнительным аспектам, к которым можно будет вернуться позже.
Шаг 1: Найдите доменное имя и настройте веб-хостинг
Как вы, возможно, уже знаете, для создания веб-сайта вам нужны две вещи — доменное имя и веб-хостинг.
- Доменное имя. По сути, это уникальный адрес вашего магазина в Интернете. Он есть у всех, он нужен и вам.
- Веб-хостинг: Хостинг — это удаленный компьютер, на котором хранится ваш веб-сайт, а затем он предоставляется всем, кто хочет его посетить.
Есть много хостинг-провайдеров/доменов. Некоторые из них доступны по цене, а некоторые нет. Вы можете проверить этот удивительный список хостинг-провайдеров от Techradar и выбрать лучшего.
Следующим шагом является выбор доменного имени для вашего нового интернет-магазина, но это требует мозгового штурма с вашей стороны. Как так?
Вы хотите, чтобы ваше доменное имя было уникальным , легко запоминающимся и запоминающимся . После того, как вы выберете домен, вы можете завершить настройку и оплатить первоначальную плату за хостинг.
Шаг 2: Установите WordPress
Следующим очевидным шагом является установка WordPress на вашу учетную запись хостинга. Некоторые хостинговые платформы позволяют пользователям напрямую устанавливать WordPress. Например, в случае с Bluehost вам просто нужно зайти в панель пользователя и щелкнуть значок с надписью «Установить WordPress». Затем вы можете следовать инструкциям на экране и завершить пошаговый процесс. Не волнуйтесь, это довольно легко.
Когда вы закончите, у вас должен быть установлен пустой веб-сайт WordPress.
- Просто перейдите на свое основное доменное имя (например, yourstore.com )
- Вы можете получить доступ к своей админке WP, перейдя по этой ссылке: yourstore.com/wp-admin
Шаг 3. Установите плагин WooCommerce
Пришло время превратить ваш простой веб-сайт WordPress в полнофункциональный интернет-магазин. Вам просто нужно перейти в панель инструментов WordPress -> Плагины -> Добавить новый . Оказавшись там, вы должны ввести «woocommerce» в строке поиска, а затем нажать « Установить сейчас ». WordPress автоматически установит плагин и предложит вам активировать его. Нажмите на нее.

Вы увидите экранный мастер запуска/настройки WooCommerce, которому нужно правильно следовать, чтобы задать направление вашему магазину. Но не беспокойтесь, вы также можете изменить эти настройки позже. Итак, теперь начните с нажатия кнопки «Поехали!» .
Создайте основные страницы магазина
Для того, чтобы интернет-магазины хорошо работали, вам необходимо иметь определенные страницы. Эти страницы необходимы, поскольку они улучшают процесс совершения покупок для клиентов. Вот необходимые страницы:
- Магазин
- Корзина
- Проверить
- Мой счет
В процессе настройки WooCommerce первым шагом является создание вышеуказанных страниц. И все, что вам нужно сделать, это нажать кнопку « Продолжить », и WooCommerce позаботится обо всем после этого.
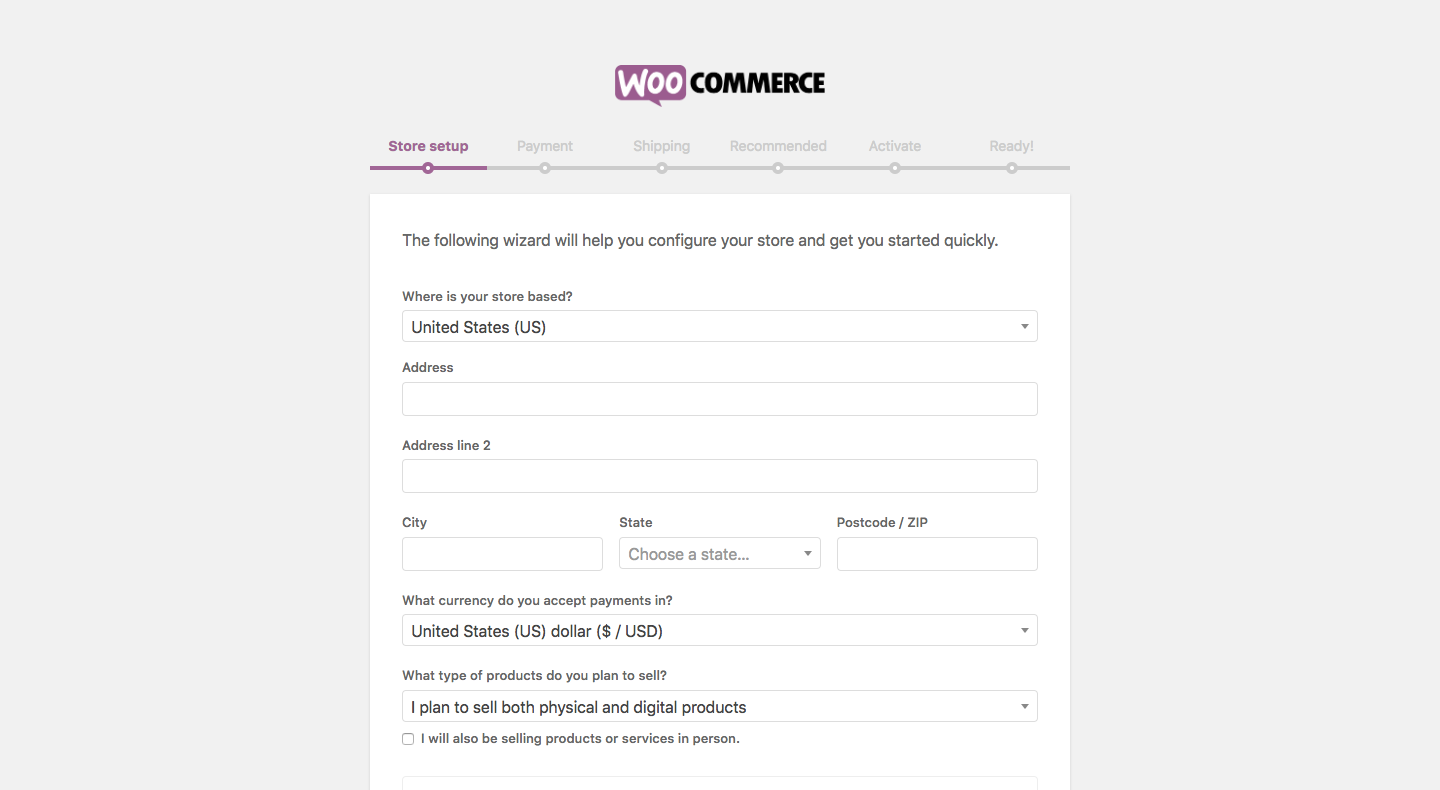
Настроить язык
Настройка локали, вероятно, является одной из самых важных частей вашего интернет-магазина. Вам нужно позаботиться о некоторых параметрах, таких как адрес происхождения компании, предпочтительная валюта и единицы измерения. Поэтому после того, как вы закончите этот шаг, вам нужно снова нажать «Продолжить ».
Настроить налог с продаж
Давайте смотреть правде в глаза. Налоги или любая работа, связанная с налогами, обычно не самая интересная часть работы интернет-магазина. Но, к сожалению, это то, на что вы должны обратить внимание. Но не беспокойтесь, если вы не знаете о налогах, поскольку WooCommerce полностью вам поможет.
Итак, во-первых, вам нужно сначала решить и выбрать, собираетесь ли вы поставлять физические продукты или нет. Если да и вы отметили этот параметр, WooCommerce автоматически заполнит необходимые данные в настройках.
Во-вторых, WooCommerce имеет хорошо структурированный налоговый модуль. WooCommerce поставляется со встроенными функциями, которые позволяют определять налоговые ставки в зависимости от местоположения вашего магазина (региона).
Теперь, если вы хотите взимать налог с продаж, вам просто нужно установить флажок основной налог. После этого автоматически появится новый набор полей, в которых будет указана важная информация и дальнейшие шаги.
Примечание. Несмотря на то, что WooCommerce предварительно заполнит налоговые настройки для вас, вам все равно необходимо еще раз уточнить у местных властей, каковы фактические текущие правила налогообложения, особенно если вы не в США. Чтобы узнать больше о том, как WooCommerce обрабатывает налоги с продаж, прочитайте это. Вы можете изменить все позже, так что не волнуйтесь, если вы не уверены в правилах прямо сейчас.
Теперь нажмите « Продолжить ».
Выберите способ оплаты (рекомендуется PayPal)
Возможность принимать онлайн-платежи лежит в основе любого магазина электронной коммерции, WooCommerce действительно предлагает множество доступных решений. Вот что вы можете выбрать.
Два самых популярных способа оплаты находятся в самом верху — PayPal и Stripe — настоятельно рекомендуется интегрировать ваш сайт с обоими. Просто установите соответствующие флажки. Вы также можете выбрать другие способы оплаты, которые кажутся вам целесообразными. Позже на панели настроек WooCommerce будет доступно еще больше параметров.
Примечание. Чтобы онлайн-платежи работали, вам необходимо отдельно зарегистрироваться в PayPal или Stripe. Настройки в WooCommerce предназначены только для интеграции ваших существующих учетных записей PayPal и Stripe с вашим новым веб-сайтом электронной коммерции.
Снова нажмите «Продолжить», когда закончите. Следующий шаг — это просто экран подтверждения того, что все прошло хорошо. На этом этапе базовая настройка вашего сайта завершена — вы только что создали пустой магазин электронной коммерции с помощью WooCommerce! Следующий шаг — добавление товаров.
Шаг 4. Добавьте свой первый продукт
Чтобы иметь возможность назвать ваш магазин работающим, вам нужны некоторые продукты в базе данных (или услуги, или загрузки, или что-то еще, что вы хотите продавать). Чтобы начать работу с товарами, зайдите в свой кабинет, затем Товары/Добавить товар . То, что вы увидите, — это классический экран редактирования контента WordPress:
- Название продукта .
- Основное описание товара . Это большое поле позволяет вам ввести столько информации о продукте, сколько вы хотите. Поскольку это WordPress, вы можете поместить туда не только простой текст, но и изображения, столбцы, заголовки, даже видео и другие медиафайлы. В общем, как считаете нужным!
- Центральный раздел данных о продукте . Здесь вы устанавливаете тип продукта, который вы добавляете, и будь то физический, загружаемый или виртуальный продукт (услуги также считаются виртуальными продуктами). В рамках этого центрального раздела вы также получаете вкладки для различных параметров продукта:
- Общий. Здесь вы можете установить цены и налоги.
- Инвентарь. WooCommerce позволяет вам управлять уровнем запасов.
- Перевозки. Укажите вес, габариты и стоимость доставки.
- Связанные продукты. Отлично подходит для организации дополнительных продаж, перекрестных продаж и т. д. (Подумайте: «Клиенты, купившие это , купили и это ».)
- Атрибуты. Установите пользовательские атрибуты продукта. Например, если вы продаете рубашки, здесь можно указать альтернативные цвета.
- Передовой. Дополнительные настройки. Не важно.
- Краткое описание . Это текст, который отображается на странице продукта под названием. Лучше всего работает в качестве краткого описания того, что представляет собой продукт.
- Категории продуктов . Сгруппируйте похожие товары вместе. Например, «шапки». Работает так же, как стандартные категории WordPress.
- Теги продукта . Дополнительный способ помочь вам организовать вашу базу данных продуктов. Работает так же, как стандартные теги WordPress.
- Изображение продукта . Основное изображение товара.
- Галерея продуктов . Дополнительные изображения продукта, чтобы продемонстрировать его привлекательность.
При первом посещении этой панели WooCommerce отобразит несколько удобных всплывающих подсказок, объясняющих назначение каждого поля. Когда вы закончите настройку всего вышеперечисленного, нажмите на большую кнопку «Опубликовать» — ваш первый продукт только что добавлен!
После добавления нескольких товаров в вашу базу данных раздел товаров на панели инструментов должен выглядеть примерно так:
Шаг 5. Выберите тему для вашего интернет-магазина
Есть очень веская причина, по которой я сначала рассказал, как добавлять товары в ваш магазин, прежде чем обсуждать внешний вид всего этого. И, честно говоря, без каких-либо продуктов в базе данных вы не сможете увидеть отдельные страницы магазина в каком-либо репрезентативном виде. Вы не сможете убедиться, что все выглядит правильно.
Теперь, когда вы добавили большую часть своих продуктов, мы можем убедиться, что все в порядке с чисто визуальной точки зрения.
WooCommerce против вашей текущей темы
По умолчанию WooCommerce работает с любой темой WordPress. Это отличная новость, особенно если вы уже выбрали свой дизайн и хотите его придерживаться. Кроме того, вы можете использовать специальные темы, оптимизированные для WooCommerce. Эти темы поставляются с предустановленными стилями, благодаря которым все элементы WooCommerce выглядят великолепно.
Официальная тема WooCommerce, которая, скорее всего, будет работать должным образом, называется Storefront. Версия по умолчанию бесплатна, и этого должно быть достаточно, чтобы начать работу.
Кроме того, вы можете посетить раздел электронной коммерции на ThemeForest — самом большом каталоге премиальных тем WordPress в Интернете. Независимо от того, решили ли вы придерживаться своей текущей темы или выбрали что-то новое и оптимизированное для WooCommerce, вам нужно убедиться, что отдельные страницы магазина выглядят хорошо. Давайте сделаем это сейчас.
Правила оформления интернет-магазина
Давайте обсудим несколько важных аспектов, прежде чем мы перейдем к деталям. В основном на том, что делает дизайн интернет-магазина хорошим? Вот наиболее важные параметры:
- Дизайн должен быть четким и ни в коем случае не сбивать с толку. Посетитель, который запутался, ничего не купит.
- Центральный блок контента должен привлекать внимание посетителя сразу после того, как он зайдет на сайт. В этом центральном блоке будут отображаться продукты.
- Регулируемые боковые панели. Вы должны иметь возможность выбирать, сколько боковых панелей вам нужно, а также полностью отключать боковую панель для некоторых страниц (подробнее об этом позже).
- Отзывчивый и оптимизированный для мобильных устройств. Исследования показывают, что около 80% пользователей Интернета владеют смартфоном. И, согласно другому исследованию, 61% ваших мобильных посетителей немедленно уйдут и перейдут к вашим конкурентам, если у них будет разочаровывающий мобильный просмотр. Другими словами, крайне важно убедиться, что ваш сайт оптимизирован для мобильных устройств.
- Хорошая структура навигации. Вам нужны четкие меню, которые легко понять, чтобы ваши посетители могли найти страницу, которую они ищут.
Имея в виду вышеизложенное, вот что вы можете сделать с отдельными страницами магазина.

Страница вашего магазина
Здесь находится основной список ваших продуктов. Если вы прошли через мастер настройки WooCommerce, эту страницу можно найти по адресу yourstore.com/shop.
Это стандартная страница WordPress — вы можете редактировать ее через Панель инструментов WordPress -> Страницы .
Вещи, которые стоит сделать:
- Добавьте несколько копий, которые побудят ваших посетителей делать покупки вместе с вами.
- Решите, хотите ли вы иметь боковую панель на странице. Это делается с помощью собственных шаблонов страниц вашей темы. Например, Storefront позволяет мне работать на полную ширину, что мы и сделаем.
Основная черта страницы магазина заключается в том, что прямо под стандартным контентом на ней есть настраиваемая часть, в которой отображаются списки ваших продуктов. Вот как это выглядит в теме Storefront.
Хорошие изображения продукта - это ключ, это первое, что вы должны сделать правильно! Другими словами, вам, вероятно, следует работать над изображениями вашего продукта больше, чем над чем-либо еще. WooCommerce также позволяет вам отображать свои продукты на этой странице альтернативными способами. Когда вы переходите на панель инструментов WordPress -> WooCommerce -> Настройки -> Продукты , а затем раздел « Отображение ».
Вы можете выбрать, хотите ли вы отображать отдельные продукты или категории продуктов на странице магазина. Выберите то, что имеет для вас наибольшее значение, затем сохраните настройки.
Отдельные страницы продукта
Чтобы увидеть их, нажмите на любой список продуктов на странице магазина. Если вы используете качественную тему, у вас не должно возникнуть никаких проблем на этой конкретной странице. По сути, единственное, что вы можете сделать, это отрегулировать объем текста, который вы используете для отдельных описаний продуктов, чтобы убедиться, что все соответствует визуально и что нет пустых мест, которые могут запутать покупателя.
Корзина покупателя
Еще одна важная страница, которую можно настроить через Dashboard -> Pages . Единственное, что я бы порекомендовал, это использовать макет на всю ширину. Вы не хотите давать покупателю слишком много вариантов на этой странице, кроме перехода к оформлению заказа.
Проверить
Оформление заказа, пожалуй, самая важная страница из всех. Именно здесь ваши покупатели могут завершить оформление своих заказов и произвести платежи. На самом деле мы не рекомендуем вам делать какие-либо изменения на этой странице, кроме одного. Страница оформления заказа обязательно должна быть на всю ширину. Единственным приемлемым выходом со страницы для покупателя должно быть завершение своего заказа, а не отвлекаться на вещи, доступные на боковой панели.
Вы можете сделать это через Dashboard -> Pages (просто повторите процесс, который вы прошли со страницей магазина). Кроме того, внешний вид страницы оформления заказа по умолчанию великолепен. На этом этапе вы в основном закончили настройку дизайна вашего магазина, теперь давайте рассмотрим возможности расширения функциональности магазина.
Шаг 6. Расширение WooCommerce — как?
Есть еще одна вещь, которая делает WooCommerce идеальным решением для электронной коммерции — существуют тысячи БЕСПЛАТНЫХ и платных плагинов WooCommerce, доступных и готовых к установке на ваш сайт. Давайте проверим некоторые из наиболее полезных из них.
Плагины доставки для вашего WooCommerce:
Вы можете изучить плагины WooCommerce Shipping от PluginHive, если вам нужны дополнительные или расширенные функции для всех ваших потребностей в доставке. Это потому, что только WooCommerce способна обрабатывать основные варианты доставки. Тем не менее, есть несколько хороших плагинов, но они недостаточно хороши.
Например, плагин WooCommerce FedEx не имеет таких функций, как отслеживание доставки и печать этикеток для доставки. В то время как наш плагин WooCommerce FedEx Shipping Plugin with Print Label предлагает перечисленные выше функции, а также несколько дополнений, таких как услуги FedEx Freight и FedEx International. Вы можете сравнить их в этой сравнительной статье, если хотите.
Вот другие замечательные плагины для вашего WooCommerce, если вы хотите изучить варианты доставки. Некоторые из этих плагинов для доставки зависят от оператора, а некоторые из них являются общими. Это означает, что их можно использовать где угодно и не зависит от наличия конкретного перевозчика в вашем регионе.
- Плагин доставки WooCommerce UPS с этикеткой для печати
- Плагин доставки почты Канады WooCommerce с этикеткой для печати
- Плагин доставки WooCommerce Royal Mail с отслеживанием
- Стоимость доставки таблицы WooCommerce Pro
- Отслеживание доставки WooCommerce Pro
- Плагин предполагаемой даты доставки WooCommerce
- Плагин WooCommerce для доставки через несколько операторов
Несколько других плагинов WooCommerce
Плагины доставки, перечисленные выше, действительно потрясающие. Но это не значит, что вы вынуждены выбирать их, и вам, конечно же, не нужны все эти плагины. Есть и другие.
Например, некоторые владельцы бизнеса просто ищут предложения услуг или ресурсов. Они просто хотят, чтобы клиенты платили сумму онлайн. Несколько других клиентов обращаются к предложениям бронирования на своем веб-сайте. Для них лучше всего использовать WooCommerce Bookings. Этот плагин поставляется с такими функциями, как,
- Предложение Бронирование в минутах/часах/днях или месяцах
- Разрешить пользователям бронировать несколько дней или несколько встреч одновременно.
- Предлагайте несколько бронирований на один и тот же временной интервал.
- Установите минимальную и максимальную продолжительность бронирования. Например: пользователи могут бронировать от 2 до 8 дней.
- Разрешить отмену. Установите срок, до которого отмены могут быть приняты до начала бронирования
- Включите подтверждение/подтверждение бронирования от администратора.
- Преобразуйте свой календарь бронирований в бронирование проживания. Разрешить бронирование за ночь и отображать дату заезда и выезда.
- Установите время начала и окончания бронирования
- Расчет динамической общей стоимости бронирования на основе количества выбранных дней или временных интервалов
- Соберите дополнительную информацию от пользователей, включив поле примечаний к бронированию.
- Разрешить буфер или время заполнения между бронированиями. (Гибкий буфер после или до бронирования)
- Измените цвет календаря в соответствии с вашим сайтом.
- Синхронизация календаря Google
- Управление персоналом — добавьте любой номер. персонала. Управление наличием персонала и ценами
Вы можете узнать больше о плагине на странице продукта — WooCommerce Bookings and Appointments.
Вот небольшой список плагинов в виде шведского стола. Вы можете выбрать все, что кажется крутым.
- Платежные шлюзы. Плагины, связанные с оплатой, позволяют добавлять дополнительные способы оплаты в ваш интернет-магазин. Доказано, что чем больше способов оплаты вы можете принять на своем веб-сайте, тем лучше для вашего бизнеса.
- Расширения учета. Есть несколько отличных инструментов бухгалтерского учета, которые вы, несомненно, можете интегрировать в свой магазин WooCommerce.
- Подписки WooCommerce. С помощью этого типа плагина WooCommerce вы можете позволить своим клиентам подписываться на ваши продукты или услуги за еженедельную, ежемесячную или годовую плату.
- Номер плательщика НДС ЕС. Этот плагин предназначен для тех, кто работает в ЕС.
- Налоговая. Этот плагин поможет вам автоматизировать функции налога с продаж на вашем веб-сайте.
Плагины, которые перегружают ваш магазин электронной коммерции
Вы также можете установить и использовать несколько других интересных плагинов WordPress, но это ваш выбор. Тем не менее, есть некоторые важные плагины, которые вы должны сначала установить, прежде чем что-либо еще. Вот ваш контрольный список:
- SEO-плагин Yoast WooCommerce. Этот плагин используется для улучшения SEO-статуса вашего веб-сайта, что способствует привлечению все большего и большего трафика.
- WooCommerce многоязычный. Это поможет вам запустить многоязычный веб-сайт WooCommerce.
- Контактная форма 7. Этот плагин контактной формы позволит вашим посетителям/клиентам связываться с вами напрямую по электронной почте.
- UpdraftPlus. Удивительное решение для тех, кто хочет сделать резервную копию содержимого своего веб-сайта.
- Кнопки социальных сетей от GetSocial. Это предложит вашим клиентам поделиться вашими продуктами или услугами со своими друзьями и семьей через социальные сети.
- MonsterInsights. Этот замечательный плагин поможет вам интегрировать ваш сайт WooCommerce с Google Analytics. Это здорово!
- Безопасность iThemes. Плагин предлагает одни из лучших и премиальных функций безопасности, полезных для вашего сайта.
- Общий кэш W3. С помощью этого плагина вы можете ускорить свой сайт за счет кэширования.
Создание интернет-магазина в двух словах
Как вы, возможно, уже поняли, создание собственного магазина электронной коммерции с помощью WordPress требует некоторой работы. Но это не значит, что вам нужно тратить массу времени. Как мы уже говорили, все, что для этого потребуется, — это теплый воскресный полдень. И это все же лучше, чем нанимать разработчика и просить его подготовить для вас веб-сайт электронной коммерции. Разве это не правда? Вы можете сделать все сами, и, честно говоря, полная установка даже не будет стоить вам больших денег.
В любом случае, чтобы помочь вам, вот небольшой контрольный список для всего процесса. Пожалуйста, пройдите.
Предпосылки
- Найдите уникальное, легко запоминающееся и запоминающееся доменное имя.
- Получите веб-хостинг с возможностью установки WordPress из панели пользователя.
- Прежде чем переходить к следующему шагу, проверьте, правильно ли работает WordPress.
Установить WooCommerce
- Перейдите в раздел поиска плагинов, найдите WooCommerce, установите и активируйте его.
- Следуйте указаниям мастера настройки WooCommerce после активации:
- Настройте важные страницы (Магазин, Корзина, Оформление заказа, Моя учетная запись) .
- Настройте язык и валюту магазина.
- Настройте продажи, налоги и доставку.
- Настройте способы оплаты.
Настройка продуктов
- После успешного выполнения вышеуказанных шагов вам необходимо создать свои продукты и настроить несколько категорий продуктов.
Выберите тему или дизайн
- Выберите подходящую тему для вашего магазина WooCommerce. Вы можете выбрать тему по умолчанию (StoreFront) или просмотреть другие варианты.
- Настройте тему для своей страницы в магазине.
- Настройте тему для своих страниц продукта.
- Настройте тему для страницы корзины.
- Настройте тему для страницы оформления заказа.
Установите расширения WooCommerce
- Выберите и установите необходимые платежные шлюзы, такие как PayPal, для вашего WooCommerce.
- Выберите из списка подключаемых модулей доставки, доступных на PluginHive.
- Вы можете выбрать правильный бухгалтерский плагин
- Вы также можете просмотреть другие плагины WooCommerce и посетить раздел БЕСПЛАТНО.
Плагины
- Ваш магазин электронной коммерции можно легко увеличить, просто установив следующие плагины.
- Йост SEO
- Yoast WooCommerce SEO
- WooCommerce Многоязычный
- Контактная форма 7
- UpdraftPlus
- Кнопки социальных сетей от GetSocial
- MonsterInsights
- Безопасность iThemes
- Общий кэш W3.
Последние мысли…
WooCommerce явно является звездой в экосистеме электронной коммерции. Этот конкретный плагин имеет большой потенциал и является чрезвычайно мощным и бесплатным решением для запуска интернет-магазина. Хотя этот бесплатный плагин — это все, что вам нужно для запуска и работы вашего интернет-магазина, вы также можете загрузить некоторые из платных и тысячи бесплатных плагинов, поддерживающих WooCommerce, для дальнейшей настройки вашего магазина. Вы также можете проверить лучшую тему WordPress WooCommerce для электронной коммерции .
Приведенная выше статья предлагает вам достаточные знания для запуска и запуска собственного интернет-магазина WordPress. Так что теперь все, что вам осталось, это спланировать бизнес-стратегию и реализовать ее в реальной жизни. Это благодаря WooCommerce, поскольку инфраструктура отличного магазина электронной коммерции уже существует.
Дайте нам знать, если вы нашли эту статью полезной. Поделитесь своими мыслями в комментариях ниже.
Кроме того, вы можете связаться с нашей службой поддержки премиум -класса и объяснить им свое экономическое обоснование. Они помогут вам настроить его на вашем веб-сайте, а также помогут выбрать правильный плагин соответственно.
