Создание стиля блока изображения «Скотч»
Опубликовано: 2022-02-17В сегодняшнем посте читателей Tavern ждет кое-что, немного отличающееся от нашего обычного потока новостей и мнений. Добро пожаловать в серию «Строительство из блоков». Это новый тип постов, который мы пытаемся показать людям, какие забавные, уникальные или творческие вещи они могут делать с блоками WordPress.
Наша команда решила разделить сериал на направления, ориентированные как на разработчиков, так и на пользователей. Сообщения могут касаться создания страницы «обо мне», кодирования пользовательских стилей блоков, составления шаблона или чего-то еще.
Поскольку я начинаю эту серию, я хотел бы ответить на вопрос, который мы уже получили от одного из наших читателей. Ранее я поделился пользовательским стилем блока с видом «скотч» в своем освещении призыва FSE Outreach Program к тестированию СМИ:

Девендра Мина спросила в комментариях:
Эй, чувак, как получить изображение пользовательского блока «лента»?
Это казалось естественной отправной точкой для моего первого поста в серии.
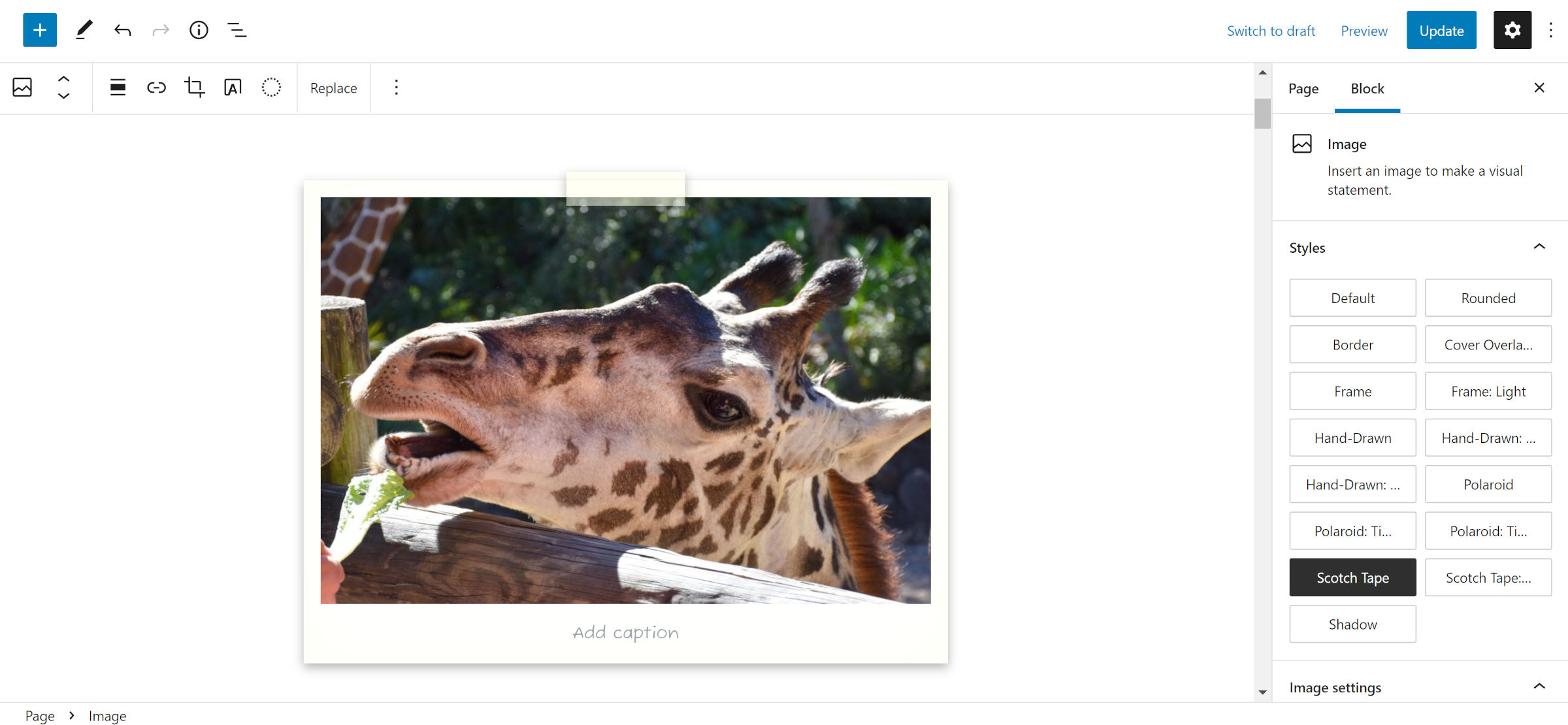
На дизайне изображен кусок ленты с изображением в рамке в стиле полароид. Технически у меня также был альтернативный стиль с двумя кусками ленты по углам. Тем не менее, это руководство будет сосредоточено на первом. Дизайн с двумя углами требует перезаписи некоторого CSS-кода, специфичного для редактора, что технически нарушает функциональность, и это не то, что я должен поощрять.
Я также хотел начать с блочных стилей, потому что они недостаточно используются. Большинство вариантов, которые я видел, были простыми изменениями, такими как добавление границ и удаление полей. Их часто лучше оставить для блокирования инструментов дизайна. Конечно, темеры добавляют эти стили, потому что в WordPress в настоящее время отсутствуют или ранее отсутствовали элементы управления пользовательским интерфейсом для их обработки. Это также одна из причин, по которой многие просят смешивать и сочетать несколько стилей блоков — темы выполняют ту работу, которую должно выполнять ядро. Постоянно добавляются новые инструменты, но нам еще предстоит пройти долгий путь.
Когда я думаю о стилях блоков, я хочу создавать дизайны, которые вряд ли будут доступны с помощью стандартных инструментов дизайна. Я хочу предложить что-то уникальное для пользователей темы. Вот с чего мы сегодня начинаем.
В качестве бонуса пользовательские стили блоков работают в классических и блочных темах.
Несмотря на то, что за свою жизнь я написал сотни руководств, это упражнение оказалось немного сложнее, чем я ожидал. Легко забыть, что все, что я кодирую, начинается с «исправления» вещей, которые я нахожу странными в стилях библиотеки блоков по умолчанию. Это делает мою жизнь проще. Тем не менее, многие авторы тем будут полагаться на значения ядра по умолчанию, поэтому мне нужно было сделать это достаточно общим, чтобы работать на них.
Поэтому я решил начать с темы Twenty Twenty-Two по умолчанию. При тестировании предлагаю поработать с ним. Код CSS в следующем разделе может нуждаться в небольших изменениях для других.
Создание стиля блока «Скотч»
Первый шаг — зарегистрировать пользовательский стиль блока через тему. У WordPress есть как серверные, так и JavaScript API для этой функции. Использование PHP проще в настройке, если у вас еще нет файла сценария редактора, в который можно поместить код.
Чтобы зарегистрировать пользовательский стиль блока, добавьте следующий код в файл functions.php вашей темы:
// Register block styles on the init hook. add_action( 'init', 'tavern_register_block_styles' ); // Wrapper function for registering all block styles. function tavern_register_block_styles() { register_block_style( 'core/image', [ 'name' => 'scotch-tape', 'label' => __( 'Scotch Tape', 'tavern' ) ] ); }Это зарегистрирует стиль в редакторе. Вы можете проверить это, добавив блок изображения на экране постредактирования. «Скотч» должен быть доступен для выбора на вкладке стилей.


Регистрация стиля является легкой частью. Написание кода — вот где все может стать рискованным. В WordPress так много методов загрузки стилей CSS, что вы можете не знать, с чего начать.
Используемая ранее функция register_block_style() позволяет разработчикам добавлять style_handle , ссылку на зарегистрированную таблицу стилей. Темеры также могут добавлять встроенный стиль напрямую через аргумент inline_style . Всего для нескольких строк CSS это работает хорошо.
В своих темах я регистрирую специфичные для блоков таблицы стилей с помощью функции wp_enqueue_block_style() — да, названия функций ужасно сбивают с толку . Это было официально добавлено в WordPress 5.9. Он будет выводить CSS только тогда, когда на странице используется блок. Например, я добавляю файл core-image.css для размещения всего CSS-блока изображения. Это метод, который я рекомендую.
Однако для простоты я добавил следующий код в конец файла style.css Twenty Twenty-Two:
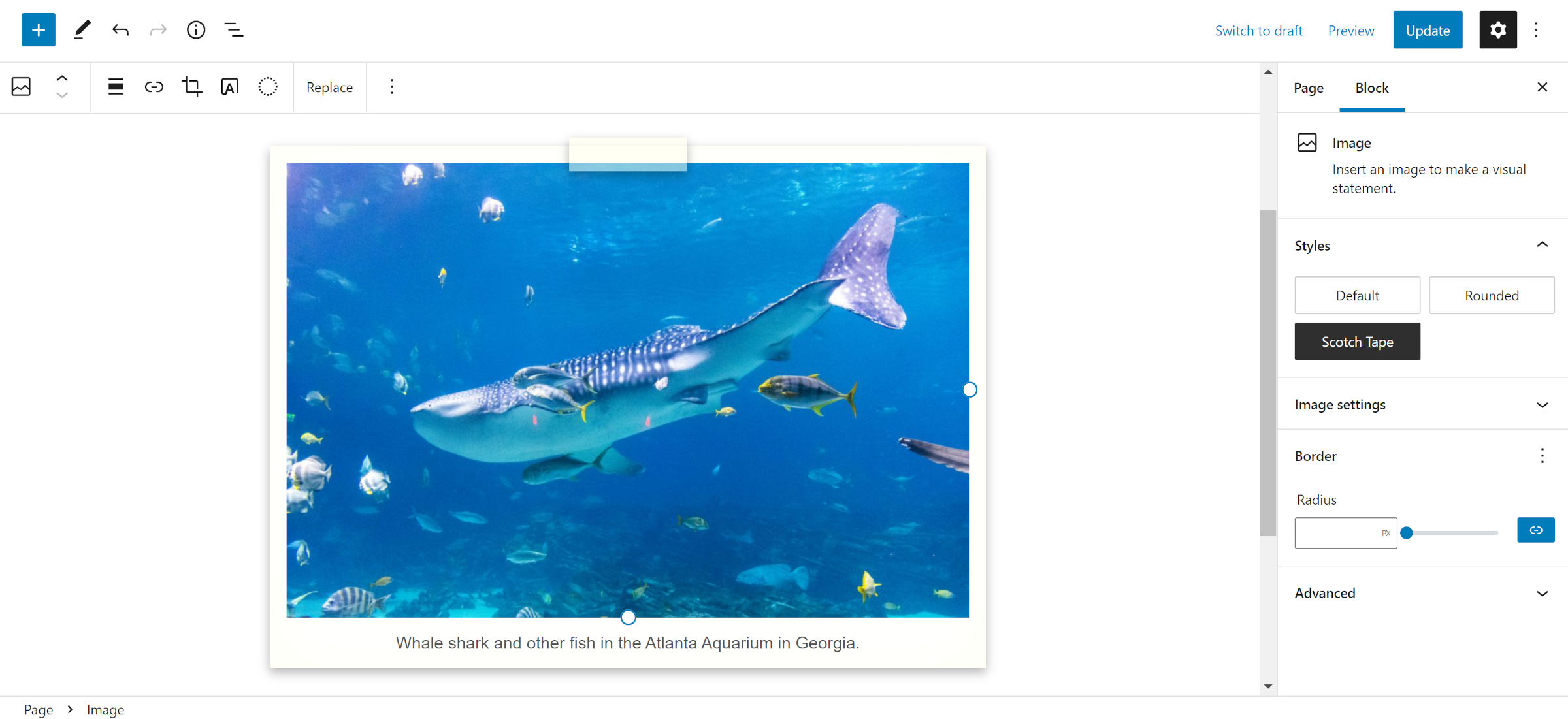
/* Design for the <figure> wrapper. */ .wp-block-image.is-style-scotch-tape { position: relative; overflow: visible; padding: 1rem; background-color: #fff; box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ), 0 0 4rem rgba( 255, 255, 235, 0.5 ) inset; } /* Design for the "tape". */ .wp-block-image.is-style-scotch-tape::before { content: ""; display: block; position: absolute; width: 7rem; height: 2rem; margin: auto auto auto -3.5rem; z-index: 1; left: 50%; top: -0.5rem; background: rgba( 255, 255, 235, 0.5 ); box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ); } /* Remove TT2's image shadow. */ .wp-block-image.is-style-scotch-tape img { box-shadow: none; } /* Adjustments for the caption. */ .wp-block-image.is-style-scotch-tape figcaption { display: block; margin: 1rem 0 0; line-height: 1; font-size: 1rem; font-family: 'Fuzzy Bubbles', sans-serif; }При наличии CSS это просто вопрос поиска изображения для тестирования. Я выбрал китовую акулу Маркуса Бернетта из фотографий WordPress.

Если вы хотите добавить изюминку своим подписям, загрузите Fuzzy Bubbles или другой рукописный шрифт из Google Fonts.
Этот стиль не обязательно должен быть привязан к блоку изображения. Нет никаких причин, по которым это нельзя было бы применить к абзацам, группам и т. д. с некоторыми корректировками.
А пока я надеюсь, что вы все весело проведете время. Кроме того, не стесняйтесь делиться в комментариях, где вы хотели бы видеть новую серию «Строительство из блоков» в будущем.
