Как создать привлекательный призыв к действию с помощью Uncode
Опубликовано: 2019-01-08У большинства веб-сайтов есть конкретная цель. Вы можете собирать электронные письма, продавать, продвигать услуги или что-то еще. Все это примеры «конверсий», и лучший способ добиться их — использовать сильный призыв к действию (CTA).
CTA бывают разных типов, от простого текста до кнопок и форм. В любом случае, правильное создание собственных призывов к действию — одна из самых полезных вещей, которые вы можете сделать для увеличения конверсии. Обычно это означает, что ваши призывы к действию будут выделяться визуально и использовать язык, который побуждает посетителей обратить на них внимание.
В этой статье мы немного подробнее поговорим о важности CTA. Затем мы научим вас, как использовать Uncode для добавления эффективного CTA на ваш сайт WordPress. Давай приступим к работе!
Что такое CTA (и почему их дизайн имеет значение)
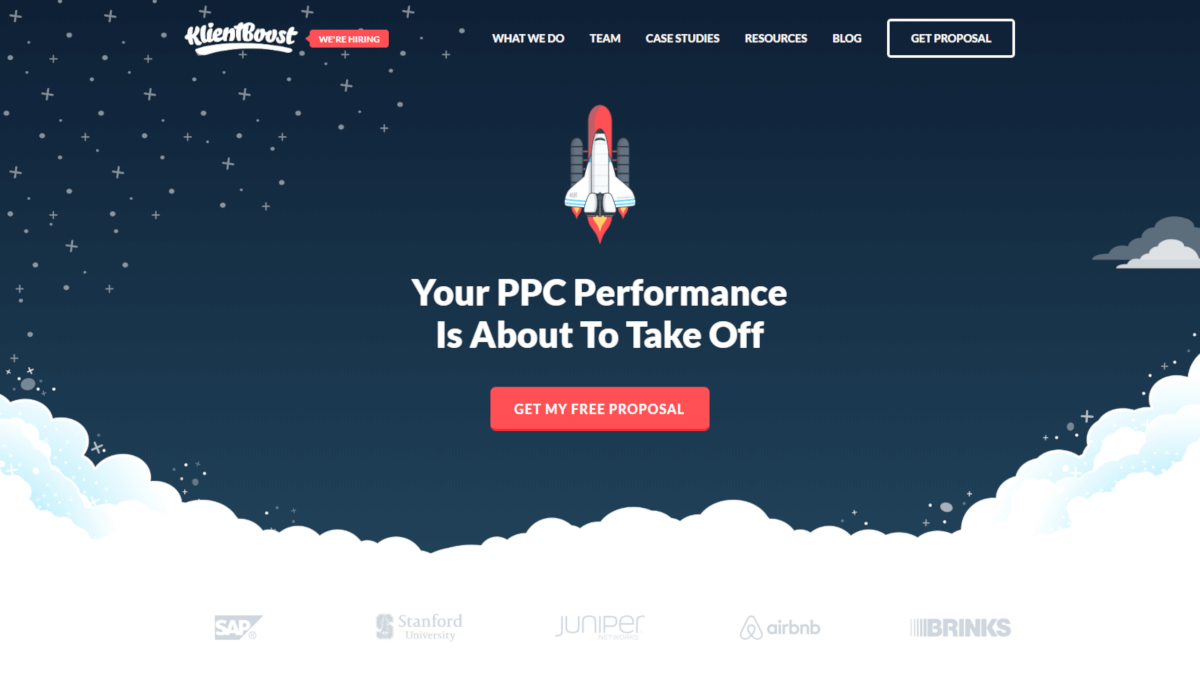
Как мы упоминали ранее, CTA может принимать различные формы. Однако в этой статье мы сосредоточимся на их наиболее распространенной итерации — кнопках. Вот пример того, как может выглядеть такой CTA:

Цель любого CTA — побудить посетителей совершить определенное действие. Что делают многие успешные веб-сайты, так это используют различный контент, чтобы убедить пользователей в целесообразности совершения покупки или подписки на членство. Затем они отображают заметный призыв к действию, который служит последним «толчком».
С технической точки зрения создать CTA очень просто. Однако все, от цветов, которые вы используете, до слов, которые вы включаете в свои призывы к действию, может повлиять на ваши коэффициенты конверсии. Это означает, что недостаточно быстро разработать кнопку и закончить ее. Вместо этого вам нужно будет приложить реальные усилия, чтобы ваш призыв к действию выделялся.
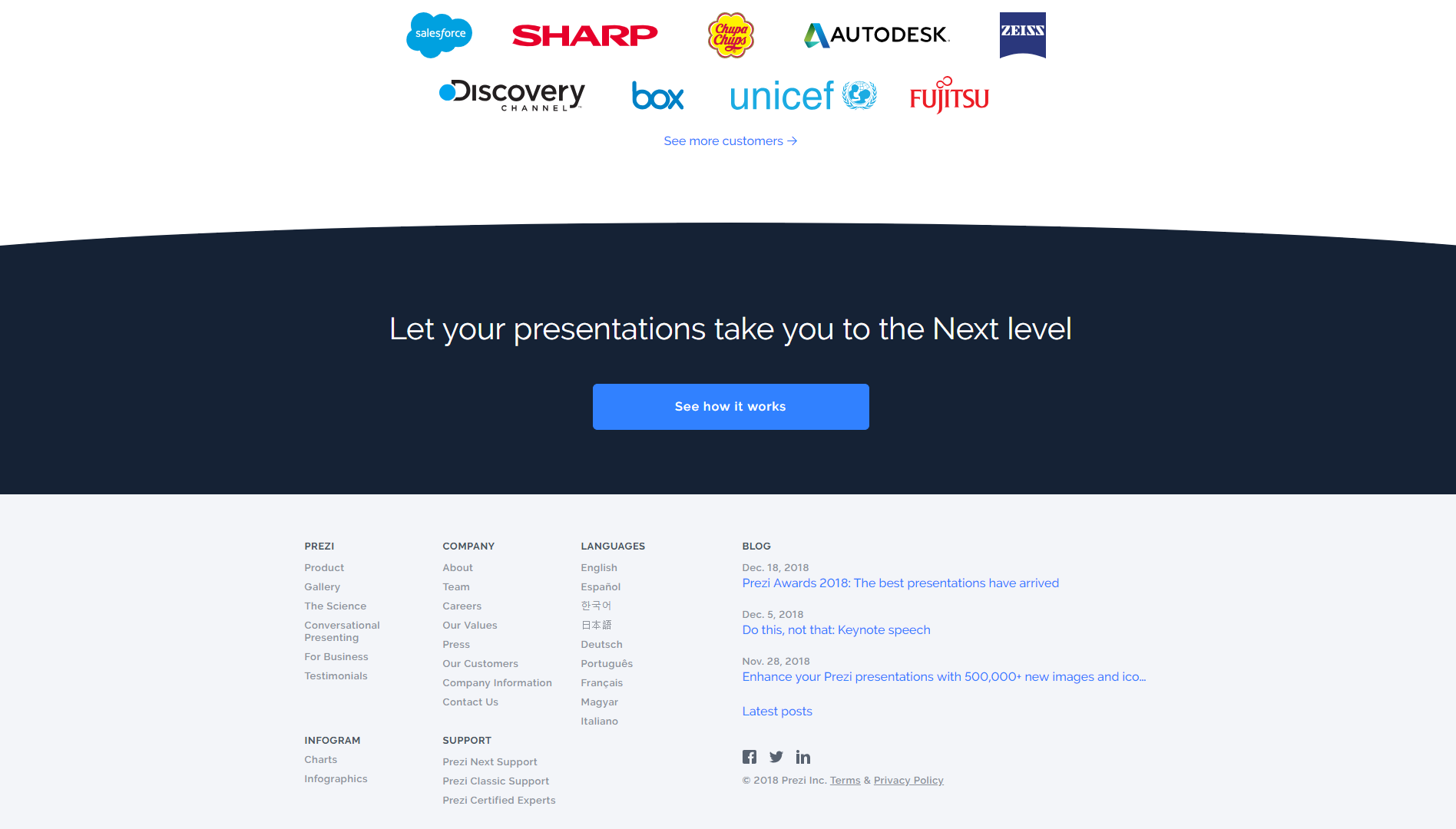
Например, вот призыв к действию, который, по нашему мнению, можно было бы изменить:

Кнопка « Начать » слишком маленькая и незаметная, чтобы эффективно привлечь внимание посетителя. Хотя он использует контрастный цвет, он слишком хорошо сочетается с остальной частью сайта. Более того, текст на кнопке слишком расплывчатый.
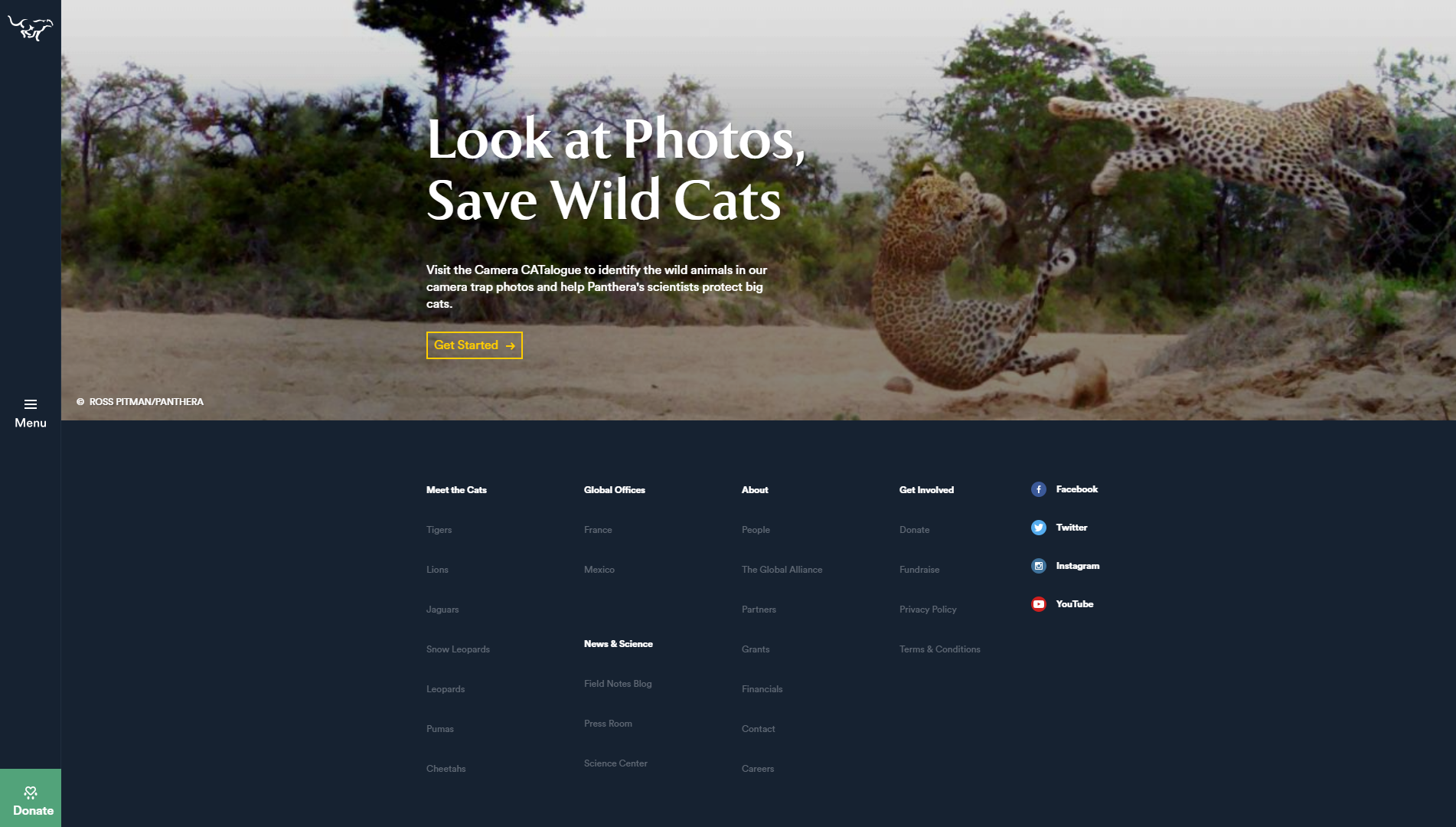
Напротив, вот еще один CTA, который более привлекателен и, вероятно, приведет к более высокому коэффициенту конверсии:

Разработка успешных CTA для вашего сайта WordPress требует от вас как хорошего дизайнерского чутья, так и приличных навыков копирайтинга. К счастью, есть несколько простых приемов, которые вы можете использовать для улучшения своих CTA, независимо от вашего уровня опыта. Все начинается с использования правильной темы.
Как создать привлекательные кнопки призыва к действию с помощью Uncode (за 4 шага)
Как вы, возможно, знаете, тема Uncode поставляется с собственным визуальным компоновщиком страниц, который заменяет редактор WordPress по умолчанию. В следующих четырех шагах мы покажем вам, как использовать этот конструктор для создания привлекающего внимание CTA для вашего веб-сайта WordPress.
Шаг 1: Настройте Uncode
Прежде всего, вам необходимо приобрести и установить тему Uncode. Хотя этот процесс не слишком сложен, Uncode поставляется с несколькими другими встроенными инструментами, поэтому давайте быстро рассмотрим, как все настроить.
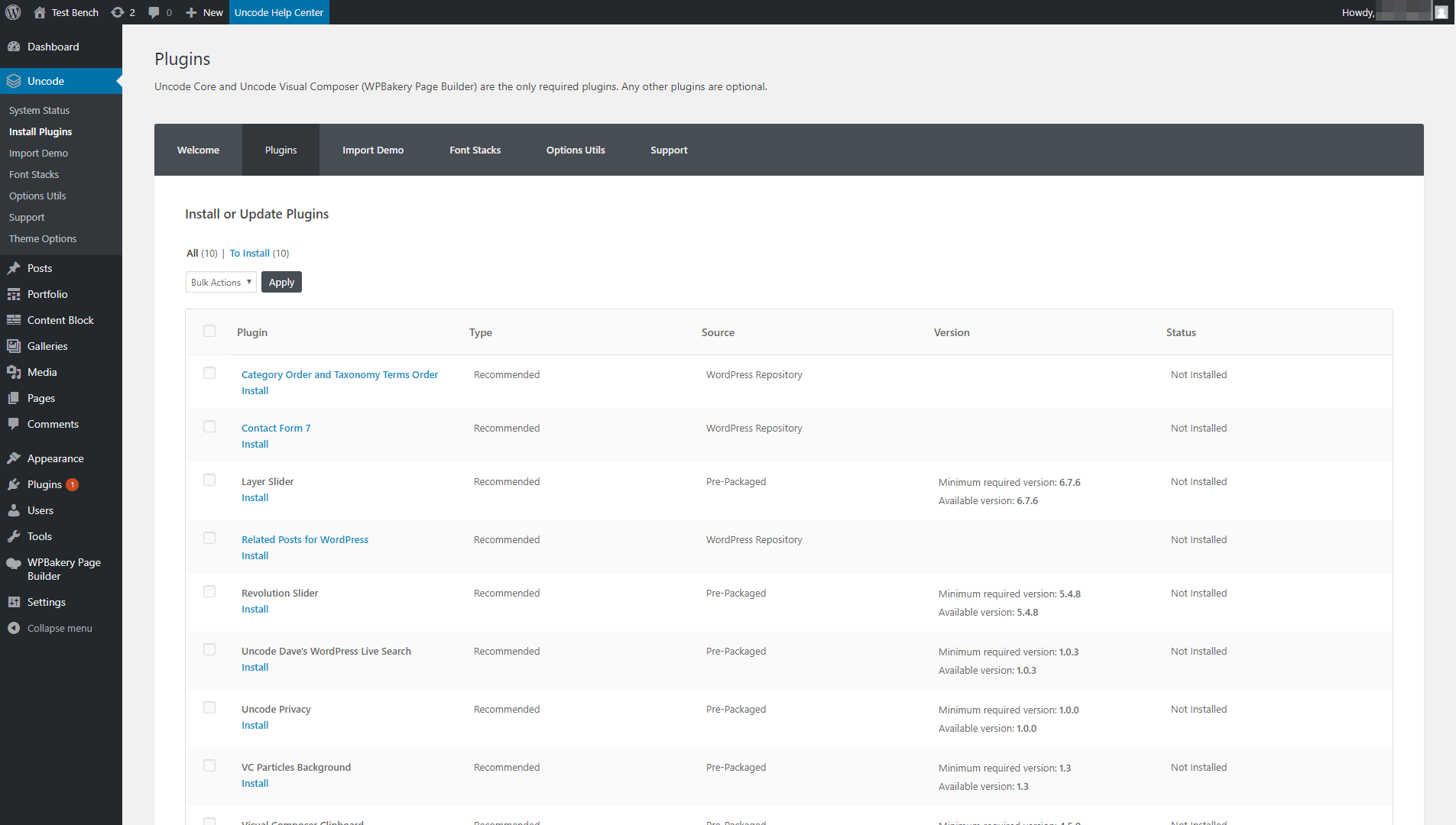
После загрузки и активации темы Uncode вам будет предложено установить плагины Uncode Core и Uncode Page Builder. Они необходимы для правильной работы темы. Вы можете настроить оба, перейдя на вкладку Uncode > Install Plugins на панели инструментов:

По умолчанию Uncode включает двенадцать дополнительных плагинов, которые вы можете установить вместе с темой. Все остальное в этом списке является необязательным, хотя, если вы хотите получить максимальную отдачу от темы, мы рекомендуем вам установить их все. В любом случае, после активации конструктора страниц Uncode можно переходить к следующему этапу.
Шаг 2: добавьте элемент кнопки на свою страницу
Как мы упоминали ранее, в этом уроке мы покажем вам, как создать кнопку CTA. Создавать и добавлять новые кнопки на свои страницы с помощью Uncode очень просто, и вы можете настраивать их по своему усмотрению.
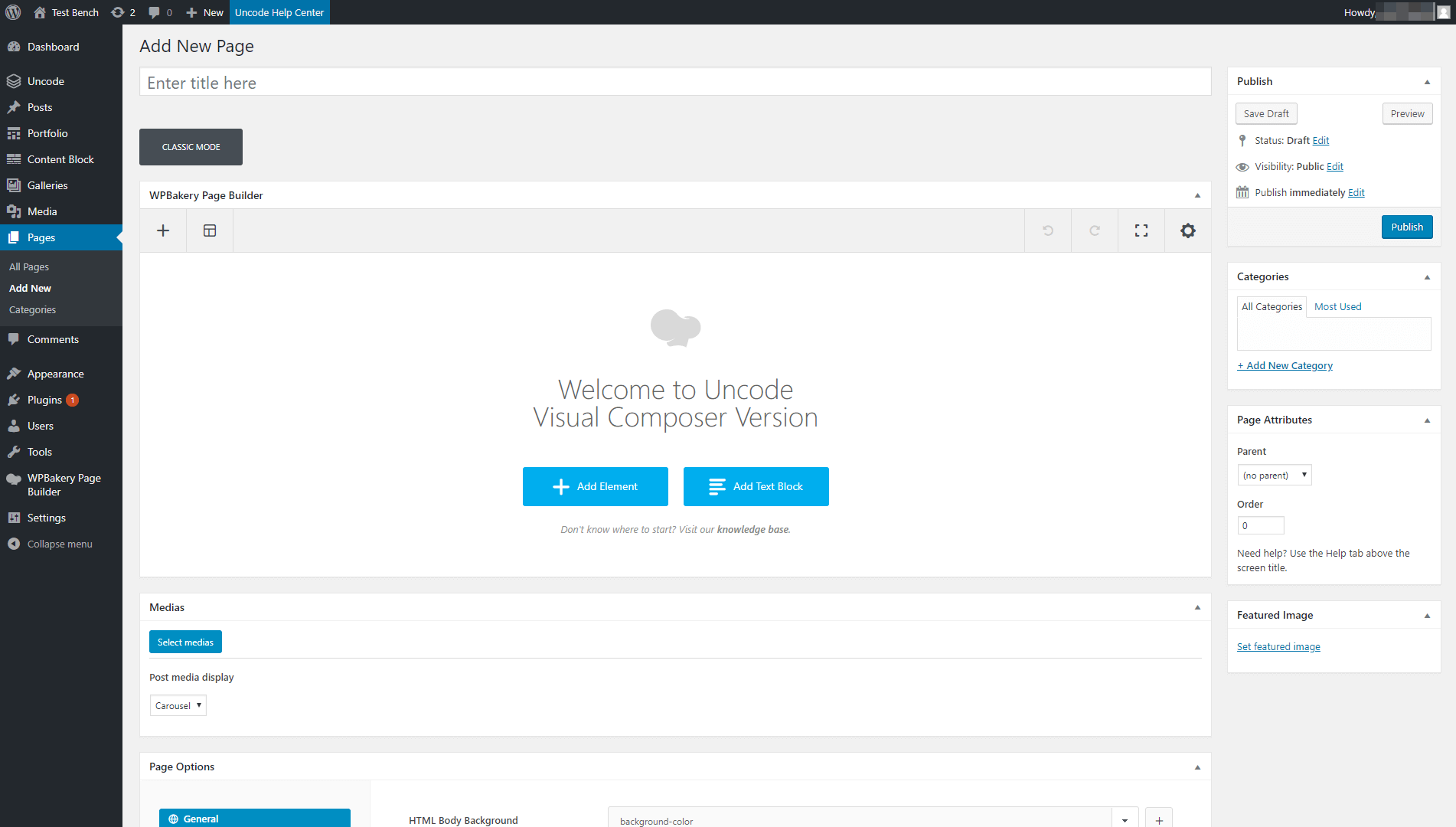
Для начала откройте страницу, на которой вы хотите разместить CTA, и убедитесь, что вы редактируете в визуальном конструкторе (если это не так, нажмите кнопку Backend Editor , чтобы переключиться).
Естественно, вы захотите создать остальную часть страницы, прежде чем добавлять кнопку CTA. Однако для целей этого руководства давайте сосредоточимся исключительно на CTA. Поэтому продолжайте и нажмите «Добавить элемент»:

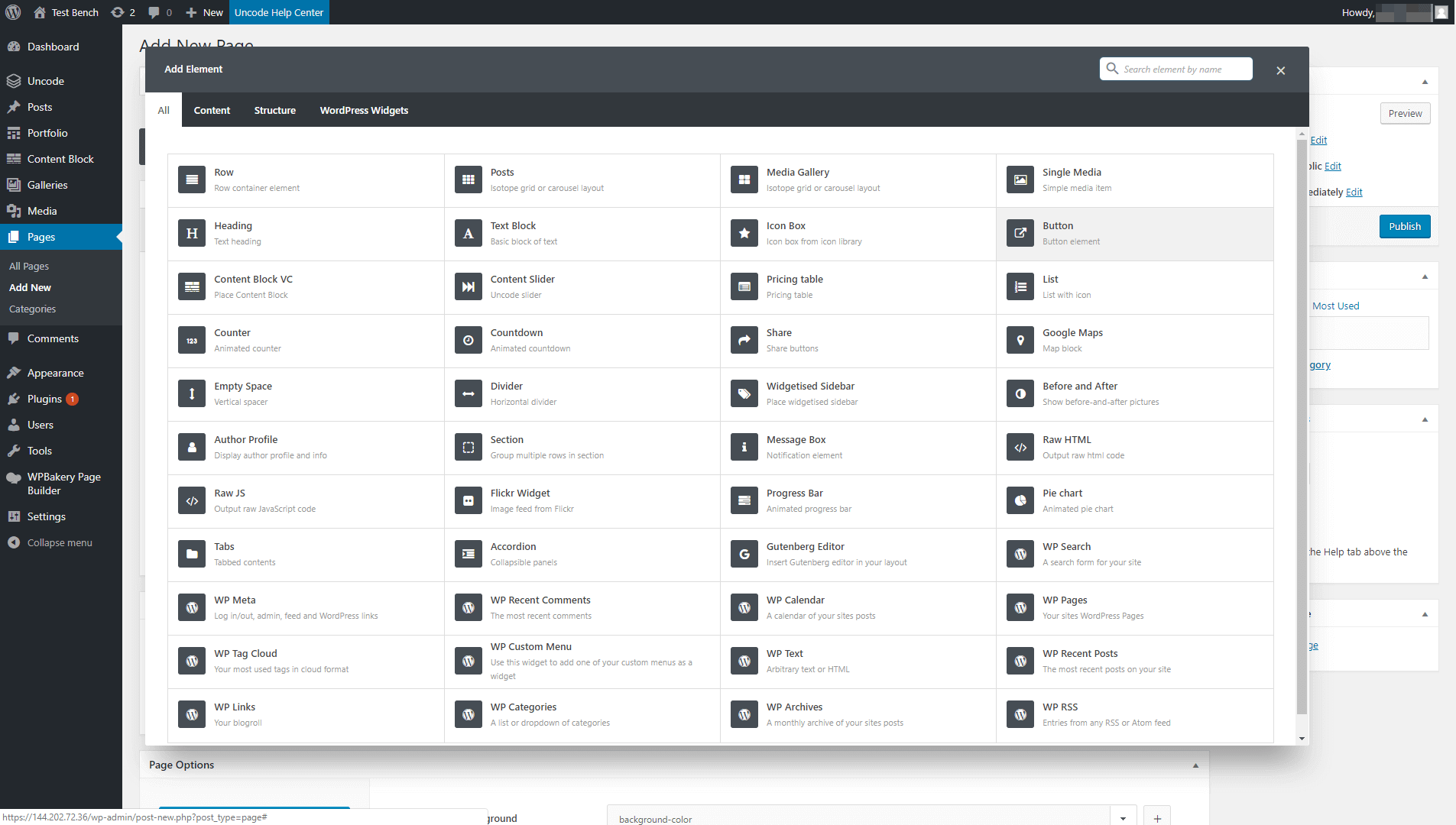
Это покажет вам список всех элементов, которые вы можете добавить на свою страницу. Выберите параметр « Кнопка », который должен находиться в верхней части списка:


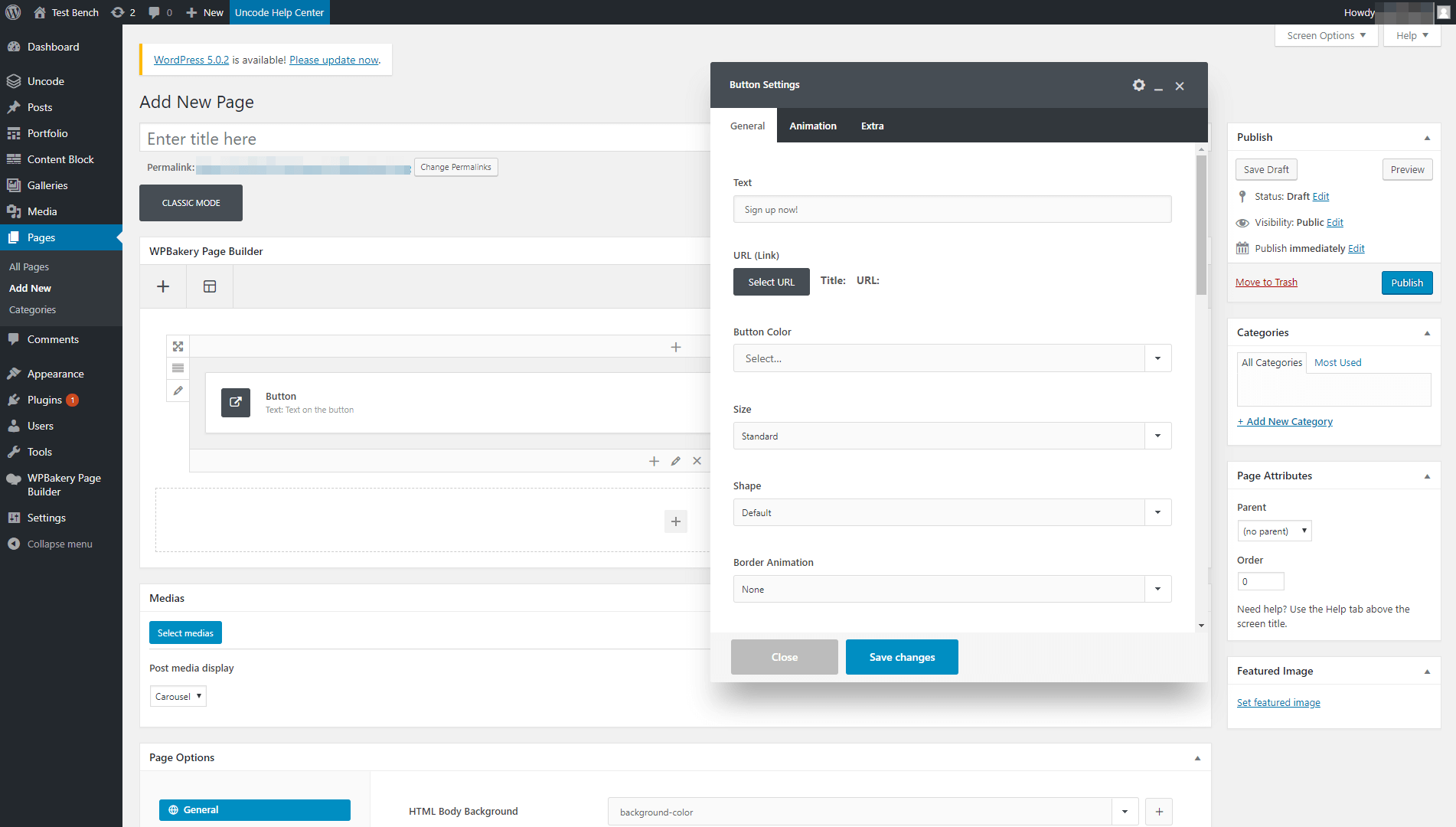
Ваш новый элемент будет размещен на странице, и откроется окно, позволяющее настроить его. А пока просто введите текст, который вы хотите включить в свою кнопку, и вы примените к нему стиль на следующем шаге:

Имейте в виду, что копия вашего CTA очень важна. Он должен быть кратким и точным, а также ясно давать понять, что произойдет, когда кнопка будет нажата. Также разумно включать слова, которые вызывают чувство срочности, например, «сейчас» или «сегодня». Вот несколько убедительных примеров текста CTA: «Получите бесплатную пробную версию сегодня!», «Подпишитесь на нашу рассылку!» и «Купите сейчас!»
Шаг 3: Настройте стиль вашего CTA
На этом этапе вы должны увидеть меню под названием « Настройки кнопок», где происходит волшебство. После добавления текста для CTA в первое поле вы готовы настроить его внешний вид.
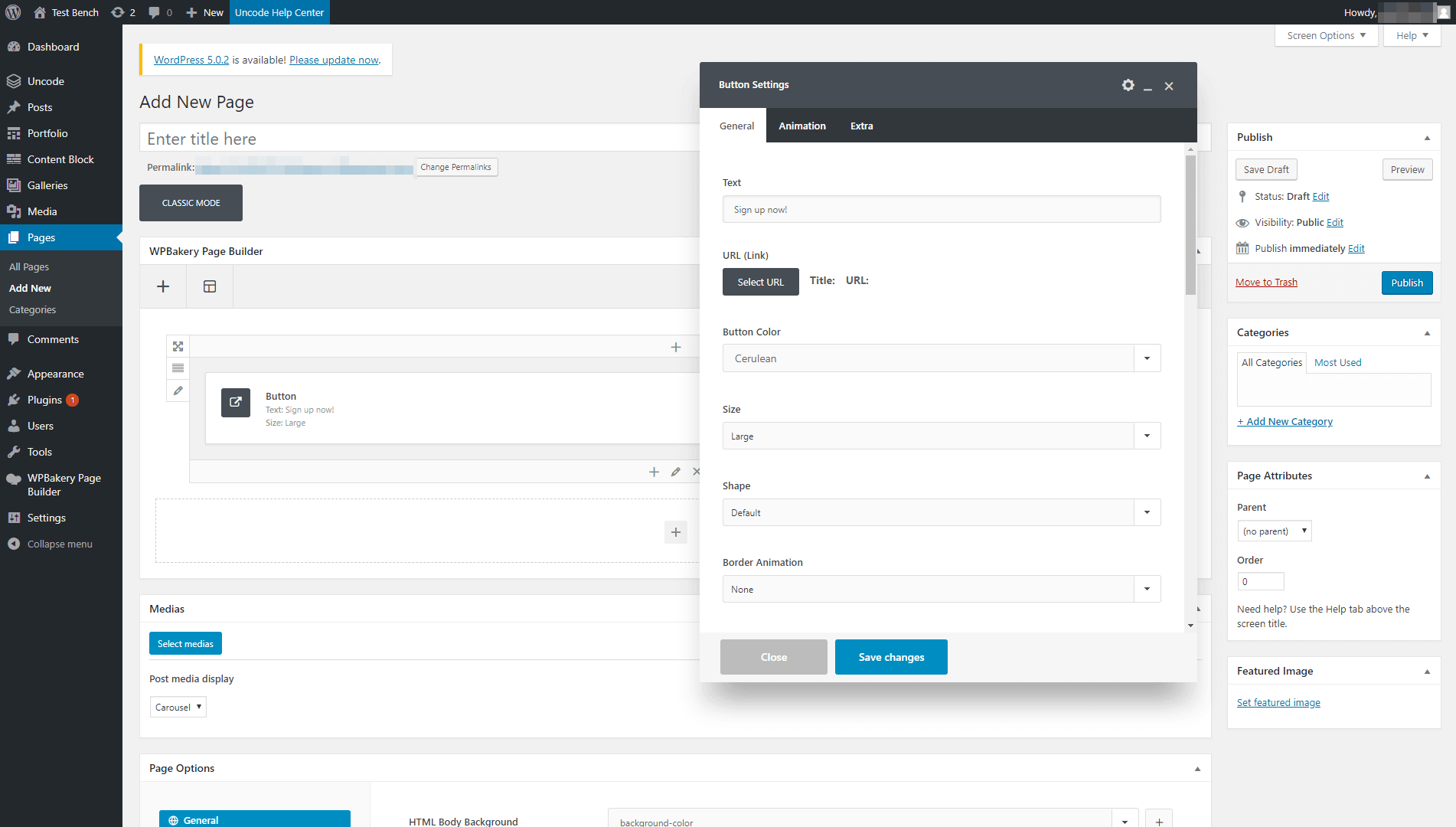
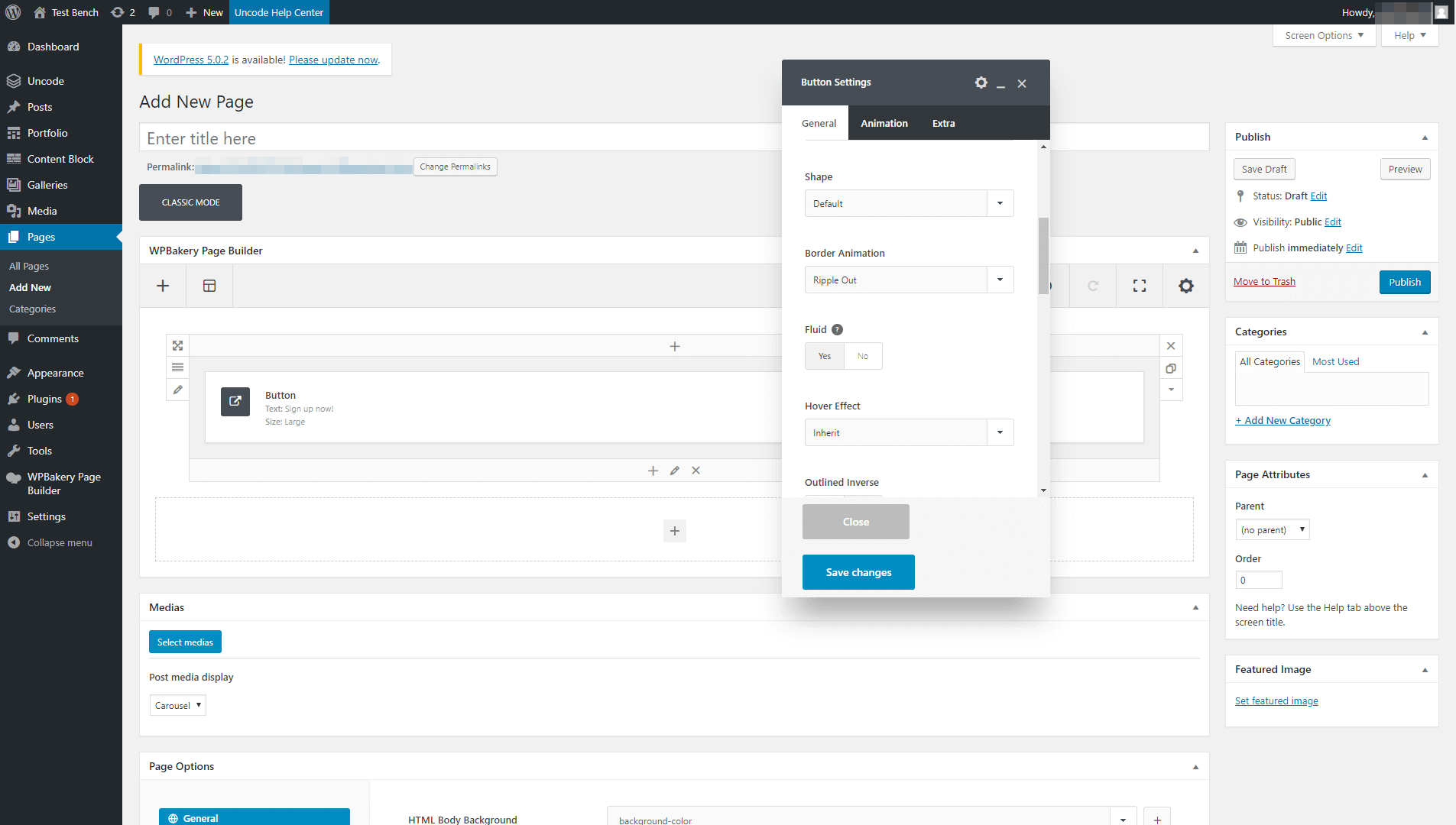
Во-первых, вы можете выбрать размер, форму и цвет для своего CTA на вкладке « Общие ». Uncode включает в себя широкий спектр настроек и опций, так что есть много места для создания уникальных стилей:

Если вы не уверены, чего хотите, вы можете внести изменения и сразу же просмотреть свою кнопку в интерфейсе вашего сайта. Таким образом, вы получите четкое представление о том, как выглядит каждый вариант.
На той же вкладке Uncode также позволяет добавить к кнопкам пару простых, но стильных анимаций. Например, когда люди наводят курсор на вашу кнопку, она может либо колебаться, либо исчезать:

Этот эффект привлекает внимание пользователя к кнопке, если он случайно наведет на нее курсор мыши. Кроме того, это ясно демонстрирует, что это кликабельный элемент (вы будете удивлены, узнав, как много пользователей упускают это из виду). Конечно, как и все настройки здесь, это совершенно необязательная функция.
Под раскрывающимся списком анимаций есть опция Fluid . Если вы включите это, ваш призыв к действию автоматически растянется на всю ширину страницы. Это часто выглядит хорошо на мобильных устройствах, но может показаться менее привлекательным на настольных компьютерах, поэтому помните о своей целевой аудитории.
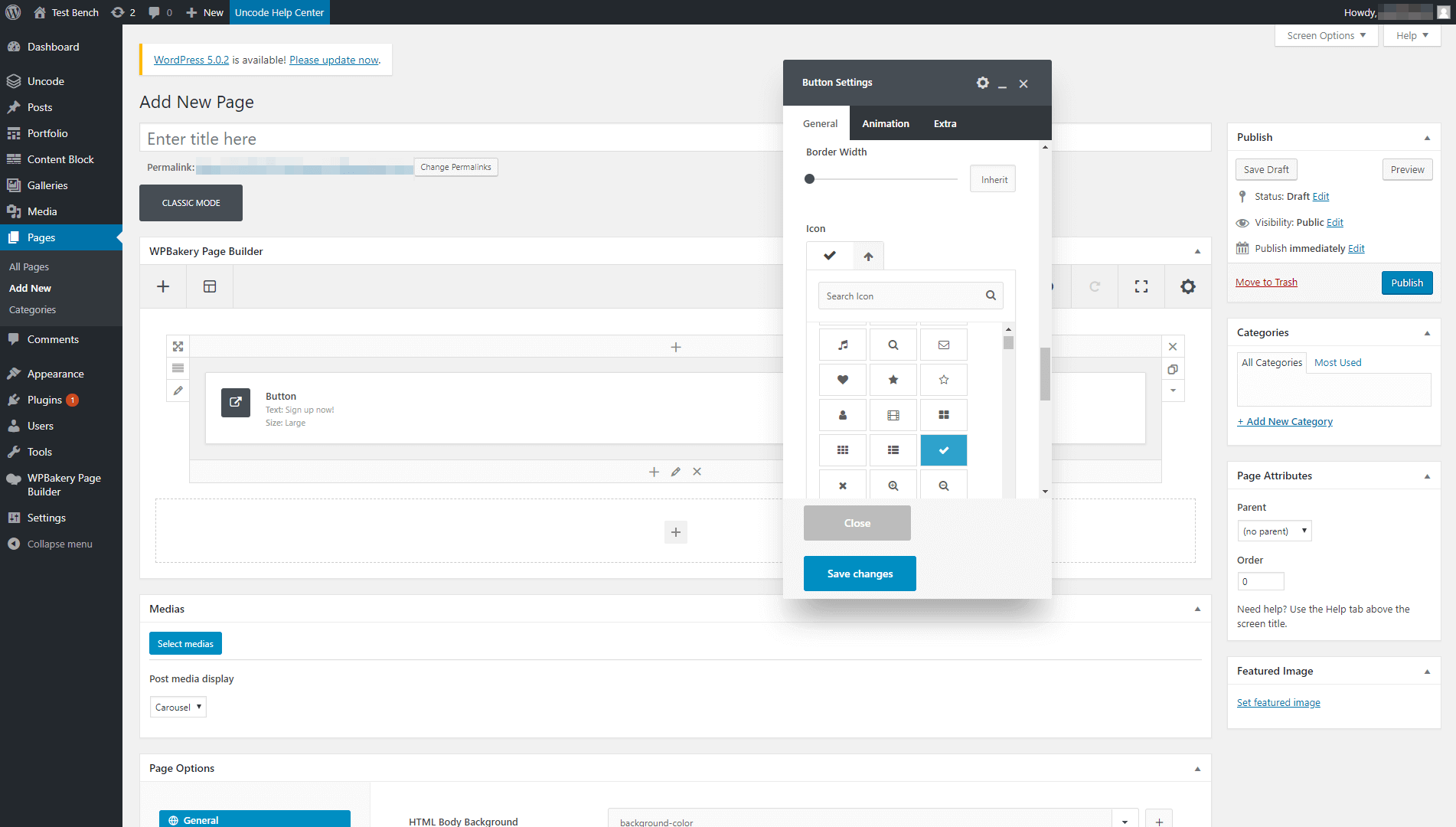
Если вы продолжите прокручивать страницу вниз, вы найдете две опции, которые нам больше всего нравятся — Custom Typography и Icons . В первом случае вы можете использовать собственные шрифты, чтобы привлечь внимание к своему призыву к действию. Затем последний позволяет добавлять значки вместе с текстом:

Поэкспериментируйте с этими настройками, пока не найдете выигрышную комбинацию, а затем сохраните изменения в своей кнопке. Не забудьте проверить это на переднем конце, чтобы увидеть результаты:

Наш CTA простой, но стильный и эффективный. Кроме того, сборка с использованием Uncode заняла всего несколько минут. Самое приятное то, что вы можете настроить каждый CTA, который вы добавляете на свой сайт, используя одни и те же настройки, что позволяет вам опробовать разные дизайны, чтобы увидеть, что привлекает больше всего конверсий.
Шаг 4 (необязательно): используйте CSS для настройки призыва к действию Uncode
Как мы видели, Uncode предоставляет множество возможностей для настройки кнопок. Однако в какой-то момент вы можете захотеть выйти за рамки настроек по умолчанию и использовать CSS для добавления пользовательских стилей к своим CTA.
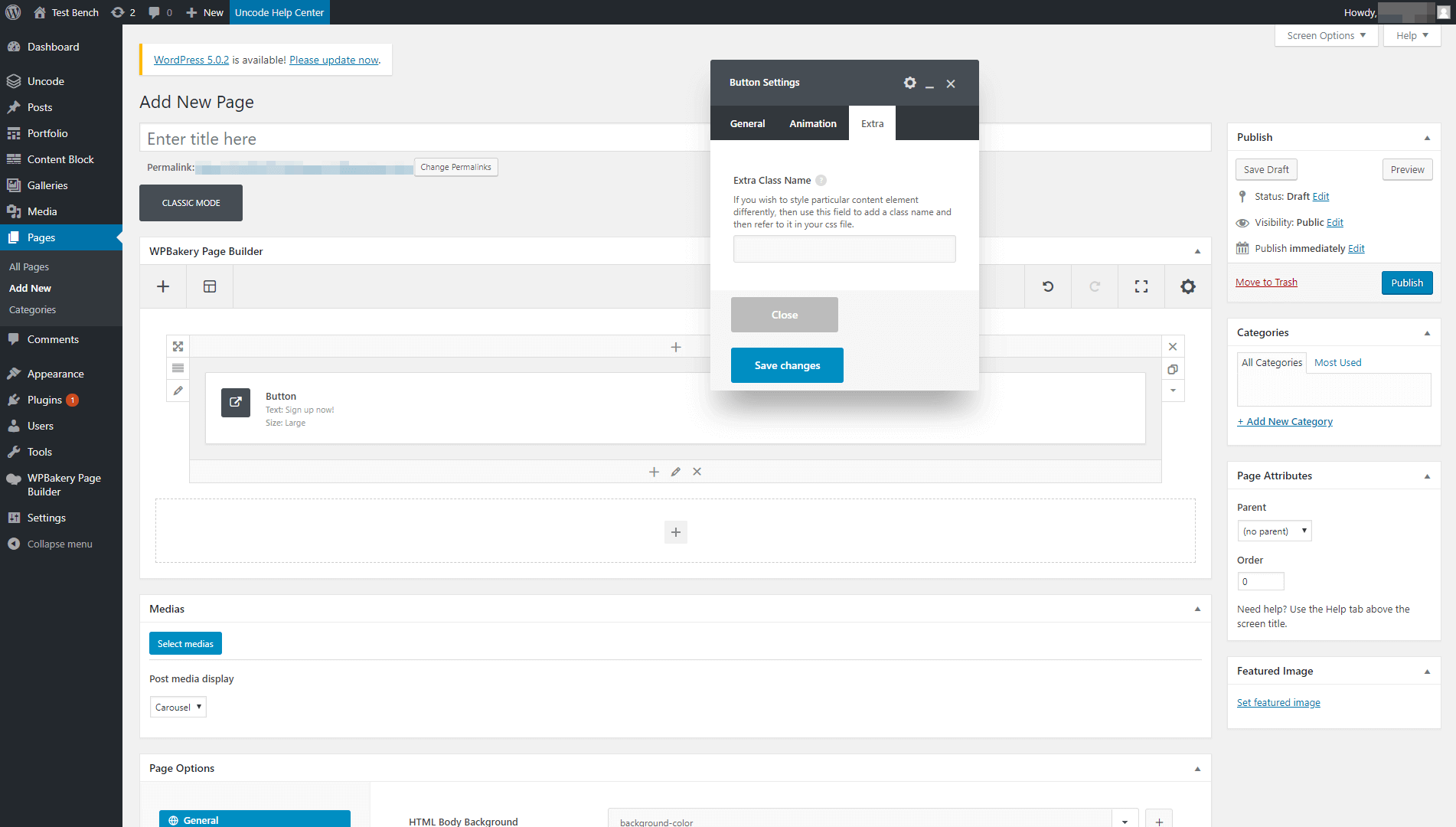
Вы можете сделать это, открыв вкладку « Настройки кнопок»> «Дополнительно » в конструкторе страниц. Там вы найдете опцию, позволяющую создать новый класс для CTA:

Как только вы определите класс для своей кнопки, вы можете сослаться на него в файле styles.css и настроить его с помощью CSS. Таким образом, вы можете стилизовать свой CTA как угодно!
Вывод
CTA — это обманчиво простые элементы, оказывающие огромное влияние на успех вашего сайта. Даже такой простой вещи, как изменение цвета кнопки, часто бывает достаточно, чтобы увеличить количество регистраций или продаж. Это означает, что если вы знаете, как создавать стильные призывы к действию, которые привлекают внимание, вы можете опередить своих конкурентов.
Более того, с помощью Uncode легко создавать уникальные и персонализированные призывы к действию. Вам просто нужно:
- Настройте тему Uncode и дополнительные плагины, которые вам понадобятся.
- Добавьте элемент Button на свою страницу.
- Стиль кнопки Uncode CTA.
- При желании настройте кнопку с помощью CSS.
