Можно ли растрировать Svg
Опубликовано: 2023-01-11Да, файл SVG (Scalable Vector Graphics) можно растрировать, то есть преобразовать из векторной графики в растровое изображение. Растеризация — это процесс преобразования векторной графики в растровое изображение, состоящее из пикселей. Когда SVG растрируется, он преобразуется в изображение с фиксированной шириной и высотой. Качество растеризованного изображения будет зависеть от разрешения исходного SVG.
Файл SVG можно преобразовать в растровый файл с помощью SVG Rasterizer. Он позволяет преобразовывать отдельные файлы и наборы файлов, упрощая преобразование целых каталогов файлов SVG. Три формата: JPEG, PNG и TIFF, но есть и бесплатные варианты добавления новых. Если вы загрузили исходный дистрибутив Batik, вы получите файл zip или tar, содержащий каталог с именем xml-batik, к которому вы можете получить доступ, используя Batik-версию. Этот каталог содержит сценарии сборки для вашей операционной системы. Например, если вы создаете изображения JPEG для всех файлов примеров в каталоге примеров, вы будете использовать кодек JPEG. Задача растеризатора — это графический пользовательский интерфейс (GUI), который включает в себя Ant-версию утилиты растеризатора.
Это то же самое, что и утилита по своей основной функции, но отличается синтаксисом и функциями. Задача способна генерировать четыре типа растровых данных: PNG, JPEG, TIFF и PDF. Файлы и каталоги можно выбирать с помощью элементов набора файлов.
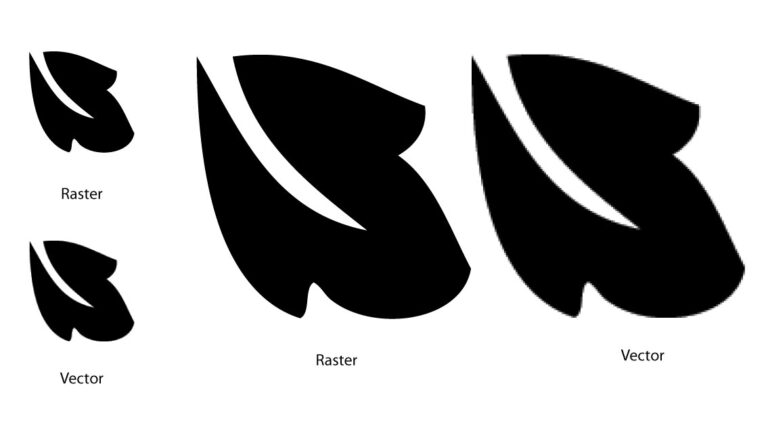
Векторное изображение, также известное как декларативное векторное изображение, визуально четкое и меньше, чем растровое изображение, такое как JPG.
Как и во всех масштабируемых вещах, никогда не должно быть пиксельных SVG.
Формат файлов масштабируемой векторной графики (SVG) — это формат векторных файлов для графического дизайна, удобный для использования в Интернете. векторные файлы хранят изображения с помощью математических формул, которые вычисляют координаты и точки на сетке, в отличие от растровых файлов на основе пикселей, таких как JPEG.
Как мне растеризовать файл Svg?

Существует несколько различных способов растрирования SVG-файла, но наиболее распространенным способом является использование таких программ, как Adobe Photoshop или Illustrator. Если вы используете Photoshop, вы можете открыть файл SVG в Photoshop, а затем перейти в меню «Файл» > «Сохранить как». В диалоговом окне «Сохранить как» убедитесь, что вы выбрали формат Photoshop PDF, а затем нажмите «Сохранить». Если вы используете Illustrator, вы можете открыть файл SVG, а затем перейти в меню «Файл» > «Экспорт». В диалоговом окне «Экспорт» убедитесь, что вы выбрали формат Adobe PDF, а затем нажмите «Экспорт».
Что происходит, когда вы растрируете векторный файл?
Каждый тип векторного слоя может быть преобразован в пиксели с помощью этой техники. Изображение в этом слое состоит из геометрических формул для создания содержимого изображения. Это отличный вариант для графики, требующей чистых краев или большого масштабирования.
Как отменить растеризацию, фильтры, слияния и кадрирование изображения
Самый быстрый и простой способ отменить уже растрированное изображение — нажать Ctrl Z, тогда как если изображение было обработано фильтром, Ctrl Z отменит фильтр. Когда вы объедините или обрежете изображение, нажатие Ctrl Z отменит процесс. Если вы уже установили разрешение изображения, нажатие Ctrl Z отменяет любые изменения этого разрешения.
Как мне растеризовать файл Svg?
Чтобы растрировать слой, щелкните его правой кнопкой мыши и выберите « Растрировать слой » в меню «Слои». С помощью этой функции можно напрямую изменить пиксели в слое, например, с помощью кисти или настройки штампа клонирования.
Плюсы и минусы растеризации изображения
Векторное изображение представляет собой математическую форму, которую можно легко редактировать и изменять. Когда вы создаете векторное изображение, вы, по сути, говорите Photoshop, как вы хотите, чтобы оно выглядело, а Photoshop сделает все остальное. Пиксели используются для создания астральных изображений, тогда как изображение создается из их серии. Photoshop при растрировании изображения сообщает компьютеру, как должен выглядеть каждый пиксель изображения, и обрабатывает детали. Поскольку это так, векторное изображение можно растрировать за считанные секунды. Есть несколько вещей, о которых следует помнить при растеризации изображения, даже если это простой процесс. Прежде чем начать, убедитесь, что векторное изображение, с которым вы работаете, правильно отформатировано. Второе, что вы должны сделать, это убедиться, что изображение достаточно большое для растеризации без каких-либо проблем. Чтобы закончить изображение, сделайте его как можно более гладким, без складок или дефектов. Перед началом редактирования убедитесь, что растровое изображение преобразовано в векторное.
Может ли Svg содержать растровые изображения?

Да, файлы SVG могут содержать растровые изображения. Это связано с тем, что SVG является векторным форматом, а это означает, что он может содержать как растровые, так и векторные изображения.
Ссылки разрешено включать изображения в файл sva. Элемент изображения можно найти по адресу http://www.w3.org/TR/SVG/struct.html. Изображения кодируются как потоки байтов в base64 и обратно. URI данных можно использовать, чтобы сделать SVG автономным . Вы можете использовать метод IMAGE_DATA для добавления текста в кодировке base64 к данным изображения. Изображение может быть снабжено данными, например, с помощью Data URI. Никаких изменений в изображении в результате преобразований normalsvg не будет.
Также могут быть включены растровые файлы. Также возможно включить преобразования в это. Следующие шаги потребуются, если вы хотите использовать это изображение несколько раз внутри sva. 19.10.2021, 13:45, написал ответ. У Алекса Шукса 4255 серебряных и 9 бронзовых значков.
Графику можно создавать с помощью превосходного формата SVG . Благодаря технологии, не зависящей от разрешения, он идеально подходит для загрузки фотографий в Интернет. Кроме того, инструмент доступен в различных форматах и может использоваться для различных графических задач, включая иллюстрации, логотипы и даже видео.
Почему вы должны использовать изображения Svg
Даже если графика уменьшена или увеличена, ее четкость сохраняется. Кроме того, файлы SVG содержат больше деталей, чем растровые файлы, что позволяет использовать их для хранения более подробных изображений.
Svg с потерями или без потерь?

Другими словами, SVG можно бесплатно сжимать в файлы меньшего размера, что позволяет изменить четкость, детализацию или качество изображений.
Множество преимуществ SVG
Возможность масштабирования до ЛЮБОГО размера делает SVG идеальным для высококачественных изображений. Люди часто используют форматы файлов, которые ограничены ограничениями по размеру файла, например, добавляют изображения на ваш веб-сайт, чтобы он загружался как можно быстрее, чтобы улучшить поисковую оптимизацию. Легко поддерживать определенный уровень согласованности. У SVG есть одно преимущество перед другими типами разрешений: они не зависят от разрешения. Благодаря этой функции, независимо от того, насколько велико или мало разрешение экрана, файлы SVG сохраняют то же качество, что и файлы JPG или PNG. Что такое SVG? Это просто масштабировать. Кроме того, SVG не зависит от разрешения, что означает, что его можно использовать в проектах с разрешением 72 dpi и 300 dpi, и он будет выглядеть точно так же в дизайне с разрешением 72 dpi. Кроме того, благодаря своей универсальности его можно использовать как в печатных, так и в веб-СМИ. У файлов svg есть разрешение? Преимущества файлов SVG многочисленны. векторная графика, такая как SVG, никогда не теряет своего разрешения, независимо от размера или размера. Качество изображений SVG может быть улучшено или их внешний вид может быть изменен в разных местах в зависимости от браузера, в котором они используются.

Растеризатор SVG
Растеризатор SVG — это инструмент для преобразования изображений SVG в растровые изображения. Это может быть полезно для создания изображений для использования в печати или в Интернете. Существует ряд доступных растеризаторов SVG , как бесплатных, так и коммерческих.
Как открыть файл Svg?
Используете ли вы Chrome или Edge, Safari или Firefox, теперь вы можете открывать файлы во всех основных браузерах. Для начала запустите браузер и перейдите в «Файл». После просмотра вы сможете получить к нему доступ в своем веб-браузере.
Как открыть файл SVG
В некоторых случаях вы можете открыть файл SVG с помощью своего любимого программного обеспечения, но в других случаях вы должны сначала решить проблему. Прежде всего, убедитесь, что файл является файлом sva. Большинство файлов PDF и Microsoft Office на самом деле являются файлами SVG, но обычно они не отображаются в этом формате в программном обеспечении. На втором шаге убедитесь, что файл отформатирован правильно. Некоторые из более эзотерических форматов, используемых в файлах svg, обычно не понимаются большинством программ. Наконец, убедитесь, что ваше программное обеспечение обновлено. Inkscape и другие программы векторного рисования часто включают улучшения в возможности просмотра изображений в новых версиях.
Что такое SVG-изображение?
Что такое файл sva? Масштабируемая векторная графика (SVG) относится к типу графики. В XML это формат двумерного графического файла. Консорциум World Wide Web (W3C) разработал формат SVG как открытый стандарт. Основная цель файлов SVG — обмен графическим контентом в Интернете.
Преимущества Svg перед GIF
Хотя файлы SVG намного меньше по размеру, они по-прежнему имеют ту же четкость и четкость, что и файлы PNG. Кроме того, изображения могут быть анимированы, что означает, что они могут меняться со временем. GIF имеют минимальное 8-битное ограничение цвета, тогда как SVG допускает любое количество цветов и 8-битную совместимость.
Svg-изображение
Изображение SVG — это тип векторной графики. Векторная графика — это изображения, состоящие из линий и кривых, а не из пикселей. Изображения SVG обычно меньше по размеру, чем другие типы изображений, такие как JPEG или PNG.
Масштабируемая векторная графика, также известная как векторная графика, представляет собой тип графического дизайна. XML, или Extensible Markup Language, представляет собой набор графических форматов, уникальных для векторной графики, записанной в XML. В CSS и HTML вы можете использовать изображение SVG различными способами. Здесь мы рассмотрим шесть методов в этом уроке. В этом видео объясняется, как использовать SVG в качестве фона CSS. Вы можете использовать этот метод для добавления изображения в документ HTML с помощью тега >img>. На этот раз мы используем CSS, а не HTML, что позволяет нам больше настраивать страницу.
Помимо HTML, изображение можно добавить на веб-страницу с помощью элемента sva. Нет разницы между браузерами, поддерживающими HTML5, и браузерами, поддерживающими масштабируемую векторную графику (SVG). Используя синтаксис HTML, который включает HTML и CSS, вы можете использовать изображение в качестве элемента HTML или элемента CSS, используя следующий синтаксис: HTML В результате использование старого метода <embed> обычно не рекомендуется, поскольку большинство современных браузеров больше не поддерживают браузер. плагины.
Это отличный инструмент для создания детализированных изображений и векторных иллюстраций . Они масштабируются до любого размера, поддерживают анимацию и поддерживают качество. В результате они идеально подходят для использования с устройствами, поддерживающими сетчатку.
Встроить SVG в SVG
Изображение SVG можно встроить в другое изображение SVG. Это можно сделать с помощью
С последними обновлениями браузера и технологий нам по-прежнему нужен тег объекта или вместо него можно использовать <img>? Каковы их плюсы и минусы? Помечайте и встраивайте шрифты с помощью тега Nano. Если вы можете сжать изображение с помощью Brotli, вы также можете использовать статическое сжатие. Мы заметим увеличение количества изображений на наших веб-сайтах в результате роста населения, что вызовет проблемы с отображением. В результате, если мы используем встраивание, мы сможем включать наши изображения в поиск изображений. Лучший и самый простой способ вставить изображение в HTML — включить тег <img>.
Вы можете интерактивно работать с файлами изображений, используя тег <object>. Тег «Fall Back» может вызвать двойную загрузку, если вы не кэшируете свои изображения. Поскольку SVG по сути является DOM, вы можете легко управлять зависимостями, используя внешние CSS, шрифты и сценарии. Идентификаторы и классы по-прежнему инкапсулируются в файл, пока вы используете теги объектов для каждого изображения. Чтобы реализовать встроенное встраивание, убедитесь, что все идентификаторы и классы уникальны. Единственное исключение — если вам нужно изменить SVG в ответ на взаимодействие с пользователем. В большинстве случаев мы бы не рекомендовали встроенный SVG , и единственным исключением будет предварительная загрузка страниц. SEO страдает, потому что фреймы сложно поддерживать, они не индексируются поисковыми системами и плохо выполняются.
Можете ли вы встроить SVG в SVG?
Использование формата SVG позволяет вкладывать графику. Можно добавить еще один элемент «svg» к элементу «svg».
Почему Svg не поддерживает слои
Это другой тип векторного графического формата, отличный от Adobe Illustrator или CorelDRAW, которые представляют собой программы со слоями. В SVG нет понятия глубины, и нет элемента «слой». Поскольку SVG не поддерживает свойство CSS z-index, фигуры можно размещать только в двумерной плоскости x/y. Порядок глубины кода элемента определяется порядком, в котором он закодирован.
Одно изображение также можно поместить в файл SVG, и на каждое изображение можно ссылаться по идентификатору, а не по положению в пикселях. Нет необходимости использовать несколько изображений на одной странице, если на каждый SVG-файл ссылается элемент HTML img, а затем для их расположения используется CSS.
SVG в PNG
Есть несколько способов преобразовать файл SVG в PNG. Один из способов — открыть файл в Inkscape и нажать «Файл» > «Экспорт PNG». Другой способ — использовать бесплатный онлайн-конвертер Zamzar.
Свг Против. PNG Против. JPEG
Поскольку SVG — это векторный формат изображения, его удобнее редактировать, чем PNG. Он также включает прозрачность, которая полезна для логотипов и графики. Файлы JPEG обычно меньше, чем файлы PNG, но они не так хорошо редактируются. При использовании HTML-графики файл SVG предпочтительнее файла JPEG.
