Может ли доступность веб-сайта повлиять на ваш рейтинг?
Опубликовано: 2022-10-25
Мы знаем, что у Google есть сотни факторов ранжирования, когда дело доходит до определения того, где URL попадет на страницы результатов поисковой системы (SERP). По данным Google, доступность веб-сайта не является прямым фактором ранжирования, поскольку ее трудно измерить количественно.
Итак, если это так, есть ли какая-либо связь между доступностью и SEO?
Хотя прямой связи может и не быть, косвенная, скорее всего, есть. Это сводится к показателям пользовательского опыта. Итак, в чем именно заключается взаимосвязь и чего вам следует ожидать как владельцу веб-сайта?
В этом посте мы расскажем о стандартах доступности веб-сайтов и о том, почему они существуют. Затем мы сравним производительность четырех веб-сайтов с различными уровнями соответствия доступности, чтобы увидеть, оказывает ли доступность заметное влияние на SEO. Итак, давайте погрузимся!
Почему у нас есть стандарты доступности веб-сайтов
Доступные веб-сайты, которые являются интуитивно понятными и простыми в использовании для всех посетителей, являются правильным решением. К сожалению, это не всегда соответствует тому, что на самом деле делают владельцы веб-сайтов.
Это не со зла. На самом деле, это в основном от недостатка знаний по теме. Как вообще можно сделать свой веб-сайт доступным, если определение «доступный» варьируется от человека к человеку?
Вот тут-то и появляются стандарты доступности веб-сайтов. Эти стандарты закладывают основу для лучших практик доступности. Таким образом, вместо того, чтобы дизайнеры и разработчики веб-сайтов создавали то, что они считают доступным, они могут знать, что применяемые ими методы являются частью утвержденных стандартов.
Где сайты больше всего борются с доступностью веб-сайта?
Самая большая проблема для сайтов заключается в сочетании дизайна и доступности. То есть веб-дизайнеры и разработчики считают, что они должны отдавать предпочтение одному над другим. Вот несколько распространенных примеров:
- Всплывающие или всплывающие окна, которые могут запутать посетителей или программы чтения с экрана.
- Текст на изображениях с недостаточно высокой контрастностью для слабовидящих посетителей
- Текст на изображениях со слишком маленьким размером шрифта
- Сложная вложенная навигация
- Плохо структурированные таблицы
- Отсутствие ссылки «перейти к содержимому»
Существует множество способов сочетать дизайн и специальные возможности, независимо от того, используете ли вы готовый макет или создаете свой собственный с нуля.
Что мы узнали, проанализировав 4 веб-сайта
В этой части статьи мы подробно рассмотрим проблемы доступности для каждого сайта. Мы также рассмотрим информацию о ранжировании домена за последние шесть месяцев и позиции этого домена по ключевым словам за июнь. Это поможет нам составить более полную картину и понять истинное влияние доступности веб-сайтов и SEO.
Amazon: не так доступен, как вы думаете

Наверняка такой глобальный гигант, как Amazon, продумает доступность веб-сайтов, верно? К сожалению, согласно нашему анализу, это не так. Amazon на самом деле занимает второе место в нашем списке, когда речь идет о количестве общих проблем с доступностью.
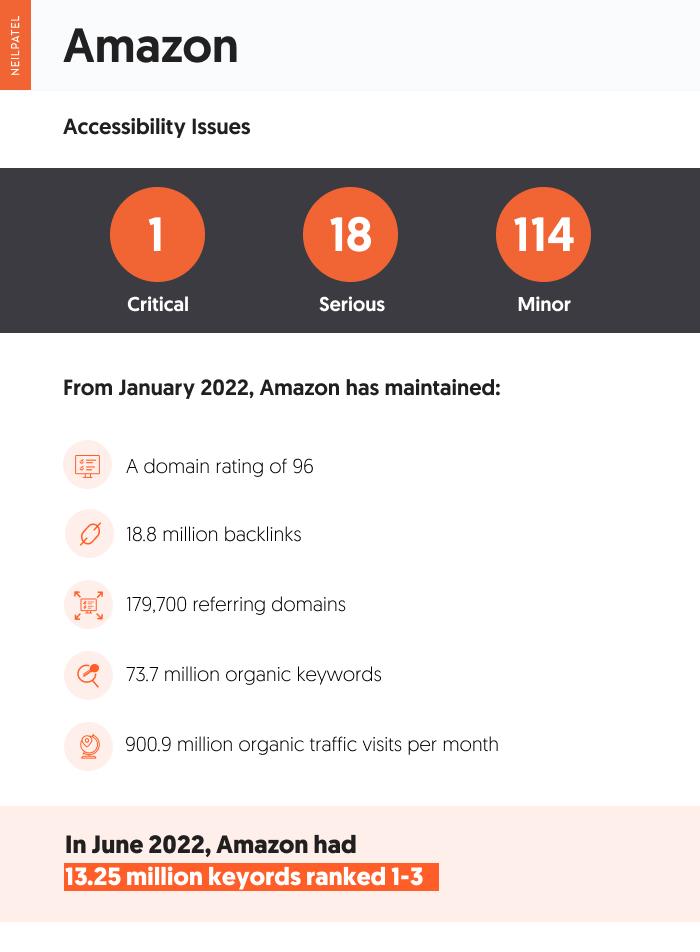
Разбивка проблем на момент написания этой статьи: одна критическая проблема, 18 серьезных проблем и 114 мелких проблем доступности.
Чтобы обеспечить некоторый контекст, вот различия между этими классификациями:
- Критические проблемы — это те, которые мешают большинству пользователей вспомогательных технологий (например, программ чтения с экрана, экранных луп, обновляемых дисплеев Брайля) пользоваться веб-сайтом.
- Серьезные проблемы — это те, которые могут вызывать проблемы или усиливать недовольство пользователей, но не полностью мешают им пользоваться сайтом.
- Незначительные проблемы — это проблемы, которые могут вызвать проблемы или разочарование у небольшого числа пользователей.
Чтобы понять влияние доступности и SEO, мы должны также учитывать другие факторы ранжирования домена. Таким образом, мы проанализировали статистику доменов веб-сайтов за последние шесть месяцев.
За последние шесть месяцев Amazon поддерживает рейтинг доменов на уровне 96, 18,8 млн обратных ссылок и 179 700 ссылающихся доменов. В частности, глядя на их рейтинговый профиль, мы видим 73,7 миллиона органических ключевых слов с примерно 900,9 миллионами посещений органического трафика в месяц.
Чтобы еще больше сузиться, в июне 2022 года у Amazon было 13,25 миллиона ключевых слов, занимающих позиции с первой по третью. Из этих ключевых слов 13 миллионов не являются брендированными.

Etsy: всесторонняя доступность и производительность

Etsy — это торговая площадка, как Amazon. В отличие от Amazon, у которого широкий ассортимент промышленных товаров, Etsy фокусируется на товарах ручной работы и винтажных товарах.
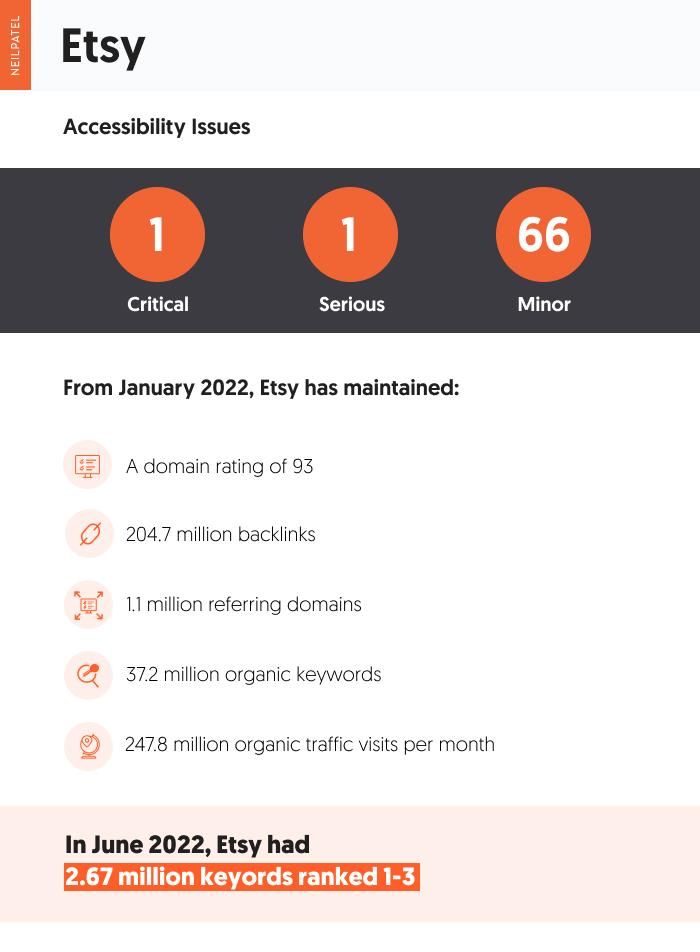
Что касается проблем с доступностью, у Etsy всего 68 проблем, среди которых одна критическая и одна серьезная.
За последние шесть месяцев Etsy удерживает второе место в рейтинге доменов в нашем списке — 93. Кроме того, количество обратных ссылок составляет 204,7 миллиона с 1,1 миллиона ссылающихся доменов. В частности, если посмотреть на статистику ключевых слов, Etsy ранжируется по 37,2 миллионам органических ключевых слов с примерно 247,8 миллионами посещений органического трафика в месяц.
А как насчет эффективности ранжирования ключевых слов? В июне 2022 года на Etsy было 2,76 миллиона ключевых слов, занимающих позиции с первой по третью. Из них 2,74 миллиона не брендированы.

Нордстрем: лидер

Amazon и Etsy — это торговые площадки для электронной коммерции с десятками тысяч брендов (или миллионами, в случае Amazon). Nordstrom, с другой стороны, представляет собой витрину электронной коммерции. Итак, как это сравнить?
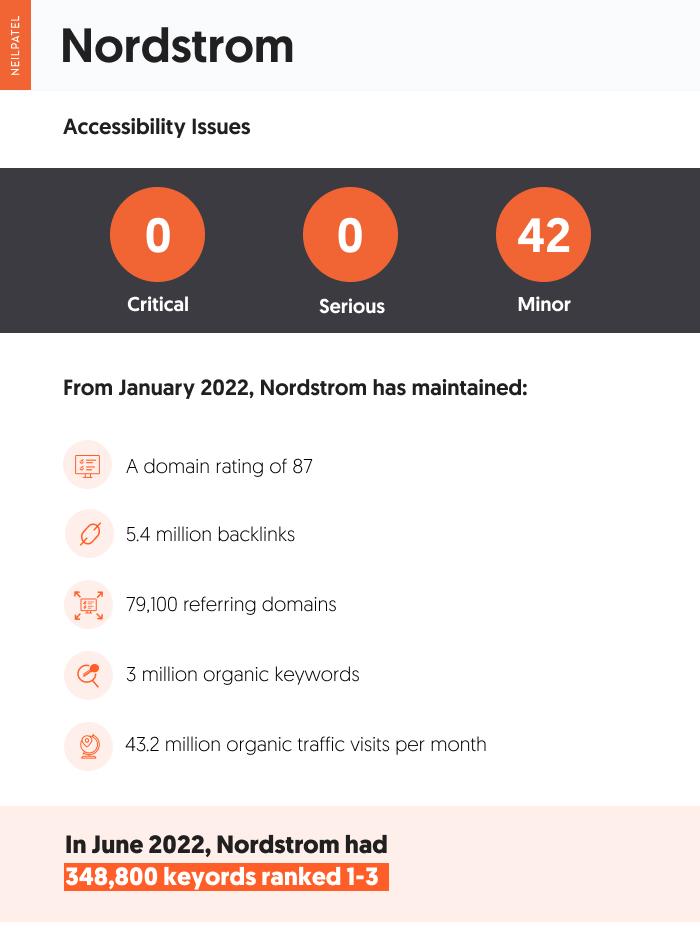
Согласно нашему анализу, Nordstrom является самым доступным веб-сайтом в нашем списке с 42 проблемами доступности. У Nordstrom нет критических или серьезных проблем с доступностью, в отличие от трех других веб-сайтов в нашем анализе.
Что касается рейтинга доменов, Nordstrom получает 87 баллов. Сайт электронной коммерции имеет 5,4 миллиона обратных ссылок и 79 100 ссылающихся доменов. Он также ранжируется по 3 миллионам органических ключевых слов с примерно 43,2 миллионами посещений органического трафика в месяц.
На июнь 2022 года Nordstrom имеет 343 800 ключевых слов, занимающих позиции с первой по третью. Из этих ключевых слов 329 600 не являются брендированными.

Lululemon: как взаимодействуют доступность и производительность

Lululemon — бренд спортивной и повседневной одежды, основанный в 90-х годах. Его популярность в сообществе йоги росла, но вскоре он распространился на все области спортивной одежды и одежды для отдыха. Подобно Nordstrom, Lululemon имеет витрину электронной коммерции.
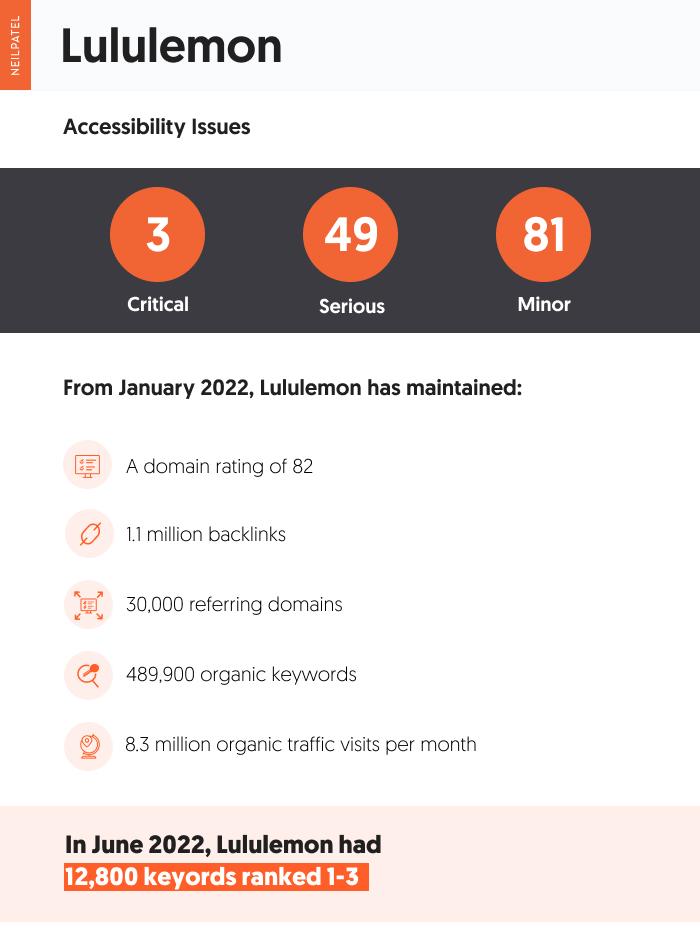
Согласно нашему анализу проблем доступности, Lululemon является наименее доступным веб-сайтом в нашем списке со 133 общими проблемами. Это включает в себя три критических вопроса и 49 серьезных вопросов.
По совпадению, Lululemon также имеет самый низкий рейтинг домена в нашем списке — 82. За последние шесть месяцев Lululemon поддерживает 1,1 миллиона обратных ссылок, 30 000 ссылающихся доменов и 489 900 органических рейтингов ключевых слов. Это принесло Lululemon примерно 8,3 миллиона органического трафика в месяц.
На июнь 2022 года у Lululemon было всего 12 800 ключевых слов на позициях с первой по третью. Из них только 1900 не имеют торговой марки.

Основные выводы о веб-доступности
Цель этой части статьи — определить, насколько доступность веб-сайта влияет на ранжирование веб-сайта. Для этого сравнили показатели ранжирования ключевых слов каждого веб-сайта на основе перекрывающихся ключевых слов. Что мы нашли?

Используя инструмент Keyword Gap в Ahrefs, мы сузили его примерно до 2900 перекрывающихся ключевых слов, занимающих позиции с первой по третью. К ним относятся такие ключевые слова, как «сетчатый спортивный бюстгальтер», «мужские шорты с принтом тай-дай» и «юбка со средней посадкой».
Из этих почти 3000 ключевых слов каждый из четырех сайтов работал следующим образом:
- Amazon ранжировался по 2470 ключевым словам на позициях с первой по третью;
- Etsy ранжируется по 479 ключевым словам на позициях с первой по третью;
- Nordstrom ранжировался по 694 ключевым словам на позициях с первой по третью; а также
- Lululemon ранжировался по 84 ключевым словам на позициях с первой по третью.
Lululemon занял самое низкое место среди четырех веб-сайтов, что неудивительно, учитывая его рейтинг домена и органический профиль ключевых слов. Однако, если бы доступность веб-сайта была важным фактором, можно было бы ожидать, что Amazon будет плохо себя чувствовать. Тем не менее, Amazon имеет наибольшее количество ранжируемых ключевых слов на сегодняшний день. Возможно, это связано с высоким рейтингом домена.
Хотя эти результаты не показывают прямой зависимости между плохой доступностью веб-сайта и рейтингом ключевых слов, это все же требование закона. Хотя в Соединенных Штатах нет обязательных к исполнению законов, конкретно касающихся доступности веб-сайтов, большинство веб-сайтов подпадают под действие Раздела III Закона об американцах с ограниченными возможностями (ADA). Это означает, что владельцы веб-сайтов могут столкнуться с гражданскими исками от пользователей веб-сайта и потенциально быть оштрафованы федеральным правительством.
Мы также знаем, что сайты с лучшим пользовательским интерфейсом (UX) показывают лучшие результаты в поисковой выдаче, поэтому наличие доступного веб-сайта является обязательным.
Создание стратегии улучшения доступности для вашего веб-сайта
Согласно Руководству по обеспечению доступности веб-контента (WCAG), изложенному Консорциумом World Wide Web (W3C), чтобы соответствовать требованиям, веб-сайт должен быть:
- Воспринимаемый
- Действующий
- понятно
- Крепкий
Эти термины субъективны, так как же мы можем знать, что действительно доступно? К счастью, WCAG излагает это очень четко.
Итак, как мы реализуем это на практике?
Есть много шагов, которые вы можете предпринять, чтобы соответствовать требованиям веб-сайта ADA. Если вы только начинаете, это самые важные из них.
Выберите систему управления контентом, которая поддерживает специальные возможности
Не все платформы электронной коммерции одинаковы. Некоторые из них поддерживают доступность лучше, чем другие. Поэтому, если вы в состоянии выбрать новую систему управления контентом, сделайте это с учетом доступности и обязательно добавьте ее в контрольный список редизайна.
Доступная платформа позволит легко включать такие функции доступности, как замещающий текст, якорный текст, высококонтрастный текст и структуру контента. Он также может иметь элементы специальных возможностей, встроенные в его HTML-структуру, или он дает вам полный доступ к HTML-файлам, чтобы вы могли сделать это самостоятельно.
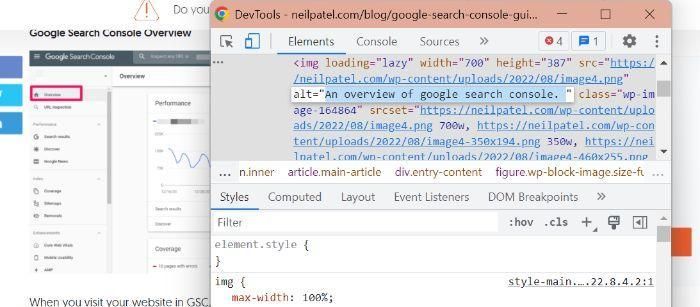
Включить описательный замещающий текст для изображений
Изображения составляют около 50% цифрового контента. Таким образом, их нельзя игнорировать, когда дело доходит до создания специальных возможностей на вашем веб-сайте.
Один из способов оптимизировать ваши изображения — описательный замещающий текст.
Альтернативный текст — это письменное описание содержимого изображения. Он описывает, что это такое, и контекстную цель, которую он выполняет на веб-сайте или в блоге.

В качестве дополнительного бонуса описательный альтернативный текст также может увеличить шансы на то, что ваш контент будет найден с помощью поиска изображений Google.
Используйте логическую структуру организации контента
Средства чтения с экрана и другие типы программного обеспечения для обеспечения доступности веб-сайтов в значительной степени полагаются на HTML, чтобы определить, какой контент следует читать и в каком порядке. Логическая структура организации контента важна для этого типа программного обеспечения, а также для визуального чтения в целом.
Что мы понимаем под логической структурой?
Это включает в себя саму структуру страницы, состоящую из элементов заголовка, навигации, основного, бокового и нижнего колонтитула. Он также включает структуру контента, которую вы можете увидеть на странице продукта или в сообщении в блоге. Это включает в себя использование тегов заголовков и подзаголовков, таких как H1, H2 и т. д.
Используйте описательный анкорный текст для ссылок
То, как вы ссылаетесь, может быть так же важно, как и то, где вы ссылаетесь. Описательный анкорный текст гарантирует, что пользователи поймут, куда они переходят, прежде чем щелкнуть гиперссылку на вашем сайте.
Примером неописательного анкорного текста может быть:
«Чтобы узнать больше об этой теме, перейдите сюда» с «здесь» в качестве анкорного текста.

Лучший способ разместить ссылки на внутренние и внешние сайты — это естественным образом включить ваши ссылки в ваш контент. На приведенном выше примере изображения вы можете видеть, что «веб-сайт Search Console» — это еще одна ссылка, которая ведет на — как вы уже догадались! – веб-сайт Search Console.
Четкий и лаконичный анкорный текст не оставляет вопросов относительно того, к какому типу контента приведет ссылка.
Часто задаваемые вопросы
У вас все еще есть вопросы о веб-доступности и SEO? Вот ответы на некоторые часто задаваемые вопросы.
Что такое доступность веб-сайта?
Веб-доступность — это комплексная практика обеспечения доступности и простоты использования веб-сайтов для всех посетителей. Это касается людей с физическими недостатками, когнитивными ограничениями и даже социально-экономическими факторами, такими как ограничения пропускной способности и скорости.
Какие есть примеры доступного дизайна?
Примеры доступного дизайна включают в себя любые меры, предназначенные для обеспечения того, чтобы люди с различными способностями или ограниченными возможностями могли в полной мере использовать веб-сайт. Это может варьироваться от скрытых субтитров к любому видео / аудио до таких элементов, как уменьшение размера изображения, чтобы упростить загрузку страниц для пользователей с более низкой пропускной способностью Интернета.
Почему важна доступность веб-сайта?
Основная цель веб-доступности — сделать Интернет более доступным местом для всех людей. Это также отличный способ обеспечить беспрепятственный пользовательский опыт для всех, независимо от физических возможностей или ограничений. В этом может быть даже дополнительное преимущество SEO.
Где я могу найти инструменты для проверки доступности моего веб-сайта?
Существует множество бесплатных и платных инструментов для проверки доступности вашего сайта. К ним относятся accessiBe, WAVE и audioeye.
Как сделать мой сайт доступным?
Один из лучших первых шагов, которые вы можете предпринять, — это провести аудит доступности, используя опыт вашей собственной команды, а также бесплатные и платные инструменты. Когда вы узнаете, в каких областях ваш сайт испытывает наибольшие трудности, начните разрабатывать план их решения. В зависимости от пропускной способности вашей команды вам, возможно, придется сосредоточиться на областях с меньшими усилиями, таких как уменьшение размеров изображений, и запланировать более масштабные изменения позже.
Вывод
Нет такой четкой связи между веб-доступностью и SEO. Хотя это , вероятно, фактор ранжирования, рассматриваемый Google, он не оказывает заметного влияния на результаты поиска. Это не значит, что от этого можно отказаться.
Стандарты доступности веб-сайтов являются юридическим требованием, поэтому веб-сайт с плохой юридической репутацией может столкнуться с некоторыми негативными последствиями. Поэтому, если вы хотите добиться успеха в SEO, хорошей практикой будет иметь интуитивно понятный, удобный и доступный веб-сайт.

Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа – эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
