Можете ли вы использовать градусы для рисования линий в Svg
Опубликовано: 2022-12-06Рисование линий является фундаментальной частью создания любого изображения, будь то цифровая картина или макет веб-сайта. И хотя существует несколько способов рисования линий в SVG, одним из самых простых и универсальных является использование атрибута «обводка». Атрибут штриха можно использовать для рисования как прямых, так и изогнутых линий, и его можно настраивать для создания множества различных эффектов. В этой статье мы рассмотрим, как использовать атрибут штриха для рисования линий в SVG.
Как сделать прямую линию в Svg?
Когда вы используете SVG, вы можете нарисовать прямую линию с помощью элемента *line. Единственное, что требуется, это значение x. Это можно сделать, используя y-координаты конечных точек линии. Когда они не являются единицами измерения, координаты могут быть указаны без единиц измерения, например, с использованием em, in или других. Это пример главы 3 (в главе 3).
Создание путей с помощью команды M в Illustrato
Команда типа M, например, создает новый путь, а параметры 1 и 2 задают его начальную и конечную точки.
Как нарисовать кривую в Svg?

Чтобы нарисовать кривую в svg, вам нужно использовать элемент «путь». Элемент «путь» принимает атрибут «d», который определяет данные пути. Данные пути определены в 'd' как последовательность команд moveto (M), lineto (L), curveto (C) и closepath (Z).
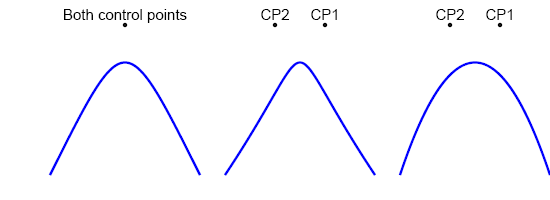
При использовании C появляется буква [code type=html]. Буквы x1, y1, y2, y3 и y4. Начиная с точки 100 200 кривая будет постепенно двигаться в гору. Также присутствует вторая контрольная точка 400 100. Кривая заканчивается на 400 200. Точно так же, как линии не обязаны останавливаться на одной кривой , кривые этого не делают. Можно создавать более сложные кривые, соединяя их друг с другом.
Браузеры могут упростить навигацию с помощью команд S и s. Вот дубликат двух кривых с абсолютным ярлыком. Из-за того, что требуется меньшая контрольная точка, квадратичная команда Безье проще в использовании. В результате команда дуги принимает наибольшее количество переменных из трех типов команд кривой . Имея начальную и конечную точки и эллипс с вращением по осям rx, ry и x, можно нарисовать четыре различные дуги в дополнение к стандартным четырем. Красная и пурпурная дуги, которые являются зеркалами для флага с большой дугой, указывают на размах флага с большой дугой. Синяя дуга отражает красные дуги, созданные в начальной и конечной точках вокруг оси.
Значение 0 представляет меньшую дугу, а значение 1 представляет большую. Пути, с другой стороны, более мощные и гибкие, чем базовые формы . Это может потребовать немного больше усилий, но это не будет много. Пути, скорее всего, будут использоваться для экспорта изображения, созданного в любом графическом редакторе. Запоминание команд займет всего несколько минут.
. Пути в SVG
Пути в SVG определяются с помощью элемента «путь». Пути — это список команд, соответствующих параметрам, представленным буквой и номером команды, которые они представляют. См. список команд ниже. Этот атрибут можно использовать со следующими элементами SVG: -path; -глиф; и -отсутствует глиф. Путь определяется путем присвоения ему следующих команд: начальная точка (первая команда), направление (вторая команда) и длина (третья команда). Направление слева направо — это направление, которое ведет к направлению справа налево, направление слева направо — это направление, которое ведет к направлению справа налево, а направление слева направо — это направление это приводит к тому, что слева-на- Существует шанс, что вес будет положительным (по направлению к зрителю) или отрицательным (от зрителя). После прохождения пути дается четвертая команда (конечная точка). Элемент «stroke» можно использовать для определения контура пути. Когда есть элемент с именем «stroke -width», он определяет ширину штриха. Элемент «stroke-linecap» используется для определения формы концов штриха. Форма соединения штриха определяется элементом «stroke-linejoin». Элемент «заливка» можно использовать для заполнения контура любым цветом или узором по вашему выбору. Элемент 'rotate' можно использовать для поворота путей. Другими словами, атрибуты 'x' и 'y' указывают, какой поворот может иметь траектория под заданным углом. Поворот определяется следующим образом: [X] глобальная система координат (такая же, как атрибут 'ориентация'). Локальная система координат (такая же, как атрибут «вид») или перспективная система координат (трехмерное пространство) — это две. Элемент «масштаб» позволяет масштабировать пути в зависимости от их размеров. Атрибуты «x» и «y» задают масштабный коэффициент соответственно. Новую ширину и высоту пути можно определить с помощью атрибутов «ширина» и «высота». При масштабировании контура соотношение сторон сохраняется с помощью атрибута maintain-aspect-ratio. Путь можно перевести с помощью элемента «перевести». Атрибуты «x» и «y» определяют пиксели перевода.

Svg рисовать линию между двумя точками
SVG — отличный способ провести линии между двумя точками. Вы можете использовать этот элемент для создания прямых линий между двумя точками. Вы также можете использовать элемент для создания изогнутых линий.
Прямые или изогнутые пути возможны с помощью трех элементов. Он также включен в последний раздел страницы, где обсуждаются атрибуты стиля. Линия между точками (x1,y1) и (x2,y2) может быть проведена с помощью элемента <line>. Элемент A>path> позволяет рисовать ряд линий и/или дуг, которые можно соединять или разъединять. Он способен отображать чрезвычайно сложные изображения. Некоторые из наиболее часто используемых команд рисования перечислены ниже. Команда M x1,y1 начинает последовательность команд, переводящих перо в исходное положение.
Флаг большой дуги и флаг развертки используются для нахождения четырех возможных дуг . Квадратная дуга состоит из двух частей: x-радиуса вдоль центра и y-радиуса по краям. На приведенном выше рисунке показан путь, состоящий из эллиптических дуг и отрезков прямых.
Как создать дугу в HTML
Дугу можно создать с помощью команды arc(). Начальный эллипс имеет два параметра: x-радиус и y-радиус. Третий параметр — это y-радиус конечного эллипса, за которым следует x-радиус конечного эллипса. Последним параметром является радиус дуги, который измеряет длину дуги в градусах.
Используйте следующую команду для создания дуги из точки A в точку B: br>. Дуга (100,100,100,50).
Svg прямая линия
Прямая линия svg — это линия, проведенная между двумя точками на изображении svg . Линия может быть любой длины и может быть горизонтальной, вертикальной или диагональной.
Стиль линии SVG
Как правило, стиль строки SVG определяется свойствами CSS элемента, содержащего линию. По умолчанию линия наследует цвет и другие стили элемента.
Калькулятор координат дуги Svg
Существует множество онлайн-калькуляторов координат дуги svg . Просто введите «калькулятор координат дуги svg» в свою любимую поисковую систему, и вы найдете множество вариантов. Некоторые из этих калькуляторов сложнее других, но все они выполняют одну и ту же задачу: вычисляют координаты дуги.
Будет использоваться команда эллиптической дуги. Координаты начальной и конечной точек должны быть указаны в декартовых координатах (x, y). Два флага выбирают одну из четырех дуг, которые можно нарисовать в этой игре. Если вы хотите нарисовать маленькую дугу с уменьшающимися углами, я предполагаю, что вы хотите, чтобы она была большой-дуговой-флаг=0. Если вам интересно, почему @clocksmith выбрал этот API, вот разбивка примечаний по реализации. Эти авторы задают вопрос, в котором используются две потенциальные дуги, параметризация конечной точки и центра. Параметризация конечной точки, в дополнение к поддержке согласованного синтаксиса пути, позволяет продолжать команды пути до тех пор, пока не будет достигнута текущая точка.
Как найти SVG-путь для дуги окружности?
Вы должны указать начальную точку и конечную точку, соответственно, с параметрами xf и yf для A в начальной точке. Поскольку мы ищем круги, мы будем использовать RY, чтобы установить rx равным ry, что приведет к попытке найти каждый круг радиуса rx, который пересекает начальную и конечную точки.
Как рассчитать дугу?
Чтобы рассчитать длину дуги, разделите радиус и центральный угол на формулу длины дуги: длина дуги = радиус и центральный угол. Буква r пишется с заглавной буквы в радианах. Длина дуги рассчитывается как * (/180) * r, где * выражается в градусах.
