Как изменить макет страницы продукта в WooCommerce с помощью ProductX?
Опубликовано: 2022-05-11Хотите узнать, как изменить макет страницы продукта в WooCommerce с помощью ProductX? Если это так, то вы попали в нужное место, чтобы узнать об этом.
WooCommerce — одна из самых популярных платформ электронной коммерции для создания интернет-магазина или бизнеса электронной коммерции. Он предоставляет вам мощные функции для запуска интернет-магазина.
Но наряду с функциональностью вам нужен привлекательный макет продукта, чтобы увеличить продажи. ProductX решает эту проблему, предлагая удивительные настраиваемые блоки WooCommerce и возможность изменять макет страницы продукта в WooCommerce.
Здесь, в этой статье, мы подробно покажем вам, как изменить макет страницы продукта на вашем веб-сайте WordPress WooCommerce с помощью ProductX.
Без лишних слов, давайте погрузимся.
Зачем менять макет страницы продукта в WooCommerce?
Без сомнения, привлекательный и визуально привлекательный макет страницы продукта поможет вам повысить коэффициент конверсии. И еще больше увеличить продажи от существующих посетителей вашего сайта.
Итак, говоря о странице продукта WooCommerce по умолчанию , она построена с использованием очень простого шаблона WordPress. Он функционален и охватывает основные элементы страницы продукта. Тем не менее, WooCommerce не предлагает много возможностей для настройки.
Но вам совершенно не нужно беспокоиться! Существует возможность использовать различные темы WooCommerce, чтобы изменить внешний вид страницы вашего продукта.
Кроме того, есть также плагины WooCommerce, которые помогут вам настроить ваш сайт на основе WooCommerce. Они идеально подходят, когда вы хотите внести определенные коррективы, не меняя тему.
Среди таких плагинов ProductX — отличный вариант. Он поставляется с рядом настраиваемых блоков WooCommerce для оформления вашего магазина WooCommerce. Кроме того, вы сможете легко изменить макет страниц вашего продукта.
Итак, давайте начнем с того, что узнаем немного больше о плагине ProductX.
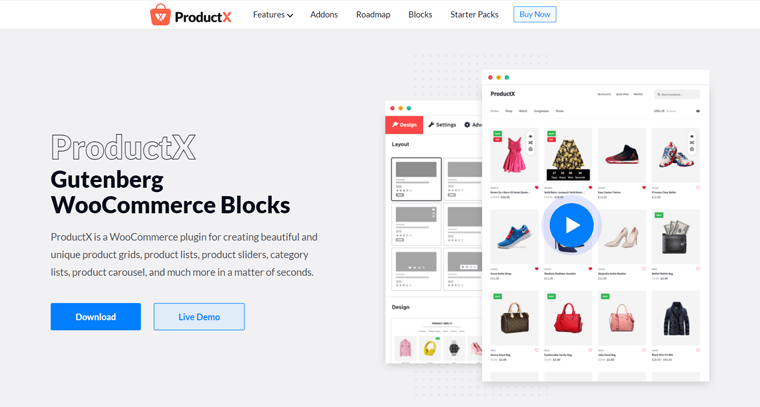
Представляем ProductX — плагин пользовательских блоков WooCommerce
ProductX — это простой, но сложный плагин блоков Gutenberg для WooCommerce. То есть это плагин расширения WooCommerce, который предлагает пользовательские блоки и дополнительные функции для вашего магазина WooCommerce.

Этот плагин, по сути, добавляет различные блоки продуктов на ваши страницы продуктов WooCommerce. Например, список продуктов , слайдер , список категорий , карусель и т. д.
Кроме того, он также имеет быстрый просмотр , сравнение продуктов , перелистывание изображений , список желаний и многие другие полезные функции. Вы также можете отображать свои самые последние продукты, самые продаваемые продукты, товары со скидкой, избранные товары, товары из категорий и т. д.
Вы можете использовать его для создания красивых макетов для вашего магазина WooCommerce, как для отдельной страницы продукта, так и для страницы архива . В конечном счете, добавьте больше элегантности, чтобы иметь возможность продавать что-либо в своем магазине электронной коммерции в больших количествах.
Не говоря уже о том, что он предлагает готовые дизайны для создания идеальной страницы продукта без необходимости начинать с нуля.
Следовательно, используя ProductX, у вас есть полный контроль над тем, как вы хотите создать страницу продукта. Вы можете расположить свои продукты в виде списка, привлекательных сеток или ползунков.
Ключевые особенности ProductX:
Давайте подробнее рассмотрим ключевые функции этого плагина, чтобы лучше понять его:
- Вы можете использовать различные критерии, включая категорию, тег, заказ, фильтр, смещение и многое другое, чтобы показать продукты.
- Легко встраивайте свой дизайн в блоки сетки с его широкими возможностями настройки.
- Предлагает расширенный конструктор запросов, который позволяет создавать собственные запросы для отображения ваших продуктов.
- Используйте фильтр Ajax для быстрого просмотра необходимых продуктов в случае их большого количества.
- Активируйте функцию статуса продаж, чтобы информировать потребителей о статусе их заказов.
- Позволяет просматривать текущее состояние запасов ваших товаров в формате сетки.
- Функции нумерации страниц и «загрузить больше» списков сообщений и сеток сообщений упрощают навигацию по продуктам.
- Поскольку ProductX работает с многоязычными плагинами, такими как WPML и Loco Translate, вы можете локализовать свои продукты по всему миру.
Цена продуктаX:
ProductX — это бесплатный плагин, который доступен как в бесплатной, так и в премиум-версии. Из каталога WordPress.org вы можете загрузить бесплатную версию прямо на свою панель инструментов. Его также можно получить через официальный сайт компании.
Однако вы можете перейти на премиум-версию, чтобы разблокировать полный набор функций. Премиум-версия доступна по следующим тарифным планам:
- План лицензии на 1 сайт: стоит 39 долларов США в год или 119 долларов США за единовременный платеж за лицензию на один сайт.
- План лицензирования на 5 сайтов: стоит 63 доллара США в год или 199 долларов США за единовременный платеж за лицензии на 5 сайтов.
- План лицензии на неограниченное количество сайтов: стоит 79 долларов США в год или 311 долларов США за единовременный платеж за лицензии на неограниченное количество сайтов.
Кроме того, все схемы ценообразования включают премиальную поддержку и обновления, а также все профессиональные функции.
Как изменить макет страницы продукта в WooCommerce с помощью ProductX?
Вы можете изменить макет страницы продукта в WooCommerce за несколько простых шагов. Так что оставайтесь с нами, пока мы берем вас в это приключение.
Шаг 1: Установите и активируйте плагин ProductX
ProductX можно установить на WordPress так же, как и любой другой плагин WordPress. Настройка намного проще.
Чтобы уточнить, чтобы использовать премиум-версию ProductX, вы должны сначала установить бесплатную версию. Сначала мы увидим процесс установки бесплатной версии, а затем перейдем к премиум-версии.
I) Установите и активируйте плагин ProductX (бесплатная версия).
Первое, что нужно сделать, это войти в панель управления WordPress, откуда мы загрузим плагин.
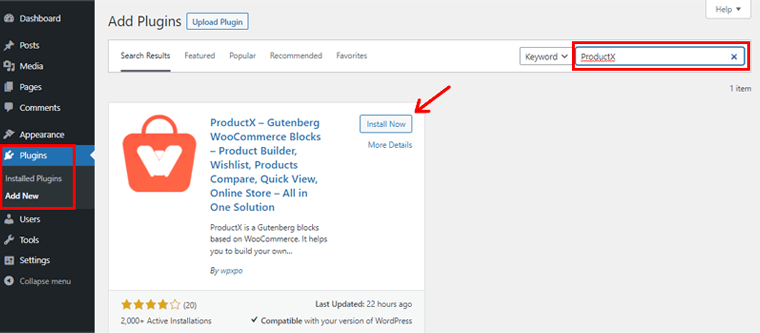
Теперь в левой панели навигации перейдите в раздел «Плагины» и нажмите кнопку «Добавить новый» .

В правом верхнем углу панели инструментов введите плагин «ProductX» в поле поиска. Найдя плагин, нажмите кнопку «Установить» .
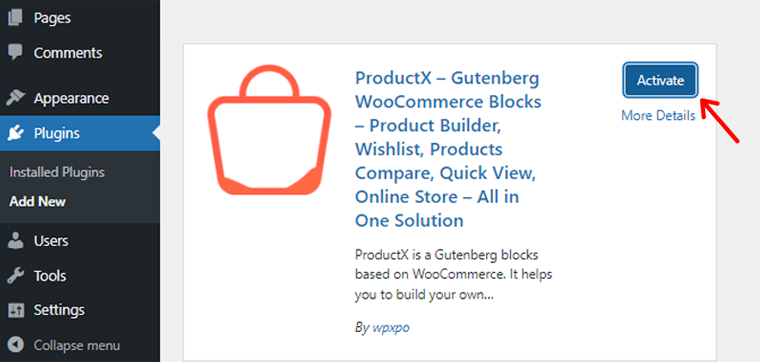
После завершения установки вы увидите опцию «Активировать» , как показано ниже. Нажмите кнопку, чтобы активировать его.

Бесплатная версия плагина ProductX успешно установлена. После этого появится страница приветствия с меню «ProductX» в левом навигационном поле.
II) Настройте плагин ProductX.
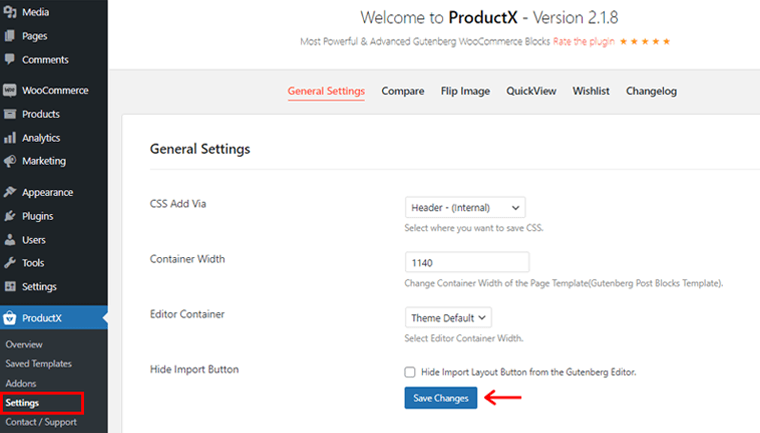
Под разделом ProductX есть еще пара подменю. Там вы найдете опцию «Настройки» .
Существуют параметры для общих настроек, а также другие настройки надстроек, такие как «Сравнить», «Перевернуть изображение» и т. д.

После этого вы можете настроить вещи в соответствии с потребностями вашего сайта. Наконец, нажмите кнопку «Сохранить изменения» , чтобы сохранить все внесенные вами изменения.
Поскольку плагин ProductX является плагином расширения WooCommerce, он расширяет функциональность WooCommerce, предлагая различные необходимые блоки.
Итак, вам нужно установить плагин WooCommerce, чтобы использовать плагин ProductX .
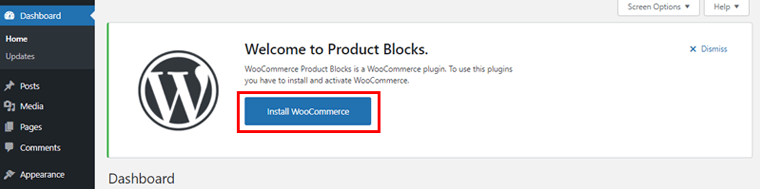
Если вы еще этого не сделали, вы также можете получить уведомление на своей панели инструментов для установки плагина WooCommerce.

Просто нажмите «Установить WooCommerce» на панели уведомлений. После этого активируйте и настройте свой магазин WooCommerce.
III) Приобретите премиум-версию плагина ProductX.
Первое действие, которое вы должны предпринять, — это перейти на целевую страницу WPXPO и приобрести премиальный ProductX.

Затем нажмите кнопку «Купить сейчас» на панели навигации. После этого вы попадете на страницу с ценами ProductX.

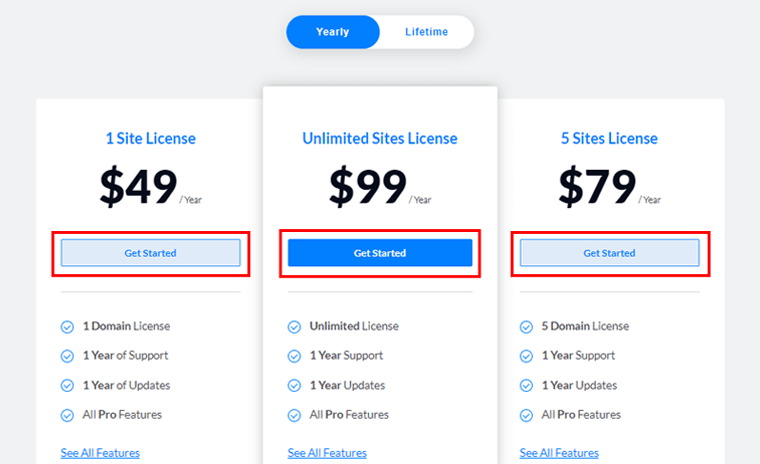
Вы увидите различные доступные схемы ценообразования. Выберите вариант, который лучше всего соответствует вашим потребностям, и нажмите кнопку «Начать» .
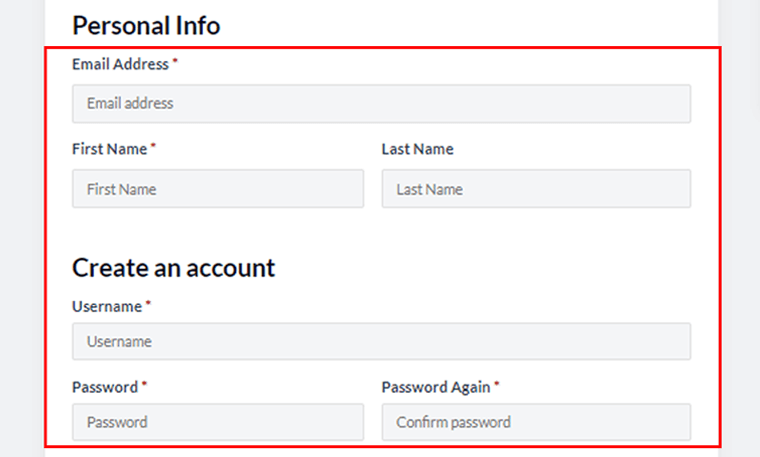
После этого появится новая страница Checkout .

Вам нужно будет заполнить всю необходимую информацию и создать там учетную запись. Вы также можете применить код купона на скидку, если он у вас есть.

После заполнения всех полей нажмите кнопку «Купить» .
После успешной покупки ProductX pro вы получите электронное письмо со ссылкой для скачивания и лицензионным ключом. Затем вы можете загрузить zip-файл премиум-класса ProductX. И сохраните лицензионный ключ для последующего использования.
IV) Загрузите, установите и активируйте плагин ProductX (Премиум-версия).
Чтобы установить премиальный плагин ProductX, вы должны сначала загрузить ранее загруженный zip-файл.
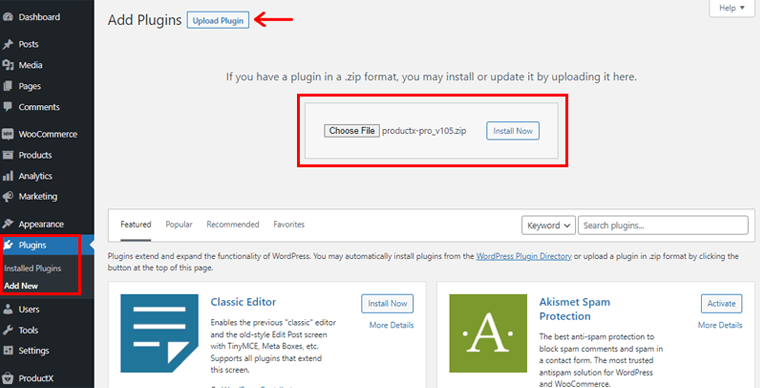
Для этого перейдите на панель инструментов WordPress и нажмите «Добавить новый» в меню « Плагины ».

После этого нажмите «Загрузить плагин», а затем «Выбрать файл» . Теперь загрузите загруженный файл в эту область. И нажмите «Установить сейчас» рядом с ним.

После этого вы увидите опцию «Активировать» , нажмите на нее.
V) Вставьте лицензионный ключ
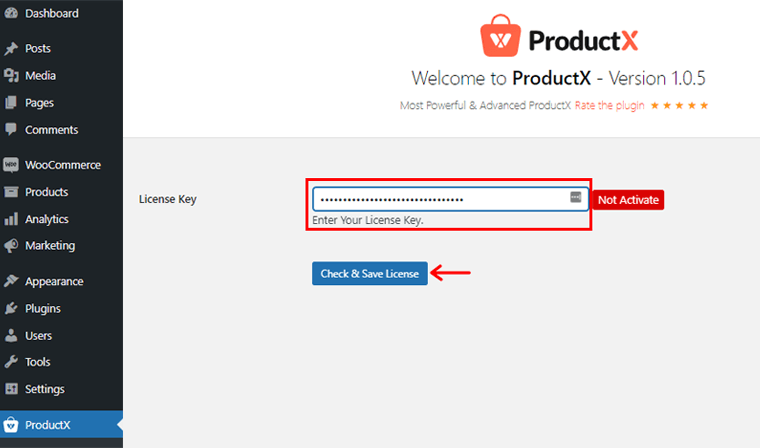
После этого вы попадете на страницу лицензионного ключа, где вам нужно будет ввести лицензионный ключ , который вы ранее сохранили.

Поместите лицензионный ключ в поле «Лицензионный ключ» и нажмите «Проверить и сохранить лицензию» .
Вот и все! Ваш лицензионный ключ и премиальный плагин ProductX были успешно включены.
Не забудьте настроить параметры премиум-версии так же, как и в бесплатной версии.
Шаг 2. Создание макета страницы отдельного продукта с помощью ProductX Builder
Премиум-версия ProductX включает эксклюзивный аддон WooCommerce Builder, который поможет вам создать или изменить макет страницы продукта. По сути, используя этот аддон, вы можете легко создать один макет страницы продукта.
Обратите внимание, что для макета страницы вашего продукта вы должны сначала создать и опубликовать свои продукты в различных категориях. Если у вас уже есть магазин WooCommerce, это не должно быть проблемой. Просто следуйте нашим инструкциям, пока мы проведем вас через процедуру.
Кроме того, вы можете импортировать демонстрационные продукты WooCommerce, чтобы протестировать плагин для предстоящей иллюстрации.
Итак, давайте подробно рассмотрим, как создать макет страницы с одним продуктом.
I) Активируйте надстройку Builder, чтобы создать шаблон
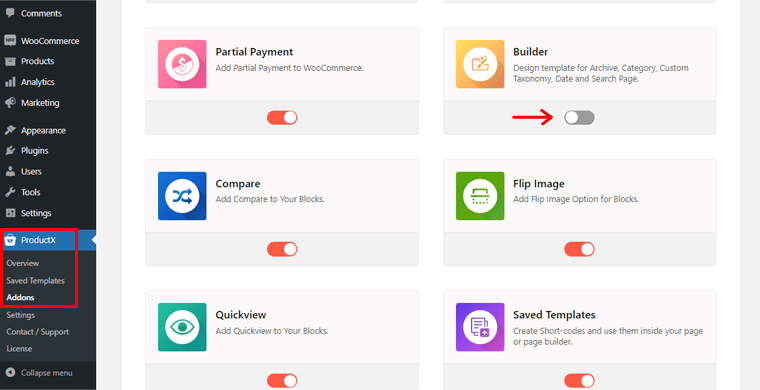
Теперь первое, что вам нужно сделать, это активировать аддон Builder. Для этого перейдите к «ProductX» в левой панели навигации, а затем к «Дополнениям» . Затем включите надстройку Builder .

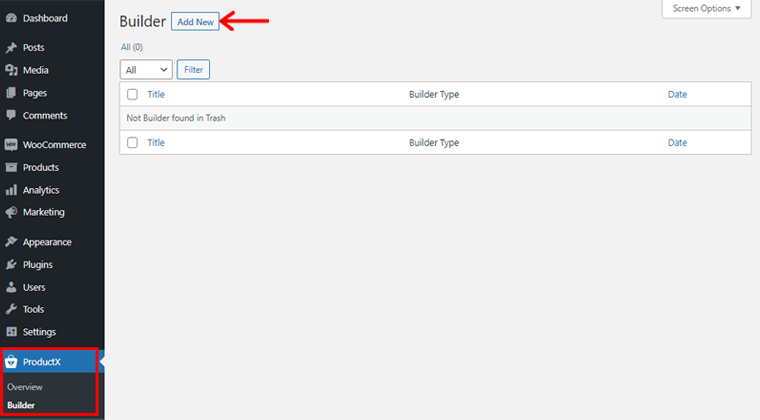
Затем в меню ProductX вы увидите опцию «Builder» . Нажмите здесь.

После этого нажмите кнопку «Добавить новый» в левом верхнем углу, чтобы создать новый макет шаблона.
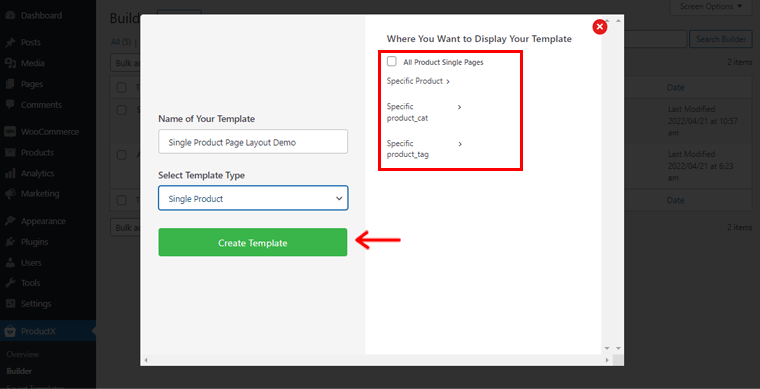
Затем вы увидите страницу, как показано ниже. Там вам нужно ввести необходимую информацию в поля « Имя вашего шаблона» и « Выбрать тип шаблона ».

Итак, давайте назовем его «Демонстрация макета страницы с одним продуктом» . В поле «Выберите тип шаблона» вы увидите 3 варианта. Это отдельный продукт, архив продуктов и магазин. Вы можете выбрать любой из них в зависимости от ваших требований. На данный момент мы выбрали один продукт .
После этого вы должны определить, где вы хотите, чтобы ваш шаблон отображался. Справа вы увидите несколько вариантов:
- Все отдельные страницы продукта
- Конкретный продукт
- Для конкретного product_cat
- Конкретный product_tag
Эти настройки также могут различаться в зависимости от выбранного вами типа шаблона.
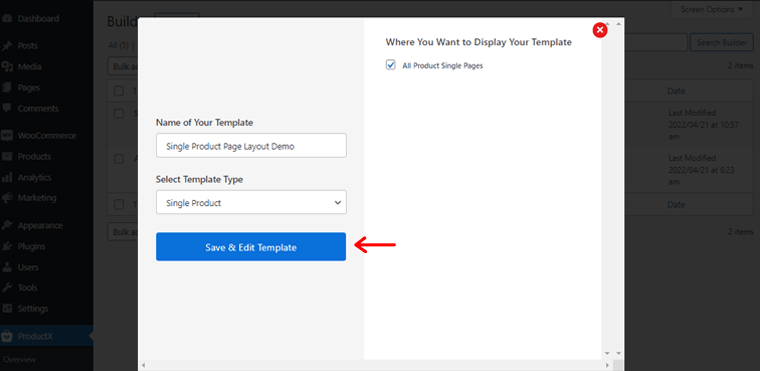
Поэтому мы включим здесь опцию для всех отдельных страниц продукта . Затем нажмите на опцию «Создать шаблон» ниже.

Когда вы закончите, нажмите кнопку «Сохранить и изменить шаблон» . Просто нажмите на нее.
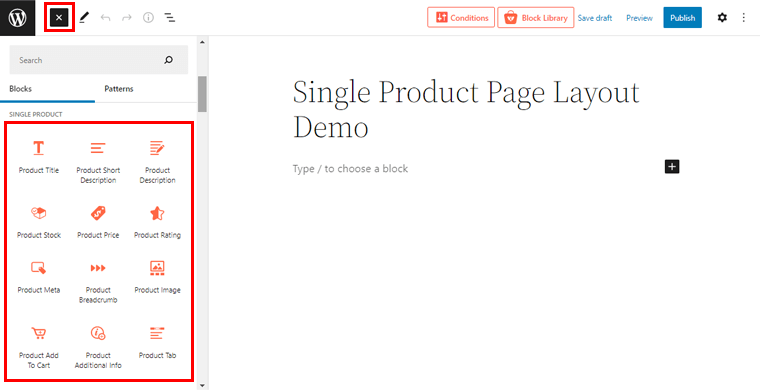
Теперь вы попадете в редактор страниц. Щелкните значок (+) в левой части редактора страниц. Итак, если вы прокрутите немного вниз, то увидите различные блоки с одним продуктом .

Чтобы быть точным, вы получаете 14 блоков с одним продуктом, которые можно использовать для создания желаемого макета страницы с одним продуктом. Кроме того, дизайн каждого блока включает в себя функции стиля и расширенного дизайна. Однако в зависимости от выбранного блока варианты настройки каждого аспекта дизайна различаются.
II) Добавить блоки отдельных продуктов
Теперь давайте добавим несколько ключевых блоков отдельных продуктов и настроим их для создания макета страницы одного продукта.
Чтобы сделать наш макет страницы с одним продуктом более точным, мы добавили 2 столбца из редактора блоков.

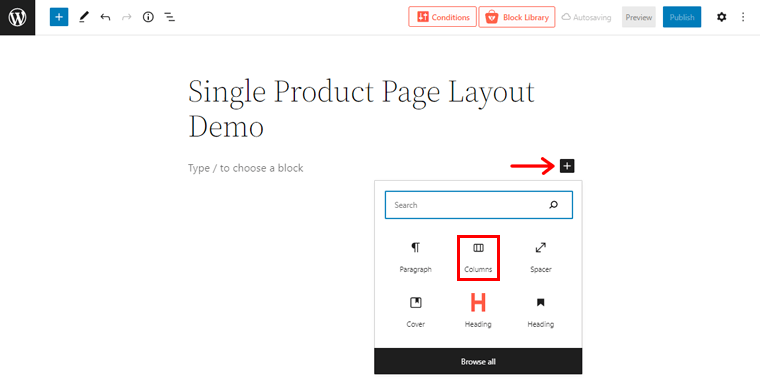
Для этого просто щелкните значок (+) и выберите параметр «Столбец» , чтобы выбрать необходимое количество столбцов.
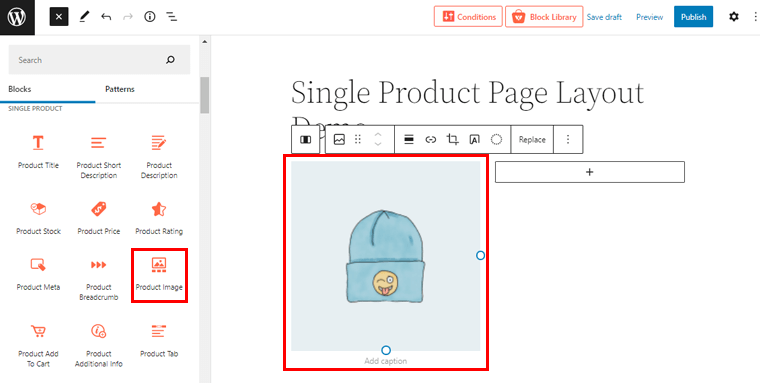
i) Блок изображения продукта
Теперь в первую колонку нужно добавить блок «Изображение товара». Из полей «Единый блок продукта» вы можете просто перетащить блок «Изображение продукта» в ранее созданный столбец.

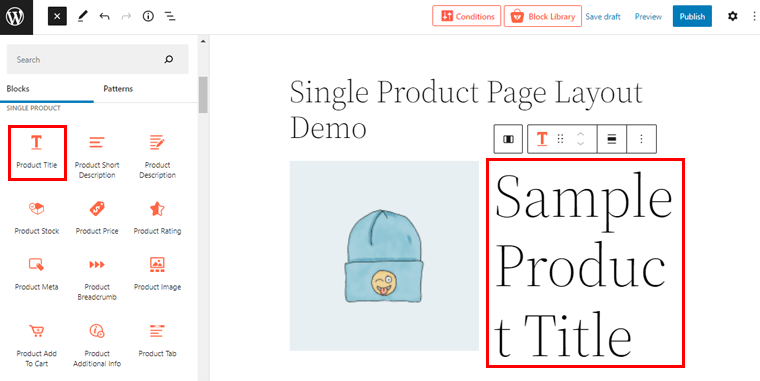
ii) Блок заголовка продукта
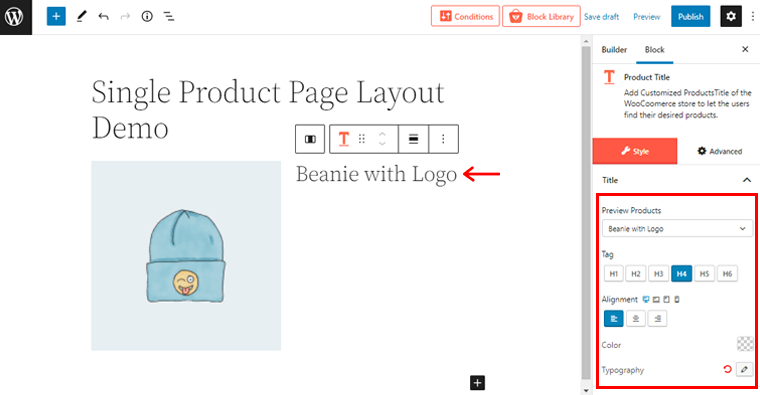
После этого вам нужно перетащить блок «Название продукта» во второй столбец, чтобы добавить название к вашему продукту.


Теперь вы можете увидеть, что название продукта стало больше по размеру. Просто дважды щелкните по нему. А справа вы можете увидеть настройки настройки.

Здесь вы можете изменить название продукта, тег заголовка, выравнивание, цвет и типографику.
Теперь мы добавили еще несколько подстолбцов во второй столбец, чтобы добавить больше блоков.
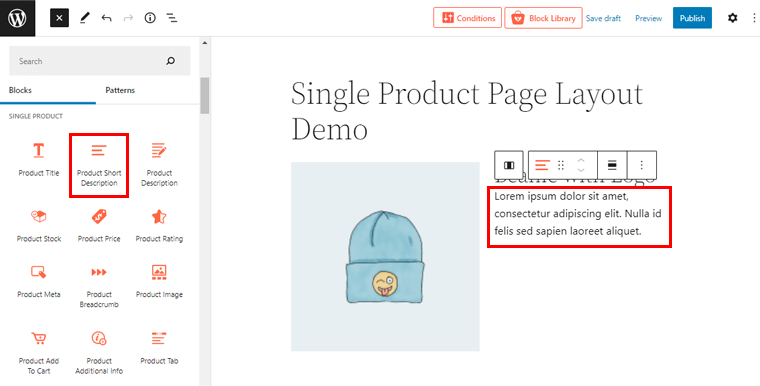
iii) Блок краткого описания продукта
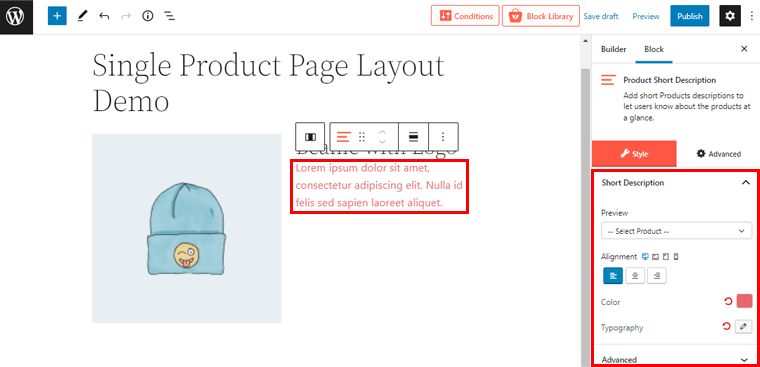
При этом вы также можете добавить краткое описание вашего продукта, используя блок «Краткое описание продукта» в подстолбце во втором столбце.

Теперь, как и прежде, просто дважды щелкните описание, чтобы получить доступ к настройкам настройки справа.

Оттуда вы можете изменить выравнивание, цвет описания, настройки типографики и другие дополнительные настройки.
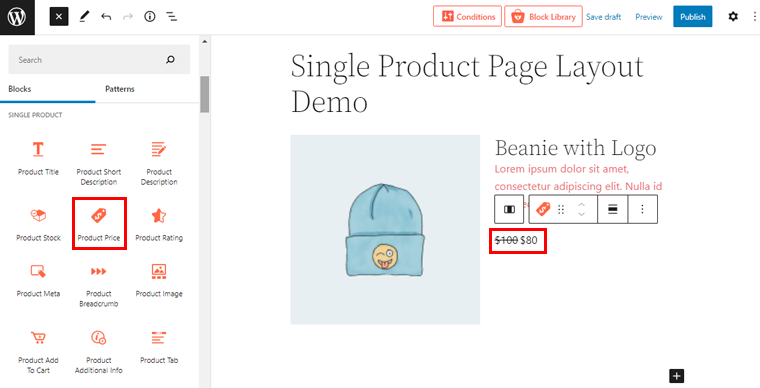
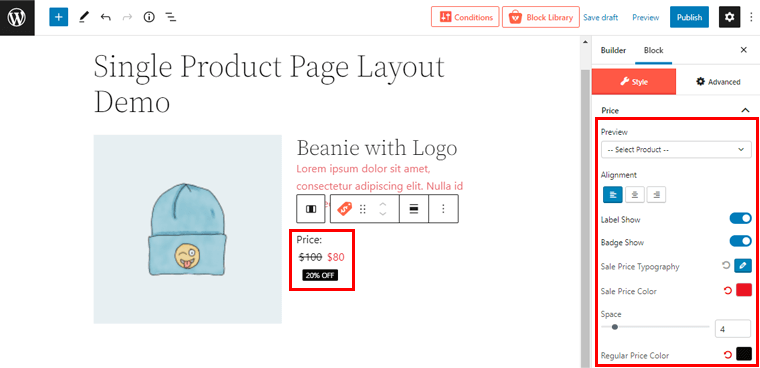
iv) Блок цены продукта
Как мы знаем, цена является одним из важных факторов, которые следует отображать на макете страницы вашего продукта. Итак, давайте добавим блок «Цена продукта» .

Вы можете дважды щелкнуть по цене, чтобы адаптировать ее к вашему дизайну.

Справа вы увидите все настройки, как показано выше. Вы можете показать ценник, значок, изменить типографику продажной цены, цвет продажной цены, обычный цвет цены и многое другое.
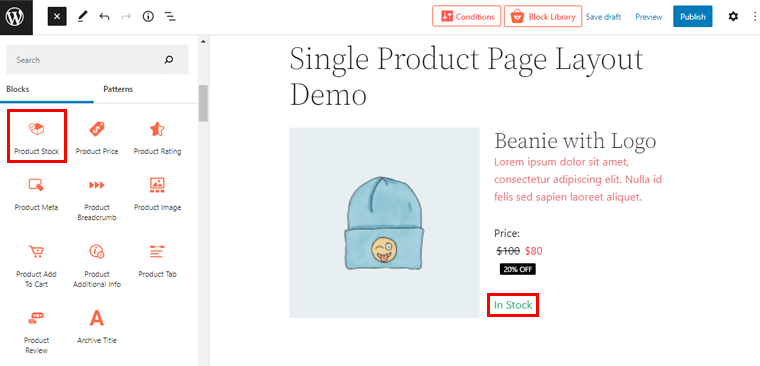
v) Блок продуктовых запасов
Еще один ключевой блок — блок Product Stock. Вы можете использовать его, чтобы указать доступность продукта. Как и раньше, вы можете просто перетащить блок Product Stock в указанное место.

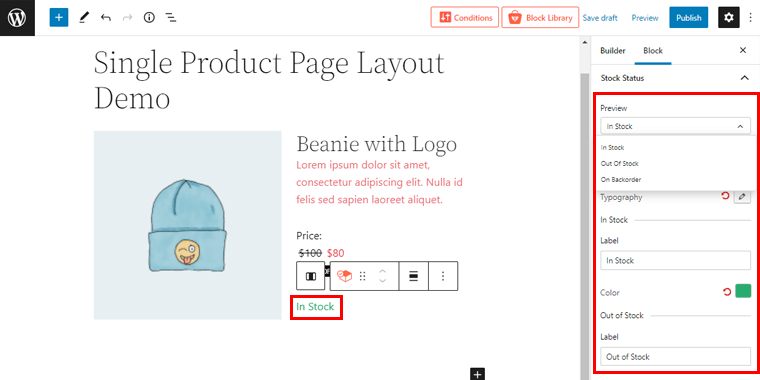
Дважды щелкнув по нему, вы можете получить доступ к настройке. Оттуда вы можете редактировать статус запасов продукта из раскрывающегося списка. Там вы увидите 3 варианта: «В наличии», «Нет в наличии» и «В наличии».

Кроме того, вы можете изменить выравнивание текста, типографику, соответствующий цвет и многое другое.
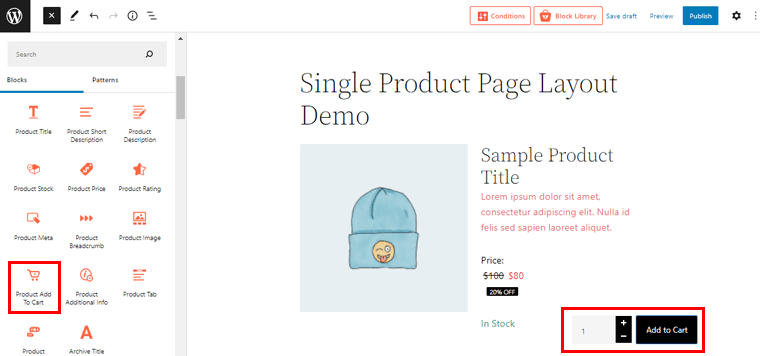
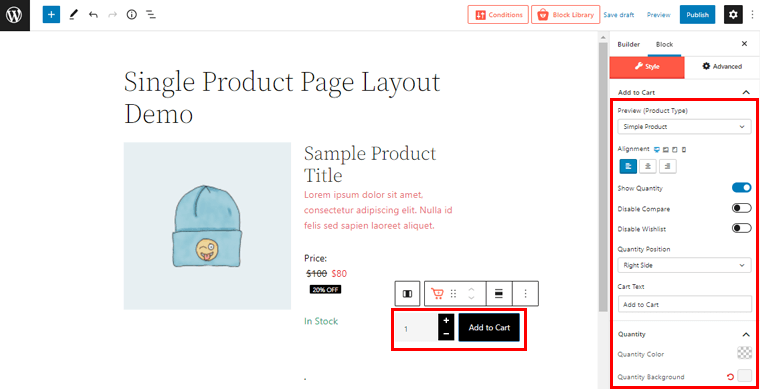
vi) Блок добавления товара в корзину
Точно так же вы можете поместить раздел «Добавить в корзину», просто перетащив блок «Добавить продукт в корзину» в указанное поле.

Дважды щелкнув блок, вы можете настроить блок в соответствии со своими предпочтениями в параметрах настройки справа.

Отсюда вы можете изменить выравнивание, включить / отключить сравнение и список желаний, установить положение количества, цвет, фон, настройки заполнения и многое другое.
Точно так же вы можете использовать ту же технику для добавления других блоков одного продукта по мере необходимости для создания или изменения желаемого макета страницы с одним продуктом.
Вы можете без особых усилий добавить обзор продукта, рейтинг продукта, метаданные о продукте, дополнительную информацию о продукте и многие другие подобные блоки.
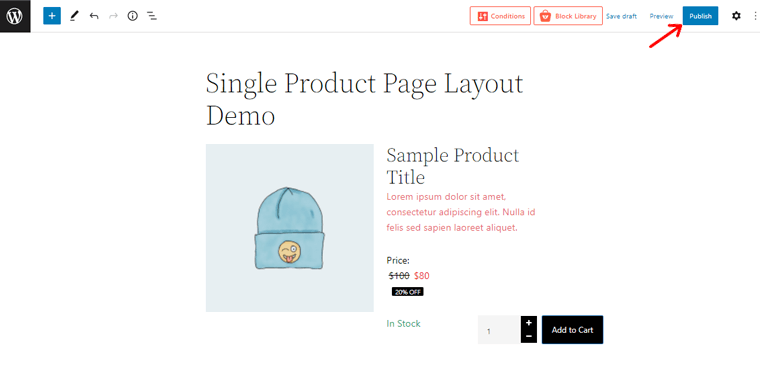
III) Публикация макета шаблона страницы отдельного продукта
После того, как все будет сделано, вы можете нажать кнопку «Опубликовать» в правом верхнем углу, чтобы опубликовать макет страницы одного продукта.

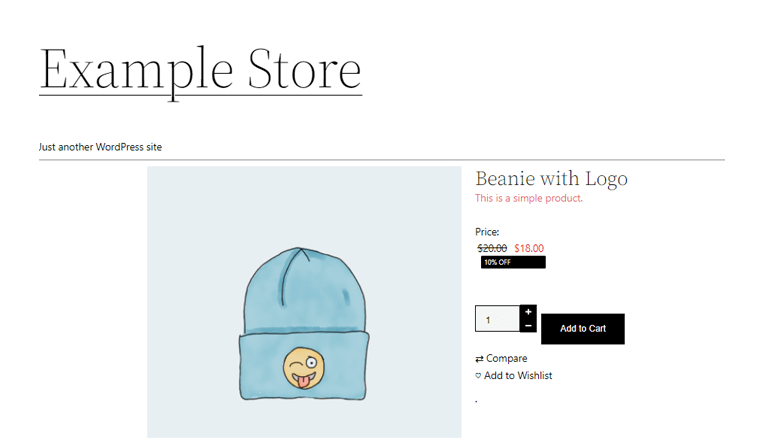
Теперь, если вы предварительно просмотрите свою страницу продукта в своем магазине WooCommerce, вы увидите там изменения. Довольно легко, правда?

На этом давайте перейдем к созданию макета страницы архива продуктов.
Шаг 3. Создание макета страницы архива продуктов с помощью ProductX Builder
Еще одна особенность аддона ProductX WooCommerce Builder заключается в том, что он позволяет создавать архивный макет страницы продукта. Итак, в этом разделе давайте посмотрим, как это сделать.
I) Создайте новый макет шаблона страницы архива
Как и раньше, перейдите к опции «Builder» в меню ProductX и нажмите на нее. После этого в левом верхнем углу нажмите «Добавить новый» , чтобы создать новый макет шаблона архива.

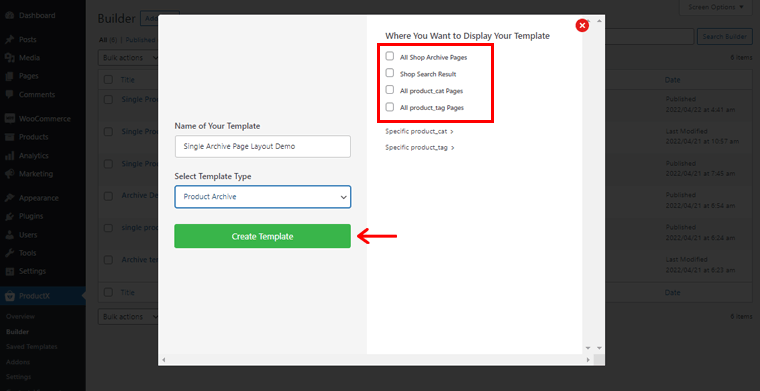
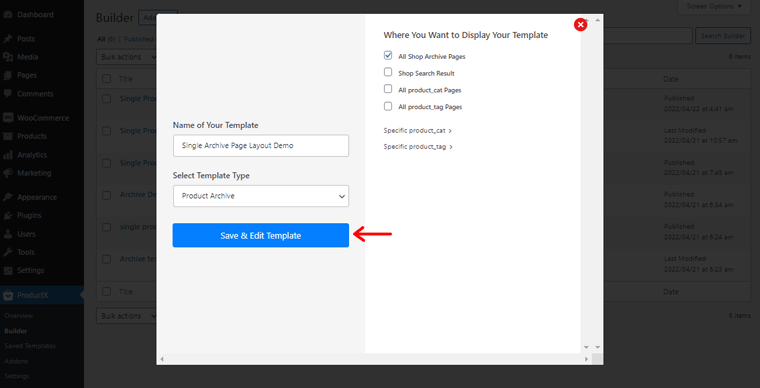
Затем вы увидите страницу, как показано выше. Там вам нужно ввести необходимую информацию в поля « Имя вашего шаблона» и « Выбрать тип шаблона ».
Итак, давайте назовем его «Демонстрация макета страницы с одним архивом» . В поле Select Template Type выбираем Product Archive .
Затем вы должны определить, где вы хотите, чтобы ваш шаблон архива отображался. Справа вы увидите несколько вариантов:
- Все страницы архива магазина
- Результат поиска магазина
- Все страницы product_cat
- Все страницы product_tag
Также обратите внимание, что эти настройки могут отличаться в зависимости от выбранного вами типа шаблона.
Поэтому мы включим здесь опцию для всех страниц архива магазина . Затем нажмите кнопку «Создать шаблон» внизу.

Когда вы закончите, вы увидите опцию «Сохранить и изменить шаблон» . Просто нажмите на нее.
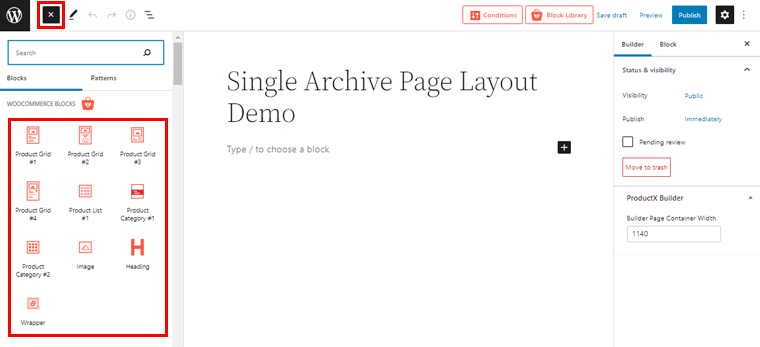
Теперь вы будете перенаправлены в редактор страниц. Просто щелкните значок (+) в левой части редактора страниц.

Там вы получите доступ к различным блокам продуктов WooCommerce для создания макета страницы архива.
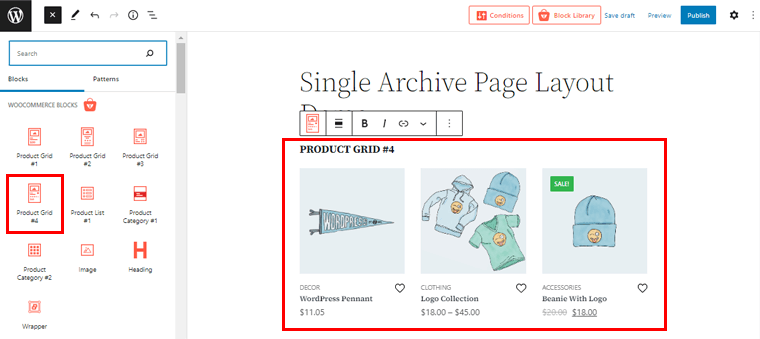
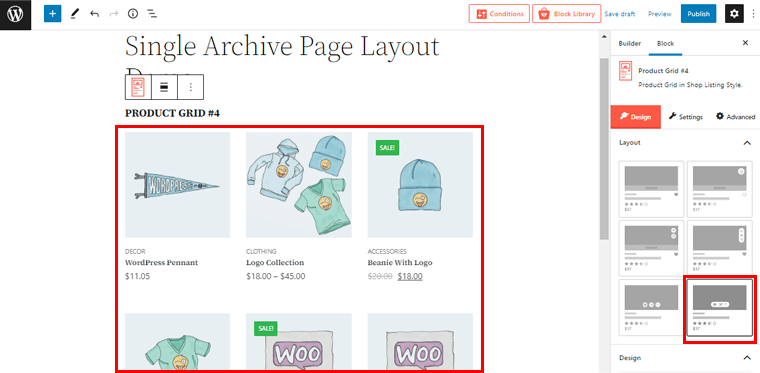
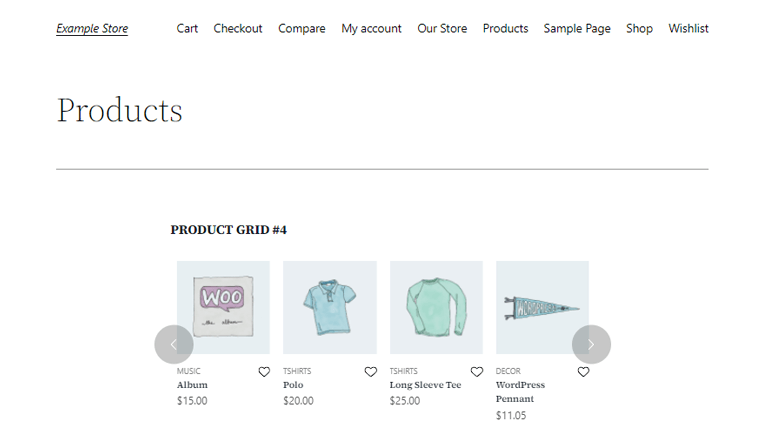
Здесь мы выбрали блок Product Grid#4 для страницы архива.

Обратите внимание, что вы также можете выбрать другие сетки в зависимости от того, как вы хотите, чтобы макеты страниц вашего архива выглядели.
II) Настройка макета шаблона страницы архива
На данный момент давайте настроим сетку продуктов, которую мы только что выбрали.
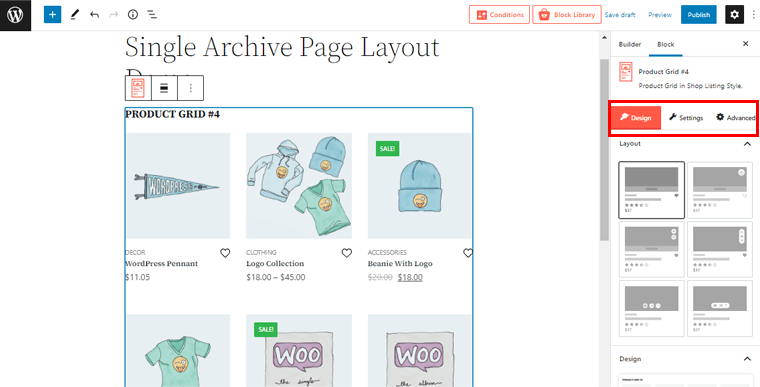
Чтобы получить доступ к возможностям настройки, просто дважды щелкните блок.

И вы увидите 3 различных варианта настройки с правой стороны. Это «Дизайн», «Настройки» и «Дополнительно». Итак, давайте посмотрим, какие изменения мы можем внести в страницу архива, используя эти возможности.
Дизайн
В этом поле вы можете выбрать макет сетки товаров. Доступны различные макеты.

Когда вы выбираете дизайн по вашему выбору с правой стороны, вы можете видеть изменения с левой стороны. Таким образом, вы можете просмотреть шаблон страницы архива во время его создания.
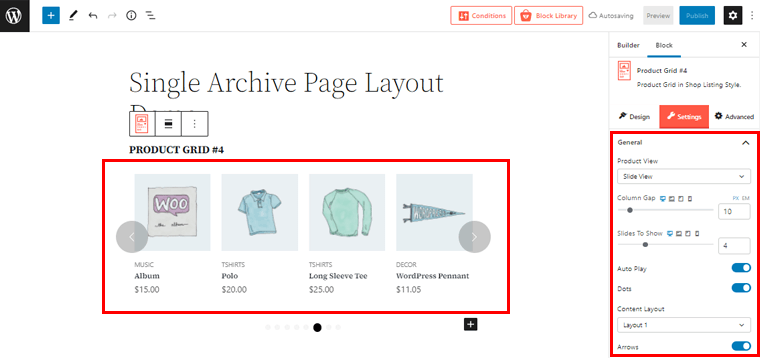
Настройки
Используя опцию настроек, вы можете крутить и поворачивать блок продукта по своему выбору. Нажав на параметры настроек, вы найдете различные общие и другие параметры настройки для вашей страницы архива.

Вы можете изменить представление продукта на представление слайдов , как мы это сделали на снимке экрана выше. Точно так же вы можете установить зазор между столбцами, количество отображаемых ползунков и множество других параметров.
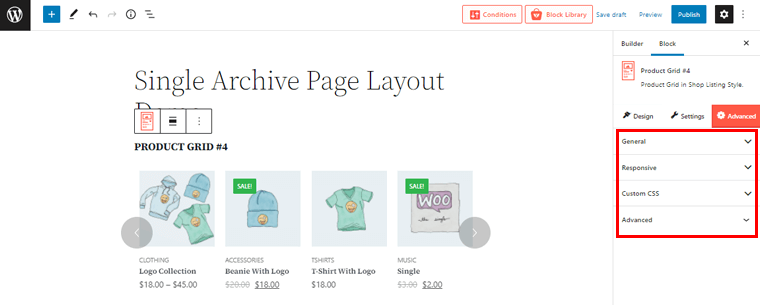
Передовой
Точно так же, если вы нажмете на опцию «Дополнительно», вы увидите 4 разных элемента. Это общий, адаптивный, пользовательский CSS и расширенный.

Используя эти варианты, вы можете создать расширенный макет страницы архива. Например, ввод собственного пользовательского CSS, настройка скорости отклика страницы архива на экранах разной ширины и многое другое.
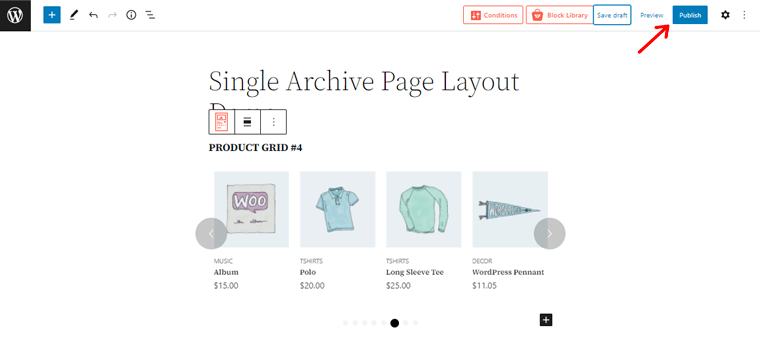
III) Опубликовать макет шаблона страницы архива
После того, как вы все завершили, вы можете нажать кнопку «Опубликовать» в правом верхнем углу, чтобы опубликовать макет страницы вашего архива.

Теперь, если вы предварительно просмотрите любую из своих архивных страниц продукта в своем магазине WooCommerce, вы увидите там изменения. Довольно легко, правда?

Если вы хотите изменить одну страницу продукта или страницу архива в своем магазине WooCommerce, это легко. Благодаря надстройке WooCommerce для плагина ProductX.
Шаг 4: Создание макета страницы магазина с помощью ProductX Builder
Точно так же вы также можете создать макет страницы магазина с помощью надстройки ProductX WooCommerce Builder. Давайте посмотрим, как это сделать в этом разделе.
I) Создайте макет нового шаблона страницы магазина
Теперь, как и раньше, вернитесь в меню ProductX и выберите опцию «Builder» . Затем в левом верхнем углу нажмите «Добавить новый», чтобы создать новый макет шаблона страницы магазина.

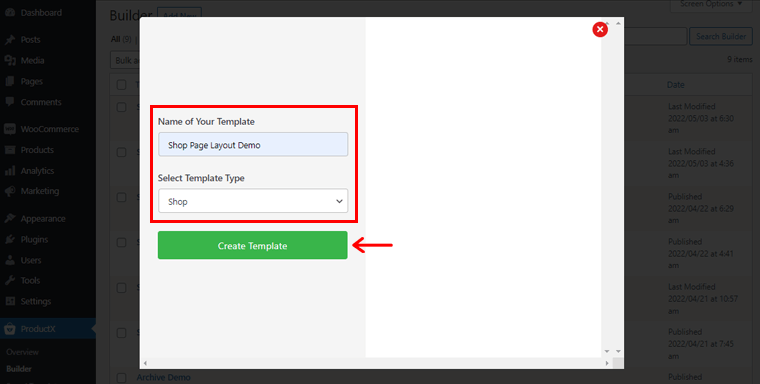
После этого вы увидите страницу, как показано выше. Там вам необходимо заполнить необходимую информацию в полях « Имя вашего шаблона» и « Выбрать тип шаблона ».
Итак, давайте назовем его «Демонстрация макета страницы магазина» . В поле «Выбор типа шаблона» выберем опцию «Магазин» . После этого вам нужно нажать на кнопку «Создать шаблон» внизу.

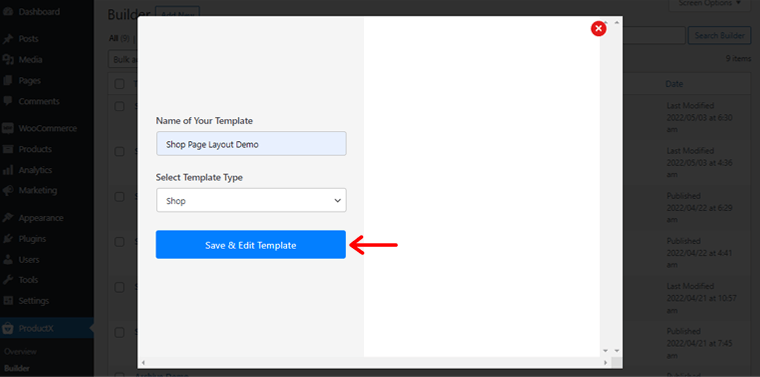
Через некоторое время вы увидите опцию «Сохранить и изменить шаблон» . Просто нажмите кнопку.
II) Импортируйте готовый шаблон для создания макета страницы магазина
После этого вы попадете в редактор страниц. Теперь, как и на странице архива, здесь вы можете вручную создать шаблон страницы магазина. Тем не менее, мы покажем вам один из простых выходов.
То есть вы можете импортировать готовые шаблоны ProductX, известные как стартовые пакеты, для создания макета шаблона страницы вашего магазина. Таким образом, вам не придется начинать с нуля, что сэкономит вам много времени.

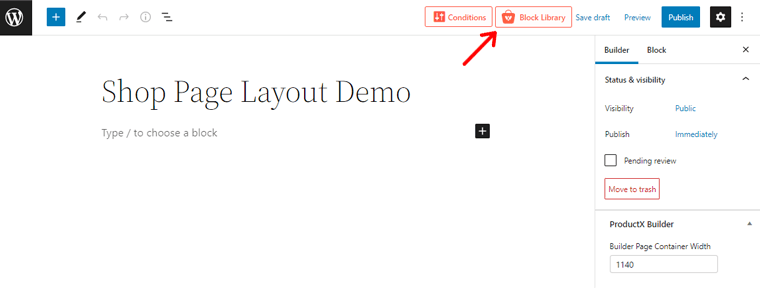
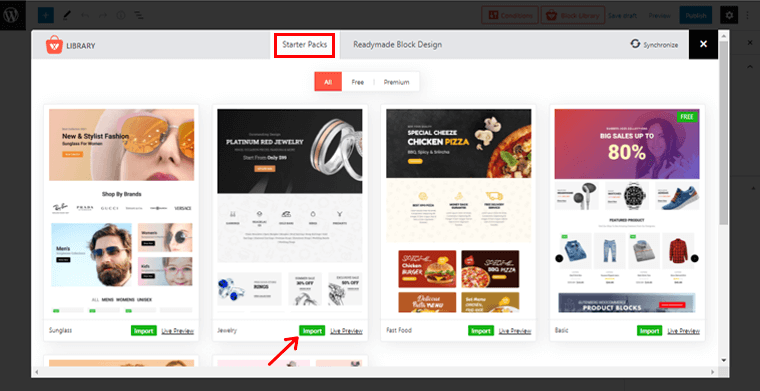
Как и на скриншоте выше, вы можете найти опцию « Библиотека блоков » в верхней части редактора страниц. Нажмите здесь. Это дает вам доступ к прекрасным стартовым пакетам и готовым проектам блоков.
А пока давайте заглянем в раздел Starter Packs . У вас есть полный контроль над тем, какой готовый шаблон вы хотите использовать для страницы своего магазина.

Вы можете просто нажать кнопку «Предварительный просмотр в реальном времени», чтобы получить предварительный просмотр любого выбранного шаблона для страницы вашего магазина. После завершения вы можете нажать кнопку «Импорт» , чтобы импортировать шаблон. Здесь мы решили импортировать шаблон Jewelry.
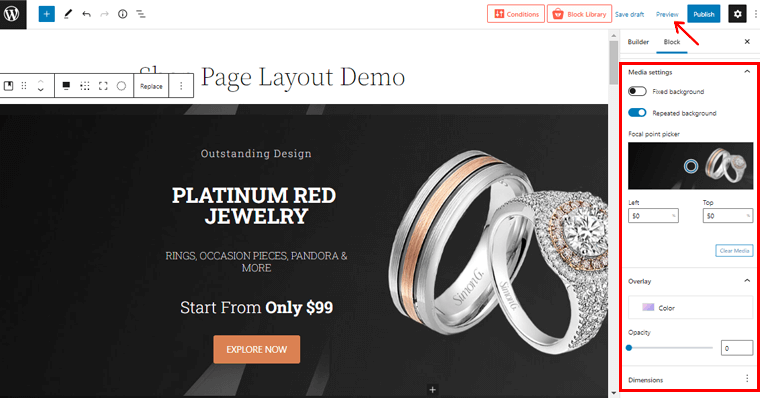
Выбранный вами шаблон появится в редакторе через несколько секунд. После этого в редакторе блоков с левой стороны вы можете легко внести все необходимые изменения в импортированный макет.

После этого вы можете нажать на опцию «Предварительный просмотр» , чтобы получить четкое представление о том, как будет выглядеть шаблон страницы вашего магазина.
При предварительном просмотре вы увидите изменения на странице вашего магазина точно в соответствии с созданным макетом страницы магазина. И если на определенном элементе вашего импортированного макета нет контента или товаров, вы увидите тот же демо-контент. В таких случаях вам придется вручную изменить это содержимое.
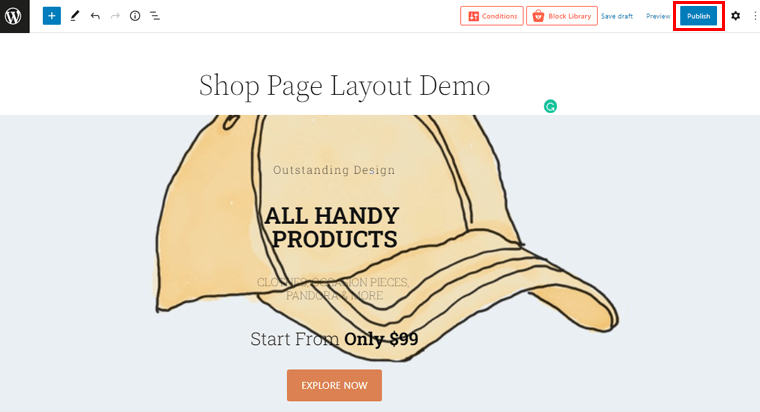
Например, поскольку у нас нет изображения баннера в нашем магазине, мы вручную изменили изображение баннера на изображение нашего продукта. Таким же образом вы можете вручную редактировать другое содержимое макета страницы вашего магазина.
III) Опубликовать макет шаблона страницы магазина
Вот и все! Вы можете нажать кнопку «Опубликовать» в правом верхнем углу, чтобы опубликовать макет шаблона страницы вашего магазина.

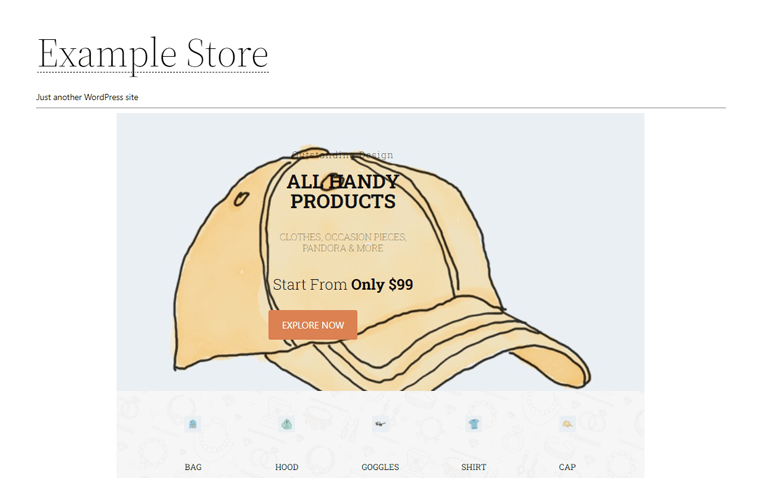
Теперь, если вы предварительно просмотрите страницу своего магазина, она будет выглядеть примерно так, как показано на рисунке ниже.

Вот как вы можете легко изменить макет страницы вашего магазина с помощью надстройки WooCommerce Builder плагина ProductX.
Вывод
Вот так, народ! Мы подошли к концу нашей обучающей статьи о том, как изменить макет страницы продукта в WooCommerce с помощью плагина ProductX.
Мы считаем, что теперь вы можете создать свой собственный элегантный и привлекательный макет страницы продукта по вашему выбору с помощью ProductX. И, таким образом, изменение макета страниц продукта вашего сайта WooCommerce WordPress. Вы обязательно должны попробовать, если вы еще этого не сделали.
Пожалуйста, не стесняйтесь спрашивать, есть ли у вас какие-либо вопросы в разделе комментариев ниже. Мы поможем вам всеми возможными способами. Вы также можете поделиться своими мыслями, если вы уже меняли макет страницы продукта.
Если вам понравилась эта статья, не стесняйтесь поделиться ею со своими друзьями и семьей. Кроме того, ознакомьтесь с нашей недавней обучающей статьей о том, как бесплатно использовать Semrush, и обзорной статьей о теме Soledad.
Не забудьте подписаться на нас в Facebook и Twitter, чтобы не пропустить похожий контент.
