Измените нижний колонтитул в панели администратора WordPress
Опубликовано: 2022-08-26Иногда вам захочется рассказать о созданной вами теме WordPress. Большинство профессионалов WordPress делают это, добавляя ссылку на учетные данные в нижний колонтитул своего веб-сайта. Однако, если вы хотите пройти лишнюю милю, почему бы не изменить нижний колонтитул в панели администратора WordPress? На самом деле, дизайнеры тем могут предлагать этот простой лайфхак в качестве дополнительной награды своим клиентам или в качестве бесплатного бонуса в своих темах (как это делают многие авторы плагинов). Тем не менее, вы можете легко настроить нижний колонтитул администратора WordPress, и далее в этой статье вы узнаете, как это сделать.
Как изменить нижний колонтитул в панели администратора WordPress?
Когда дело доходит до создания тем и плагинов WordPress, разработчики должны учитывать не только функциональность кода, который они пишут. Хотя существует множество способов добиться этого, включая создание уникальных целевых страниц и использование социальных сетей, часто забывают об одном простом шаге. Этот шаг — настройка нижнего колонтитула в панели администратора WordPress. Вместо того, чтобы оставить значение по умолчанию включенным, вы можете изменить нижний колонтитул в панели администратора WordPress и добавить свои собственные ссылки и сообщения .

Хорошая новость в том, что эта задача не так сложна, как может показаться. Потому что хуки WordPress имеют решающее значение для этой процедуры, и мы сначала уделим время, чтобы подробно объяснить их в этой статье. Теперь давайте приступим к работе.
Что такое хуки WordPress?
По сути, хуки WordPress — это небольшие заполнители кода, оставленные разработчиками. Пользовательские функции могут быть «подключены» к этим заполнителям, чтобы вы могли добавлять или изменять существующие функции на вашем веб-сайте . Огромным преимуществом использования хуков является то, что вы можете избежать непосредственного редактирования любых текущих файлов шаблонов WordPress или файлов темы/плагина. Это защищает ваши настройки от перезаписи будущими обновлениями темы, плагинов или ядра WordPress.

Ваш код будет иметь такой же эффект, как если бы он физически находился в том же месте, что и хук, если вы «прицепите» его к соответствующему хуку. Отслеживать весь ваш код очень просто, так как лучше всего это делать в файле functions.php вашей дочерней темы или в плагине, созданном специально для вашего сайта.
Существует два типа хуков WordPress:
- Хуки действий позволяют добавлять дополнительные функции и возможности.
- Хуки- фильтры , с другой стороны, позволяют изменять существующие функции.
Создание пользовательской функции, называемой функцией обратного вызова или просто обратным вызовом, — это первый шаг к тому, чтобы «зацепиться» за что-то. Чтобы «подключиться» к определенному действию или крюку фильтра, вам нужно будет использовать функции add action() или add filter() соответственно. Эта функция принимает те же параметры, что и add action() и add filter() . Имена ловушек и имен обратных вызовов, а также приоритет перехвата и количество аргументов, которые получает функция обратного вызова, включены в список параметров перехвата.
Теперь, когда это не так, давайте перейдем к примерам кода, которые вы можете использовать для настройки нижнего колонтитула в нижней части панели администратора WordPress. Как вы увидите, это отличается от редактирования нижнего колонтитула на вашем веб-сайте WordPress, потому что для этого вам нужно будет использовать перехватчики фильтров.
Использование пользовательского кода для изменения нижнего колонтитула в панели администратора WordPress
Есть несколько вещей, о которых вы должны знать, прежде чем добавлять какой-либо пользовательский код на свой сайт WordPress. Во-первых, не забудьте создать резервную копию своего веб-сайта перед внедрением любого нового кода. Это мера предосторожности на тот случай, если дефектный код вызовет сбои в работе веб-сайта. Таким образом, даже в случае аварии вы можете либо вручную создать резервную копию веб-сайта, либо использовать для этого плагин резервного копирования.


Во-вторых, вставляйте фрагменты пользовательского кода только в специально отведенные места . Используя FTP, вы можете либо поместить код в functions.php вашей дочерней темы, либо в соответствующий плагин для вашего сайта. Теперь давайте узнаем, как изменить нижний колонтитул в панели администратора WordPress.
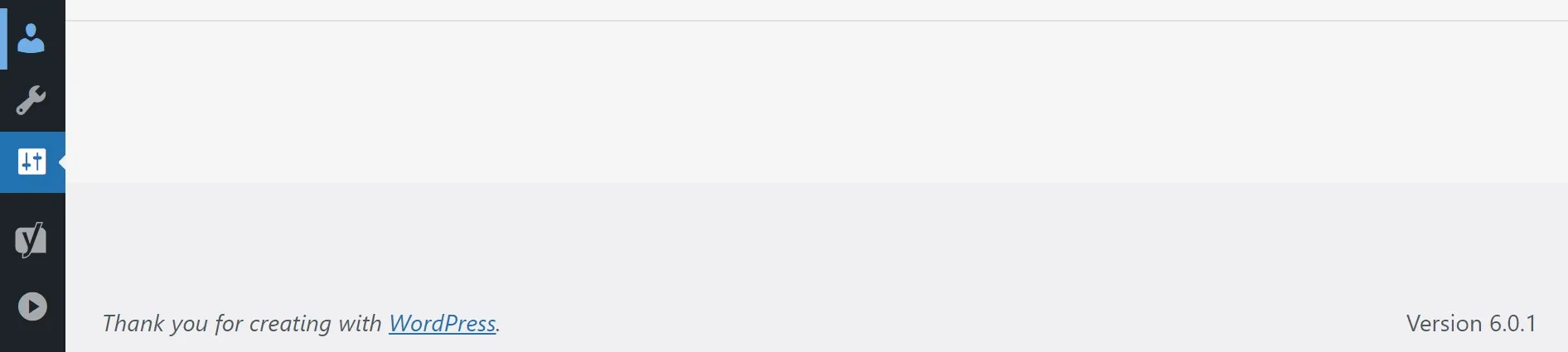
Как изменить нижний колонтитул администратора в панели администратора WordPress?
Теперь мы подошли к самой интересной части — мы собираемся объяснить, как настроить нижний колонтитул в панели администратора WordPress. Вы можете использовать это пространство, чтобы добавить полезные ссылки или просто сделать его более похожим на ваш веб-сайт и бренд .
Чтобы реализовать эту технику, все, что вам нужно сделать, это открыть файл functions.php вашей темы и скопировать в него следующий код:
1 2 3 4 5 6 7 | function remove_footer_admin () {echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | Designed by <a href="http://www.wpfullcare.com" target="_blank"> WordPress Maintenance: <a href="https://www.wpfullcare.com" target="_blank">WPFullCare</a></p>' 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | Designed by <a href="http://www.wpfullcare.com" target="_blank"> WordPress Maintenance: <a href="https://www.wpfullcare.com" target="_blank">WPFullCare</a></p>' ;}add_filter( 'admin_footer_text' , 'remove_footer_admin' ); |
Чтобы повторить свои собственные ссылки или что-либо еще, что вы хотите добавить сюда, вам нужно будет внести некоторые изменения в код . С другой стороны, вы также можете сделать это с помощью плагина Ultimate Dashboard. С помощью этого плагина вы легко создадите собственную панель управления WordPress для своего веб-сайта и полностью настроите ее под свои нужды.
Как мы уже упоминали, вы можете добавить в это пространство все, что захотите. Тем не менее, наша команда экспертов по WP никогда не забывает отдать должное WordPress , поскольку, независимо от того, насколько настраиваемой может быть наша панель администрирования, без WordPress ничего из этого было бы невозможно. Если вы хотите повысить осведомленность людей о WordPress, мы настоятельно рекомендуем вам использовать тот же метод.
Нижняя линия
Мы надеемся, что наша статья помогла вам понять хуки WordPress и как легко изменить нижний колонтитул в панели администратора WordPress. Тем не менее, мы понимаем, что, особенно если вы новичок в WordPress, это может показаться слишком сложным для настройки. Вот почему вы всегда можете положиться на профессионалов WordPress, которые сделают все за вас. От выполнения регулярных обновлений до выполнения вашего конкретного запроса вы будете знать, что ваш сайт в надежных руках.
