Как изменить нижний колонтитул в WordPress (2022)
Опубликовано: 2021-03-15Узнайте, как значительно изменить нижний колонтитул в WordPress, используя несколько методов, плагинов и без плагинов.
Основы
WordPress — одна из самых уважаемых платформ по многим причинам. Сотни тысяч людей по всему миру используют WordPress каждый день. Это просто потому, что WordPress предлагает непревзойденную настраиваемость, контроль, доступность, цены и надежность.
Одна из самых важных вещей, которые они предлагают, — это высокая степень контроля, которую вы не увидите больше нигде. Огромное количество опций и функций, которые WordPress позволяет настраивать, может быть ошеломляющим. Этот непревзойденный уровень контроля делает WordPress поистине уникальным.
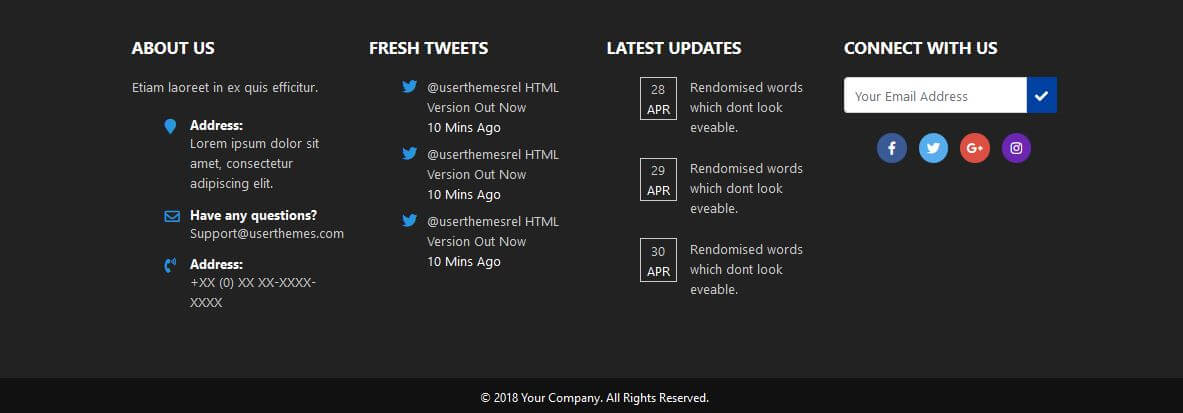
Некоторые из основных вещей, которые вы можете изменить на своем веб-сайте, — это дизайн, макет и эстетика. Нижний колонтитул вашего сайта является важной частью этого, потому что он отображается внизу каждой страницы вашего сайта. Нижний колонтитул обычно выглядит примерно так:

Нижний колонтитул — это область в нижней части вашего веб-сайта, которая отображается на каждой странице, хотя многие новички часто пренебрегают ею. Отсутствие изменения нижнего колонтитула может привести к плохому дизайну веб-сайта и сделать его крайне непрофессиональным.
Нижний колонтитул почти не используется большинством пользователей WordPress , хотя его видит большинство людей, посещающих ваш сайт. Большинство людей оставляют его по умолчанию и сохраняют текст «Powered by WordPress» . Удаление кредитов и добавление ссылок в нижний колонтитул — важный шаг при разработке вашего сайта.
Нижний колонтитул вашего сайта может повлиять на SEO и привлечь пользователей, когда они посещают ваш сайт. Большинство людей не осознают этого, потому что думают, что никто не увидит нижнюю часть их сайта. Нижние колонтитулы не только улучшают SEO-ссылки, но также помогают улучшить трафик.
К счастью, внесение изменений в нижний колонтитул вашего сайта совсем не сложно. Это легко начать и не займет много времени, чтобы совершенствоваться. Однако, прежде чем мы начнем. Я рекомендую сделать резервную копию вашего сайта WordPress для безопасности. Вы также можете перевести свой сайт в режим обслуживания , о котором вы можете прочитать больше в этой статье .
Если вам нужен лучший способ редактирования нижнего колонтитула или всего веб-сайта, я настоятельно рекомендую решения Labinator для WordPress . Их веб-эксперты могут сделать всю работу за вас и помочь вам создать веб-сайт вашей мечты по самым выгодным ценам.
В этом исчерпывающем руководстве для всех пользователей WordPress я объясню, как изменить нижний колонтитул несколькими способами, и покажу, что делает его идеальным. Вы узнаете, как легко изменить нижний колонтитул как с плагинами, так и без них. К концу этого руководства у вас будет великолепный и профессиональный нижний колонтитул без особых усилий.
Использование настройщика
Первый и наиболее распространенный способ редактирования нижнего колонтитула — использование WordPress Customizer . Этот встроенный инструмент в основном используется для изменения темы WordPress, но он также может редактировать нижний колонтитул. Я очень рекомендую этот метод, потому что он прост и не требует никаких плагинов.
Чтобы отредактировать нижний колонтитул с помощью настройщика, выполните следующие действия:
- Войдите в панель управления WordPress.
- Перейдите к настройке на вкладке « Внешний вид ».
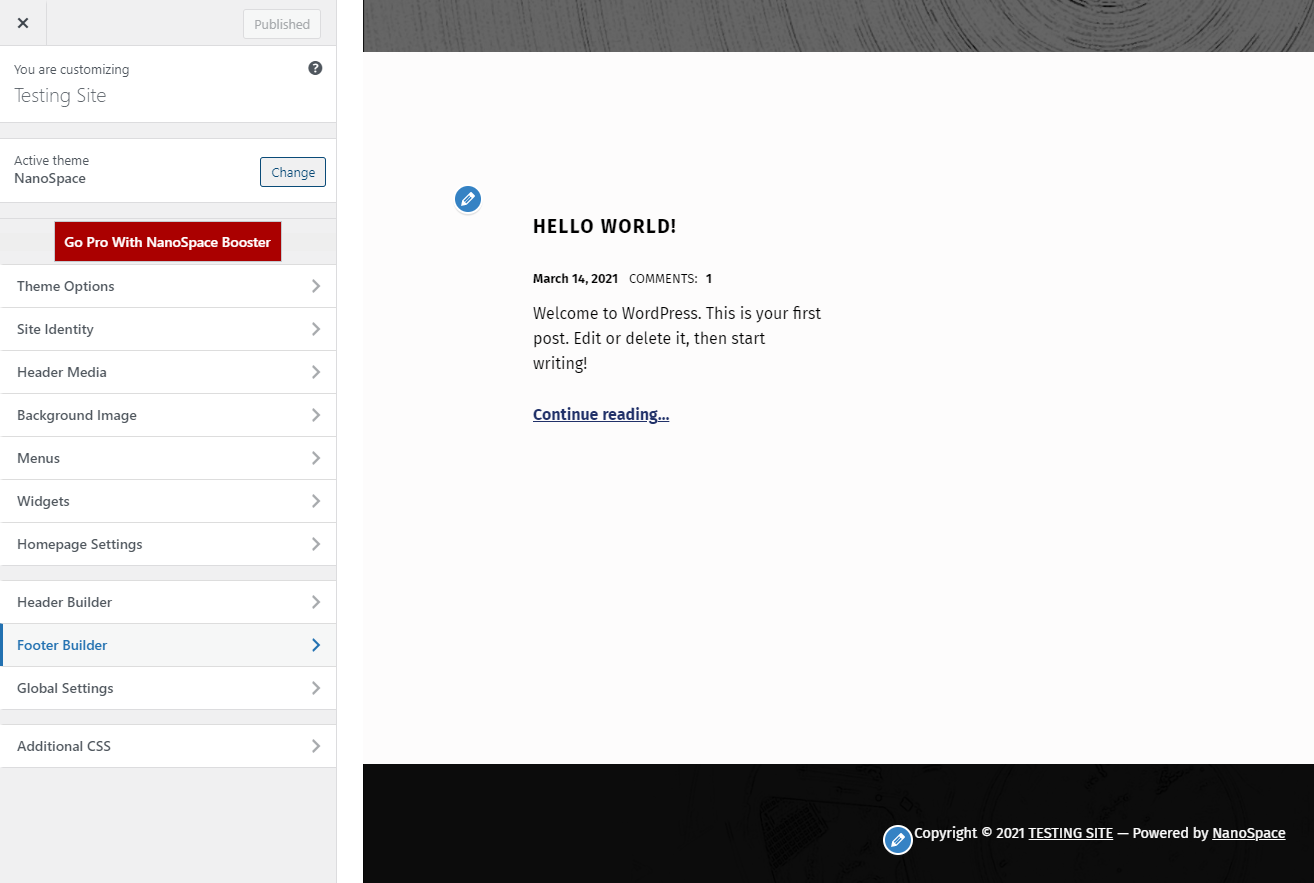
- Откройте Customizer и найдите раздел Footer .
- Это должно выглядеть примерно так:

Найдя этот раздел, вы можете внести любые изменения в нижний колонтитул. Просто не забудьте сохранить изменения и удалить кредиты, используя следующий раздел. Вы также можете повторить этот процесс, используя конструктор страниц, такой как Elementor , или фреймворк темы, если хотите.
Конструкторы страниц также отлично подходят для редактирования нижнего колонтитула на вашем веб-сайте. Для этого вам нужна совместимая тема , поэтому я настоятельно рекомендую для этого NanoSpace от Labinator . Просто откройте раздел конструктора страниц на панели управления WordPress. Затем найдите раздел нижнего колонтитула и отредактируйте его оттуда.
Редактирование виджетов
Следующий способ изменить внешний вид вашей темы — отредактировать в ней виджеты . Виджеты предоставляют такие функции, как значки социальных сетей, функции электронной почты, календари, галереи и другие функции для ваших нижних колонтитулов. Эти виджеты помогут создать красивые и интерактивные нижние колонтитулы, которые будут выглядеть потрясающе.
Чтобы начать процесс, выполните следующие действия:
- Начните с перехода на панель инструментов WordPress.
- Перейдите к настройке в разделе «Внешний вид» .
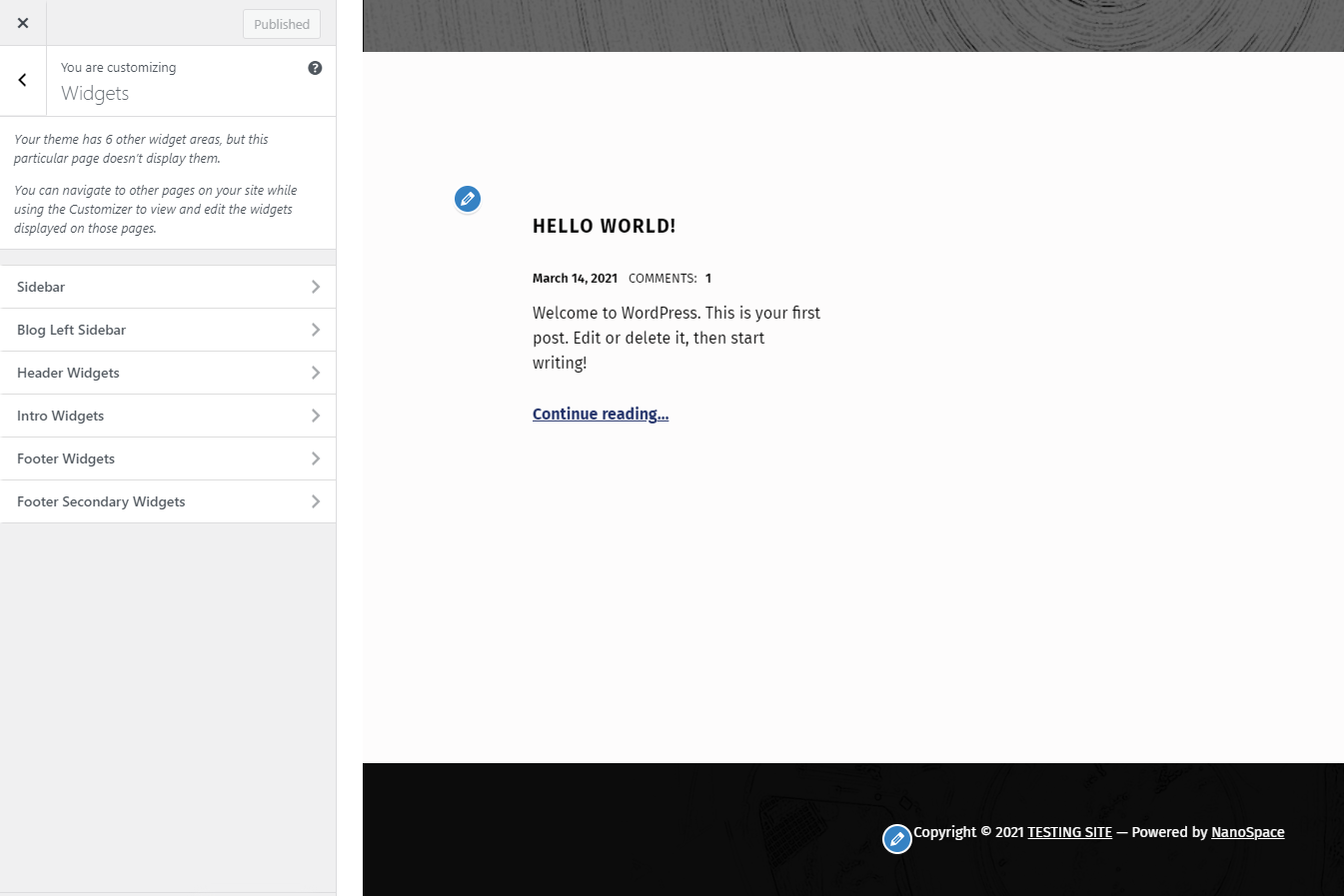
- Найдите раздел « Виджеты » слева.
- Вы редактируете, удаляете и добавляете виджеты из этого меню.
В WordPress существует множество различных типов виджетов, от архивов до обзоров. Просто убедитесь, что правильно переставили их, когда вы добавляете или удаляете их. Ваша тема также поставляется с некоторыми уже существующими, которые вы можете удалить. Вот несколько примеров различных типов виджетов:

Редактирование кода нижнего колонтитула
Последний способ внесения изменений в нижний колонтитул — непосредственное редактирование кода . Я бы не рекомендовал этот маршрут большинству людей, особенно новичкам, потому что это может вызвать технические проблемы на вашем сайте. Вам нужно знать, что вы делаете с кодом, если вы хотите выбрать этот маршрут.
Однако, прежде чем вы это сделаете, я настоятельно рекомендую вам безопасно создать резервную копию вашего веб-сайта . Изменение кода может вызвать серьезные проблемы, поэтому вы должны принять соответствующие меры предосторожности. Вам нужно создать дочернюю тему , если вы хотите сохранить изменения . Сделать дочернюю тему несложно, поэтому рекомендую следовать разделу этой статьи .
Для начала вам нужно найти файл нижнего колонтитула в вашем каталоге WordPress с помощью FTP-клиента . Файл нижнего колонтитула называется footer.php и находится в папке вашей темы . Вы можете отредактировать этот файл с помощью FTP-клиента и добавить любой желаемый код. Остальное говорит само за себя, потому что все зависит от вас, чтобы изменить все.
Удаление кредитов
Последнее, о чем я расскажу, — это простой процесс, который может помочь при редактировании нижнего колонтитула. Нижний колонтитул по умолчанию в WordPress содержит текст «Powered by WordPress» , и вы должны удалить его. Кредиты из других плагинов также могут отображаться, хотя это легко исправить.

Вы можете либо установить плагин, либо удалить его, изменив код своего сайта WordPress. Если вы хотите использовать плагин, установите и активируйте Remove Footer Credit . Затем перейдите на страницу плагина в разделе «Инструменты» на панели инструментов. Все остальное, что вам нужно, будет на этой странице.
Другой способ сделать это — напрямую изменить код вашего сайта. Для этого следуйте инструкциям предыдущего раздела по доступу к файлу нижнего колонтитула. Затем найдите часть, содержащую код, создающий кредитный текст . Все, что вам нужно сделать, это удалить его и любые другие кредитные тексты.
Лучший сервис WordPress
Если это исчерпывающее руководство помогло вам, тогда вы можете посмотреть еще больше замечательных здесь ! Если вам нужны высококачественные продукты и услуги WordPress, у нас есть идеальное решение для вас.
Labinator предлагает потрясающие темы, многофункциональные плагины, экспертные услуги и многое другое по доступным ценам. Они также дают вам 30-дневную гарантию возврата денег, которая включает круглосуточную поддержку клиентов и пожизненные обновления.
Руководства по WordPress
Лучшая коллекция руководств и контрольных списков WordPress
Наша полная и последняя коллекция руководств и ресурсов WordPress, которая охватывает все, что вам нужно, чтобы получить максимальную отдачу от вашего сайта WordPress.








Скачать их все!
Все наши руководства будут отправлены на ваш почтовый ящик
