Как изменить страницу магазина WooCommerce (параметры и настройка)
Опубликовано: 2024-05-21Будучи одной из стандартных страниц WooCommerce, страница магазина может иметь дополнительные настройки. В этой статье вы можете прочитать об основах страницы магазина WooCommerce, функциях настройки, параметрах, шорткодах, расширенной настройке и о том, как изменить страницу.
Оглавление
- Настройка страницы магазина WooCommerce (основы)
- Показ продуктов и добавление шорткодов
- Настройка страницы магазина (дополнительные возможности)
Настройка страницы магазина WooCommerce (основы)
По умолчанию WooCommerce использует страницу магазина для отображения продуктов.

Настроить макет страницы (количество товаров, столбцов) довольно легко, который также может зависеть от темы.

Например, Storefront предоставляет странице магазина WooCommerce следующие параметры оформления страницы.

Давайте рассмотрим процесс и места для настройки страницы магазина WooCommerce.
Выбор страницы
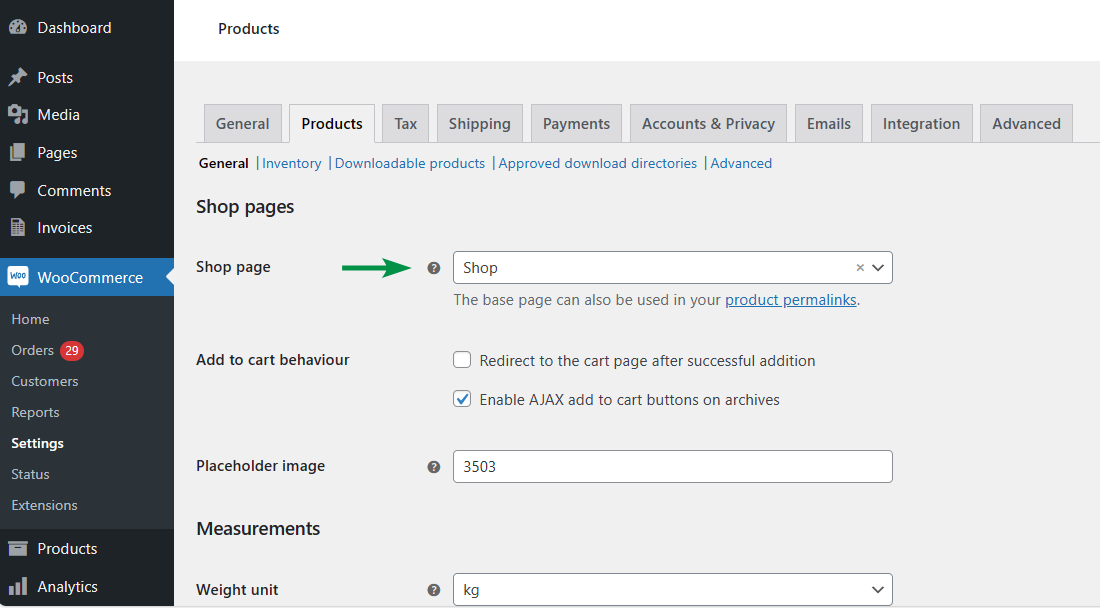
Сначала вы можете проверить вкладку WooCommerce → Настройки → Товары . Есть настройки страницы магазина WooCommerce, в том числе те, которые я написал в прошлой части.
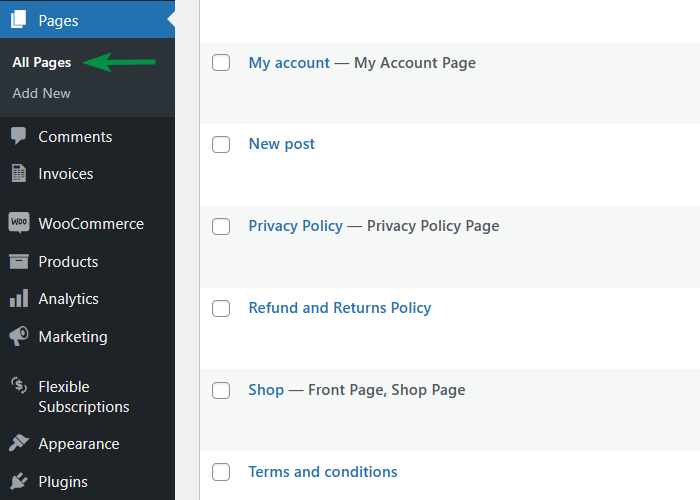
 Если вы не видите ни одной страницы, возможно, вам придется добавить ее в меню «Страницы», иначе при извлечении страниц из базы данных могла возникнуть ошибка.
Если вы не видите ни одной страницы, возможно, вам придется добавить ее в меню «Страницы», иначе при извлечении страниц из базы данных могла возникнуть ошибка.
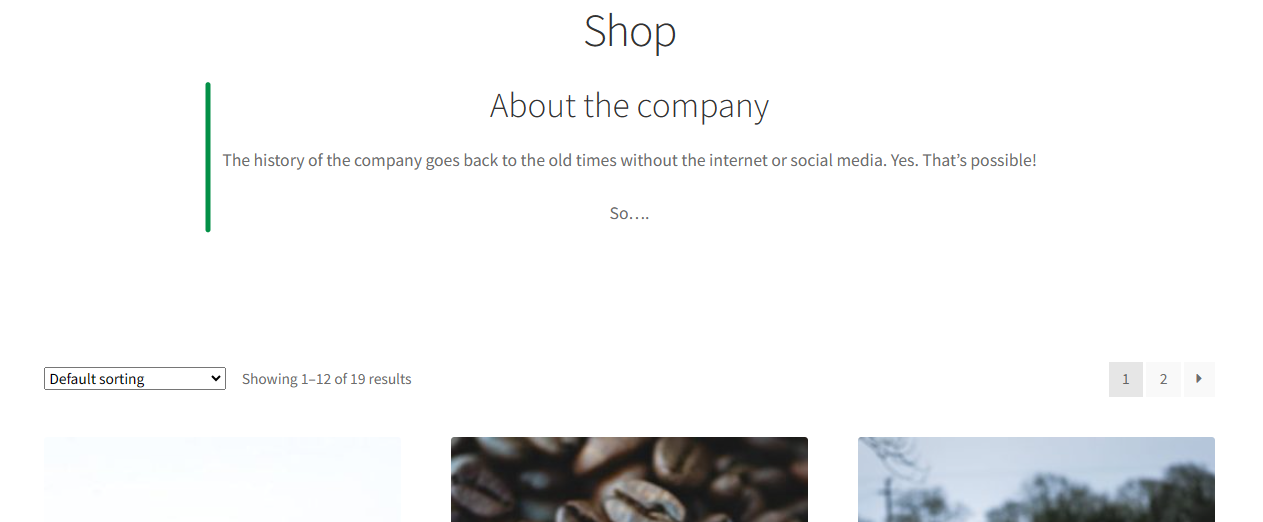
Если вы используете существующую страницу с контентом, каталог товаров появится после контента.

Настройки каталога продукции
Далее вы можете перейти в «Внешний вид» → «Настройка» и нажать «WooCommerce → Каталог продуктов» . Это также может зависеть от темы (и ее совместимости с WooCommerce).

По сути, настройки отвечают за макет страницы магазина, количество отображаемых продуктов, категории, сортировку, разбивку по страницам, порядок продуктов и столбцы.
Персонализация повлияет на окончательную форму страницы магазина WooCommerce.
Меню
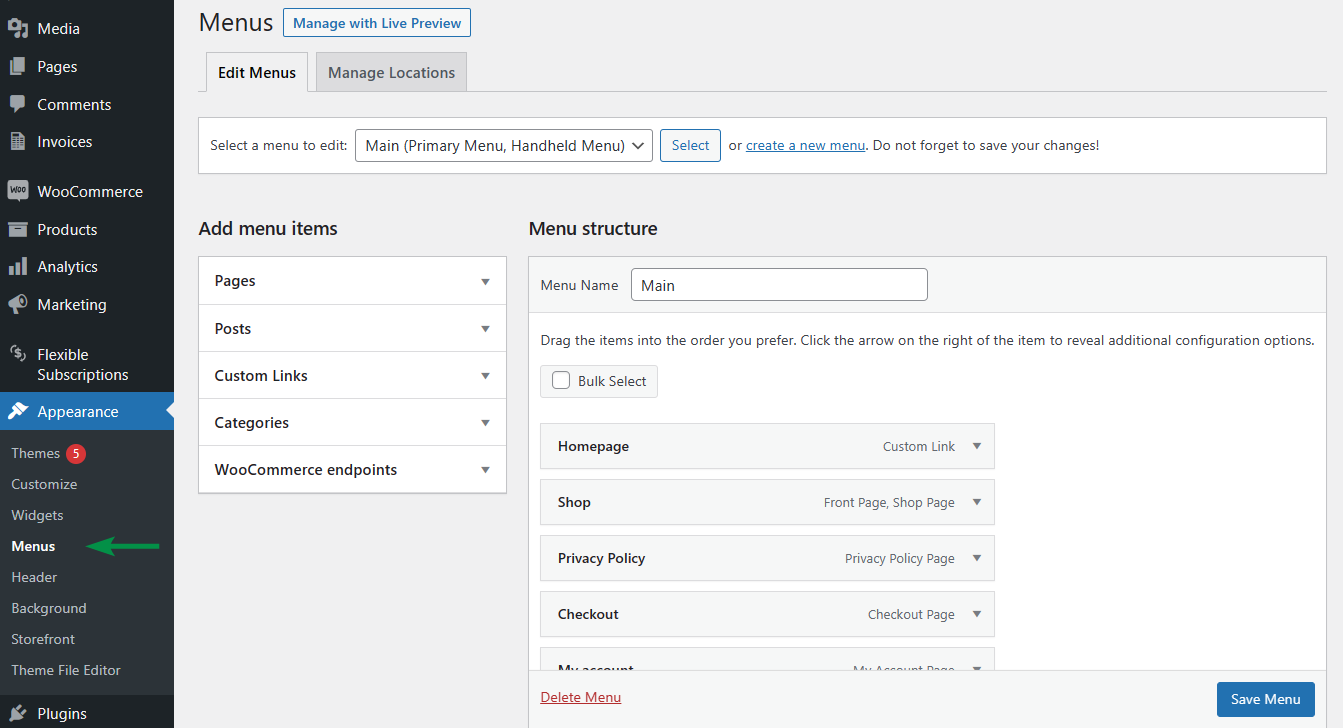
WordPress позволяет нам создавать собственные структуры меню. Чтобы добавить ссылку на страницу магазина в меню, вы можете перейти в «Внешний вид» → «Меню» . Также есть возможность изменить заголовок в меню или добавить значок/фавикон.

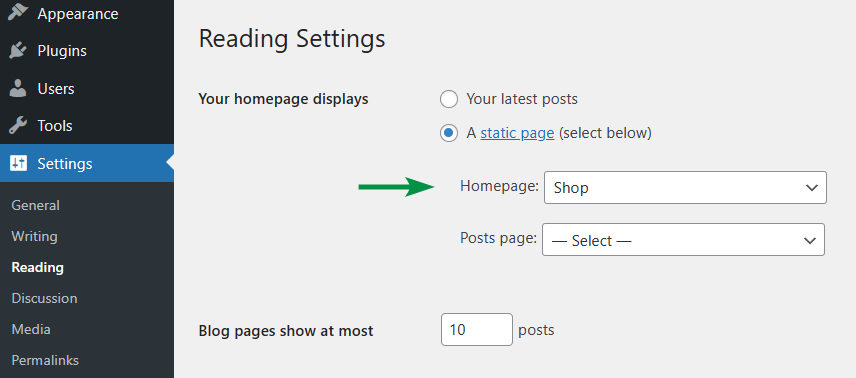
Страница магазина в качестве домашней страницы
Можно выбрать страницу магазина WooCommerce в качестве домашней страницы. В этом случае, вероятно, будет достаточно одной ссылки в меню.

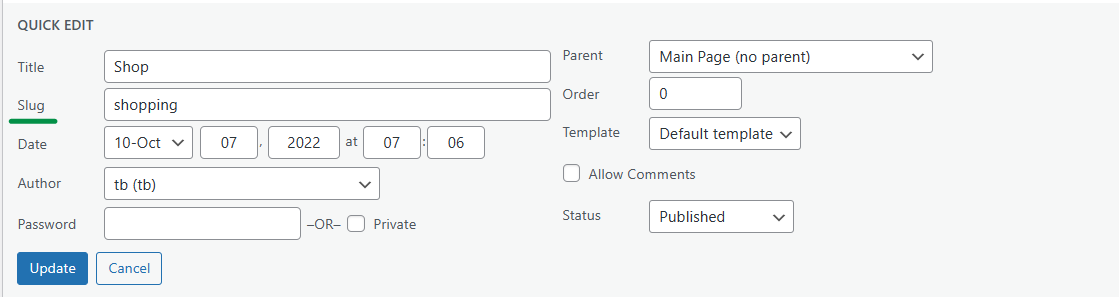
URL-адрес страницы магазина
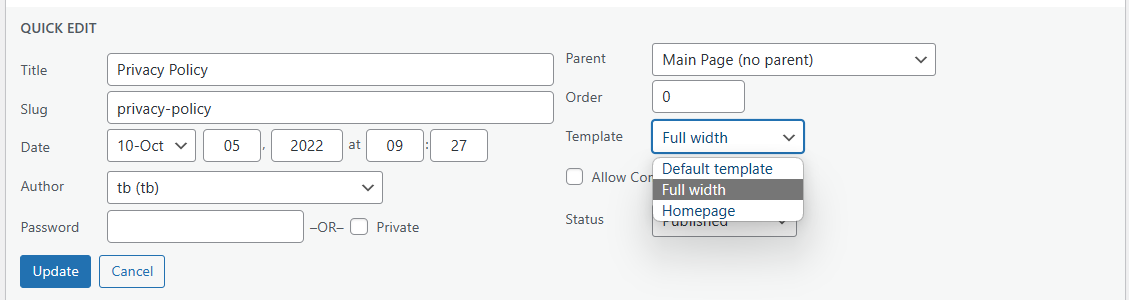
Каждая страница или запись WordPress имеет свой уникальный URL-адрес с помощью URL-адреса страницы. Вы можете изменить это на экране редактирования продукта или быстро отредактировав страницу.
 Если вы настроите страницу магазина в качестве домашней страницы, URL-адрес будет перезаписан в основной домен (без ярлыка).
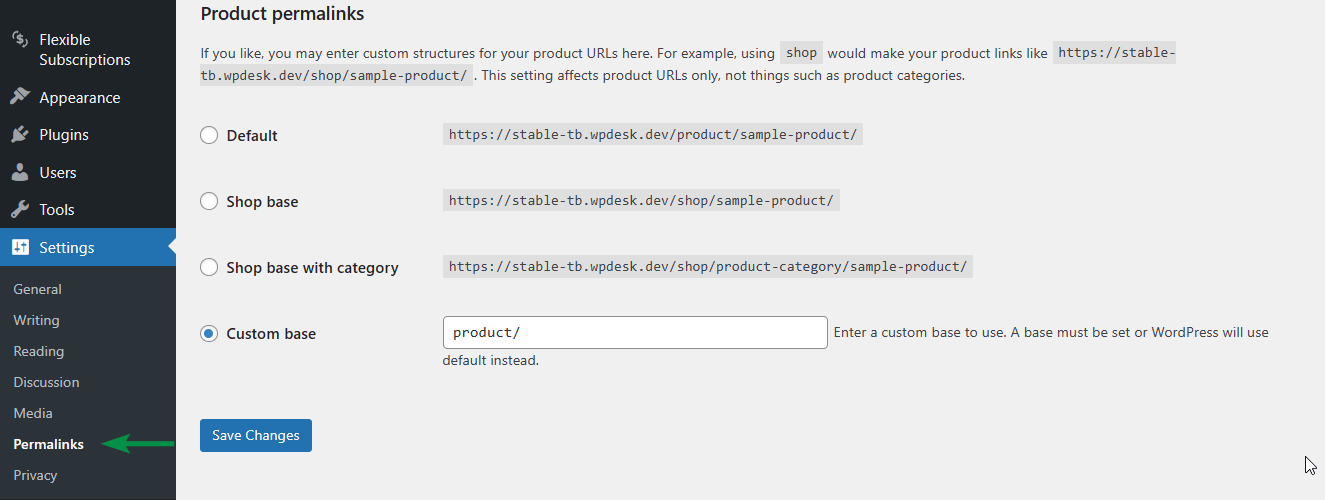
Если вы настроите страницу магазина в качестве домашней страницы, URL-адрес будет перезаписан в основной домен (без ярлыка).Постоянные ссылки
Когда вы нажимаете на некоторые продукты WooCommerce в каталоге страниц магазина, вы будете перенаправлены на их URL-адреса. Также можно настроить структуру ссылок на товары.

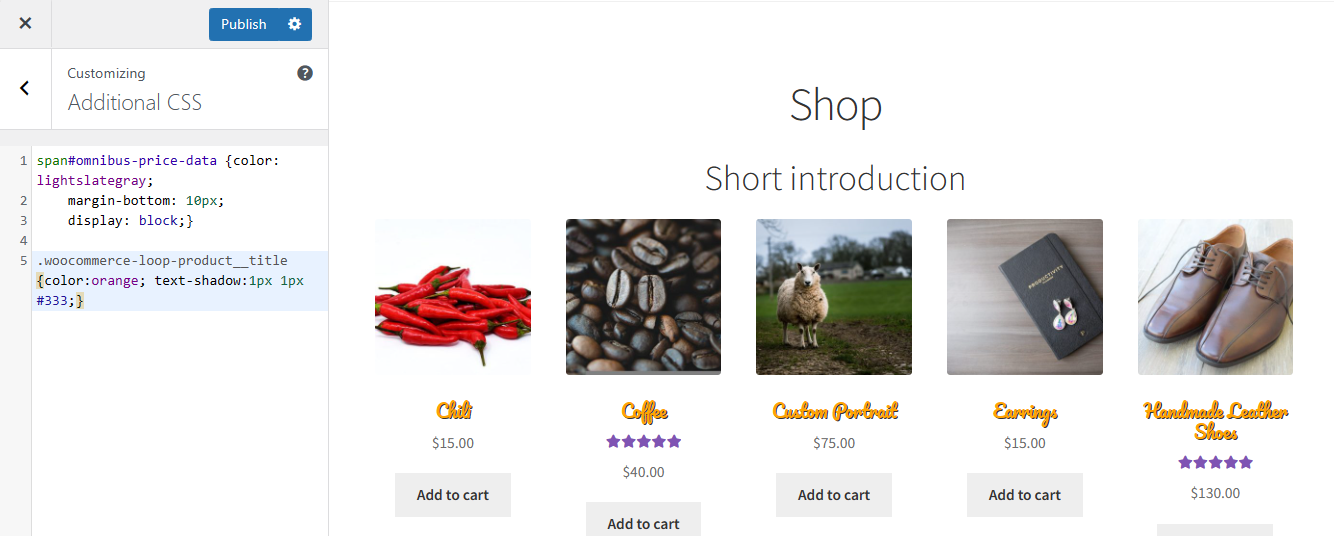
CSS
Также можно использовать CSS для настройки дизайна страницы магазина. Необходимый код можно поместить в файл style.css темы или через «Внешний вид» → «Настроить» и вставить дополнительный CSS.

Я также мог бы изменить ширину столбца с помощью CSS, но я думаю, что WooCommerce занимается макетом страницы продукта (столбцы/продукты), поэтому лучше использовать короткие коды (далее в статье).
Виджеты
Более того, параметры темы могут предоставлять больше возможностей макета, например, боковые панели, в которых можно использовать виджеты и собственный код. В статье я использую полноширинный макет Storefront.

Хорошо, давайте посмотрим, как улучшить стандартную страницу магазина в WooCommerce с помощью шорткодов.
Показ продуктов и добавление шорткодов
Параметров по умолчанию может быть достаточно, но можно настроить/изменить страницу магазина WooCommerce, добавив дополнительные продукты, параметры и категории. Самый быстрый вариант — использовать параметры редактора страниц (некоторые из них могут поставляться вместе с темой) и шорткоды WooCommerce.
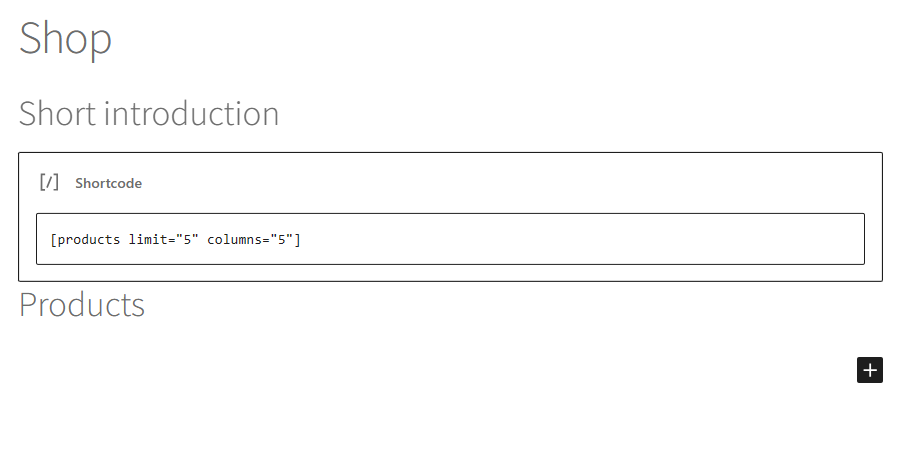
Шорткоды WooCommerce для примера страницы продукта

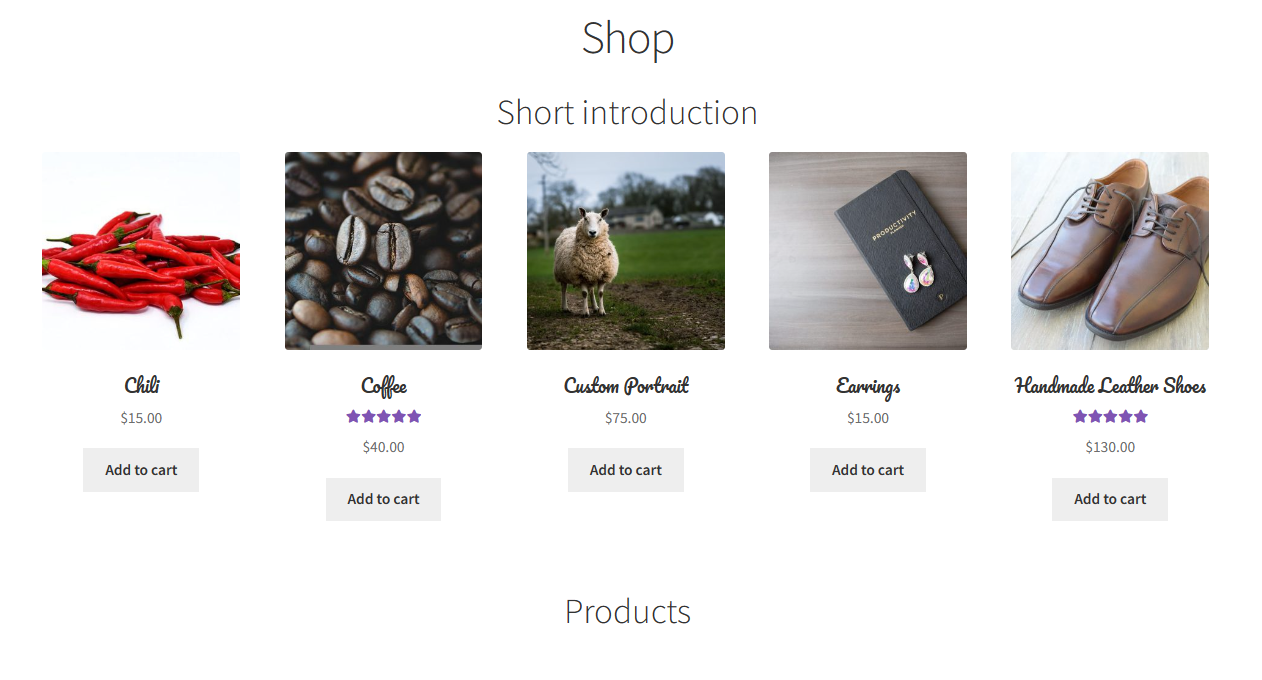
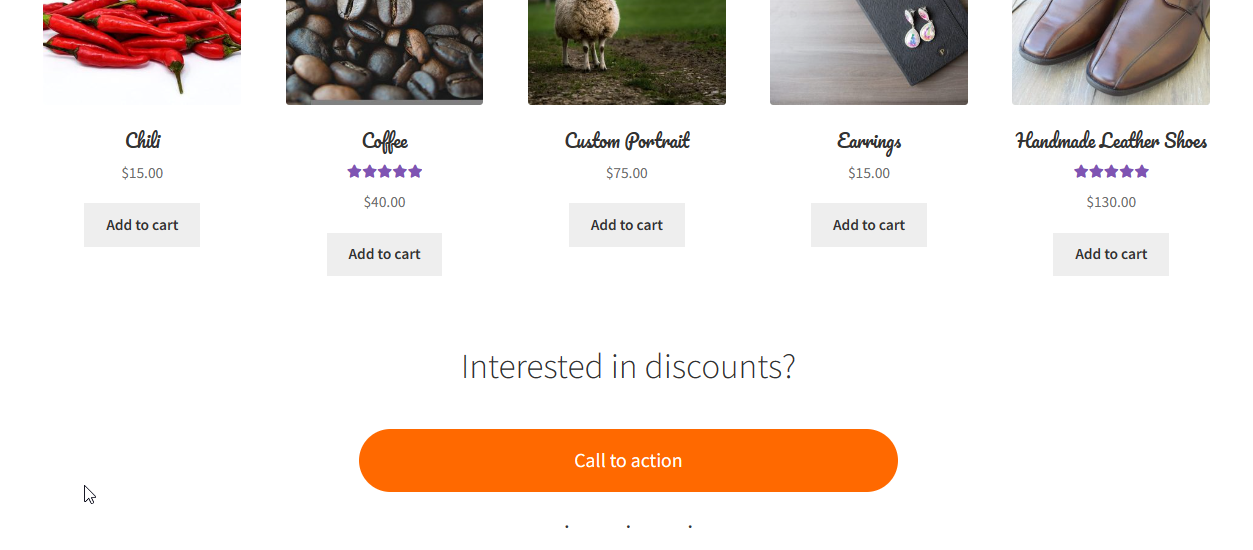
Как видите, на странице магазина WooCommerce перед содержимым будут отображаться дополнительные продукты и разделы.

Кроме того, можно изменить стандартную страницу магазина WooCommerce, добавив дополнительные блоки WooCommerce и темы.

Конечно, приятно помнить, что некоторые товары могут показываться несколько раз.
Настройка страницы магазина (дополнительные возможности)
Давайте отойдем от видимых продуктов и позаботимся о функциональной стороне страницы магазина WooCommerce.
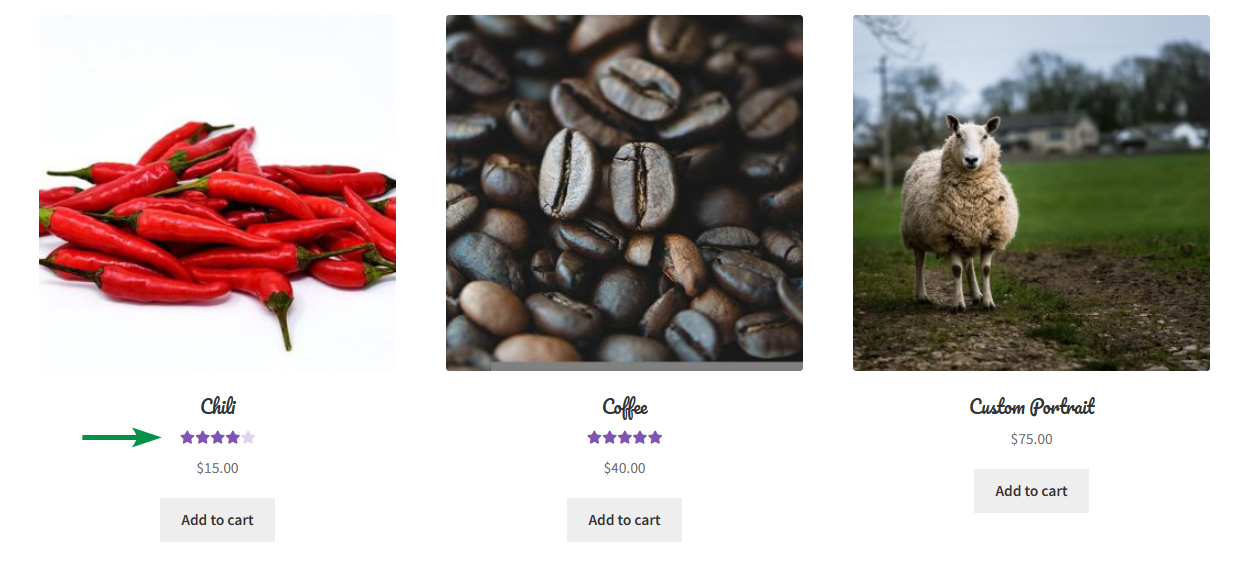
Товары отображаются с изображением, названием, ценой, отзывами и кнопками «Добавить в корзину».
Перенаправление, AJAX, заполнитель
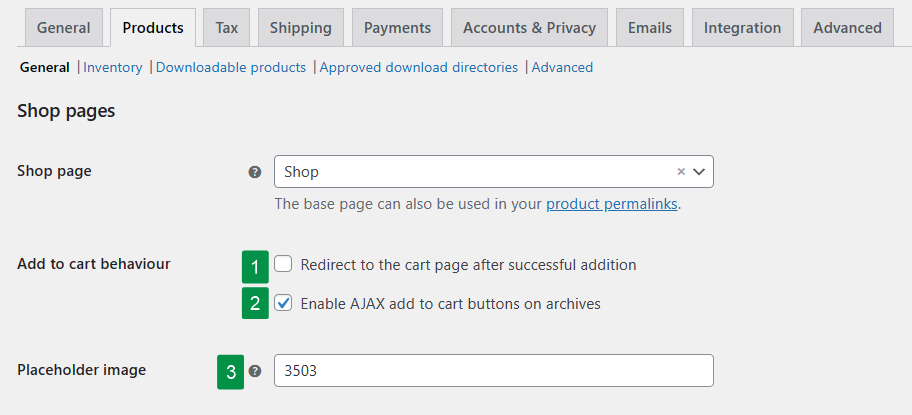
Вернёмся в WooCommerce → Настройки → Товары . Как видите, есть 3 важных варианта использования:


- Перенаправление в корзину — эту опцию также можно использовать для страницы магазина WooCommerce.
- Включите AJAX для кнопки «Добавить в корзину» — эта опция предотвращает перезагрузку страницы после добавления товара в корзину. С предыдущим вариантом это не сработает.
- Изображение-заполнитель — выбор идентификатора изображения продукта по умолчанию, если у продукта его нет (отображается в URL-адресе изображения в меню «Медиа»).
Настройка названий продуктов
Как я показал выше, можно изменить цвет названия продукта. Также может потребоваться настроить заголовки во внешнем интерфейсе, не меняя каждый продукт во внутреннем интерфейсе, с помощью фильтра the_title или специального кода, изменяющего переменную $title.
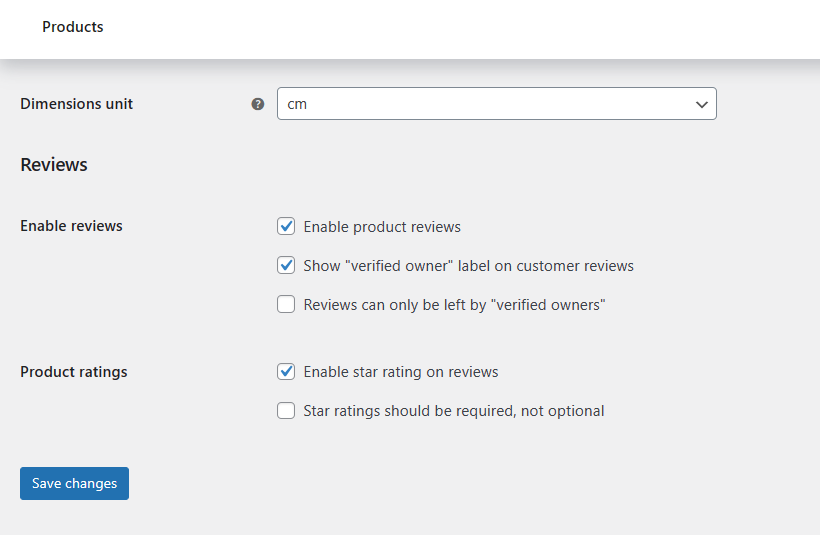
Обзоры продуктов
Под названиями товаров можно показывать звездочки — они соответствуют средней оценке товара.

Настройки отзывов о товарах находятся внутри WooCommerce → Настройки → Товары .
 Вы можете прочитать больше об отключении обзоров продуктов WooCommerce .
Вы можете прочитать больше об отключении обзоров продуктов WooCommerce .Цена продукта
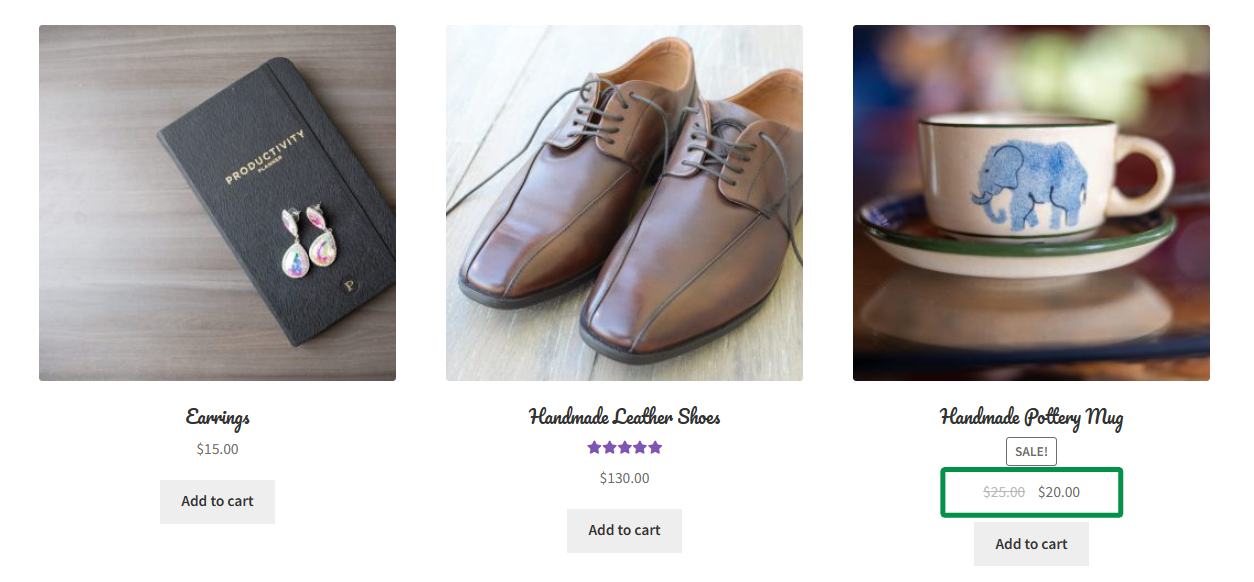
По умолчанию WooCommerce показывает обычную цену и цену со скидкой под названием продукта.

Для переменных продуктов появится диапазон цен.

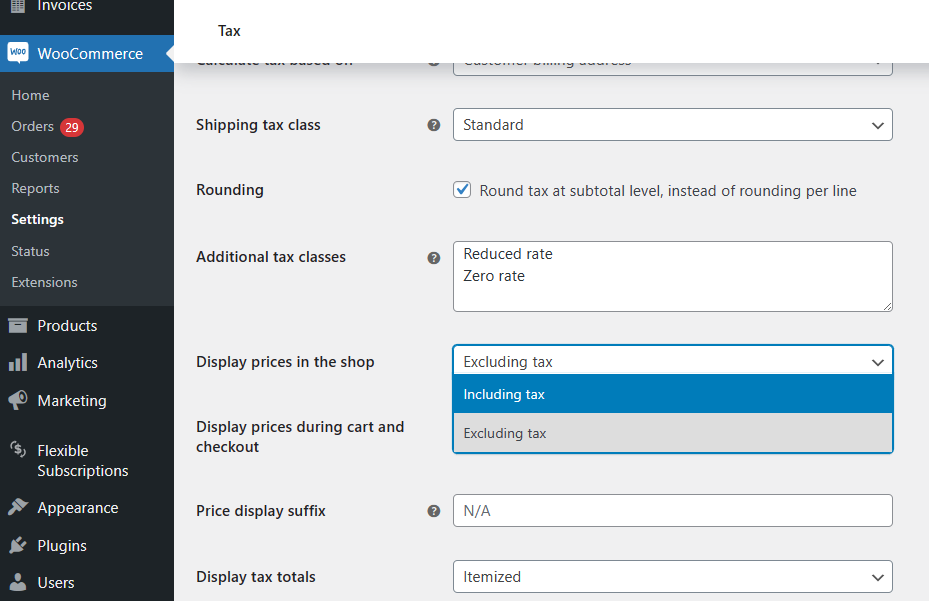
И есть возможность решить, как показывать цены.
 Вы можете узнать больше о продуктах WooCommerce .
Вы можете узнать больше о продуктах WooCommerce .Существуют также дополнительные плагины, которые могут изменять цены на товары.
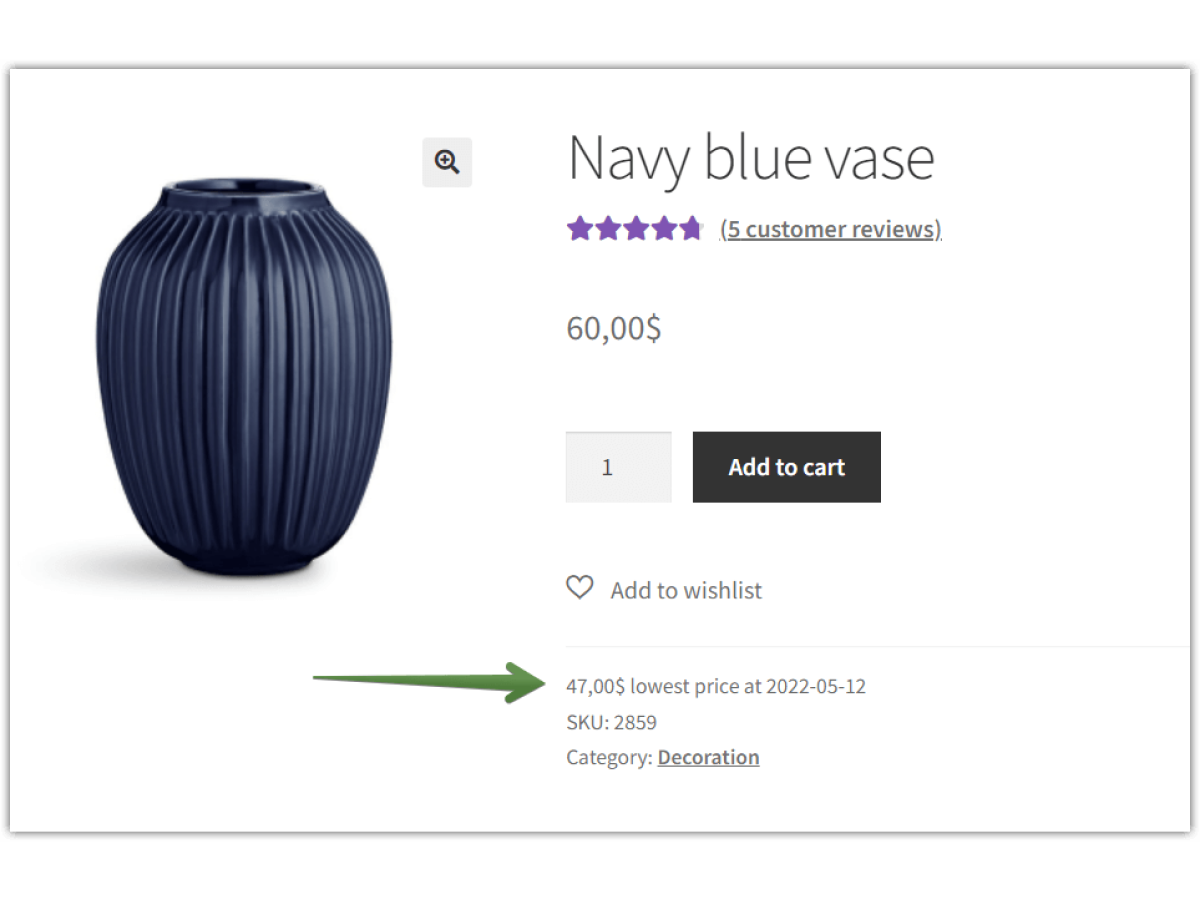
Показать самую низкую цену
Например, WP Desk создала плагин, предлагающий решение для директивы Omnibus .
 WP-стол
WP-столWP Desk Омнибус 69 долларов
Убедитесь, что ваш магазин WooCommerce соответствует Директиве ЕС по омнибусам и показывает самую низкую цену на товар за последние 30 дней. Используйте плагин WordPress WP Omnibus, чтобы соответствовать новой директиве и завоевать доверие клиентов.
Добавить в корзину или Посмотреть подробностиАктивных установок: 1000+ |Последнее обновление: 24 марта 2019 г.
Последнее обновление: 04.03.2024 г.Работает с WooCommerce 8.4–8.6.x.Ценовые скидки
Также можно настроить скидки на продукты, которые будут влиять на цену на странице продукта WooCommerce. Например, с помощью гибкого ценообразования можно настроить вариант «Купить», получить одну бесплатную скидку или скидки для целых категорий, ролей пользователей или общей суммы заказа.
WP-столГибкая ценовая политика WooCommerce 79 долларов
Клиенты любят распродажи и ценовые предложения. Использовать это! Создавайте рекламные акции, такие как «Купи один, получи один бесплатно» , чтобы увеличить продажи в своем магазине. Самый динамичный плагин ценообразования для WooCommerce.
Добавить в корзину или Посмотреть подробностиПоследнее обновление: 23 ноября
Последнее обновление: 15 апреля 2024 г.Работает с WooCommerce 8.5–8.8.x.Кнопка «Добавить в корзину»
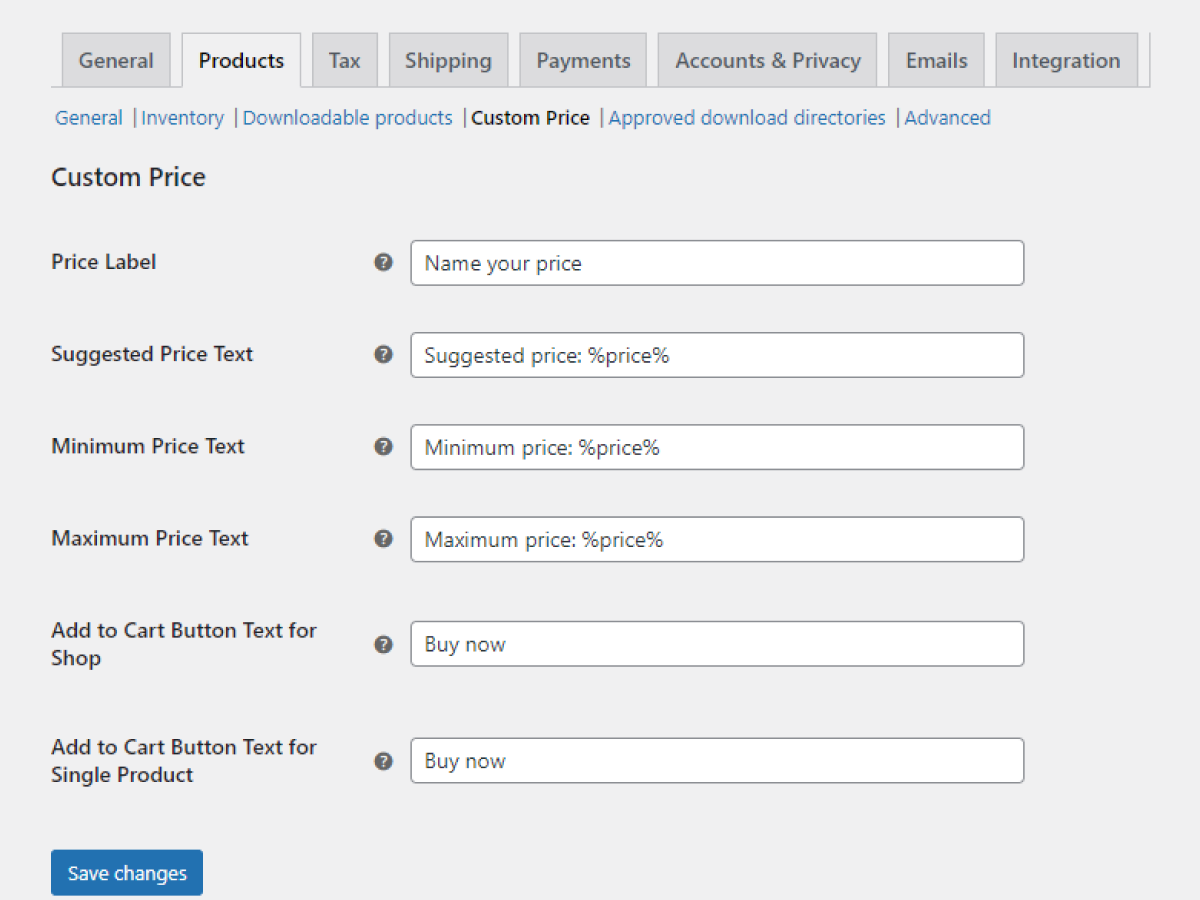
WooCommerce имеет общее название для кнопки «Добавить в корзину». Итак, как изменить текст кнопки? Ты можешь:
- измените перевод (строку) текста добавления в корзину,
- используйте фильтры woocommerce_product_add_to_cart_text и woocommerce_product_add_to_cart_text, чтобы настроить текст кнопки,
- или попробуйте плагин.
 WP-стол
WP-столИндивидуальная цена для WooCommerce PRO 49 долларов США
Позвольте вашим клиентам платить столько, сколько они хотят, позволяя им указывать цены на продукты в WooCommerce. Новая цена будет основана на данных пользователя. Используйте пользовательскую цену для пожертвований или маркетинговых кампаний!
Добавить в корзину или Посмотреть подробностиАктивные установки: 2000+ |Рейтинг WordPress:
Последнее обновление: 21 мая 2024 г.Работает с WooCommerce 8.6–8.9.x.Выбор количества на странице магазина
За один клик на стандартной странице магазина WooCommerce можно добавить только один товар. Но можно отобразить селектор количества с помощью специального кода.
Как видите, существует множество вариантов настройки страницы магазина WooCommerce. Возможностей множество, включая отображение большего количества данных, пользовательских мета- или графических элементов. Но я считаю, что важнее предлагать хорошие продукты . Продажу чего-то плохого или бесполезного невозможно замаскировать некоторыми опциями, трюками CSS и привлекательным дизайном.
Краткое содержание
Есть ли у вас вопросы о том, как изменить страницу магазина WooCommerce? Если вам нужно настроить WooCommerce, например, поля страницы продукта или оформления заказа, вы можете взглянуть на бесплатные плагины WP Desk .
