5 самых дешевых конструкторов веб-сайтов, которые действительно дают результаты
Опубликовано: 2024-08-12Вы ищете самых дешевых конструкторов сайтов ? Если да, то вы попали по адресу.
По данным, в мире существует более 1,5 миллиардов веб-сайтов . Эти данные доказывают, что создание или наличие веб-сайта сегодня является необходимостью. Это не только позволяет вам поделиться своими интересами, но и оттачивает ваши технические навыки.
Но все зависит от доступного и многофункционального конструктора сайтов. И среди такого большого количества доступных вариантов трудно выбрать тот, который будет экономичным и богатым по функциональности.
Итак, здесь мы рассмотрим лучшие недорогие конструкторы веб-сайтов, которые предлагают как ценность, так и производительность, не тратя при этом денег.
Теперь давайте начнем!
Как выбрать самый дешевый конструктор сайтов?
Просто чтобы вы знали: выбор самого дешевого конструктора веб-сайтов не означает выбор варианта с самой низкой ценой. Но речь идет о поиске конструктора веб-сайтов, который предлагает инструменты без ущерба для основных функций, которые понадобятся вашему веб-сайту.
Кроме того, есть вещи, которые вам нужно учитывать, чтобы принять обоснованное решение.
- Ищите конструктор веб-сайтов, который предоставляет бесплатную пробную версию или базовый бесплатный план с возможностью обновления.
- Всегда сравнивайте то, что предлагает каждый план.
- Не забудьте проверить доступные варианты поддержки , такие как чат, электронная почта или поддержка по телефону.
- Убедитесь, что шаблоны , поставляемые с конструкторами веб-сайтов, адаптивны.
- SEO ( поисковая оптимизация ) является обязательным, поэтому ищите конструктор веб-сайтов, который предоставляет инструменты и функции SEO.
- При создании интернет-магазина проверьте, есть ли в конструкторе сайтов функции электронной коммерции, такие как корзины покупок, платежные шлюзы и управление запасами.
Наконец, найдите время, чтобы прочитать отзывы и оценки других пользователей. Это может дать вам представление о том, насколько надежен конструктор веб-сайтов.
Всегда помните, что все дело в балансе затрат и функций, которые помогут вам создать успешное и профессиональное присутствие в Интернете.
Сравнительная таблица самых дешевых конструкторов сайтов
Сказав это, давайте быстро взглянем на сострадание между нашим списком самых дешевых конструкторов веб-сайтов.
| Конструктор сайтов | Начальная цена | Доступность бесплатного плана | Служба поддержки клиентов | Шаблоны и гибкость дизайна | Возможности SEO | Возможности электронной коммерции |
| Хостингер | 2,99 доллара США в месяц | – | Живой чат, учебные пособия и база знаний. | Доступный | Да | Доступный |
| WordPress.com | 4 доллара в месяц | Доступный | Поддержка руководств, сообщества и учебных пособий. | – | Да | Доступный |
| веб-поток | 14 долларов в месяц | Доступный | Чат, видеоурок, документация и т. д. | Доступный | Да | Доступный |
| Джимдо | 11 долларов в месяц | Доступный | Чат, блог, база знаний и т. д. | – | Да | Доступный |
| Викс | 17 долларов в месяц | Доступный | Чат, Статьи, WixBot. | Доступный | Да | Доступный |
5 самых дешевых конструкторов веб-сайтов, которые действительно дают результаты
Ниже мы составили список самых дешевых конструкторов веб-сайтов, а также рассказали, как работать с каждым из инструментов. Итак, выберите тот, который соответствует требованиям вашего сайта и вашему бюджету.
1. Хостингер
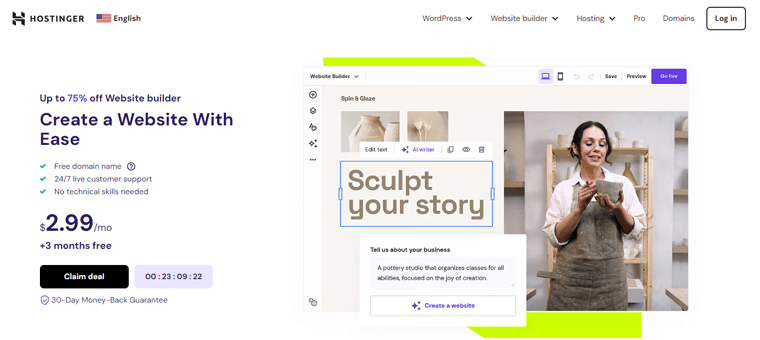
Первый — Hostinger, универсальный и дешевый конструктор веб-сайтов, идеально подходящий для новичков и профессионалов. Его интуитивно понятный интерфейс с возможностью перетаскивания упрощает создание веб-сайта.

Если вы не хотите выполнять тяжелую работу, позвольте ИИ создать для вас уникальный веб-сайт с соответствующими изображениями и контентом. Вам просто нужно выбрать тип веб-сайта, который вы хотите, и просто описать, что вам нужно.
Функции
- Он поставляется с 150 шаблонами веб-сайтов , из которых вы можете выбрать, чтобы создать веб-сайт.
- Легко переставляйте элементы, чтобы создать веб-сайт, о котором вы всегда мечтали.
- Также имеется генератор изображений AI , который создает уникальные визуальные эффекты для вашего сайта.
- Вы также получите AI-генератор блогов , AI-тепловые карты, AI-инструменты SEO и т. д.
- Создаете электронную коммерцию? Зарабатывайте в своем интернет-магазине с комиссией за транзакцию 0%.
Цены
Несмотря на то, что это инструмент премиум-класса , он все равно занимает первое место в нашем списке самых дешевых конструкторов веб-сайтов. Первое, что он предлагает 3-месячная бесплатная пробная версия при покупке плана Pro. Кроме того, это самый дешевый конструктор веб-сайтов, который вы когда-либо найдете.
- Премиум-конструктор веб-сайтов: стоит 2,99 доллара США в месяц за 48-месячный срок, бесплатный домен, бесплатную электронную почту, 150 шаблонов и многое другое.
- Конструктор бизнес-сайтов: стоит 3,99 доллара США в месяц на 48-месячный срок, включает в себя генератор изображений AI, средство записи AI, инструменты AI SEO, функции электронной коммерции и многое другое.
Как использовать его для создания веб-сайта?
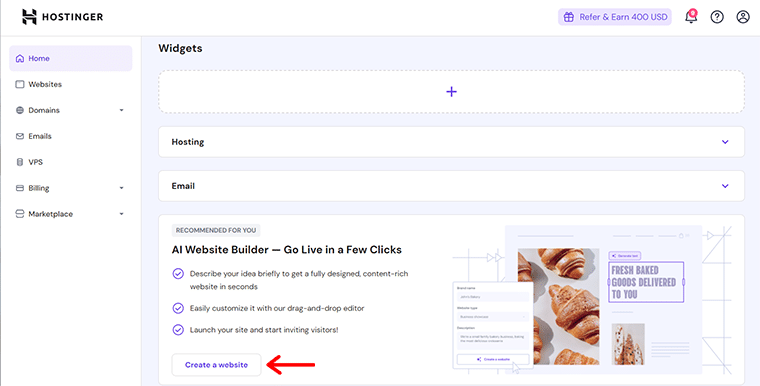
Итак, как только вы войдете в панель учетной записи хостинга Hostinger, вы увидите опцию «Создать веб-сайт» , нажмите на нее.

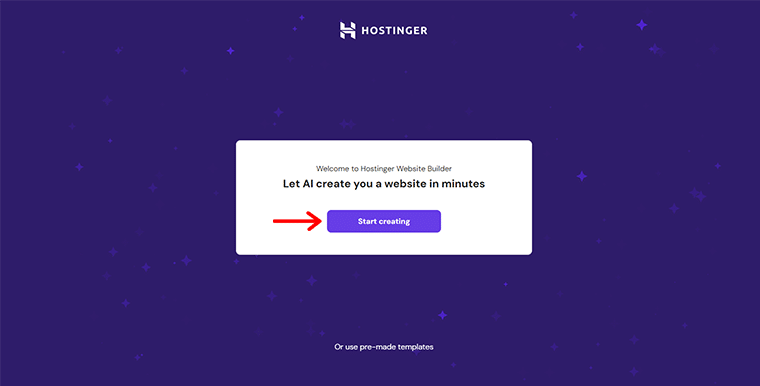
Теперь вам предоставляется 2 варианта: создать веб-сайт с использованием искусственного интеллекта или использовать готовые шаблоны . Если вы хотите использовать ИИ, нажмите кнопку «Начать создание» . Тем временем нажмите «использовать готовые шаблоны», если вы хотите создать универсальный веб-сайт.

Поскольку искусственный интеллект сейчас очень популярен, давайте нажмем «Начать создавать» . При этом вы увидите панель редактора.
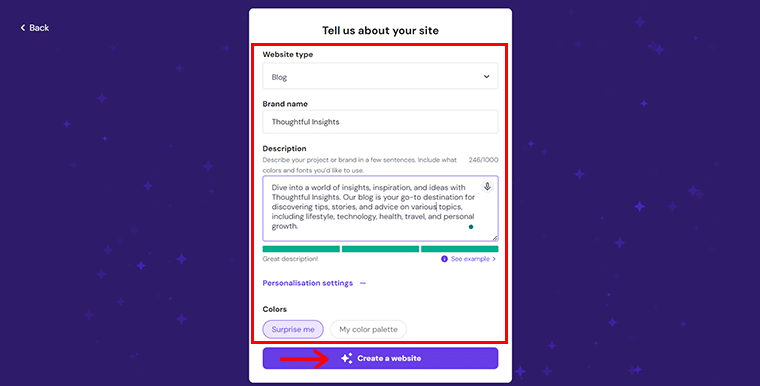
Здесь вы должны указать тип веб-сайта , указать название бренда , написать описание и персонализировать настройки цвета . После этого нажмите кнопку «Создать сайт» ниже.

Далее все, что вам нужно сделать, это придержать лошадей, пока создается ваш веб-сайт. Вскоре вы увидите, что ваш сайт готов.
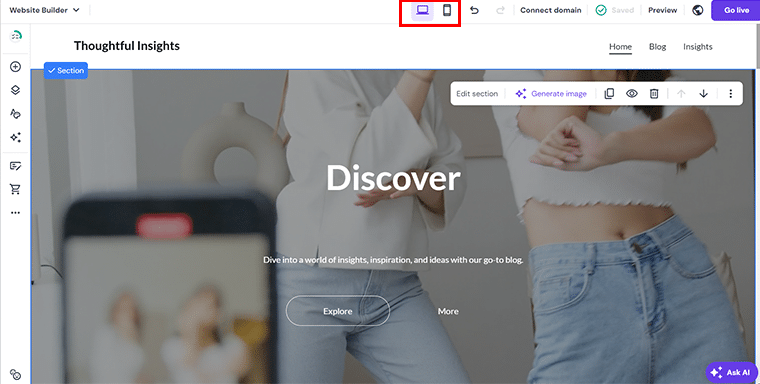
После этого вы можете быстро просмотреть созданный веб-сайт как на настольных, так и на мобильных устройствах, щелкнув значок вверху.

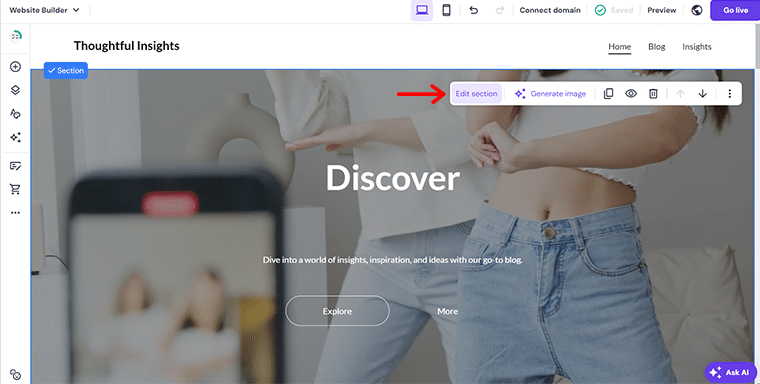
Теперь вы также можете редактировать каждый раздел созданного сайта. Для этого все, что вам нужно сделать, это нажать на опцию «Редактировать раздел» .

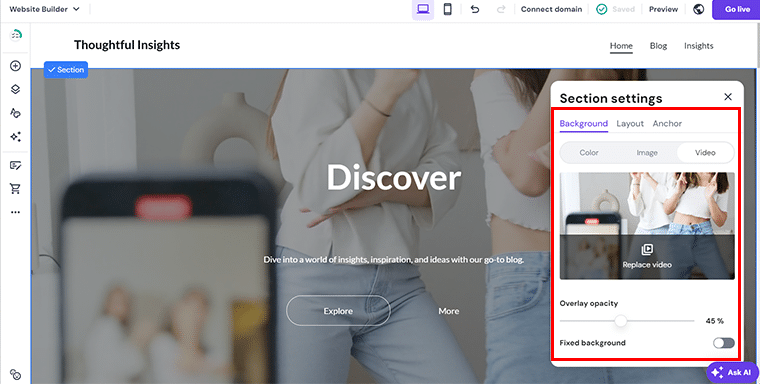
При этом вы получаете доступ к нескольким «Настройкам раздела», включая возможность замены фона, емкости наложения и многого другого. Для каждого раздела вы можете настроить свой сайт одинаково.

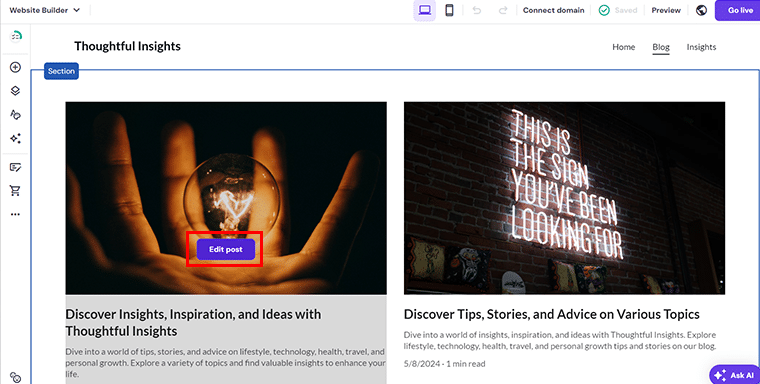
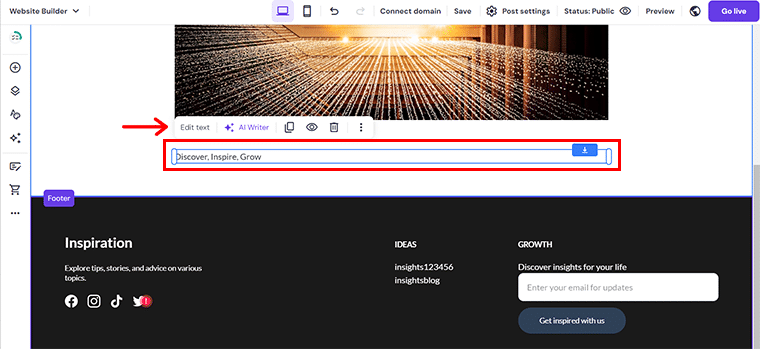
Кроме того, вы также можете отредактировать сообщение с нужным содержанием. Все, что вам нужно сделать, это навести курсор на доступный контент публикации, чтобы получить доступ к опции «Редактировать публикацию» .

Затем нажмите кнопку «Редактировать текст», чтобы добавить желаемый контент.

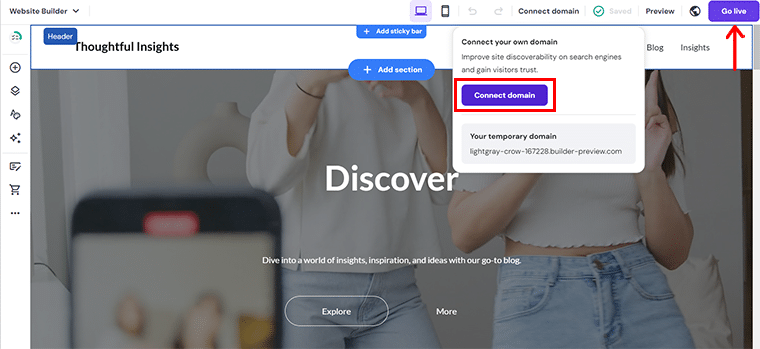
Как только все будет сделано, вы можете нажать кнопку «Подключить домен», чтобы подключить свой домен к созданному вами сайту.

Наконец, нажмите кнопку «Начать работу», чтобы оживить ваш сайт.
Хотите узнать больше о платформе Hostinger, ознакомьтесь с нашим подробным обзором Hostinger.
2. WordPress.com
Большинство из нас слышали о WordPress.com, не так ли? Это комплексный конструктор веб-сайтов с простым в использовании редактором с возможностью перетаскивания. Мало того, он поставляется с несколькими настраиваемыми темами и универсальным редактором блоков.

Более того, он превосходен в электронной коммерции благодаря интеграции WooCommerce для создания интернет-магазина. И вам не нужно беспокоиться о безопасности, поскольку оно поставляется с автоматическим резервным копированием и сертификатами SSL.
Платформа предлагает отличную экспертную поддержку, что делает ее надежным и масштабируемым решением для создания профессиональных веб-сайтов. Вот почему он находится в топе наших самых дешевых конструкторов веб-сайтов.
Функции
- Легко копируйте и вставляйте готовые шаблоны блоков в любую публикацию или страницу с помощью встроенного редактора блоков.
- Вы также получите бесплатный домен сроком на один год.
- С помощью вашего интернет-магазина вы можете осуществлять продажи в более чем 60 странах.
- Легко масштабируйте свой трафик с помощью настраиваемых заголовков и описаний, автоматически создаваемых XML-карт сайта, чистых URL-адресов и проверки сайта.
- Автоматически делитесь новыми публикациями в своих профилях в социальных сетях прямо с сайта с помощью Jetpack Social.
Цены
Этот конструктор веб-сайтов поставляется как с бесплатной , так и с премиум- версией. Для бесплатной версии просто зайдите на ее официальный сайт и нажмите кнопку « Начать с нашего бесплатного плана » .
Но если вам нужны более расширенные функции для вашего веб-сайта, вы можете выбрать один из 5 вариантов премиальной цены.
- Начальный: стоит 4 доллара в месяц, оплата в размере 36 фунтов в год, бесплатный домен на год, доступ к премиум-темам, работа без рекламы и многое другое.
- Explorer: стоит 8 долларов в месяц, оплата в размере 84 фунтов в год, все, начиная от стартового плана, WordAds, загрузки видео 4K с помощью VideoPress, журнала активности сайта и многого другого.
- Creator: стоит 25 долларов США в месяц, оплата составляет 40 фунтов стерлингов в год, есть все, начиная с плана Explorer, неограниченной пропускной способностью, глобальным периферийным кэшированием, комиссией за транзакцию 0% и т. д.
- Предприниматель: стоит 45 долларов США в месяц, 432 фунта стерлингов взимается ежегодно, включает в себя все, начиная с плана Creator, дополнений к продукту, управления запасами, продаж в более чем 60 странах и многого другого.
- Enterprise: это индивидуальный тарифный план стоимостью от 25 000 долларов США в год. Он включает в себя многогранную безопасность, генеративный искусственный интеллект, профессиональное обслуживание, глобальную инфраструктуру и т. д.
Как использовать его для создания веб-сайта?
Использовать WordPress.com для создания веб-сайта также довольно просто. Для этого все, что вам нужно сделать, это зайти на его официальный сайт и нажать кнопку «Начать» .

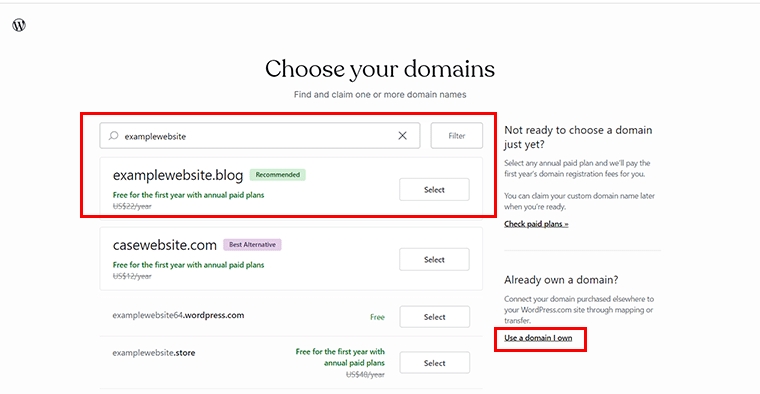
Затем вы можете подключить свою учетную запись Google, чтобы войти в свою учетную запись WordPress.com. При успешном входе вы попадете на страницу «Выберите домены» . Здесь вам нужно ввести желаемое доменное имя, чтобы узнать, доступно оно или нет.

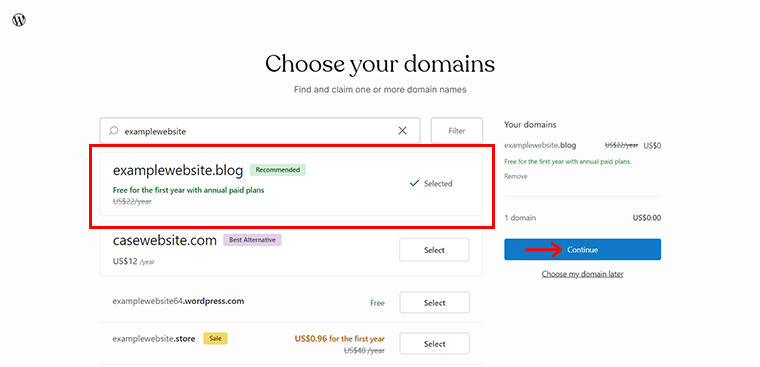
Если у вас уже есть домен, вы также можете нажать кнопку «Использовать принадлежащий мне домен» . На данный момент мы ввели желаемое доменное имя и получили очень похожую альтернативу. Итак, нажмите на опцию «Выбрать» .

Далее вам будет предложено перейти на очень похожую страницу, здесь нажмите «Продолжить» .
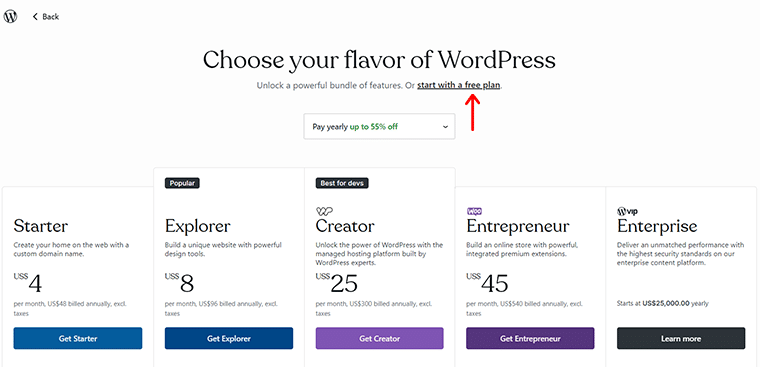
Как только вы это сделаете, вы увидите страницу другой схемы плана WordPress.org. Если вы готовы перейти на WordPress.com, вы можете выбрать один из доступных планов. На данный момент мы собираемся «начать с бесплатного плана» .

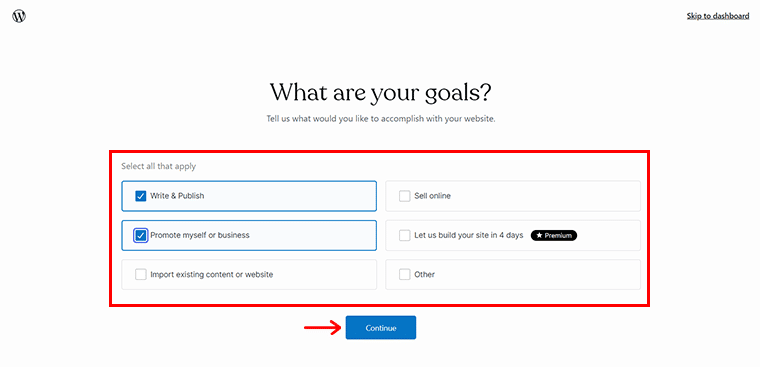
Вскоре вы увидите страницу, где вас спросят : «Каковы ваши цели?» '. Вы можете поставить галочки в необходимых полях и нажать кнопку «Продолжить» . Между тем, вы также можете нажать на опцию «Перейти к панели управления» в правом верхнем углу, чтобы вернуться к ней позже.

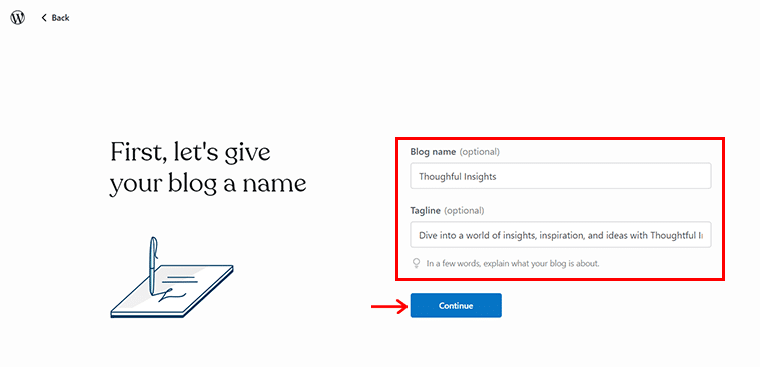
Поскольку мы добавили наши цели, пришло время указать название блога и слоган , а затем нажать «Продолжить» .

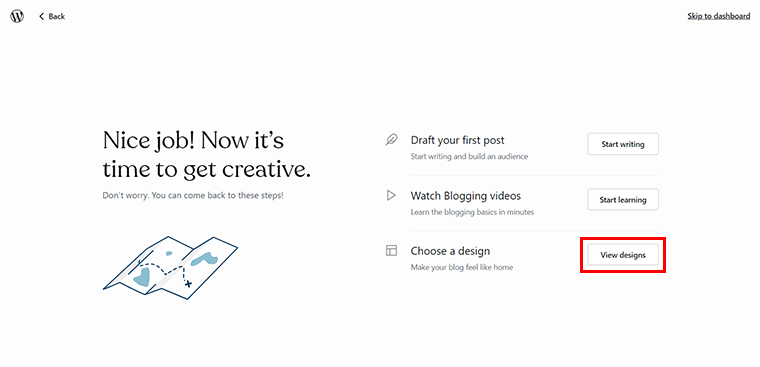
Далее вы увидите страницу, как показано ниже. Здесь вам предоставляется 3 варианта: начать с первого поста или начать обучение с помощью различных видеороликов для блогов или даже выбрать дизайн.

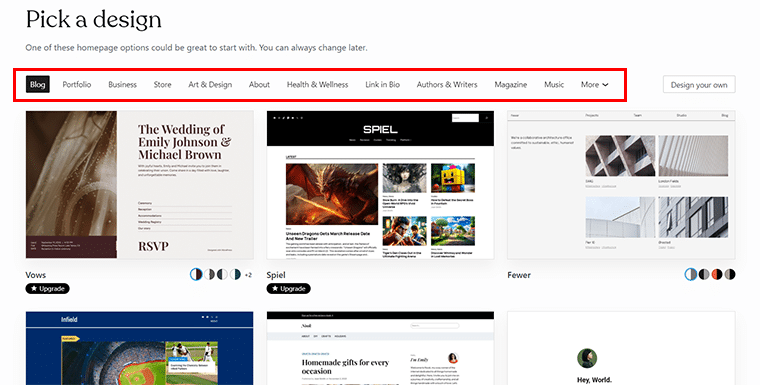
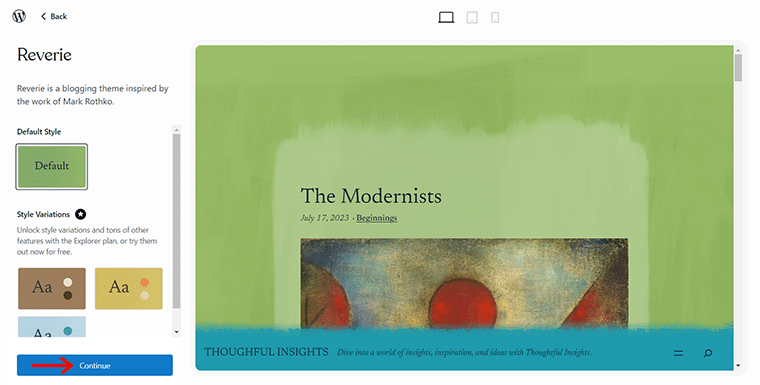
Теперь давайте перейдем к опциям «Просмотр дизайнов» . При этом вы для начала получите доступ к нескольким дизайнам в нескольких категориях.

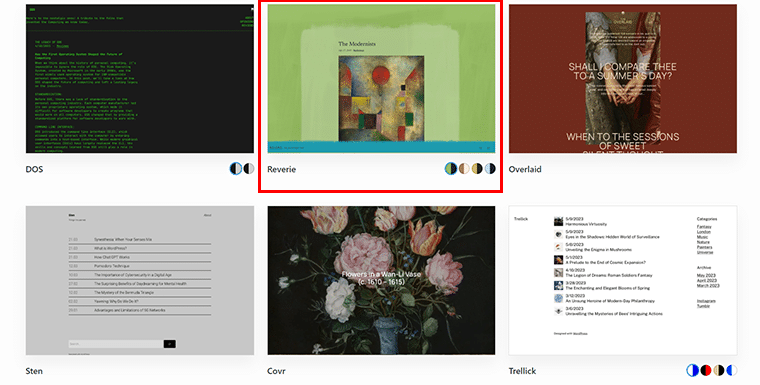
Здесь мы выбрали дизайн «Мечта» и быстро навели на него курсор.

Далее вы можете выбрать один из различных «Вариантов стиля» , однако он доступен только в премиум-версии. Итак, сейчас давайте выберем настройки по умолчанию и нажмем кнопку «Продолжить» .

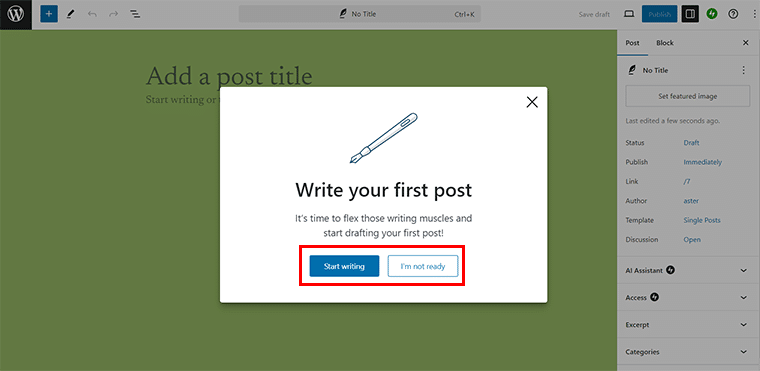
После этого вы увидите панель редактора для написания своего первого сообщения с двумя вариантами: «Начать писать» и «Я не готов» .

Если ваш контент готов, вы можете воспользоваться опцией «Начать писать». Если нет, не волнуйтесь, просто нажмите на опцию «Я не готов» .
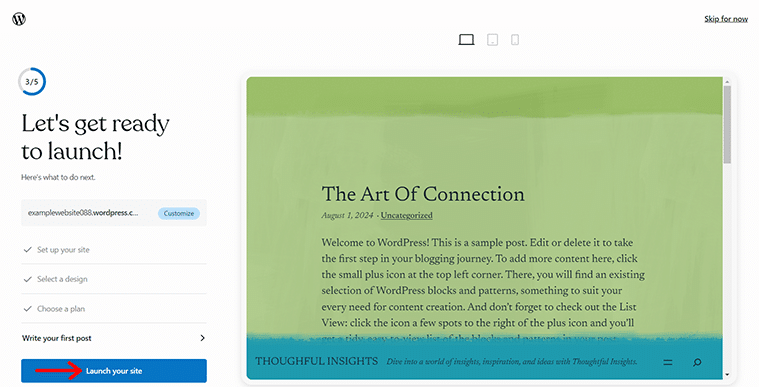
Затем нажмите кнопку «Запустить свой сайт», чтобы запустить свой сайт, и вот он!

В конечном итоге вы попадете на панель управления, где сможете внести другие необходимые изменения.

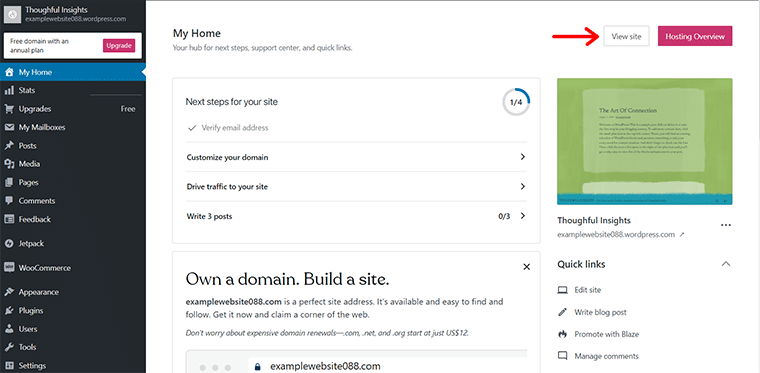
Или сейчас просто нажмите кнопку «Просмотр сайта» , чтобы просмотреть ваш недавно запущенный веб-сайт.

3. Веб-поток
Среди других дешевых конструкторов веб-сайтов Webflow выделяется своим уникальным дизайном и возможностями настройки. Кроме того, функции CMS позволяют динамически управлять контентом. Так что создавайте, редактируйте и публикуйте контент из Webflow. Разве это не универсальный инструмент для создания сайта?

Пока вы создаете свой веб-сайт, вы можете управлять элементами SEO непосредственно в CMS: от метаданных до замещающего текста изображения и URL-адресов. Вы также можете перенести и обновить URL-адреса своего сайта, создав и опубликовав 301-перенаправление.
Функции
- Поставляется со встроенным SSL для всех сайтов, и нет необходимости управлять или обновлять подверженные риску плагины.
- У него более 100 центров обработки данных по всему миру, а это означает, что ваш сайт загружается быстро для каждого посетителя.
- Вы можете пригласить товарищей по команде писать и редактировать контент в упрощенном интерфейсе редактора Webflow.
- Кроме того, он имеет встроенную анимацию, которая оживит ваши элементы.
Цены
Вы можете легко создать полнофункциональный веб-сайт бесплатно с помощью этого конструктора веб-сайтов. Бесплатная версия — хороший выбор, если вы только начинаете.
Бесплатная версия предлагает 2 статические страницы для вашего сайта, 20 коллекций CMS, 50 элементов CMS и 50 отправок форм с доменом Webflow.io.
Если вам нужны более продвинутые функции, вы всегда можете выбрать премиальные планы.
- Базовый: стоимость 14 долларов США в месяц с ежегодной оплатой, индивидуальный домен, 150 страниц, 500 отправок форм, бесплатный предварительный просмотр локализации и пропускная способность 10 ГБ.
- CMS: стоит 23 доллара США в месяц при ежегодной оплате, 20 коллекций CMS, 2000 элементов CMS, 1000 отправок форм, пропускная способность 50 ГБ и т. д.
- Бизнес: стоимость 39 долларов США в месяц с ежегодной оплатой, 300 страниц, 40 коллекций CMS, 10 000 элементов CMS, 2500 отправок форм, пропускная способность 100 ГБ и многое другое.
- Корпоративный: это индивидуальный план с неограниченным количеством пользователей, готовым к корпоративному масштабированию, расширенными возможностями совместной работы, гарантированным соглашением об уровне обслуживания и многим другим.
Как использовать его для создания веб-сайта?
Использовать Webflow также довольно просто. Для этого все, что вам нужно сделать, это зайти на официальный сайт и нажать кнопку «Начать – это бесплатно» .

Далее вам необходимо создать учетную запись Webflow или просто войти в систему с помощью Google . Как только вы это сделаете, вы попадете на панель управления Webflow, здесь нажмите кнопку «+Новый сайт» .

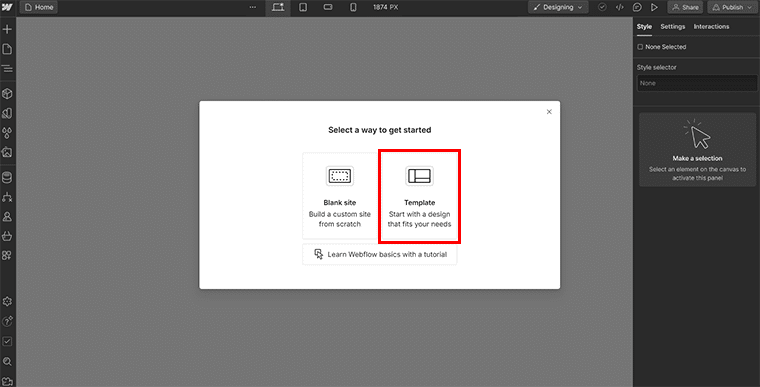
После этого вам будет предложено использовать «Пустой сайт» или «Шаблон» . Здесь мы выбираем опцию «Шаблон» .

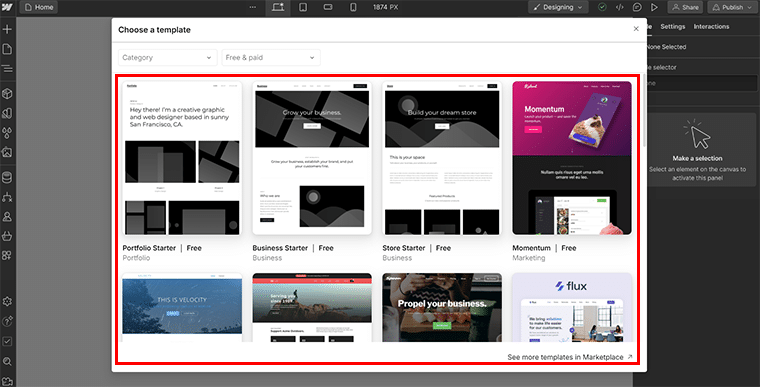
Затем вы можете получить доступ к различным доступным шаблонам и изучить их, чтобы определить, какой из них идеально подойдет вам.

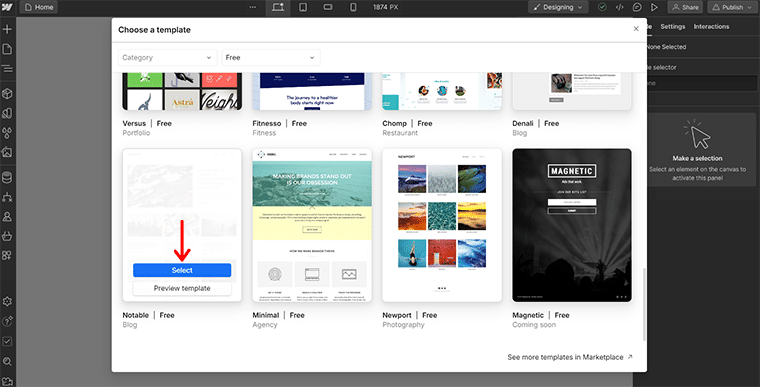
Здесь мы выбрали шаблон «Notable» . Просто наведите указатель мыши на выбранный шаблон и нажмите кнопку «Выбрать», чтобы продолжить.

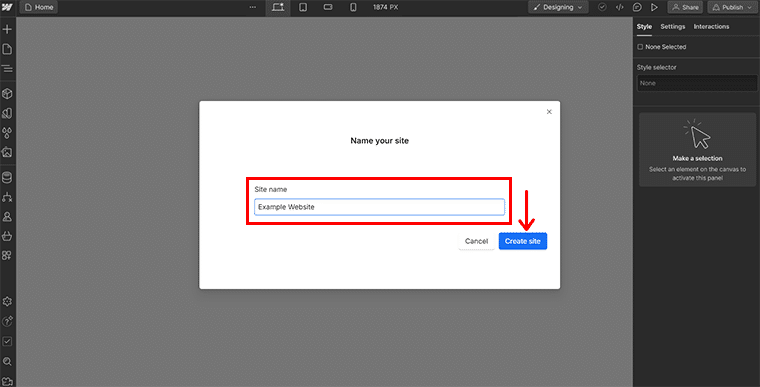
После этого вас попросят дать имя вашему веб-сайту и нажать кнопку «Создать сайт» .


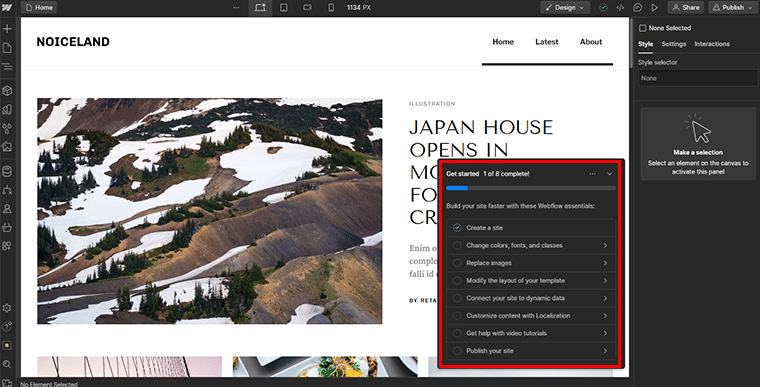
При этом вы увидите, что шаблон успешно импортирован. Кроме того, вы получите краткое руководство по началу работы .

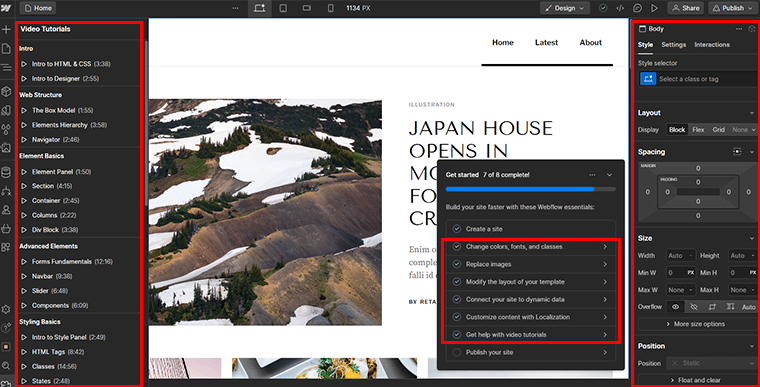
Вы можете настроить каждый параметр здесь один за другим, следуя этому руководству. В каждом руководстве вам предоставляется отдельный видеоурок, если он вам понадобится.

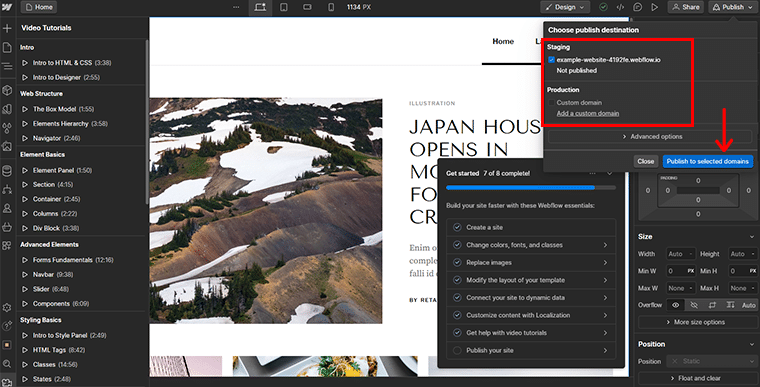
Когда вы все закончите, вы можете быстро нажать кнопку «Опубликовать» в правом верхнем углу. Затем, если у вас есть собственный домен, вы можете легко его добавить. Альтернативно вы можете просто выбрать опцию «Опубликовать на выбранных доменах» .

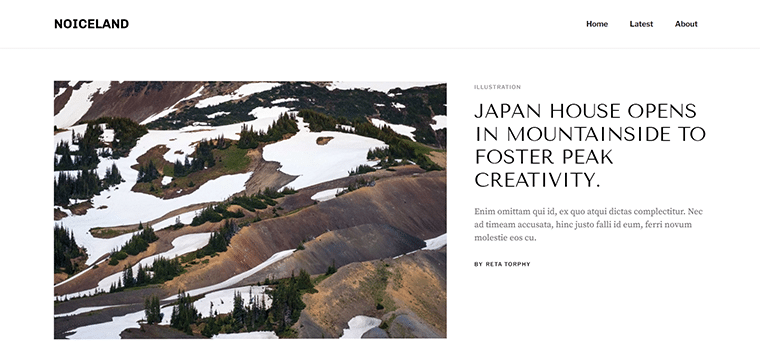
И вот! Вы можете быстро просмотреть свой действующий веб-сайт, чтобы увидеть, как он выглядит.

Если вам нужна дополнительная информация, ознакомьтесь с нашим полным руководством по Webflow.
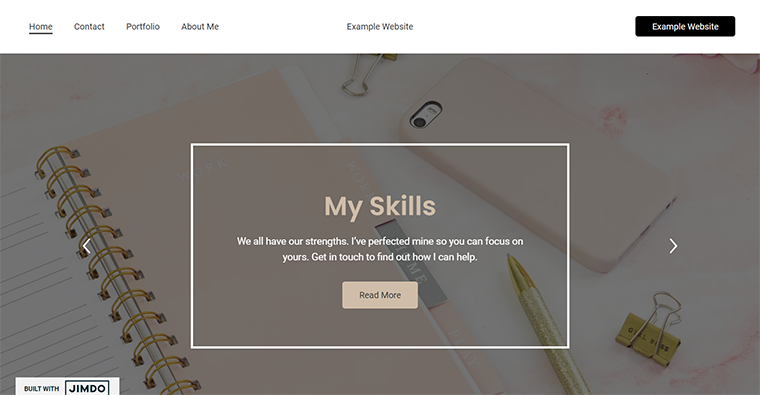
4. Джимдо
Еще один в списке самых дешевых конструкторов веб-сайтов — Jimdo. Это удобный конструктор веб-сайтов, который упрощает процесс создания профессионального веб-сайта. С помощью инструмента Jimdo Dolphin на базе искусственного интеллекта вы можете создать веб-сайт всего за несколько минут, ответив на несколько простых вопросов.

Однако, если вы предпочитаете больше практического контроля, Jimdo предлагает традиционный редактор с настраиваемыми шаблонами. Кроме того, получите бесплатный доступ к огромной базе данных профессиональных изображений Jimbo, соответствующих бренду вашего веб-сайта. Он поставляется с высококачественными фотографиями без каких-либо лицензионных отчислений.
Функции
- Это позволяет вам подключить собственный домен.
- Помогите посетителям связаться и отправить форму с вашего сайта.
- Создайте неограниченное количество страниц веб-сайта и создайте более крупный веб-сайт.
- В профессиональной версии на вашем веб-сайте не будет рекламы, поэтому на нем не будут отображаться логотипы или ссылки Jimdo.
- Он позволяет анализировать посещения вашего веб-сайта и получать представление о поведении пользователей.
Цены
Чтобы начать работу с Jimdo, вы можете просто начать с его бесплатной версии. В бесплатной версии вы получите все базовые функции и субдомен .jimdosite.com. это еда, если вы только начинаете.
Но если вам нужен более индивидуальный веб-сайт с собственным доменом и расширенными функциями, вам необходимо приобрести его профессиональную версию.
- Начало: стоит 11 долларов в месяц, идеально подходит для личного веб-сайта с включенным доменом и веб-сайта без рекламы.
- Рост: стоит 18 долларов в месяц, включает в себя 15 ГБ хранилища, 20 ГБ пропускной способности, 5 адресов электронной почты для пересылки, 50 страниц веб-сайта и многое другое.
- Безлимит: стоит 45 долларов в месяц, включает неограниченное пространство для хранения и пропускную способность, рекламу Google, анализ профессионального дизайна и многое другое.
Как использовать его для создания веб-сайта?
Хотите знать, как использовать Jimdo для создания веб-сайта? Для этого прежде всего зайдите на официальный сайт Jimdo и нажмите кнопку «Начать бесплатно» .

Далее вам будет предложено создать учетную запись Jimdo . Вы также можете быстро зарегистрироваться с помощью учетной записи Google.
При успешном входе в систему вам будет предложено 2 варианта создания веб-сайта. Один из них — «Создайте красивый веб-сайт — кодирование не требуется», а другой — «Редактор для экспертов по программированию».

Здесь вы можете выбрать, исходя из ваших потребностей и опыта. На данный момент мы выбираем опцию «Кодирование не требуется», нажав кнопку «Начать сейчас» .
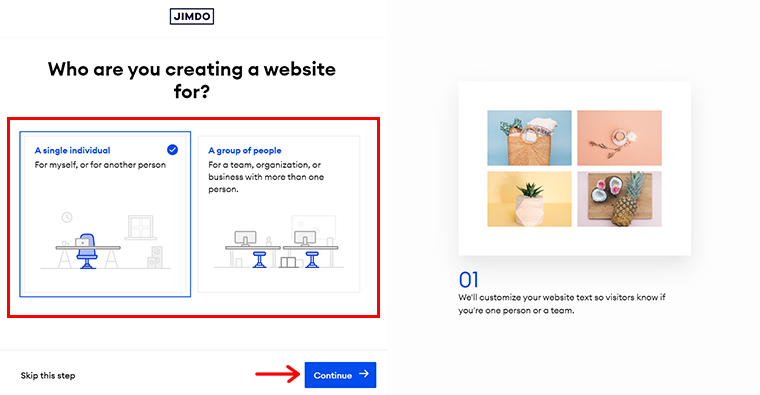
Затем вас спросят : «Для кого вы создаете веб-сайт?» где вам нужно ответить из двух вариантов. Это «Человек» и «Группа людей» .

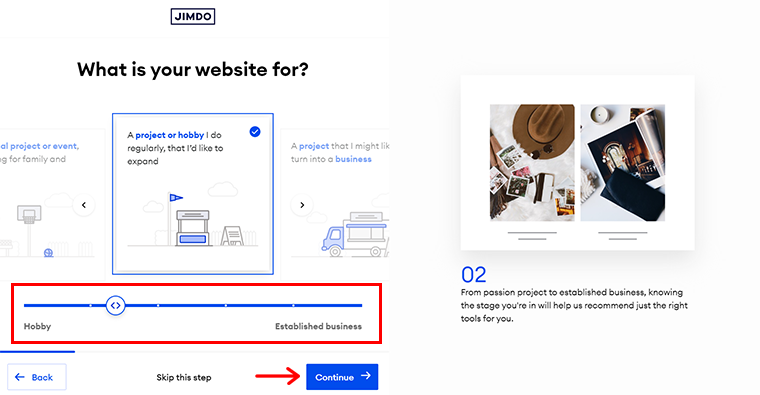
Здесь давайте выберем «Индивидуальный» , а затем нажмите «Продолжить» . При этом вас снова спросят : «Для чего нужен ваш сайт?» с несколькими вариантами выбора между хобби и устоявшимся бизнесом .

Выберите вариант, который подходит вам лучше всего, и нажмите кнопку «Продолжить» .
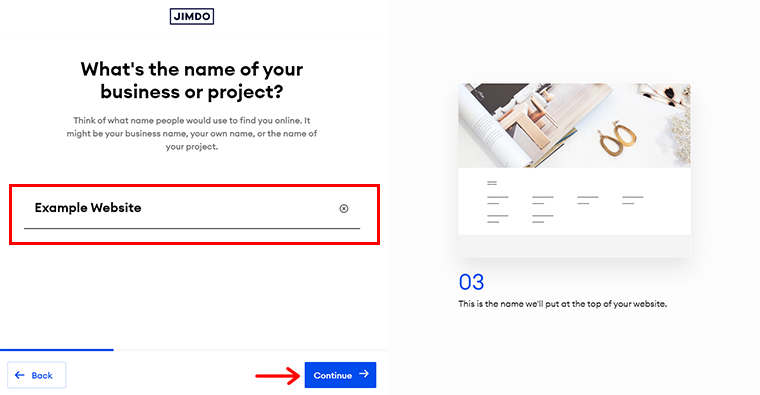
Затем укажите название вашего бизнеса или проекта на своем веб-сайте и нажмите кнопку «Продолжить» .

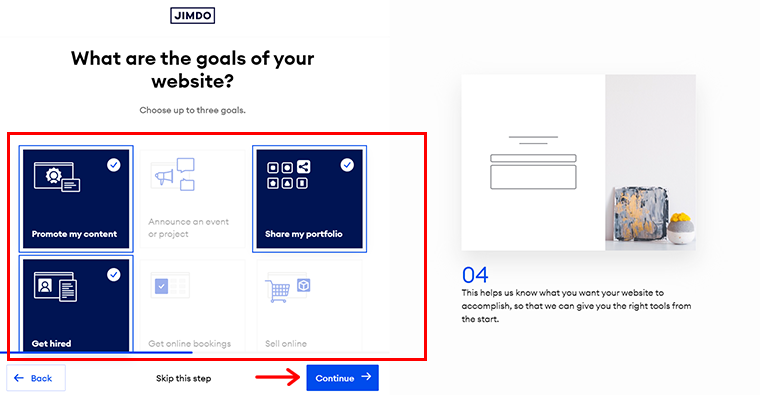
После этого укажите цели вашего веб-сайта . Вы можете выбрать до трех целей , а затем нажмите кнопку «Продолжить» .

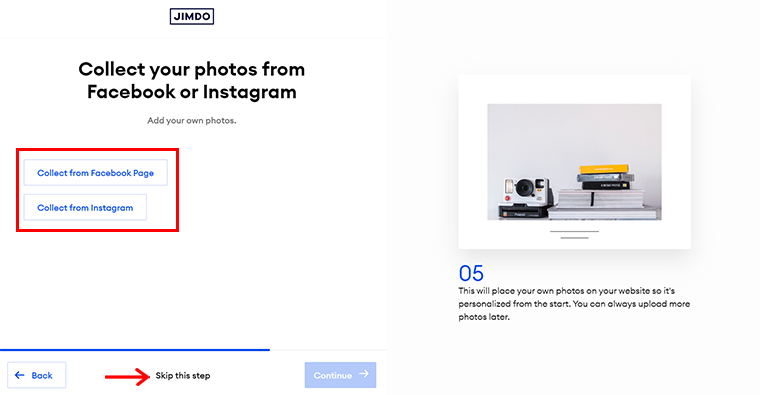
Затем вы можете добавить свои собственные фотографии из Facebook или Instagram . Между тем, если у вас его нет, вы можете просто нажать на опцию «Пропустить этот шаг» . Потому что вы всегда можете вернуться к этому позже.

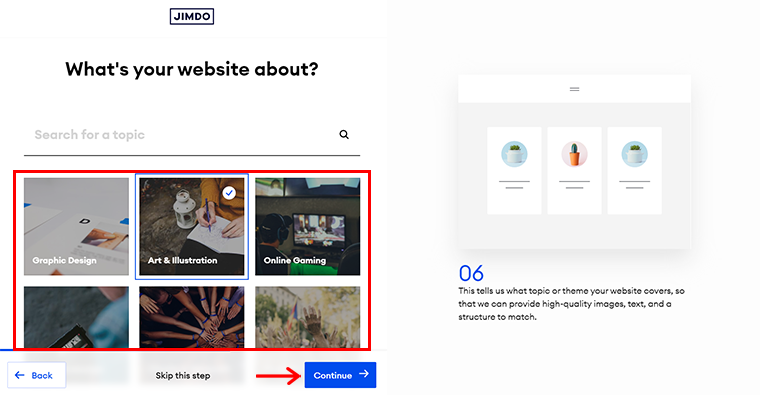
Далее вы можете указать, о чем ваш сайт, из предложенных вариантов. Если он недоступен, вы также можете выполнить поиск по теме в строке поиска. Затем выберите его и нажмите кнопку «Продолжить» .

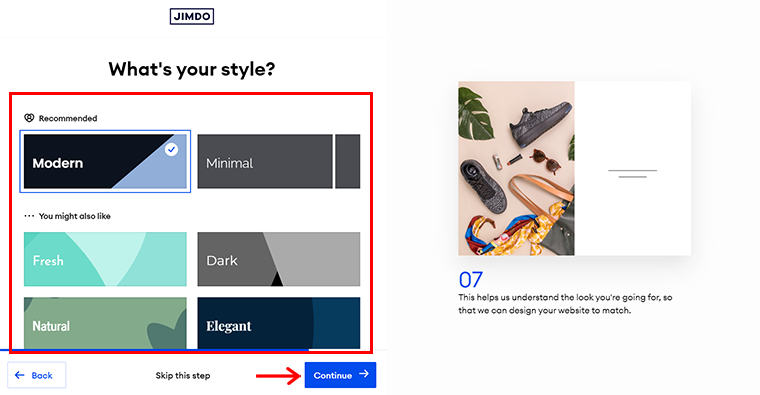
После этого вас спросят : «Какой у вас стиль?» для вашего веб-сайта. Вы можете выбрать тот, который соответствует стилю вашего бренда, и нажать кнопку «Продолжить» .

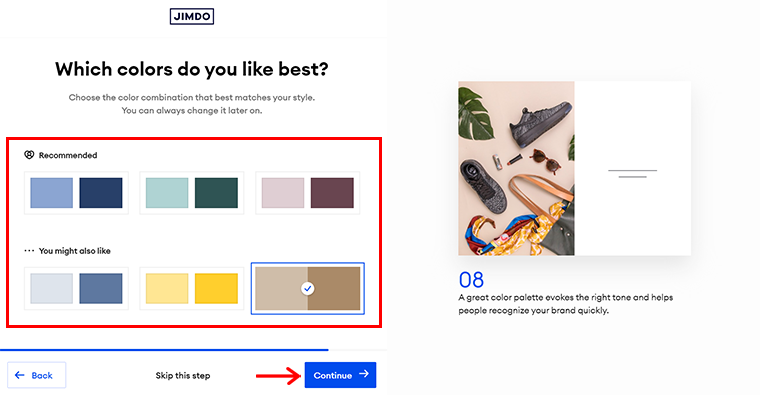
После этого вы также можете «указать желаемый цвет» для своего веб-сайта и снова нажать «Продолжить» .

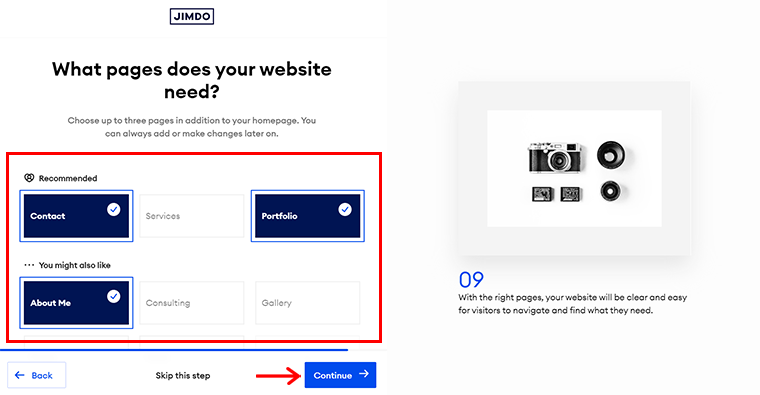
Опять же укажите, какие страницы нужны вашему сайту . На данный момент вы можете выбрать до 3 страниц в дополнение к главной странице. Вы всегда можете добавить или внести изменения позже. И нажмите кнопку «Продолжить» .

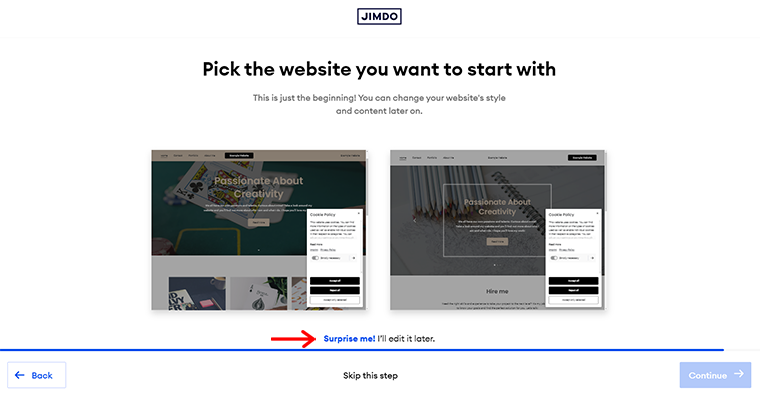
Далее вам предоставляется два набора вариантов выбора веб-сайта для начала. Вы можете просто навести курсор на желаемый вариант. Или, если вы столкнулись с дилеммой, просто нажмите кнопку «Удивить меня» .

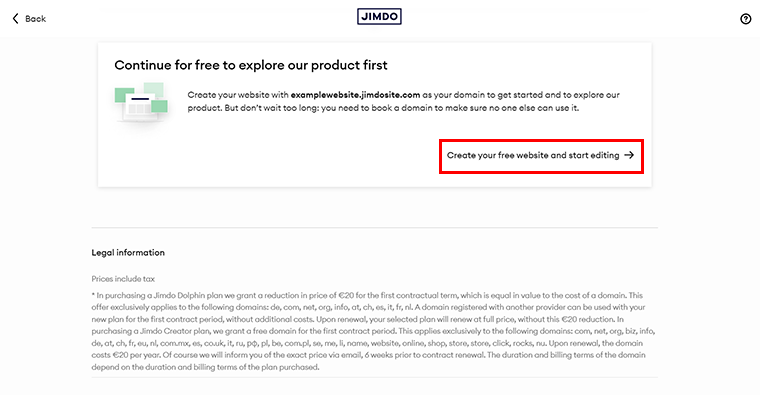
После этого вы получите в свои руки свой сайт. Просто нажмите «Создать бесплатный веб-сайт и начать редактирование» .

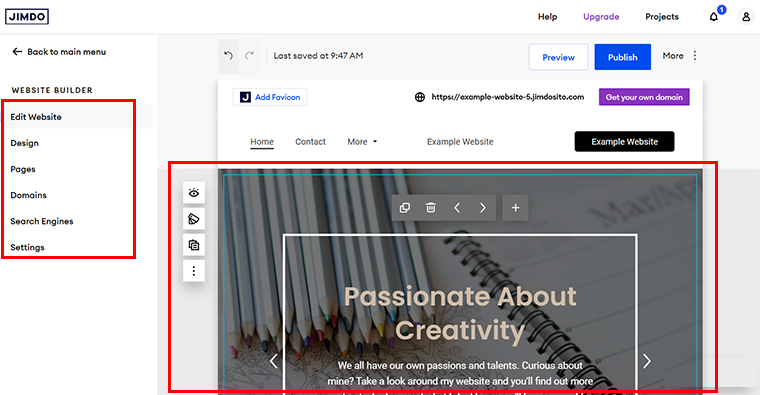
Теперь вы можете редактировать содержимое сайта по своему усмотрению. Фактически, на «левой стороне» доступно несколько вариантов настроек . Вы можете исследовать их один за другим.

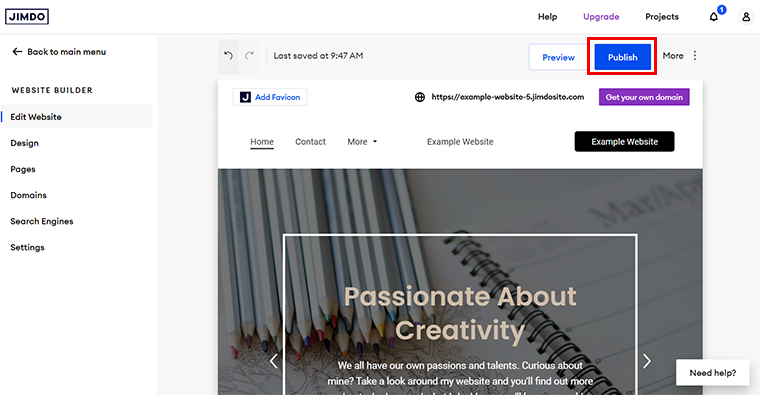
Когда вы все закончите, нажмите кнопку «Опубликовать» в правом верхнем углу, чтобы оживить ваш сайт.

И вуаля! Вы можете просмотреть в реальном времени ваш веб-сайт, созданный Jimdo, чтобы увидеть, как он выглядит.

5. Викс
Наконец, у нас есть Wix, один из самых популярных конструкторов веб-сайтов с мультиоблачным хостингом, который обеспечивает бесперебойную работу на 99,9%. Он также известен своим удобным интерфейсом и потрясающими возможностями дизайна. Использование редактора перетаскивания позволяет нам легко создавать потрясающие веб-сайты.

Кроме того, с помощью более чем 900 настраиваемых шаблонов вы можете создать что угодно — от личного блога до профессионального сайта электронной коммерции. Кроме того, функция ADI ( искусственный дизайн интеллекта ) может создать для вас персонализированный веб-сайт за считанные минуты.
Функции
- Получите неограниченное пространство для хранения изображений, видео, аудио и документов на свой сайт.
- Благодаря функциям учетной записи клиента дайте своим постоянным клиентам возможность быстрого оформления заказа, сохранив способ оплаты, адрес доставки и многое другое.
- Автоматически отправляйте электронные письма и сообщения чата посетителям с помощью автоматизированных маркетинговых инструментов .
- Включите все функции электронной коммерции, такие как восстановление брошенной корзины, прием индивидуальных заказов, автоматические скидки и многое другое.
- Приобретя профессиональную версию, получите бесплатный домен на 1 год.
Цены
Вы можете бесплатно создать и разработать свой веб-сайт с помощью Wix. вы получите красивые шаблоны для своего веб-сайта, а также функции дизайна и библиотеку бесплатного визуального контента . Также вам не нужно беспокоиться о хостинге и домене, поскольку с Wix вы получите их бесплатно.
Разве это не удивительно? Вы получите все интересные функции даже в бесплатной версии. Вот почему он в нашем списке лучших и самых дешевых конструкторов веб-сайтов.
Хотите большего с Wix? Не беспокойтесь, у него есть 4 варианта премиум -цены и потрясающие функции для любого типа вашего веб-сайта.
- Легкий: стоит 17 долларов США в месяц, включает собственный домен, бесплатный домен на год, удаление брендинга Wix, 2 соавторов, 2 ГБ дискового пространства и т. д.
- Core: стоит 29 долларов в месяц, включает 5 соавторов, 50 ГБ дискового пространства, учетную запись клиента, приложение «Календарь событий» и т. д.
- Бизнес: стоит 36 долларов США в месяц, включает 10 соавторов, 100 ГБ дискового пространства, 25 форм сбора потенциальных клиентов, 75 полей в форме и многое другое.
- Business Elite: стоит 159 долларов в месяц, включает 15 соавторов, неограниченное пространство для хранения, настраиваемые отчеты, полные функции электронной коммерции и многое другое.
Как использовать его для создания веб-сайта?
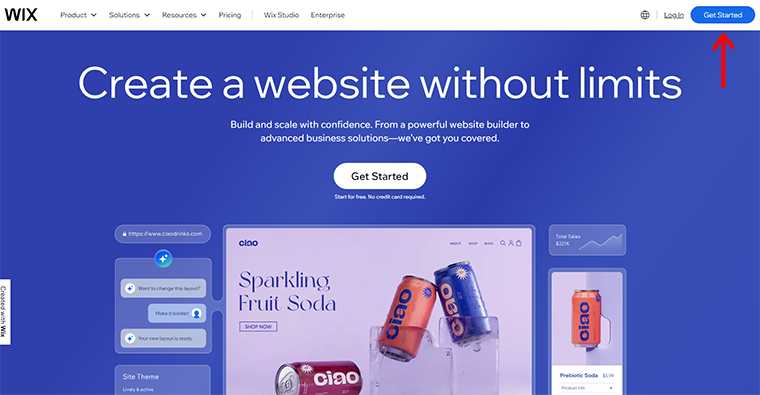
И последнее, но не менее важное: теперь давайте посмотрим, как можно использовать Wix для создания веб-сайта. Прежде всего, перейдите на официальный сайт Wix и нажмите кнопку «Начать» .

Как и на других платформах для создания веб-сайтов, вам будет предложено зарегистрироваться в своей учетной записи Wix . Вы можете быстро войти в свою учетную запись Google.
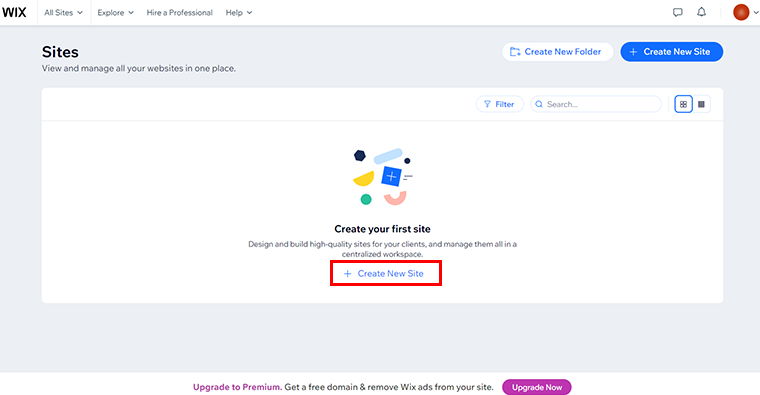
Далее вы попадете на панель управления Wix. Просто нажмите кнопку «+ Создать новый сайт», чтобы продолжить.

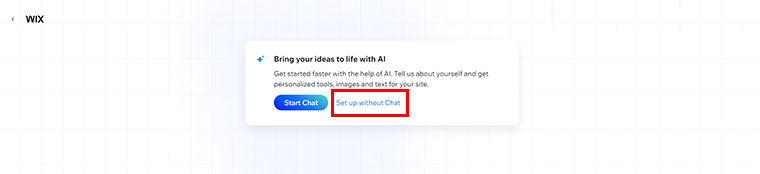
После этого вам будет предложено перейти на страницу «Воплощайте свои идеи в жизнь с помощью ИИ» с двумя доступными опциями : «Начать чат» и «Настроить без чата» .

Вы можете выбрать любой из вариантов по своему усмотрению, однако здесь мы выбираем вариант «Настроить без чата» . При этом вам будет предложено перейти на страницу, как показано ниже.

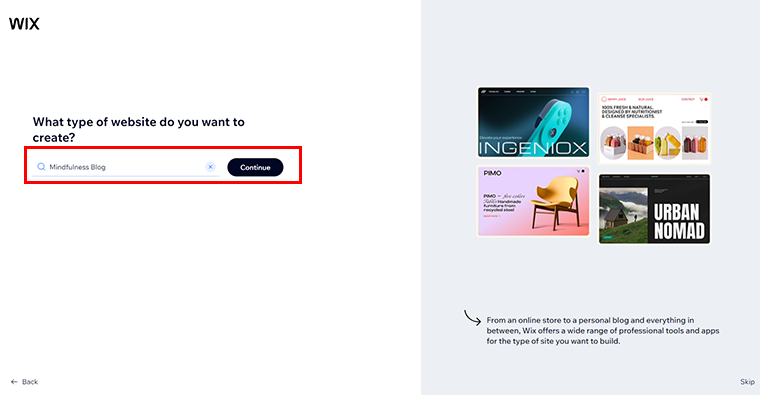
Здесь вам нужно указать тип веб-сайта, который вы хотите создать, а затем нажать кнопку «Продолжить» .
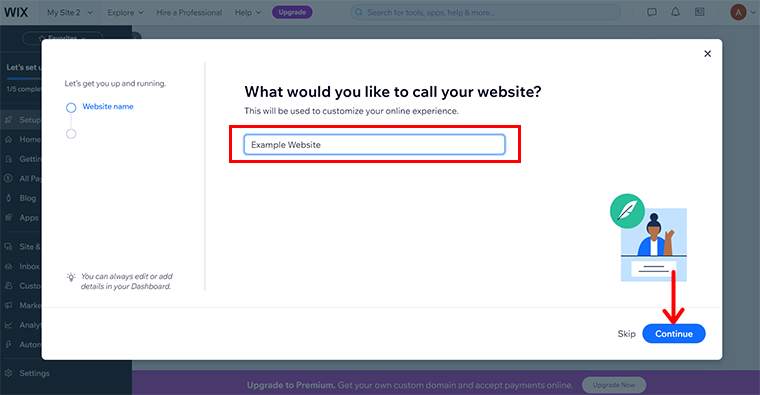
После этого дайте название своему веб-сайту и нажмите кнопку «Продолжить» .

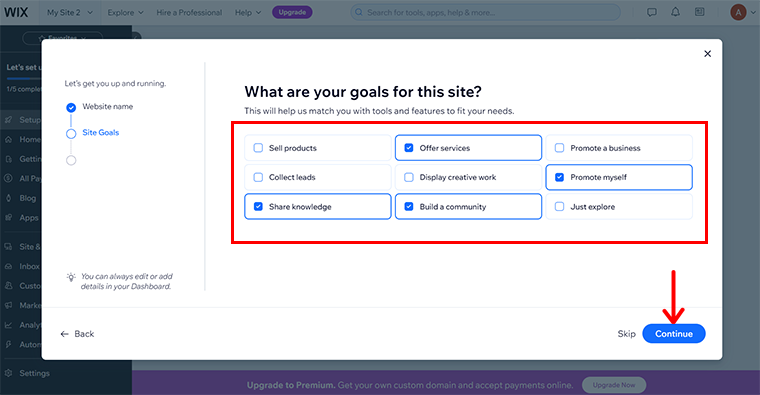
Кроме того, вы можете установить цели для своего сайта из доступных вариантов и нажать кнопку «Продолжить» .

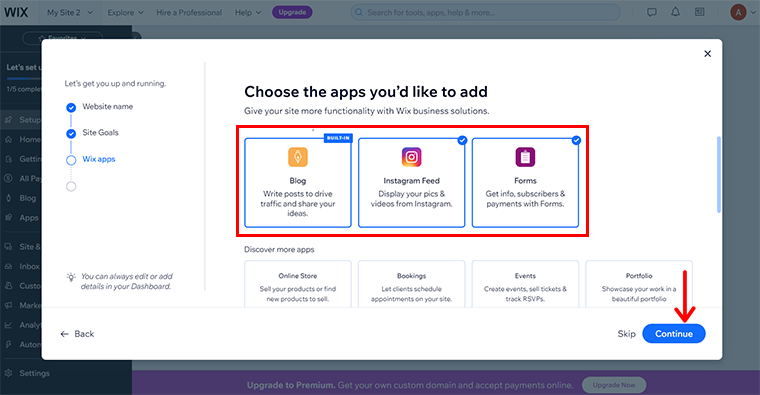
После этого выберите приложения, которые вы хотите добавить, чтобы расширить функциональность вашего веб-сайта, и нажмите «Продолжить» .

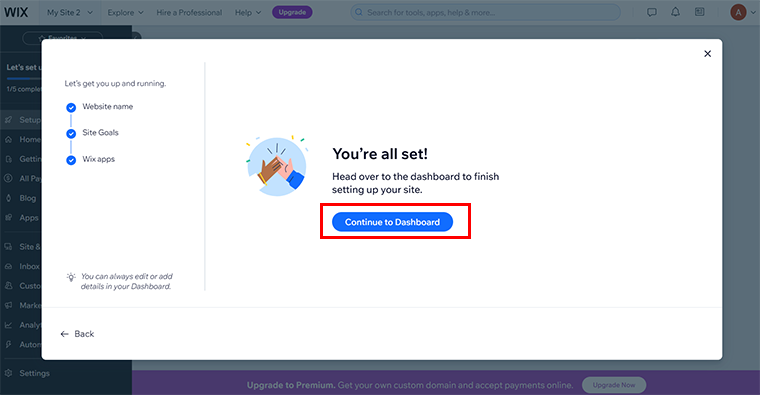
При этом вам будет предложено перейти на страницу, как показано ниже, нажмите кнопку «Продолжить на панели инструментов» .

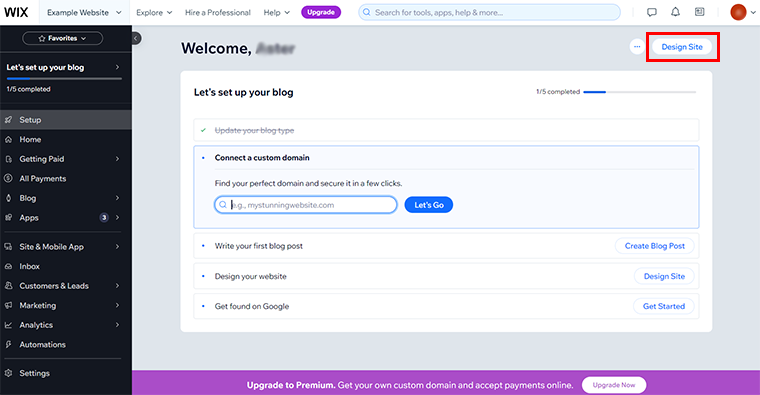
Далее вы попадете на панель управления Wix . Здесь вы увидите несколько вариантов подключения доменного имени, написания своей первой публикации в блоге и т. д. Но сейчас мы выбираем вариант «Дизайн сайта» .

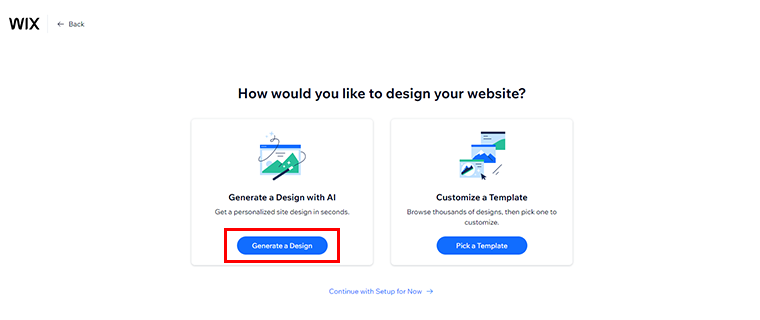
Теперь, опять же, вам предоставляется два варианта дизайна вашего сайта: с помощью искусственного интеллекта или настройки шаблона. Если вы хотите использовать ИИ, нажмите кнопку «Создать дизайн» . Нажмите кнопку «Выбрать шаблон», чтобы использовать шаблоны.

Здесь мы выбираем опцию «Создать дизайн» .
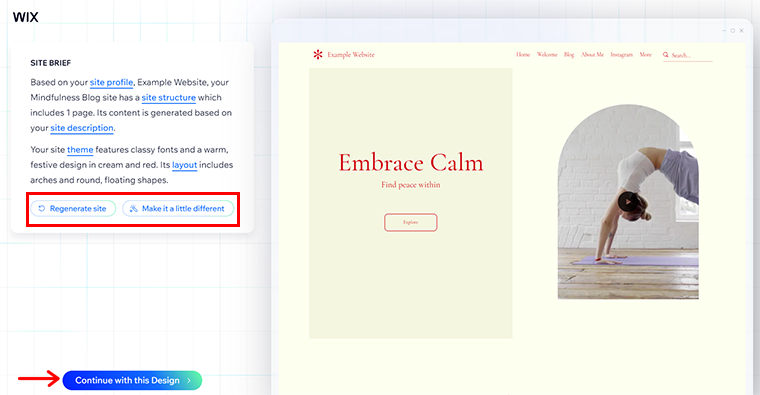
После этого вам предоставляется дизайн сайта. Вы можете иметь быстрый предварительный просмотр веб-сайта. Если вас что-то не устраивает, вы всегда можете нажать кнопку «Восстановить сайт» или «Сделать его немного другим» .

Между тем, если вы удовлетворены, вы можете выбрать опцию «Продолжить с этим дизайном» .
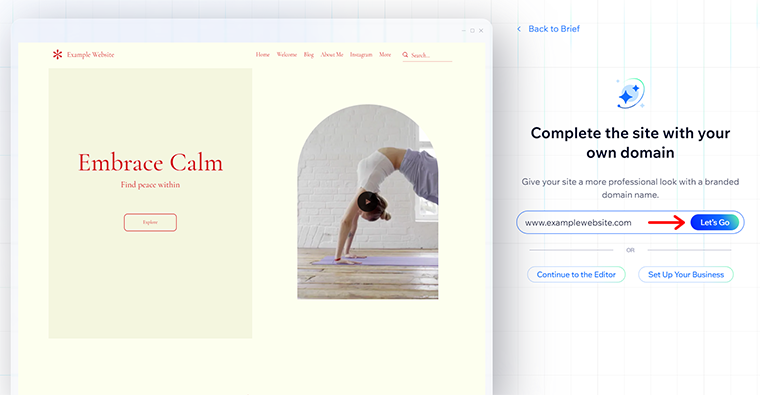
Затем вы можете добавить собственный домен, если он у вас есть, и нажать кнопку «Поехали» .

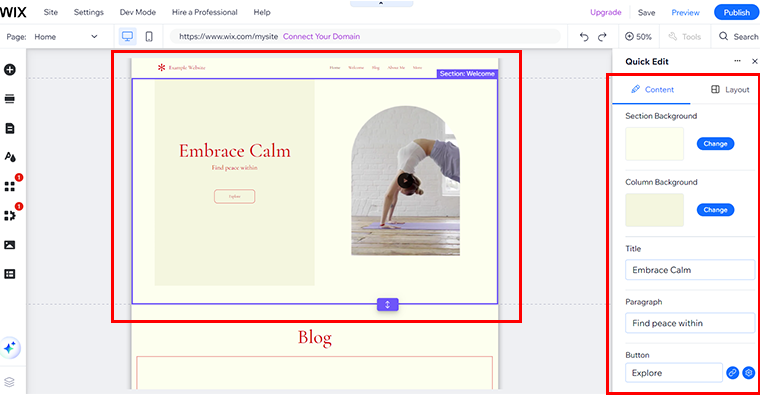
После этого вы можете «быстро редактировать» каждый раздел по своему усмотрению. Кроме того, вы можете изучить несколько вариантов настроек, доступных с левой стороны .

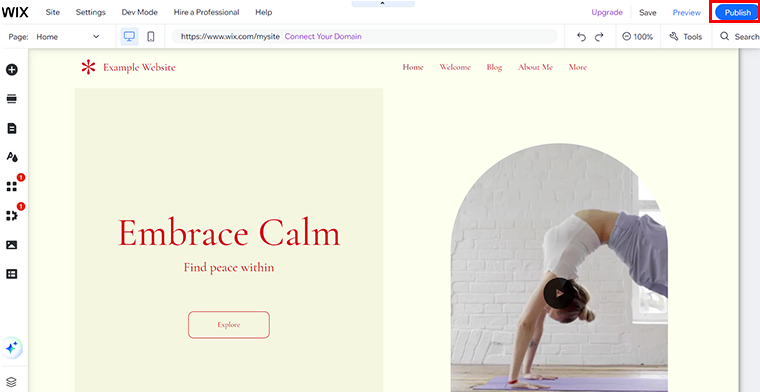
Когда все будет готово, нажмите кнопку «Опубликовать» в правом верхнем углу.

И вот вы опубликовали сайт Wix.

Путаетесь между Jimdo и Wix? Прочтите сравнительную статью, чтобы узнать, что лучше Jimdo или Wix.
Вот и все, что касается нашего списка самых дешевых конструкторов веб-сайтов, доступных на рынке. Теперь давайте рассмотрим некоторые из ваших распространенных вопросов, касающихся конструкторов веб-сайтов, в следующем разделе.
Часто задаваемые вопросы (FAQ)
1. Надежны ли дешевые конструкторы сайтов?
Да, многие дешевые конструкторы веб-сайтов надежны, но обязательно проверьте их производительность и возможности. Всегда проводите исследование и выбирайте тот, у которого положительные отзывы и хорошая поддержка клиентов. Некоторые дешевые, но надежные конструкторы веб-сайтов — Hostinger, WordPress.com и т. д.
2. Могу ли я позже сменить конструктор веб-сайтов?
Да, вы можете сменить конструктор веб-сайтов, но перенести контент и изменить дизайн сайта может быть затруднительно. Хорошая идея — спланировать и выбрать застройщика, которого вы будете использовать в долгосрочной перспективе.
3. Связаны ли скрытые расходы с создателями веб-сайтов?
Иногда у создателей веб-сайтов могут быть скрытые расходы. Он может включать плату за премиум-функции, дополнительное хранилище или удаление рекламы. Таким образом, вам необходимо проверить полную информацию о ценах и условиях перед покупкой конструктора веб-сайтов.
4. Могу ли я бесплатно создать сайт .com?
Теперь вы знаете, что создание веб-сайта бесплатно, но для получения домена .com потребуется платный план. Потому что бесплатные планы обычно включают поддомены, такие как yoursite.builder.com , а не собственный домен.
Заключение
И это завершение!
Здесь мы столкнулись с самыми дешевыми платформами для создания сайтов . Большинство из них включают бесплатную версию или бесплатный пробный период с самой низкой ценой и потрясающими функциями, упрощающими процесс веб-дизайна. Следовательно, вы можете выбрать любой конструктор веб-сайтов в соответствии с вашими потребностями.
Мы пропустили какой-нибудь из ваших любимых конструкторов веб-сайтов в этом списке? Затем прокомментируйте их. Также вы можете поделиться своими вопросами в поле для комментариев. Мы постараемся решить ваши проблемы.
В свою очередь, поделитесь этой статьей со своими друзьями и семьей, если она вам понравилась. Также прочитайте наши статьи о лучших платформах для создания веб-сайтов с использованием искусственного интеллекта и лучших конструкторах веб-сайтов для малого бизнеса.
И последнее, но не менее важное: подписывайтесь на нас в Facebook и Twitter, чтобы получать обновления в наших будущих блогах.
