4 совета, которые помогут вам выбрать лучшие шрифты для вашего сайта
Опубликовано: 2018-07-23Когда дело доходит до Интернета, текст является королем. Для многих (если не для большинства) веб-сайтов текст составляет основную часть их контента. Это означает, что ваш выбор шрифта может оказать существенное влияние на то, как люди воспринимают ваш сайт.
Дело в том, что одни шрифты читаются легче, чем другие. С правильным выбором шрифта вы даже можете сделать свой сайт более профессиональным. Поэтому стоит потратить некоторое время на тщательное рассмотрение вариантов, прежде чем решить, какие шрифты использовать.
В этой статье мы углубимся в то, почему ваш выбор веб-шрифтов важен. Затем мы рассмотрим четыре простых совета, которые помогут вам выбрать идеальные шрифты для вашего веб-сайта WordPress. Давайте поговорим о типографике!
Почему ваш выбор веб-шрифтов имеет значение
Скорее всего, вы бы не читали эту статью прямо сейчас, если бы мы решили использовать «забавный» шрифт вместо этого. Вот краткий обзор того, как может выглядеть такой шрифт:

Это может показаться запоминающимся, но это не тот тип шрифта, который следует использовать, когда вы хотите, чтобы люди обращали пристальное внимание на то, что на самом деле говорит ваш текст. Для каждого типа шрифта свое время и место, и знать, что это такое, важно, когда вы работаете над веб-сайтом.
Если вы выберете «неправильный» шрифт, вы, скорее всего, столкнетесь с целым рядом проблем. Например:
- Вашим посетителям может быть трудно читать ваш контент.
- Общий опыт может отпугнуть некоторых пользователей.
- Ваш сайт может выглядеть непрофессионально или ненадежно (или и то, и другое).
Естественно, существует множество факторов, влияющих на то, как люди воспринимают ваш сайт, помимо используемых вами шрифтов. Тем не менее, типографика является основным и важным элементом, заслуживающим пристального внимания.
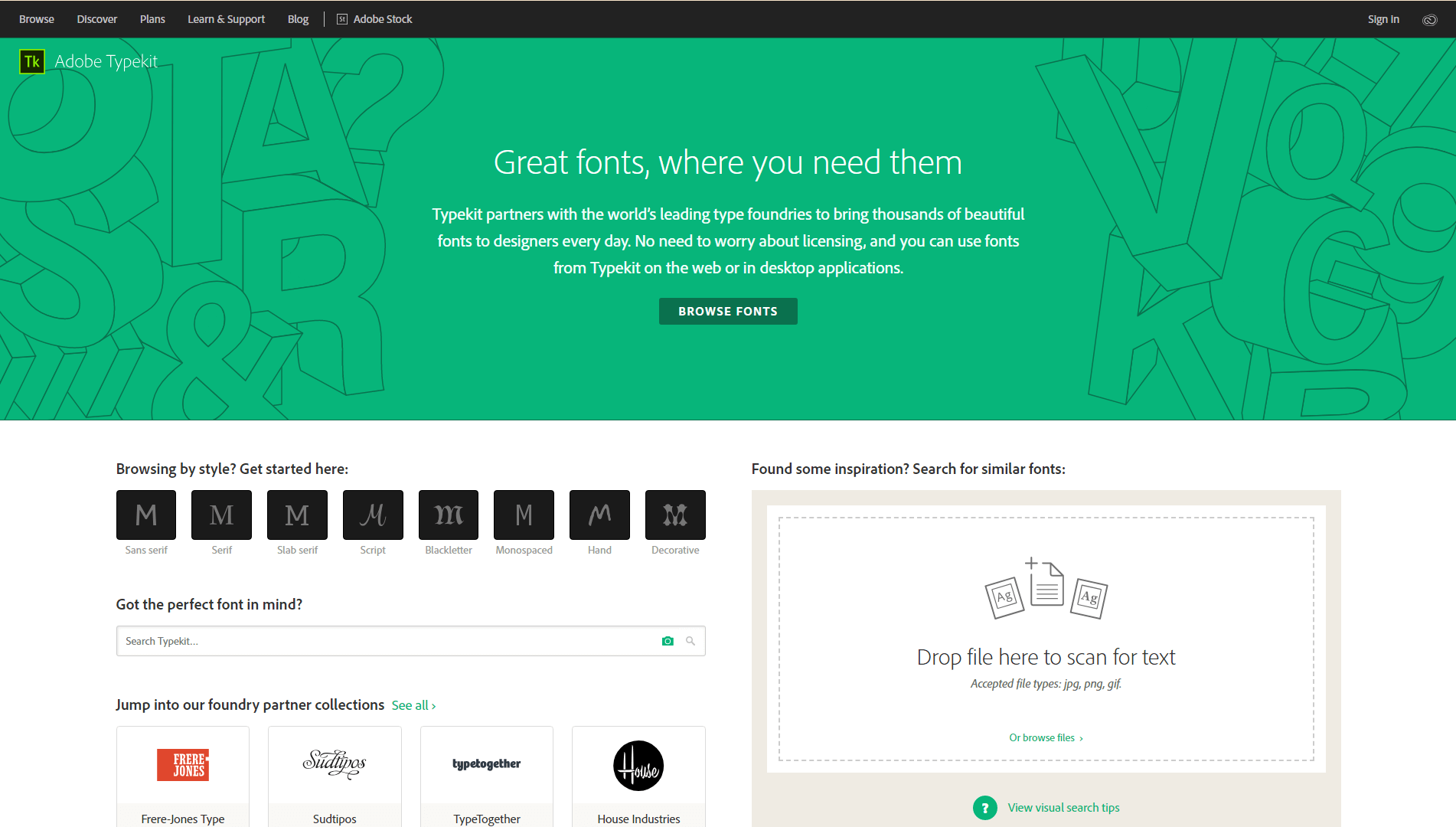
Более того, теперь у вас есть так много вариантов шрифтов, что вам не нужно довольствоваться теми же вариантами, которые использует большинство веб-сайтов (мы говорим о вас, Times New Roman). Одни только Google Fonts и Adobe Typekit предоставляют тысячи бесплатных вариантов:

Если вы хотите отвлечься от проторенной дорожки, вы можете найти еще больше бесплатных шрифтов в Интернете.
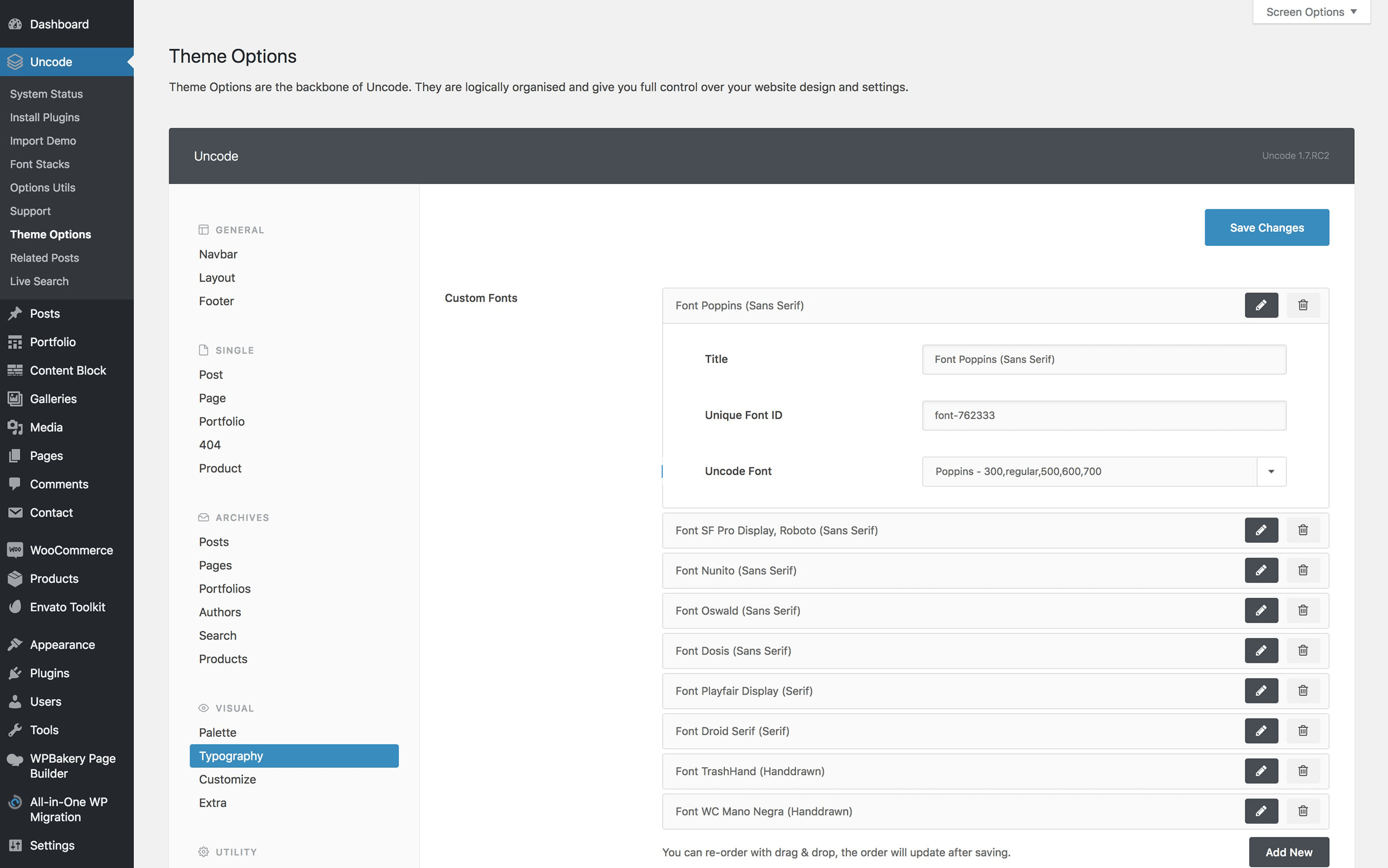
Самое главное, WordPress позволяет вам относительно легко добавлять новые шрифты на ваш сайт. Кроме того, если вы используете нашу тему Uncode, вы получите доступ к встроенной функции, которая поможет вам импортировать шрифты с нескольких платформ:

Наряду с вышеупомянутыми Google Fonts и Adobe Typekit, Uncode также позволяет импортировать параметры из Font Squirrel. Если вы чувствуете себя смелым, вы даже можете добавить пользовательские шрифты из других источников через свой файл style.css . Другими словами, здесь пределом является небо.
4 совета, которые помогут вам выбрать лучшие шрифты для вашего сайта WordPress
С таким количеством шрифтов важно, чтобы вы не основывали свои решения только на внешнем виде. В противном случае вы можете получить веб-сайт, который выглядит великолепно, но на самом деле его трудно читать. Давайте рассмотрим несколько простых советов, которые помогут вам найти лучшие шрифты!
1. Сосредоточьтесь на удобочитаемости
Первый вопрос, который вы должны задать себе при выборе шрифта, — для чего вы собираетесь его использовать. Если это будет частью дизайна, например, логотипа, то можно немного повеселиться с вашим выбором. Однако, если вы собираетесь использовать шрифт для своего контента, подзаголовков или меню, основное внимание должно быть уделено удобочитаемости.
Как и следовало ожидать, «читабельность» относится к тому, насколько легко человеку читать контент. Если вы решите использовать шрифт, который посетителям сложно понять, читабельность вашего сайта пострадает. В свою очередь, это может негативно сказаться на общем пользовательском опыте.
Вот как определить шрифты, которые являются хорошим выбором, когда дело доходит до удобочитаемости:
- По возможности выбирайте шрифты с засечками (это шрифты с маленькими «ножками» в конце каждого штриха).
- Ищите шрифты с приличным интервалом между каждым символом, что облегчает их различение (мы поговорим об этом подробнее чуть позже).
- Обращайте внимание на шрифты с небольшим весом, а не на легкие шрифты с тонкими линиями.
Вокруг использования шрифтов с засечками или без засечек для текста в Интернете ведутся здоровые споры. Более популярная точка зрения утверждает, что шрифты без засечек лучше подходят для заголовков, а шрифты с засечками идеальны для обычного текста.
Однако вы, возможно, заметили, что мы используем шрифты без засечек во всем нашем блоге, и это не влияет на его читабельность. Шрифт, который мы используем для нашего блога, называется Proxima Nova и принадлежит Adobe Typekit. Это просто показывает, что вы можете немного поиграть с правилами типографики, если вы убедитесь, что в результате не страдает пользовательский опыт.
В конечном счете, лучший способ проверить читаемость любого данного шрифта — это попробовать прочитать его самостоятельно как на настольном, так и на мобильном устройстве. Если вы чувствуете, что это влияет на удобство использования вашего сайта, продолжайте тестирование, пока не найдете лучшее соответствие.
2. Следите за кернингом
Термин «кернинг» относится к интервалу между каждым отдельным символом в шрифте. Когда дело доходит до кернинга, не существует глобального стандарта, поэтому, как только вы начнете обращать внимание, вы заметите, что большинство шрифтов используют разное количество места.

Взгляните, например, на шрифт Lato:

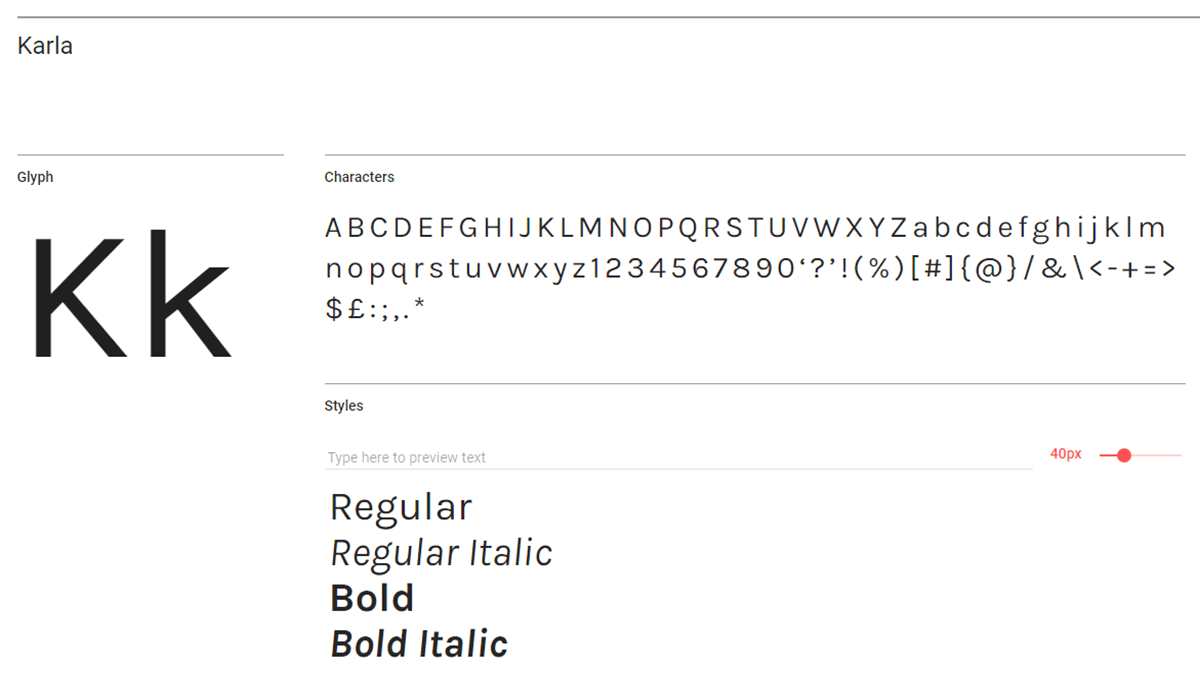
Теперь сравните это с Карлой:

Между этими двумя шрифтами есть небольшая, но заметная разница в кернинге. Промежутки между буквами в Карле больше, чем в Лато.
Когда дело доходит до удобочитаемости, вы хотите, чтобы между символами было немного места, чтобы они не сливались все вместе. Однако, как только кернинг становится слишком широким, он может начать выглядеть беспорядочно, особенно когда речь идет о больших абзацах.
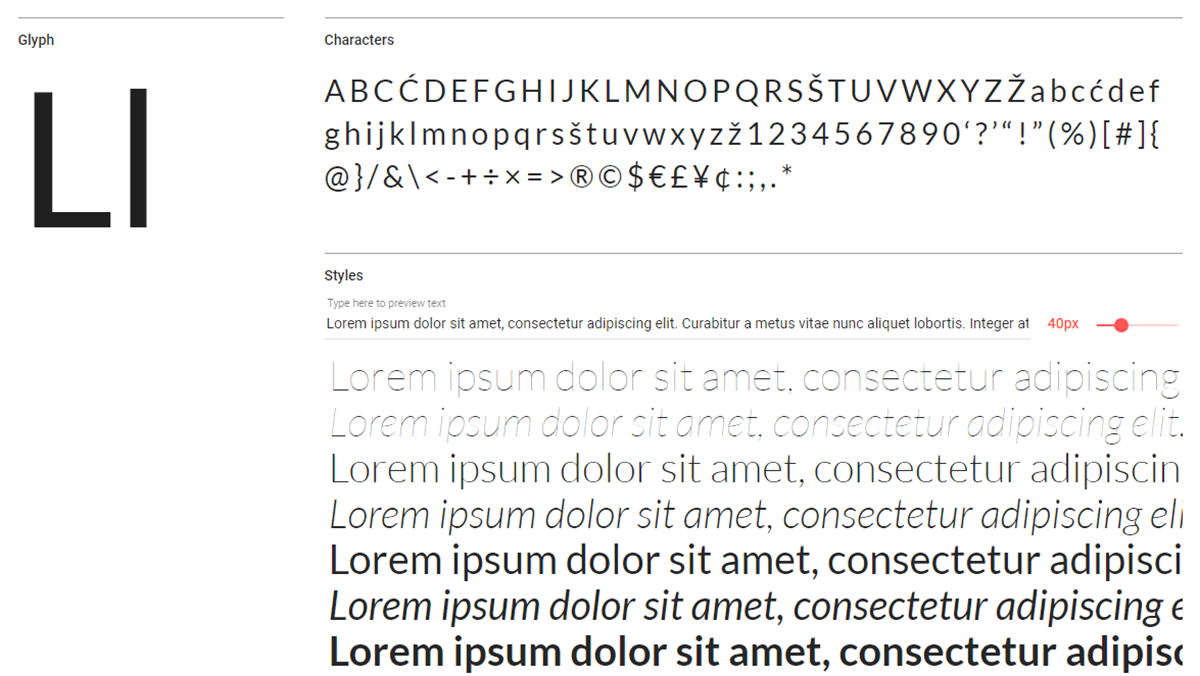
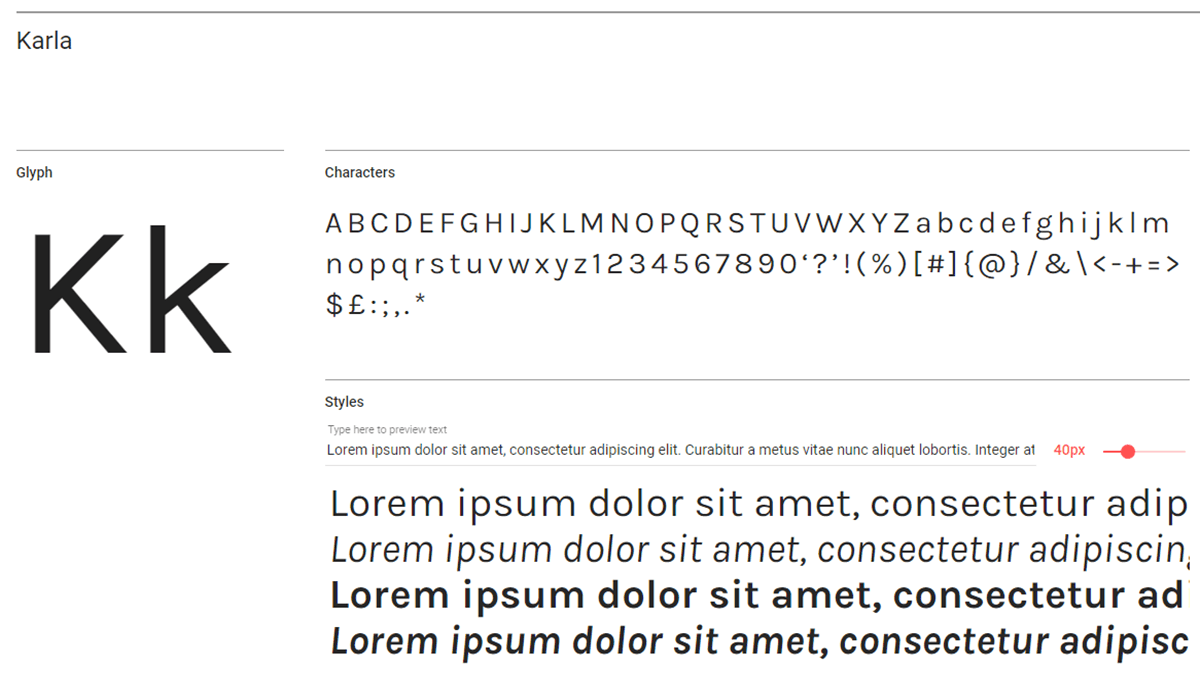
Вернемся к тем же двум шрифтам, на этот раз используя полные абзацы. Во-первых, у нас снова есть Лато:

А вот тот же абзац с Карлой:

Вы, наверное, видите, что Карлу немного сложнее читать, и она начинает выглядеть очень расплывчатой, когда на странице так много текста. Чем длиннее абзац, тем больше кернинг означает, что на странице много пустого места. Как следствие, становится труднее просмотреть содержимое.
Как мы упоминали ранее, нет единого мнения о том, какое значение обеспечивает идеальный кернинг. Форма каждого шрифта также влияет на то, сколько места вы хотите между каждым символом, поэтому, в конце концов, все сводится к субъективному суждению. Как и в случае с нашим последним советом, мы рекомендуем вам взять любой шрифт, который вы хотите использовать, для тест-драйва, создать несколько более длинных абзацев и проверить, не влияет ли кернинг отрицательно на читаемость. Если ответ «да», попробуйте другой шрифт.
3. Избегайте чрезмерно используемых шрифтов
Ранее мы упоминали, что большинство веб-сайтов, как правило, используют одни и те же шрифты. Вы, несомненно, слышали об этих опорах, таких как Times New Roman, Helvetica, Verdana и так далее.
Ни в одном из этих шрифтов нет ничего плохого по своей сути, но они настолько распространены, что могут наскучить. Они также могут сделать ваш сайт слишком похожим на все остальные. Кроме того, в наши дни у вас так много вариантов выбора, что ограничивать себя этими несколькими шрифтами не имеет особого смысла.
Кроме того, вы, вероятно, захотите держаться подальше от Courier, Georgia, Garamond и (конечно) Comic Sans. Вместо этого не торопитесь, изучите все различные типы шрифтов, которые вы можете найти на множестве доступных сайтов и платформ.
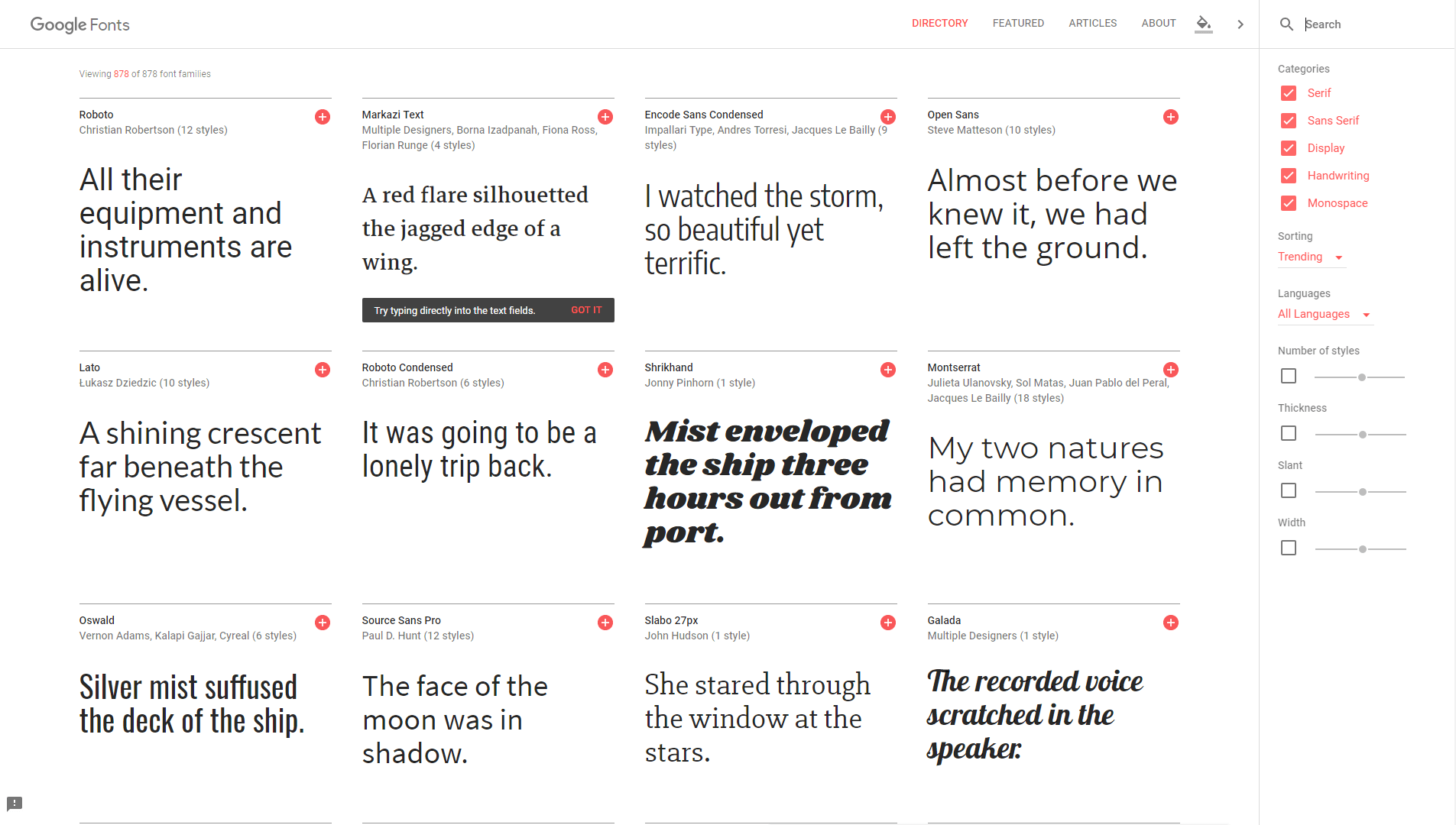
Наше любимое место для начала — Google Fonts, который предлагает действительно огромную библиотеку:

Как только вы нашли шрифт, который, по вашему мнению, будет хорошо работать с вашим веб-сайтом, не останавливайтесь на достигнутом. Для большинства сайтов вам понадобится немного контраста в типографике. Так, например, вы можете использовать один шрифт для контента, а другой — для заголовков.
Это означает, что вам нужно выбрать как минимум два шрифта, которые не должны быть слишком похожими. Благодаря этому дополнительному контрасту вашим посетителям будет легче различать ключевые элементы вашего сайта. Только не переусердствуйте — если вы используете пять разных шрифтов на одной странице, вероятно, пришло время упростить.
4. Выбирайте шрифты с большим семейством
Большинство шрифтов представлены в разных стилях, наиболее распространенными из которых являются курсив и полужирный шрифт. Однако некоторые шрифты включают в себя гораздо больше вариаций. Этот набор стилей называется «семейство», и его размер может варьироваться в зависимости от того, с каким шрифтом вы работаете.
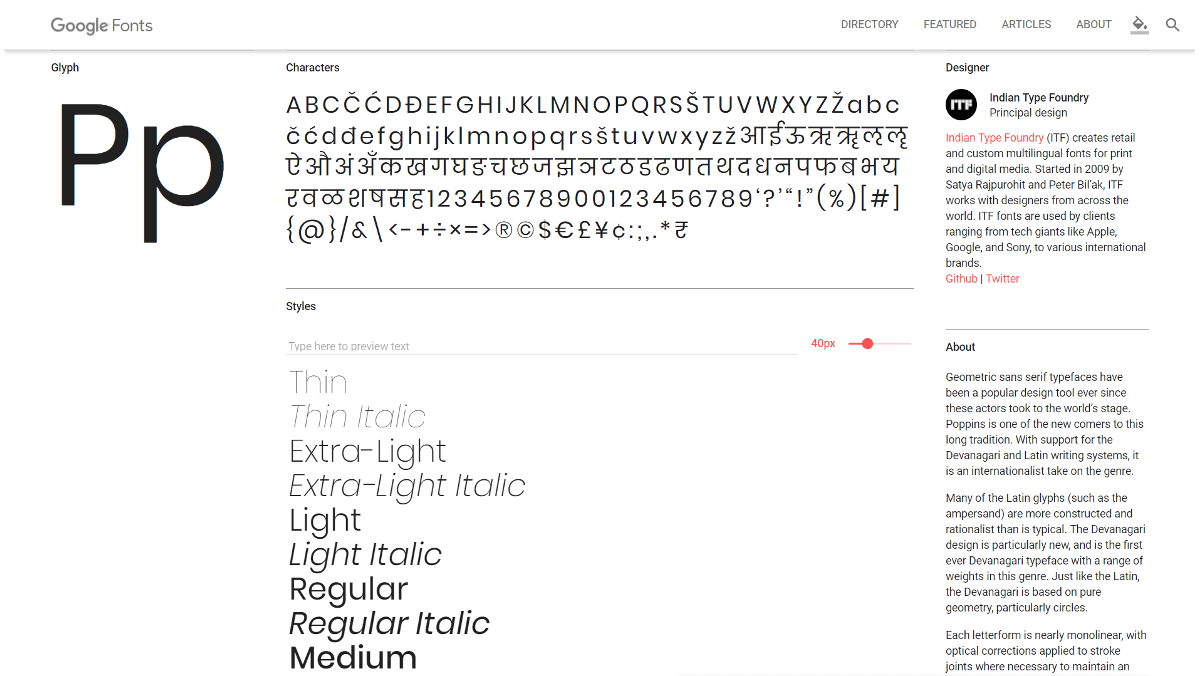
В идеале вам нужно искать шрифты с большим семейством, чтобы у вас было множество вариантов, которые вы могли бы использовать на своем веб-сайте. Например, шрифт Poppins представлен в 18 вариантах:

Вам, вероятно, не нужно так много вариантов, но никогда не помешает иметь множество вариантов, с которыми вы можете поиграть. Мы рекомендуем следить за шрифтами, которые включают как минимум три стиля.
Как правило, вы всегда должны использовать «обычный» стиль шрифта для основного текста вашего веб-сайта, так как он легче всего читается. Вы можете использовать другие стили для особых типов контента, заголовков, выделения и других элементов, которые вы хотите выделить.
Вывод
Существуют тысячи шрифтов, которые вы можете использовать на своем веб-сайте. Многие люди придерживаются параметров, которые предоставляет WordPress по умолчанию, но это только ограничивает вас и ваш сайт. К счастью, если вы являетесь пользователем Uncode, вы можете быстро и легко импортировать шрифты из самых разных библиотек.
Если вы хотите убедиться, что выбрали идеальные шрифты для своего веб-сайта, вот четыре совета, которые вы должны иметь в виду:
- Сосредоточьтесь на удобочитаемости.
- Следите за кернингом.
- Избегайте чрезмерного использования шрифтов.
- Выбирайте шрифты с большим семейством.
У вас есть вопросы о том, как выбрать правильные шрифты для вашего сайта? Давайте поговорим о них в разделе комментариев ниже!
