Расширения Chrome, которые должен использовать каждый веб-дизайнер
Опубликовано: 2018-07-05Интернет-браузеры становятся все лучше и лучше, и независимо от того, какой из них вы используете, вы всегда должны пытаться найти способы улучшить его функциональность и, как следствие, собственную производительность. Сегодня мы сосредоточимся на Google Chrome как на одном из самых популярных браузеров, а также на подключаемых модулях и расширениях Chrome, на которые стоит обратить внимание, особенно если вы веб-дизайнер или разработчик.
Количество расширений Chrome постоянно растет, но это не значит, что вам нужны все они. Тем не менее, правильный выбор может сделать ваш просмотр в Интернете намного лучше и проще. Кроме того, если вы хотите удалить или настроить их или каким-либо образом управлять расширениями Chrome, вы всегда можете сделать это в настройках плагинов Chrome.
Итак, без лишних слов, давайте посмотрим на расширения Google Chrome, которые должен использовать каждый веб-дизайнер, и почему! Вы можете найти их все в магазине приложений Chrome и/или в интернет-магазине Google Chrome.
Пиши хорошо

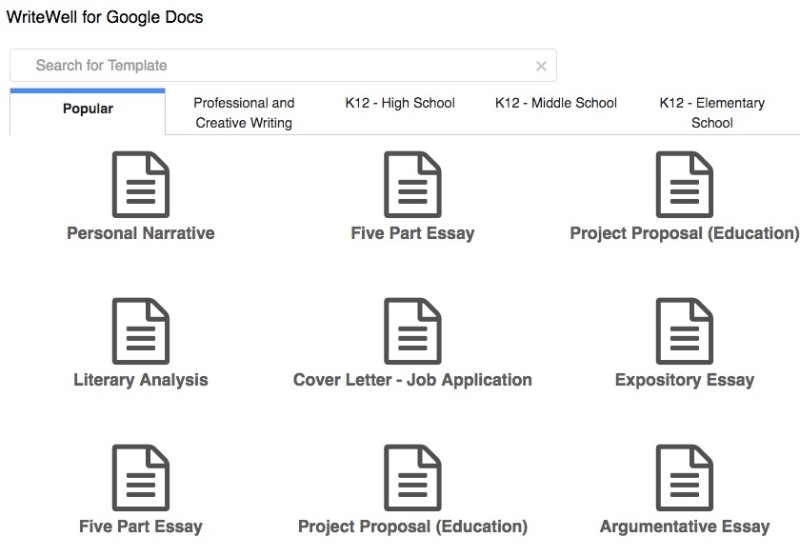
WriteWell — это бесплатное онлайн-программное обеспечение для письма и одно из самых полезных дополнений Chrome. Вы можете загрузить его из интернет-магазина Google, и писать будет проще, чем когда-либо.
Это отличное расширение для Chrome не только обнаружит любые орфографические или контекстные ошибки, но также предлагает ряд полезных шаблонов, которые помогут вам писать более эффективно.
ДомФлаги

DomFlags — это один из надстроек, созданных специально для разработчиков, чтобы создавать сочетания клавиш для элементов DOM. Если вы ищете более быстрый рабочий процесс devtools, вам обязательно нужно добавить DomFlags в браузер Chrome.
Хайлайтер

Найдите Highly Highlighter в Chromestore, чтобы мгновенно сохранять лучшие моменты и делиться ими без необходимости делать скриншоты, а затем редактировать их. С его дополнением вы можете выделять во время чтения.
Бум !

Бум! – Dribbble Enhancement Suite был создан, чтобы сделать Dribbble.com быстрее и проще в использовании. С этим расширением для Chrome вы получаете бесконечную прокрутку, снимки большего размера и с более высоким разрешением в списках, автовоспроизведение для GIF-файлов и т. д.
CSS-лачуга

CSS-Shack — одно из лучших расширений Chrome для дизайнеров, доступных в Googlestore. Это поможет вам создавать слои и различные стили, которые затем можно экспортировать в один файл CSS.
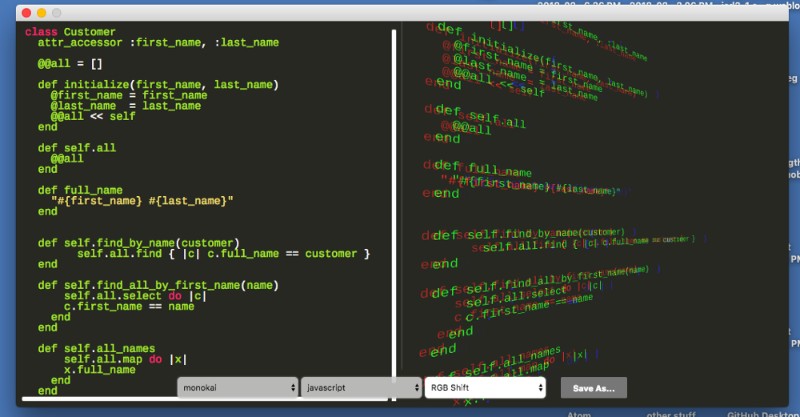
мартышка

Покупайте Marmoset в Google и создавайте снимки быстро и легко. Вы также можете выбрать один из множества эффектов и тем, чтобы применить их для получения еще более впечатляющих снимков.
WhatFont

Если вы дизайнер и/или разработчик, вы, вероятно, оказывались в ситуации, когда пытались идентифицировать шрифт, используемый на веб-странице, но безуспешно.
К счастью, вы можете добавить один из лучших шрифтов расширения, идентифицирующий это, в свой браузер Google и сделать вашу работу намного проще!
WhatFont можно найти на веб-сайте Google, и это позволит вам идентифицировать практически любой шрифт, просто наведя на него курсор, а также определить службу, используемую для обслуживания определенных шрифтов.
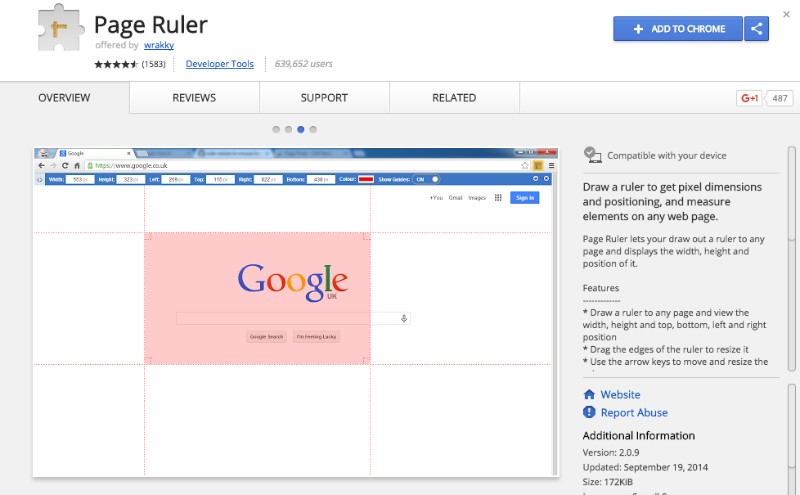
Линейка страниц

Page Ruler — одно из лучших дополнений Google для измерения элементов на любой веб-странице, а также для определения их размера и положения в пикселях.
Вы просто рисуете линейку на любой странице, перетаскиваете края, чтобы изменить ее размер, и просматриваете верхнее, нижнее, правое и левое положение, а также ширину и высоту.
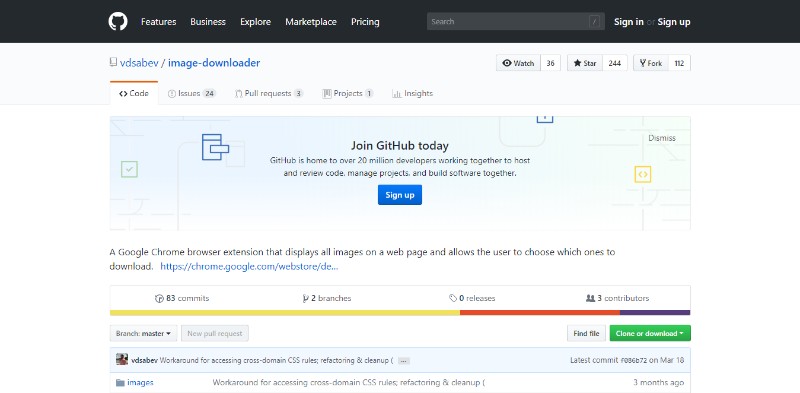
Загрузчик изображений

Если вы ищете лучшие расширения Chrome для загрузки изображений, вам следует рассмотреть Image Downloader.
Этот аддон поможет вам массово загружать изображения с любой веб-страницы, фильтровать их по высоте, ширине и URL-адресу, просматривать ссылки на изображения и т. д.

Загрузка изображений с помощью этого расширения Google также особенно проста; все, что вам нужно сделать, это просто нажать на изображение или использовать флажки.
Если вы хотите настроить отображение изображения, вы также можете это сделать. Просто имейте в виду, что вам нужно будет настроить каталог загрузки по умолчанию, чтобы все работало гладко и быстро.
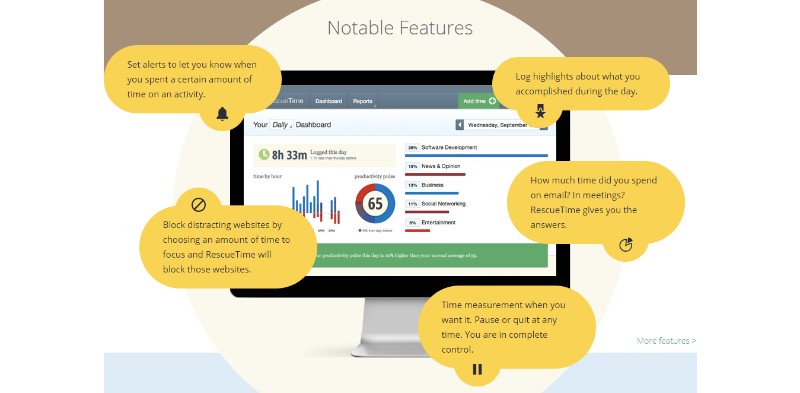
RescueTime для Chrome и Chrome OS

Получив Chrome, вы, возможно, захотите узнать, сколько времени вы тратите на его использование, и получить более полное представление о том, как именно вы использовали свой браузер.
RescueTime отслеживает время, которое вы проводите за компьютером, а также автоматически определяет, когда вы отсутствуете, и прекращает отслеживание. Если есть время, которое вы не хотели бы отслеживать, вы можете просто удалить его.
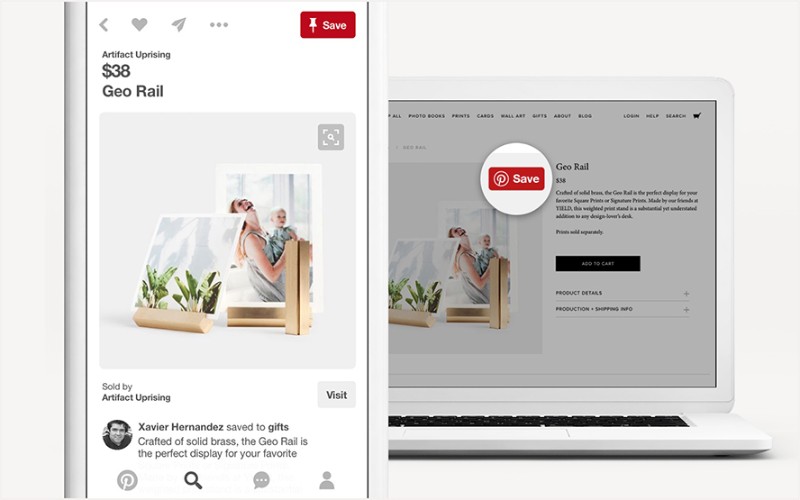
Пинтерест для Google Chrome

Если вы поклонник Pinterest, Pinterest для Google Chrome станет одним из ваших любимых плагинов для Google Chrome. Найдите его в App Store Chrome и наслаждайтесь пинами с любого веб-сайта в любое время!
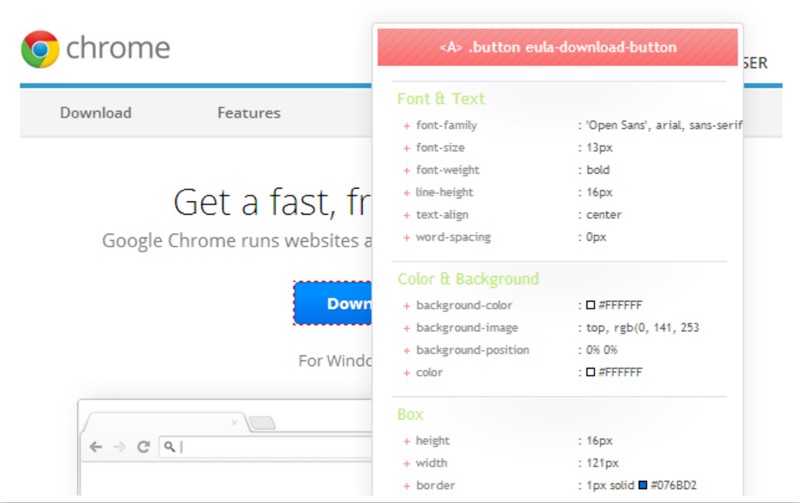
CSSViewer

Как вы могли догадаться, CSSViewer — это простое средство просмотра свойств CSS. Если вы хотите проверить какой-либо элемент на текущей странице, просто щелкните значок на панели инструментов и наведите на него курсор.
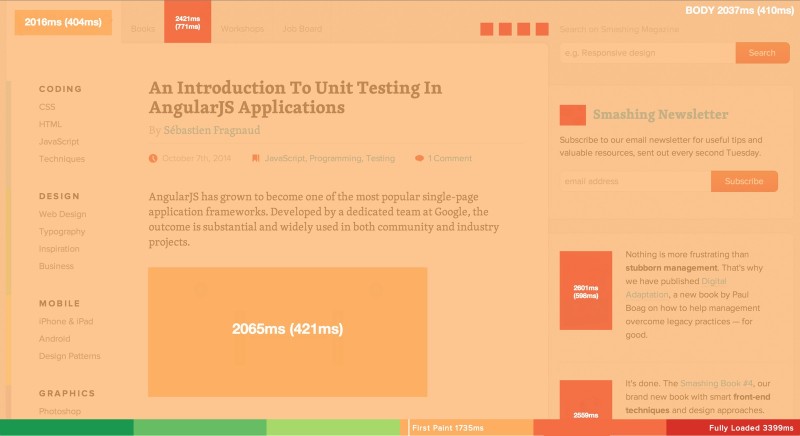
Карта производительности

Perfmap — это плагин Chrome для создания тепловых карт производительности. Глядя на цвета тепловой карты, вы узнаете, в какой момент загрузка изображения закончилась.
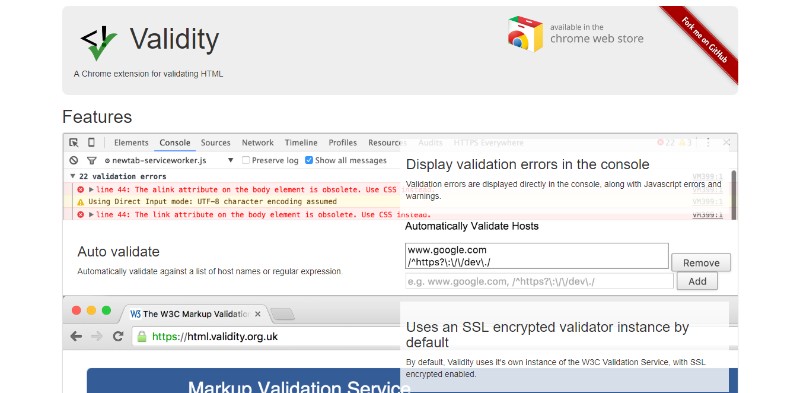
Срок действия

Если когда-либо есть веб-страница, которую вы хотите проверить, Validity — одно из лучших расширений магазина Chrome для этого. Вы сможете увидеть все подробности на вкладке консоли, а ошибки будут отображаться во всплывающей подсказке.
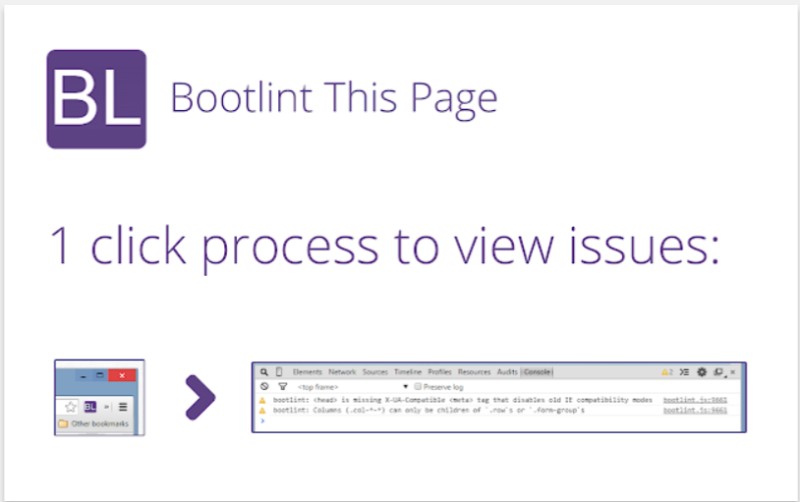
Загрузить эту страницу

Bootlint This Page — надстройка, выполняющая одну простую функцию — проверять сайты Bootstrap на распространенные ошибки.
ColorZilla

Если вы чувствуете, что вам нужно больше инструментов для работы с цветом, ColorZilla — одно из расширений Chrome, которое вам обязательно стоит попробовать. Он добавляет множество полезных инструментов, таких как генератор градиента, палитра цветов, пипетка, средство просмотра палитр и тому подобное.
Вкладка «Цвет»

Всякий раз, когда вы открываете новую вкладку, Color Tab предоставит вам совершенно новую цветовую схему, которая сделает ваш просмотр более приятным и увлекательным.
Шрифтовый ниндзя

Fontface Ninja — один из полезных инструментов для определения шрифтов, а также их размера и межстрочного интервала.
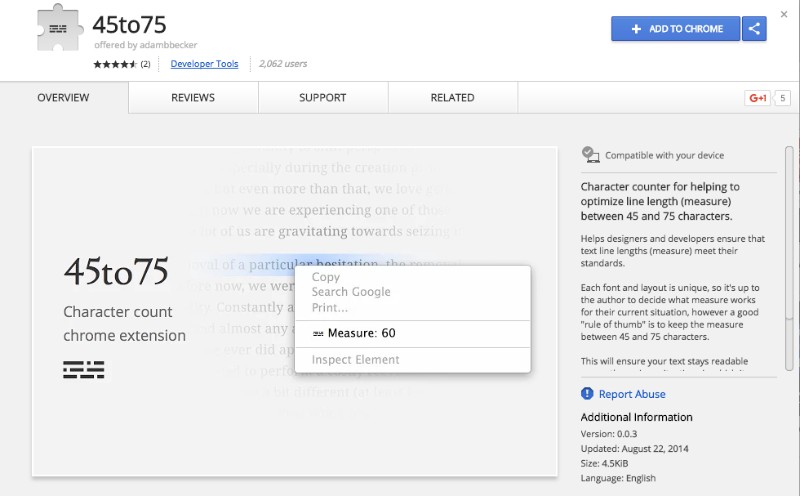
45-75

Как следует из названия этого плагина, 45to75 — это инструмент, который подсчитывает количество символов в вашем тексте. Если число меньше 45 или больше 75, вы получите уведомление о необходимости изменить его.
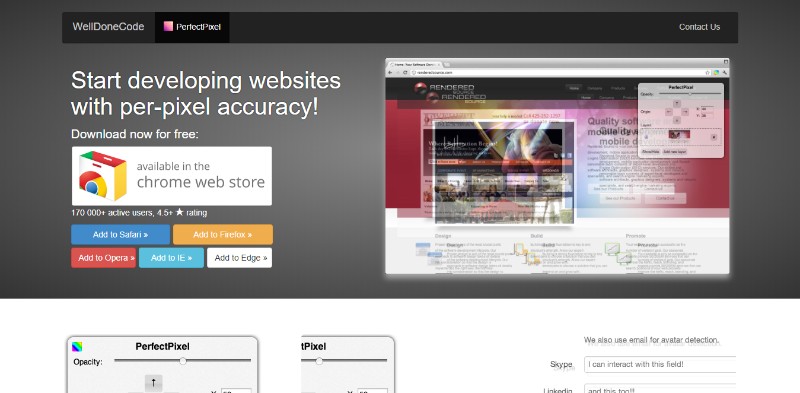
PerfectPixel от WellDoneCode

PerfectPixel — это расширение для разработчиков и дизайнеров разметки, которое позволяет им накладывать полупрозрачное изображение поверх разработанного HTML.
Завершение мыслей о расширениях Chrome для веб-дизайнеров
С постоянно растущим числом новых расширений Chrome может быть сложно выбрать наиболее практичные и эффективные из них. Однако, как только вы их найдете, они могут сделать вашу работу намного проще и быстрее.
