WooCommerce: CodeLobster, возможно, лучший редактор кода
Опубликовано: 2020-07-07
Сайты электронной коммерции являются наиболее динамичным видом веб-сайтов. После запуска сайта разработка не останавливается и продолжается доработка. Многие предприятия просто не могут продавать свою продукцию без помощи программистов.
Если у вас уже есть навыки программирования на PHP и понимание принципов WordPress, эта статья даст вам преимущество в том, как вы можете оптимизировать процесс написания кода.
В частности, мы рассмотрим популярный плагин WooCommerce и покажем вам, как эффективно кодировать с его помощью в CodeLobster IDE, редакторе кода, который намного сложнее, чем NotePad++ или Atom, потому что он оптимизирован и разработан с учетом WordPress и WooCommerce.
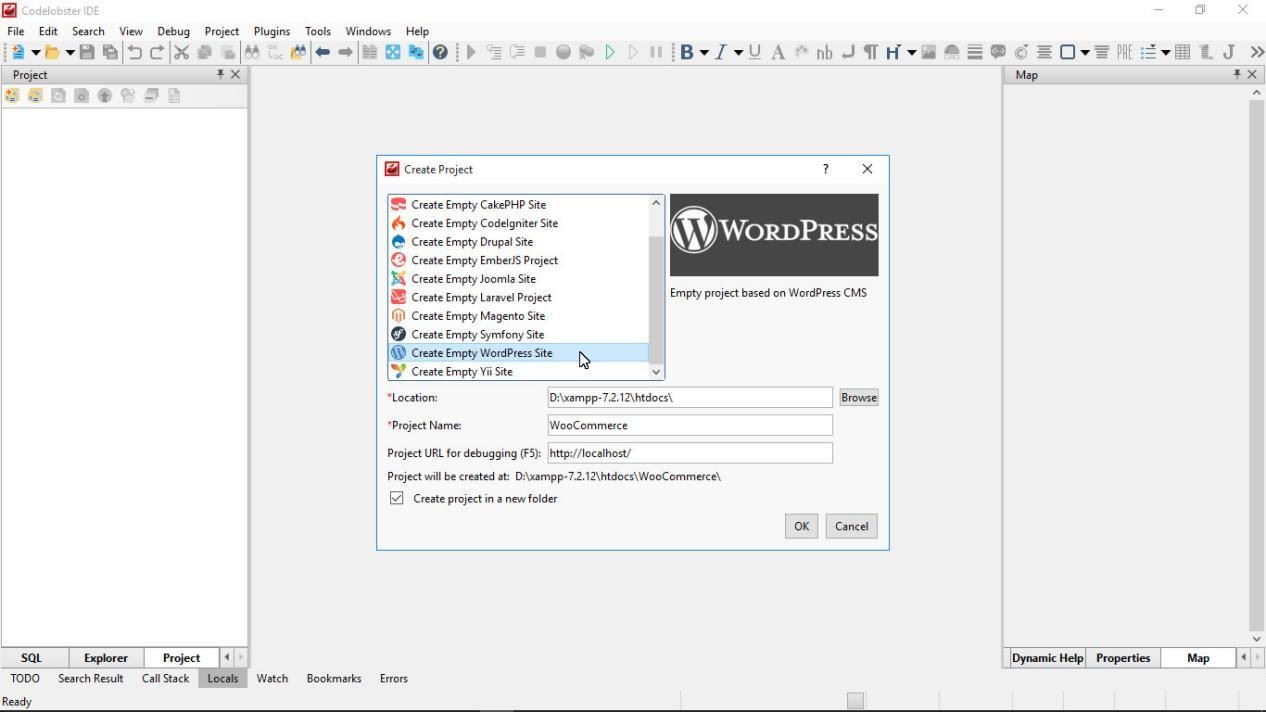
Создание веб-сайта WooCommerce из CodeLobster
Наверное, вы уже читали много кейсов об успешном создании интернет-магазинов на WordPress. Вы можете смело выбирать его в качестве площадки для онлайн-торговли. Это достаточно безопасная система для построения ресурсов такого типа.
Каждая современная IDE в первую очередь реализует хорошую поддержку WordPress, а CodeLobster упрощает развертывание нового проекта, то есть установку тестового веб-сайта WordPress на ваш компьютер (локальная разработка) или на ваш сервер .

Вы можете установить CMS с помощью мастера. Вам нужно только ввести данные администратора и адрес сервера для подключения к MySQL.
Кроме того, есть удобная панель администратора, в которой есть встроенный поиск и быстрая установка плагинов или тем, а также возможность автоматического обновления ядра и плагинов WordPress.
WooCommerce также присутствует, и ее можно быстро добавить в вашу локальную/живую установку.
Настройка WooCommerce с помощью функций и хуков
Разработчик, знакомый с концепцией WordPress, может быстро понять, как настроить WooCommerce, поскольку плагин легко настраивается, а его код полностью расширяем.
Программист PHP может использовать функции и классы WooCommerce. Благодаря им вы получите доступ к глобальным переменным, настройкам и всем остальным ресурсам, с которыми взаимодействует WC.
Используйте автозаполнение при работе с этими функциями, нажмите Ctrl+Пробел при вводе имени функции или Shift+Ctrl+Пробел, чтобы получить подсказку о параметрах .
На скриншоте выше мы написали следующий код:
//Get WC_Order object by order ID
$order_id = 55;
$order = wc_get_order( $order_id );
//Get customer ID
$customer_id = $order->get_user_id();
Функция WooCommerce wc_get_order () используется для получения объекта заказа, из которого можно извлечь любые данные заказа, например узнать ID клиента.
Вы можете мгновенно перейти к определению функции, если щелкнете по ее имени, удерживая нажатой клавишу Ctrl. Такой подход поможет вам детально понять, как работают функции в WC.
Когда вам нужно только быстро освежить в памяти назначение какого-либо метода и узнать, какие параметры ему передать, обратите внимание на всплывающие подсказки, которые появляются при наведении курсора на элемент в коде.
Хуки, такие как действия и фильтры, широко используются в WC, поэтому вы можете настраивать такие плагины, не переопределяя основные файлы или шаблоны.
Если вы выберете в файле « do_action » или « apply_filters », редактор выделит все совпадения хуков.
Вы можете использовать действия для отображения дополнительной разметки. Нужно просто узнать их расположение в файлах, отвечающих за отображение фронтенда. Фильтры используются для обработки или анализа данных, например, когда вам нужно изменить массив или объект перед его использованием.
Мы можем добавить необходимый функционал в файл «functions.php» в нашей теме. Напишите свою функцию и зарегистрируйте ее с помощью метода add_action ().
Вы сэкономите много времени, если будете использовать динамическую справочную систему при работе с WordPress и WooCommerce в CodeLobster IDE.

Как только вы начинаете вводить свой код, IDE автоматически выбирает ссылки на официальную документацию для всех функций и объектов.
Перейдите на вкладку «Динамическая справка» на правой панели программы и нажмите на соответствующую ссылку, чтобы начать изучение документации в браузере.
Перезапись файлов шаблонов в WooCommerce
WooCommerce имеет собственную систему шаблонов — файлы шаблонов внешнего интерфейса находятся в папке « wp-content/plugins/woocommerce/templates/ ».
Технически, если вы хотите создать пользовательскую страницу корзины или тщательно отредактировать страницу отдельного продукта, вы можете «переопределить» соответствующий файл шаблона и поместить его в папку дочерней темы. Это если вы не хотите работать с хуками и фильтрами, которые намного проще и чище с точки зрения разработки.
Чтобы начать работу с шаблонами, создайте папку « woocommerce » в папке вашей темы. Теперь вы можете скопировать любой шаблон WooCommerce, который хотите переопределить, и поместить его туда. WooCommerce найдет такое переопределение и загрузит ваше, а не стандартное.
Вы можете напрямую вставлять код HTML, обычный текст или PHP в файлы шаблонов, заключив их в « <?php …. ? > ” теги.
В этом примере мы взяли файл шаблона страницы корзины из « woocommerce/templates/cart/cart.php », скопировали его и вставили в папку /woocommerce нашей дочерней темы («storefront -business/woocommerce/cart/cart.php » ), а затем настроил его.
Теперь стандартный шаблон отображения страницы Корзины переписан и все внесенные нами изменения будут учтены.
Эффективная командная работа проекта электронной коммерции
Обычно крупные интернет-магазины разрабатываются и поддерживаются командой программистов. CodeLobster IDE упрощает поддержку исходного кода проекта благодаря интеграции с Git .
Есть возможность работать как с локальными, так и с удаленными репозиториями, создавать новые ветки для безопасного тестирования и сохранять изменения с помощью коммитов.
Большинство команд Git можно выполнить прямо из контекстного меню проекта, например, чтобы создать коммит, достаточно выбрать «Git» -> «Коммит».
При этом CodeLobster IDE предлагает удобный диалог, в котором вы сразу увидите статус всех файлов вашего проекта и сможете выбрать те файлы, которые нужно добавить в снапшот.
IDE поставляется с удобными графическими инструментами для просмотра истории изменений и сравнения различных версий файлов. Нет необходимости отвлекаться и запускать сторонние утилиты.
После выполнения команды «Git» -> «History» у нас есть возможность визуализировать всю историю модификаций , последовательно перемещаясь по коммитам.
Следующая полезная команда «Git» -> «Сравнить» позволяет легко изучить историю правок и просмотреть все модификации одного и того же файла в разных коммитах.
Удобный способ просмотра версий поможет быстро разобраться с правками, даже если они были внесены другими разработчиками. Строки кода, которые отличаются или были добавлены, выделены красным.
Поддержка хорошей системы контроля версий обеспечивает целостность исходного кода, а также простоту управления всем проектом. Встроенные функции будут полезны командам любого размера, в том числе молодым программистам и профессионалам.
Владелец сайта сможет привлекать посетителей и начать делать продажи, а команда разработчиков продолжит внедрять новый функционал и планировать расширение сайта, не боясь нарушить работу существующего, стабильного кода магазина.
Подведем итоги
Чтобы быстро внедрять новые цифровые решения с помощью WordPress, вам нужна надежная и функциональная IDE. Codelobster всесторонне поддерживает эту систему и другие популярные CMS для всех бизнес-задач: Joomla, Drupal и Magento.
Веб-разработчикам предстоит решить большую часть предстоящих задач, поэтому будьте готовы к серьезной работе и скорому появлению множества интересных проектов.
