10 полезных инструментов для создания цветовой палитры
Опубликовано: 2022-09-12Правильно подобрать цвета для вашего дизайн-проекта — непростая задача. Вы, вероятно, знакомы со всеми онлайн-инструментами, которые помогают создавать «цветовые схемы» из одного цвета. Вы знаете, введите один цвет и получите обратно четыре соответствующих цвета.

Но, как отметили сотрудники Tailwind Labs в своей статье «Рефакторинг пользовательского интерфейса», это не всегда практично в повседневной работе по проектированию. Нет, если вы не хотите, чтобы ваш окончательный дизайн выглядел так:

На первый взгляд все не так уж и плохо, правда? Там приличный баланс пробелов для всего, за исключением того, что текст чрезвычайно трудно читать. На самом деле коэффициент контрастности текстовых элементов выходит за рамки того, что должно быть в соответствии с современными требованиями, особенно в отношении доступности.
Хотите узнать больше о цветовом контрасте и доступности?
Прочтите эту статью, опубликованную на сайте web.dev Рэйчел Эндрю и Робом Додсоном. Кроме того, ознакомьтесь с этим руководством о том, как проверить коэффициент контрастности непосредственно в браузере.
Создание цветовой палитры с предварительным просмотром в реальном времени
Еще одна «больная точка» многих из этих автономных генераторов заключается в том, что они не дают прямого примера того, как эти цвета будут выглядеть в реальном дизайне. Таким образом, в конечном счете, вам приходится переходить туда и обратно и проверять окончательную композицию между несколькими инструментами или страницами.
В этой статье я сосредоточусь на инструментах цветовой палитры, которые позволяют предварительно просмотреть цветовую палитру в реальном примере дизайна. Многие из этих инструментов были созданы в соответствии со стандартными принципами дизайна, соответствием цветов и требованиями к коэффициенту контрастности.
Я также расскажу о некоторых «нетрадиционных» генераторах и объясню причину их включения в эту статью под каждым из них. Сказав это, я думаю, пришло время рассмотреть все варианты создания или создания цветовой палитры с нуля и посмотреть, как она будет выглядеть в реальном дизайне.
1. Счастливые оттенки

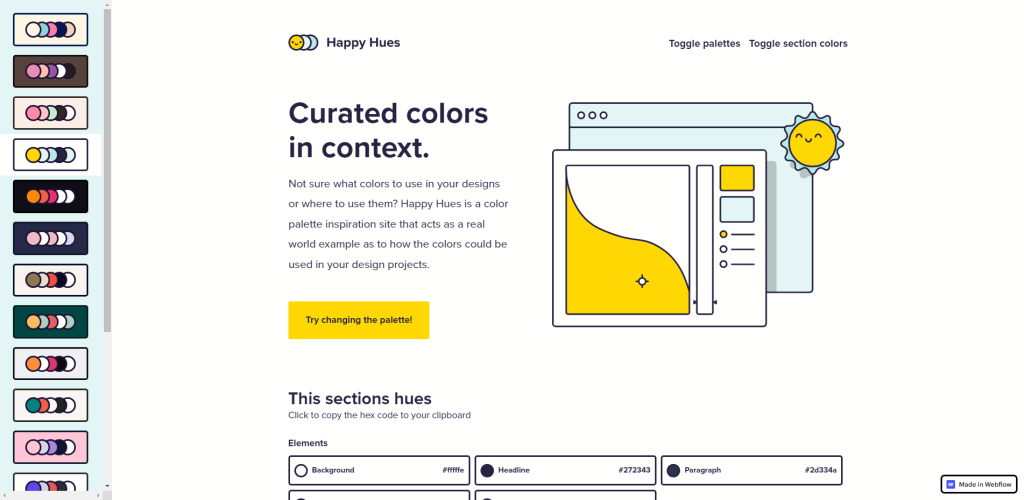
Happy Hues был создан Маккензи Чайлд еще в 2019 году, но по сей день это один из первых сайтов, на который я захожу, когда начинаю новый проект с нуля. Причина, по которой я так люблю этот инструмент, заключается в его простоте.
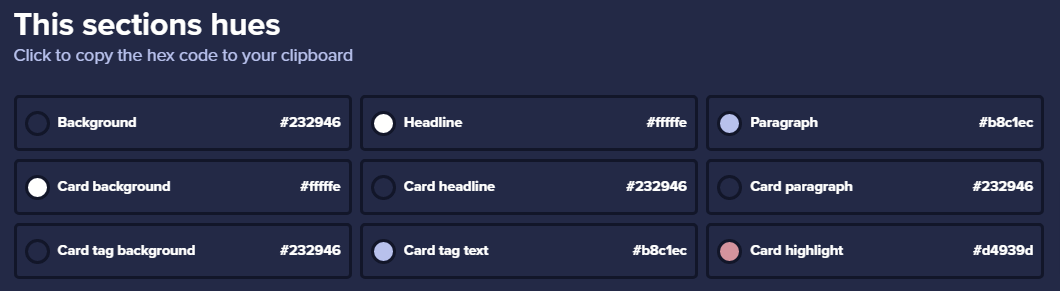
Как только вы выберете палитру на боковой панели, сайт обновится с использованием выбранной вами палитры, и у вас будет новый дизайн с 5 уникальными разделами. Для каждого раздела вы получаете дополнение «Оттенки этого раздела» — сочетание цветов, используемых для этого конкретного раздела. Нажмите на любой цвет, чтобы скопировать его.

Однако есть один недостаток. И недостатком является то, что вы не можете указать свои собственные цвета.
Это потому, что сайт был создан с помощью Webflow. Таким образом, нет возможности добавить внешние библиотеки, обеспечивающие переключение цвета. Тем не менее, вы можете выбрать из 18 палитр, и в целом получается 90 различных цветовых схем, учитывая, что каждый раздел имеет свой собственный дизайн.
Я настоятельно рекомендую Happy Hues всем, кто только начинает заниматься веб-дизайном. Убедитесь, что вы также прочитали информацию, представленную во всех разделах. Mackenzie наполнил эти разделы большим количеством интересной и полезной информации о дизайне.
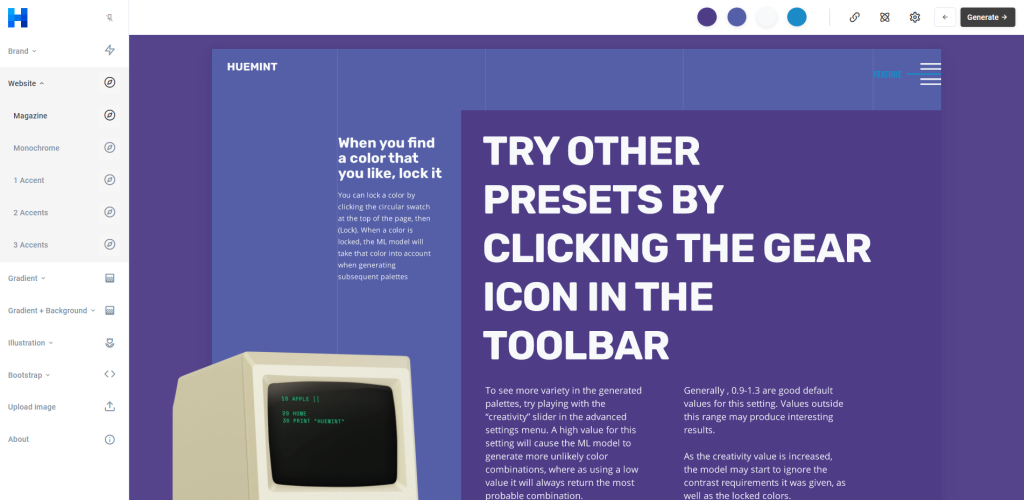
2. Хьюминт

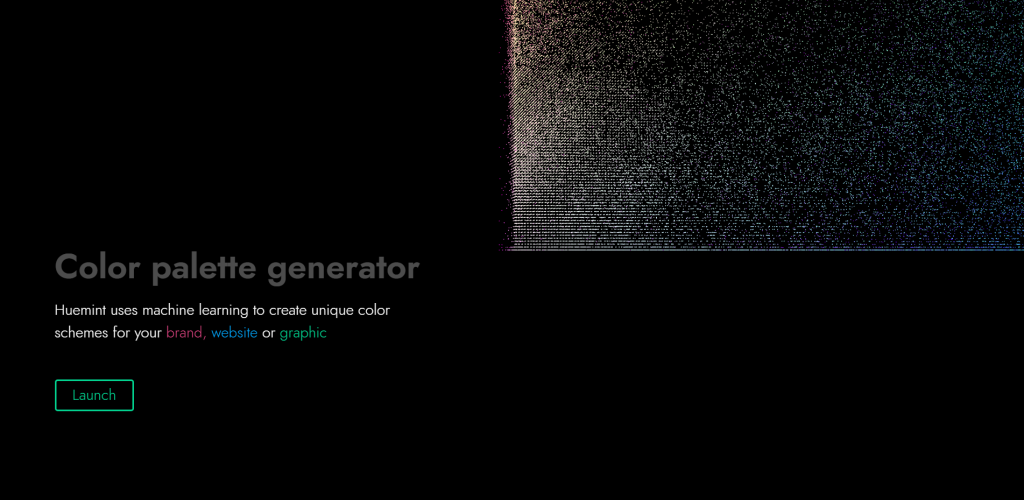
Если вы никогда раньше не слышали о Huemint, вас ждет угощение. Этот абсолютно потрясающий инструмент использует машинное обучение для усиления своих возможностей по генерации цвета. И количество функций, которые вы получаете, является исключительным, особенно для бесплатного инструмента.
Хотите узнать больше? Обязательно прочтите страницу «О Huemint», чтобы понять, как работает программное обеспечение и модель, которую оно использует для создания цветовых палитр.

После запуска инструмента вы получите доступ к его главной панели инструментов. Чтобы начать использовать Huemint, вам сначала нужно выбрать одну из концепций на левой боковой панели. Эти «концепции» относятся к дизайнерским проектам, таким как брендинг, веб-сайты, а также к веб-сайтам с иллюстрациями или градиентами. Это такой же инструмент для создания цветовых палитр для веб-сайтов, как и для запуска реальных продуктов.
После того, как вы выбрали свою концепцию, вы можете начать использовать кнопку « Создать » в правом верхнем углу панели инструментов. Все концепции имеют отдельные дизайны и примеры, так что вы получите наиболее реалистичный пример того, как эти цвета выглядят в окончательном дизайне.

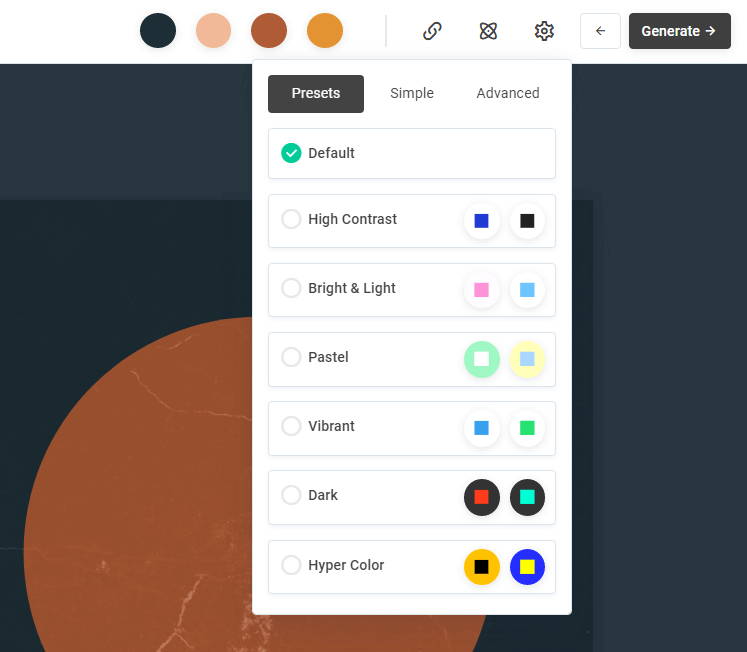
Вы также получаете несколько других опций, в том числе возможность блокировки определенных цветов и регенерации палитры, а также применение пользовательских пресетов . Доступ к пресетам можно получить, щелкнув значок шестеренки рядом с кнопкой создания. И вы даже можете делать такие вещи, как извлечение цветов из изображений, а затем блокировать эти цвета и создавать различные превью цветовой схемы.
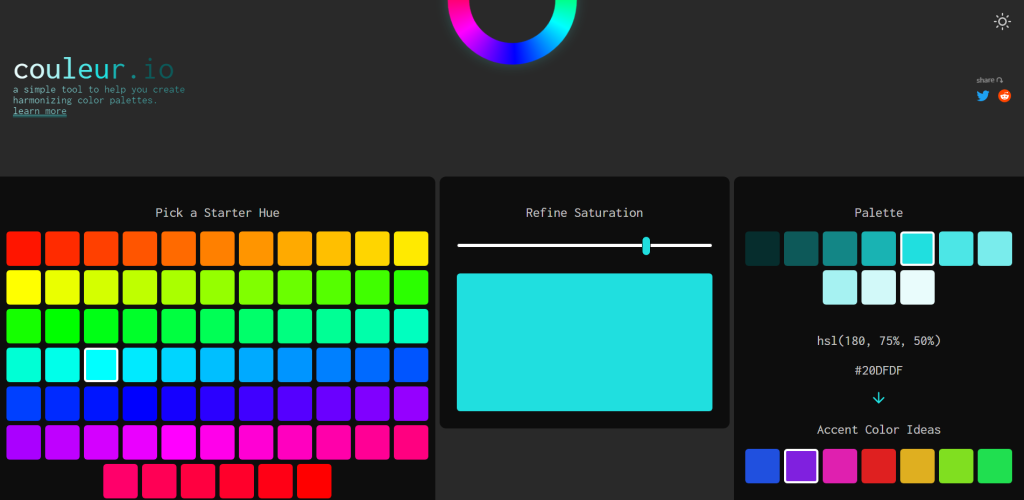
3. цвет

Couleur — это инструмент, предназначенный для создания гармонирующих цветовых палитр. И описание автора довольно хорошо объясняет, что это значит:
Этот инструмент использует цветовые значения HSL в CSS для создания палитры на основе выбранного начального оттенка, значения от 0 (красный) до 360 (снова красный) и выбранного уровня насыщенности (значение от 0% до 100%). Затем создается палитра из 10 образцов цвета с использованием различных уровней яркости для выбранного оттенка и насыщенности. Это создает палитру цветов, которые гармонизированы и хорошо сочетаются друг с другом, поскольку все они имеют одинаковый оттенок и насыщенность.
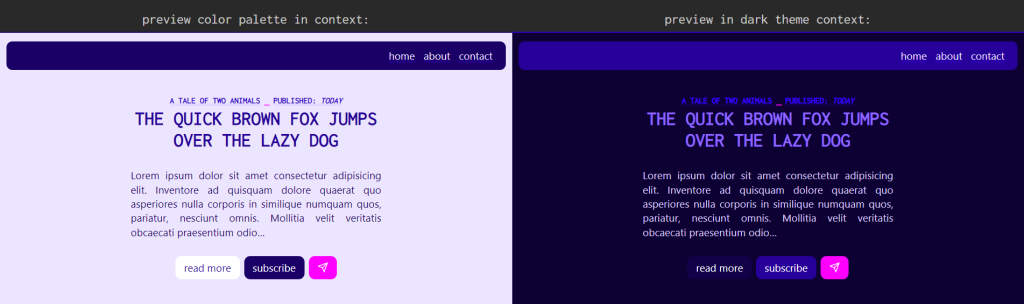
Как только вы найдете свой идеальный цвет, выберите соответствующий акцент; вы получите предварительный просмотр того, как эти цвета выглядят в примерах дизайна в светлом и темном режимах.

И когда вы довольны определенным результатом, вы можете скопировать переменные CSS, которые использовались для создания вашего дизайна, прямо в буфер обмена.

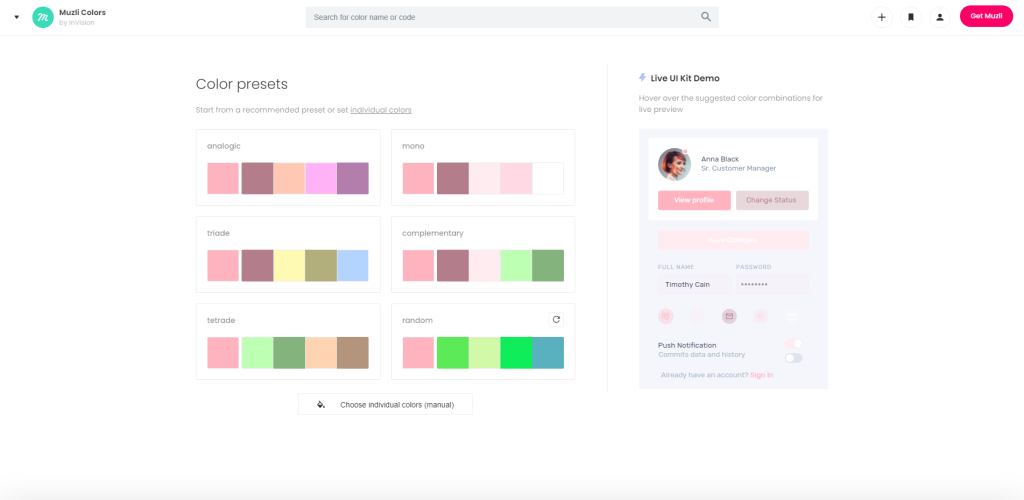
4. Цвета Музли

В последнее время я много говорил о Muzli, но я должен отдать им должное и в этой статье, так как они поддерживают свой собственный инструмент для создания цветовых схем.
Muzli Colors позволяет вам выбрать начальный цвет, который вы собираетесь использовать, а затем будет генерировать пользовательские цветовые подарки в таких категориях, как аналоговый, монофонический, триадный, дополнительный и тетрадный. Вы также можете выбрать предустановку Random , а затем повторно сгенерировать выбор цвета. Каждый раз, когда вы это делаете (выбираете пресет или создаете новый), Muzli применяет эту цветовую палитру к примеру Live UI Kit.
Вы можете выбрать один из 2 различных наборов пользовательского интерфейса, чтобы проверить свои цвета. Дополнительные функции включают выбор оттенков для выбранных вами цветов. Затем вы можете либо скопировать ссылку на созданную вами палитру, либо загрузить свой набор цветов в виде файла SVG.
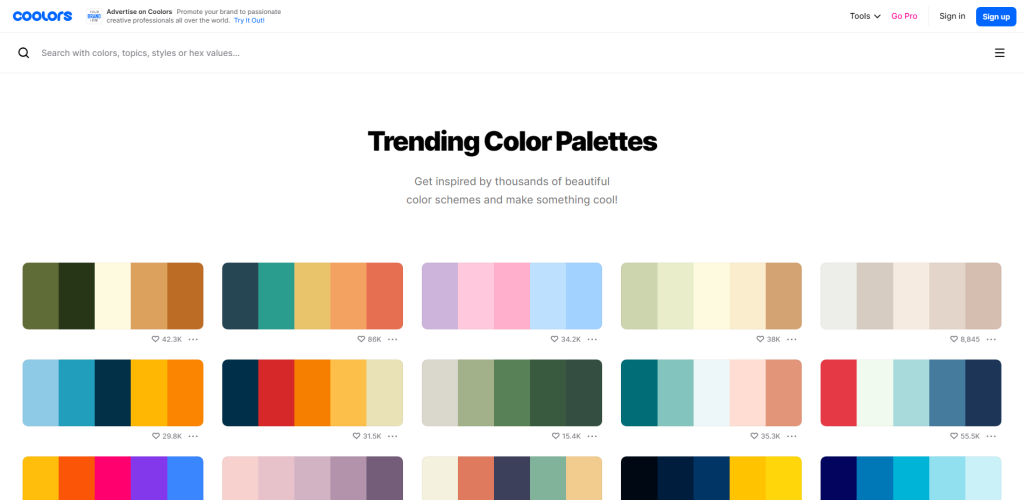
5. Охладители

Coolors — один из тех проектов «пять за одного», о которых я говорил в начале статьи. Но я не обязательно хочу говорить об их генераторе цветовой схемы. Вместо этого я часто обращаюсь к Coolors из-за их популярных страниц с цветовыми палитрами. На этой странице есть сотни популярных и модных цветовых палитр, которые вы можете начать использовать прямо сейчас. У них также есть превосходная функция поиска для этого.

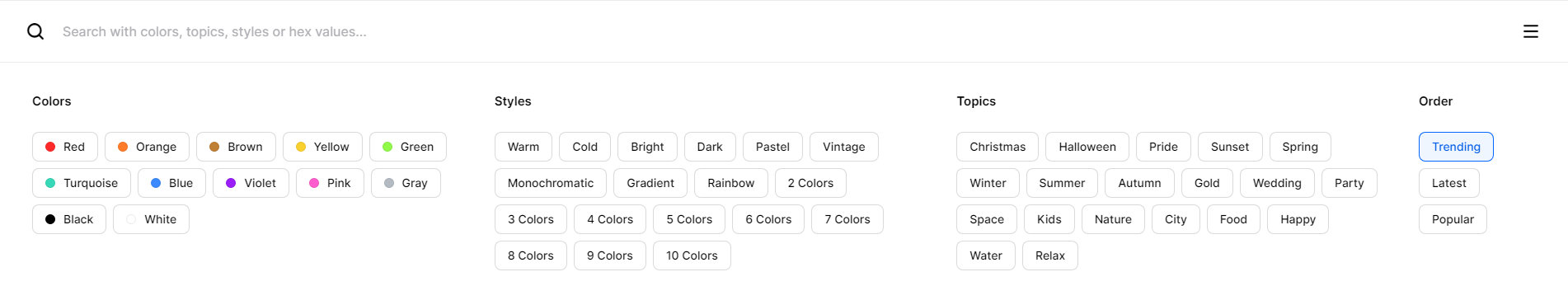
Если вы нажмете на форму поиска, вы получите дополнительные параметры для фильтрации ваших палитр, в том числе по таким категориям, как цвета, стили и определенные темы.
Вы можете использовать почти все функции Coolors бесплатно, но если вы хотите сохранить определенные палитры для справки, вам необходимо создать учетную запись. Тем не менее, все палитры, показанные на их странице трендов, также могут быть экспортированы напрямую. Это можно сделать как в виде необработанного кода CSS, так и в таких форматах, как изображения (PNG и SVG), а также в виде массивов JSON (хорошо!) и строк XML.
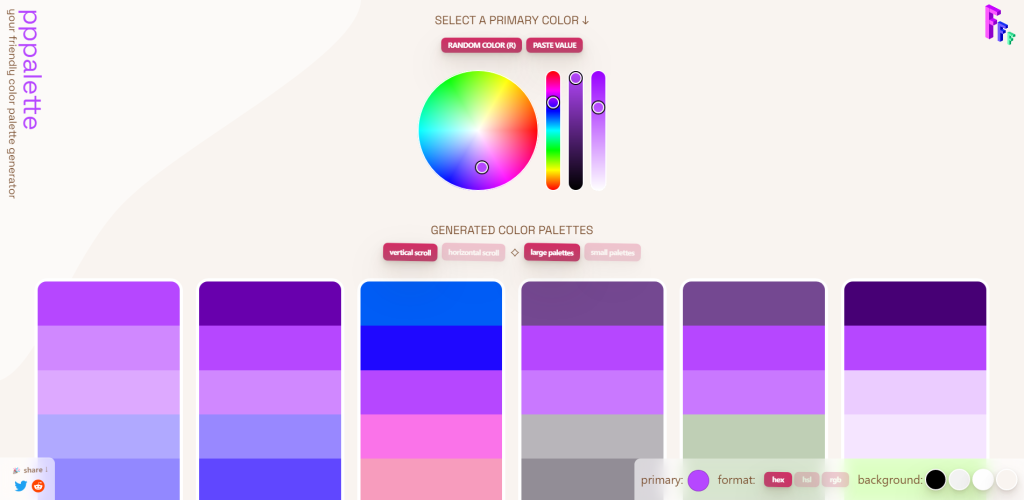
6. палитра

Мы уже рассмотрели один из инструментов Себа в этой статье ( couleur ), и это еще один его проект по предоставлению средств для создания связных цветовых палитр. Идея состоит в том, что вы выбираете цвет, а затем смешиваете или смешиваете этот цвет со всеми другими цветами в палитре.
Это приводит к цветовой схеме, которая подчеркивает знакомые цвета . Если вы хотите узнать больше об этом подходе, обязательно прокрутите вниз все цветовые палитры, чтобы прочитать полное объяснение, предоставленное автором инструмента. Это слишком подробно, чтобы упоминать об этом здесь должным образом.
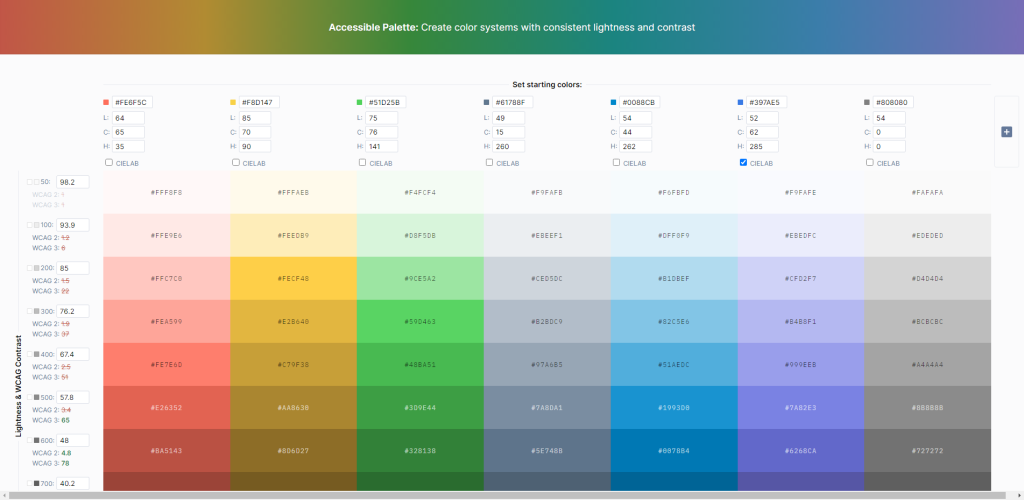
7. Доступная палитра

Доступность везде! За последние пару лет доступность стала одним из столпов, на которых строятся новые проекты и соответствующие им системы. Инструмент Accessible Palette был создан Евгением Федоренко по принципу противодействия использованию HSL в цветовых системах.
Хотите узнать о доступных цветах? Вот мои 3 лучших выбора
- Как мы разработали доступную цветовую палитру с нуля
- Как подобрать наименее неправильные цвета
- Пожалуйста, прекратите использовать серый текст
Этот инструмент идет рука об руку со всем, что мы исследовали до сих пор. После того, как ваша цветовая палитра выбрана, вы можете отправить эти цвета в Accessible Palette , чтобы получить рекомендации.
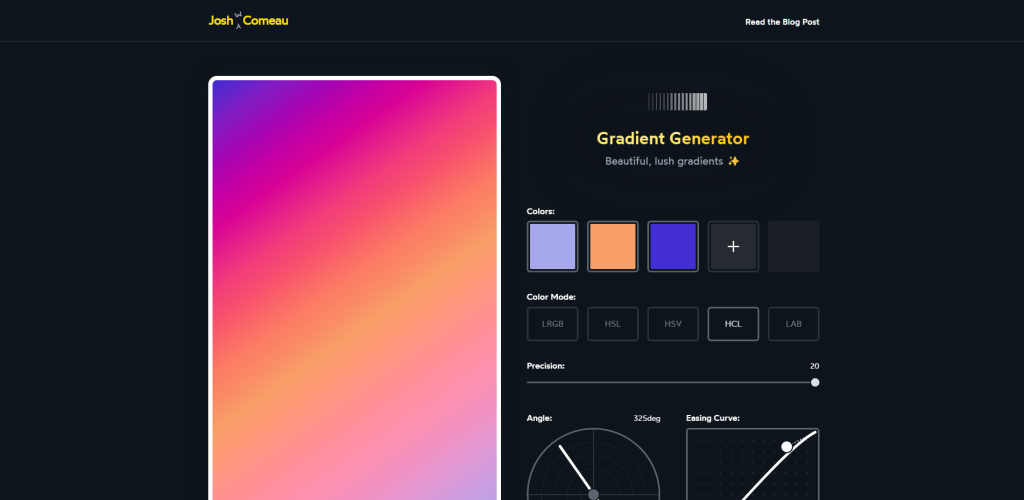
8. Генератор градиента

Если вы еще не следили за Джошем В. Комо, вам обязательно стоит это сделать! Он пишет один из лучших интерфейсных материалов и иногда выпускает фантастические инструменты. Если хотите прочитать, вот ссылка на предысторию создания этого генератора градиентов.
Что касается включения его в эту статью — я сделал это, потому что градиенты чрезвычайно популярны в современных тенденциях веб-дизайна. И если вы собираетесь использовать градиенты, почему бы не сделать их идеальными?
В идеале вы найдете свою цветовую палитру в любом из инструментов, которые мы уже рассмотрели. Таким образом, когда у вас есть свои цвета, вы можете использовать инструмент Джоша для создания соответствующих градиентов и настройки их по своему вкусу. В любом случае, это также хороший инструмент для закладок.
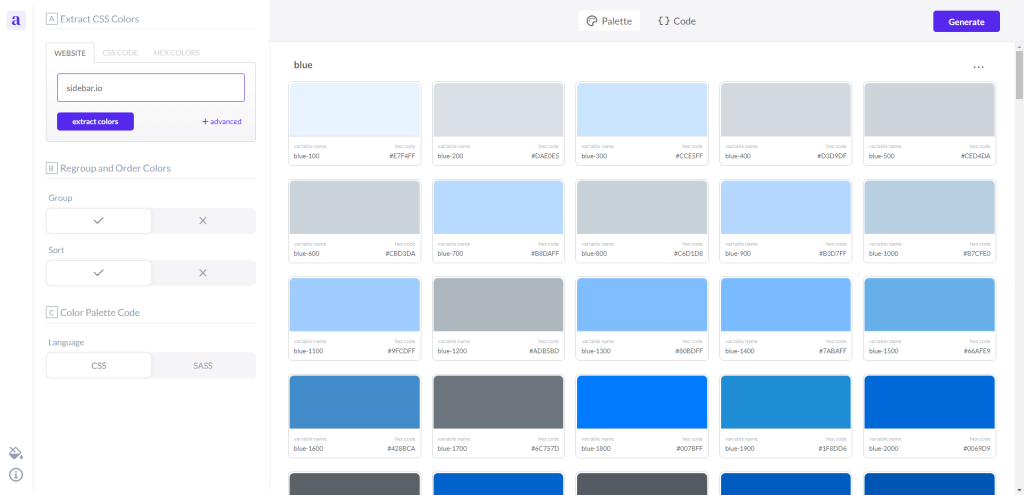
9. Алване

Если вам нравится цветовая схема определенного веб-сайта, но вы не знаете, как скопировать весь его цветовой каталог, инструмент Alwane — отличный способ сделать это. Этот инструмент может извлекать все цвета CSS, используемые на любом веб-сайте/странице. В том числе акценты.
Код цветовой палитры доступен в формате CSS (переменные) и SCSS.
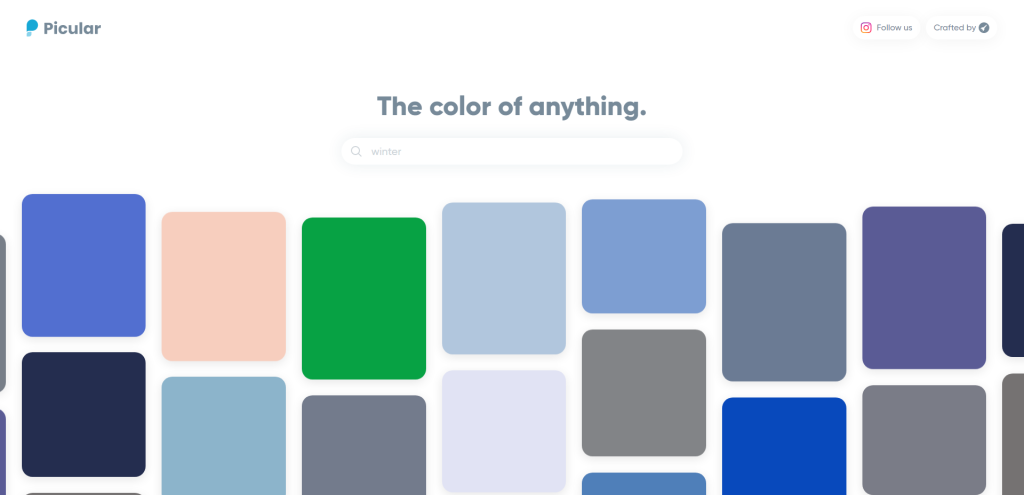
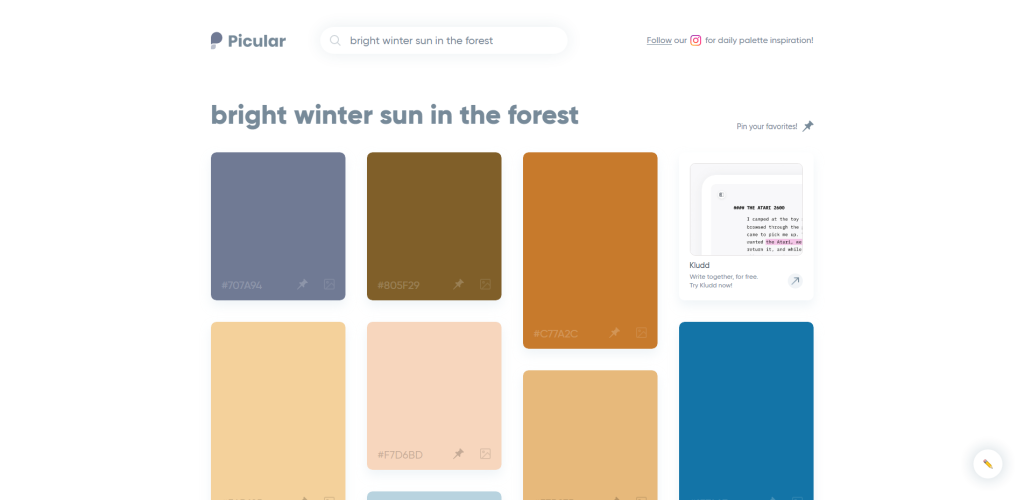
10. Пикуляр

Итак, теперь, когда вы знаете о стольких замечательных инструментах, пришло время испытать их, создав хотя бы несколько собственных цветовых палитр. И если вы не знаете, с чего начать, я рекомендую попробовать Picular. Этот отличный инструмент может интерпретировать любой объект, пейзаж или концепцию и преобразовывать их в цвета.

И, честно говоря, это также забавный способ дизайна. Вместо того, чтобы идти традиционным путем выбора начального цвета, вы можете вместо этого выбрать начальную тему. Возможно, Picular — это скорее новый проект, чем инструмент, который станет частью вашего повседневного рабочего процесса.
Не уверен, где начать? Посмотрите, что делают другие.
Работать над цветовой схемой с нуля весело и увлекательно, добавляя цвета и стили, которые соответствуют вашим предпочтениям и вашему творческому стремлению. Но когда я чувствую, что моего вдохновения недостаточно, я обычно смотрю, что делают другие дизайнеры.
Один из лучших способов сделать это — проверить сайты и галереи, вдохновляющие веб-дизайнеров. Ранее я уже писал о самых популярных сайтах для вдохновения — прочтите статью здесь.
Эти сайты не только отлично подходят для того, чтобы увидеть, что возможно в веб-разработке, но также это отличный способ изучить захватывающие цветовые схемы, композицию и общий ход дизайна. Я уверен, вы уже знаете, что цвета — это только полдела; вы также должны получить правильную типографику.
