Образцы цветов для продуктов WooCommerce с бесплатным плагином
Опубликовано: 2021-05-28Включение образцов цвета и других вариантов продукта для продуктов WooCommerce может увеличить ваши продажи. Наиболее популярным решением является продукт WooCommerce с вариациями. Сегодня я покажу вам, как изменить цвета продукта с помощью образцов для простых и вариативных продуктов и добавить настраиваемые поля с помощью бесплатного плагина WooCommerce!
Непредоставление вариантов продукта может оттолкнуть ваших клиентов от покупки. С другой стороны, как известно, переменные продукты — не всегда лучший выбор .
Позвольте мне показать вам, как обогатить продукты WooCommerce образцами цветов , дополнительными параметрами продукта и настраиваемыми полями. Что важно, я буду использовать бесплатный плагин для создания продуктов для WooCommerce. Давай начнем!
Оглавление
- Переменные товары в WooCommerce
- Образцы цветов WooCommerce с бесплатным плагином!
- Образцы цветов WooCommerce — пошаговое руководство
- Резюме и многое другое о настраиваемых полях
Переменные товары в WooCommerce
По умолчанию вы можете использовать несколько типов продуктов WooCommerce , включая простые и вариативные продукты.
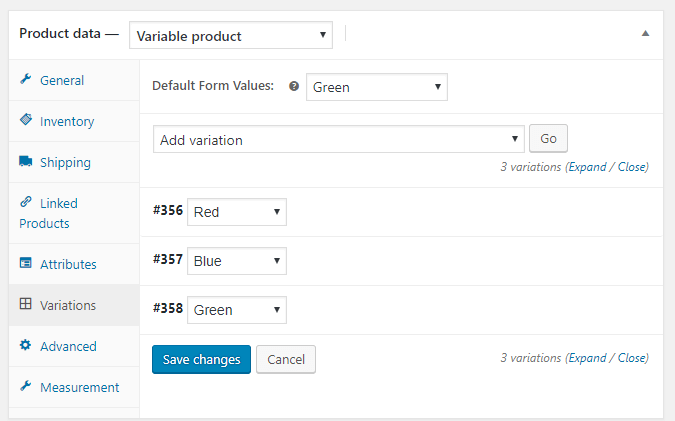
Простой продукт WooCommerce легко настроить, но если вы хотите добавить параметры цвета, их может быть недостаточно. Когда вам нужно добавить образцы цветов, вариативные продукты WooCommerce могут быть лучшим выбором.

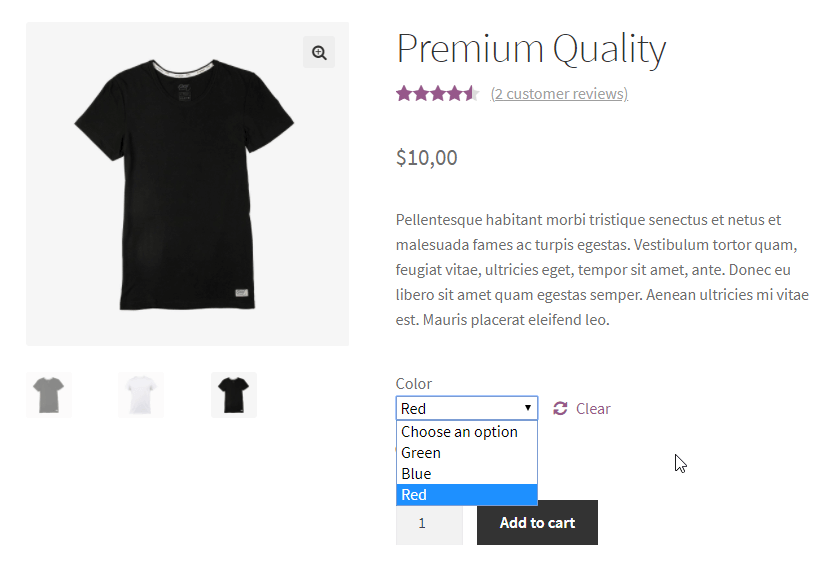
Ваши клиенты увидят продукт WooCommerce с 3 вариантами.

Я думаю, вы можете добавить образцы цвета более привлекательными!
Образцы цветов WooCommerce с бесплатным плагином!
Вы можете легко добавить столько образцов цвета, сколько захотите.

Визуализация выбранного варианта, который выбирает клиент, даст лучший эффект, чем сам текст. Еще важнее это правило, когда речь идет о цвете изделия. Вставка образцов цвета для продуктов WooCommerce сведет к минимуму недовольство неправильным выбором цвета и сделает веб-сайт более красивым.
Загрузите БЕСПЛАТНУЮ версию Flexible Product Fields и добавьте новое радио с цветными полями.
Гибкие поля продукта для WooCommerce
Измените цвета WooCommerce, добавив поля Radio с цветами. Образцы WooCommerce упрощаются благодаря гибким полям продукта.
Скачайте или перейдите на WordPress.orgКроме того, посмотрите видео, в котором показано, что этот плагин может делать в бесплатной версии:
Образцы цветов WooCommerce — пошаговое руководство
Добавить такое поле довольно просто, а благодаря CSS его можно будет настроить, например, изменить форму или размер. Выполните следующие действия:
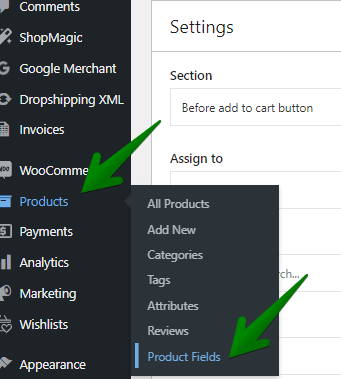
Сначала перейдите в панель управления WordPress → Товары → Поля продуктов .

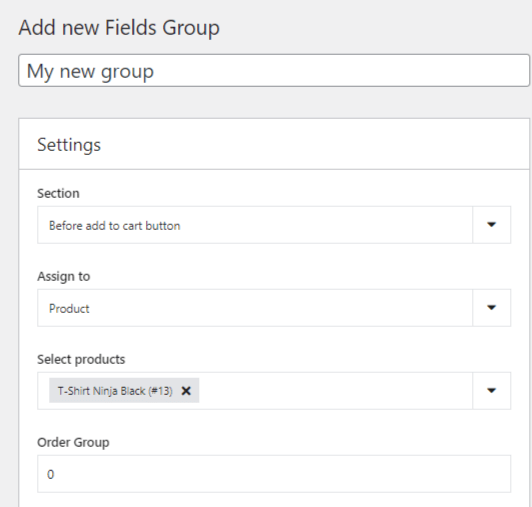
Затем добавьте новую группу или выберите существующую группу. Если группа новая - дайте ей название (например, "Варианты цвета") и добавьте в товары/категории или теги.

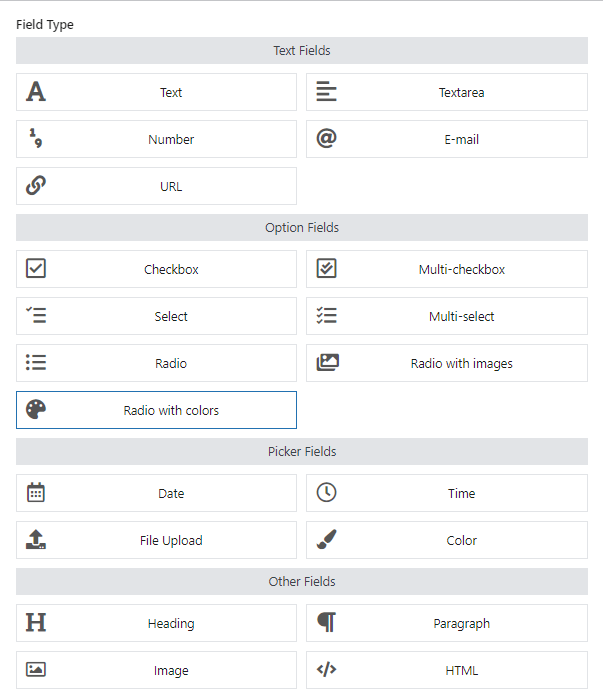
Далее добавьте новое поле. Перейдите в категорию «Поля параметров» и выберите «Радио с цветами» в списке параметров.

Наконец, введите метку поля, которая также будет именем вашего поля. Скажем, «Цвет продукта».

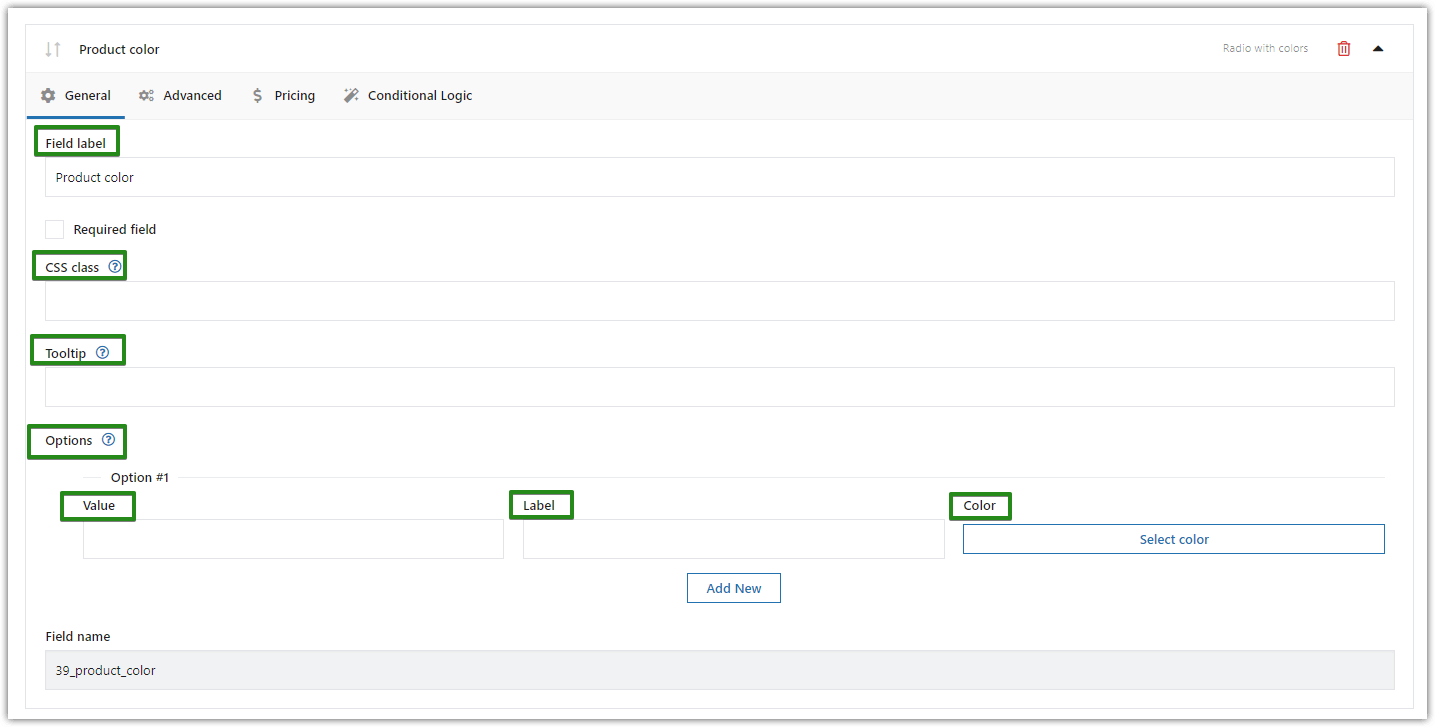
Настройка полей продукта
Теперь давайте посмотрим на дополнительные опции плагина:
- Кроме того, прочитайте нашу документацию , если вам нужна дополнительная информация о каждом из полей, которые вы увидите на этом этапе:

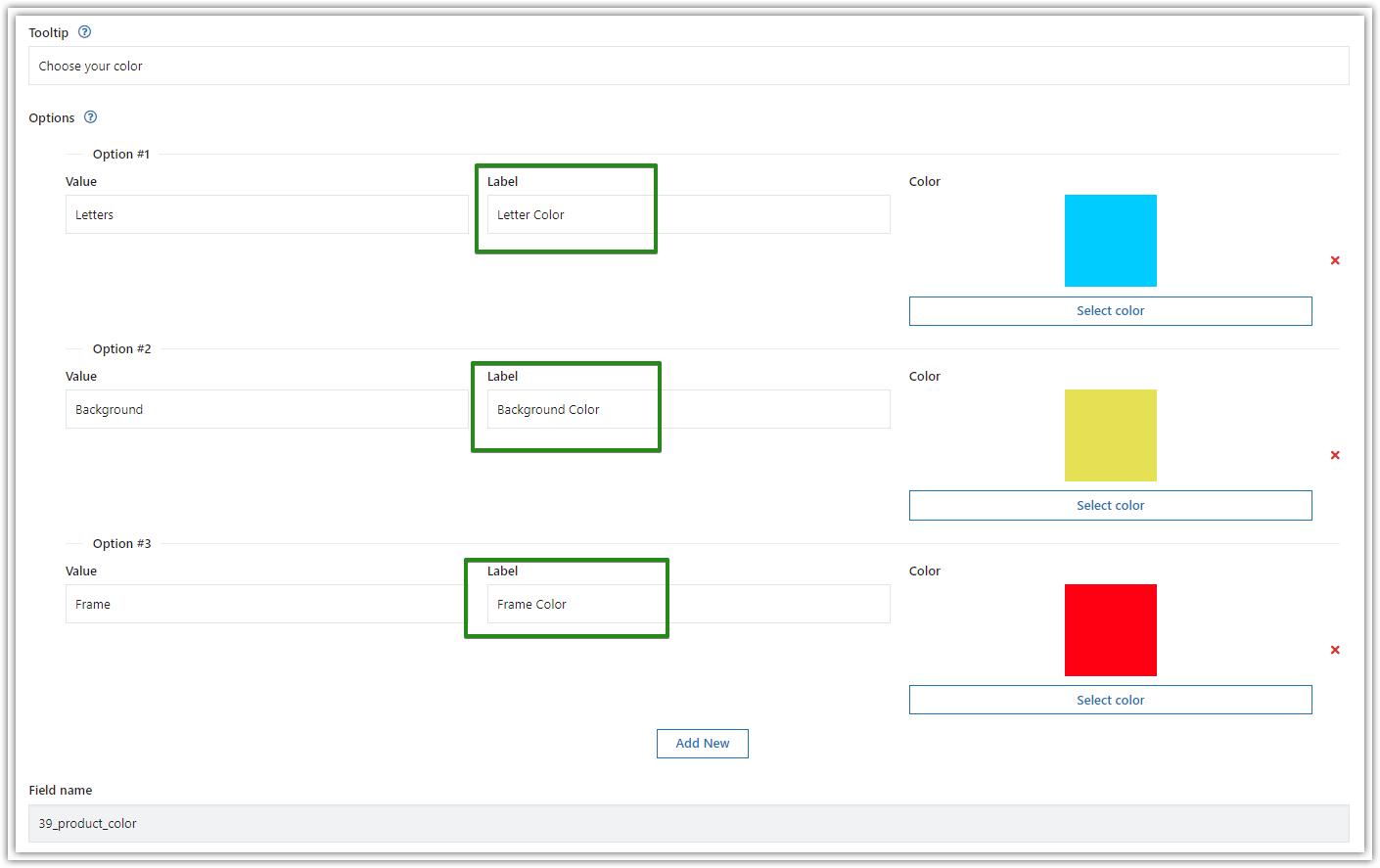
Образцы цвета: разные типы полей - Заполните поля информацией, которую вы хотите отобразить на странице продукта WooCommerce.

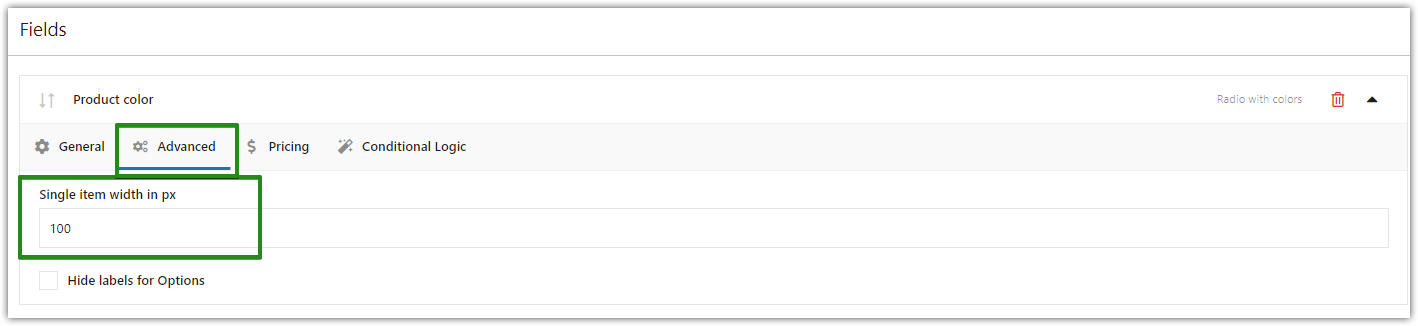
Конфигурация образцов цвета - Перейдите на вкладку «Дополнительно» . Здесь вы можете изменить ширину одного элемента в px:

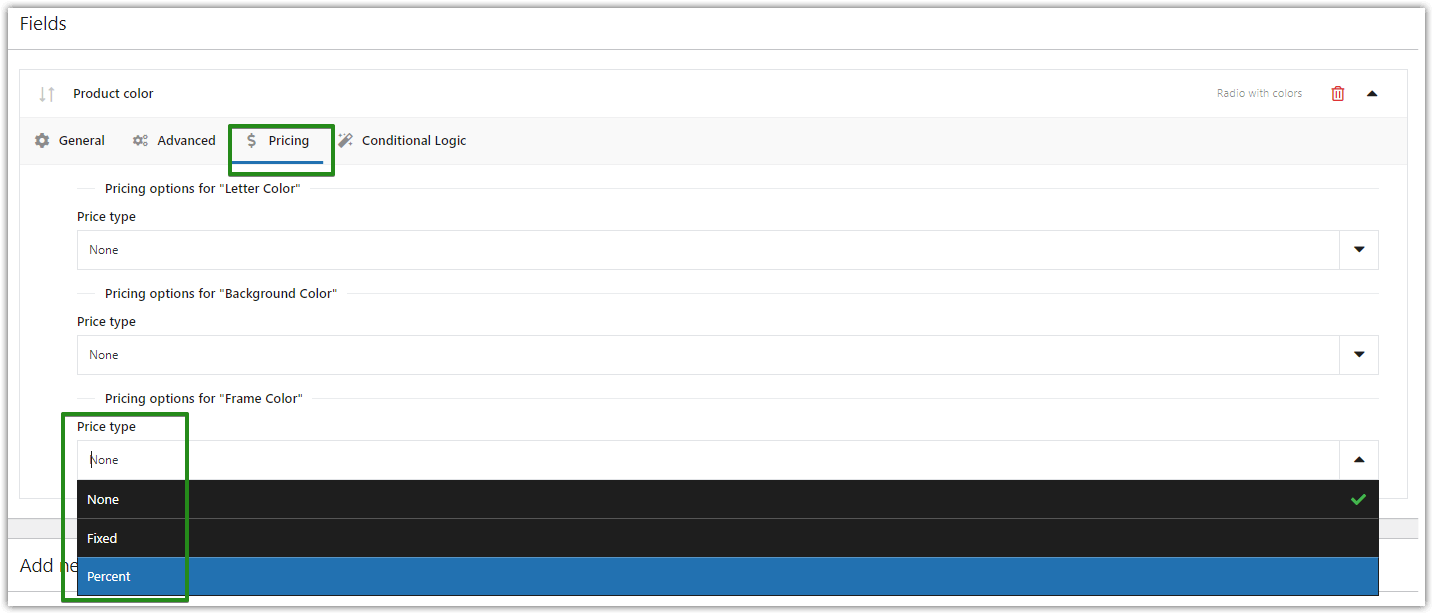
Радио с типом поля цвета Страница продукта WooCommerce - Вы также можете установить цену (фиксированную или процентную) или использовать другую опцию (например, условную логику ), если это необходимо. Например, давайте добавим класс CSS, например, «пользовательские образцы цветов», чтобы настроить стиль поля.

Установка цен на образцы цветов. Вы можете выбрать фиксированный или процентный тип цены для каждого варианта.
- Кроме того, прочитайте нашу документацию , если вам нужна дополнительная информация о каждом из полей, которые вы увидите на этом этапе:
Настройка образцов цвета WooCommerce с помощью CSS
Это не обязательно, но можно вставить код CSS на страницу, чтобы настроить поле цвета. Но, конечно, вы можете использовать класс CSS, назначенный на 4-м шаге, например , custom-color-swatches .

Скрытие подписи под изображением
div.fpf-радиоизображения p. ввод пользовательских образцов цвета + диапазон меток {
дисплей: нет;
}
Изменение размера изображения на 50 пикселей и размер рамки на 10 пикселей
div.fpf-радиоизображения p. ввод пользовательских образцов цвета + метка {
ширина: расчет ( 50 пикселей + 2 * 10 пикселей );
}
div.fpf-радиоизображения p. ввод пользовательских образцов цвета + метка img {
ширина: расчет ( 50 пикселей + 2 * 10 пикселей );
высота: расчет ( 50 пикселей + 2 * 10 пикселей );
граница: 10px сплошная прозрачная;
}
Измените цвет границы (если он выбран) на #d3d3d3.
div.fpf-радиоизображения p. ввод пользовательских образцов цвета : проверено + метка img {
цвет границы: #d3d3d3 ;
}
Измените форму изображения на круг
div.fpf-радиоизображения p. ввод пользовательских образцов цвета + метка img {
радиус границы: 50%;
}
Образцы WooCommerce на странице продукта
Давайте теперь посмотрим на окончательный эффект и варианты цветовых образцов на странице продукта WooCommerce!

Резюме и многое другое о настраиваемых полях
Образцы цветов для продуктов WooCommerce — важный элемент, привлекающий внимание покупателя.
Конечно, это решение подойдет для широкого круга магазинов , так как его достаточно просто адаптировать под конкретный сайт. Кроме того, вместо цвета можно вставить узор или изображение (показывающее, например, текстуру продукта).
Вы можете добиться желаемого эффекта благодаря типу поля «Радио с цветами» , который вы легко добавите и настроите с помощью плагина «Гибкие поля продукта».
Кроме того, в бесплатной версии плагина вы можете найти больше типов полей, например:
- текстовые поля - Электронная почта и URL
- поля опций - Мультифлажок и Радио с цветами
- поля выбора - время и цвет
- и другие поля для форматирования страницы товара - Абзац или HTML для вставки текста и изображения