Как создать страницу Coming Soon с помощью HTML и Bootstrap
Опубликовано: 2020-03-02Если вы знакомы с веб-сайтами и приложениями, вы, вероятно, знаете о страницах, которые скоро появятся. Это создает ценность бренда для вашего сайта, когда ваш сайт еще не готов к запуску. Скоро появятся страницы, которые также помогают информировать пользователей о вашем существовании и точно сообщать им, когда вы выходите в эфир. С потрясающим таймером обратного отсчета вы можете создать на своем веб-сайте потрясающий шаблон, который скоро появится или находится в стадии разработки.
Зачем вам нужна страница Coming Soon?
- Вы можете конвертировать своих посетителей в подписчиков с помощью формы подписки на странице скоро.
- Вы можете продвигать свои социальные ссылки
- Вы можете повысить рейтинг сайта, выбрав определенные ключевые слова
Скоро появятся страницы, уведомляющие людей, когда вы запустите свои веб-сайты, и у вас будет больше времени, чтобы сосредоточиться на запуске вашего веб-сайта.
Создание страницы Coming Soon с помощью HTML CSS и JavaScript

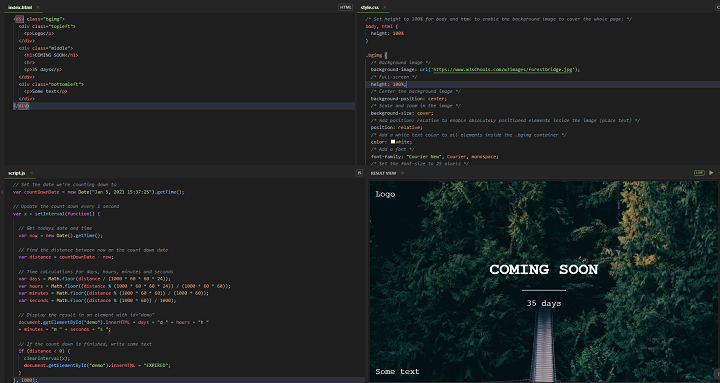
Создайте HTML-файл Пример: (commingsoon.html)
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>Добавить CSS
Примечание. Если вы хотите использовать CSS с одним и тем же файлом HTML, вам необходимо использовать код CSS в теге <Style> или, если вы используете внешний файл CSS, вам нужно указать расширение .css, например,comingsoonpages.css.
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }Добавить JavaScript
Примечание. Если вы хотите использовать приведенный ниже Javascript с тем же HTML-файлом, вам необходимо использовать код Javascript в теге <script> или, если вы используете внешний файл JavaScript, вам нужно указать расширение .js, например,comingsoonpages.js
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);Мы благодарны w3schools за отличный учебник, который скоро появится на странице, которую вы можете проверить, если хотите протестировать этот учебник вживую на W3schools.

Готовые к использованию готовые HTML-шаблоны
Если вы не хотите создавать свой собственный шаблон или у вас нет навыков программирования, вы хотели бы выбрать готовые к использованию HTML-шаблоны.
Вот несколько великолепных и совершенно бесплатных HTML-шаблонов для страницы, которая скоро появится.
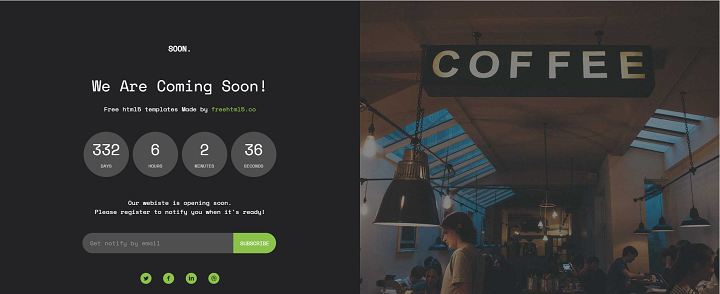
1. Скоро — скоро появится бесплатный шаблон HTML5 Bootstrap

Скоро — это бесплатный шаблон для страницы Coming Soon, основанный на начальной загрузке. Этот шаблон дает отличный вид на ваш сайт перед запуском. Он имеет таймер обратного отсчета, где вы можете указать, чтобы уведомить посетителя о дате запуска вашего сайта, и он поставляется с формой подписки, с помощью которой вы можете собирать электронную почту посетителя, чтобы уведомить их.
Информация | Демо
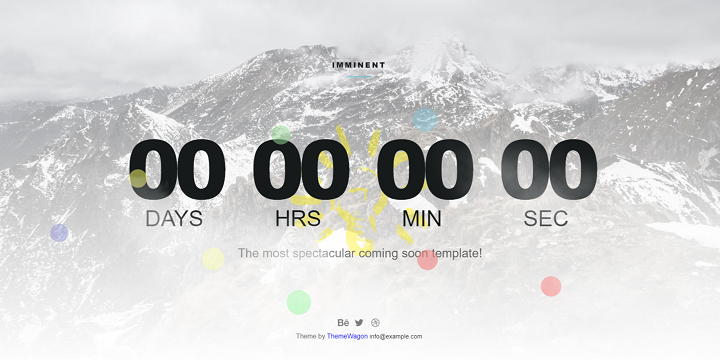
2. Скоро появится шаблон 3D Parallax

Imminent — это скоро появится бесплатный шаблон 3D Parallax bootstrap, созданный с использованием HTML5 и CSS3. Великолепно выглядящий минималистичный и креативный дизайн, вы не найдете ни одного бесплатного шаблона, который скоро появится с эффектом Parallax 3D! Шаблон премиум-класса, но он доступен бесплатно!
Информация | Демо
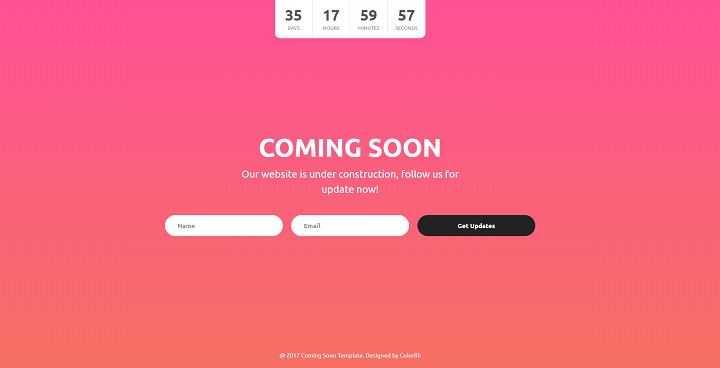
3. Скоро появится шаблон от Colorlib V05

Шаблон пятой версии разработан как тип быстрой продажи, который вы можете увидеть в шаблонах веб-сайтов электронной коммерции. В верхней части страницы вы увидите обратный отсчет. Этот шаблон использует градиент в качестве фона. Вы можете использовать это как страницу запуска приложения, современные целевые страницы приложений, бизнес-сайты или коммерческие веб-сайты. У вас также есть возможность формы подписки. Кнопка формы подписки имеет эффекты наведения. Поля формы также поддерживают проверку полей.
Информация | Демо | Версия WordPress
Если вы используете WordPress, вы можете использовать плагин WordPress для скорого выхода и режим обслуживания.
Страница «Скоро появится» и режим «В разработке и обслуживании» дизайн от SeedProd
ПРЕИМУЩЕСТВА, ОСОБЕННОСТИ И ОПЦИИ:
- Работает с любой темой WordPress
- Отзывчивый
- Настройте внешний вид
- Легко добавляйте пользовательские CSS и HTML
- Использует HTML5 и CSS3
- Готов к переводу, поддержка i18n
- Мультисайтовая поддержка
- Поддержка БаддиПресс
- Использует лучшие практики WordPress
Бесплатный плагин для WordPress, который скоро появится
4. Минимальный режим скоро появится и режим обслуживания — страница скоро появится

Плагин Minimal Coming Soon минималистичный, но элегантный, с отличными функциями и работает с любой темой WordPress. Вы будете иметь полный контроль над внешним интерфейсом веб-сайта и сможете изменять практически каждый аспект шаблона по своему усмотрению. Легко подключайтесь к MailChimp и собирайте электронные письма от посетителей. Идеальная страница Coming Soon, сделанная за считанные минуты!
Информация | Демо
Надеюсь, вам понравился наш пост, пожалуйста, поделитесь своими мыслями и отзывами в разделе комментариев. Благодарю вас!
