Распространенные ошибки доступности UX, обнаруженные на веб-сайтах
Опубликовано: 2022-10-01
Тим Бернерс-Ли, изобретатель Всемирной паутины, говорит, что сеть предназначена для всех. К сожалению, это не всегда так.
Плохие дизайнерские решения могут создавать барьеры для многих различных групп людей. Фактически, исследование WebAIM показывает, что на одном миллионе домашних страниц было более 50 000 000 «явных ошибок доступности», в среднем чуть более 50 на страницу.
Эти ошибки не просто заставляют людей чувствовать себя маргиналами; они мешают сотням тысяч людей взаимодействовать с вашим брендом или покупать ваш продукт.
Немногие веб-мастера хотят целенаправленно маргинализировать людей или ограничивать доступ к своему сайту. Вот почему так важно понимать наиболее распространенные проблемы с доступностью в Интернете и научиться решать их с помощью чистого дизайна.
Давайте начнем.
Почему важна доступность UX?
Поскольку Интернет стал неотъемлемой частью повседневной жизни более миллиарда человек, владельцы сайтов должны принять меры, чтобы обеспечить равный доступ к нему для всех. Однако дело не только в правах человека. Существует очевидное финансовое обоснование для того, чтобы сделать ваш сайт доступным. Учитывая, что 61 миллион человек в Соединенных Штатах имеют ту или иную форму инвалидности, недоступный сайт может нанести ущерб вашей прибыли. Сделайте свой сайт доступным, и вы потенциально откроете дверь для тысяч новых клиентов.
Соблюдение тенденций дизайна доступности UX может укрепить репутацию вашей компании. Стремление обслуживать определенную группу пользователей, находящихся в неблагоприятном положении, доказывает, что ваша компания заботится обо всех своих клиентах. Этот дополнительный шаг может побудить потенциальных клиентов больше сотрудничать с вашим брендом в будущем.
Есть также небольшой вопрос соблюдения законодательства. Хотя ведутся споры о том, включает ли Закон об американцах-инвалидах 1990 года веб-сайты, а также физические магазины, это не остановило тысячи исков, поданных в федеральные суды каждый год. Вы не можете быть наказаны за несоблюдение веб-сайта ADA, но угроза судебного иска очевидна.
В конечном счете, проектирование с учетом специальных возможностей UX не только улучшает работу в Интернете для пользователей с ограниченными возможностями; это улучшает пользовательский опыт для всех. Даже пользователи с идеальным зрением выиграют от лучшего цветового контраста и большего количества меток, а ваше SEO, безусловно, выиграет от таких вещей, как добавленный замещающий текст и более качественные описания ссылок.
7 самых распространенных ошибок веб-доступности
Чтобы сделать ваш веб-сайт более доступным, нужно как избежать распространенных проблем, так и интегрировать новые технологии. Избегайте следующих семи ошибок, и вы сделаете свой сайт более доступным, чем ваши конкуренты.
1: Отсутствует замещающий текст на изображениях
Альтернативный текст — это HTML-атрибут, описывающий, что представляет собой изображение. С точки зрения специальных возможностей замещающий текст предоставляет средствам чтения с экрана информацию для точного описания изображений пользователям с нарушениями зрения. Если вы не предоставляете альтернативный текст или ваш альтернативный текст не очень информативен, то вы не делаете изображения своего сайта доступными для всех.
Есть разница между пустым альтернативным текстом и отсутствующим альтернативным текстом. Иногда изображения могут быть чисто декоративными. В этом случае можно использовать пустой тег alt, который выглядит как alt="". Это игнорируется программами чтения с экрана и не влияет на удобство использования.
Часто замещающий текст не пуст, а полностью отсутствует. Когда средство чтения с экрана обнаруживает отсутствующий атрибут alt, оно предполагает, что изображение важно, и вставляет имя файла. Для изображений, таких как графики и инфографика, которые необходимы пользователю для понимания веб-страницы, имени файла будет недостаточно. Вот почему так важно создать замещающий текст для всех ваших изображений.
2: Слабый цветовой контраст
Вы когда-нибудь пробовали читать белый шрифт на желтом фоне? Не легко, не так ли? Но это могут быть ощущения многих пользователей каждый раз, когда они посещают ваш сайт. Правда в том, что некоторым людям трудно читать текст, если только цветовой контраст между шрифтом и фоном не очень разительный. Вот почему черный шрифт на белом фоне так популярен.
Самый простой способ улучшить цветовой контраст — избегать использования одинаковых цветов для фона и текста. Это означает отсутствие оранжевого шрифта на красном фоне. Или зеленый текст на синем фоне. Обратите особое внимание на элементы дизайна, такие как заголовок вашего веб-сайта или кнопка отправки в формах. Эти функции, как правило, включают фирменные цвета и с большей вероятностью вызывают проблемы с контрастом.
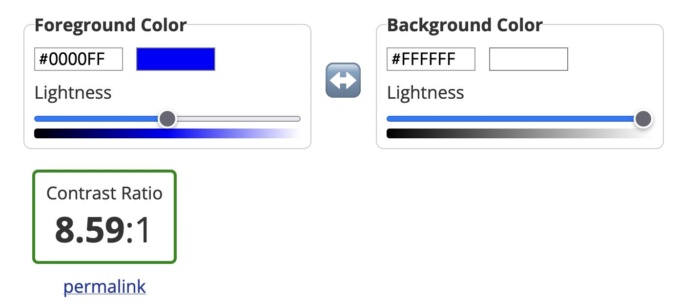
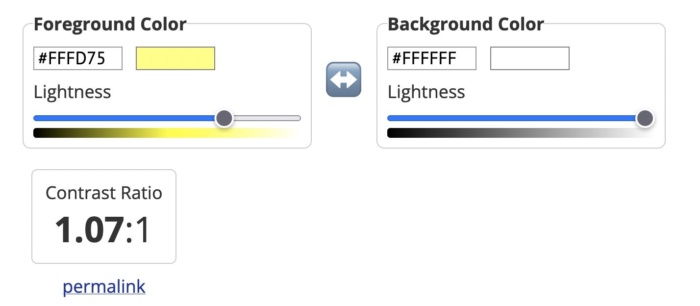
В качестве альтернативы вы можете использовать такой инструмент, как Contrast Checker от WebAIM, для количественной оценки коэффициента контрастности. Чем выше ваш коэффициент, тем лучше контраст и тем читабельнее будет ваш сайт. Инструмент сообщит вам, проходят ли ваши цвета или нет. Как правило, цвета текста и фона должны иметь коэффициент контрастности не менее 3:1 для крупного текста и не менее 4:1 для текста обычного размера.
Как вы можете видеть на изображениях ниже, темно-синий текст на белом фоне имеет отличный коэффициент контрастности.

Но желтый текст на белом фоне имеет ужасную контрастность.

3: Плохой текст ссылки
Ссылки являются жизненно важной частью веб-страницы как с точки зрения взаимодействия с пользователем, так и с точки зрения SEO. Но вам нужно точно описать их, используя текст ссылки, чтобы сделать их эффективными.
В то время как те, кто разбирается в SEO, могут никогда не мечтать о том, чтобы упустить шанс добавить ключевое слово во внутреннюю ссылку, отсутствующий текст ссылки встречается на удивление часто. Логотипы, кнопки и значки виновны в отсутствии текста, а это означает, что программы чтения с экрана их проигнорируют. Это не очень хорошо, если вы хотите, чтобы пользователи нажимали кнопку CTA.
Нечеткий или двусмысленный текст ссылки также является проблемой. Такая фраза, как «нажмите здесь», не только не имеет ценности для SEO, но также может препятствовать доступу пользователей к вашему сайту через программу чтения с экрана. Включение всей ссылки http:// без какого-либо анкорного текста еще хуже. Ни одна из версий не содержит информации, необходимой этим пользователям.
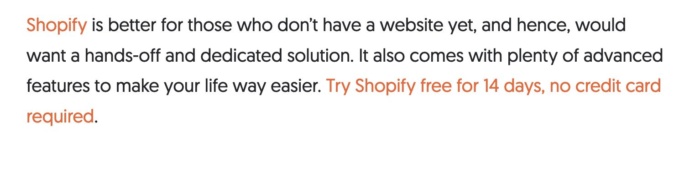
Вместо этого убедитесь, что интерактивный текст описывает именно то, что пользователь может найти на следующей странице. Например, в приведенном ниже примере вы знаете, что, нажав на ссылку, вы будете перенаправлены на страницу, где вы можете получить 14-дневную бесплатную пробную версию Shopify.

Затем идут навигационные ссылки. Это также может создать проблемы для программ чтения с экрана, если они плохо закодированы. Это связано с тем, что программы чтения с экрана не будут их пропускать, а это означает, что пользователям придется слушать ваше меню навигации каждый раз, когда они открывают новую страницу. Решите эту проблему, назначив роли ARIA своим навигационным меню, чтобы указать их назначение. Это поможет программам чтения с экрана избегать их там, где это необходимо.
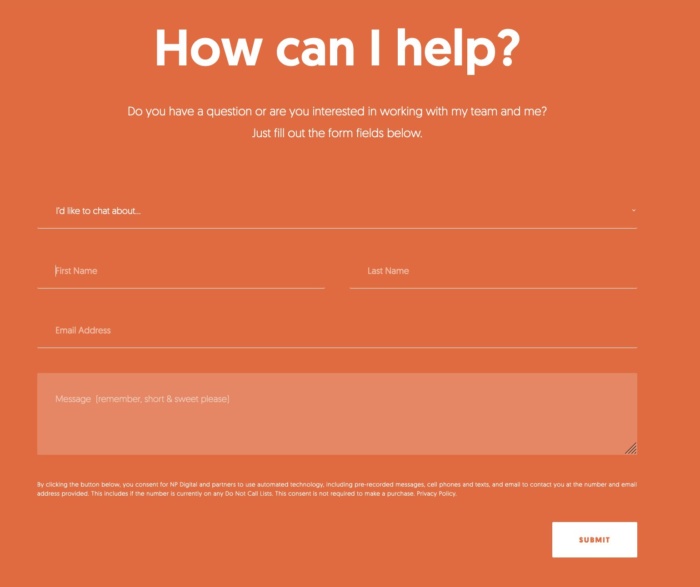
4: Отсутствующие метки формы
Я почти уверен, что на вашем веб-сайте есть хотя бы одна форма, даже если она находится только на вашей странице контактов. Но есть ли у каждого поля метка, сообщающая пользователям, какую информацию им нужно ввести? В противном случае ваши формы доступны не всем.


Как и в случае с текстом ссылки, поля ввода формы нуждаются в метке, чтобы программы чтения с экрана и другие специальные устройства могли их понимать и помогать пользователям перемещаться по ним. Однако метка — это не просто текст-заполнитель, который вы можете видеть в поле формы. Вам также необходимо добавить описание в код формы. Это связано с тем, что текст-заполнитель обычно игнорируется программами чтения с экрана. Также не помогает то, что тексту-заполнителю обычно не хватает сильного цветового контраста.
В идеале у вас должна быть видимая метка внутри элемента <label>, чтобы все (пользователи, программы чтения с экрана, боты) могли понять, что должно быть в каждом поле.
5: Нет разметки для таблиц данных
Таблицы — это что-то вроде кошмара для программ чтения с экрана и других устройств с особыми возможностями. Когда программы чтения с экрана сталкиваются с таблицей, они сообщают пользователю, что существует таблица с заданным количеством столбцов и строк, а затем переходят к перечислению всех данных. К сожалению, эти данные не могут быть прочитаны в правильном порядке. Что еще хуже, программы чтения с экрана не могут считывать таблицы, содержащие более одного набора заголовков строк или столбцов.
По правде говоря, лучший способ сделать таблицы доступными — это вообще их не иметь. Конечно, это не сработает для некоторых веб-сайтов. Итак, там, где требуются таблицы, нужно сделать их максимально простыми и использовать правильную разметку. Атрибуты ID, HEADERS и SCOPE следует использовать для правильной маркировки каждой части таблицы. Вы также можете использовать подписи к таблицам, чтобы предоставить пользователям дополнительную информацию о том, как лучше понять вашу таблицу.
Другой альтернативой является представление ваших данных в виде файла изображения с соответствующим замещающим текстом, перечисляющим данные. Однако для сложных таблиц это может оказаться неосуществимым.
6. Отсутствие доступа к клавиатуре для программ чтения с экрана
Не все будут использовать мышь для навигации по вашему сайту. Многие люди с нарушениями зрения будут использовать клавиатуру или другое специальное устройство для перемещения по вашему сайту. А это значит, что вам нужно уделять особое внимание при разработке и создании макета вашего сайта.
В частности, пользователи должны иметь возможность перемещаться по вашему сайту с помощью пробела и клавиши табуляции. Простые сайты, построенные на семантически правильном HTML, могут сделать это возможным без каких-либо настроек, но более сложные сайты должны будут кодировать цифровые ориентиры, которые лучше позволяют пользователям клавиатуры и программам чтения с экрана перемещаться.
Добавление ссылок перехода к содержимому в верхней части каждой страницы также может избавить ваших пользователей от необходимости пролистывать каждый элемент меню каждый раз, когда они открывают новую страницу. Эти кнопки, которые появляются, когда вы нажимаете клавишу табуляции, позволяют пользователям перемещаться по сайту с помощью клавиш табуляции и пробела, чтобы пропустить навигацию и сразу перейти к основному содержимому страницы.

7. Не-HTML-контент без надлежащей разметки</h3>
Легко забыть об элементах, отличных от HTML, при оптимизации сайта для обеспечения доступности. Но такой контент, как PDF-файлы и документы Word, также может быть проблемой. По умолчанию пользователи не могут настраивать эти документы, чтобы их было легче читать, и они плохо работают со вспомогательными технологиями. Проблемы доступности становятся еще хуже, когда документы создаются в виде PDF-файлов, содержащих только изображения.
Одним из решений является устранение ошибок навигации путем пометки этих ресурсов тегами для навигации с помощью программ чтения с экрана. Другой способ — использовать встроенную в Office проверку читаемости, чтобы улучшить доступность этих документов при их создании.
Интерактивный контент, такой как ползунки, аккордеоны и виджеты с возможностью перетаскивания, также может влиять на доступность. То же самое можно сказать и о динамическом контенте, таком как всплывающие окна и сообщения с подтверждением. Если средство чтения с экрана не может понять, когда загружаются эти фрагменты контента, оно не сможет сообщить о них пользователям.
Еще раз, вы можете использовать атрибуты ARIA для решения этой проблемы. Пометка этих интерактивных и динамических элементов правильным атрибутом ARIA уведомит программы чтения с экрана об изменении содержимого страницы. Кроме того, вы можете спроектировать свой сайт таким образом, чтобы избежать необходимости во всплывающих окнах и других формах динамического контента. Статические веб-сайты могут выглядеть не так эффектно, но они гораздо более доступны.
Часто задаваемые вопросы
Руководство по доступности веб-контента основано на четырех принципах POUR: воспринимаемость, работоспособность, понятность и надежность.
Если ваш сайт соответствует требованиям ADA, то он соответствует рекомендациям, изложенным в Законе об американцах-инвалидах 1990 года, и доступен для людей с ограниченными возможностями.
Вы можете сделать свой веб-сайт более доступным, улучшив цветовой контраст, добавив замещающий текст или добавив специальные возможности клавиатуры для программ чтения с экрана.
Разрешение пользователям перемещаться по вашему веб-сайту с помощью клавиатуры вместо мыши является примером доступности веб-сайта. Так же как и добавление альтернативного текста к каждому изображению на вашем сайте.
Вывод
К сожалению, даже лучшие дизайнеры и веб-предприниматели могут создавать недоступные веб-сайты. Вот почему так важно постоянно возвращаться к этим ошибкам всякий раз, когда вы создаете веб-сайт или создаете новый контент.
Требуется больше усилий, чтобы включить замещающий текст на все изображения, добавить данные разметки в таблицы и улучшить качество текста вашей ссылки, но миллионы пользователей будут вам за это благодарны.
Но не останавливайтесь на достигнутом. Затем узнайте, как создавать инклюзивный контент и улучшать общий пользовательский интерфейс вашего веб-сайта.
Какие ошибки доступности UX вы собираетесь исправить в первую очередь?

Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа – эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
