Настройка тарифов на доставку WooCommerce по городам
Опубликовано: 2018-01-02В этой статье мы покажем вам, как легко рассчитать стоимость доставки на основе названия города с помощью плагина WooCommerce Table Rate Shipping Pro. Вы также можете отображать тарифы на доставку на основе других факторов, таких как цена, вес, количество, адрес назначения и т. д.
Обзор
Доставка по таблице тарифов позволяет владельцам магазинов персонализировать свои варианты доставки. Это может быть основано на весе и количестве или на основе адреса назначения. Но иногда может возникнуть странный сценарий, когда при доставке по таблице тарифов нужно добавить что-то дополнительное. Берите пример с ОАЭ. В ОАЭ почтовый индекс не используется для доставки. На самом деле во многих странах нет почтового индекса или почтового индекса, а некоторые из них используют единый почтовый индекс по всей стране. Здесь вы можете увидеть список всех стран, которые не имеют почтовых индексов. Не иметь почтового индекса не так уж и сложно, но когда дело доходит до доставки, почтовые индексы очень полезны. При использовании доставки по табличным тарифам тарифы на доставку также можно настроить на основе почтовых индексов, но для всех перечисленных выше стран единственным вариантом является настройка доставки по табличным тарифам на основе названия города.
WooCommerce Table Rate Shipping Pro предлагает доставку по городу для поставщиков магазинов, чтобы они могли избежать лазеек в доставке без почтовых индексов или даже в те страны, которые используют один почтовый индекс для нескольких городов.
Как настроить доставку по тарифу таблицы в зависимости от города?
WooCommerce Table Rate Shipping Pro позволяет владельцам магазинов персонализировать стоимость доставки в зависимости от названия города. Он предоставляет дополнительный столбец, в котором владелец магазина может ввести название города, для которого он хочет настроить тарифы на доставку .
Чтобы показать, как подключаемый модуль обрабатывает доставку по городу, давайте рассмотрим сценарий доставки Сэма, который владеет интернет-магазином электроники . Большинство клиентов Сэма из трех городов: Дубая, Шарджи и Абу-Даби . Поэтому, чтобы еще больше стимулировать продажи, Сэм хочет предоставить бесплатную доставку всем своим клиентам в этих городах. Теперь давайте посмотрим, как WooCommerce Table Rate Shipping Pro справляется с этой ситуацией.
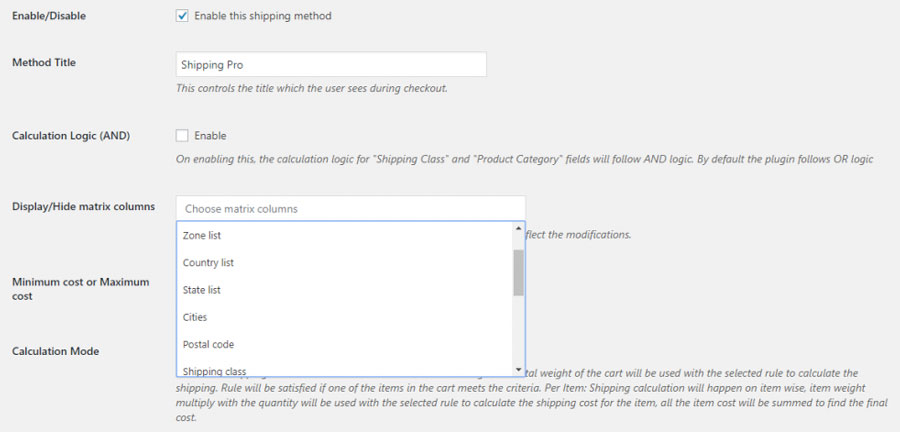
Столбец городской матрицы
WooCommerce Table Rate Shipping Pro имеет ряд матричных столбцов, на основе которых клиенты могут настраивать тарифы на доставку. Он предлагает специальный матричный столбец с названием города, в который владелец магазина хочет отправить товар. Единственное отличие состоит в том, что в отличие от других столбцов, таких как «Страна», «Штат» и т. д., в столбце «Город» нет списка. Владелец магазина должен написать название города в этой колонке.

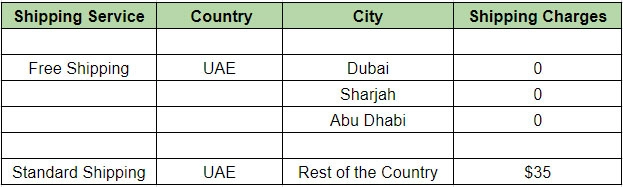
Итак, исходя из сценария Сэма, правила доставки будут примерно такими:

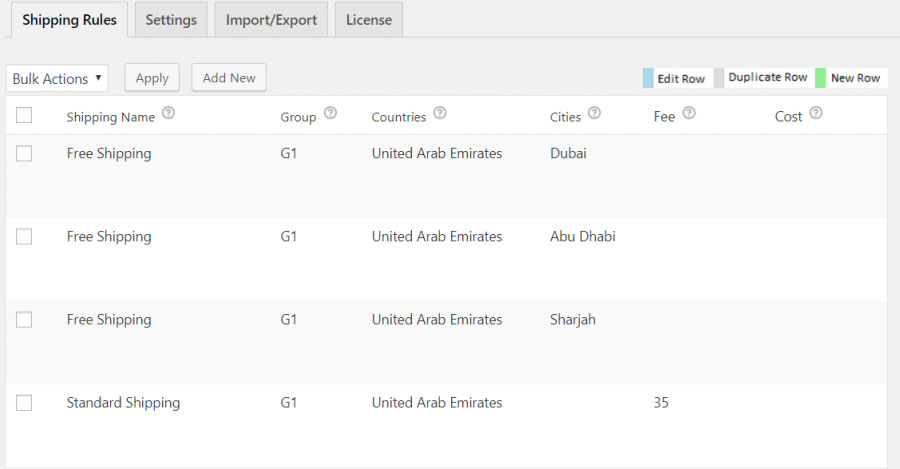
Основываясь на этой информации, мы можем легко настроить правила доставки с помощью WooCommerce Table Rate Shipping Pro. И после настройки вышеупомянутые правила доставки будут применяться в WooCommerce Table Rate Shipping Pro, как показано на изображении ниже.

На приведенном выше изображении четко показаны правила доставки, упомянутые для городов Дубай, Абу-Даби и Шарджа. Кроме того, поскольку Сэму требуется стандартная доставка для остальных городов, ему придется оставить поле города пустым для этого правила. По умолчанию это правило будет применяться для всех городов ОАЭ. Еще одна вещь, на которую стоит обратить внимание, это то, что, поскольку эти три города также находятся в ОАЭ, к ним также будет применяться стандартная доставка. Чтобы избежать такого сценария, правила доставки в WooCommerce Table Rate Shipping Pro необходимо настроить таким образом, чтобы при совпадении нескольких правил необходимо было выбрать правило с минимальной стоимостью доставки.
В следующем видеоролике показана пошаговая настройка сценария доставки Сэма по городу.
Кроме того, после правильной настройки правил доставки стоимость доставки должна отображаться на странице корзины.

Городское поле в виде выпадающего списка
WooCommerce по умолчанию не включает поле города в раскрывающемся списке на странице оформления заказа WooCommerce. Следовательно, есть вероятность, что клиенты могут не ввести точное название города при оформлении заказа.
Например, в этом случае в настройках указано название города — Абу-Даби. Могут быть случаи, когда клиенты могут ввести название города как Абу-Даби, Абу-Даби, Абу-Даби, Абудхаби и т. д. Другой пример — город Лос-Анджелес в Калифорнии. Клиенты могут ввести название города как LA, LA, Los Angeles, Los Angeles и т. д.
Из-за этого владельцам магазинов очень сложно полагаться на названия городов, указанные в плагине Table Rate Shipping. В таких случаях лучше всего настроить поле города на странице оформления заказа в виде раскрывающегося списка с предопределенными названиями городов. Эти города будут именно теми, которые вы настроили в плагине.
Как настроить City Field в качестве раскрывающегося списка на странице оформления заказа?
Предварительные требования:
Решение будет работать только в следующих случаях:
- Решение будет работать для случаев, когда доставка осуществляется в ОДНУ конкретную страну.
- Решение будет работать ТОЛЬКО на странице оформления заказа и ТОЛЬКО для платежного адреса.
Выполните следующие действия, чтобы настроить поле города в качестве раскрывающегося списка на странице оформления заказа.
- Установите наш дополнительный плагин City Drop-Down
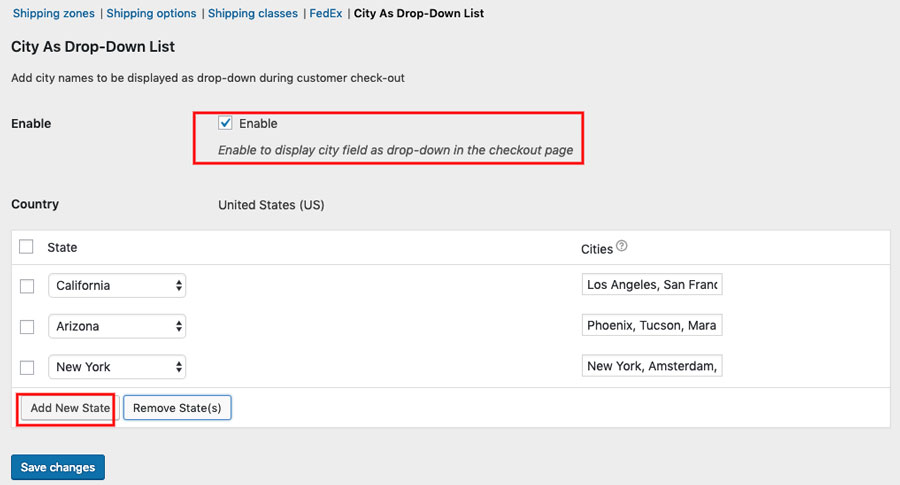
- Посетите настройки плагина

- Включите опцию отображения города в виде раскрывающегося списка.
- Нажмите « Добавить новый » и выберите состояние в раскрывающемся списке «Состояние».
- Теперь введите названия городов , которые вы хотите отобразить для этого конкретного штата.
Примечание. Убедитесь, что названия городов разделены запятой (,). - Повторите шаги, чтобы настроить города для нескольких штатов.
- Сохраните настройки
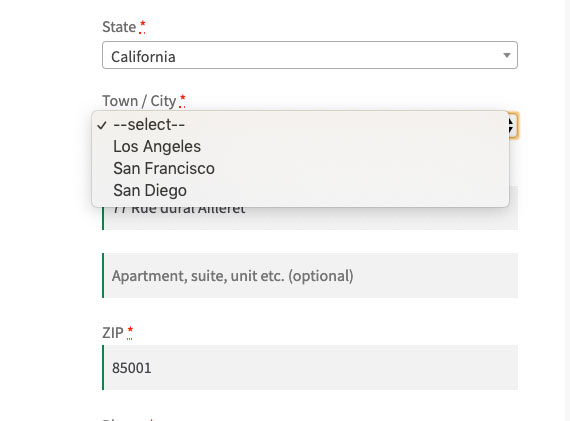
- Вы сможете увидеть поле города на странице оформления заказа, как показано на изображении ниже.

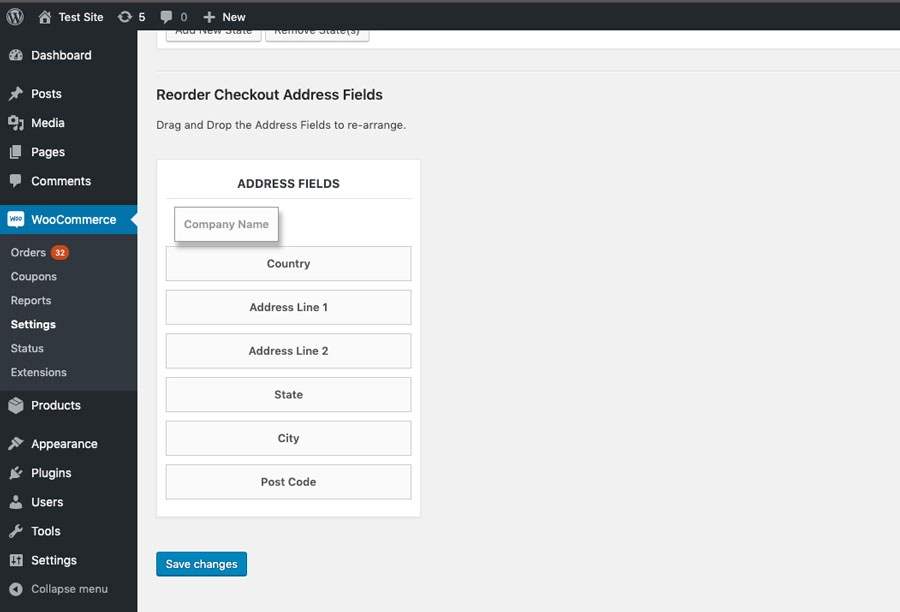
Изменение порядка полей адреса на странице оформления заказа
Одной из других важных функций этого дополнения является то, что оно позволяет вам переупорядочивать поля адреса на странице оформления заказа. Поля включают:
- Название компании
- Адресная строка 1
- Адресная строка 2
- Страна
- Город
- Состояние
- Почтовый индекс
Все, что вам нужно сделать, это перетащить поля на странице настроек плагина и сохранить настройки.

Резюме
Итак, в этой статье вы поняли необходимость поля City и его важность в судоходстве. Особенно для стран, где доставка на основе почтового индекса не применяется. WooCommerce Table Rate Shipping Pro входит в число таких плагинов, которые предлагают множество возможностей в небольшом пакете. Идея, стоящая за таким количеством столбцов Matrix в настройках плагина, показывает, что нет предела персонализации, когда дело доходит до настройки тарифов доставки с помощью плагина WooCommerce Table Rate Shipping.
Кроме того, видео прилагается в качестве руководства, чтобы владельцы магазинов могли иметь представление о том, что работа с доставкой по городу не так сложна и запутана, как кажется в начале.
Те владельцы магазинов WooCommerce, которые хотят настроить доставку в зависимости от веса товара, могут попробовать плагин Table Rate Shipping . Если у вас есть какие-либо вопросы относительно доставки по тарифу за стол по стране или любого другого сценария доставки, основанного на принципах доставки по тарифу за стол, не стесняйтесь поделиться своим мнением в разделе комментариев ниже. Вы также можете попробовать бесплатную версию плагина WooCommerce Table Rate Shipping.
