Как добавить поле подтверждения адреса электронной почты на странице оформления заказа WooCommerce и проверить его?
Опубликовано: 2020-05-22В некоторых ситуациях стандартная проверка электронной почты WooCommerce недостаточно хороша. Ваши клиенты часто вводят неправильный адрес электронной почты на странице оформления заказа? Затем добавьте поле проверки подтверждения для проверки адреса электронной почты пользователя на странице оформления заказа WooCommerce. В этой статье я покажу вам, как это сделать с помощью бесплатного плагина, чтобы клиенты могли подтвердить адрес электронной почты, и ваше электронное письмо с подтверждением WooCommerce дошло до них безопасно!
Вы когда-нибудь получали заказы WooCommerce с опечатками в адресе электронной почты клиента? Это может вызвать дополнительную работу и расстроить ваших покупателей , а вы этого не хотите, не так ли?
Узнайте, как позволить вашим клиентам подтвердить адрес электронной почты с помощью дополнительного настраиваемого поля оформления заказа WooCommerce и прямой проверки адреса. Это уменьшит количество ошибок и предотвратит отправку электронного письма с подтверждением заказа WooCommerce в пустоту!
Оглавление
- Давайте воспользуемся бесплатным настройщиком оформления заказа для WooCommerce.
- Разрешить пользователям подтверждать адрес электронной почты в кассе WooCommerce
- Подтверждение адреса электронной почты пользователя для WooCommerce
Процесс покупки — очень сложный и хрупкий элемент любой электронной коммерции. Представьте, что вся ваша тяжелая работа рушится из-за банальной ошибки, такой как ошибка в адресе электронной почты на странице оформления заказа.
В лучшем случае вам придется потратить некоторое время на то, чтобы ответить вашему клиенту.
В худшем случае ваш клиент будет раздражен. Даже если это не ваша вина, вы потеряете время или деньги.
Давайте воспользуемся бесплатным настройщиком оформления заказа для WooCommerce.
Для этого есть простое решение, которого можно добиться с помощью нашего бесплатного плагина ! Это гибкие поля оформления заказа, и людям это нравится. Мы получили много положительных отзывов от пользователей, и более 80 000 магазинов по всему миру используют этот плагин!
Плагин Flexible Checkout Fields позволяет:
- изменить имена полей,
- изменить порядок полей,
- создавать новые настраиваемые поля,
- добавить валидацию к полям,
- изменить внешний вид полей.
Посмотрите это видео, чтобы увидеть, как выглядит панель настроек этого плагина:
Позвольте пользователю подтвердить поле своего адреса электронной почты в кассе WooCommerce.
Выполните следующие шаги, чтобы добавить новое поле для подтверждения адреса электронной почты пользователя и дальнейшей проверки формы оформления заказа WooCommerce!
Получить плагин
рабочий столГибкие поля оформления заказа WooCommerce
Плагин WooCommerce для проверки адреса электронной почты. Добавляйте, редактируйте и переупорядочивайте настраиваемые поля оформления заказа с проверкой.
Скачать бесплатно или перейдите на WordPress.orgПоследнее обновление: 13 марта 2023 г.Работает с WooCommerce 7.1 - 7.6.xДобавить новое поле для оформления заказа
Если у вас установлен и активирован плагин, вы можете перейти в WooCommerce > Checkout Fields .

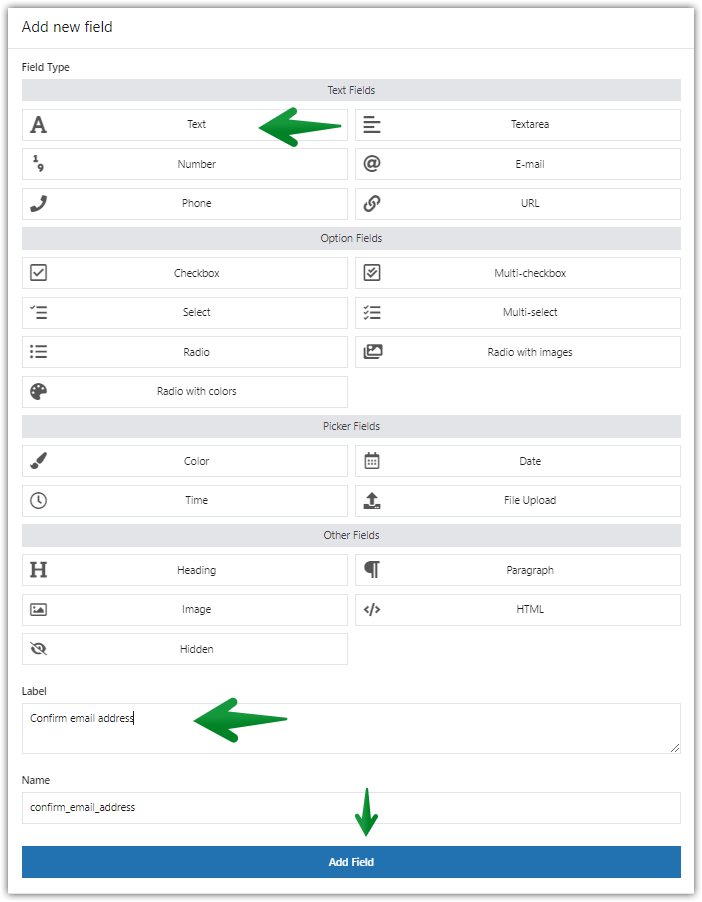
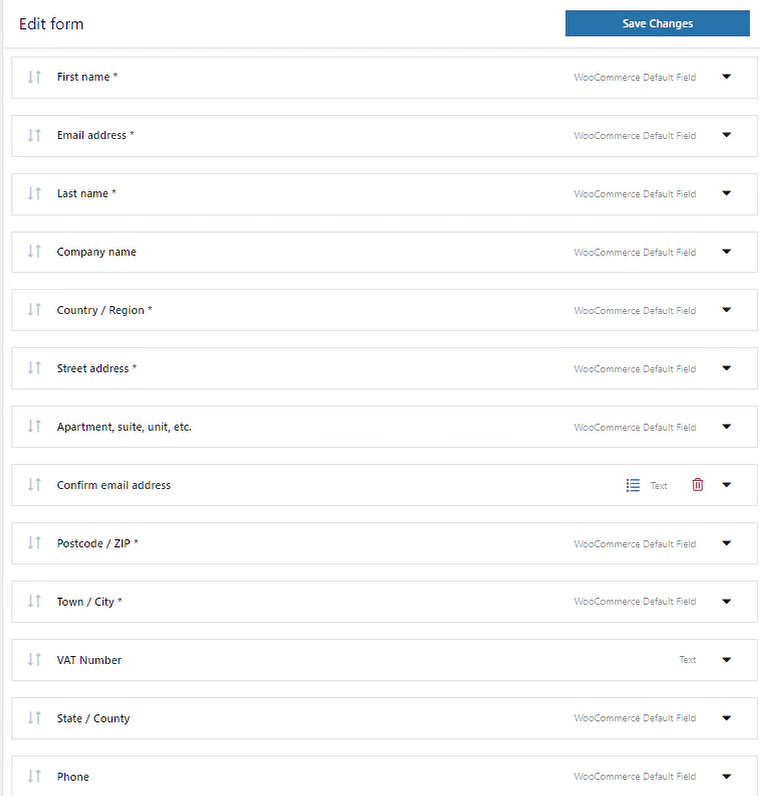
Гибкие поля оформления заказа на панели инструментов В разделе выставления счетов добавьте новое текстовое поле . Добавьте метку и нажмите кнопку «Добавить поле» .

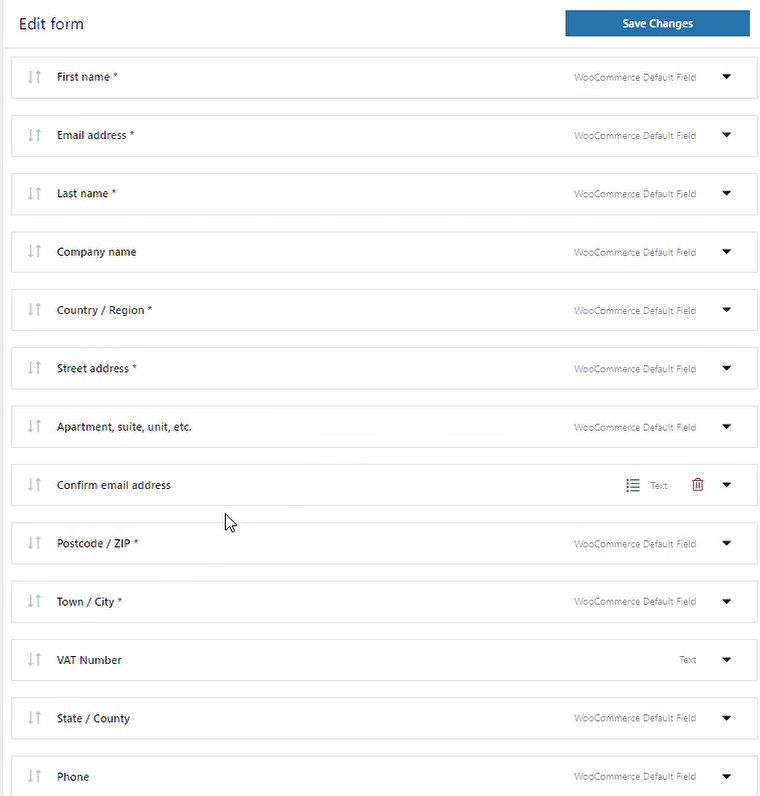
Добавить текстовое поле для подтверждения адреса электронной почты в кассе Переместите поле подтверждения электронной почты ближе к адресу электронной почты
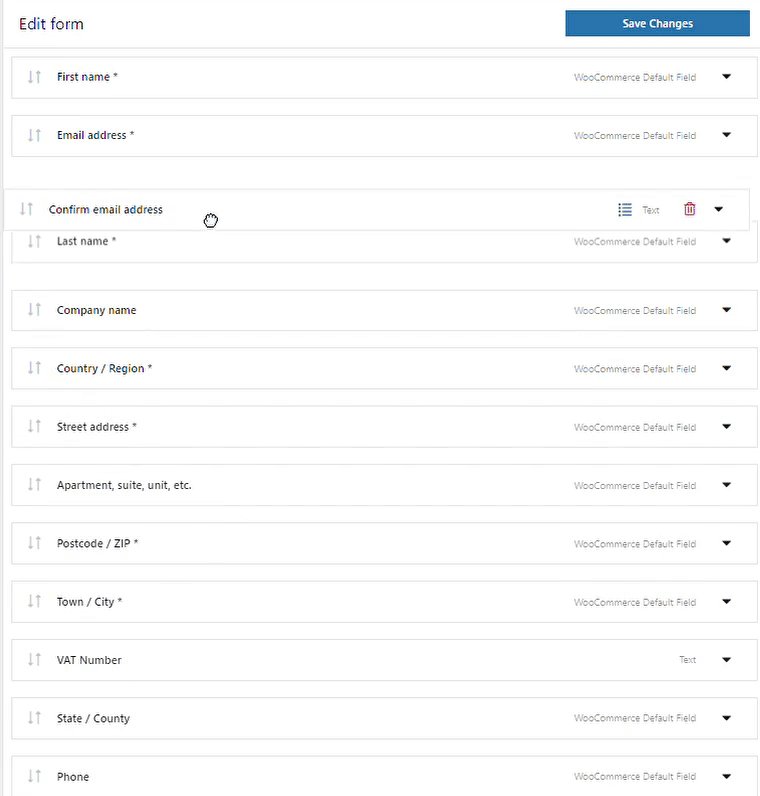
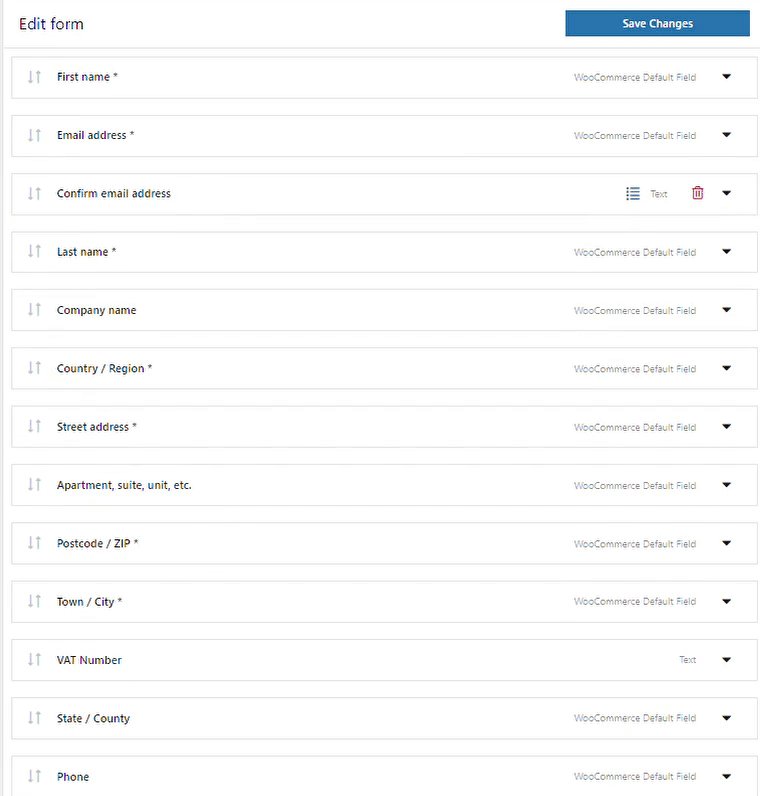
Затем поместите новое поле под полем вашего адреса электронной почты. Вы можете сделать это простым перетаскиванием.

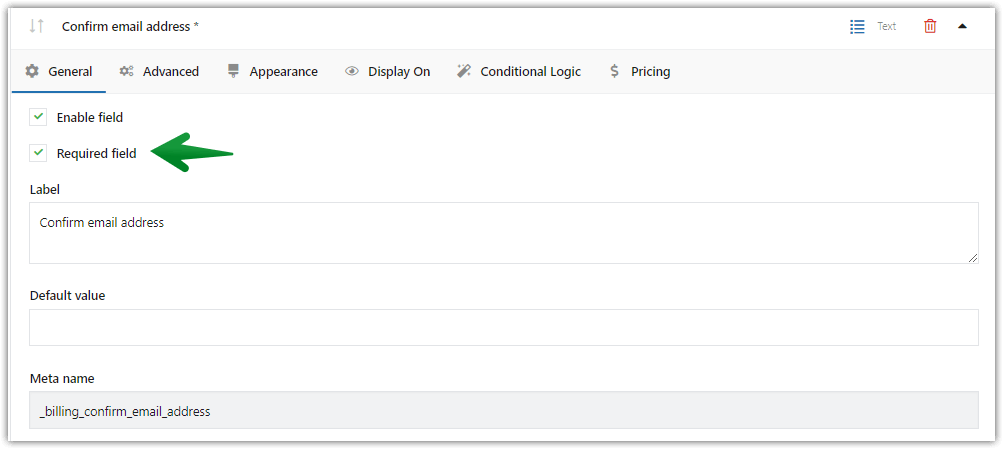
Переместите поле адреса электронной почты для подтверждения электронной почты WooCommerce. Сделайте поле обязательным
Установите это поле как обязательное .

Установите поле подтверждения адреса электронной почты по мере необходимости Адрес электронной почты пользователя и адрес электронной почты для подтверждения — пример
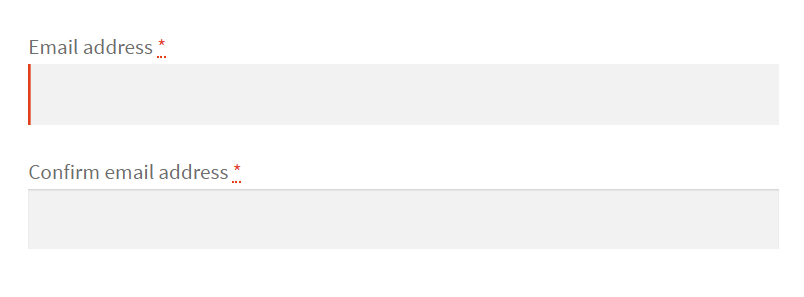
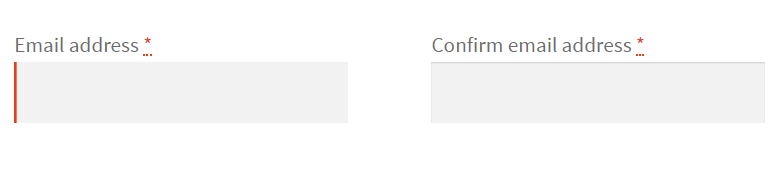
При такой настройке два поля адреса электронной почты будут отображаться одно под другим.


Подтверждение электронной почты пользователя для WooCommerce. Конечный результат. Дополнительные параметры настройки
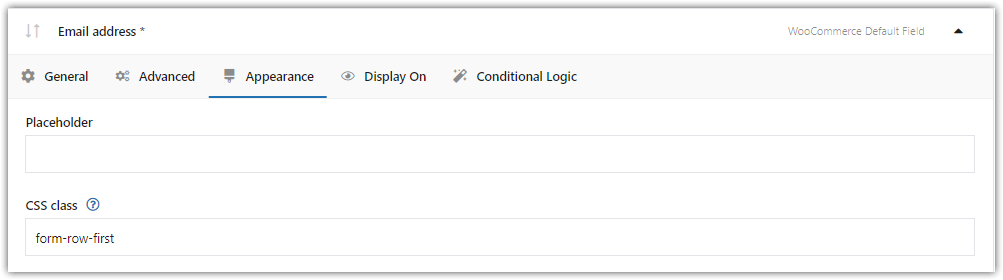
Если вы хотите отобразить их рядом, вы можете сделать это с помощью классов CSS. Просто добавьте специальный класс в раздел «Внешний вид» .
В первом поле установите его как строку формы сначала .

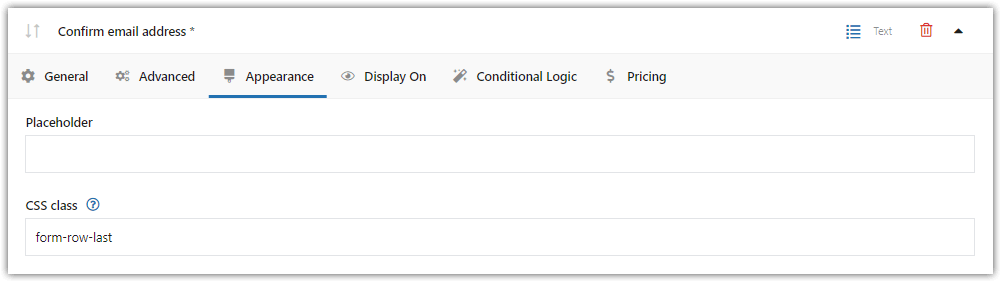
Класс CSS: поле адреса электронной почты Во втором сформируйте строку last .

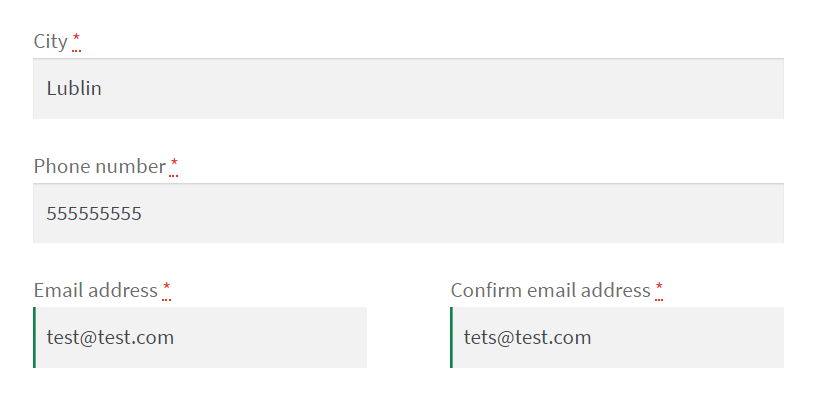
Класс CSS: Подтвердите поле адреса электронной почты С этими классами CSS оба поля будут отображаться рядом.

CSS-стили для проверки адреса электронной почты
Подтверждение адреса электронной почты пользователя для поля оформления заказа WooCommerce
Если у вас есть свои поля, пришло время добавить пользовательскую проверку.
Используйте пользовательский код для подтверждения адреса электронной почты
Чтобы подтвердить поле адреса электронной почты пользователя для WooCommerce и, таким образом, проверить ввод клиента, мы будем использовать этот код.
Добавьте код в файл functions.php
Пожалуйста, не забудьте добавить код снова, если вы обновите или измените свою тему!
Поле адреса электронной почты для подтверждения
Затем вернитесь на страницу полей оформления заказа и обновите ее.
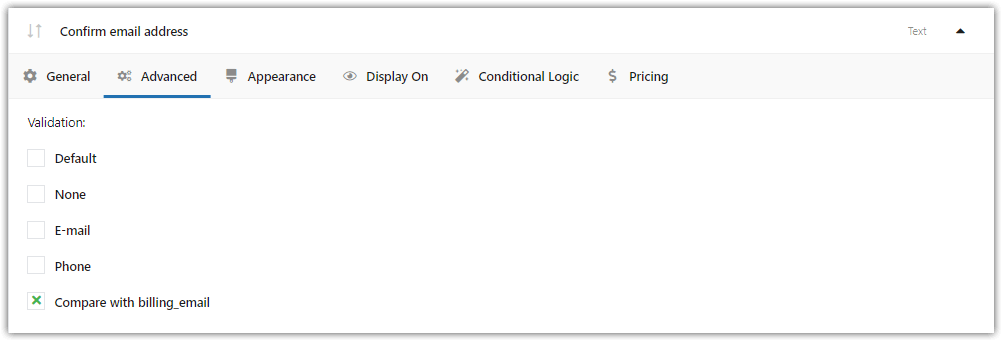
Теперь вы сможете выбрать опцию «Сравнить с billing_email» в поле проверки. Когда вы это сделаете, сохраните изменения.

Выберите «Сравнить с billing_email» для проверки электронной почты WooCommerce. Подтвердите поле адреса электронной почты в кассе WooCommerce.
Давайте узнаем, как это будет работать на странице оформления заказа. Два поля адреса электронной почты не совпадают.

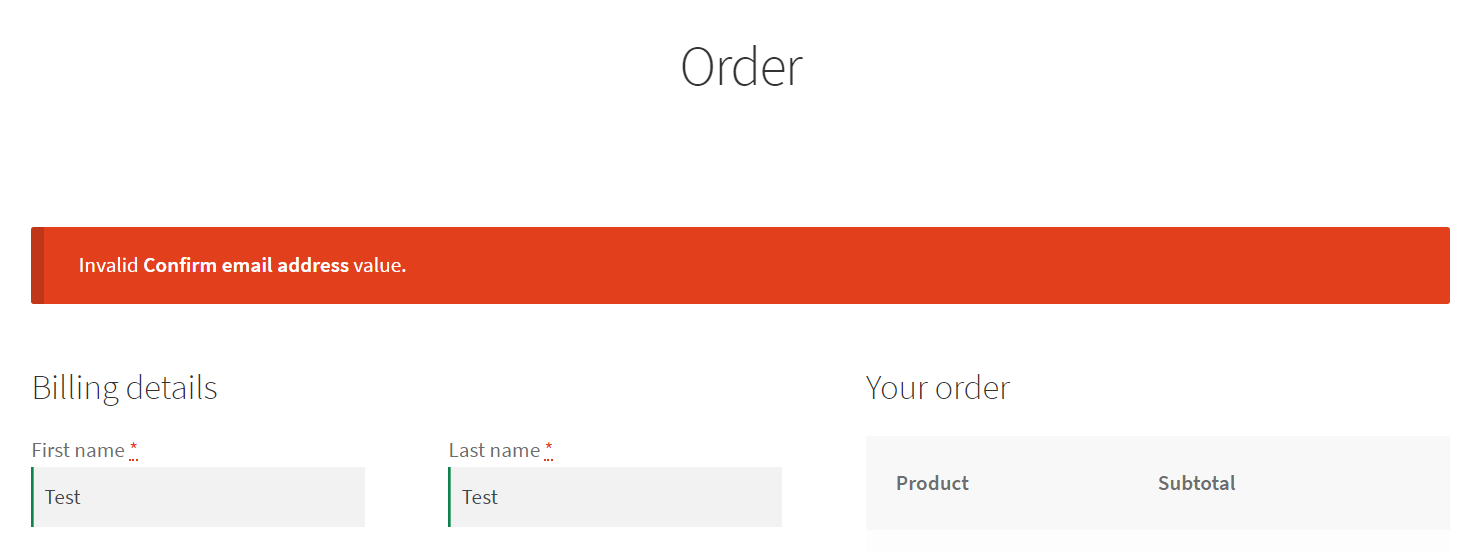
Проверка электронной почты пользователя для WooCommerce готова Итак, когда я пытаюсь разместить заказ, я получаю сообщение об ошибке.

Неверное значение адреса электронной почты для подтверждения - сообщение об ошибке при оформлении заказа Сообщение об ошибке проверки
Вы также можете изменить сообщение об ошибке по умолчанию, отредактировав этот код.
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )Для этого просто измените
'Invalid %1$s value.'.Подтвердите другие поля оформления заказа
Аналогичным образом вы можете проверить и другие поля. Просто отредактируйте следующий код:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );Измените
billing_emailдля других полей, напримерbilling_my_custom_field.Узнайте больше о проверке электронной почты при оформлении заказа с помощью плагина WooCommerce.
Краткое содержание
В этой статье я показал вам, как добавить поле адреса электронной почты для подтверждения пользователя на странице оформления заказа WooCommerce.
Эта функция поможет вам снизить количество ошибок ваших клиентов и обезопасить процесс покупки.
Надеюсь, статья была полезной. Удачи!