Стоит ли внимания веб-дизайн контактной страницы вашего веб-сайта?
Опубликовано: 2022-03-03Стоит ли уделять много внимания веб-дизайну контактной страницы? Почему нельзя просто оставить номер телефона или адрес электронной почты? Если вы хотя бы раз задавались этим вопросом, наша команда веб-разработчиков даст вам несколько советов в этой статье.
Всем известно, что страница с информацией о компании является обязательной частью любого сайта. Дело в том, что чем оригинальнее ваша страница контактов, тем больше вероятность того, что посетитель будет заинтересован в том, что вы предлагаете, независимо от того, в какой отрасли вы работаете.
Работающая страница контактов выгодна для любой сферы.
- Это может повысить удовлетворенность ваших клиентов, помогая решить их проблемы с помощью этой страницы.
- Это может помочь улучшить ваши продукты и услуги, получив ценные отзывы от ваших клиентов.
В современном IT-мире общение должно быть двусторонним. Вы уже знакомы с примером одностороннего общения, такого как телевидение, газеты, радио и журналы, но онлайн-общение лучше, когда оно двустороннее.
Это включает в себя светскую беседу между компаниями и потенциальными покупателями. В результате от этого выигрывают обе стороны. Вот почему хорошая страница так важна.
Очень важно знать, как правильно оформить этот тип страницы.
Как это должно работать? Давайте взглянем!
Страница контактов должна включать 6 основных компонентов.
Начнем с основного и рассмотрим информацию, которая должна быть там дана о веб-дизайне страницы контактов.
1. Контактная форма
Форма — это самый простой способ связаться с вами через ваш сайт. Большинство веб-сайтов используют формы на своей странице.
Однако некоторые формы:
- слишком сложный
- слишком недружелюбен к обычному пользователю
Какой бы простой ни казалась сенсорная форма, на самом деле она представляет собой совокупность нескольких компонентов. Все они должны работать вместе, чтобы обеспечить наилучшее взаимодействие с пользователем. Посетители веб-сайта чаще заполняют короткие формы, так как это требует меньше усилий.
Советы по созданию лучшей формы:
- вы должны использовать как можно меньше форм и быть особенно осторожными со сложными текстовыми областями и раскрывающимися списками
- стимулировать вашего потенциального покупателя к заполнению полей, указав правильный формат
- номера телефонов и даты могут стать ловушкой, особенно для иностранных гостей
- указать обязательные поля, которые необходимо заполнить (обычно они выделены звездочкой *). Безопаснее всего четко указать обязательные и необязательные поля.
- Было бы полезно выделить активное поле. Это может быть обозначено как подзаголовок или ярко, как вы хотите.
2. Адрес
Следующий шаг — адрес. Бизнес с традиционным магазином не должен забывать указывать его адрес. Если у вас много адресов, добавьте их все на страницу «Проконсультируйтесь». Это будет удобнее для вашего клиента.

3. Телефон
Наличие номера телефона вызывает чувство доверия. Это часто рассматривается как признак реальной компании и может действительно помочь вашему бизнесу.
4. Социальные сети
Многие веб-сайты стали добавлять на страницу контактов ссылки на свои социальные сети. Это преимущество для 97% сайтов. Для современных посетителей это важно.
Компании становятся все больше и больше, и многие предлагают поддержку клиентов через различные социальные сети (иногда даже семь дней в неделю, круглосуточно), что делает связи в социальных сетях особенно важными.
5. Электронная почта
Пользоваться электронной почтой не очень удобно. Заполнить простую и короткую форму проще, чем перейти по ссылке. Однако бывают ситуации, когда клиентам просто нужно связаться с вами по электронной почте. Особенно это происходит, когда им нужно прикрепить файл. Поскольку они не могут сделать это в форме, поэтому лучше использовать электронную почту.
6. Кнопки
Нет контактной формы без кнопки отправки. Это должно быть в самом конце.
- "отправить сообщение" вместо
- "Отправить"
непреднамеренно клиентам, что они делают.
Тенденция веб-дизайна страницы контактов прошлого года заключалась в том, чтобы включить кнопку сброса или очистить форму. Не делайте этого, так как пользователи случайным образом нажимают на него.
Нет ничего хуже, чем напечатать продуманное подробное сообщение и потерять его из-за кнопки сброса.
Найдите страницу «Свяжитесь с нами» в нижнем колонтитуле или верхнем колонтитуле.
Нет смысла иметь лучшую страницу в мире, если пользователи не могут ее найти. Придерживайтесь некоторых традиций веб-дизайна страницы контактов, чтобы помочь им!
В общем, все ссылки на вашу контактную информацию могут быть расположены в двух местах:
1. Базовая навигация — идеальное место для ссылки на страницу контактов.
Посетители обычно ожидают найти вашу контактную страницу в правом углу, поскольку она считается элементом второстепенной ценности.
Поэтому вы просто видите ссылку на эту страницу как один из менее важных элементов навигации по сайту. Мы также можем посмотреть на поднавигацию в правом верхнем углу монитора.
Это также практическая позиция для страницы контактов.
Кстати, лучше не размещать его в выпадающем меню, так как там его легко пропустить.
2. Нижний колонтитул — еще одно популярное место
Нижний колонтитул может содержать ссылку на страницу или на самую важную информацию о вас. Трудно предсказать поток посетителей на страницу, поэтому размещение ссылок как минимум в двух из этих мест закроет вас.
Теперь вы можете быть уверены, что ваши посетители смогут найти путь к вашей основной информации.
14 эффективных советов, которые должны применяться к вашей собственной странице Reach with Us!
Не существует универсального объяснения того, как сделать хорошую страницу «Связаться с нами». Любой веб-сайт или бизнес требуют определенных элементов, которые могут быть излишними на других типах сайтов. На этой странице есть много дополнительной информации или свойств, которые могут оказаться полезными.
- Для традиционных магазинов укажите часы работы.
- Крупные компании могут ссылаться на свой Live Chat.
- Сайты электронной коммерции могут повысить доверие пользователей, разместив свой номер плательщика НДС.
Советы 1. Сделайте свою информацию удобной
Простота использования информации защитит ваших посетителей от разочарования страницей контактов.
- Вместо изображений включите информацию в виде HTML-текста. HTML-текст можно копировать и вставлять, чтобы посетитель мог легко сохранить вашу информацию.
- Адрес электронной почты должен использовать ссылку mailto. Это дает посетителю возможность нажать на нее и отправить сообщение без необходимости копировать адрес.
Однако при использовании этого метода могут возникнуть проблемы из-за того, что спам-боты собирают адреса электронной почты, связанные со ссылкой mailto.
Однако избавиться от спам-ботов можно с помощью различных специальных сервисов.
Совет 2. Телефонные номера должны быть интерактивными
Благодаря небольшому фрагменту кода смартфоны распознают телефонные номера и предоставляют возможность звонить по ним. Это действительно удобно для мобильных пользователей.
Советы 3. Подарите интерактивные карты Google
Компании, которые в значительной степени полагаются на свои традиционные магазины, часто получают большую выгоду от использования интерактивной карты, предоставляя посетителям возможность сразу найти дорогу к розничным торговым точкам.
Показать адрес магазина — это хорошо, а добавить интерактивную карту — еще лучше!
Благодаря Google Maps вы можете вставить эту полезную функцию. Вы должны ввести свой адрес в Google Maps и нажать на значок ссылки в боковой колонке. Это непросто, но вы можете позвонить веб-разработчику, который поможет вам.
Знаете ли вы, что вы могли бы адаптировать карту для себя? Вы можете редактировать цвета карты, добавлять на карту пользовательские указатели и создавать легенду.
Совет 4. Не забывайте о поисковой оптимизации
Как посетитель, вы сразу узнаете адрес на странице. Поисковой системе нужна небольшая помощь в распознавании различных элементов. Эту проблему можно решить, применяя структурированные данные.
Структурированные данные — это форма разметки HTML, которая предоставляет поисковым системам больше информации об основном значении контента. Вы можете сделать еще один шаг и обернуть этот блок в адресный элемент.
Совет 5. Используйте проверку формы
Внутренняя проверка может предотвратить некоторые сбои формы. Необходимость отправлять и повторно отправлять форму из-за неверных данных или данных в неправильном формате очень раздражает.
Советы 6. Ответ о том, что сообщение было успешно отправлено
Посетители вводят свою личную информацию, пишут сообщение и нажимают кнопку «отправить».
- Что дальше?
- Вы получаете сообщение или нет?
Убедите своих посетителей, что сообщение было успешно отправлено, отобразив соответствующее сообщение. Также рекомендуется использовать электронное письмо с подтверждением.

Тот же совет относится и к ошибкам. Отображение ошибки сбоя с отправкой сообщения является необходимостью, которая может предотвратить любые споры в будущем. Сообщение об ошибке должно быть понятным, поэтому избегайте отображения тревожных кодов ошибок.
Совет 7. Ваши клиенты должны быть в приоритете
Ваши потенциальные клиенты должны быть приоритетом для компании. Покажите им, что они находятся в центре вашего внимания, превратив посетителей сайта в потенциальных клиентов. Создайте свой сайт так, чтобы он был удобен для ваших клиентов. Поставьте себя на место вашего клиента.
Советы 8. Проверяйте все на своей странице
Это очевидно, но найдите время и проверьте все на своей странице. Неработающие и неправильные ссылки могут негативно сказаться на вашем бизнесе. Если не работает электронная почта или номер телефона, то зачем нужна страница Контакты?

Советы 9. Сделайте эффективный дизайн сайта
Это должно выглядеть великолепно. Страница с вашей информацией не должна быть самым интересным на сайте, но и пренебрегать ею не стоит. Если страница «Контакты» оформлена плохо, то очень велика вероятность того, что люди не захотят с вами работать дальше.
Советы 10. Заполните страницу хорошо написанным текстом
Вы можете привлечь и удержать посетителя на странице с помощью текстов, содержащих призыв к действию и информацию о том, что ваш бренд предлагает пользователю. Это поможет вам установить долгосрочные отношения с клиентами.
- не стоит перегружать страницу длинными малоинформативными текстами;
- используйте описательный заголовок с ключевыми словами. Заголовок вверху главной страницы либо описательный, либо бесполезный. Заголовок должен включать ключевые слова. Если посетители спрашивают себя, где они находятся, дизайн провалился.
- заголовок — это уникальная возможность использовать целевую ключевую фразу.
- четкий заголовок лучше умного. Осталось только объяснить основные мысли.
Совет 11. Он должен быть адаптивным
В связи с тем, что мобильная связь сейчас занимает значительную часть интернет-трафика, вам следует убедиться, что ваша страница «Контакты» отображается и нормально работает на всех мобильных устройствах посетителей.
Кроме того, чтобы найти ваше физическое местоположение, пользователи могут использовать карту на своем телефоне.
Совет 12. Спрашивайте самую актуальную информацию
Свяжитесь с нами. Текстовая способность может создать или уничтожить контактную страницу. Запрашивайте только самую актуальную информацию. Вы можете избежать головной боли, показывая правильный формат поля ввода и применяя внутреннюю проверку.
Совет 13. Избегайте обилия разных цветов
Старайтесь следовать одной цветовой схеме, не добавляя к ней лишних цветов.
Советы 14. Публикуйте фотографии реальных людей
Лица людей обладают уникальной психологической силой. Они лучший способ сказать, общайтесь с нами!
С самого рождения человек постоянно видит разные лица людей. За свою жизнь они складываются в сотни совершенно разных особей. Они обладают какой-то магнитной силой. Это главное, что требуется в веб-дизайне.
Аналитики NN Group обнаружили, что пользователи больше внимания уделяют фотографиям и другим изображениям, содержащим актуальную информацию, но игнорируют стоковые изображения, взятые из общедоступных источников. Фотографии реальных людей не только привлекают внимание, но и способствуют конверсии.
9 лучших примеров страницы «Свяжитесь с нами»
Говоря о хорошем дизайне форм, давайте посмотрим на эти примеры для вдохновения.
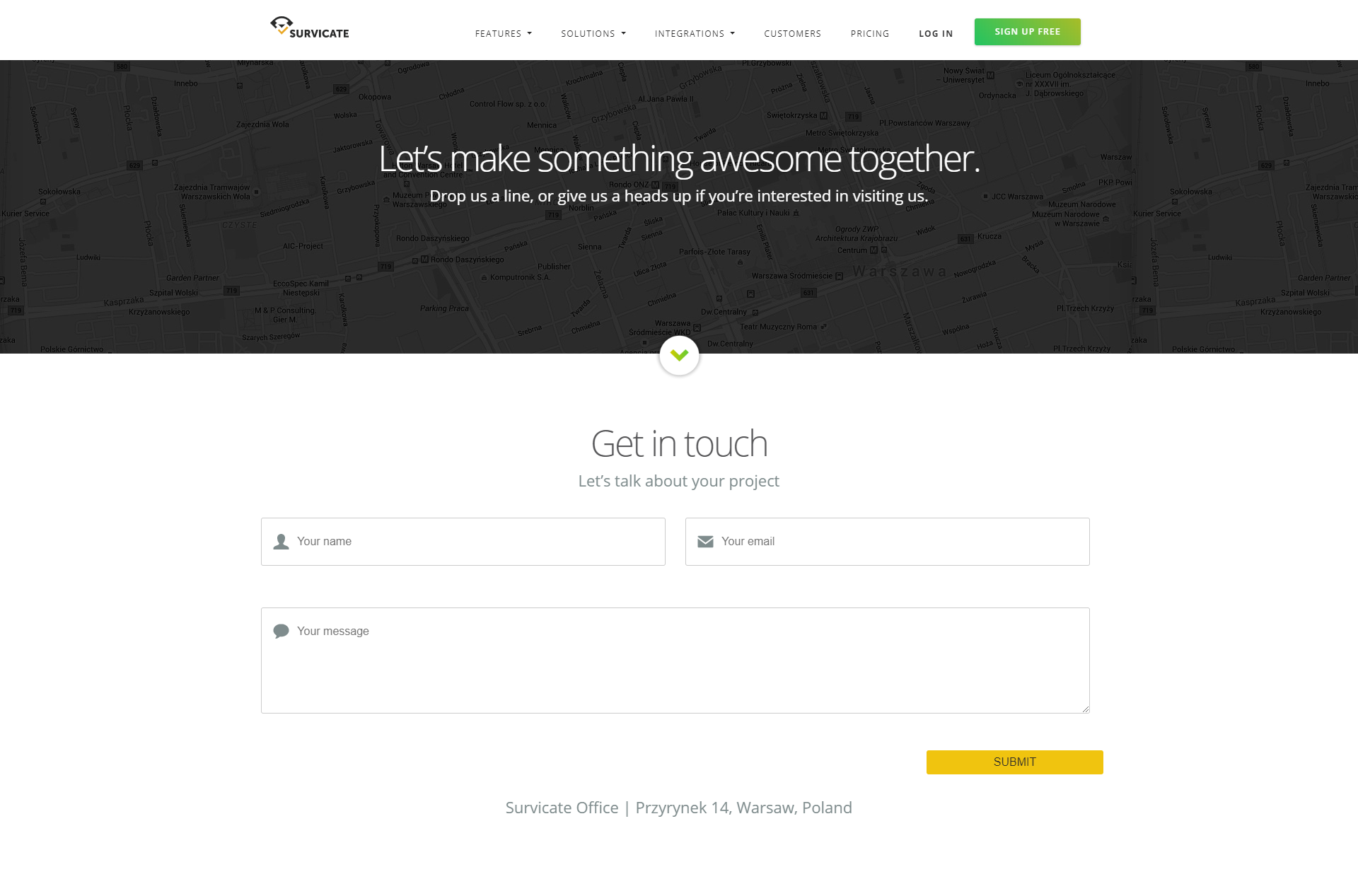
1. Выжить
Эта страница компании цифрового маркетинга Survicate имеет очень неформальную атмосферу. Они знают, что такое страница формы. Но не дайте себя обмануть! Эта страница по-прежнему служит для достижения бизнес-целей, давая вам возможность описать свой проект. Важно, чтобы компания запрашивала только ваше имя и адрес электронной почты. Небольшое количество полей для заполнения — отличный прием для привлечения пользователей к регистрации.

2. Мыслительный ящик
Что нам действительно нравится в Thinkingbox, так это то, что они используют современный визуальный дизайн своей бизнес-страницы. Это эффективно, особенно если учесть, как часто люди пытаются найти компанию с помощью своих смартфонов. Что действительно интересно в этом примере, так это то, что Thinkingbox использует очень пастельный фон своей страницы «Контакты». Вдобавок к этому вся необходимая информация выглядит довольно четко и понятно.

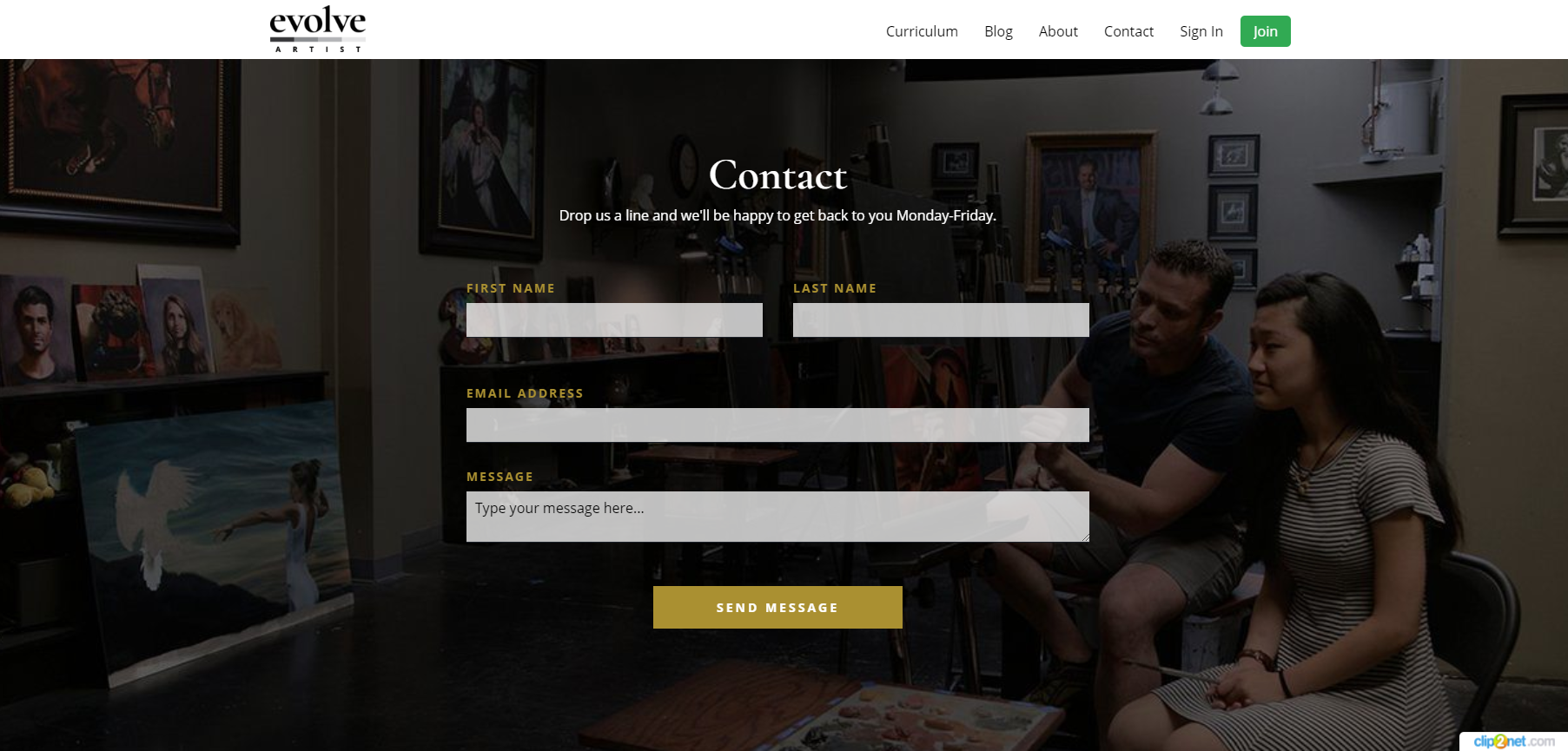
3. Развивайте искусство
Как упоминалось ранее, очень важно знать цель контакта пользователя. Evolve Artistic предоставила гостям возможность быстро узнать, какую информацию им следует предоставить для дальнейшего общения.

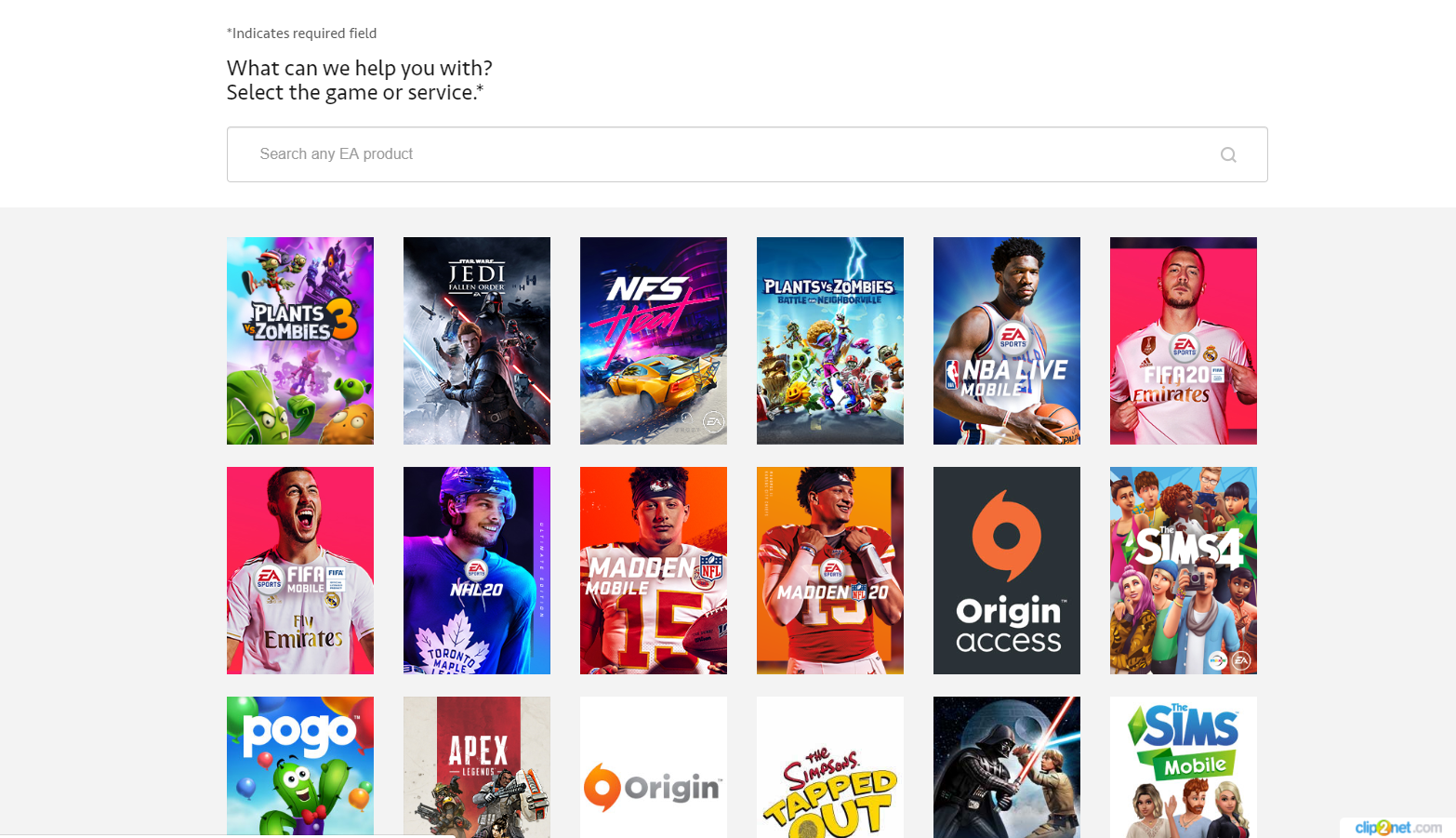
4. Призрачные игры
Ghost Games удалось создать страницу, посвященную самому бренду. Любой геймер мгновенно узнает логотип Electronic Arts и сможет связать компанию с миром электронных игр. Это отличный пример последовательного маркетинга.

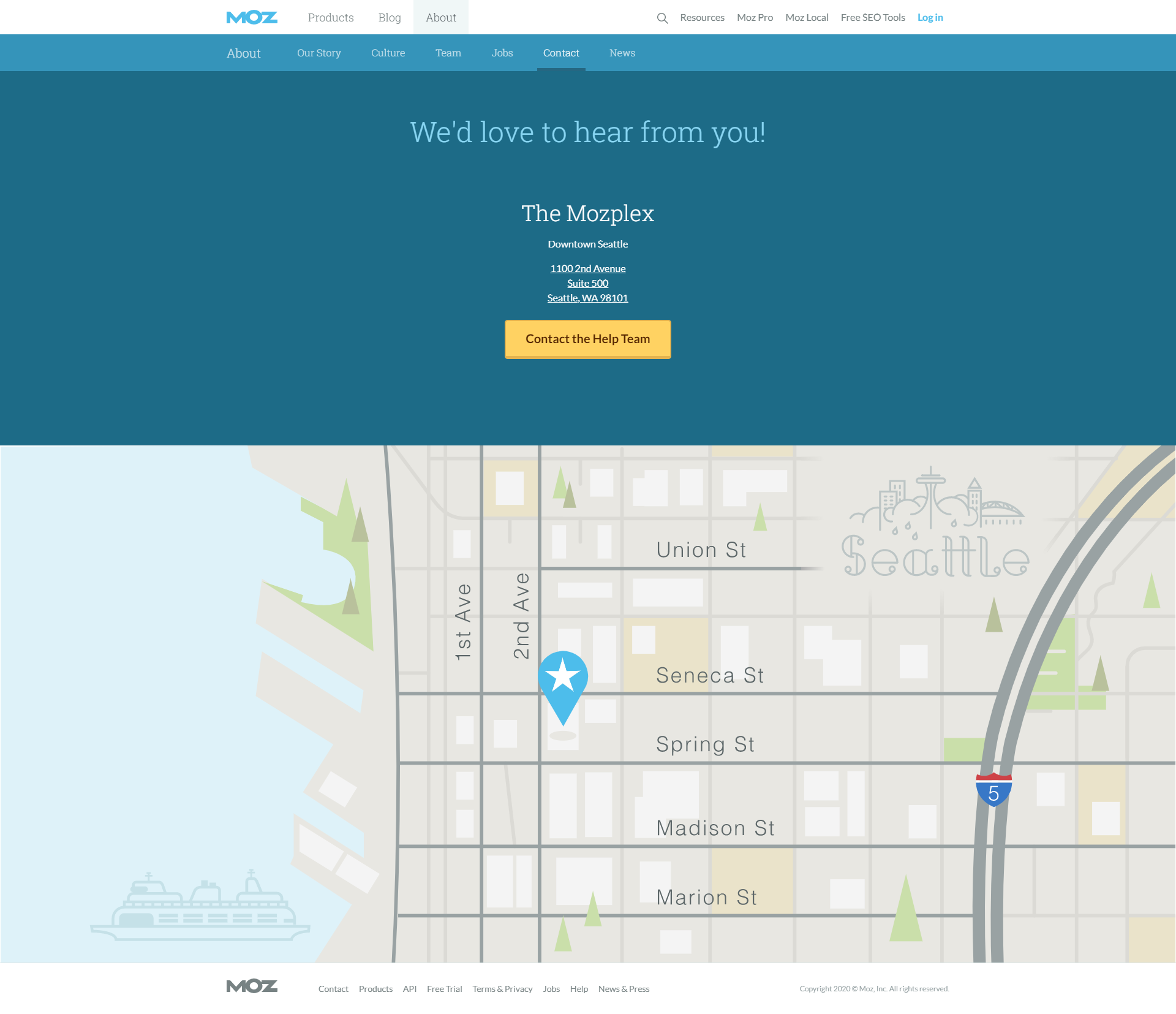
5. Моз
Вам не нужен кричащий дизайн, чтобы иметь крутую страницу обратного канала. Моз решил сделать его простым и понятным. Они использовали приятный синий фон и жирный желтый CTA. Сама форма проста и понятна. Ниже представлена карта, напоминающая рамку из мультфильма. Вот и все — и это показывает, что не нужно перегружать пользователей.

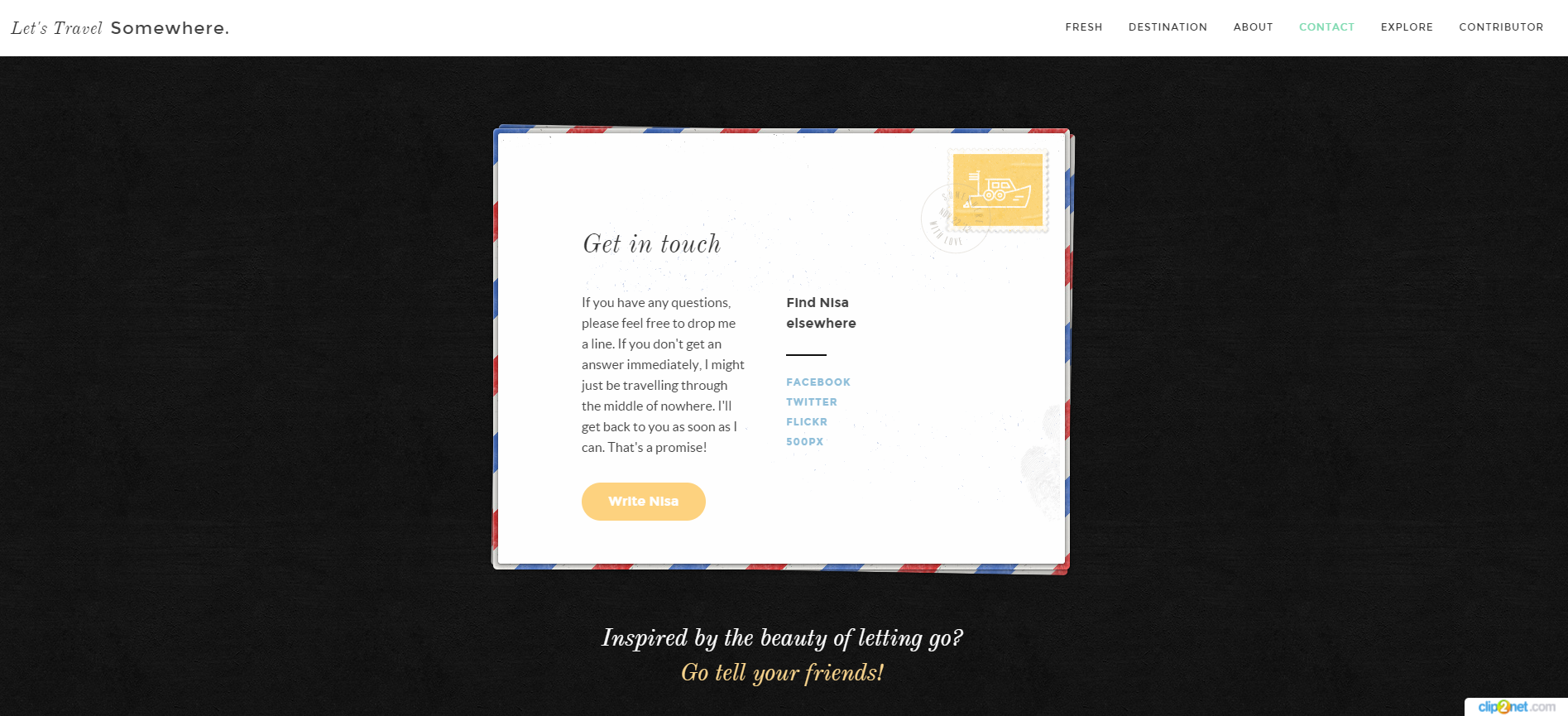
6. Поедем куда-нибудь
Конечно, очень оригинально смотрятся сенсорные страницы, оформленные в виде какого-то предмета, скажем, в виде почтового конверта или открытки. Это очень интересное решение, которое погружает вас в атмосферу сайта.

Ранее мы также рассказывали вам, почему туристическим сайтам нужен адаптивный дизайн.
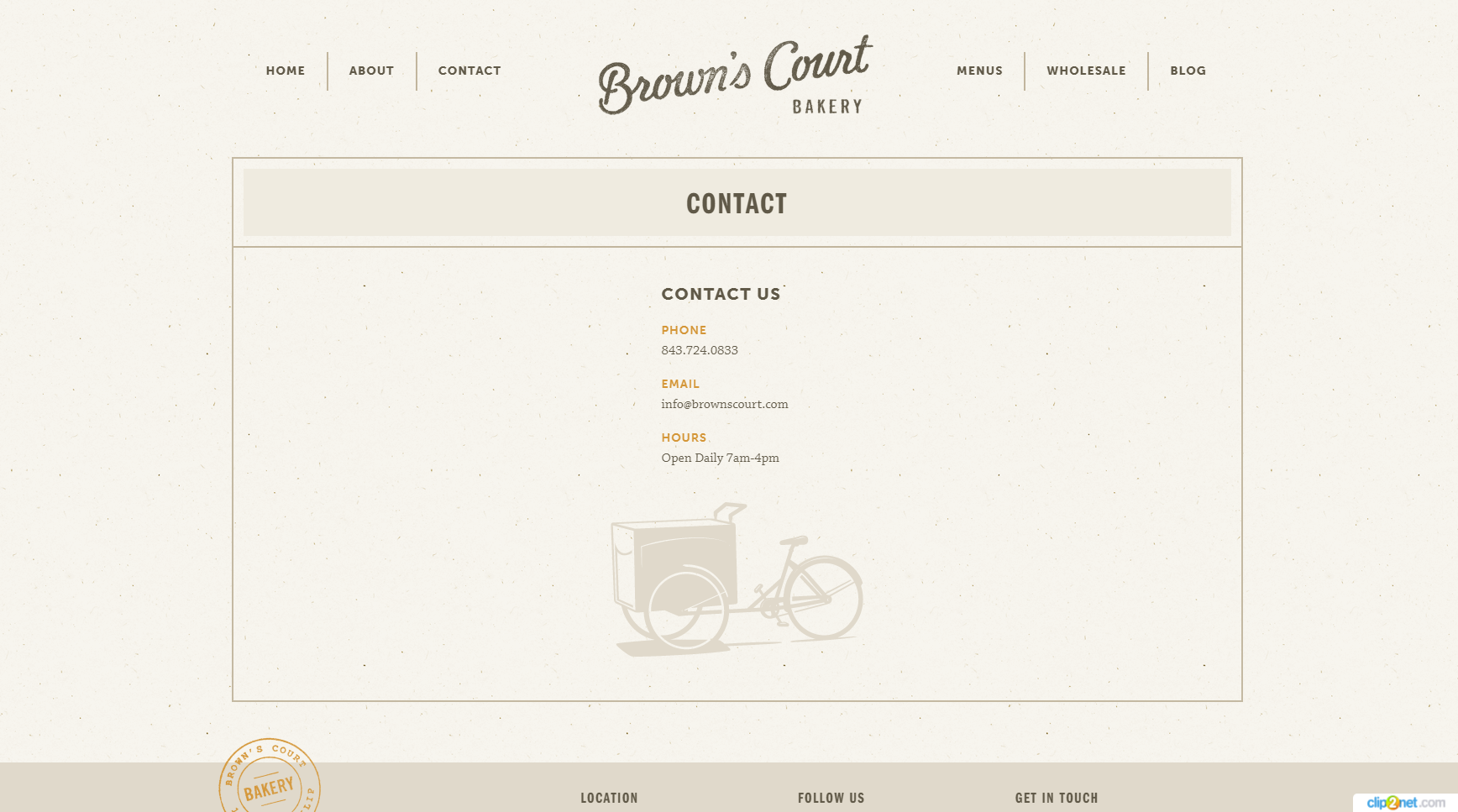
7. Пекарня Браунс Корт
Это лаконичная и винтажная страница с красивым дизайном. Важно, чтобы были указаны не только номер телефона, электронная почта и ссылки на Facebook, Twitter и блог, но и время работы и физический адрес.
В пекарне Brown's Court также отметили, что у них есть счастливые часы с 17:00 до 19:00 ежедневно.

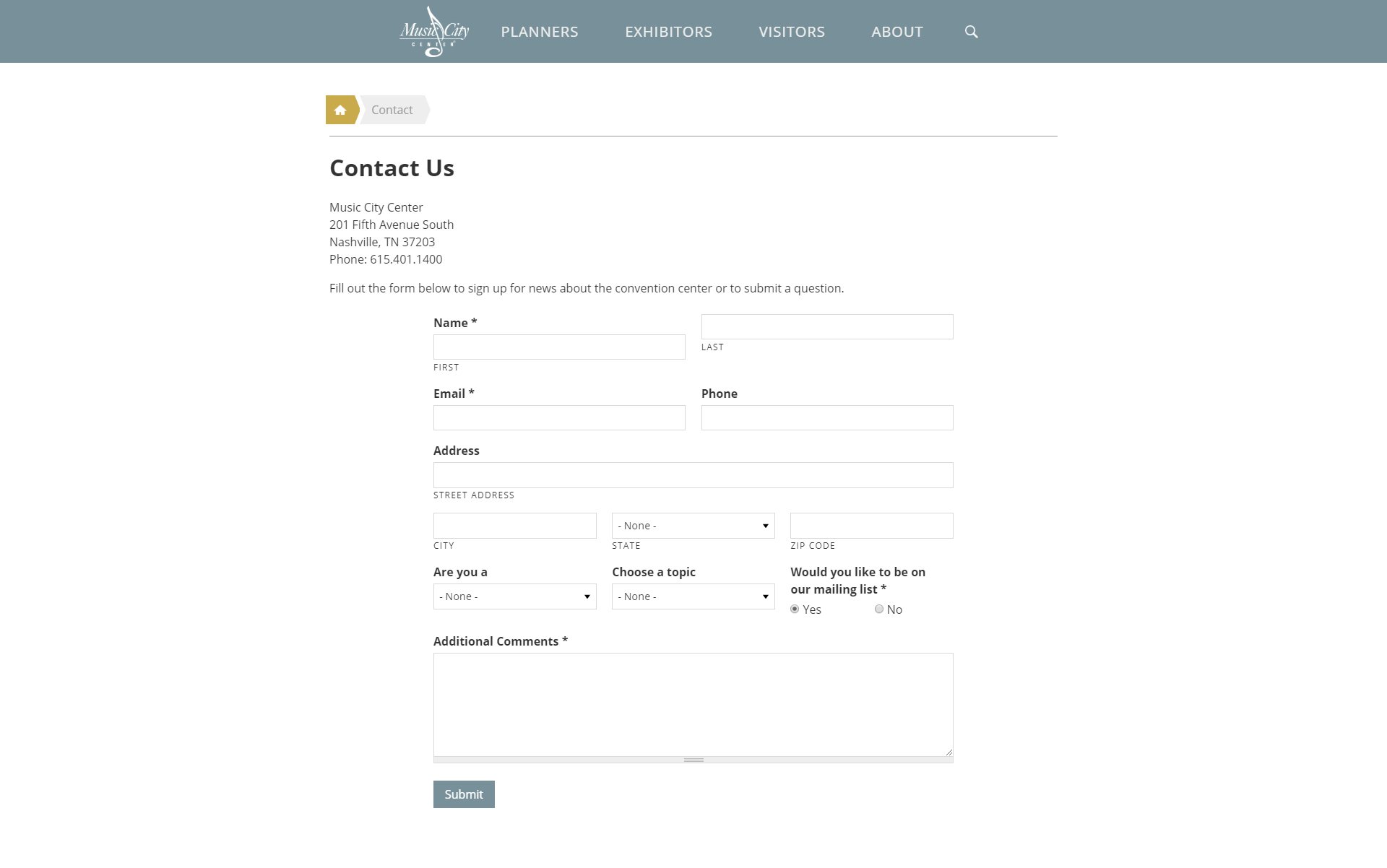
8. Город музыки
Это отличный пример страницы, которая является одновременно профессиональной и информационной. Эта страничка очень уютная и призывает к прямому общению.

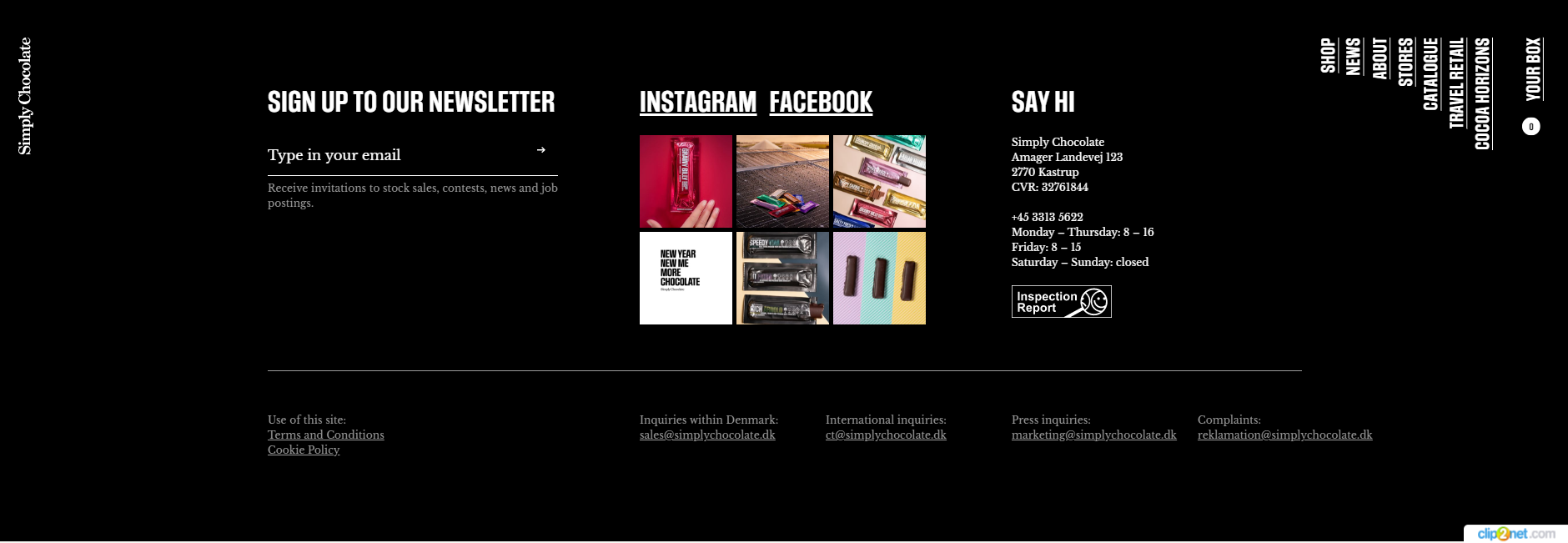
9. Просто шоколад
Как следует из названия, тематика сайта основана на шоколаде, поэтому дизайнеры в основном использовали темную цветовую палитру. Вы можете найти, как оценить цветовую палитру веб-сайта вашей компании на доступность на нашем сайте.
Страница имеет уникальную графику и функции прокрутки для отображения ассортимента шоколада. Фон каждой темы подчеркивает ингредиенты, используемые в том или ином виде шоколада, что помогает пользователям принимать взвешенные решения при выборе шоколада.
Кроме того, нижний колонтитул должен быть достаточно большим, чтобы содержать подробную контактную информацию.

Очевидный факт заключается в том, что чем более изобретательны вы в создании страницы Touch Us, тем лучше. Но все же есть определенные стандарты, которым вы должны следовать.
Свяжитесь с нами Страница «стандарты» включает следующее:
К оформлению страницы предъявляется множество технических требований, но давайте помнить об одном из самых важных моментов — это визуальные стили.
- поля широкие, дружелюбные и заманчивые
- свободное пространство и отступ сослужат вам хорошую службу
- формы размещают все поля вертикально, а не располагают их рядом друг с другом. Это уменьшает количество необходимых движений взгляда посетителя при заполнении формы.
- страница должна сочетаться с визуальными особенностями сайта
- логотип находится в верхнем левом углу
- горизонтальная навигация в шапке
- строка поиска находится вверху страницы
- ссылки на социальные сети внизу сайта
- адаптивный дизайн
Что большинство клиентов говорят о странице «Контакты»?
- «Мне нравится простой и современный дизайн», — говорит большинство клиентов, обсуждая внешний вид будущего сайта. В пример часто приводят Apple. Посетителям не нравятся загроможденные страницы.
- Они любят космос. Другими словами, сайт электронной коммерции должен стремиться к визуальной простоте.
- Google провел масштабное исследование, изучив вкусы аудитории. Аналитики пришли к выводу, что традиционный веб-дизайн с панелью навигации слева, областью контента посередине и боковой панелью справа неэффективен.
- Большинство пользователей тяготеют к простому и понятному одноколоночному шаблону. Поэтому лучше продемонстрировать один важный элемент на экране, меняя фокус при прокрутке.
- В исследовании Google говорится, что «высокая прототипичность» коррелирует с воспринимаемой красотой шаблона. Другими словами, странное не всегда красиво. Веб-сайт, который следует стандартам веб-дизайна, с большей вероятностью понравится клиентам.
- Согласно опросам, сайты, считающиеся самыми красивыми, обладают как высокой прототипичностью, так и низкой визуальной сложностью. Они чистые и простые. Если вы хотите выделиться среди конкурентов, это здорово.
- Экспериментируйте с логотипами и слоганами, но не с шаблоном. Это не место для экспериментов.
В общем, давать рекомендации по веб-дизайну страницы контактов — сложная задача, потому что на конечный успех бизнеса влияет множество трудно предсказуемых факторов. Даже имея более 1000 успешных веб-проектов, трудно сказать, что работает лучше всего и по какой причине.
Используйте советы, упомянутые выше, чтобы сделать веб-дизайн вашей страницы лучше. Убедитесь, что вся информация соответствует этим стандартам и хорошо работает. Если нет, то вам определенно нужна наша помощь. Вы всегда можете связаться с веб-дизайнерами Wishdesk, чтобы создать новую, привлекательную и доступную веб-страницу «Свяжитесь с нами»!
