Скопируйте код SVG из Illustrator за несколько простых шагов
Опубликовано: 2022-12-31Если вы хотите скопировать код SVG из Illustrator, вы можете выполнить несколько простых шагов. Сначала откройте файл Illustrator . Рядом с «X» в верхнем левом углу окна вы увидите маленькую рамку с углом внутри. Это кнопка «Показать код». Нажмите на нее, и появится новое окно с кодом вашего файла. Чтобы скопировать код, просто нажмите кнопку «Копировать код» в верхней части нового окна. Это скопирует весь код в буфер обмена. Оттуда вы можете вставить его в текстовый редактор или в любое другое место, где вам это нужно. И это все, что нужно! Всего за несколько кликов вы можете легко скопировать код SVG из Illustrator.
Кто-то придумал крутой трюк, который позволяет быстро создать вывод SVG-кода из любого вектора в Adobe Illustrator. Если я не дам краткий обзор фразы, просто дайте ей название. Сделайте копию любого вектора в Illustrator и вставьте его в любую текстовую область по вашему выбору. Все, что вам нужно сделать, это распечатать документ с файлом Illustrator. Вы можете быстро и легко кодировать любой файл AI или EPS с векторными элементами.
Выберите копирование тега SVG , затем скопируйте внешний HTML-код, после чего щелкните правой кнопкой мыши. Вы добавите всю разметку для SVG в буфер обмена, который будет вставлен в ваш любимый текстовый редактор, а затем сохраните расширение файла SVG в виде файла HTML.
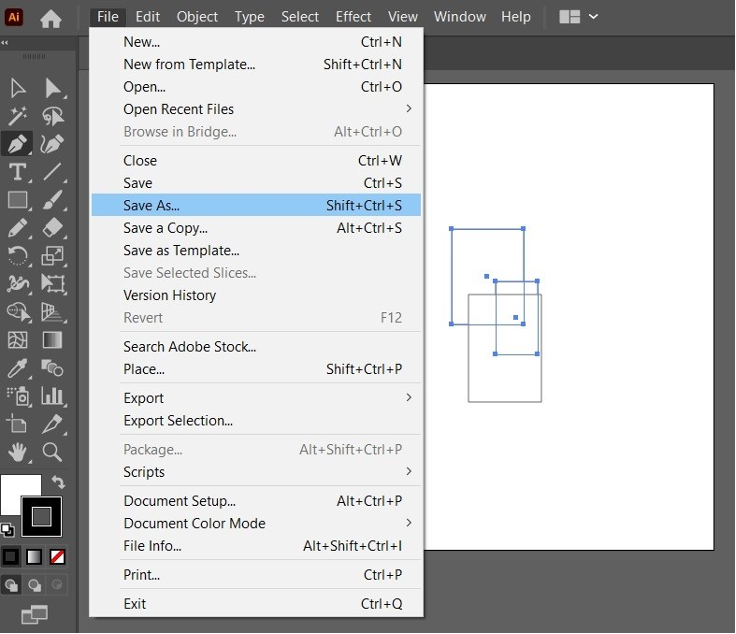
Первый шаг — сохранить как. Вам нужно будет найти место, где он должен быть сохранен на вашем компьютере, и выбрать для него имя. Выберите .VNG в поле «Формат». После этого нажмите кнопку Сохранить.
Как экспортировать код Svg из Illustrator?
Выберите «Файл» > «Экспорт» > «svg» (svg), чтобы сохранить изображение в формате SVG. Если вы хотите экспортировать содержимое ваших монтажных областей по отдельности, вы должны сначала использовать монтажные области. Доступ к диалоговому окну «Параметры SVG» можно получить, нажав «Экспорт».
Illustrator можно использовать для экспорта изображений SVA в Интернет. Существует три способа сохранения SVG в Adobe Illustrator. Файлы можно экспортировать или импортировать. Золотой путь — следовать как… Внутренний CSS или встроенный стиль полезны, если мы хотим оптимизировать массивный файл изображения. Если вы используете растровую графику (например, JPG) в файле sva, у вас есть два варианта. Выбор шрифта, особенно для больших изображений, намного эффективнее. На иллюстрации ниже вы можете преобразовать буквы из шрифта в вектор.
Проблема с производительностью может быть связана с отображением, но рекомендации по доступности могут не применяться. Поскольку у вас так много SVG с минимальными именами классов, вы в конечном итоге будете стилизовать вещи, которые не планировали, если будете использовать несколько SVG с маленькими именами классов. Когда дело доходит до чисел, чаще всего используется цифра 2. Когда мы отключим адаптивность, базовый SVG станет шире и выше. Когда мы определяем ширину и высоту в CSS, значение атрибута высоты в CSS игнорируется.
Если вы хотите экспортировать изображение в SVG, вы можете указать несколько параметров перед сохранением файла. Первая кнопка в меню «Экспорт», «Экспортировать как», откроет новое окно перед сохранением файла. Имя файла, формат и разрешение этого окна можно изменить. Доступ к опции экспорта можно получить после того, как вы выбрали параметры. Это конец окна «Экспортировать как», и вы сохраните изображение на свой компьютер.
Как вставить код Svg?

Вы можете вставить код SVG в свой HTML-код с помощью редактора кода, такого как Atom или Sublime. Просто скопируйте код, который вы хотите использовать, и вставьте его в свой HTML-код.
Бесплатный Font Awesome теперь доступен в версии 6.1.1. Код — MIT License CC BY 4.0, шрифты — SIL OFL 1.1, а лицензия — UCC BY 4.0. Текст и содержимое принадлежат Fonticons, Inc. На http://www.w3.org/2000/svg/viewBox=0 0 512 512. 12.89 180.0 160 0S115.1 12 находится файл с именем «svg viewBox». Всего к уравнению было добавлено 89 104,4, 32 0, 53,49, 448 48, 448 1 144 и 0 1,44. 176C 131,8% 22 7,8 96 272 96H320zM160 88C146.6 Состоит из 88 136 77,25 136 64S146. Я получил электронное письмо от создателя бесплатной версии 6.1.1, @fontawesome. Код лицензии MIT (иконки: CC BY 4.0, шрифты: SIL OFL 1.1). This website is and shall remain solely the property of its owner, Fonticons, Inc. The M320 96V80C320 53.49 298.5 32 272 32H215.1C204.4 0 160 0S115.1 12.89 104.4 32H48C24.95 32 0 52.49 0 80V320C0 426.5 21.49 448 48 128v96h96L416 128zM384 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888- 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245,5 128 212 149,5 256 384 241,9 384
Как встроить SVG в вашу HTML-страницу
Чтобы встроить SVG в вашу HTML-страницу, просто включите его в атрибут src HTML-страницы, то есть *br*. Размер файла составляет 15,3 МБ. Теперь вы можете просмотреть SVG в своем браузере, нажав кнопку «Просмотр SVG». Кроме того, вы можете использовать элемент *picture> для отображения вашего SVG: *br. Этот раздел содержит изображение и комментарий. sourcesrc="my-svg.svg" type=image/svg+xml"/> br> br>%src%21my- svg.png%27 type%27image%27
Как поместить код Svg в Illustrator?
Есть ли способ поместить код SVG непосредственно в иллюстратор? Используйте код из другого источника, чтобы скопировать и вставить сгенерированный файл SVG в документ Illustrator.
Adobe Illustrator — лучший выбор для создания файлов масштабируемой векторной графики (SVG). Если у вас есть необходимые навыки кодирования и вам это удобно, вы можете написать код самостоятельно. Если вы создаете SVG, вы должны помнить о нескольких вещах. Если вы используете свойства «Атрибуты презентации» или «Все глифы» в «Дополнительных параметрах», вы можете включить шрифт, который вы использовали в файле CSS. Если вы хотите сделать SVG-файл более доступным для программ чтения с экрана, у нас есть руководство «Как сделать SVG-файл более доступным». Вы можете создать файл SVG с учетом размера, нажав кнопку «ОК» в правом нижнем углу.
Где код Svg в Illustrator?
Чтобы сохранить как…, перейдите в «Файл» > «Сохранить как…» и выберите «SVG» в качестве альтернативы стандартному. Ai — это формат файла, который можно преобразовать в другие форматы. В результате в параметрах сохранения SVG есть кнопка, которая предлагает вам нажать «Код SVG…», чтобы увидеть код перед его сохранением, предположительно для целей копирования и вставки.
Как импортировать SVG в Illustrator?
Файл SVG можно импортировать двумя способами: через «Импорт файла», который можно выполнить, выбрав «Импорт в рабочую область», или с помощью «Импорт в библиотеку», который можно выполнить, выбрав «Импорт в библиотеку». Вы можете перетащить SVG-файл прямо на сцену с помощью функции «Перетаскивание».
Может ли AI экспортировать Svg?

Сохранить файлы sva из Illustrator очень просто. Файл можно экспортировать как .VG, нажав «Сохранить как» в меню «Файл» и выбрав тип «SVG». Наиболее надежные настройки экспорта можно найти в настройках сохранения, показанных ниже.
Файлы масштабируемой векторной графики (SVG), в отличие от файлов AI или Adobe Illustrator Artwork , намного быстрее. И Windows, и Mac можно легко преобразовать в SVG с помощью таких инструментов, как CorelDRAW. Причина преобразования файла AI в формат SVG может различаться в зависимости от ситуации. Цель формата файла SVG заключалась в том, чтобы упростить обмен высококачественными 2D-изображениями в Интернете. Он не только оптимизирован для SEO, но также масштабируется и может быть легко изменен. Файлы AI также проблематичны, потому что Adobe Technologies владеет значительной долей. CorelDRAW может помочь вам преобразовать файлы Adobe Illustrator в формат svega.
Если вы используете Illustrator, вы можете сохранить файл в растровом формате, выбрав «Файл» > «Сохранить как» или «Файл» > «Сохранить копию». Выберите нужный формат, например JPG, GIF, PNG или HTML. Убедитесь, что элементы управления экспортом включают возможность встраивания файлов шрифтов при экспорте в различные растровые форматы.
Щелкните Файл в правом верхнем углу, чтобы сохранить файл как в векторном, так и в растровом форматах. Вы можете сохранить копию, выбрав «Как» или «Файл». После этого выберите формат AI, EPS, PDF или SVG. Вы должны знать об элементах управления экспортом, включая возможность встраивания файлов шрифтов при экспорте в векторные форматы.
Может ли Adobe Illustrator экспортировать Svg?
Illustrator включает самые передовые форматы файлов для самых требовательных пользователей. Доступ к опции «Сохранить как…» можно получить, нажав «Файл…» или выбрав в качестве альтернативы SVG. Ниже представлена коллекция файлов Ai.
Adobe Photoshop против. Adobe иллюстрато
Он широко используется для редактирования и создания изображений. Этот графический редактор является не только одним из самых универсальных, но и обладает потрясающим набором функций. Illustrator — широко известный редактор векторной графики. Он может создавать и редактировать файлы SVG, а также импортировать их.
Является ли файл AI SVG?
Файлы AI лишь немного больше файлов EPS из-за того, что они являются ограниченными подмножествами файлов EPS. Файл SVG, с другой стороны, основан на XML, поэтому вы можете редактировать его, используя как текстовый редактор, так и редактор изображений.
Adobe Illustrator: мощная программа для векторного графического дизайна
Adobe Illustrator — это мощное приложение для векторного графического дизайна, которое можно использовать для самых разных целей. Программное обеспечение для графического дизайна широко используется для создания логотипов, иллюстраций, рекламы и широкого спектра других форм графики.
Существует значительная разница между векторной графикой и файлом ai; векторная графика содержит ряд линий, которыми можно манипулировать и редактировать. С другой стороны, файл, созданный с помощью Adobe Illustrator, представляет собой готовый программный продукт, который можно легко редактировать.
Файл Ai считается более выгодным, поскольку его легче редактировать и хранить большее количество файлов. Adobe Illustrator, мощный графический редактор, может использоваться для создания широкого спектра графики. Графику, созданную с помощью файла ani, легче редактировать, и она требует больше места для хранения, поэтому она является лучшим выбором для тех, кому требуется больше места.
Как преобразовать файл AI в SVG на Cricut?
Вас не должны беспокоить какие-либо параметры во всплывающем окне; просто нажмите OK. Вы сможете сохранить файл в формате SVG и открыть его в Silhouette Studio Designer Edition или Cricut Design Space. Вы готовы использовать свой файл после того, как нарежете его. Как я могу сделать vg в иллюстраторе?
Adobe Illustrator: идеальный инструмент для создания дизайнов Cricut
Программа имеет широкий набор инструментов и функций, которые можно использовать для создания дизайнов и их загрузки в Cricut Design Space. Одной из основных функций Illustrator является его способность создавать векторы. Когда файл сохраняется как векторное изображение, он автоматически преобразуется в серию математических фигур, которые можно редактировать и изменять. Поскольку их можно редактировать и изменять без потери исходного изображения, они идеально подходят для использования с Cricut Design Space. Поскольку в Illustrator так много функций, это идеальный инструмент для создания дизайнов в Cricut Design Space. Эта функция позволяет легко создавать формы и рисунки, изменять цвета и шрифты, а также поворачивать и масштабировать рисунки и многое другое. Программное обеспечение Adobe Illustrator — это мощный инструмент, который можно использовать для создания как базовых, так и векторных изображений для Cricut Design Space. Широкий спектр функций делает его отличным выбором для проектирования с помощью Cricut Design Space. Перейдите в меню «Формат» и выберите SVG для сохранения.
Можно ли открыть Svg в AI?
Этот графический формат использует текстовое описание пути и объекта.
GIF против. PNG Против. Svg: какой формат файла следует использовать?
Если вы просто хотите создать файл для использования с файлом Illustrator, вы можете создать файл с SVG. Несмотря на то, что файлы SVG менее детализированы, чем файлы GIF или PNG, большинство браузеров все же могут создавать с их помощью красивое изображение. В зависимости от браузера вы можете просмотреть файл SVG, отредактировать его в Adobe Illustrator или преобразовать в другой формат файла в Adobe Photoshop.
Импорт кода Svg в Illustrator
Чтобы импортировать код svg в иллюстратор, вам нужно сначала открыть иллюстратор, а затем перейти к файлу> импорту. Как только вы это сделаете, появится новое окно, и вам нужно будет выбрать файл svg, который вы хотите импортировать. После того, как вы выбрали файл, нажмите «Открыть», и файл будет импортирован в иллюстратор.

Откройте файл Illustrator и вставьте в него SVG. Кроме того, вы можете использовать сочетание клавиш Ctrl I (Mac) или Cmd I (Windows). В разделе «Параметры» диалогового окна «Преобразовать в векторную графику» необходимо указать несколько параметров. Масштаб векторной графики определяется ее сюжетом. Вращение векторной графики — это вращение графики. Вы можете выбрать один из множества вариантов поворота, включая градусы и пиксели. Этот файл имеет немного необычное имя. Имя файла .svg, который будет преобразован в файл Adobe Illustrator . Вы можете импортировать файл SVG в Illustrator, выбрав пункт меню «Файл».
Как получить код Svg из файла Svg
Есть несколько способов получить код из файла SVG. Один из способов — открыть файл в текстовом редакторе и скопировать оттуда код. Другой способ — использовать программу, например Inkscape, чтобы открыть файл, а затем экспортировать оттуда код.
В этом руководстве мы проведем вас через шаги, необходимые для извлечения HTML-кода из любого файла SVG. Чтобы использовать файл SVG, просто вставьте свой значок. Затем скопируйте и вставьте код из файла в редактор кода. Код, который вы изменяете, должен быть более гибким, чем изображение, чтобы ваша иконка идеально вписывалась в ваш дизайн. Удалив все цвета, соответствующие цвету, кроме первого, вы можете сделать его того же цвета, что и ваш текст. В первой заливке используйте текущую комбинацию цветов, чтобы заполнить пробелы. Как сохранить код sva?
Как сохранить код Svg в виде изображения
Самый распространенный способ сделать это — сохранить файл с расширением .svg. Вы также можете добавить другое расширение файла к существующей файловой системе, если хотите. При сохранении файла убедитесь, что он введен в соответствующее поле. С помощью SVG вы можете создавать веб-графику, которая реагирует на действия пользователя с помощью XML и JavaScript, например выделение, всплывающие подсказки, звук и анимацию.
Svg-иллюстратор
SVG — это формат векторной графики для использования в Интернете. Это формат на основе XML, который позволяет создавать векторную графику, которую можно масштабировать и изменять в размере без потери качества. Файлы SVG можно создавать в различных программах, но Illustrator — одна из самых популярных.
Эти файлы компактны и создают высококачественную графику, которую можно увидеть в Интернете, распечатать и даже на портативных устройствах. Ваша работа будет преобразована в файл SVG в зависимости от того, как вы настроили ее в Illustrator. Создайте новую веб-страницу, разрезав ее, сопоставив и добавив веб-ссылки в файл .sva. функции сценариев, такие как эффекты прокрутки, могут быть созданы в результате движений клавиатуры и указателя. Эффект, по сути, не что иное, как XML-свойства, описывающие различные математические операции. Результирующий эффект создается в результате использования метода, отличного от того, который был использован для создания исходной графики. Пока указатель перемещается на элемент или с него, метод onmouseover вызывает выполнение действия.
Когда кнопка мыши нажата на элементе, таком как выделение указателем, она имитирует это действие. Когда документ удаляется из окна или фрейма, он блокируется, и запускаются события. Это событие можно использовать для единовременной настройки функций инициализации в веб-дизайне и дизайне экрана. Вы должны сначала открыть Inkscape и создать новый документ.
Хотя вы можете выбрать любой размер, имейте в виду, что файлы SVG основаны на пикселях, а это означает, что для открытия и печати файла большего размера потребуется больше времени. Также можно сохранить файл SVG в формате PDF или PNG. Прежде чем мы начнем, давайте создадим файл sva. Значок карандаша можно найти на панели инструментов. Вы сможете рисовать в своем документе с помощью инструмента «Карандаш», когда откроете его. Если вы хотите добавить строку в существующий файл SVG, удерживайте нажатой клавишу Alt и щелкните по ней. Вы должны отпустить клавишу Alt, чтобы выбрать строку. Длина вашей строки теперь может быть введена в ваш файл sva, который затем будет вставлен в ваш файл sva. Чтобы начать свою кривую, удерживайте нажатой клавишу Shift, щелкнув строку, которую вы хотите добавить в файл SVG. Вы сможете выбрать кривую, если нажмете клавишу Shift. Используя Inkscape, теперь вы можете вводить начальную и конечную точки кривой, что позволяет создавать собственные. Удерживая клавишу Control при вводе строки, которую вы хотите добавить в файл SVG, вы можете создать прямоугольник. Если вы нажмете клавишу Control, появится нужный прямоугольник. Inkscape создаст прямоугольник с вашим именем, если вы выберете его ширину и высоту. Когда вы нажмете клавишу Shift, появится строка, которую вы хотите добавить в файл SVG. Когда вы нажмете клавишу Shift, появится ваша звезда. Inkscape теперь может создать звезду на основе выбранного вами размера и формы звезды. Вы можете добавить текст в файл SVG, щелкнув инструмент «Текст» на панели инструментов. Вы можете ввести свой текст, щелкнув значок инструмента «Текст». Чтобы сохранить файл SVG, выберите «Сохранить как» в меню «Файл». Диалоговое окно «Сохранить как» позволяет вам указать место, где вы хотите сохранить файл SVG, и имя файла. Вы можете сохранить файл SVG, нажав кнопку «Сохранить». Если вам нужен файл векторной графики, который можно увеличивать или уменьшать без потери деталей, нет лучшей альтернативы, чем sva.
Почему Svg — лучший вариант для векторной графики
Помимо создания логотипов, значков и другой сложной графики с помощью Photoshop или Inkscape, эти файлы также можно использовать для создания текстовых файлов. Вы можете использовать файл SVG для создания графики для веб-сайта или для печати графики.
Эти файлы можно экспортировать в виде изображения или PDF-файла с помощью Adobe Illustrator. В этом кратком руководстве мы будем использовать Adobe Illustrator для создания файлов SVG для Cricut.
Экспорт SVG из Illustrator для Cricut
Если вы используете Adobe Illustrator для разработки графики для раскройной машины Cricut, вам нужно знать несколько вещей об экспорте вашего дизайна в виде файла SVG. Во-первых, убедитесь, что ваш дизайн создан на артборде того же размера, что и ваш материал. Затем перейдите в «Файл»> «Экспорт»> «Экспортировать как» и выберите «SVG» в раскрывающемся меню. В следующем окне выберите «Использовать артборды» и убедитесь, что выбран весь ваш дизайн. Наконец, нажмите «Экспорт» и выберите место для сохранения файла.
Файл масштабируемой векторной графики (SVG) — это тип графического файла, в котором хранятся векторные данные. В результате, если мы импортируем файл SVG, его можно масштабировать до любого размера, и он представляет собой только один файл. Это первый шаг в обучении созданию векторного проекта в Adobe Illustrator и файла SVG для Cricut. Эта статья проведет вас через шаги, необходимые для загрузки файла .sva в популярный инструмент редактирования изображений GIMP. Непосредственное влияние на пользователя файла типа .svg. Показанный здесь фон прозрачен, и он уже был вырезан для нас. Когда вы закончите шаг 5, нажмите «Вставить изображения», чтобы вставить изображение, которое вы хотите использовать.
После того, как вы загрузите свои работы, ваша коллекция будет видна. На шаге 7 вы увидите, что ваш файл Cricut SVG теперь находится в файле вашего проекта. Вы можете использовать свое изображение так, как хотите, если оно соответствует объему вашего проекта. Просмотрите эти векторные объекты в поисках бабочек, птиц и цветов в векторном формате. Когда вы находитесь в раскрывающемся меню «Формат», выберите SVG для сохранения.
Преобразование файлов Svg или Dxf в .jpg или .png для Cricut Design Space
Его необходимо сначала экспортировать в Cricut Design Space, прежде чем его можно будет экспортировать. У некоторых пользователей возникли трудности с использованием редактора векторной графики Adobe Illustrator и программного обеспечения для дизайна.
Illustrator Настройки экспорта SVG
Существует множество способов оптимизации SVG для использования в Illustrator, и наиболее эффективный подход зависит от типа создаваемого изображения. Однако в целом при экспорте SVG из Illustrator следует помнить о нескольких ключевых параметрах. Во-первых, обязательно установите профиль SVG на SVG 1.1 или выше. Это гарантирует, что полученный файл совместим с широким спектром браузеров и устройств. Во-вторых, выберите соответствующую настройку местоположения изображения. Для иллюстраций, которые будут использоваться в Интернете, выберите «Встроить». Это позволит встроить данные изображения непосредственно в файл SVG, что приведет к уменьшению размера файла. Для иллюстраций, которые будут использоваться в печати или других приложениях с высоким разрешением, выберите «Ссылка». Это создаст отдельный файл для данных изображения, который можно отдельно оптимизировать по разрешению. Наконец, обратите внимание на другие параметры экспорта, такие как «Масштаб» и «Сглаживание», чтобы убедиться, что результирующий файл SVG имеет самое высокое качество. Потратив время на оптимизацию этих настроек, вы сможете создавать высококачественные SVG, которые хорошо подходят для различных приложений.
Проблема экспорта Svg в Illustrator
Может возникнуть ряд проблем, которые могут вызвать проблемы при экспорте файлов SVG из Illustrator. Одна из распространенных проблем заключается в том, что шрифты могут быть преобразованы в контуры, что может привести к проблемам с отображением текста в Интернете. Другая распространенная проблема заключается в том, что некоторые функции Illustrator, например градиенты, могут быть потеряны при экспорте в SVG.
Многие пользователи разочарованы тем, что не могут импортировать файл SVG в Adobe Illustrator. В этом руководстве мы покажем вам несколько обходных путей, с помощью которых вы можете попытаться решить проблему. Сотрудник Adobe рекомендует отключить параметр «Свернуть SVG для генерации идентификатора» и выбрать «Имя слоя» в диалоговом окне «Параметры», чтобы свернуть HTML. Многие пользователи сообщают, что проблема впервые возникла после обновления, в результате которого номер версии был увеличен до 26.1. Разработчики знают о проблеме, но пока не назвали точных сроков ее решения. Проблема в том, что экспорт файлов SVG из Illustrator имеет некоторые ограничения.
Ограничения экспорта файлов Svg из Illustrato
Например, некоторые функции, такие как текст, фигуры и линии, могут быть неправильно экспортированы. Кроме того, некоторые функции, такие как фильтры и пути, могут поддерживаться не всеми приложениями. Документ HTML может включать код изображения SVG благодаря HTML5.
SVG-код
Код SVG — это тип кода, который используется для создания изображений на веб-страницах. Этот код написан в формате XML и может быть отредактирован в любом текстовом редакторе. При использовании на веб-страницах код SVG можно использовать для создания как статических, так и интерактивных изображений.
Это позволяет нам получать доступ к частям изображения с помощью JavaScript или создавать стиль с помощью CSS. В этом уроке мы рассмотрим исходный код нескольких SVG, чтобы понять, что они из себя представляют. В этой статье мы сосредоточимся на центре системы координат. ViewBox определяет положение элементов изображения в системе координат в целом. Наши формы также отличаются своими презентационными характеристиками. В отличие от HTML, мы не используем цвет фона для фигуры; однако мы используем атрибут заполнения. Мы уже знаем о заливке и некоторых свойствах обводки, но чего мы не знали, так это обводки-линии.
Наш предел линии будет намного больше в этой ситуации. Для границы мы используем штрих и ширину штриха. Атрибуты положения и атрибуты, определяющие фигуру, должны быть в HTML. CSS может обрабатывать цвета, штрихи и шрифты, которые можно перемещать из одного приложения в другое. Использование единого кода для каждого крыла — отличный трюк, но нам пришлось повторить его пять раз, чтобы реализовать. Кроме того, мы можем определить форму, а затем повторно использовать ее идентификатор, определив ветвь снежинки. В этом случае мы определяем ветку снежинки, затем используем ее шесть раз с различным вращением.
Когда вы начинаете использовать кривые, элемент пути становится еще более мощным. Когда мы хотим согнуть линию, идеальна квадратичная кривая Безье (Q), но когда мы хотим согнуть ее по прямой линии, она не всегда гибкая. Кубический Безье (C) имеет две контрольные точки, что означает, что одна из них является самой мощной. В следующей статье мы рассмотрим, как внедрить HTML и моду в JavaScript. Текстовые редакторы могут изменять и модифицировать файлы SVG на основе их формата XML, поскольку это файл на основе XML.
В результате файлы SVG идеально подходят для создания пользовательской графики для веб-сайтов и других платформ. С помощью файлов SVG можно создавать различные печатные материалы, такие как брошюры и плакаты. Файлы SVG не только универсальны, но и могут использоваться для самых разных целей.
Благодаря коду XML любой текстовый редактор может редактировать и изменять файлы SVG, что делает их отличным инструментом для создания пользовательской графики для веб-сайтов и других приложений. Различные печатные материалы, такие как брошюры и плакаты, также могут быть созданы с помощью файла SVG. У вас есть несколько вариантов лицензирования ваших файлов.
