Как оптимизировать сайт WordPress для Core Web Vitals
Опубликовано: 2023-08-02В мире SEO и веб-дизайна в целом это термин, который мы слышим почти все время. Ах, знаменитые Core Web Vitals… То, что было в моде с момента официального релиза в мае 2021 года.
Итак, если вы в курсе, вы, вероятно, хотите знать , как оптимизировать Core Web Vitals на своем сайте WordPress .

Было бы очень обидно пропустить это, учитывая положительное влияние, которое это может оказать на пользовательский опыт и ваши конверсии .
Прочитав эту статью, вы будете знать все, что нужно знать по этому вопросу. Вы узнаете, как работают Core Web Vitals и что они могут сделать для вас.
И вы получите практические советы, в том числе рекомендации по инструментам для тестирования и улучшения Core Web Vitals на вашем сайте WordPress.
Обзор
- Что такое Core Web Vitals?
- Что такое показатели Core Web Vitals?
- Зачем оптимизировать Core Web Vitals?
- Как вы тестируете и измеряете Core Web Vitals на WordPress?
- 5 советов по оптимизации сайта WordPress для Core Web Vitals
- Заключение
Что такое Core Web Vitals?
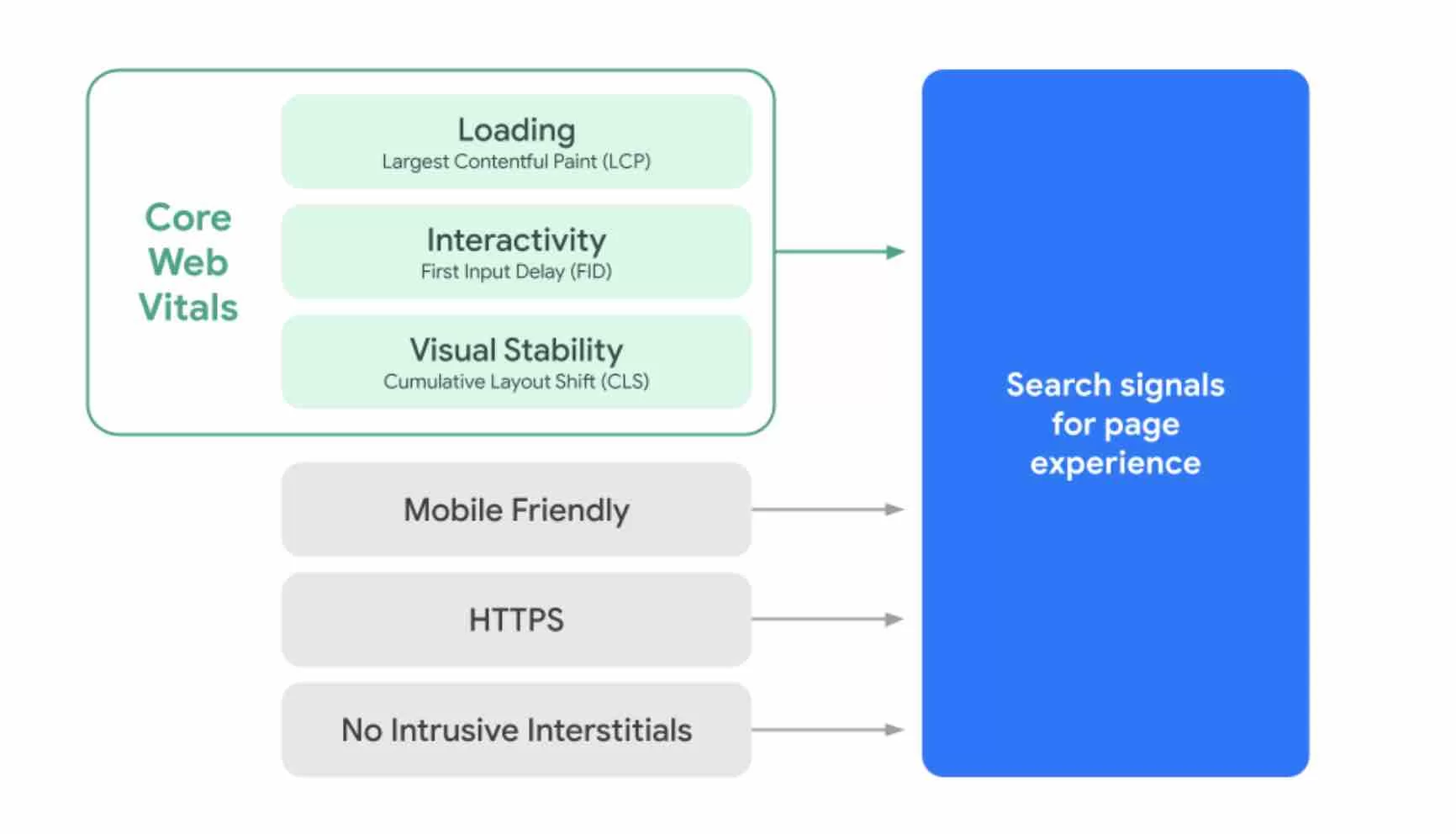
Core Web Vitals — это набор метрик, созданных Google и предназначенных для оценки фактического взаимодействия пользователя с веб-страницей.
Как объясняет Google, «эти сигналы измеряют то, как пользователи воспринимают опыт взаимодействия с веб-страницей».
Чтобы измерить пользовательский опыт (UX), Google оценивает производительность загрузки веб-страниц, интерактивность и визуальную стабильность.
Core Web Vitals являются частью обновления Page Experience , выпущенного в рамках алгоритма Google в период с мая по август 2021 года.
Как указывает Google, Core Web Vitals учитывается при ранжировании страницы в результатах поиска с мая 2021 года наряду с такими показателями, как:
- Мобильное удобство использования (контент, который можно легко просматривать на любом используемом устройстве: настольном компьютере, смартфоне или планшете)
- Безопасность HTTPS (впоследствии Google пояснил, что этот показатель больше не используется в качестве фактора ранжирования)
- Инструкции относительно навязчивых межстраничных объявлений (например, всплывающее окно, покрывающее основное содержимое страницы)

Сделать опыт «настолько полезным и приятным, насколько это возможно»
Обновление Page Experience и Core Web Vitals являются частью общей миссии Google по предоставлению своим пользователям «наиболее полезного и приятного опыта в Интернете».
На самом деле , по словам Google , «оптимизация качества взаимодействия с пользователем является ключом к долгосрочному успеху любого сайта в Интернете».
Для решения этой задачи были запущены Core Web Vitals. С этой целью Google указывает, что Core Web Vitals должен быть доступен для измерения любым владельцем веб-сайта на любом уровне, не являющимся экспертом в области веб-производительности .
В качестве доказательства важности, которую Google придает этим сигналам, поисковая система даже заявляет, что планирует «протестировать визуальный индикатор, выделяющий наиболее удобные для пользователя страницы в результатах поиска».
На момент написания статьи это еще не было реализовано на практике. Но это может произойти в ближайшие недели/месяцы.
Что такое показатели Core Web Vitals?
В настоящее время Google учитывает 3 метрики в своих Core Web Vitals . Эти показатели измеряются реальными пользовательскими данными, и каждый из них «представляет собой отдельный аспект взаимодействия с пользователем», — сообщает Google.
Чтобы полностью понять, как они работают, давайте разберем их один за другим.
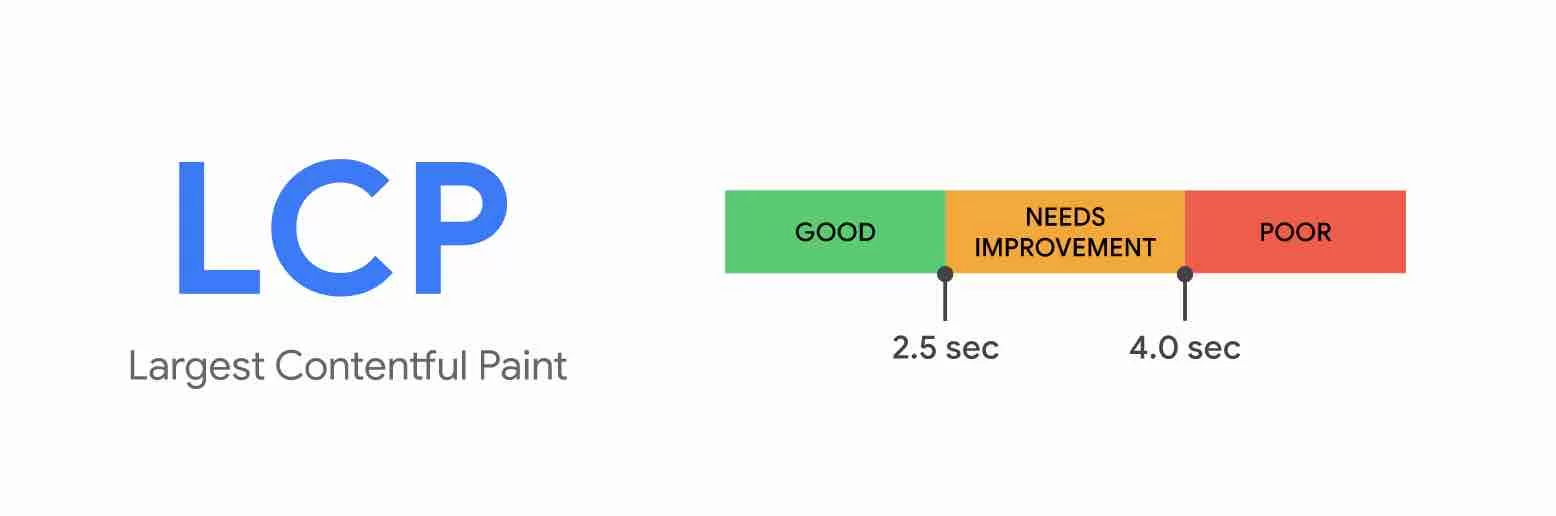
Самая большая содержательная краска (LCP)
Первая метрика Core Web Vitals называется Largest Contentful Paint (LCP ). Он измеряет скорость загрузки страниц.
В частности, LCP оценивает время, необходимое для отображения самого большого видимого элемента вашей страницы в окне браузера (окне просмотра) с момента начала загрузки страницы.

Это может быть фоновое изображение, видео или большой текстовый блок в верхней части главной страницы под панелью навигации.
Google рекомендует, чтобы время загрузки было менее 2,5 секунд, чтобы обеспечить качественное взаимодействие с пользователем.
Чтобы помочь пользователям — мы вернемся к этому позже — он различает 3 типа диапазонов производительности, каждый из которых имеет соответствующий цветовой код, используемый его различными официальными инструментами измерения:
- Хорошо : время загрузки менее 2,5 секунд (зеленый)
- Требуется улучшение : время загрузки меньше или равно 4 секундам (оранжевый)
- Плохо : время загрузки больше 4 секунд (красный)
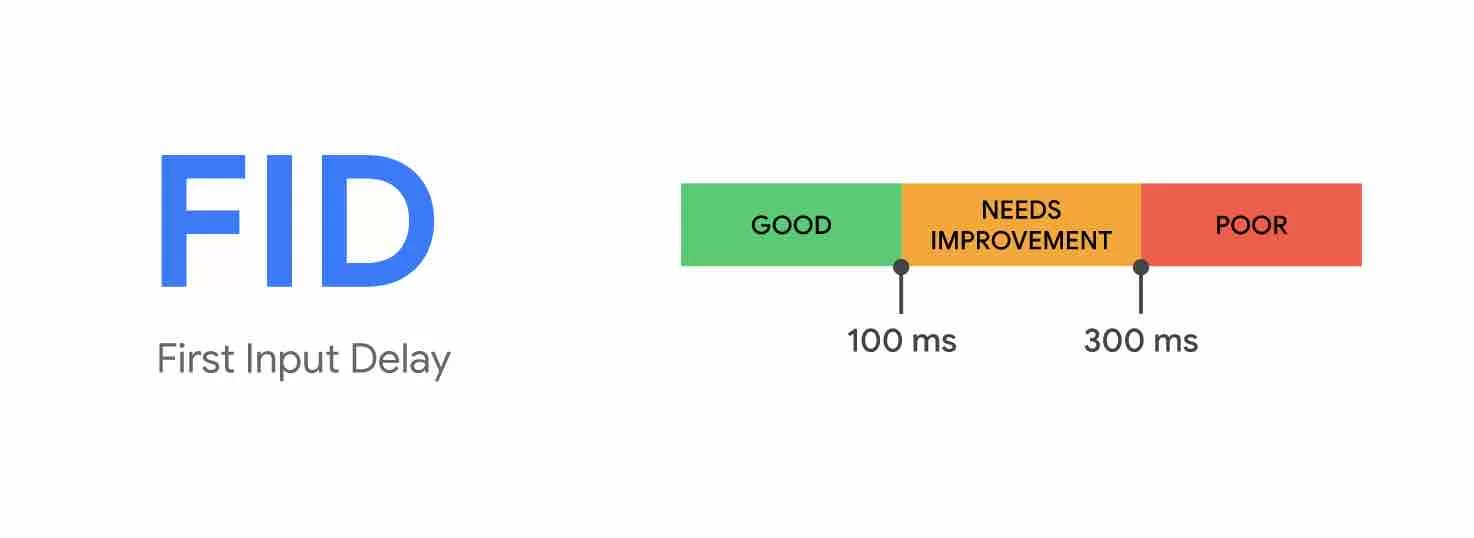
Задержка первого ввода (FID)
После LCP наступает время задержки первого входа (FID). Google объясняет, что этот показатель измеряет интерактивность .
FID представляет собой задержку между моментом, когда интернет-пользователь впервые взаимодействует с вашей страницей (щелчок по ссылке, нажатие кнопки и т. д.), и моментом, когда браузер отвечает на это взаимодействие, независимо от того, какой интерактивный элемент был нажат первым.

Вот пороговые значения, установленные Google для этой метрики:
- Хорошо : FID менее 100 миллисекунд (мс)
- Требуется улучшение : FID меньше или равно 300 мс
- Плохо : FID больше 300 мс
Google указывает, что Interaction to Next Paint (INP) заменит FID в качестве важного веб-сигнала с марта 2024 года. Если вы уже получили электронное письмо от Google с уведомлением о проблемах, связанных с INP, не паникуйте! У вас еще есть время улучшить этот сигнал, если хотите, как объясняется в этой статье.
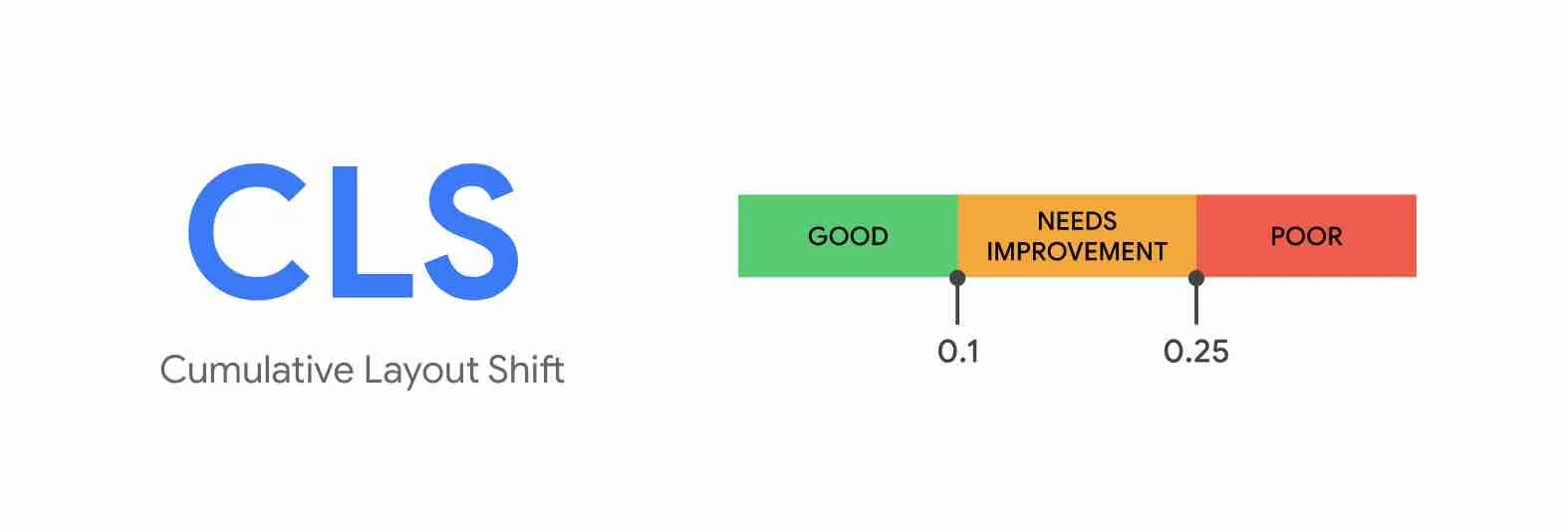
Совокупный сдвиг макета (CLS)
Третий и последний показатель – совокупное смещение макета (CLS), измеряющее визуальную стабильность .
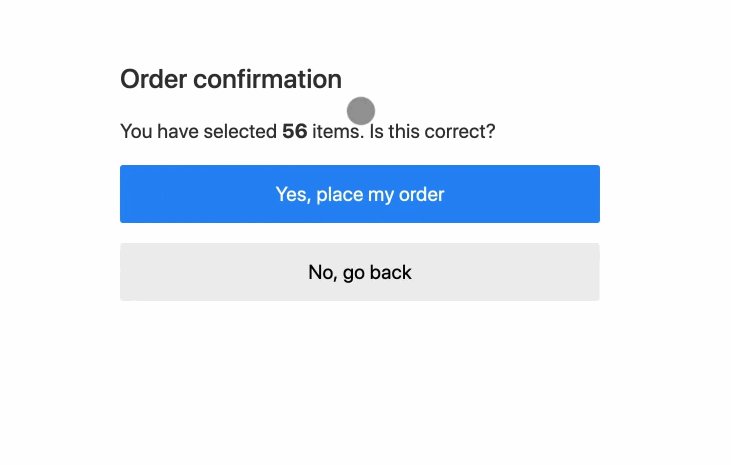
CLS оценивает каждое неожиданное изменение в вашем макете, например, когда видимый элемент внезапно меняет положение во время загрузки страницы.
Google уточняет следующее: «Метрика CLS подсчитывает общую сумму баллов для каждого неожиданного изменения макета, которое происходит за время существования страницы».

На практике CLS нацелен на разные типы событий :
- Вы читаете статью, и текст внезапно меняет положение или исчезает с экрана.
- Вы хотите щелкнуть ссылку или кнопку, и как раз в тот момент, когда вы собираетесь совершить действие, ссылка или кнопка перемещаются, поэтому вы нажимаете что-то еще.

Вот пороговые значения, установленные Google для этой метрики:
- Хорошо : CLS меньше или равно 0,1
- Требуется улучшение : CLS меньше или равно 0,25
- Плохо : CLS выше 0,25.
Оценка CLS варьируется от нуля до положительного числа. Ноль означает отсутствие смещения, и чем выше число, тем больше смещение макета.
Вот вам и общий обзор Core Web Vitals. Теперь давайте посмотрим, почему вам нужно обратить внимание на Core Web Vitals на вашем сайте WordPress.
Зачем оптимизировать Core Web Vitals?
Повысьте пользовательский опыт и конверсию
В целом, как вы уже читали, Core Web Vitals нацелена на оптимизацию качества взаимодействия с пользователем.
Проще говоря, чем приятнее пользовательский опыт, который вы предлагаете своим посетителям, тем выше вероятность того, что вы повысите вовлеченность и количество конверсий .
Конверсия — это действие, которое вы хотите, чтобы ваши пользователи выполняли. Это может быть покупка продукта в вашем магазине WooCommerce , подписка на информационный бюллетень , загрузка официального документа, заполнение формы и т. д .
Согласно исследованиям, опубликованным Google, оптимизация Core Web Vitals помогает улучшить определенные бизнес-показатели:
- Если сайт соответствует пороговым значениям Core Web Vitals («хорошо» по трем ключевым показателям), пользователи на 24 % реже прекращают загрузку страницы .
- Яху! Япония увеличила количество просмотров страниц за сеанс на 15% и снизила показатель отказов на 1,72% благодаря уменьшению совокупного смещения макета на 0,2.
- Rakuten 24 увеличил свой доход на одного посетителя на 53,4% за счет улучшения основных веб-показателей.

Забота о SEO
Оптимизация Core Web Vitals вашего сайта WordPress также важна для вашего SEO .
На самом деле, Core Web Vitals — это один из многих факторов, которые Google принимает во внимание при позиционировании страницы в результатах поиска (поисковик использует в своем алгоритме около 200 факторов).
Но будьте осторожны: Core Web Vitals далеко не самый важный фактор в глазах Google , что проясняет несколько вещей по этому вопросу:
- Хорошие показатели в отчете Core Web Vitals «не гарантируют хорошего рейтинга». Это означает, что если вы не улучшите другие сигналы, которые совпадают с общим впечатлением от страницы (например, удобство использования на мобильных устройствах), влияние ваших усилий на оптимизацию Core Web Vitals не будет иметь дополнительной ценности.
- « Поиск Google всегда стремится показать наиболее релевантный контент, даже если качество страницы ниже среднего».
Но не игнорируйте Core Web Vitals на своем сайте Google! Во-первых, за пользовательский опыт и положительное влияние, которое они могут оказать на конверсию.
Во-вторых, потому что они также могут быть критерием, используемым Google для различения страниц, содержание которых считается полезным (в ситуациях «равного качества» поисковая система может лучше позиционировать страницу, оптимизированную для Core Web Vitals).
Вот официальная позиция Google по этому поводу: «По многим запросам есть много полезного контента. В этом случае обеспечение хорошего взаимодействия на странице может способствовать вашему успеху в поиске Google».
В любом случае, когда дело доходит до SEO, сосредоточьтесь на качестве вашего контента (который должен быть полезен вашей целевой аудитории) и обратных ссылках.
Для создания результатов поиска Google опирается на следующие ключевые факторы:
- Направление запроса пользователя (поисковое намерение)
- Релевантность контента поисковому запросу
- Качество контента (экспертиза, достоверность, официальный характер передаваемой информации и т. д.)
- Удобство использования (мобильная эргономика, скорость загрузки и т. д.)
Все ли имеет смысл? Тогда я предлагаю оставить теорию позади и перейти к мельчайшим деталям. Оптимизирован ли ваш сайт WordPress для Core Web Vitals? Чтобы узнать, читайте дальше.
Как вы тестируете и измеряете Core Web Vitals на WordPress?
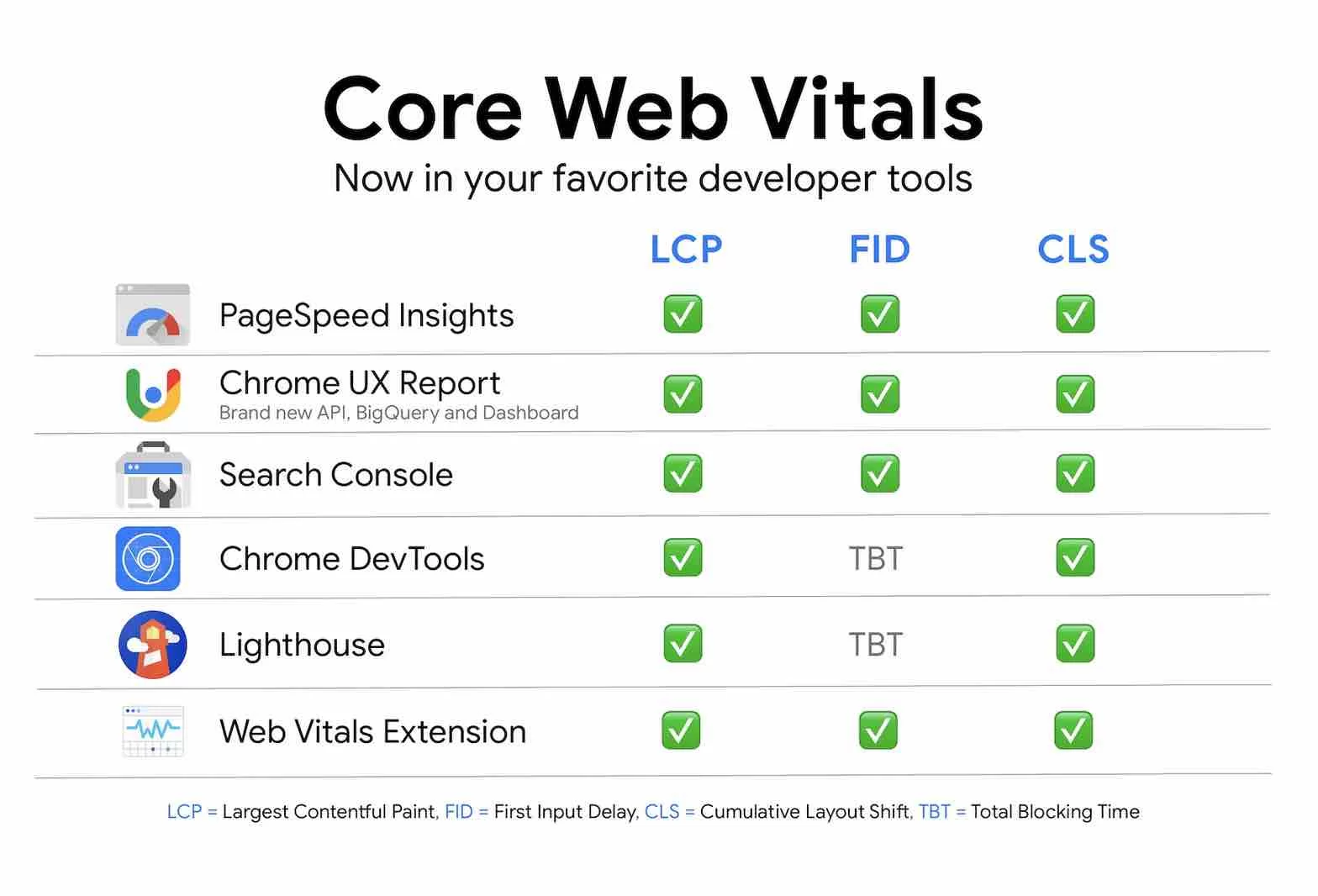
Поскольку Core Web Vitals — это инициатива Google, можно измерить Core Web Vitals на WordPress благодаря различным внутренним инструментам, предлагаемым поисковой системой:
- Статистика PageSpeed
- Отчет об удобстве использования Chrome
- Консоль поиска Google
- Инструменты разработчика Chrome
- Маяк
- Браузерное расширение Chrome Web Vitals

Как объясняет Google, вам не нужно использовать все эти инструменты одновременно. Просто используйте те из них, которые, по вашему мнению, наиболее эффективны для оптимизации основных веб-показателей.
В зависимости от вашего технического уровня и потребностей, некоторые из них могут быть неактуальны.
Например, Lighthouse особенно полезен для выявления областей для повышения производительности при разработке сайта локально или в тестовой среде.
С другой стороны, расширение Chrome Dev Tools будет слишком сложным для использования новичками или даже продвинутыми пользователями.
Для начала вы можете положиться, в частности, на два инструмента:
- Google Search Console сначала поможет вам определить страницы, нуждающиеся в улучшении.
- Как только проблемные страницы будут определены, PageSpeed Insights покажет вам технические точки преткновения с общей оценкой для настольных компьютеров и мобильных устройств. Инструмент предложит рекомендации по улучшению вашего общего балла.
Узнайте ниже, как использовать эти два основных инструмента.
Как измерить Core Web Vitals вашего сайта WordPress с помощью Google Search Console
Google Search Console — это бесплатный инструмент, который позволяет вам лучше управлять своим сайтом и отслеживать SEO, предоставляя целый ряд информации:
- Ошибки на вашем сайте
- Анализ поисковых систем
- Ссылки
- Статус индексации
- Ошибки сканирования
- И т. д.
Чтобы воспользоваться этим инструментом, вам необходимо иметь учетную запись Google и связать ее со своим сайтом WordPress .
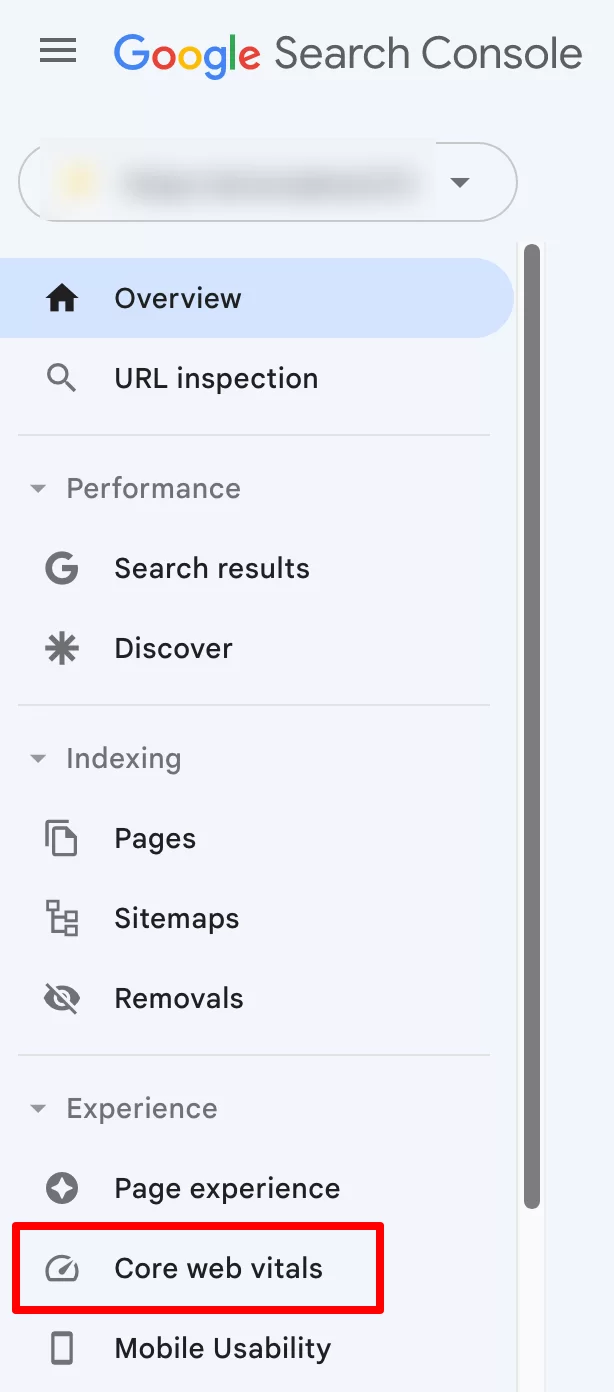
После того, как вы вошли в свою учетную запись Search Console, перейдите в раздел «Впечатления» > «Основные веб-жизненные показатели»:

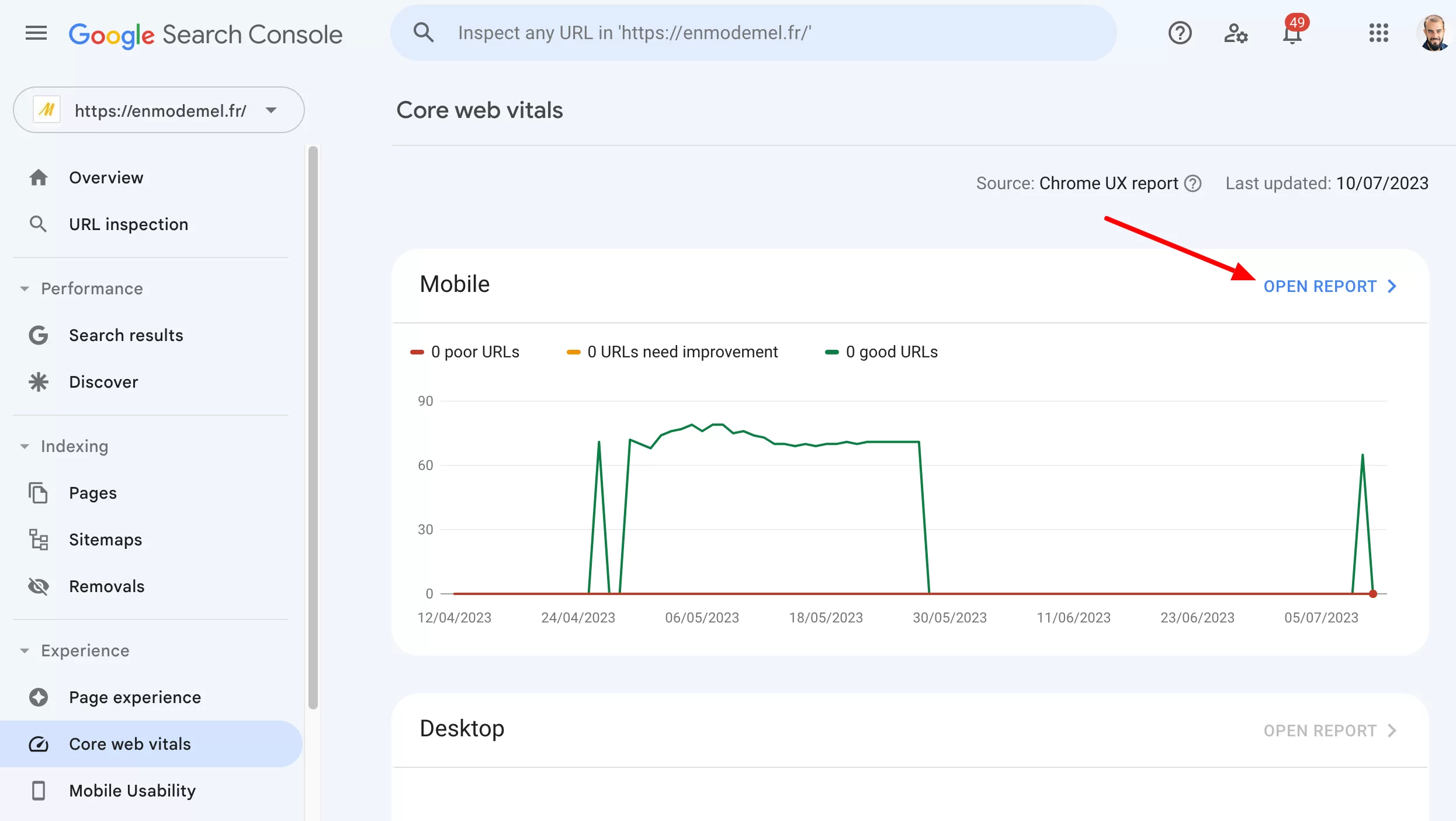
Если данные доступны, вы получите обзор, представленный в виде графика , как для мобильной, так и для настольной версии вашего сайта WordPress.
Нажмите на ссылку «Открыть отчет», чтобы узнать об эффективности ваших URL-адресов:

Вам будет представлен обзор, включающий группы проблемных URL-адресов в соответствии с их статусом (хороший, требует улучшения, медленный) или типом метрики (LCP, FCP и CLS).

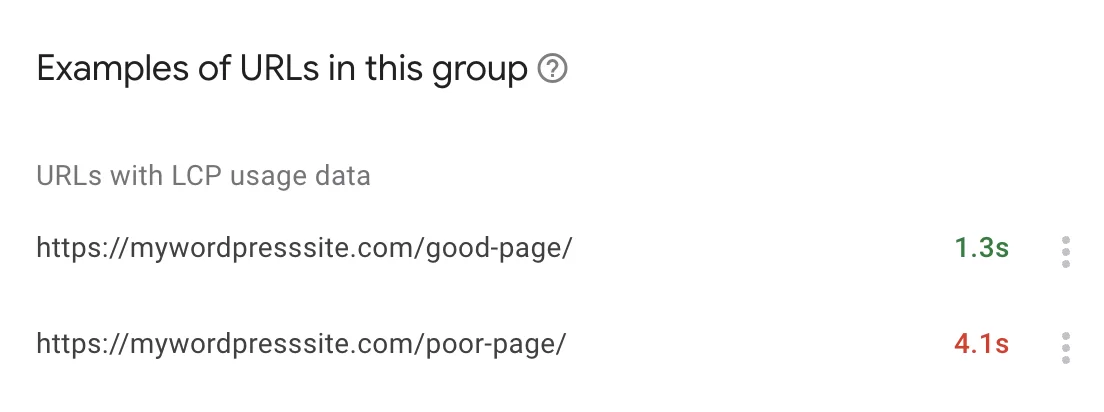
Нажав на интересующую вас группу URL-адресов, вы перейдете к подробной информации о каждом соответствующем URL-адресе:

Как только вы обнаружите проблемный URL-адрес (отдайте предпочтение медленным страницам и тем, которые наиболее важны для вашего бизнеса), вы можете получить предложения по улучшению с помощью PageSpeed Insights.
Как измерить Core Web Vitals вашего сайта WordPress с помощью PageSpeed Insights
PageSpeed Insights — еще один бесплатный инструмент от Google. Его цель — помочь вам улучшить скорость загрузки вашей страницы на всех устройствах.
Вы можете получить к нему доступ двумя способами:
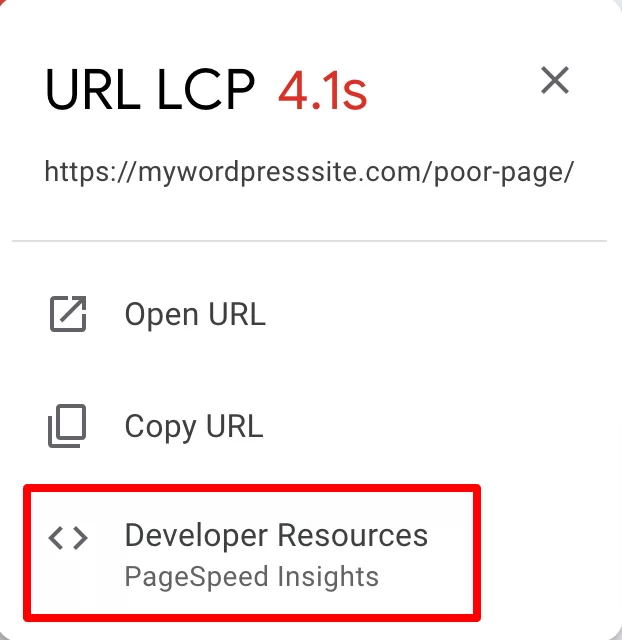
- Непосредственно в интерфейсе Google Search Console нажмите на интересующий вас URL, а затем на «Ресурсы для разработчиков»:

- Посетив официальный сайт, посвященный инструменту
В интерфейсе PageSpeed Insights введите URL-адрес веб-страницы по вашему выбору в поле поиска, затем нажмите кнопку «Анализ»:

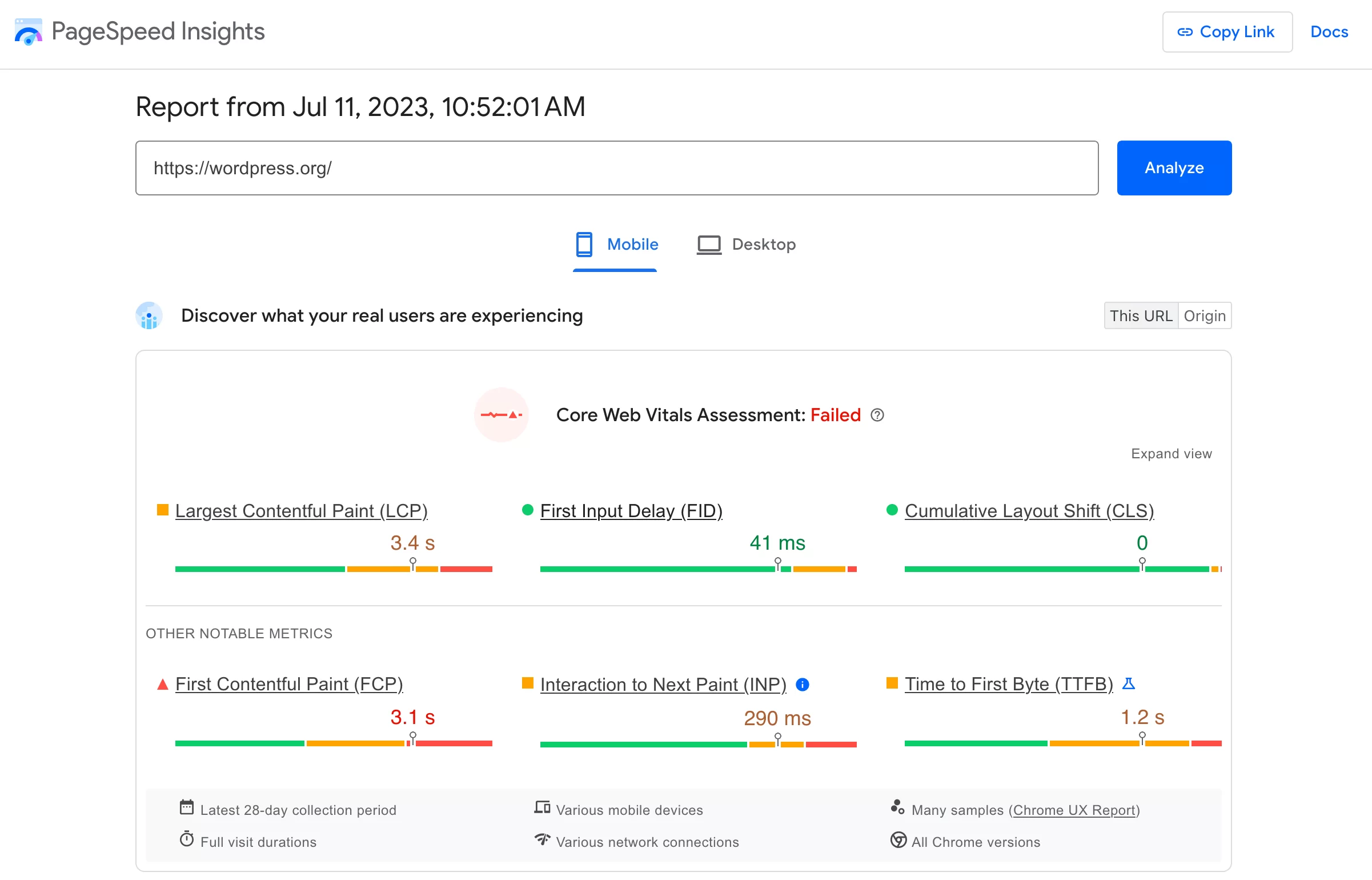
Затем вы получите отчет с оценкой Core Web Vitals как на мобильных устройствах, так и на настольных компьютерах (результаты могут различаться в зависимости от устройства):

Затем вы получите общий балл из 100 в 4 основных областях :
- Производительность
- Доступность
- Лучшие практики
- SEO
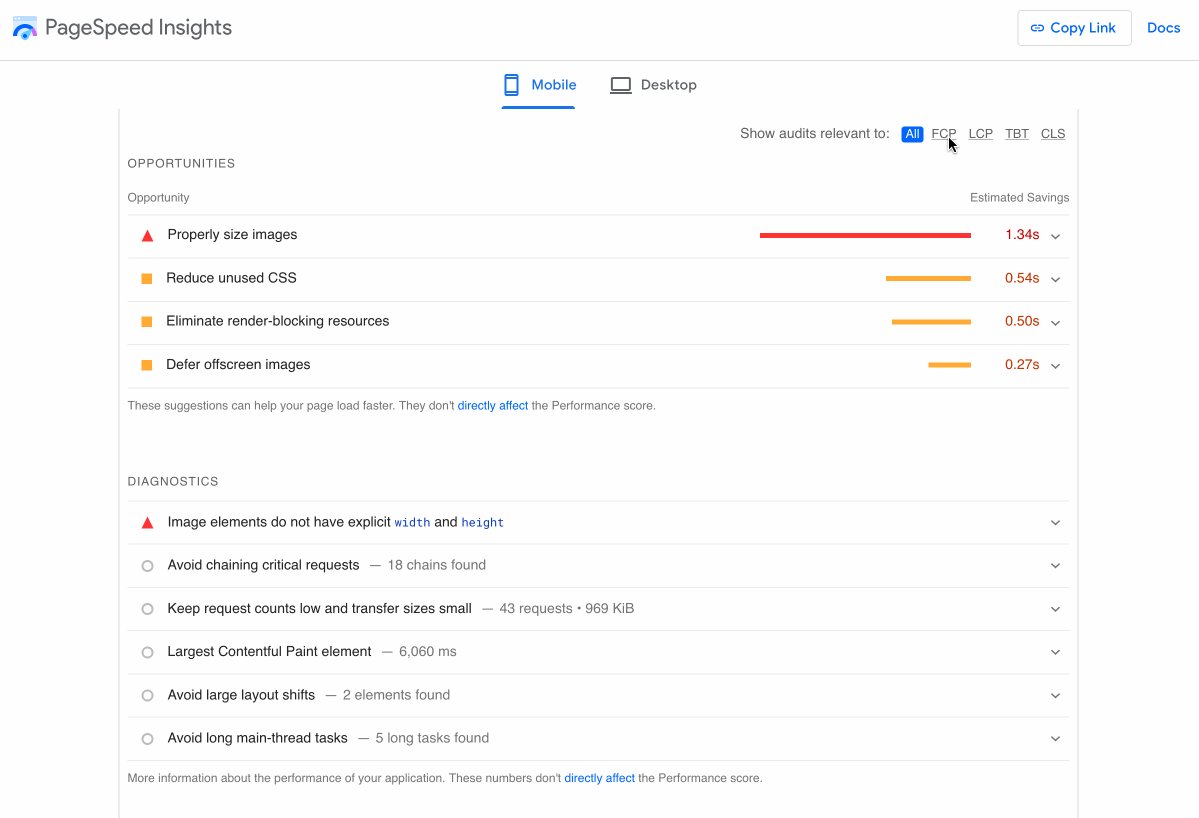
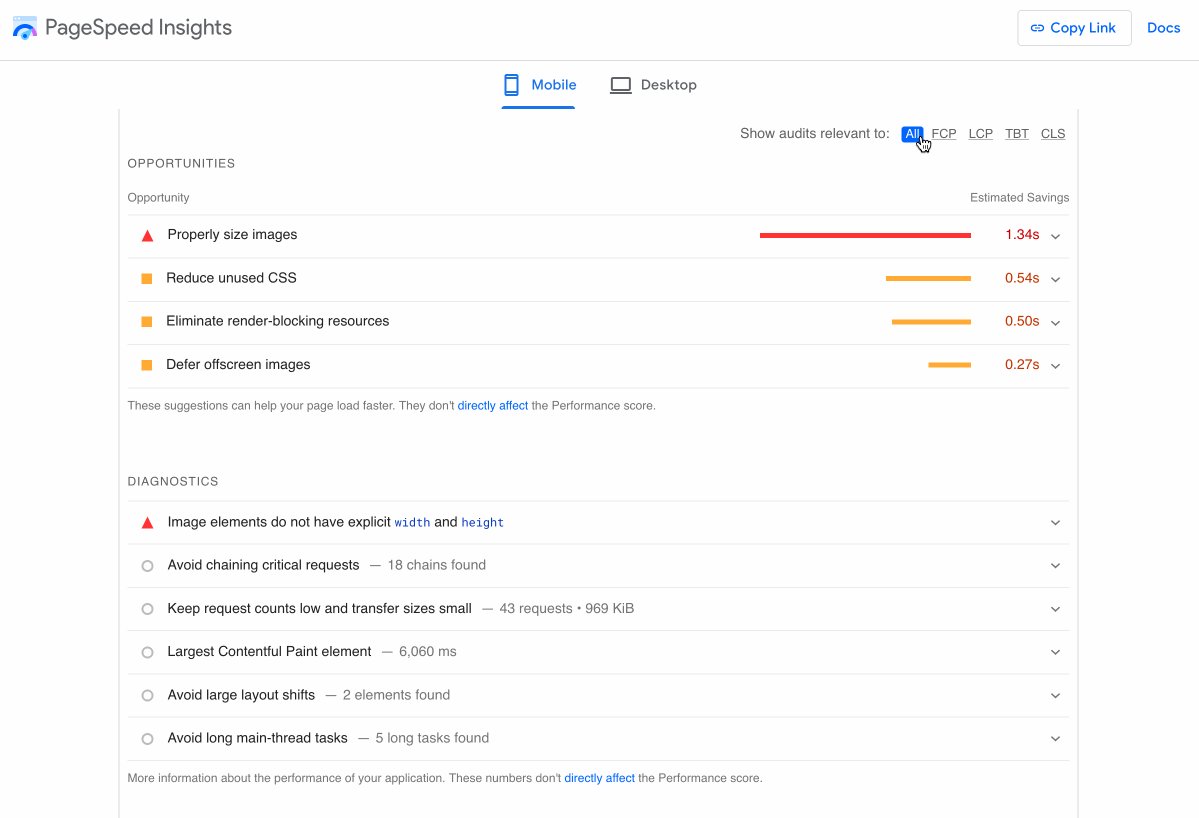
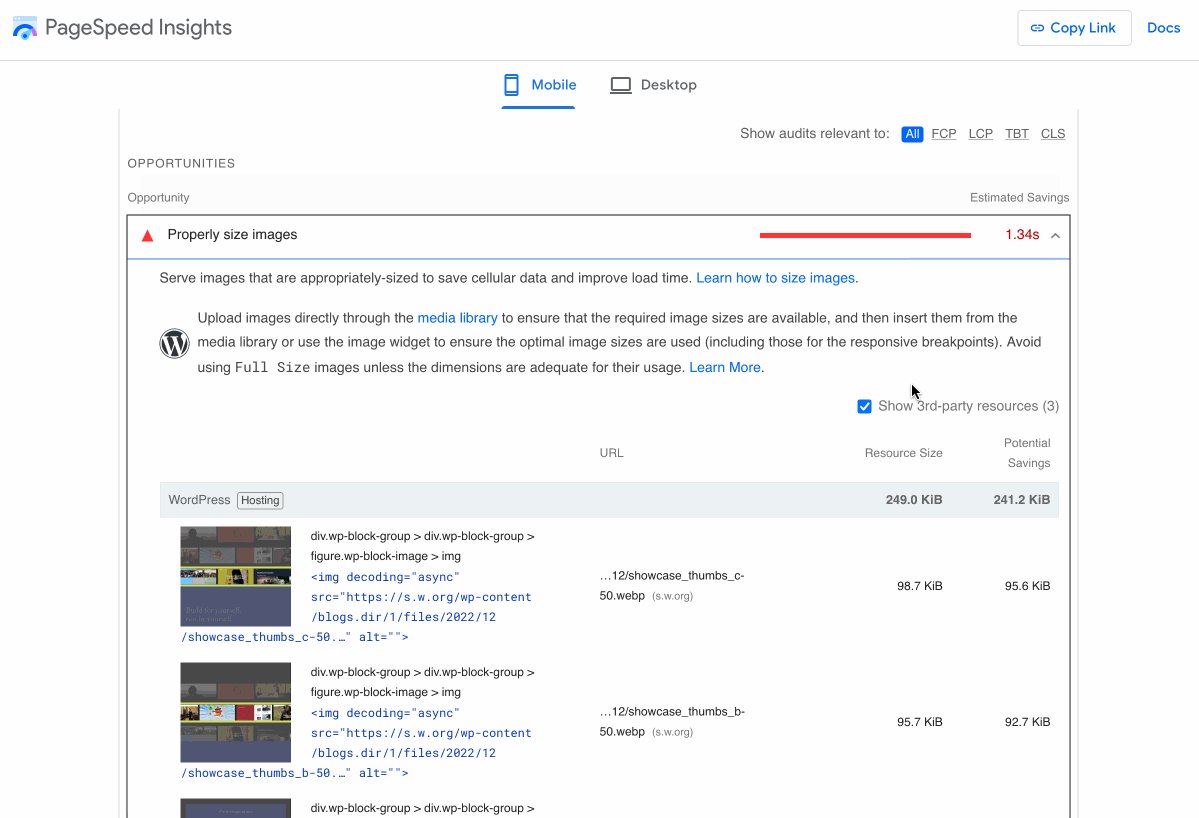
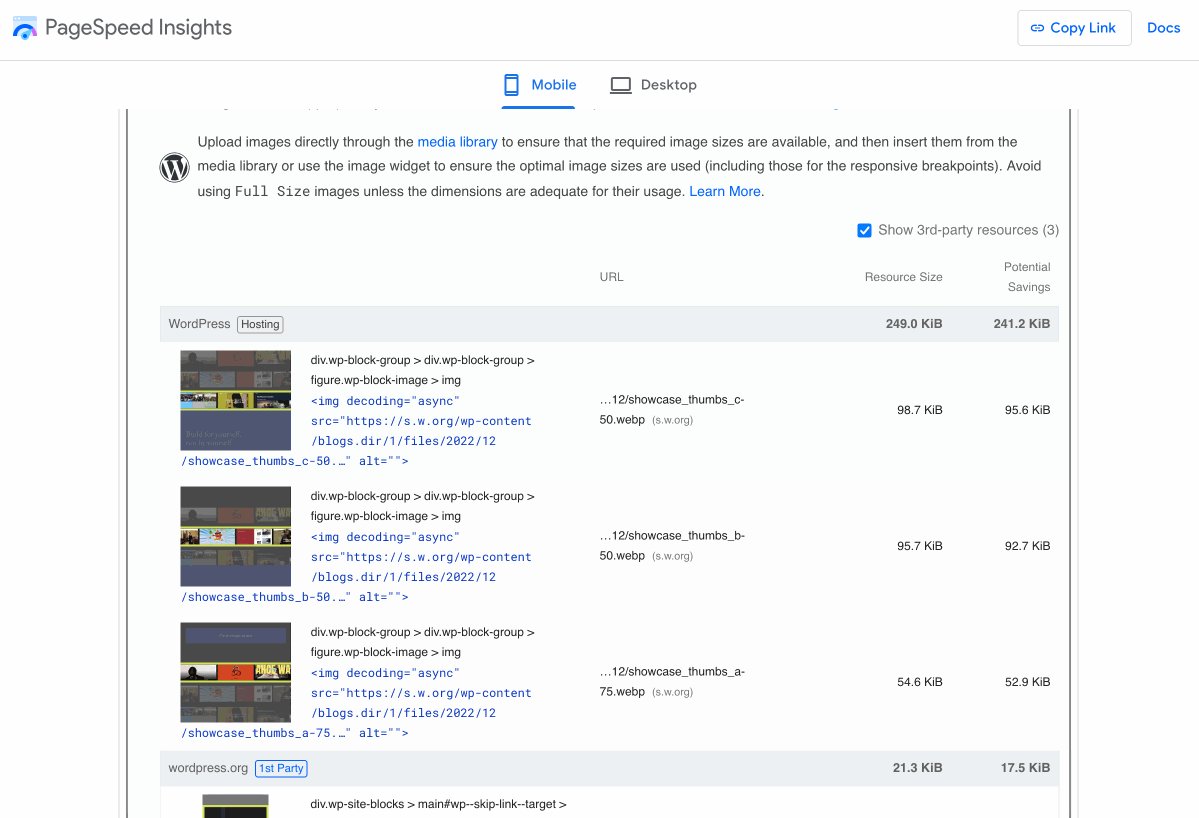
Наконец, если вы немного прокрутите страницу вниз, вы найдете возможности для улучшения, которые можно отсортировать по типу метрики (FCP, LCP, TBT и CLS).
Обратите внимание, что PageSpeed Insights также предлагает улучшения FCP (First Contentful Paint). Они не учитываются в Core Web Vitals, но важно оптимизировать их для скорости загрузки вашей страницы и взаимодействия с пользователем.
Просто нажмите на маленькую вкладку, чтобы просмотреть проблему, обнаруженную PageSpeed Insights, и, прежде всего, способы ее решения.

С помощью Google Search Console и PageSpeed Insights вы можете обнаруживать и устранять проблемы, связанные с загрузкой, интерактивностью и визуальной стабильностью страниц на вашем сайте WordPress.
Чтобы оптимизировать свои шансы на достижение оценки, приближающейся к 100/100, ознакомьтесь с нашими советами ниже по оптимизации Core Web Vitals вашей установки WordPress.
5 советов по оптимизации сайта WordPress для Core Web Vitals
Улучшите производительность вашего сервера
Для начала устраните корень — если это необходимо — одну из основных причин плохой оценки Largest Contentful Paint (LCP): медленный сервер.
Другими словами, сервер, который слишком долго отвечает на запрос, сделанный вашим веб-браузером.
Есть несколько способов оптимизировать этот аспект вашего сайта:
- Выберите высокопроизводительного хостинг-провайдера, такого как bluehost (партнерская ссылка), который использует и рекомендует WPMarmite.
- Кэшируйте свои страницы с помощью плагина премиум-класса, такого как WP Rocket (партнерская ссылка), который автоматически позаботится об этом за вас. Кстати, WP Rocket также сам оптимизирует кэш вашего браузера, что очень удобно.
- Активируйте сжатие GZIP (или сжатие Brotli). Возможно, ваш хостинг-провайдер уже активировал это для вас. Свяжитесь с ними, чтобы узнать больше. Если нет, WP Rocket также позаботится об этом автоматически.
Если вы ищете бесплатный аналог WP Rocket, взгляните на WP Fastest Cache.
Узнайте, как очистить кеш WordPress в нашем руководстве .
Параллельно с этим медленная сеть также может негативно повлиять на ваш показатель LCP, даже если ваш сервер уже правильно оптимизирован.
Это может иметь место, если у вас есть международная аудитория. Если ваш хостинг-сервер находится в Соединенных Штатах, но большинство посетителей посещают ваш сайт из Австралии, время загрузки страниц может замедлиться.
Одним из решений является использование сети доставки контента (CDN). Однако этот вариант следует использовать только в том случае, если у вас большой сайт с большим количеством контента и ваша целевая аудитория является международной. Если вы только начинаете, не беспокойтесь.
Оптимизируйте свои изображения
Давайте продолжим разговор о LCP с другим элементом, который может иметь (очень) негативное влияние на его оценку: вашими изображениями.
На самом деле, изображение часто является самым большим видимым элементом веб-страницы в начале ее загрузки (особенно на домашней странице).
На одно изображение может приходиться до 50% времени загрузки страницы! Вот почему вам нужно оптимизировать изображения.
Сжимайте изображения
Вы можете начать с сжатия изображений с помощью бесплатного плагина, такого как Imagify.
Это поможет вам уменьшить их вес без потери качества. В Imagify также есть возможность автоматического сжатия ваших изображений, что удобно, если у вас много медиафайлов.
Ознакомьтесь с нашим практическим руководством по настройке и использованию Imagify на профессиональном уровне .
Вы также можете использовать онлайн-инструмент, например:
- КрошечныйPNG
- Kraken.io
- Оптимизилла
- Компрессор.ио
Однако с этими инструментами вам придется действовать в каждом конкретном случае, и вы не сможете вносить коррективы из интерфейса WordPress.

Принять формат WebP
WebP — это формат растрового изображения, предложенный Google, который позволяет сжимать изображения еще сильнее, чем JPG или PNG, без потери качества.
По данным Google, изображения WebP на 25-34% легче, чем изображения JPG, что немаловажно, когда речь идет об оптимизации основных веб-показателей на WordPress.
С момента выпуска версии 5.8 в июле 2021 года WordPress поддерживает формат WebP, но вы должны сначала загрузить и загрузить свои изображения в этом формате.
Благодаря специальному плагину вы можете конвертировать все изображения в своей медиатеке в формат WebP. Для этого используйте Imagify или Converter for Media.

Оптимизируйте код вашего сайта WordPress
В-третьих, вам нужно «очистить» код, который будет отображаться на фронтенде (интерфейс, видимый вашим посетителям), так как он может быть перегружен элементами, замедляющими скорость загрузки.
Например, плохая оценка FID может быть вызвана тем, что ваш браузер не может выполнить файл JavaScript.
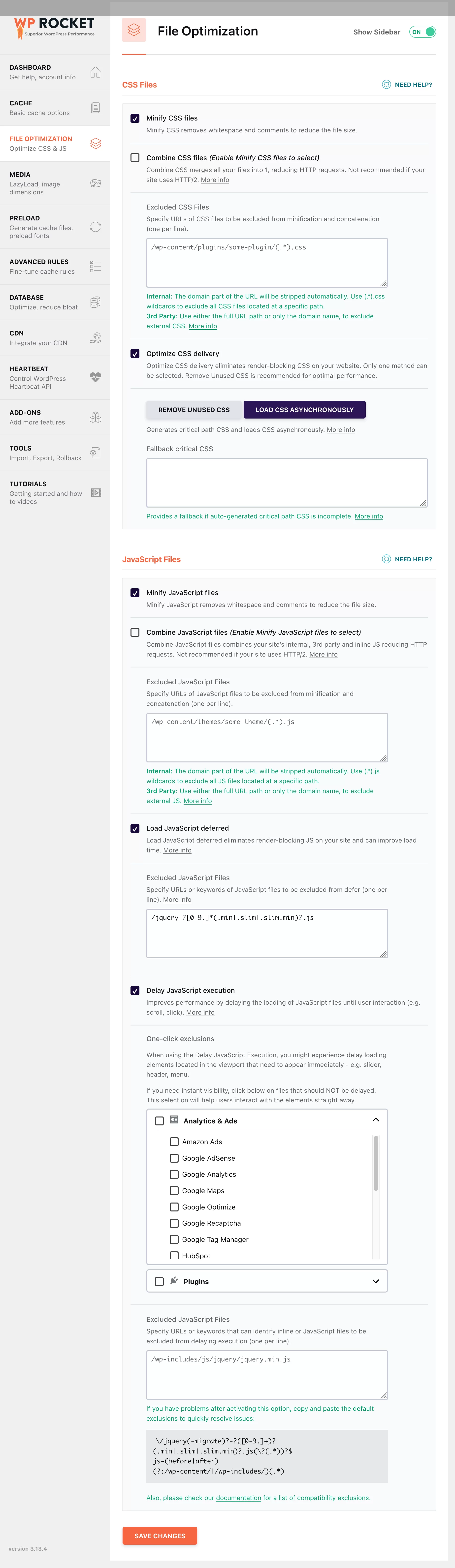
В целом важно оптимизировать код (HTML, CSS и JavaScript). Вы можете сделать это:
- Минимизируйте файлы CSS и JavaScript .
- Удалите неиспользуемые ресурсы CSS .
- Отложите загрузку JavaScript , чтобы исключить ресурсы, блокирующие отрисовку страницы.
- Отложите выполнение JavaScript , откладывая загрузку файлов JavaScript до взаимодействия с пользователем.
Эти настройки можно сделать непосредственно через меню «Оптимизация файлов» WP Rocket:

Если вы предпочитаете бесплатный инструмент, вот несколько вариантов:
- Чтобы минимизировать код CSS и JavaScript , вы можете использовать Toptal или плагин, такой как Autoptimize или Asset CleanUp.
- Чтобы отложить выполнение JavaScript , используйте Flying Scripts.
- Если вы ищете комплексное решение , помогающее справиться со многими факторами, связанными с Core Web Vitals, взгляните на Core Web Vitals и PageSpeed Booster.
Улучшите общую производительность вашего сайта
Применяя приведенные выше советы, вы уже должны улучшить основные веб-жизненные показатели вашего сайта WordPress.
В то же время не забудьте применить следующие рекомендации, чтобы повысить скорость загрузки страницы и удобство для пользователей:
- Активируйте легкую, хорошо закодированную тему . Среди самых быстрых, доступных в официальном каталоге, — Astra, GeneratePress, Kadence и Blocksy. Посетите нашу страницу, посвященную темам WordPress, чтобы найти ту, которая подходит именно вам.
- Удалите плагины, которые вы больше не используете, и активируйте только те, которые вам нужны. Для первого выбора взгляните на наш список лучших плагинов WordPress.
- Активируйте последнюю версию PHP на своем сайте (по крайней мере, PHP 8.1, если вы используете последнюю основную версию WordPress на момент написания статьи).
- Оптимизируйте свою базу данных (например, WP Rocket позволяет запланировать автоматическую очистку базы данных).
Регулярно проверяйте Core Web Vitals вашего сайта WordPress.
Наконец, не забывайте регулярно тестировать Core Web Vitals вашего сайта WordPress.
Даже если ваша оценка в какой-то момент времени является хорошей, со временем она может меняться по мере добавления на ваш сайт новых плагинов или функций.
Запланируйте контрольные точки, как только вы внесете одно или несколько серьезных изменений на свои страницы. Таким образом, вы сможете максимально быстро устранить любые серьезные узкие места.
Было бы обидно негативно повлиять на пользовательский опыт и ваши SEO-действия после такой хорошей работы, не так ли?
И если вы хотите углубиться в тему Core Web Vitals на WordPress и найти дополнительные советы, ознакомьтесь с отличной бесплатной электронной книгой WP Rocket по этой теме.
Благодаря инструменту обслуживания WP Umbrella (партнерская ссылка) вы также можете в режиме реального времени получать обзор показателей Core Web Vitals вашего сайта WordPress. В частности, обратите внимание, что с помощью интерфейса инструмента вы можете выполнять обновления и резервное копирование для различных сайтов с одной панели инструментов.
Заключение
Оптимизация вашего сайта WordPress для Core Web Vitals необходима для того, чтобы позаботиться о пользовательском опыте ваших посетителей.
Имея хороший балл по метрикам Core Web Vitals, вы повышаете свои шансы на улучшение конверсии и ограничиваете негативное влияние, которое может иметь сайт с медленной загрузкой (увеличение показателя отказов, снижение трафика и т. д.).
Ознакомьтесь с нашим пошаговым руководством по тестированию и оптимизации #CoreWebVitals в #WordPress. Мы покажем вам, как улучшить взаимодействие с пользователем и скорость загрузки вашего сайта!
Благодаря нашим советам (оптимизация изображений, оптимизация кода, оптимизация серверов и т. д.) теперь вы знаете несколько способов улучшить свой показатель Core Web Vitals в домашних условиях.
Это то, над чем вы уже начали работать? Если да, можете ли вы поделиться с нами и читателями WPMarmite дополнительными советами?
Поделитесь с нами своими отзывами в области комментариев чуть ниже.