Как создать страницу купонов/предложений с помощью Elementor?
Опубликовано: 2020-01-06Планируете ли вы размещать предложения и купоны на своем веб-сайте? Вы ищете упрощенный способ создать раздел купонов на своем веб-сайте? Здесь, в этой статье, мы увидим, как вы можете создать интерактивную и привлекательную страницу купона на своем сайте с помощью Elementor.
В этом уроке мы будем использовать виджет купона аддона PowerPack для Elementor. Перед этим давайте ознакомимся с функциями виджета «Купон».
Особенности купонного виджета для Elementor
Стили купонов
Вы можете легко выбрать стиль кода купона на вкладке содержимого. Вы можете выбрать свой купон для отображения как «Нажмите, чтобы скопировать», «Нажмите, чтобы показать и скопировать» и «Код не требуется».
Свобода дизайна
Вы получаете полные возможности настройки, которые позволяют настроить внешний вид вашего купона. Вы можете сделать так, чтобы все разделы виджета купонов выглядели именно так, как вы хотите. На вкладке стиля находятся все параметры стиля, которые вы можете использовать, чтобы ваш купон выглядел именно так, как вы хотите.

Несколько купонов
Вы можете добавить столько купонов в свой виджет, нажав на кнопку «Добавить товар». Вы можете добавить столько купонов, сколько хотите, в свой виджет и добавить пользовательский контент в каждый из этих виджетов, используя вкладку контента.
Двойные макеты
Вы получаете два варианта макета с виджетом купона: сетка и макет карусели. Вы можете выбрать любой из виджетов в настройках, и купоны будут отображаться в этом макете автоматически.
Параметры настройки ссылки
Хотите получить полный контроль над тем, как выглядит ваша ссылка? Вы можете сделать это легко с помощью настроек ссылки. Вы можете выбрать отображение ссылки в виде текста, кнопки, а также добавить значок к ссылке.
Благодаря всем этим функциям вы можете настроить внешний вид и работу виджета купонов так, как вам нужно. Давайте посмотрим, как вы можете использовать этот виджет для создания страницы купона на своем веб-сайте.
Необходимые инструменты:
- Конструктор страниц Elementor
- Дополнение PowerPack для Elementor
Создание страницы купонов с помощью Elementor
Создать купонную страницу совсем не сложно, и вы легко сможете сделать это самостоятельно. Вместо того, чтобы спешить с шагами, мы подробно рассмотрим каждый шаг и посмотрим, какие все настройки вы можете сделать с помощью виджета «Купоны» надстройки PowerPack для Elementor.
Если вы предпочитаете смотреть видео, вот видеоруководство по виджету купонов.
Шаг 1: Добавление новой страницы
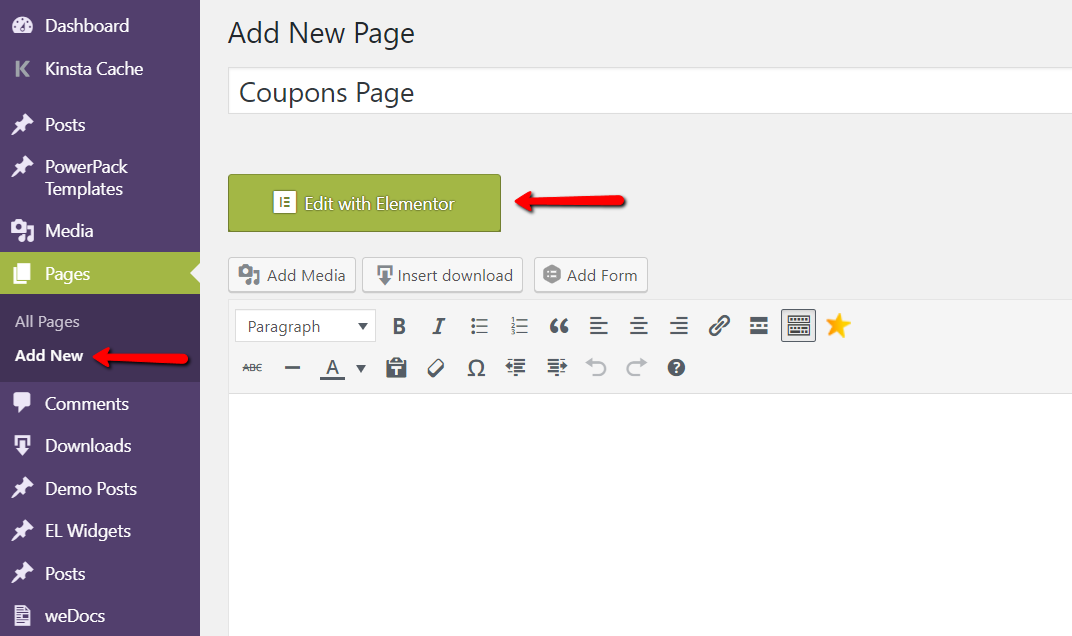
Если вы хотите создать новую страницу, просто сделайте это, перейдя в панель администратора WordPress > страницы и нажав кнопку «Добавить новую». Дайте вашей странице правильное имя, а затем нажмите кнопку «Редактировать с помощью Elementor».

Если вы хотите добавить раздел купонов на уже существующую страницу, откройте страницу, перейдя в «Страницы», а затем открыв соответствующую страницу в редакторе Elementor.
Шаг 2: Добавление виджета купонов
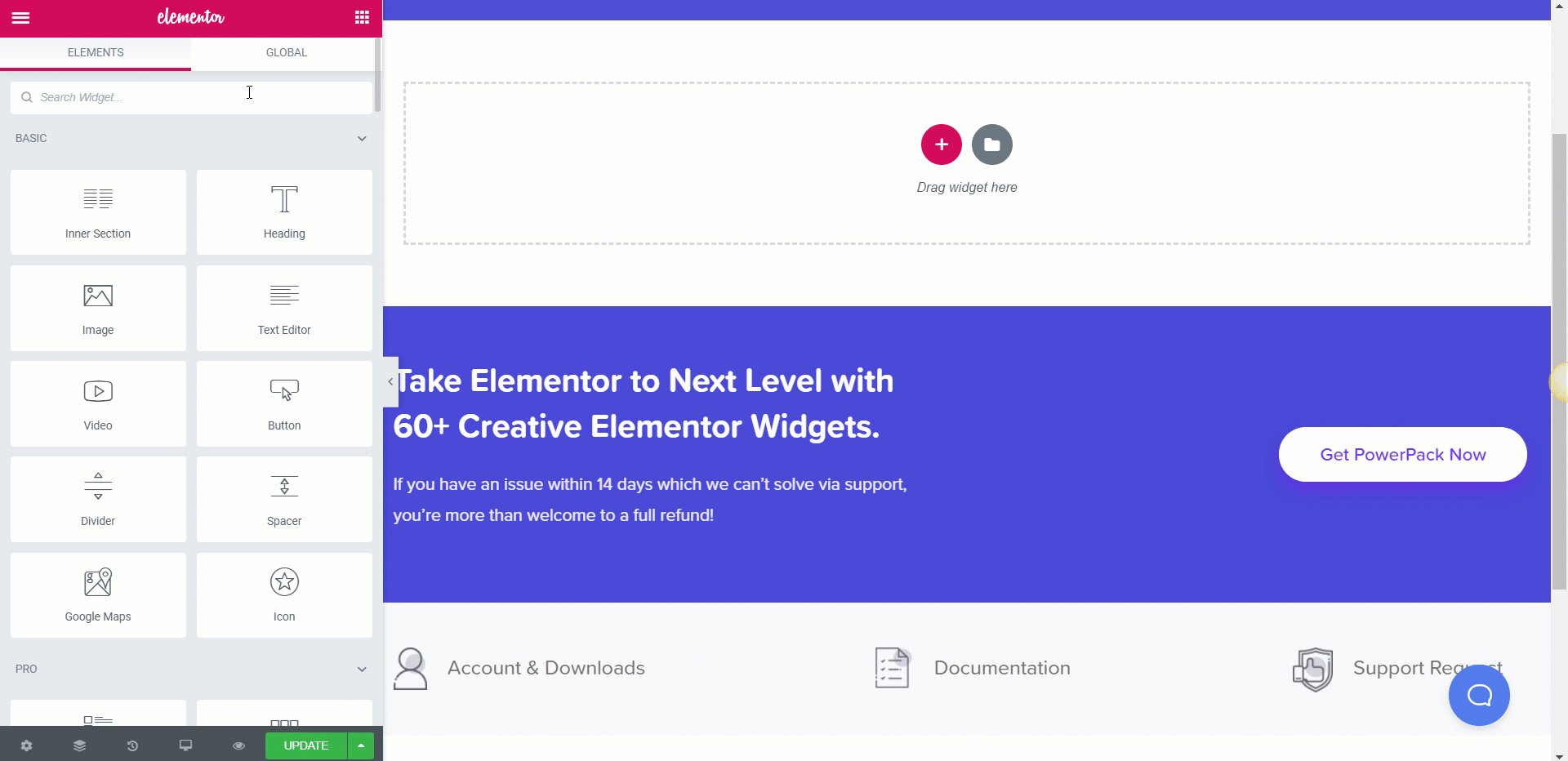
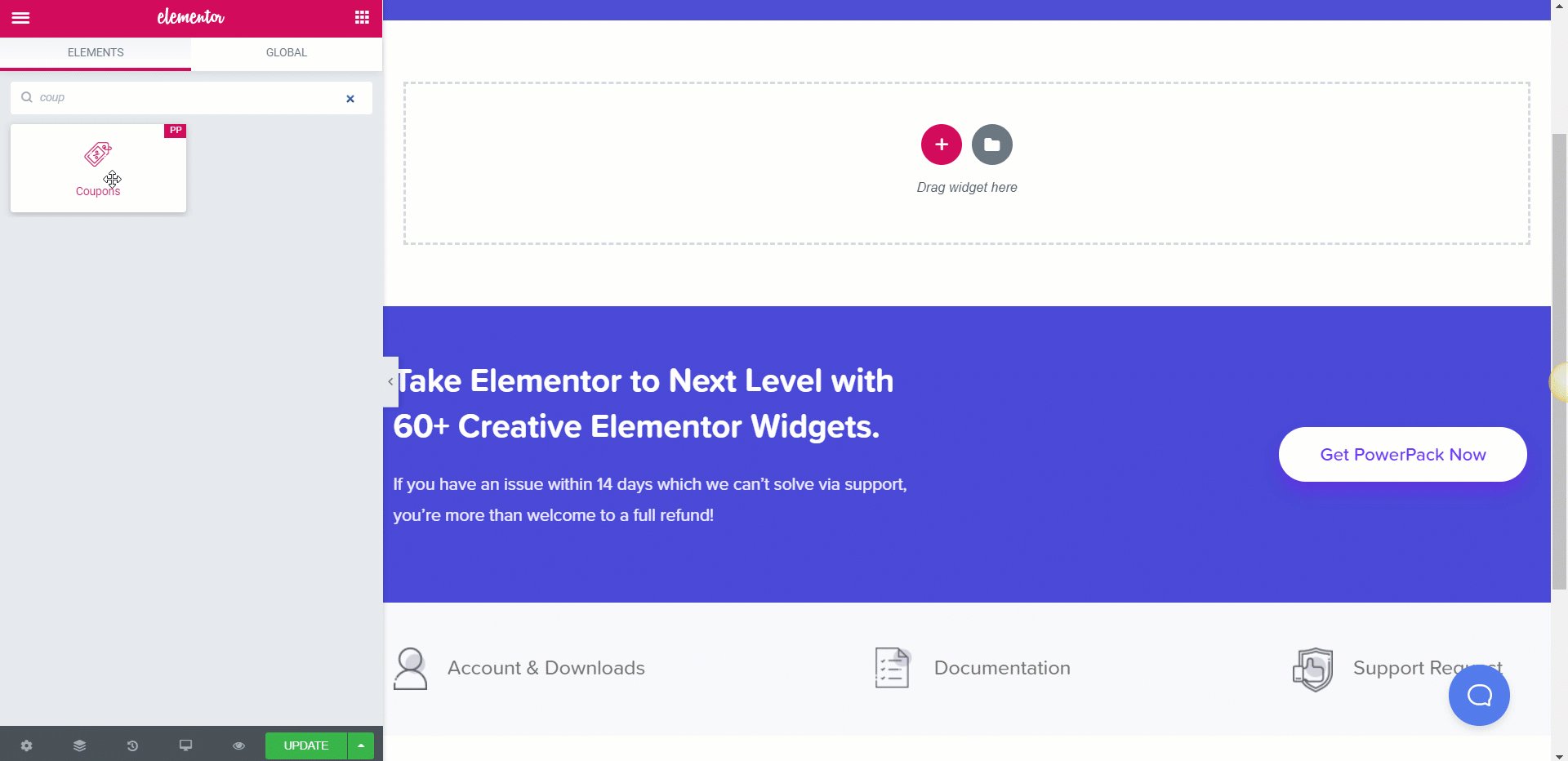
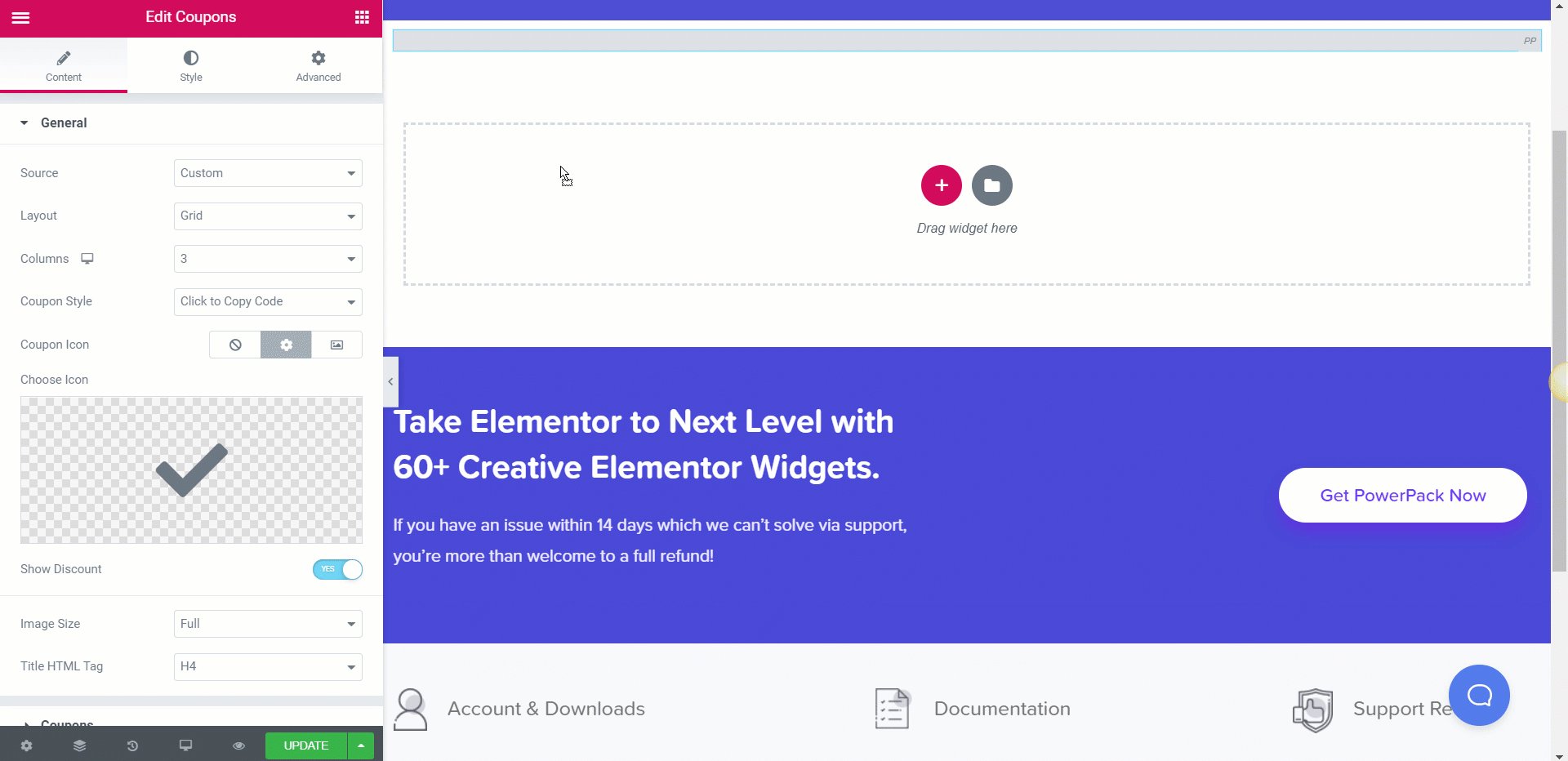
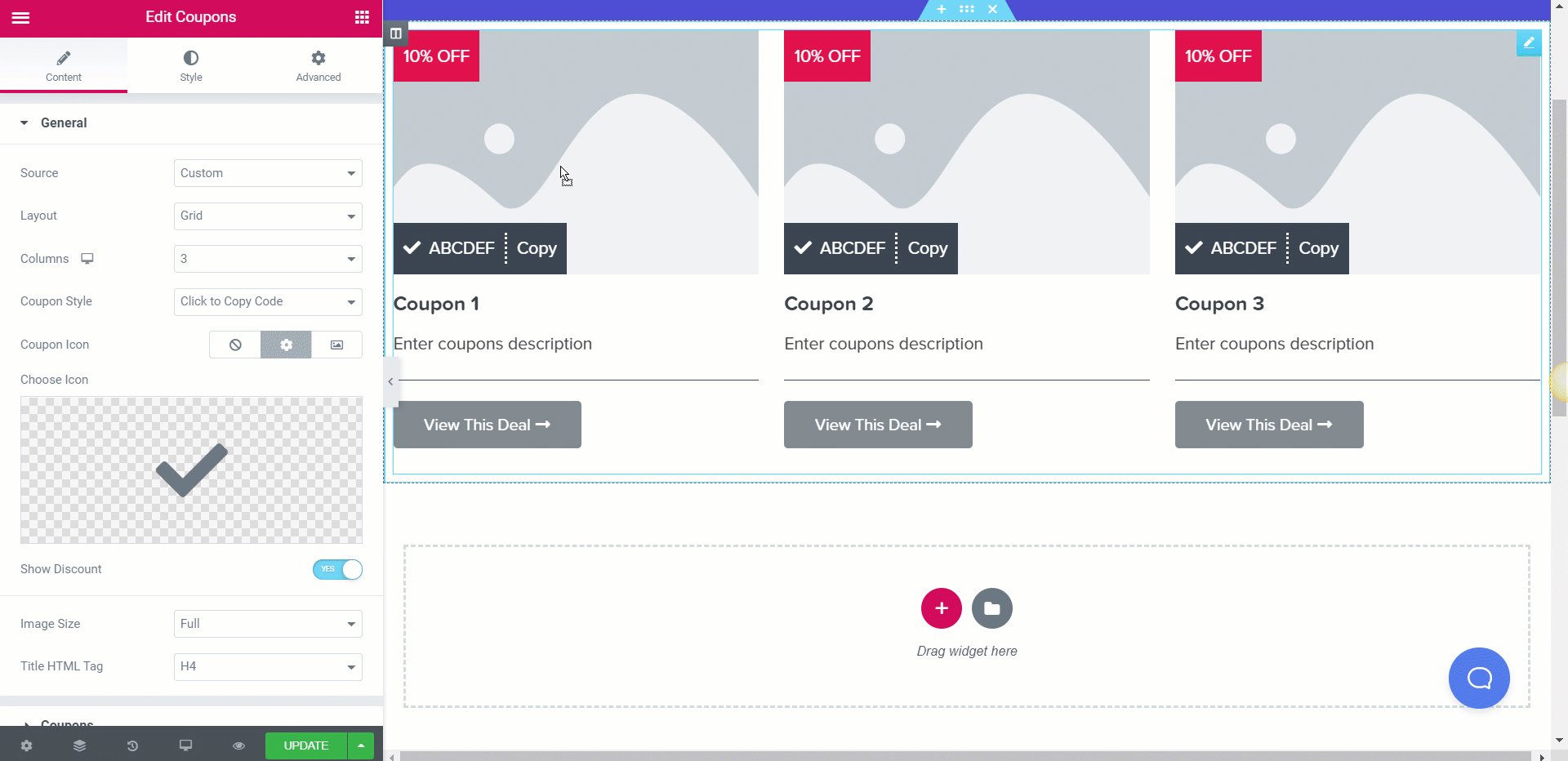
Теперь нам нужно добавить виджет купонов на нашу страницу. Просто найдите виджет «Купоны» и перетащите его на страницу в любое место. Как только вы перетащите виджет, на странице появятся три купона по умолчанию.

Шаг 3: Настройка контента
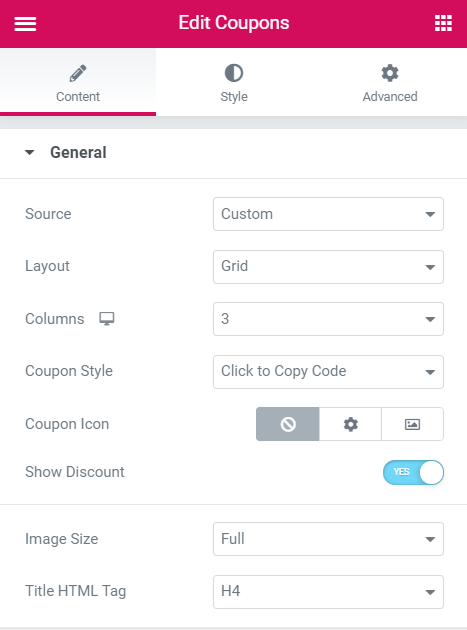
Первое, что мы здесь сделаем, — это настроим содержимое купонов, и это легко сделать на вкладке содержимого. Если ваши купоны публикуются в виде отдельных сообщений, вы можете установить источник купонов в качестве сообщений, и он будет автоматически извлекать данные. Здесь мы будем вводить данные вручную.


Для макета вы можете выбрать тип сетки или карусели и изменить количество столбцов, которые вы хотите там видеть, из соответствующих параметров.
Для купонов у вас есть три варианта: «Нажмите, чтобы скопировать код», «Нажмите, чтобы показать код» и «Код не требуется». Выберите тот, который вы хотите отобразить.
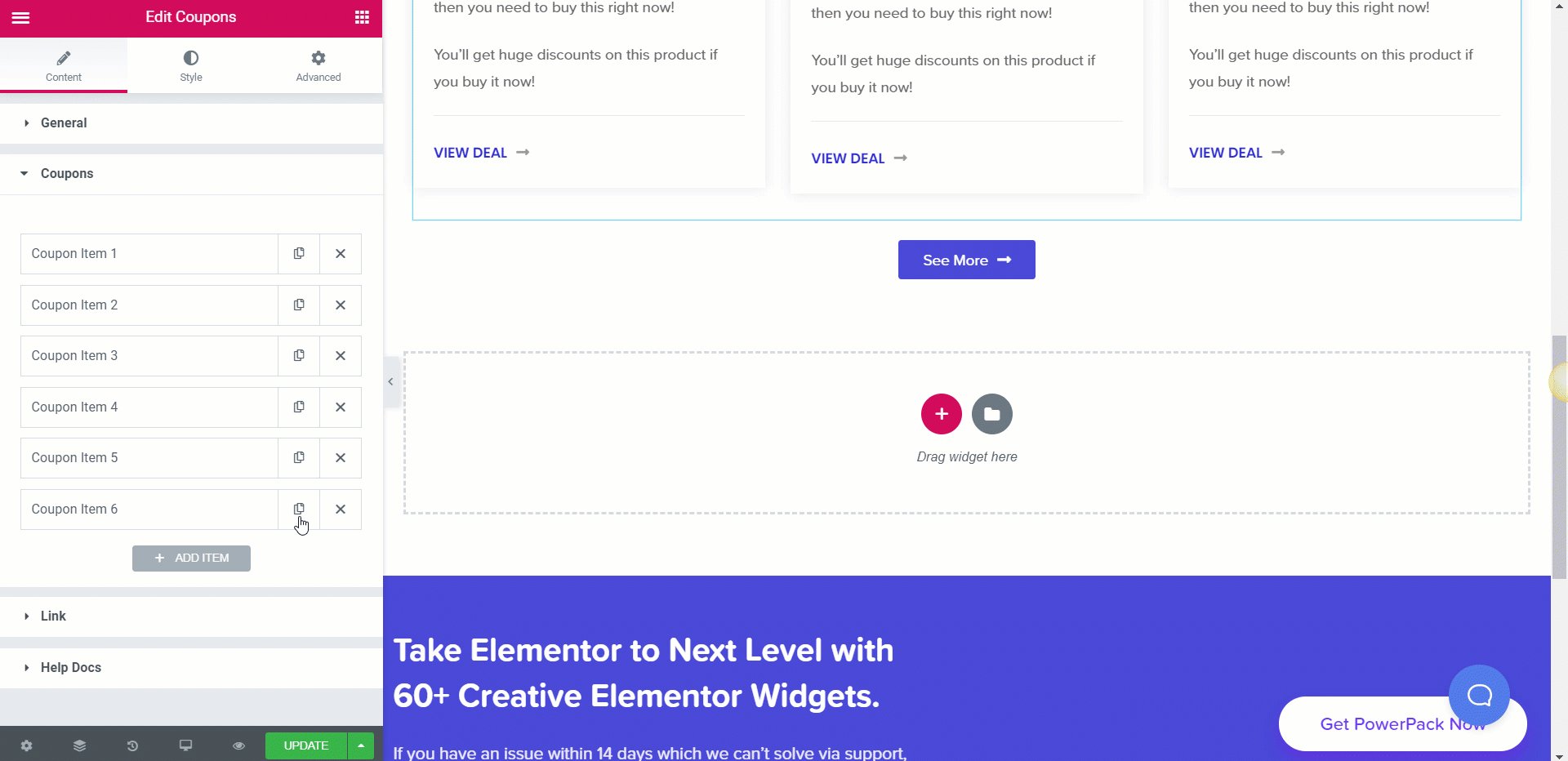
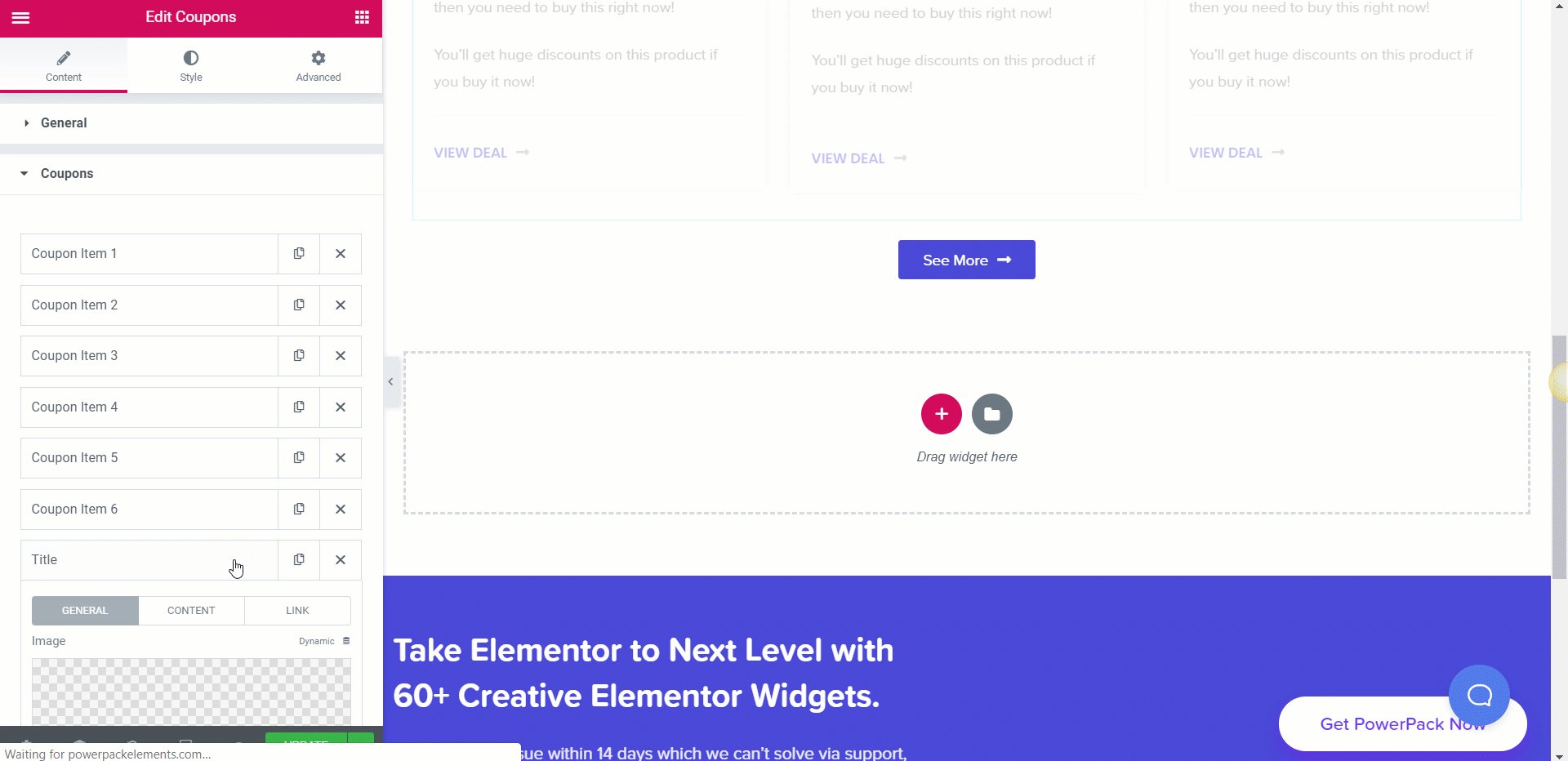
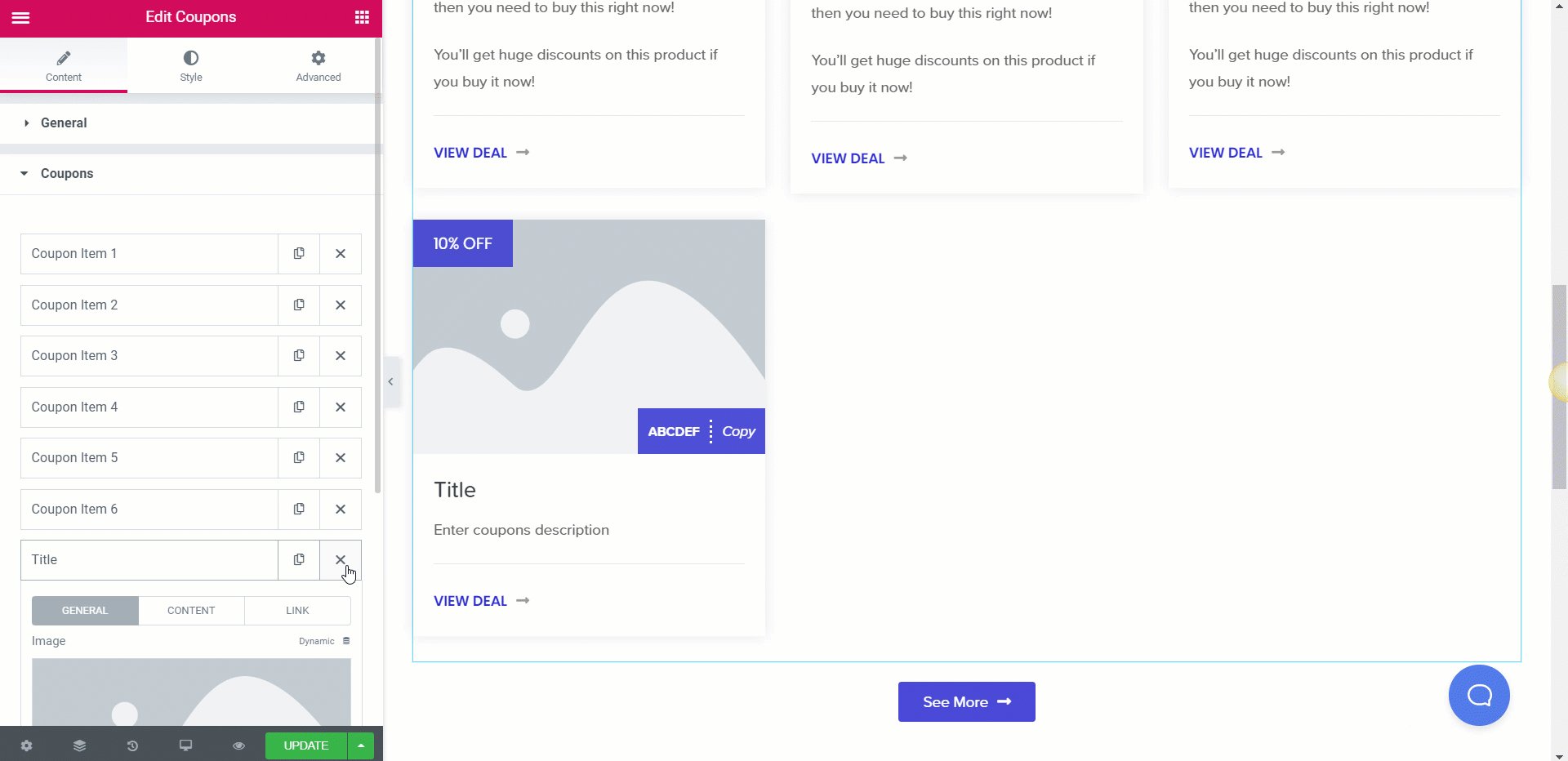
Добавление купонов
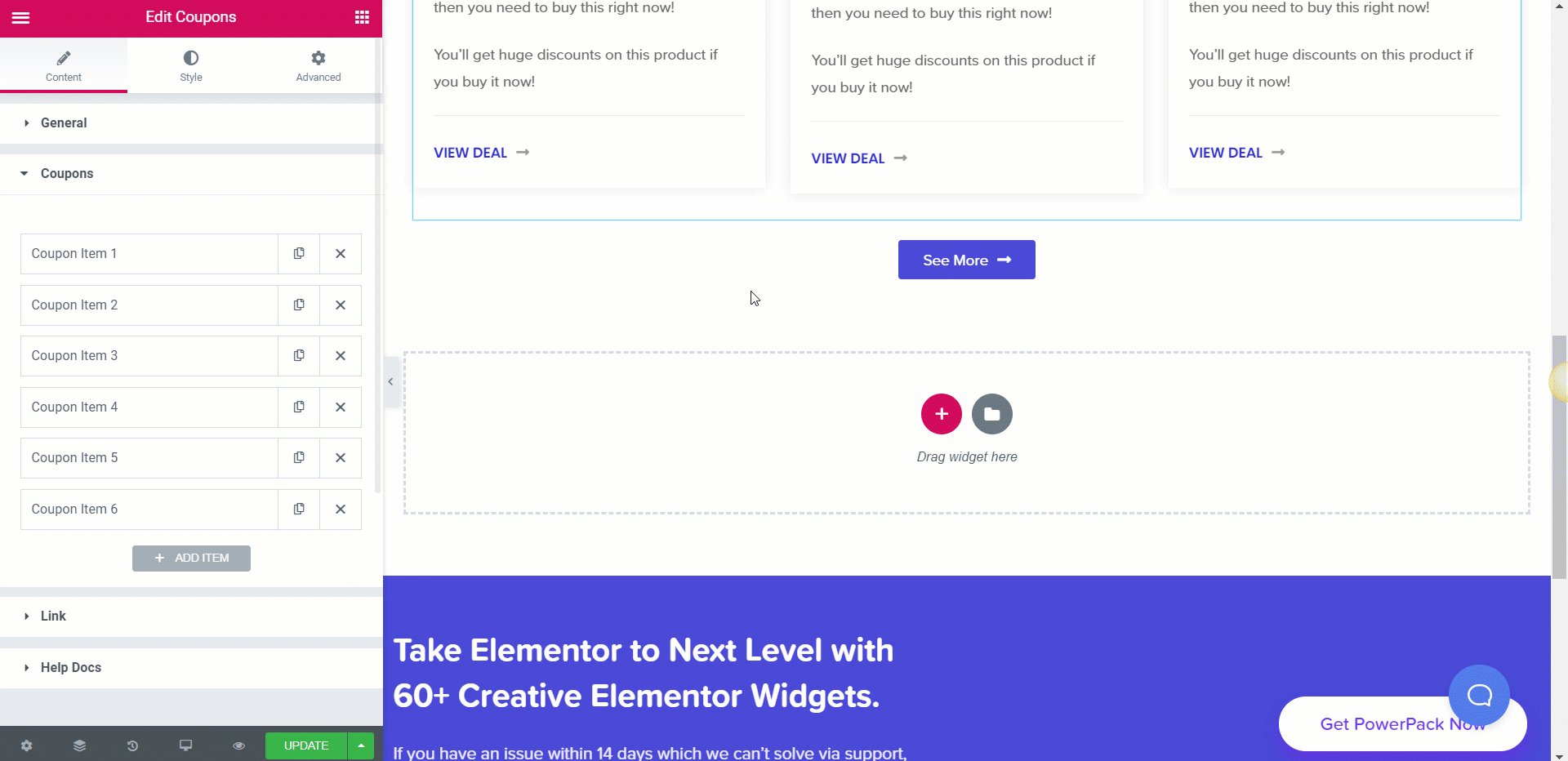
Теперь, чтобы добавить купоны, перейдите в «Содержимое» > «Купоны» и нажмите кнопку «+ Добавить элемент». Здесь вы можете изменить изображение, текст скидки, код купона, заголовок, описание и ссылку на купон. Вы можете ввести данные купона здесь и можете добавить больше купонов в соответствии с вашими требованиями.

Вы можете изменить расположение купонов, просто перетащив купоны вверх или вниз в разделе купонов на вкладке содержимого.
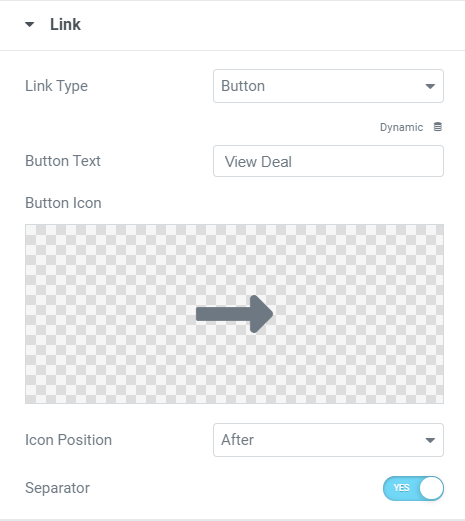
Изменение ссылки на купон
Теперь, если вы хотите изменить ссылку, вы тоже можете это сделать. Вы можете изменить тип ссылки на кнопку, заголовок или поле.

Шаг 4: Оформление раздела купонов
Теперь перейдем к стилизации, здесь вы можете легко изменить внешний вид каждого отдельного раздела вашего купона на вкладке стиля.
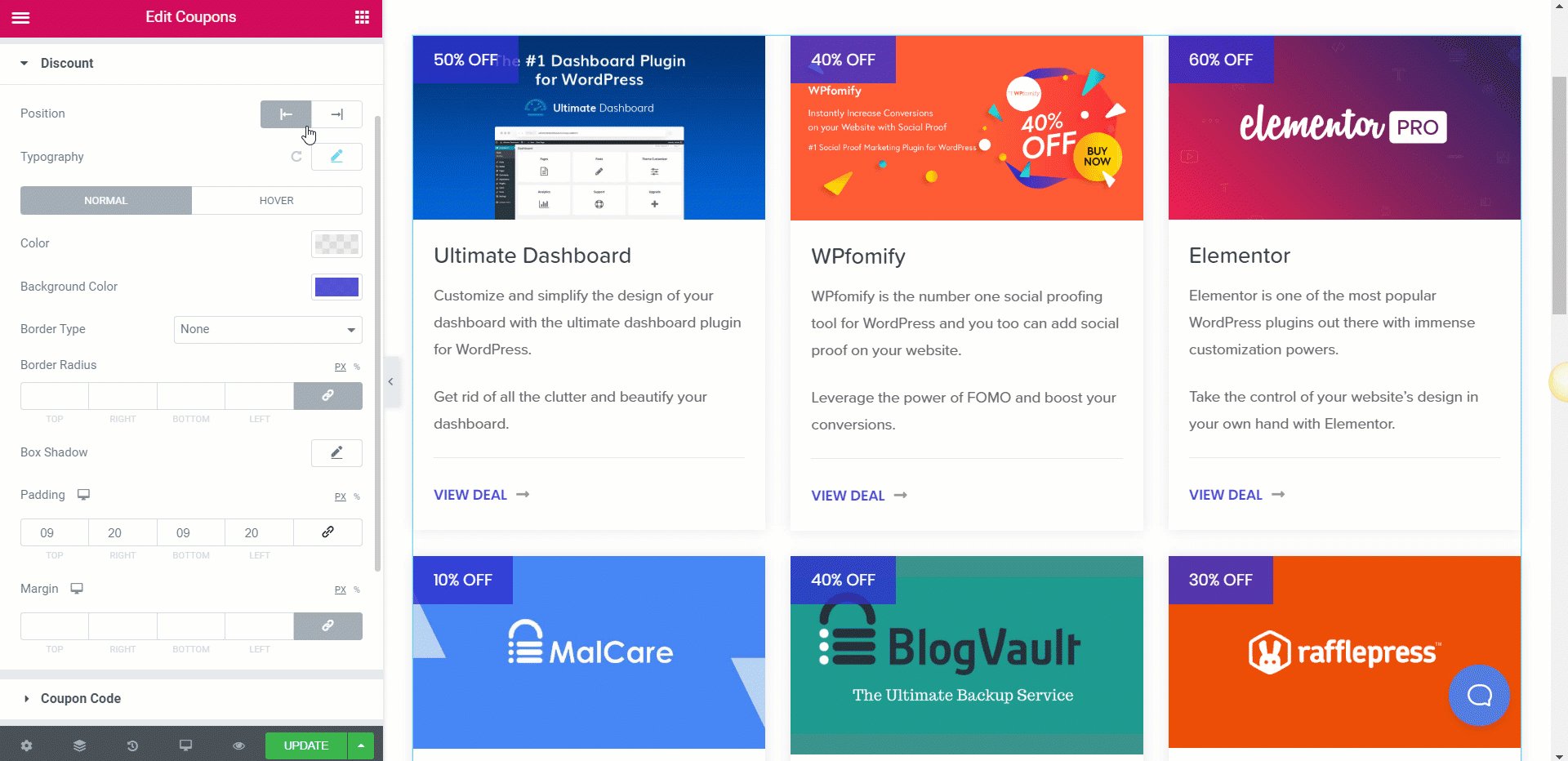
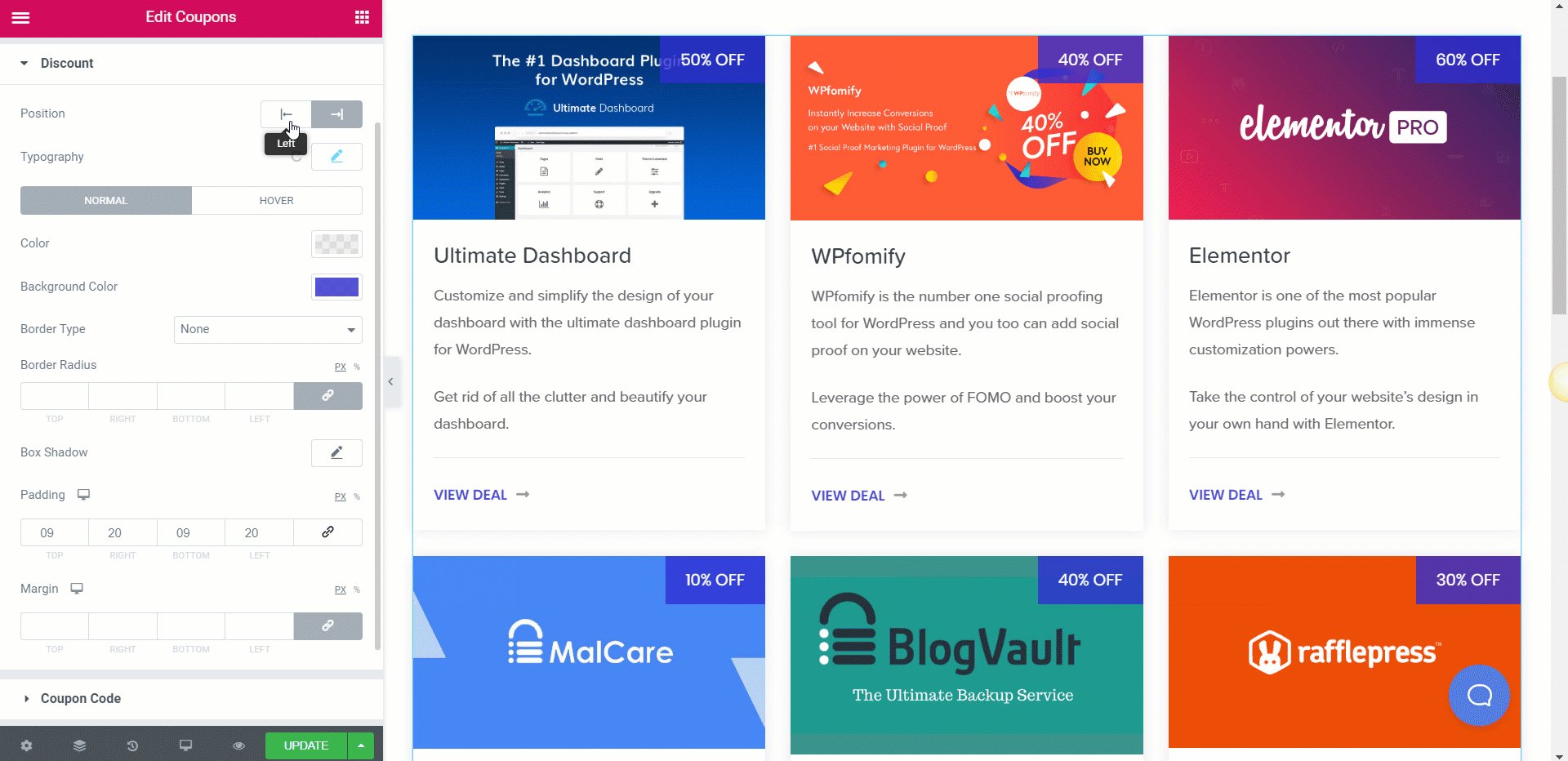
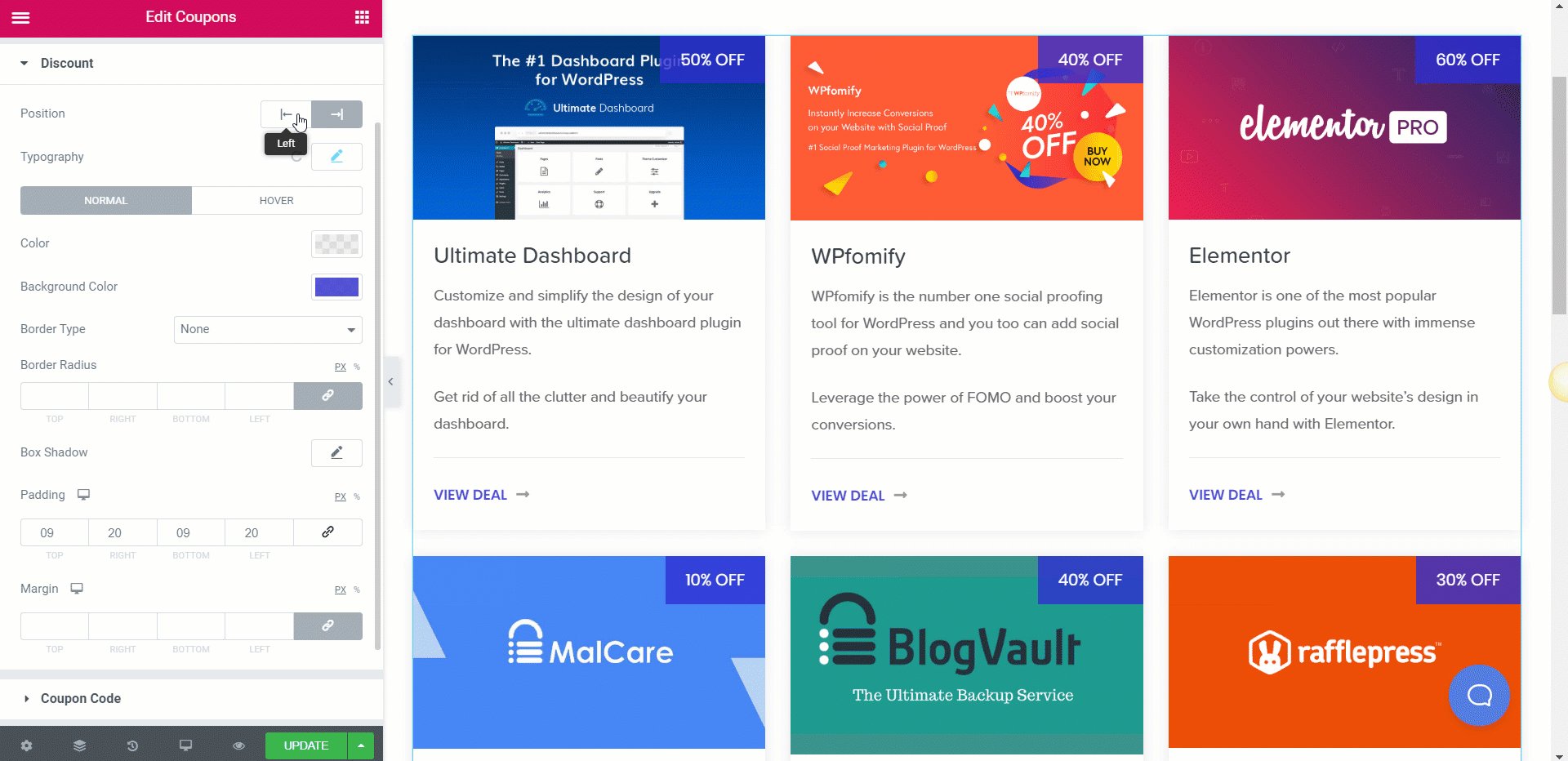
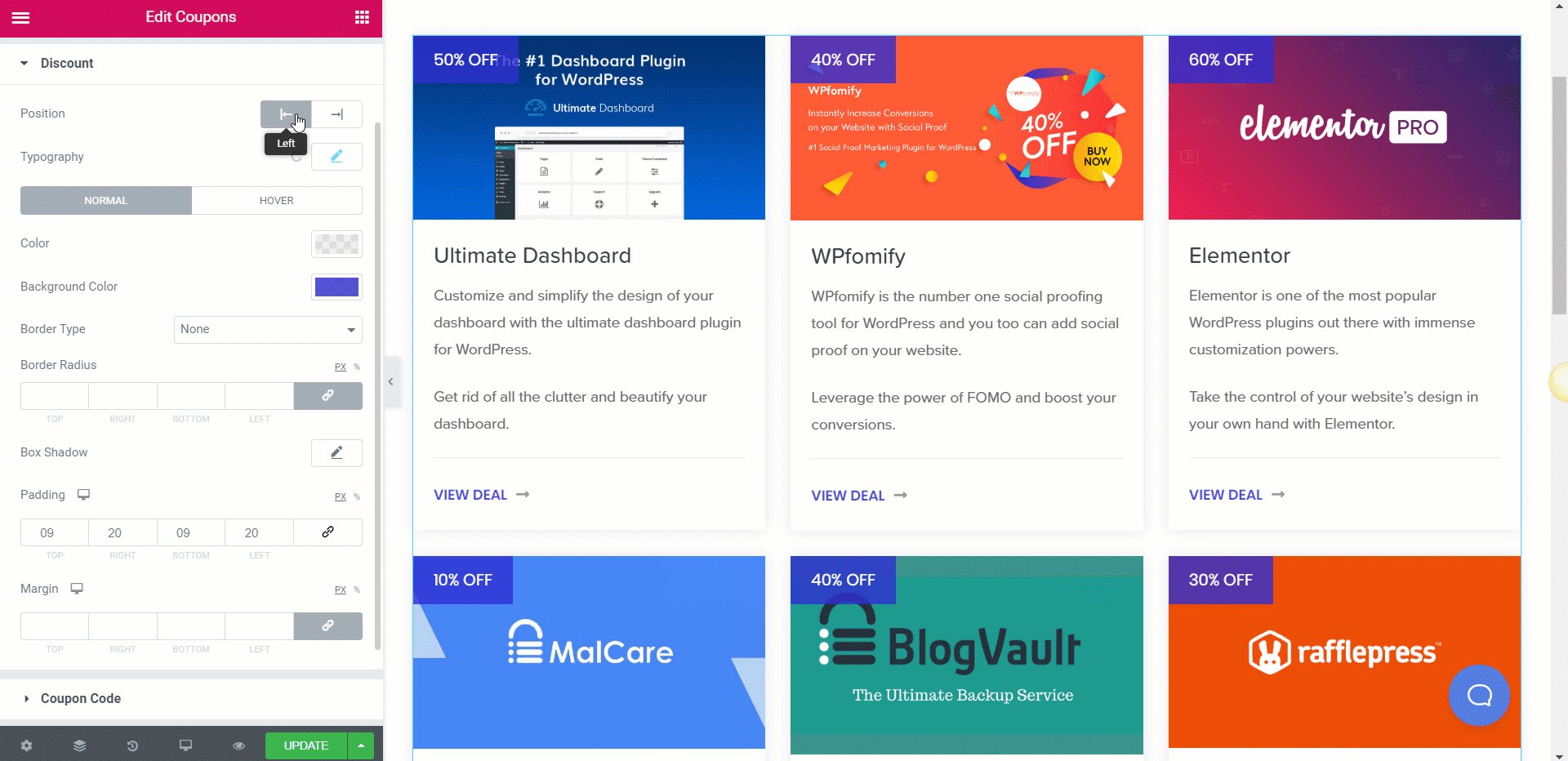
Начиная с поля купона, вы можете изменить выравнивание, интервал, фон, цвет фона, тень и т. д. для полей. Эти настройки будут применены ко всем полям с купонами в виджете.
Процент скидки и код купона
Если вы включили параметр «Показать скидку» на вкладке «Содержимое», вы также можете настроить текст скидки. Вы можете изменить позиционирование, типографику, параметры цвета, эффекты наведения, тень блока, поля, отступы и т. д.

Теперь для текста кода купона вы также можете настроить его. Вы можете внести все изменения, которые мы обсуждали, в текст скидки, а также настроить значки.
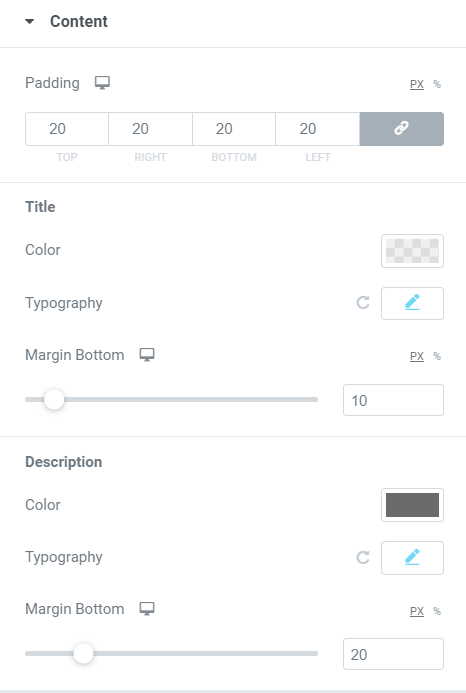
Изменение стиля содержимого
Как и в других разделах, вы также можете изменять и настраивать содержимое. Вы можете изменить внешний вид текста с точки зрения цвета, типографики, шрифта, веса, цвета, полей и т. д.

Вы можете внести эти изменения как в заголовок, так и в описание по отдельности.
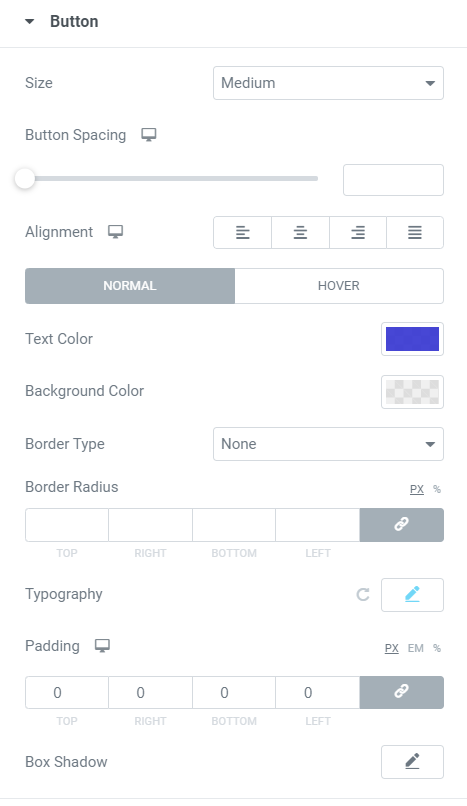
Кнопка
Кнопка считается самым важным элементом купона. Если он слишком громкий или тенистый, пользователь не пойдет на это. Старайтесь, чтобы он соответствовал общему дизайну купона. Помните, что это не должно быть слишком кричащим.
Что касается стиля, вы можете изменить размер, выравнивание интервалов, цвет текста, радиус, типографику, тень, значок, разделитель и т. д. С помощью этих настроек вы можете изменить и изменить свою кнопку, чтобы она выглядела именно так, как вы хотите.

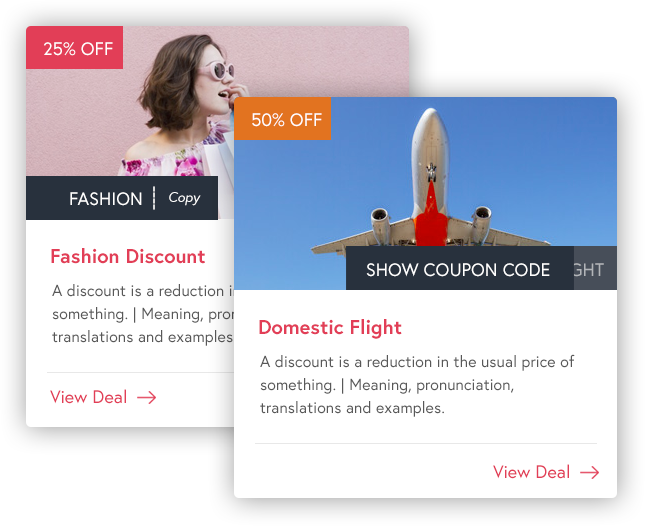
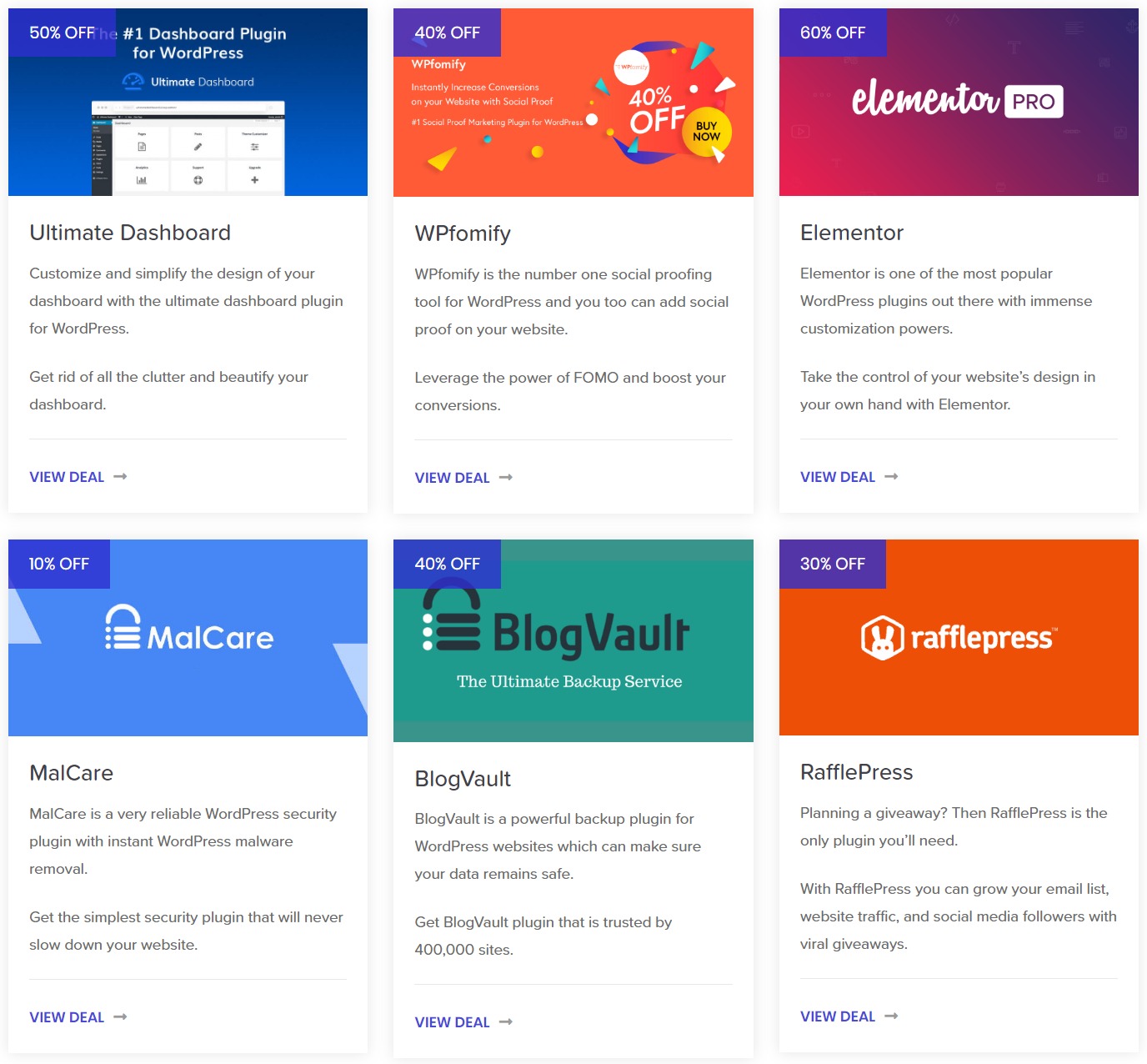
Вот как выглядит наш раздел купонов после внесения всех изменений:

К вам!
С помощью виджета «Купоны» вы можете создавать впечатляющие страницы купонов на своем веб-сайте, не затрагивая ни единой строки кода. Вы можете проявить больше творчества и добавить больше разделов на страницу купонов. Вы даже можете классифицировать свои купоны и добавлять несколько виджетов и группировать общие вместе. Это полностью зависит от вашего воображения, как вы хотите это сделать.
Если у вас нет виджета «Купоны» или дополнения PowerPack, вы можете получить его здесь. Вы получите более 60 креативных виджетов для Elementor, которыми можно сразу же начать пользоваться!
Дайте мне знать, что вы думаете о виджете купонов, оставив комментарий ниже!
