Как создать слайдер «До После» в Elementor
Опубликовано: 2022-06-14При ведении онлайн-бизнеса очень сложно выделить свой веб-сайт среди миллиардов других веб-сайтов.
Надлежащее взаимодействие с пользователем необходимо для повышения видимости вашего веб-сайта в Интернете. По этой причине вы должны красиво продемонстрировать некоторые новые привлекательные функции на своем веб-сайте.
Слайдеры и карусели изображений достаточно красивы, чтобы украсить внешний вид вашей страницы.
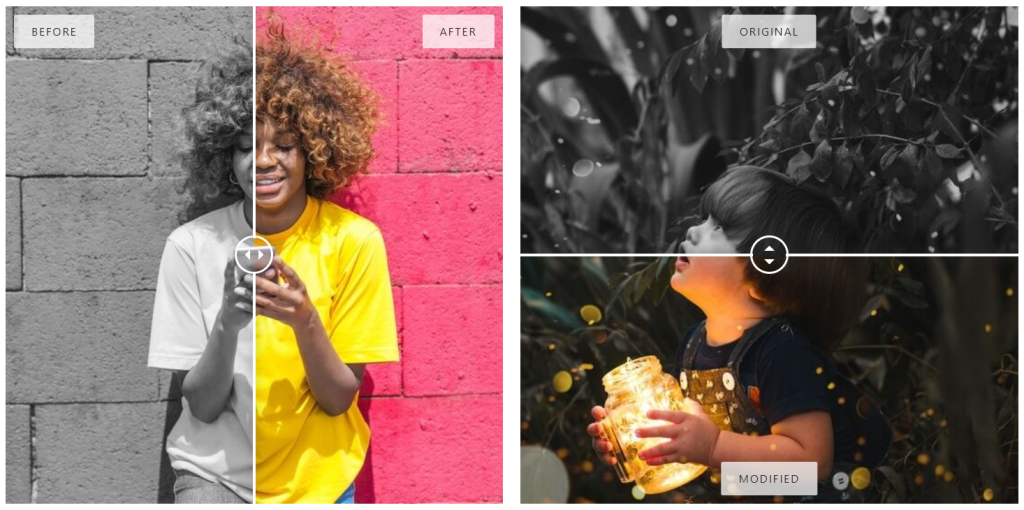
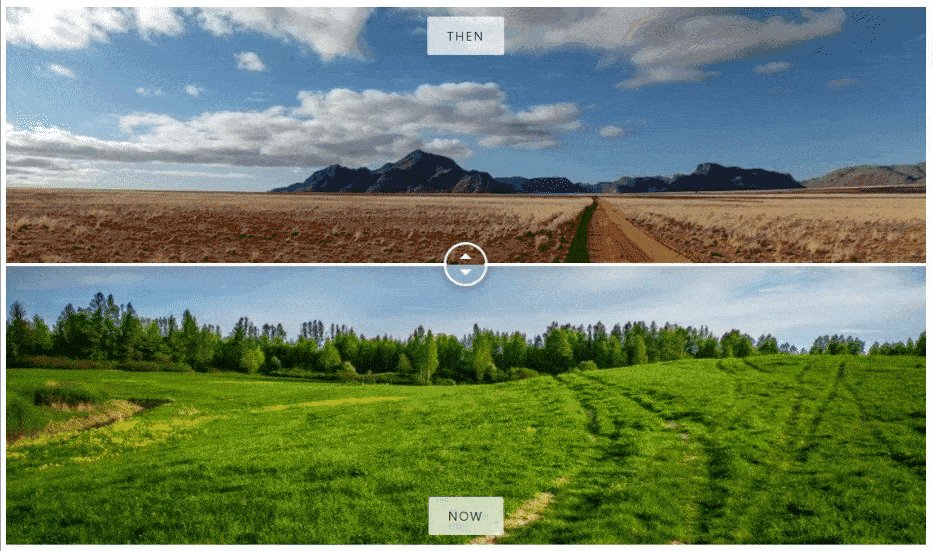
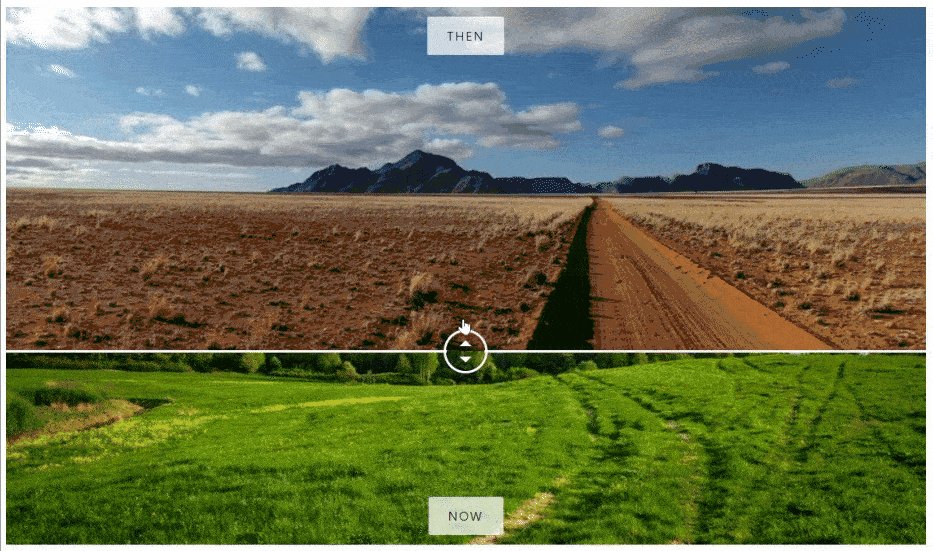
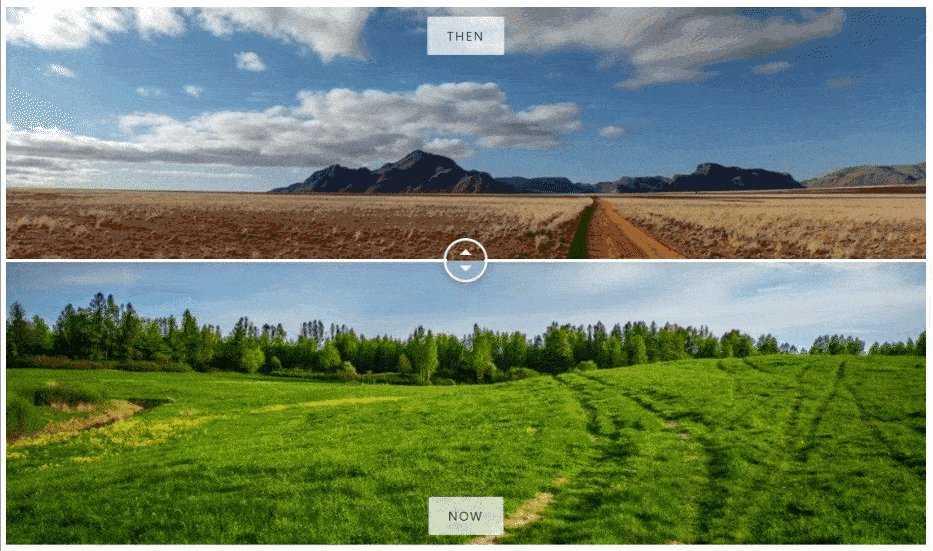
Ползунки сравнения изображений включают сенсорные версии изображения до и после с разделителем посередине, который можно перетаскивать по горизонтали или вертикали, чтобы увидеть разницу между этими двумя.
Выполните несколько очень простых шагов, чтобы создать слайдер «до» и «после» с помощью компоновщика страниц Elementor, если вы используете надстройки PowerPack Elementor.
В этой статье мы предоставим подробное руководство по созданию слайдера «До После» в Elementor с использованием виджета «Сравнение изображений PowerPack».

Создайте слайдер «До/После» с помощью виджета сравнения изображений PowerPack
Дополнения PowerPack Elementor предоставляют полный пакет для профессионального проектирования веб-сайта WordPress от уровня новичка до профессионала. Он предоставляет более 80 креативных виджетов Elementor и более 150 предварительно разработанных шаблонов, чтобы придать вашему веб-сайту WordPress впечатляющий и привлекательный вид.
Использование этого слайдера на вашем веб-сайте повысит вовлеченность пользователей, предлагая пользователям привлекательные функции «до и после», с которыми они могут легко взаимодействовать.
Разблокируйте все функции виджета сравнения изображений PowerPack, чтобы рассказать убедительную историю, используя правильные изображения, связанные с вашим продуктом или услугой.
Если вы предпочитаете смотреть видео, вы можете рассмотреть это обучающее видео о том, как создать слайдер карт в Elementor.
Добавьте раздел слайдера «До и после» на свой сайт WordPress
Чтобы добавить слайдер «до и после » на свой веб-сайт WordPress, вам необходимо установить Elementor и PowerPack Elements.
Теперь, когда вы установили оба этих инструмента, давайте посмотрим, как вы можете использовать их для создания специального раздела слайдера «до» и «после» на своем веб-сайте.
Итак, без лишних слов, давайте перейдем к учебнику.
Перетащите виджет сравнения изображений PowerPack
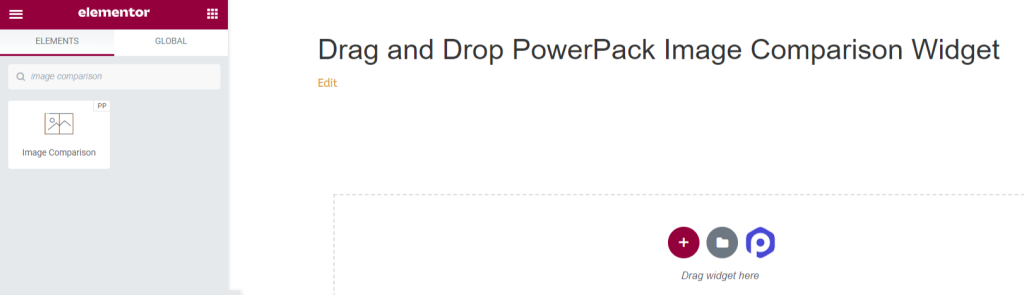
Сначала запустите страницу редактора Elementor, затем введите « Сравнение изображений » в строке поиска и перетащите виджет на страницу.
Обязательно проверьте наличие знака PowerPack « PP » в правом верхнем углу виджета.

Вкладка «Содержимое» виджета сравнения изображений PowerPack
Просто перейдите на вкладку содержимого виджета PowerPack Image Comparison. Там вы найдете три раздела:
- Перед изображением
- После изображения
- Настройки
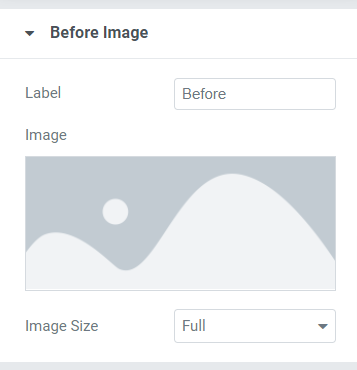
Перед изображением
В этом разделе вы можете добавить и настроить изображение до .

Здесь вы получаете возможность настроить заголовок изображения до и добавить изображение , вставив медиафайл из медиатеки.
Кроме того, вы можете выбрать размер изображения из множества вариантов размера изображения, доступных здесь. Мы рекомендуем сохранять размер изображения полным .
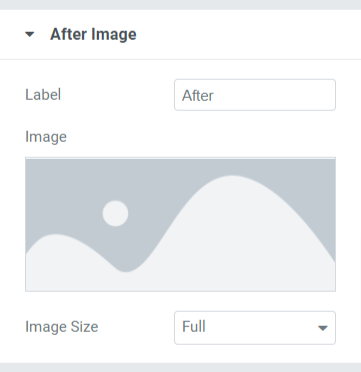
После изображения
В этом разделе вы можете добавить и настроить свое изображение после .

В этом разделе вы получаете те же параметры, что и в разделе изображения до . Здесь также вы можете настроить заголовок After Image и добавить изображение , вставив медиафайл из медиатеки.
Кроме того, вы можете выбрать « размер изображения » из множества вариантов размера изображения, доступных здесь.
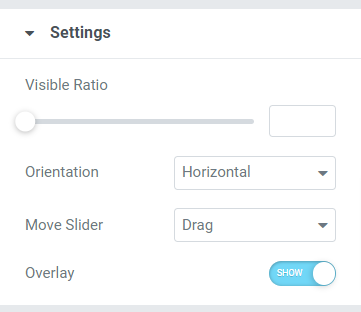
Настройки

Этот раздел включает дополнительные настройки, которые помогут вам лучше настроить ползунок «До После» .
Этот раздел состоит из четырех подразделов:
- Видимое соотношение: с помощью этой функции вы можете настроить видимость ваших изображений.
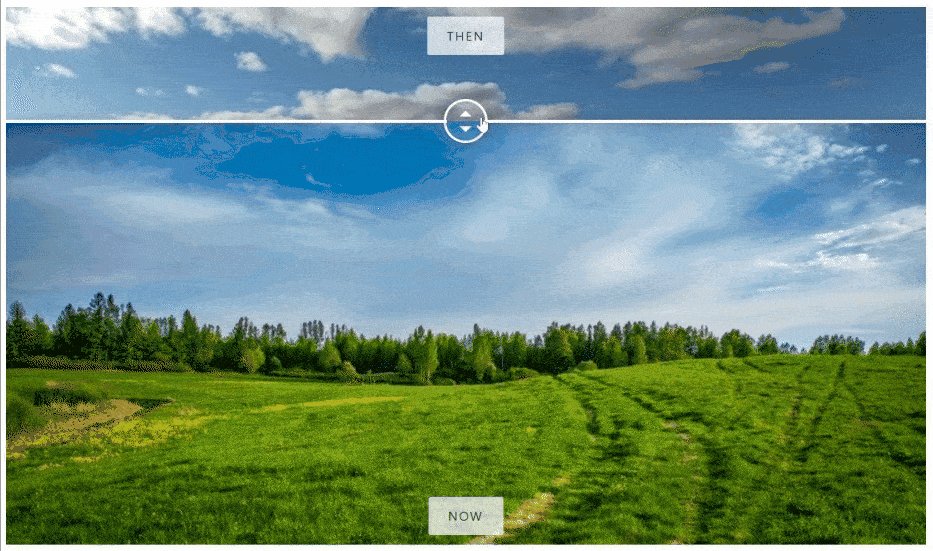
- Ориентация: здесь вы можете выбрать ориентацию ползунка сравнения изображений: горизонтальную или вертикальную.
- Переместить ползунок: с помощью этого параметра вы можете выбрать действие для ползунка изображения из таких параметров, как « Перетаскивание », « Перемещение мышью » или Щелчок мышью .
- Наложение: если вы хотите применить наложение для изображений, вы можете использовать эту опцию.
Вкладка «Стиль» виджета сравнения изображений
Вкладка «Стиль» содержит все элементы стиля виджета «Сравнение изображений».

Эта вкладка включает четыре раздела:
- Наложение
- Справиться
- Делитель
- Этикетка
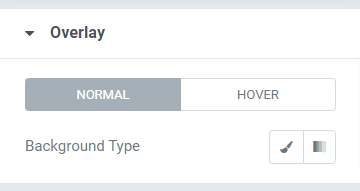
Наложение

Если вы применили параметр наложения для изображений на вкладке содержимого, вы можете настроить эту функцию типа фона для разделов ползунка до и после.
Кроме того, вы можете отдельно настроить тип фона для обычных эффектов и эффектов наведения.
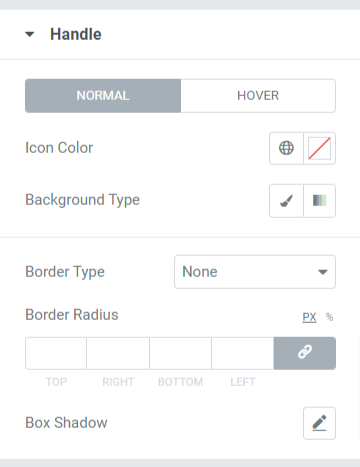
Справиться

В этом разделе доступны все варианты стилей для ручки, размещенной в разделителе.
Давайте подробно рассмотрим опции, доступные в этом разделе:
- Цвет значка: с помощью этой опции вы можете изменить цвет значка ручки, расположенного в середине разделителя.
- Цвет фона: с помощью этой опции можно настроить цвет фона ручки.
- Тип границы: вы можете выбрать тип границы для ручки из доступных здесь вариантов, таких как сплошная, пунктирная, пунктирная, двойная и канавка. Вы можете выбрать « нет », если не хотите отображать границу.
- Радиус границы: если вы применили рамку, вы можете использовать этот параметр радиуса границы, чтобы придать гладкий край примененной границе.
- Тень блока: настройте тень блока для ручки с помощью этой опции.
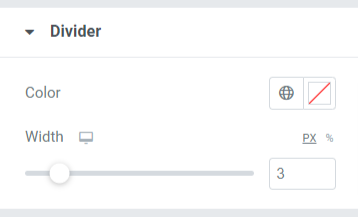
Делитель

В этом разделе вы получите параметры для настройки разделителя или разделителя. Вы можете изменить его « цвет » и настроить его « ширину », используя параметры, доступные здесь.
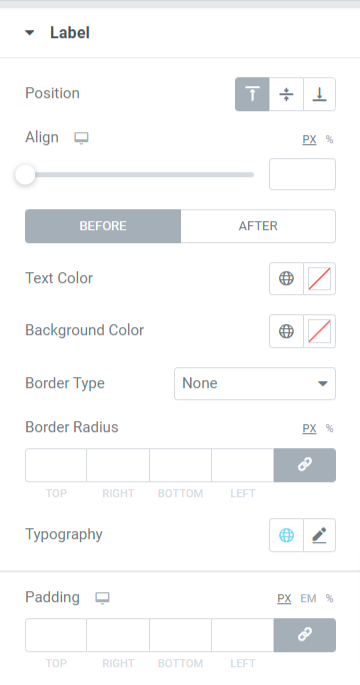
Этикетка

В этом разделе вы получите широкий спектр параметров для настройки метки, отображаемой в ползунке «до и после».
Давайте посмотрим все варианты, доступные в этом разделе:
- Позиция: установите положение поля метки вверху, посередине или внизу.
- Выравнивание: задайте выравнивание метки «до/после», отображаемой на обоих изображениях, по левому, правому или центру.
- Цвет текста: выберите цвет текста метки с помощью этой опции.
- Цвет фона: если вы хотите добавить цвет фона к тексту метки, вы можете добавить его здесь.
- Тип границы: если вы хотите применить границу, вы можете выбрать любой тип границы из доступных вариантов, таких как сплошная, двойная, пунктирная, пунктирная или канавка.
- Радиус границы: вы можете настроить радиус границы для текста метки, и использование радиуса границы сделает края текста метки мягкими.
- Типографика: с помощью этого параметра настройте типографику текста метки.
- Отступы: это позволяет оставить пространство между полем и содержимым. Настройте этот параметр, чтобы отображать плавно организованное содержимое в поле этикетки.
Итак, это был полный учебник; следуя этому, вы можете легко создать слайдер до и после, используя конструктор страниц Elementor и надстройки PowerPack Elementor.
После применения всех этих изменений вы получите что-то вроде этого:

Получите виджет сравнения изображений PowerPack для Elementor
Мы надеемся, что этот урок поможет вам создать привлекательный слайдер «до» и «после» с помощью Elementor для вашего веб-сайта. Если вам понравилось читать эту статью, мы уверены, что вам понравится и другие наши элементы PowerPack.
Получите профессиональный подход к своему веб-сайту WordPress, используя PowerPack Elements для Elementor.
Нажмите здесь, чтобы получить виджет сравнения изображений PowerPack для Elementor.
Кроме того, если вы ищете другой способ выставлять напоказ изображения вашего продукта в интерактивном режиме, вы можете проверить наш пост, чтобы узнать, как создавать слайдеры для карточек с помощью Elementor.
Пожалуйста, не стесняйтесь оставлять свои комментарии здесь; мы хотели бы получить обратную связь от вас.
Кроме того, присоединяйтесь к нам в Twitter, Facebook и YouTube.
