Как создать блог с помощью Webflow? (Руководство для начинающих)
Опубликовано: 2023-07-13Вам интересно , как создать блог с помощью Webflow ? Не ищите дальше, потому что вы находитесь в правильном месте.
Webflow предоставляет вам интуитивно понятный интерфейс , безграничные возможности дизайна и безупречную функциональность . Он обеспечивает удобную среду , которая позволяет создавать визуально ошеломляющие и полностью адаптивные блоги.
Нет навыков кодирования? Без проблем! Интерфейс Webflow с функцией перетаскивания упрощает создание вашего блога. От выбора привлекательных цветовых схем до выбора элегантных шрифтов возможности дизайна безграничны.
В этой статье мы покажем вам, как именно создать блог с помощью Webflow. От настройки вашей учетной записи Webflow до создания и оформления ваших блогов. Мы расскажем обо всех основных шагах, которые необходимо предпринять, чтобы увидеть результаты.
Давайте углубимся и узнаем, как создать блог с помощью Webflow и поднять свой веб-сайт на новый уровень!
Понимание веб-потока
Если вы новичок в Webflow, важно понять, что это такое и как оно работает, прежде чем запускать веб-сайт. Во-первых, давайте кратко представим его.
Webflow — это платформа для веб-дизайна, которая позволяет создавать красивые и интерактивные веб-сайты. Он сочетает в себе гибкость инструмента визуального дизайна с мощностью системы управления контентом.

Более того, вы можете воплотить свои идеи в жизнь, не имея опыта программирования. Это платформа, которая позволяет вам раскрыть свой творческий потенциал. Следовательно, создайте любой тип веб-сайта, который действительно представляет ваш бренд.
Кроме того, удобный интерфейс Webflow упрощает навигацию. Как только вы войдете в систему, вас встретит интуитивно понятная панель инструментов. Таким образом, все необходимые инструменты будут у вас под рукой.
Кроме того, чистый и организованный макет гарантирует, что вы можете легко найти то, что вам нужно. Будь то разработка элементов, управление контентом или настройка параметров сайта.
Таким образом, с Webflow создание вашего блога становится приятным и беспрепятственным занятием. Итак, давайте научимся создавать блог с помощью Webflow.
Ознакомьтесь с нашей статьей о том, что делает хороший веб-сайт, чтобы составить план вашего онлайн-путешествия.
Как создать блог с помощью Webflow?
Теперь, когда вы понимаете, что такое Webflow. Итак, вам может быть интересно, как эффективно использовать его для создания блога.
Вот шаги, которые помогут вам создать блог с помощью Webflow и привлечь трафик на ваш сайт.
А. Планирование вашего блога
Начните свой поиск, установив четкую цель для своего блога. Спросите себя, какое сообщение вы хотите передать и как вы хотите повлиять на своих читателей. Делитесь ли вы личными историями или даете экспертные советы, точное определение цели придает вашему блогу уникальную сущность.

Кроме того, вы откроете для себя множество потрясающих дизайнов и макетов блогов. Дайте волю своему творчеству, выбрав тот, который дополняет ваш контент. Таким образом, это очаровывает читателей, но также отражает индивидуальность вашего блога.
Кроме того, наметьте виртуальный ландшафт вашего блога с хорошо организованной структурой контента. Кроме того, разделите свои идеи на отдельные категории, создав простой путь для ваших читателей.
В результате этот продуманный подход будет поддерживать интерес вашей аудитории. Кроме того, они вернутся снова и снова, когда отправятся в плавное путешествие по вашему блогу.
B. Настройка учетной записи Webflow
Чтобы настроить учетную запись Webflow, выполните следующие простые шаги:
Создание учетной записи в Webflow
Чтобы приступить к созданию учетной записи Webflow и начать вести блог, выполните следующие действия:
Сначала посетите официальный сайт Webflow. Здесь вы найдете все необходимые инструменты и ресурсы для создания своего блога.
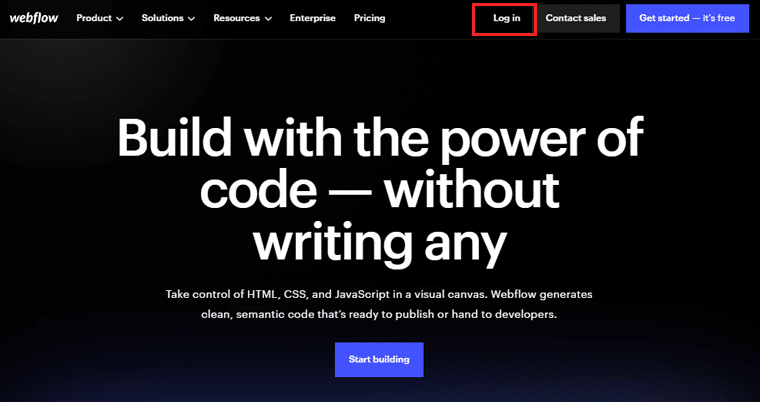
Теперь найдите кнопку «Войти» на главной странице сайта и нажмите на нее.

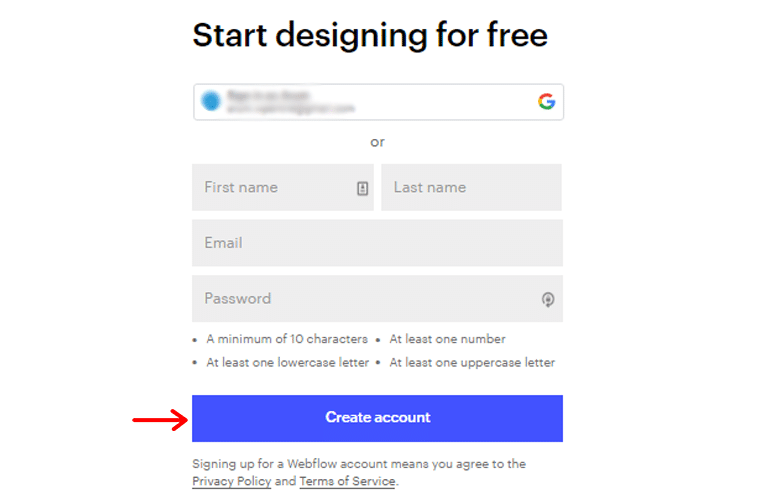
Поскольку вы создаете новую учетную запись, нажмите на опцию, чтобы зарегистрироваться. Заполните необходимые личные данные, такие как ваше имя, адрес электронной почты и т. д.

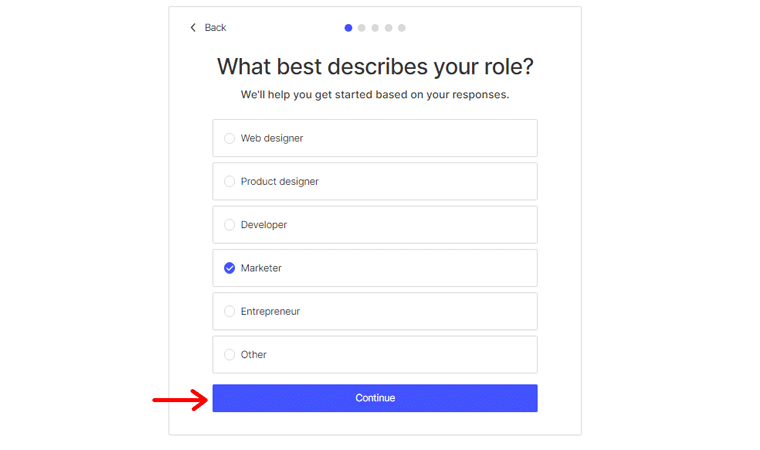
После этого нажмите на кнопку «Создать учетную запись» . Далее укажите свою роль или профессию. Выберите «Маркетолог», поскольку это соответствует вашему намерению создать блог.
После того, как вы выбрали свою роль, нажмите кнопку «Продолжить» , чтобы продолжить.

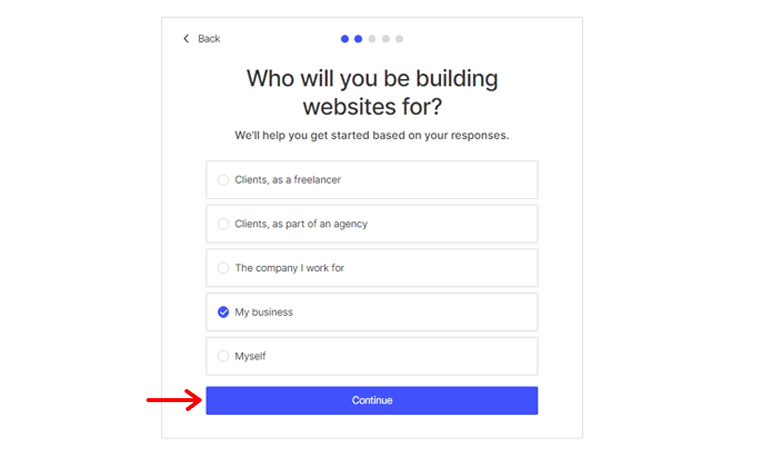
После этого Webflow спросит вас: «Для кого вы будете создавать веб-сайты?» В этом случае выберите «Мой бизнес» , чтобы указать, что вы создаете блог.
Нажмите на кнопку «Продолжить» , чтобы продолжить процесс настройки.

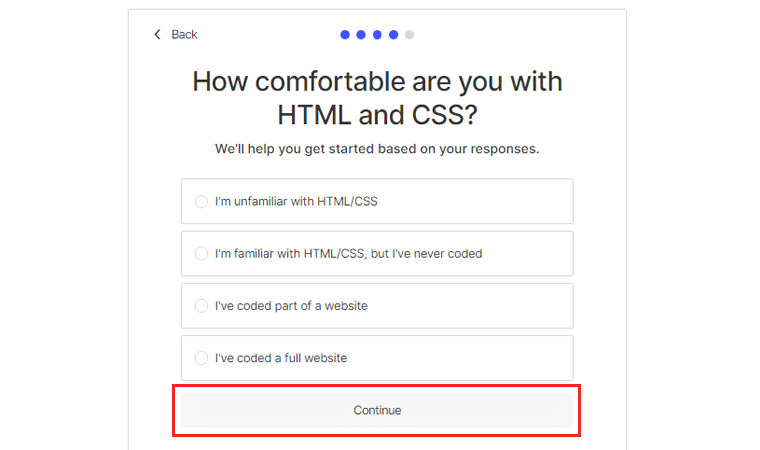
На этом этапе Webflow запросит ваше знакомство с HTML и CSS. Выберите вариант, который лучше всего соответствует вашему уровню комфорта.
Сделав свой выбор, нажмите «Продолжить» , чтобы перейти к следующему шагу.

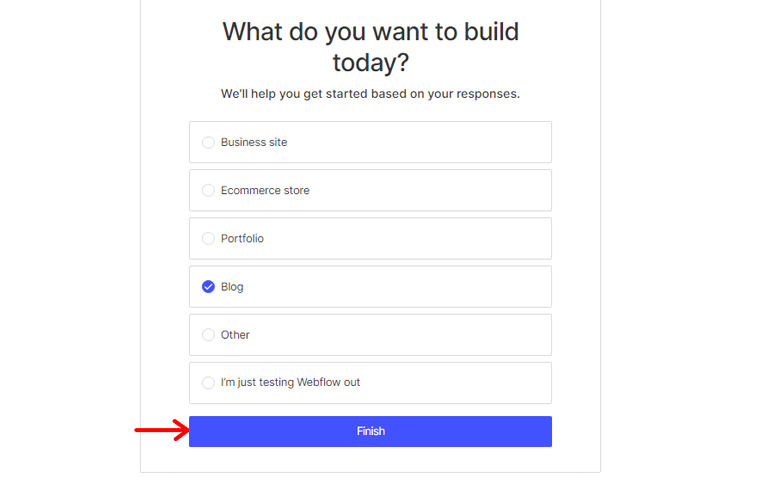
Теперь пришло время указать, что вы хотите создать с помощью Webflow. Поскольку ваша цель — создать личный блог, выберите вариант «Блог» из доступных вариантов.
Сделав свой выбор, нажмите «Готово» , чтобы завершить процесс настройки учетной записи.

Поздравляем! Вы успешно создали свою учетную запись Webflow, сделав первый шаг к созданию своего блога.
Теперь пришло время погрузиться в захватывающий мир функций Webflow.
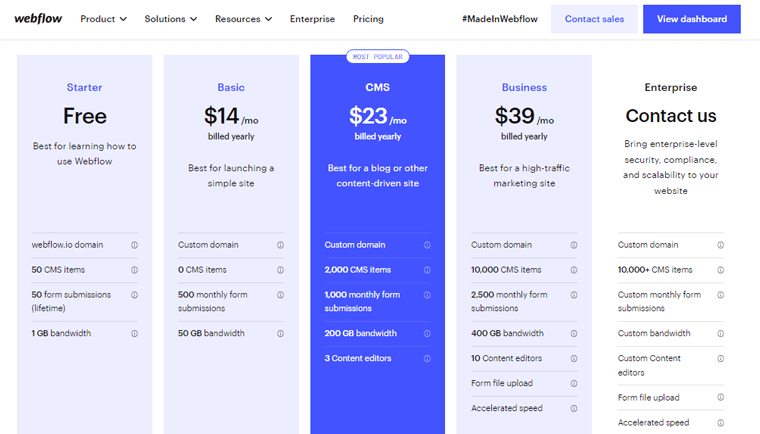
Изучение различных тарифных планов
Webflow предлагает различные тарифные планы для удовлетворения различных потребностей и уровней функциональности. Перейдите на панель инструментов Webflow, где вы можете получить доступ ко всем функциям и настройкам.
Как только вы окажетесь на панели инструментов, найдите и щелкните меню «Цены» . Это приведет вас на страницу, где вы можете выбрать тарифные планы.

Потратьте некоторое время, чтобы внимательно изучить каждый план и его детали. Обратите внимание на такие факторы, как количество отправленных форм, функции CMS (системы управления контентом) и т. д.
Нажмите на каждый план, чтобы развернуть его и просмотреть дополнительные сведения о том, что он включает. Это даст вам исчерпывающий обзор функций и ограничений, связанных с каждым планом.
Приняв решение, нажмите «Добавить план сайта» , связанный с выбранным вами вариантом ценообразования. И вы сделали!
Теперь переходим к следующему разделу о том, как создать блог с помощью Webflow.
C. Дизайн вашего блога
Создание своего блога с помощью Webflow — увлекательное путешествие. Эта платформа позволяет вам раскрыть свой творческий потенциал и создать потрясающее присутствие в Интернете. Независимо от того, являетесь ли вы опытным блоггером или только начинаете, его интуитивно понятная платформа предлагает множество вариантов дизайна.
В этом разделе мы рассмотрим основные шаги по разработке вашего блога с нуля.
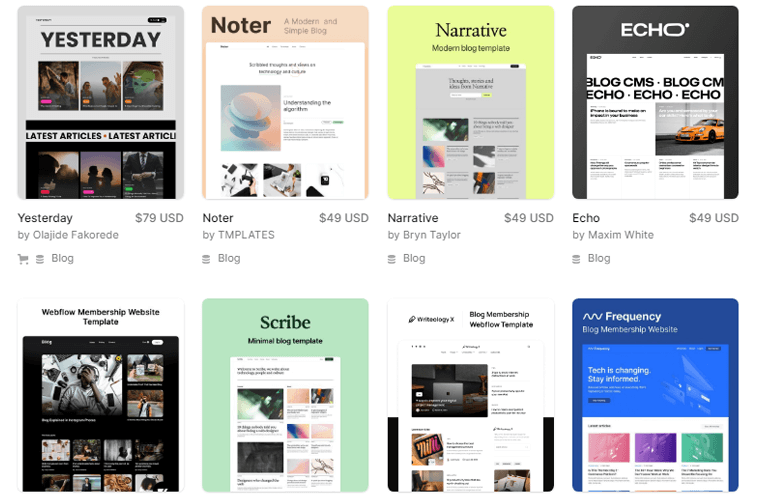
1. Выбор подходящего шаблона Webflow
Прежде чем погрузиться в процесс дизайна, выберите правильный шаблон, который заложит основу эстетики вашего блога. Кроме того, Webflow предоставляет множество красиво оформленных шаблонов, разработанных специально для блогов.

Кроме того, при выборе шаблона учитывайте нишу вашего блога, целевую аудиторию и желаемую визуальную идентичность. Кроме того, изучите шаблоны, которые соответствуют вашему контенту и соответствуют вашему видению. Как только вы найдете идеальное сочетание, начните настраивать его и делать уникальным.
2. Настройка цветов, шрифтов и элементов брендинга
Webflow позволяет вам наполнить свой блог индивидуальностью, настроив его. Этот шаг имеет решающее значение, поскольку он создает целостный и запоминающийся визуальный опыт для ваших читателей.
Начните с выбора цветовой палитры, которая соответствует теме вашего блога и идентичности вашего бренда. Используйте яркие цвета, чтобы вызвать эмоции, или тонкие тона для более минималистского ощущения.
Затем выберите шрифты, которые отражают тон и голос вашего контента. Кроме того, Webflow предлагает обширную библиотеку вариантов типографики, от классических до современных. Следовательно, текст вашего блога должен быть визуально привлекательным и легко читаемым.
Кроме того, не забудьте включить элементы брендинга. Например, используйте логотипы и значки, чтобы усилить узнаваемость бренда и единообразие в своем блоге.
3. Добавление и расположение элементов блога
Когда ваш шаблон настроен до совершенства, пришло время воплотить в жизнь ваш блог. Здесь вы можете поэкспериментировать с различными макетами, чтобы создать визуально привлекательный блог.
Итак, начните с добавления основных элементов, таких как заголовки, нижние колонтитулы и меню навигации. Эти компоненты обеспечивают беспрепятственный пользовательский интерфейс. Предоставление читателям возможности легко исследовать ваш блог.
Затем интегрируйте специфические для блога элементы, такие как избранные разделы постов, открытки блога и биографии авторов. Более того, визуальный редактор позволяет перетаскивать эти элементы. Поэтому легко создать привлекательный макет, который красиво демонстрирует ваш контент.
Кроме того, используйте динамическое содержимое и условную видимость, чтобы персонализировать свой блог. Основываясь на взаимодействии с пользователем, вы предоставляете индивидуальный опыт каждому посетителю.
D. Создание сообщений в блоге
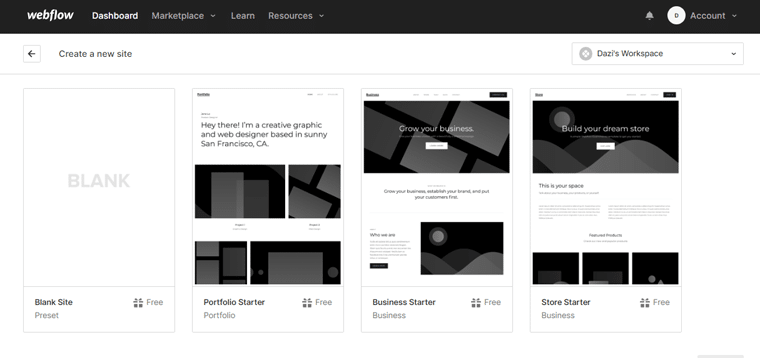
В редакторе Webflow найдите раздел «Рабочая область», в котором хранятся ваши существующие сообщения. Нажмите на кнопку «Добавить новую запись» , чтобы создать новую запись в блоге.
Это откроет пустой холст, на котором вы сможете начать создавать свой контент. Или выберите любой шаблон по вашему выбору и начните.

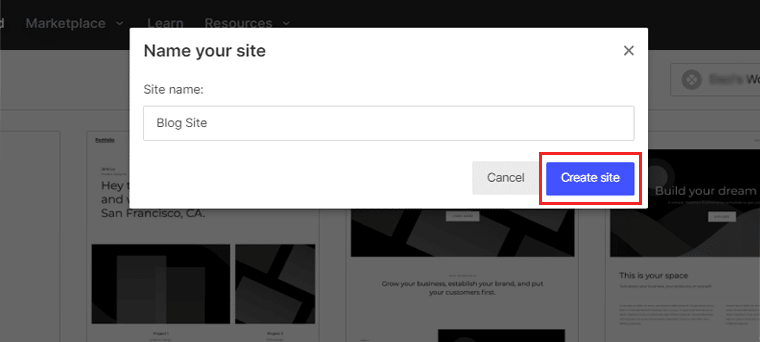
Теперь начните с ввода «Имени» вашего сайта и нажатия на кнопку «Создать» .

Затем приступайте к написанию основной части сообщения в блоге. Используйте сочетание коротких и длинных предложений, чтобы сохранить динамичность письма.
Кроме того, повысьте визуальную привлекательность своего поста в блоге, включив в него такие элементы, как изображения, видео или инфографику.
Кроме того, структурируйте свой пост в блоге, используя заголовки и подзаголовки, чтобы улучшить читабельность. Это поможет вашим читателям ориентироваться в содержании и понимать поток.
E. Создание категорий и тегов блога
Организация сообщений в блоге по категориям и тегам помогает читателям ориентироваться в вашем контенте. С Webflow управление этими категориями и тегами является простым процессом.
Давайте рассмотрим, как создавать категории блогов с помощью Webflow:
Создание категорий
Чтобы начать группировать сообщения в блоге по категориям, выполните следующие простые шаги:
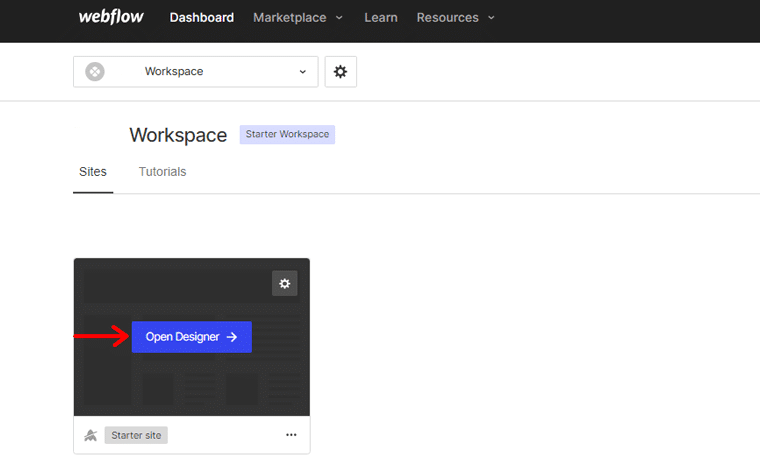
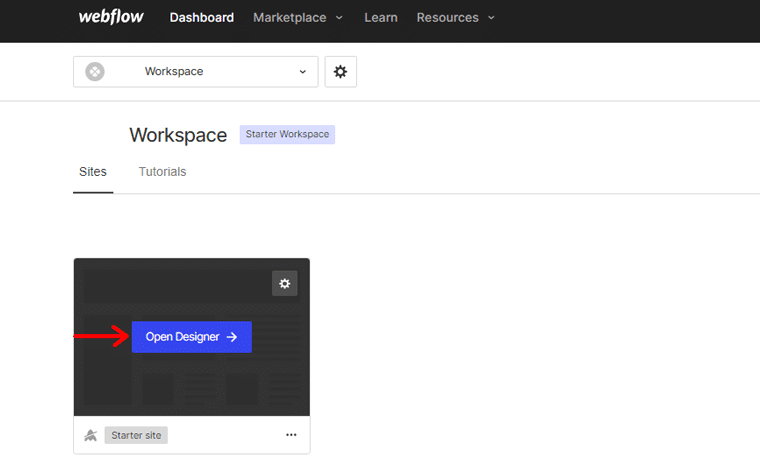
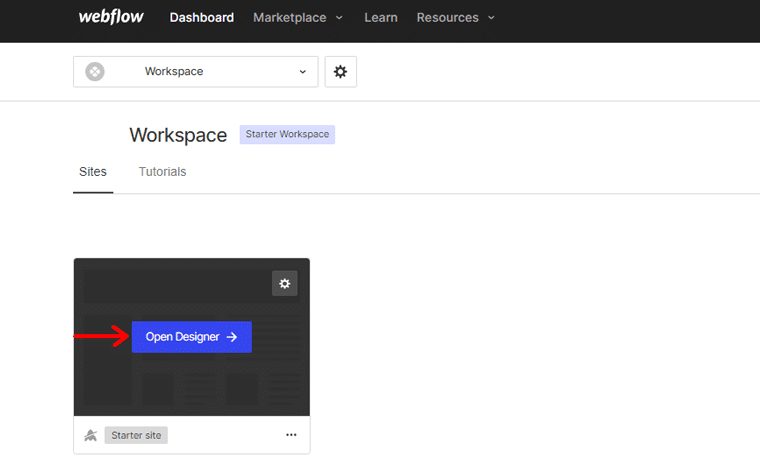
Во-первых, войдите в свою учетную запись Webflow и перейдите к «Открыть конструктор».

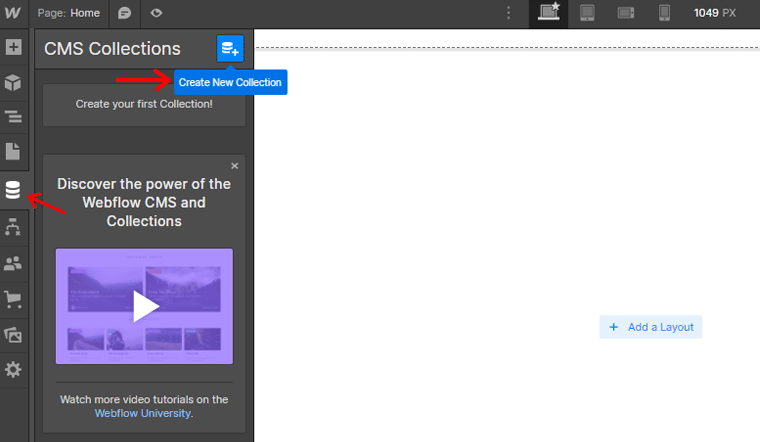
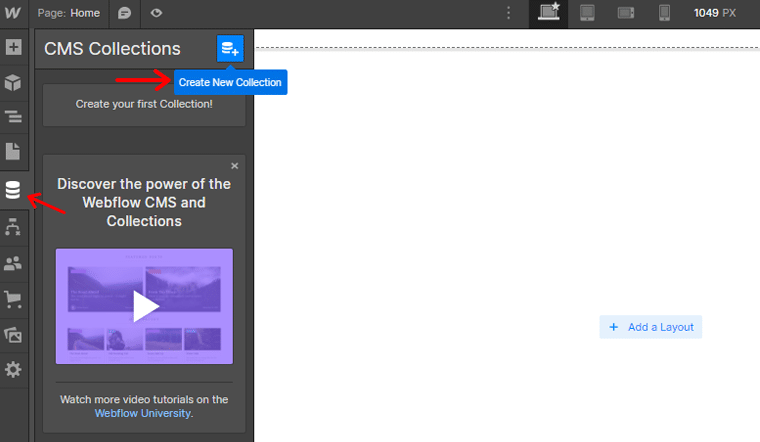
В левой части экрана найдите и нажмите на вкладку «Коллекции» . На вкладке «Коллекции» вы найдете кнопку «Добавить коллекцию» . Нажмите на нее, чтобы создать новую коллекцию для ваших категорий.

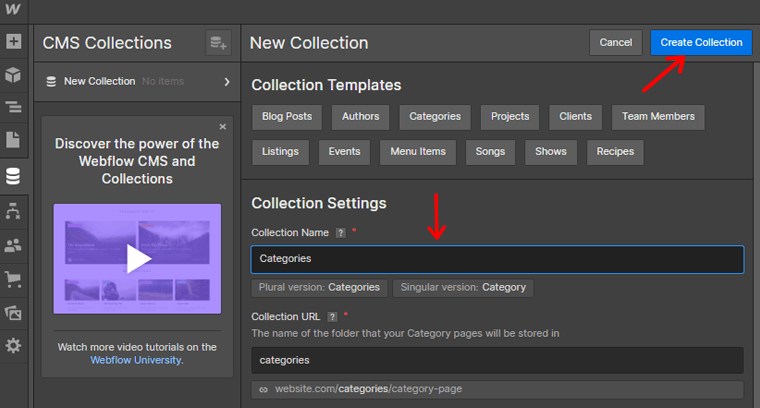
В поле имени введите соответствующее название для ваших категорий. Например, если вы создаете категории, вы можете ввести «Категории» в качестве имени. После ввода имени нажмите на кнопку «Создать коллекцию» в верхней части экрана.

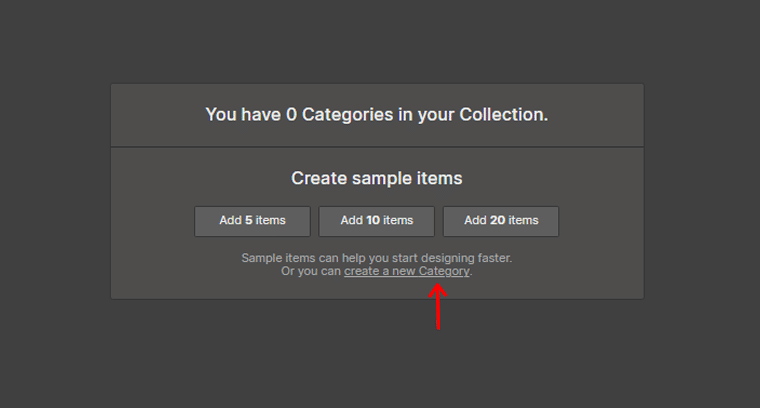
Появится всплывающее окно. В этом поле выберите опцию «Создать новую категорию» .

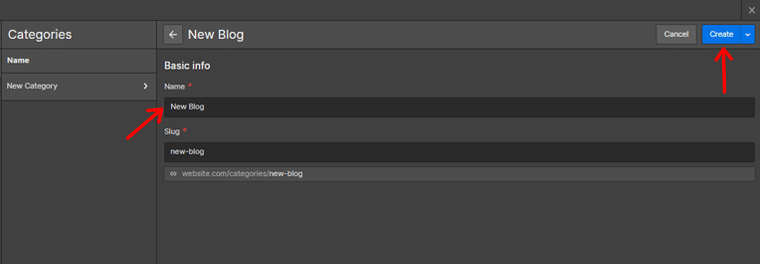
Укажите имя для категории, которую вы создаете, а затем нажмите кнопку «Создать» , расположенную в правом верхнем углу. Теперь назовите свою категорию и нажмите «Создать» в правом верхнем углу.

Выполнив следующие действия, вы сможете успешно создать категорию для своего сообщения в блоге.
Создание тегов
Чтобы начать упорядочивать сообщения в блоге по тегам, выполните следующие простые шаги:
Войдите в свою учетную запись Webflow и перейдите к конструктору.

В левой части экрана найдите и нажмите на вкладку «Коллекции» . На вкладке «Коллекции» вы найдете кнопку «Добавить коллекцию» . Нажмите на нее, чтобы создать новую коллекцию специально для ваших тегов.

В поле имени введите подходящее имя для ваших тегов. Например, если вы создаете теги, вы можете просто ввести «Новые теги» в качестве имени, чтобы оно было кратким и понятным.

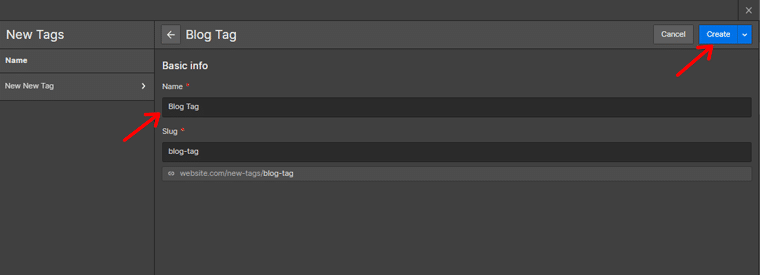
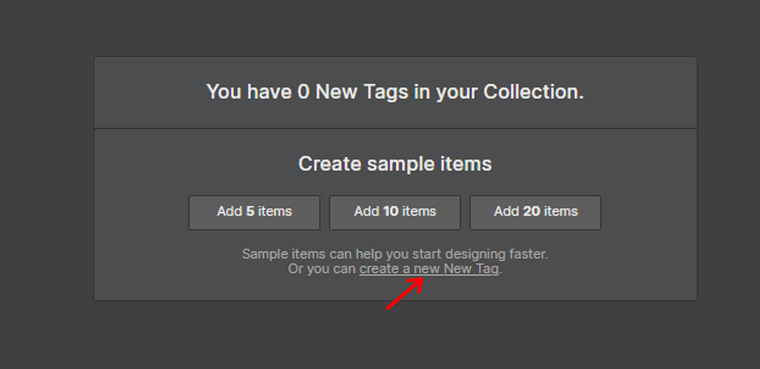
После того, как вы ввели имя, нажмите кнопку «Создать коллекцию» , расположенную в верхней части экрана. Появится всплывающее окно, здесь выберите «Создать новый тег».

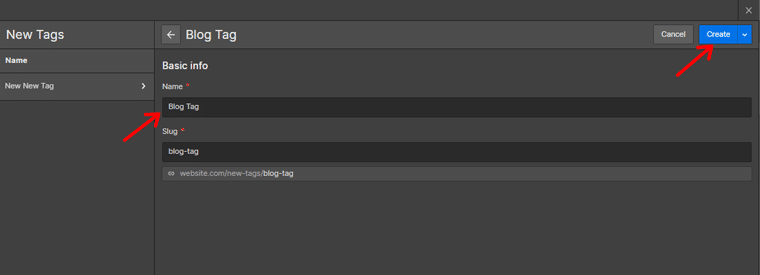
Укажите имя для тегов, которые вы создаете, убедившись, что они точно представляют тему или тему, связанную с тегом.
После того, как вы ввели имя, нажмите кнопку «Создать» , расположенную в правом верхнем углу.

Следуя этим простым шагам, вы успешно создали теги для своих сообщений в блоге.
F. Дизайн красивой домашней страницы
Домашняя страница блога — это цифровая входная дверь, которая приветствует посетителей и задает тон всему просмотру. Кроме того, дизайн красивой домашней страницы имеет решающее значение для создания эстетически приятной платформы.
Давайте рассмотрим шаги, которые вы можете предпринять, чтобы создать потрясающую домашнюю страницу с помощью Webflow:
Демонстрация избранных сообщений блога
Один из способов сделать вашу домашнюю страницу визуально привлекательной и информативной — это демонстрировать избранные сообщения в блогах. Это статьи, которые вы хотите выделить и привлечь внимание.
Вот как это сделать:
- Определите количество избранных сообщений блога, которые вы хотите отобразить на главной странице.
- Выберите визуально привлекательные изображения или миниатюры , которые представляют каждую запись в блоге.
- Создайте привлекательный заголовок или тизер для каждого избранного поста, который побуждает посетителей читать дальше.
- Свяжите каждую избранную публикацию с соответствующей полной страницей статьи, чтобы посетители могли легко получить доступ ко всему содержимому.
Демонстрируя избранные сообщения блога на своей домашней странице, вы создаете визуально привлекательный и увлекательный опыт.
Создание привлекательного вступления и призыва к действию
Ваша домашняя страница должна включать введение, которое увлекает посетителей. Вот несколько советов, как создать привлекательное вступление:
- Создайте краткий и убедительный заголовок , который сразу же привлечет внимание.
- Напишите краткое описание , которое дает обзор цели вашего блога.
- Включите сильный призыв к действию (CTA) , который побуждает посетителей к определенному действию, например к подписке.
- Используйте визуально привлекательные элементы дизайна , такие как цвета, шрифты и графика, чтобы улучшить общую эстетику.
Использование динамического контента
Чтобы ваша домашняя страница всегда была свежей и актуальной, рассмотрите возможность использования динамического контента для отображения последних сообщений в блоге. Динамический контент автоматически обновляется на основе последних опубликованных вами сообщений.

Вот как это сделать:
- Настройте элемент динамического списка на своей домашней странице, который извлекает контент из коллекции вашего блога.
- Настройте список для отображения определенного количества последних сообщений в блоге, например трех последних статей.
- Настройте макет и дизайн динамического списка, чтобы он соответствовал общему визуальному стилю вашего блога.
- Включите важную информацию для каждого поста , такую как заголовок, избранное изображение, дату публикации и краткий отрывок.
- Свяжите каждое сообщение с соответствующей полной страницей статьи, чтобы посетители могли прочитать весь контент.
Потратьте время на создание эстетически приятной и удобной домашней страницы. Чтобы он отражал суть вашего блога. В конечном итоге побуждает посетителей глубже погрузиться в ваш контент.
G. Реализация навигации по блогам
Хорошо продуманная и удобная система навигации необходима для любого блога. Это помогает посетителям легко просматривать ваш контент и находить то, что они ищут.
В этом разделе мы рассмотрим, как реализовать эффективную навигацию по блогам с помощью Webflow.
Прежде чем погрузиться в дизайн, найдите время, чтобы спланировать структуру вашего навигационного меню. Подумайте об основных категориях или разделах вашего блога и о том, как вы хотите их организовать.
Начните с входа в свою учетную запись Webflow и перехода к «Конструктору».

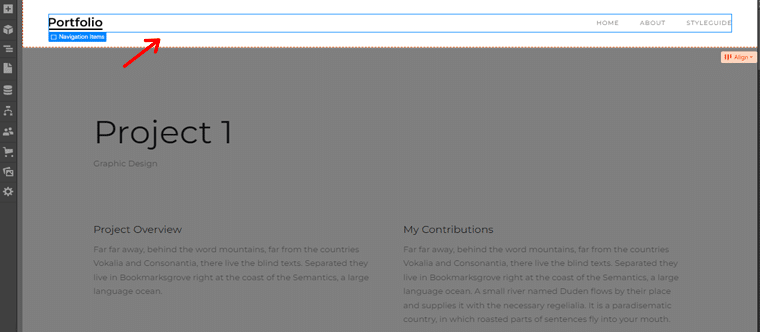
В конструкторе найдите раздел заголовка или любую область, в которую вы хотите добавить меню навигации. Обычно это находится в верхней части страницы.

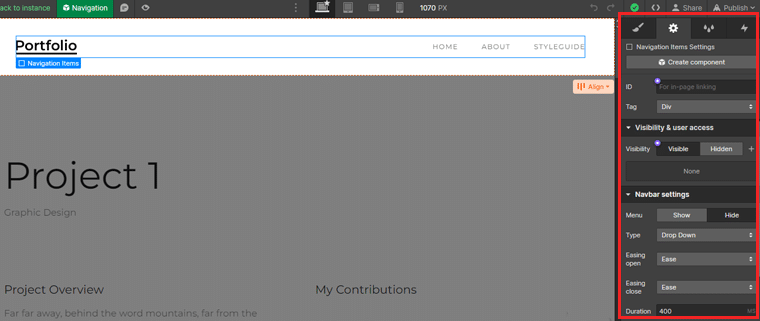
Выбрав панель навигации, вы можете настроить ее внешний вид, макет и поведение с помощью панели настроек.

Вы также можете выбрать различные стили, настроить выравнивание и добавить раскрывающиеся меню, если это необходимо. Также вы можете добавлять пункты меню, соответствующие основным разделам.
И вы сделали!
Потратьте время на разработку и оптимизацию навигации вашего блога. Обеспечьте положительный пользовательский опыт и поддерживайте интерес читателей к вашему контенту.
Давайте перейдем к следующему разделу о том, как создать блог с помощью Webflow.
H. Повышение вовлеченности пользователей
При создании блога важно сосредоточиться не только на содержании, но и на повышении вовлеченности пользователей. Потому что заинтересованные читатели с большей вероятностью вернутся в ваш блог, поделятся вашим контентом и станут постоянными подписчиками.
Доступно несколько систем комментариев, которые вы можете интегрировать в свой блог Webflow. Популярные варианты включают Hyvor Takl, Disqus, Chatwoot и т. д. Выберите систему, которая соответствует вашим предпочтениям и потребностям вашей аудитории.

Здесь мы поможем вам добавить раздел комментариев с помощью Hyvor Talk.
Посетите Hyvor Talk и нажмите «Установить Hyvor Talk» , чтобы создать учетную запись.

Там введите свои личные данные и нажмите «Зарегистрироваться» .

После регистрации вы получите электронное письмо с подтверждением. После подтверждения вы будете перенаправлены на консоль Hyvor Talk.
Добавить веб-сайт на консоль Hyvor
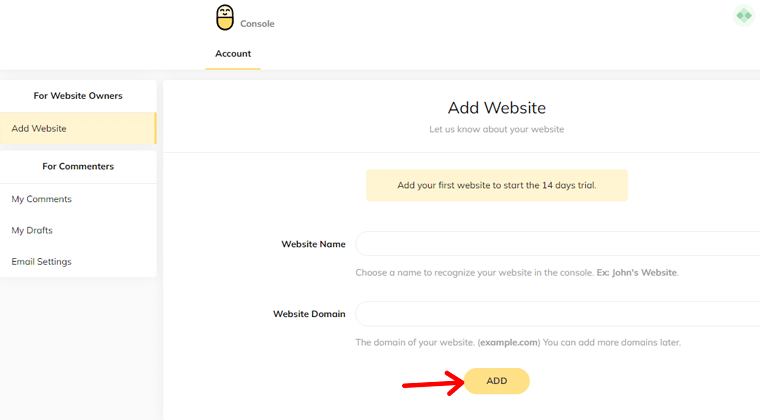
В консоли Hyvor Talk введите имя своего веб-сайта и укажите домен вашего веб-сайта. Затем нажмите кнопку «ДОБАВИТЬ» , чтобы добавить свой сайт в консоль.

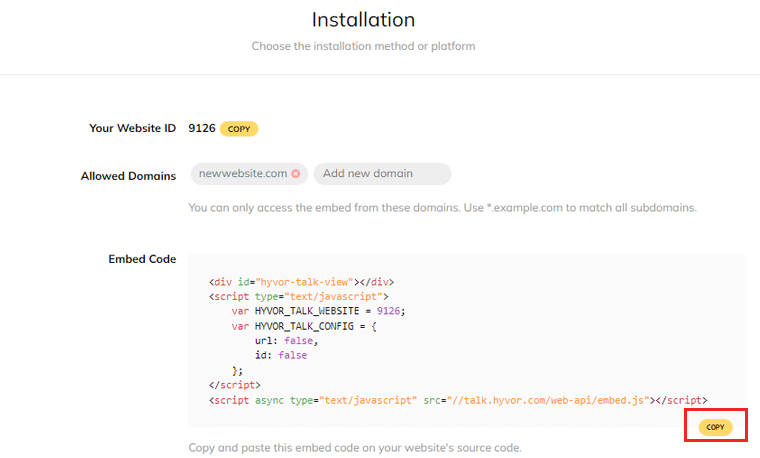
В консоли перейдите в раздел установки. Здесь вы найдете руководства по установке для различных платформ. Нажмите на кнопку «Копировать» . Этот код будет использоваться для загрузки раздела комментариев.

Теперь откройте свой проект Webflow и найдите раздел, в который вы хотите загрузить комментарии. Как правило, это помещается после содержания сообщения в блоге. Добавьте встроенный компонент в это конкретное место.
Вставьте скопированный код в поле кода встроенного компонента, добавленного на предыдущем шаге. Это интегрирует систему комментариев Hyvor Talk в ваш блог.
После этого сохраните изменения в Webflow и опубликуйте свой веб-сайт. Раздел комментариев с реакциями теперь будет виден в вашем блоге.
Сосредоточьтесь на привлечении внимания и создании сообщества вокруг вашего блога. Таким образом, чтобы установить лояльных последователей и сделать свой блог ярким центром взаимодействия.
I. Оптимизация вашего блога для SEO
Поисковая оптимизация (SEO) играет жизненно важную роль в повышении видимости вашего блога и привлечении органического трафика. Оптимизируйте свой блог по релевантным ключевым словам и улучшите его общую структуру и содержание.
Таким образом, вы можете повысить его шансы на более высокий рейтинг на страницах результатов поисковых систем. Это, в свою очередь, может привлечь больше целевого трафика на ваш блог и увеличить число читателей.
Мета-заголовки, описания и URL-адреса являются важными элементами, которые влияют на то, как поисковые системы воспринимают и отображают ваш блог в результатах поиска.
Чтобы оптимизировать эти элементы:
- Создавайте привлекательные и описательные заголовки для каждого поста в блоге, включая релевантные ключевые слова.
- Напишите краткие и привлекательные метаописания , которые точно резюмируют содержание.
- Включите релевантные ключевые слова и выделите значение.
- Создавайте чистые и удобочитаемые URL-адреса , которые отражают тему или заголовок вашего сообщения в блоге.
- Используйте дефисы для разделения слов и избегайте использования ненужных символов или символов.
Кроме того, Webflow предоставляет встроенные инструменты и функции SEO, которые помогут вам эффективно оптимизировать ваш блог. Вот несколько рекомендаций по использованию этих инструментов:
- Исследование ключевых слов: проведите тщательное исследование ключевых слов, чтобы определить релевантные ключевые слова и фразы, связанные с темой вашего блога.
- Оптимизация изображений. Оптимизируйте изображения в своем блоге, добавив замещающий текст, описывающий содержание изображения с использованием соответствующих ключевых слов.
- Структурированные данные: используйте параметры структурированных данных Webflow, чтобы добавить разметку схемы к своим сообщениям в блоге. Предоставление поисковым системам дополнительного контекста о вашем контенте.
- Адаптивность для мобильных устройств. Убедитесь, что ваш блог адаптирован для мобильных устройств и работает на разных устройствах. Потому что это решающий фактор в рейтинге поисковых систем.
- Оптимизация скорости сайта. Повысьте скорость загрузки вашего блога за счет оптимизации размеров изображений и минимизации файлов CSS и JavaScript.
J. Сделайте свой блог мобильным
В современном мире, ориентированном на мобильные устройства, очень важно убедиться, что ваш блог оптимизирован для мобильных устройств. С помощью Webflow у вас будет возможность создать блог, адаптированный для мобильных устройств, который обеспечит беспрепятственный пользовательский интерфейс.
Давайте рассмотрим шаги, чтобы сделать ваш блог мобильным с помощью Webflow:
Прежде чем запускать свой блог, очень важно проверить его отзывчивость на различных устройствах. Выполните следующие действия, чтобы протестировать и оптимизировать свой блог:
1. Используйте эмуляторы устройств
Вы можете использовать эмуляторы устройств, такие как BrowserStack, которые позволяют имитировать внешний вид вашего блога на разных устройствах. Используйте эти эмуляторы для предварительного просмотра макета, содержимого и функциональности вашего блога на экранах разных размеров.

Следовательно, вы можете предоставить своим пользователям беспроблемный опыт, протестировав их на реальных устройствах и в браузерах.
2. Проверка на физических устройствах
Хотя эмуляторы полезны, тестирование вашего блога на реальных устройствах не менее важно. Проверьте скорость отклика вашего блога на популярных мобильных устройствах, включая платформы iOS и Android. Это гарантирует, что ваш блог будет одинаково удобно работать на самых разных устройствах.
3. Оптимизируйте изображения и мультимедиа
Мобильные устройства часто имеют меньшие экраны и ограниченную пропускную способность. Оптимизируйте изображения и медиафайлы, сжимая их без ущерба для качества. Это помогает сократить время загрузки страницы, обеспечивая более плавную работу для мобильных пользователей.
4. Используйте точки останова
Точки останова — это определенные значения ширины экрана, при которых дизайн вашего блога настраивается для обеспечения оптимального взаимодействия с пользователем. Определите контрольные точки, соответствующие популярным размерам устройств, и соответствующим образом настройте макет своего блога.
5. Отрегулируйте размещение элемента
Убедитесь, что такие элементы, как текст, изображения и меню навигации, правильно расположены и масштабированы в соответствии с размерами экрана. Используйте параметры адаптивного дизайна Webflow для изменения свойств элементов в разных контрольных точках, обеспечивая визуально приятный и функциональный макет.
6. Подумайте о мобильном дизайне
Примите подход к дизайну, ориентированному на мобильные устройства, сначала сосредоточившись на макете для мобильных устройств, а затем расширив его для больших экранов. Это гарантирует, что ваш блог оптимизирован для наиболее распространенных сценариев использования устройств, и обеспечивает прочную основу для адаптивного дизайна.
После завершения вы можете создать блог, ориентированный на постоянно растущую мобильную аудиторию.
K. Добавление дополнительных функций с помощью интеграции Webflow
Создание блога с помощью Webflow открывает целый мир возможностей, позволяя вам настраивать и расширять функциональность вашего блога. Имея ряд доступных интеграций, вы можете добавлять дополнительные функции и возможности.
Давайте углубимся в процесс добавления функциональности в ваш блог Webflow посредством интеграции:
Изучение популярных интеграций для блогов
Webflow предлагает множество интеграций, которые легко работают с вашим блогом. Вот несколько популярных интеграций:
- Mailchimp : Подключив свой блог к Mailchimp, вы можете легко собирать адреса электронной почты ваших посетителей. Кроме того, управляйте своими маркетинговыми кампаниями по электронной почте, чтобы эффективно взаимодействовать со своей аудиторией.
- Google Analytics : получите ценную информацию об эффективности вашего блога и поведении аудитории с помощью Google Analytics. Кроме того, отслеживайте такие показатели, как трафик веб-сайта, демографические данные посетителей и популярный контент.
- Disqus : Увеличьте вовлеченность читателей и поощряйте обсуждения в своем блоге, интегрировав Disqus. Он позволяет посетителям оставлять комментарии, отвечать другим и участвовать в содержательных беседах.
- Zapier : с помощью Zapier автоматизируйте повторяющиеся задачи и оптимизируйте рабочий процесс. Просто создайте пользовательские «zaps» , которые запускают действия между Webflow и другими платформами.
Встраивание внешних носителей и контента в сообщения блога
Webflow позволяет легко встраивать внешние медиа и контент в сообщения блога. Вот несколько вариантов повышения визуальной привлекательности вашего блога.
- Видео с YouTube или Vimeo: вставляйте видео с YouTube или Vimeo непосредственно в сообщения блога. Это позволяет вам делиться видеоконтентом, учебными пособиями или интервью со своими читателями.
- SoundCloud или Spotify audio: украсьте свои сообщения в блоге встроенными звуковыми дорожками из SoundCloud или Spotify. Это особенно полезно, если вы делитесь подкастами, интервью или музыкальным контентом.
- Публикации в социальных сетях: встраивайте публикации в социальных сетях с таких платформ, как Twitter, Instagram или Facebook, чтобы продемонстрировать соответствующие разговоры. Или для поощрения социального обмена и взаимодействия.
Расширение функциональности с помощью сторонних приложений
В дополнение к интеграции Webflow поддерживает широкий спектр сторонних приложений, которые могут улучшить функциональность и удобство вашего блога для пользователей.
Вот несколько примеров:
- AddThis : Это помогает включить кнопки социальных сетей в ваших сообщениях в блоге. Облегчение для читателей возможности делиться вашим контентом на различных платформах социальных сетей.
- Typeform : используйте Typeform для создания интерактивных и привлекательных форм для опросов, обратной связи или привлечения потенциальных клиентов. Кроме того, это помогает собирать ценную информацию и стимулировать взаимодействие с пользователем.
- Hotjar : Получите более глубокое представление о поведении и взаимодействии ваших читателей с помощью Hotjar. Этот инструмент предоставляет тепловые карты, записи сеансов и отзывы пользователей.
Эти интеграции и инструменты позволяют вам создавать более привлекательный, интерактивный и персонализированный опыт для ваших читателей. Воспользуйтесь преимуществом и поднимите свой блог на новый уровень.
Прочтите нашу подробную учебную статью о добавлении кнопок социальных сетей для получения дополнительных рекомендаций.
Переходим к следующему разделу этой статьи о том, как создать удар с помощью Webflow.
L. Публикация и запуск вашего блога
После того, как вы создали свои сообщения в блоге и точно настроили свой дизайн, пришло время опубликовать и запустить свой блог. Это захватывающая веха, когда ваши слова и идеи воплощаются в жизнь в Интернете.
Чтобы обеспечить успешный запуск, необходимо предпринять определенные шаги для предварительного просмотра и тестирования вашего блога.
- Проверьте свой контент: убедитесь, что в тексте нет грамматических ошибок, опечаток и проблем с форматированием. Обратите внимание на удобочитаемость и плавность вашего контента.
- Проверьте свои ссылки: просмотрите каждый пост в блоге и нажмите на внутренние и внешние ссылки. Исправьте все неработающие ссылки и убедитесь, что они направляют пользователей по назначению.
- Проверьте скорость отклика: проверьте скорость отклика вашего блога на разных устройствах и размерах экрана.
- Проверяйте формы и интерактивные элементы. Если в вашем блоге есть формы, разделы комментариев или другие интерактивные элементы, тщательно их протестируйте.
- Оптимизируйте скорость загрузки. Проверьте скорость загрузки своего блога с помощью таких инструментов, как Google PageSpeed Insights или GTmetrix.
- Проверьте дизайн и макет. Внимательно просмотрите дизайн и макет своего блога. Обратите внимание на типографику, интервалы и общую визуальную привлекательность.
- Тестируйте навигацию и пользовательский интерфейс: протестируйте меню, функции поиска и любые элементы навигации, чтобы убедиться, что они интуитивно понятны и просты в использовании.
Настройка пользовательского домена и публикация блога
Существует множество поставщиков доменных имен, у которых вы можете приобрести свой домен. Некоторые из лучших генераторов доменных имен, которые мы рекомендуем, это Nameboy, DomainWheel и Instant Domain Search.
Потратьте время, чтобы сравнить цены и подумать о выборе профессионального и подходящего домена. Приняв решение, приступайте к покупке.
Имейте в виду, что для добавления личного домена требуется обновить вашу учетную запись Webflow до платного плана.
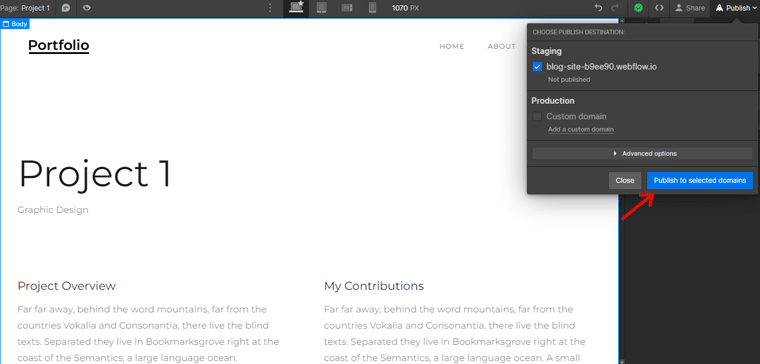
После этого просто перейдите к кнопке «Опубликовать» в правом верхнем углу. Затем выберите домен, на котором вы хотите опубликовать свой блог. Наконец, нажмите кнопку «Опубликовать в выбранном домене» .

Прочтите нашу статью о том, как выбрать доменное имя для своего блога, чтобы получить подробную информацию.
Продвижение вашего блога
После создания блога очень важно эффективно продвигать его, чтобы привлечь внимание и привлечь читателей. Хорошим началом будет обмен ссылкой на ваш блог на разных платформах. Важно обратить внимание на SEO для лучших результатов.

Поэтому подумайте об использовании надежного инструмента SEO для оптимизации вашего блога и повышения его видимости в рейтингах поисковых систем. Кроме того, используйте аналитический инструмент для отслеживания поведения пользователей и понимания источников трафика на ваш блог.
Вот и все наши шаги по созданию блога с помощью Webflow. Двигаясь дальше, мы дадим вам несколько советов и рекомендаций. Давайте двигаться дальше!
Заключительные советы и лучшие практики
Создание успешного блога с помощью Webflow — это увлекательное путешествие, наполненное бесконечными возможностями. Чтобы помочь вам максимально эффективно вести блог, вот несколько советов.
- Установите регулярный график ведения блога, чтобы привлечь аудиторию и набрать обороты.
- Старайтесь постоянно публиковать новый контент, будь то еженедельно, раз в две недели или ежемесячно.
- Определите демографию, интересы и болевые точки вашей аудитории.
- Используйте сильные слова, задавайте вопросы или предлагайте ценные решения, чтобы возбудить любопытство.
- Сосредоточьтесь на предоставлении информативных, привлекательных и хорошо проработанных статей, которые предлагают решения, отвечают на вопросы и т. д.
- Повысьте визуальную привлекательность своего блога, включив в него привлекательные изображения, инфографику, видео или другие мультимедийные элементы.
- Внедрите эффективные стратегии поисковой оптимизации, чтобы улучшить видимость вашего блога в результатах поиска.
Создание блога — это творческое и полезное занятие. Embrace the process, enjoy expressing your thoughts and expertise, and connect with your audience.
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
Заключение
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
