Как создать пользовательское меню для вашего сайта Uncode за 3 шага
Опубликовано: 2017-06-12Чтобы создать потрясающий веб-сайт, нужно пройти множество шагов — солидный дизайн, качественный контент и визуальная привлекательность, и это лишь некоторые из них. Однако ни одна из этих вещей не принесет вам никакой пользы, если посетители не смогут найти то, что ищут. Следовательно, навигация вашего сайта должна быть продумана как минимум так же хорошо, как и любой другой его элемент.
Обеспечение надежного навигационного дизайна может принимать разные формы, но начать можно с основного меню. Это функция, которую большинство посетителей будут использовать для изучения вашего сайта, поэтому она должна быть четкой и функциональной. Вы можете придерживаться меню WordPress по умолчанию, но вы часто обнаружите, что создание собственных предложений дает большую настройку и даже может помочь улучшить работу ваших пользователей.
К счастью, Uncode упрощает создание пользовательских меню и предлагает множество полезных опций. В этой статье мы начнем с обсуждения того, почему четкая навигация так важна, а затем покажем вам, как создавать собственные настраиваемые меню в Uncode. Давай начнем!
Что такое пользовательское меню (и чем оно может быть полезно для вашего сайта)

Почти на каждом веб-сайте есть хотя бы одно меню — в конце концов, именно так пользователи находят дорогу. Когда вы используете WordPress, у вас есть возможность либо придерживаться настроек меню по умолчанию, либо создавать и размещать свои собственные меню.
Оставаться с базовой настройкой меню легко, но это может не предложить максимально четкую схему навигации. Хорошо организованная навигация по сайту имеет решающее значение, поскольку она:
- Помогает посетителям быстро найти то, что они ищут, улучшая их общее впечатление.
- Призывает читателей дольше оставаться на вашем сайте и изучать другой ваш контент.
- Повышает доверие благодаря хорошему дизайну и повышает ваш авторитет.
- Направляет пользователей к ключевым областям вашего сайта, таким как призывы к действию и контактная информация.
Создание собственного пользовательского меню может обеспечить все вышеперечисленные преимущества, но только если вы потратите время на то, чтобы сделать это правильно. Поэтому очень важно тщательно продумать дизайн вашего меню. Следуя некоторым основным советам и избегая нескольких распространенных ошибок, вы сможете упростить навигацию по сайту, сделав ее максимально эффективной и удобной для пользователя.
Конечно, все это сложно сделать без темы, поддерживающей индивидуальный дизайн меню. К счастью, Uncode дает вам массу возможностей для управления меню.
Как создать пользовательское меню для вашего веб-сайта на платформе Uncode (за 3 шага)
Uncode упрощает создание и персонализацию одного или нескольких пользовательских меню для вашего сайта. Следующие три шага помогут вам создать свое меню, спроектировать его в соответствии с вашими потребностями и определить его размещение для максимальной эффективности.
Шаг 1: Создайте новое меню в Uncode
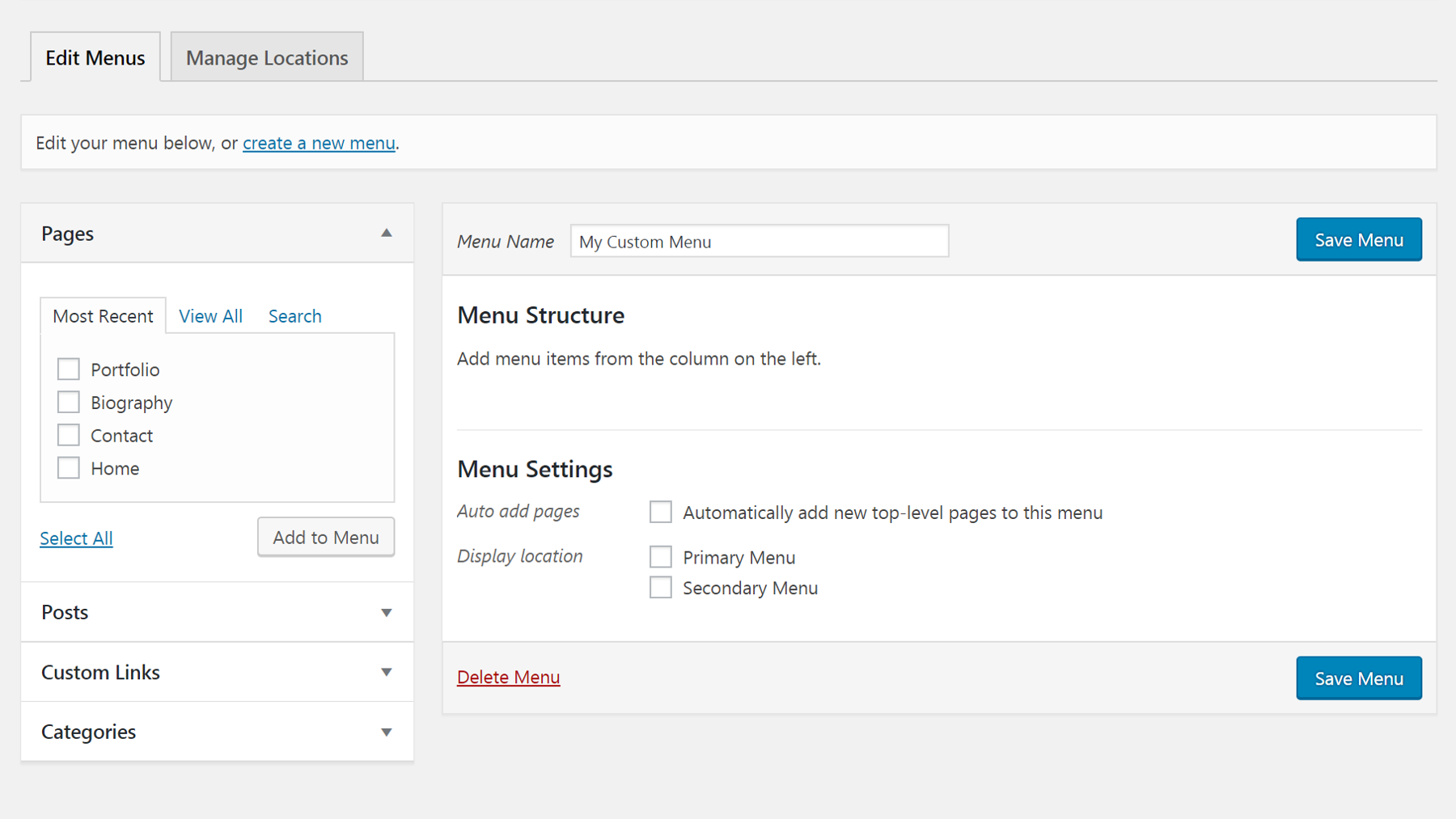
Первое, что вам нужно сделать, это перейти в « Внешний вид»> «Меню» и нажать ссылку « Создать новое меню » в верхней части экрана. Затем вам будет предложено дать вашему меню имя, после чего вы можете нажать кнопку « Создать меню », чтобы перейти к настройкам:

Затем вы можете решить, что будет включено в ваше меню. Вы можете добавлять страницы, сообщения, настраиваемые ссылки и/или категории, установив соответствующие флажки и выбрав « Добавить в меню ». Выбранный вами контент появится в разделе « Структура меню », и вы также можете перетаскивать метки, чтобы изменить их порядок.
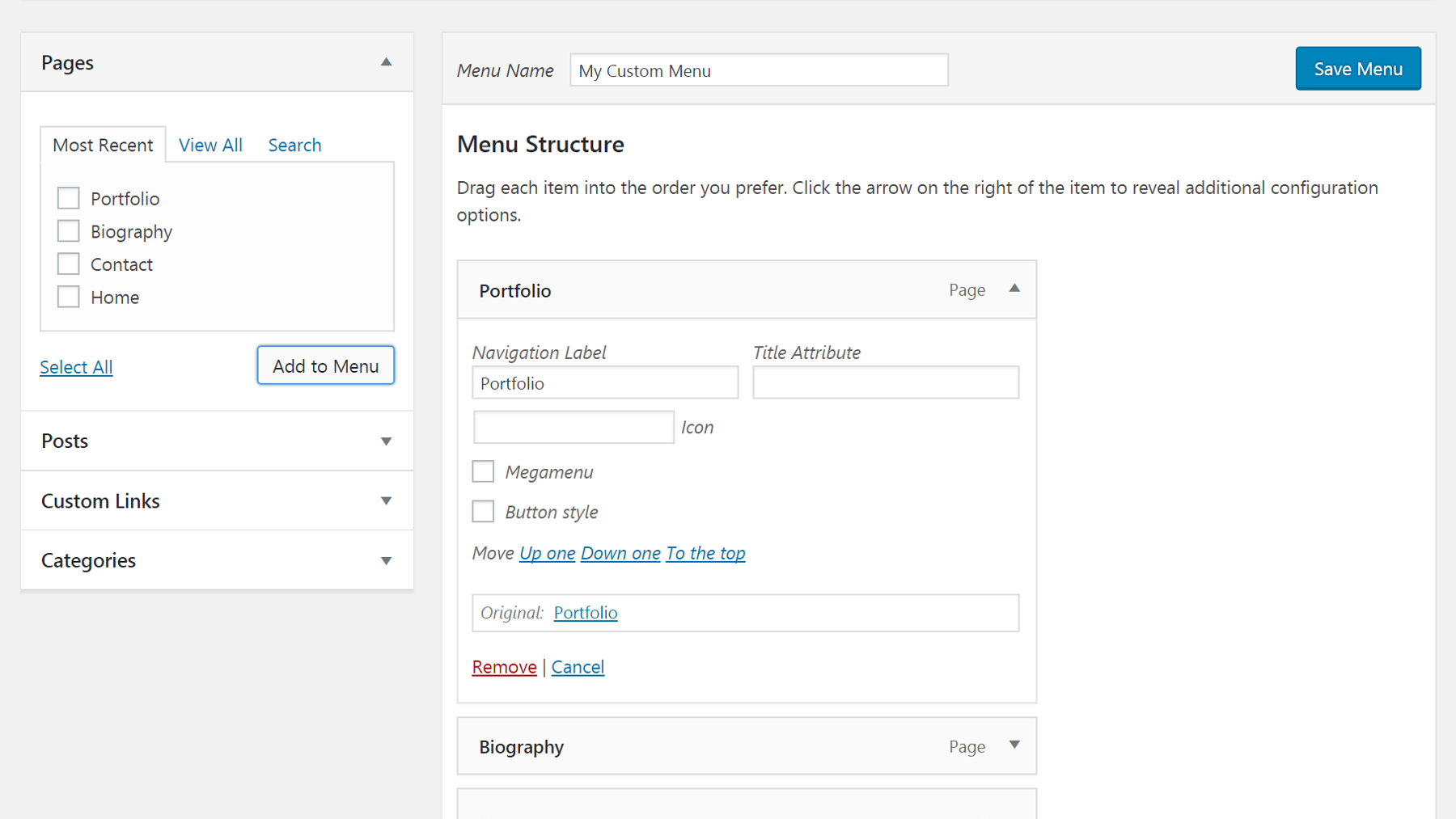
Кроме того, вы можете нажать на каждый отдельный элемент, чтобы изменить его настройки. Вы можете изменить заголовки, добавить значки, выбрать отображение меток в виде кнопок и многое другое:

Наконец, прежде чем двигаться дальше, вам нужно проверить параметры местоположения отображения . Uncode позволяет иметь как первичное, так и вторичное меню и контролировать их размещение. Следовательно, вы захотите обозначить это новое меню как одно или другое (выбор за вами).
Когда будете готовы, нажмите « Сохранить меню » и перейдите к следующему шагу.

Шаг 2: Настройте свое меню
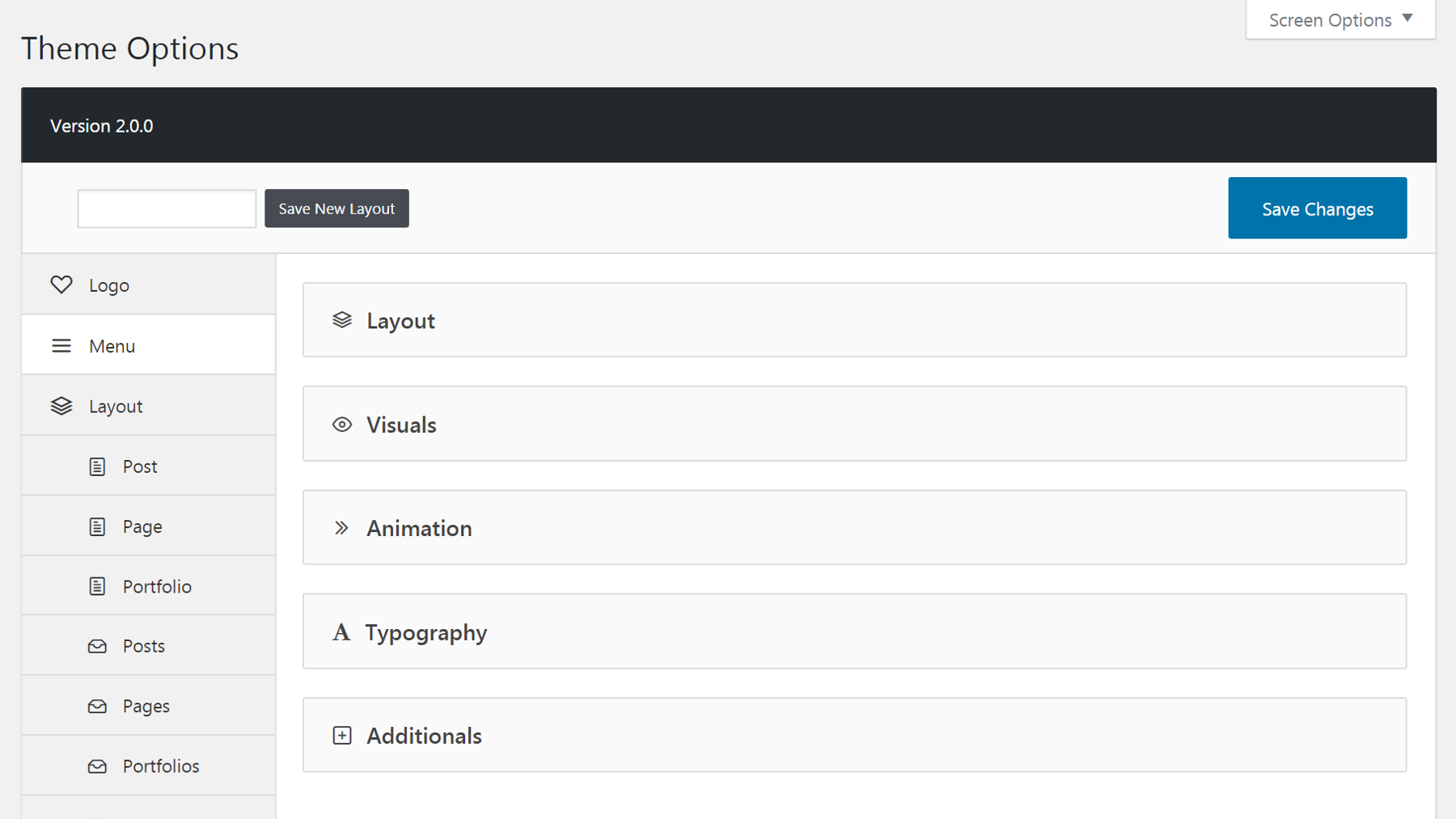
Настроив новое меню, вы можете настроить, как и где оно будет отображаться на вашем сайте. Перейдите к Uncode > Theme Options на панели управления WordPress. Нажмите « Меню » на боковой панели, и вам будут представлены пять категорий параметров:

Прежде всего, это раздел « Макет », который позволяет вам контролировать, где ваше меню размещается в макете вашего сайта. Существуют горизонтальные, вертикальные и наложенные параметры, каждый из которых обеспечивает предварительный просмотр миниатюр, чтобы вы знали, как будет выглядеть результирующее меню. Если вы используете горизонтальный макет, вы можете включить параметр « Полная ширина меню», чтобы ваше меню занимало всю ширину страницы.
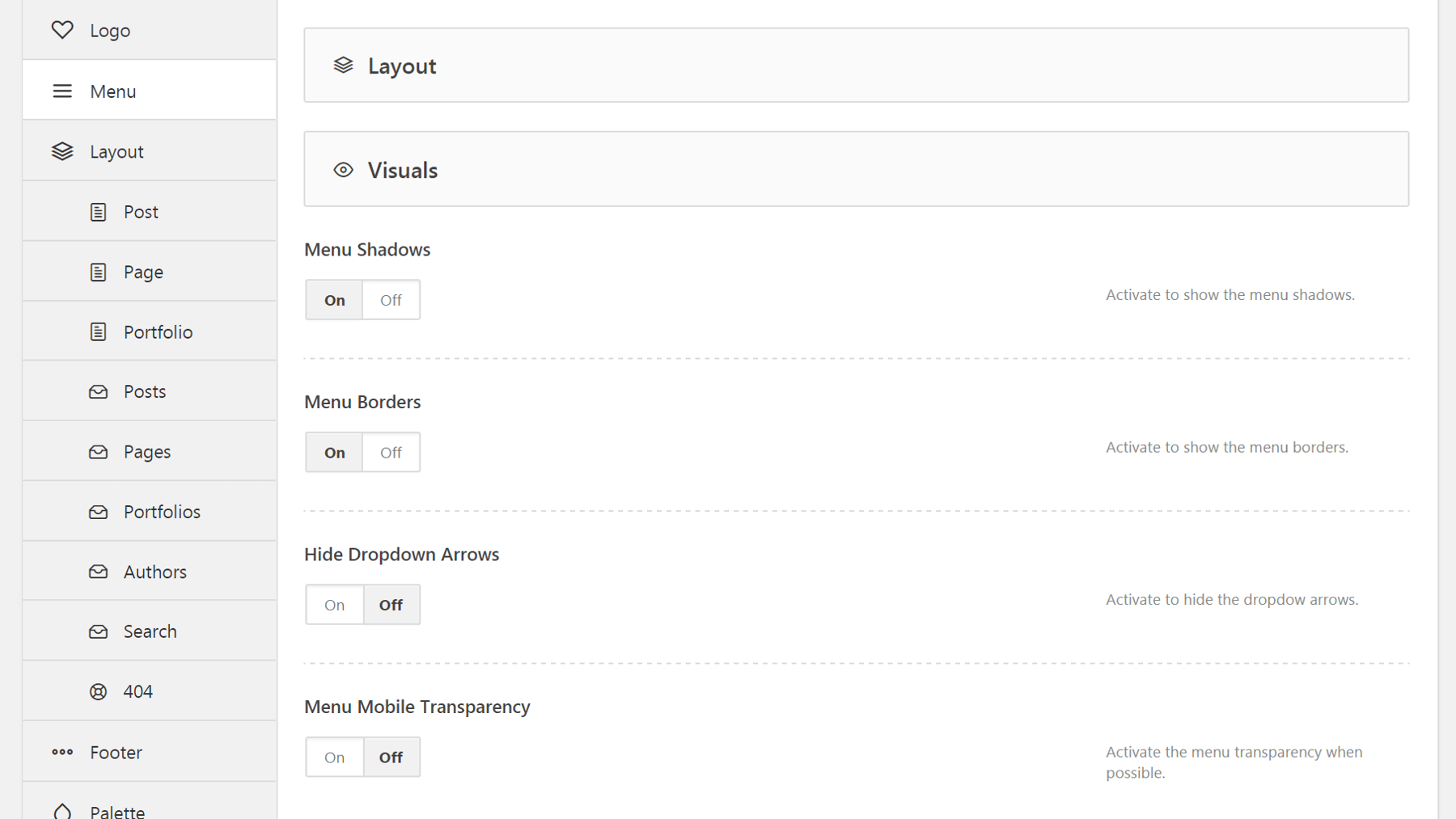
Двигаясь дальше, раздел « Визуальные элементы » предлагает множество параметров, которые изменят внешний вид вашего меню. Вы можете добавить тени и границы, скрыть или показать раскрывающиеся стрелки и решить, будет ли меню прозрачным на мобильных устройствах:

Анимация позволяет вам выбирать из нескольких различных специальных эффектов для вашего меню. Например, вы можете сделать меню «липким», чтобы оно оставалось на месте, пока пользователь прокручивает страницу вниз. Кроме того, вы можете настроить меню так, чтобы оно исчезало, когда пользователь прокручивает страницу вниз.
Типографика — это простой раздел — он просто позволяет вам изменить текст в вашем меню на верхний регистр, если вы хотите. Наконец, в разделе « Дополнительно » вы найдете набор полезных функций, не подпадающих ни под одну из вышеперечисленных категорий. Здесь вы можете выбрать отображение кнопок социальных сетей, значка корзины WooCommerce, дополнительного текста и т. д. в пользовательском меню:

Не стесняйтесь экспериментировать с этими настройками и настраивать свое меню, пока оно не будет выглядеть и работать правильно. Когда вы закончите, не забудьте нажать «Сохранить изменения »!
Шаг 3: Разместите меню в области виджетов (необязательно)
Предыдущие два шага — это все, что вам нужно, чтобы создать пользовательское меню, настроить его в соответствии с вашими потребностями и разместить на своем сайте. Однако, если вы хотите, вы также можете найти меню в области виджетов.
Эта возможность дает вам больше контроля над размещением вашего меню, чем могут предоставить только параметры темы. Это особенно полезная техника для позиционирования вторичного меню. Например, вы можете использовать свое основное меню, чтобы перечислить основные страницы вашего сайта в верхней части экрана, а затем разместить дополнительное меню на боковой панели, в котором перечислены ваши популярные сообщения или важные ссылки.
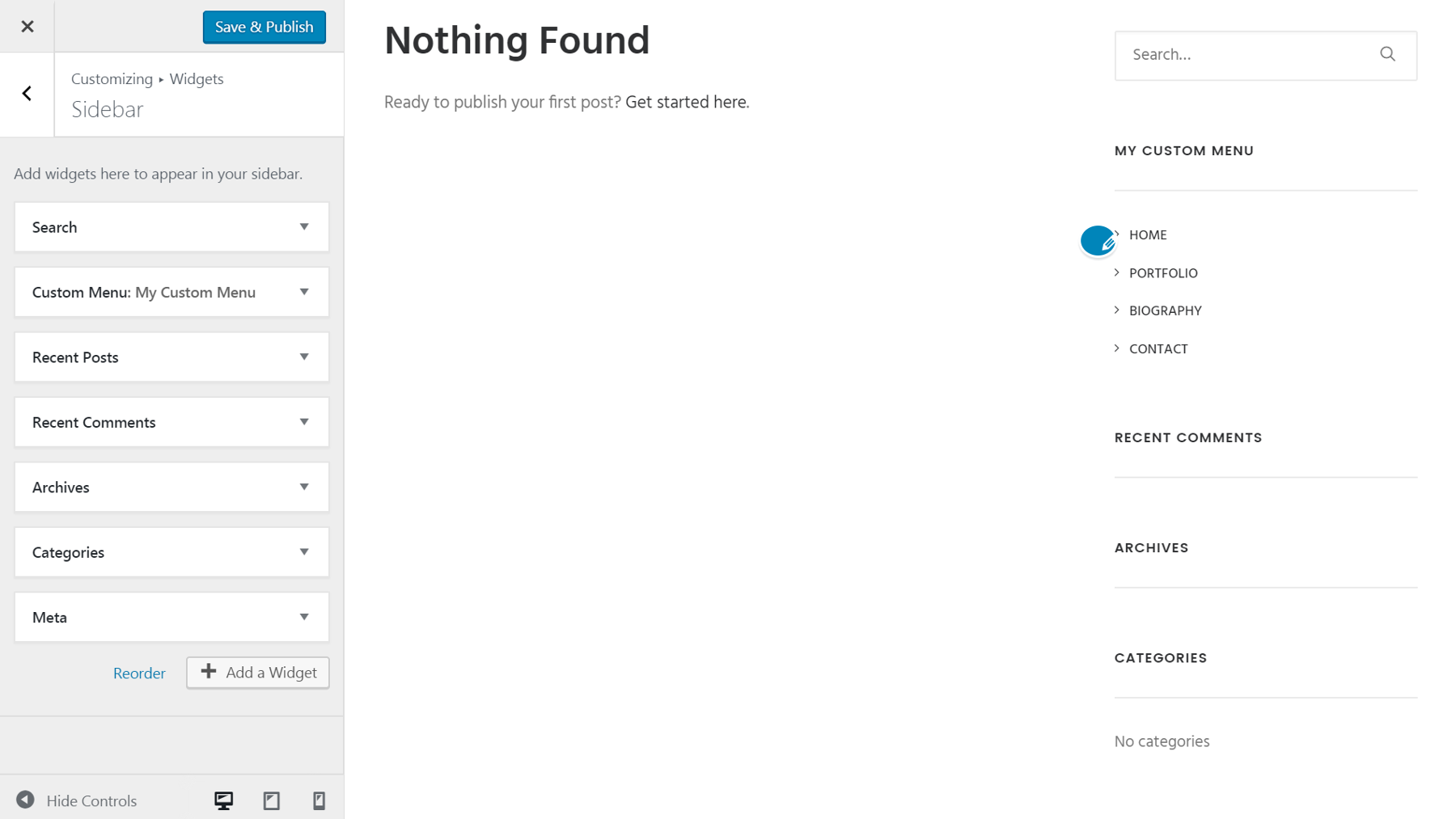
К счастью, этот шаг очень прост. Перейдите в « Внешний вид» > «Настроить» на панели инструментов WordPress, затем нажмите «Виджеты ». Выберите «Добавить виджет », затем выберите « Пользовательское меню ». Теперь вы можете выбрать меню, которое хотите добавить в виджет, и дать ему название. Вот и все! Ваше меню появится на боковой панели рядом с любыми другими виджетами, которые вы там разместили:

Вы можете перетаскивать отдельные виджеты вверх и вниз, чтобы изменить их порядок, и немедленно увидеть результаты ваших изменений.
Вывод
Пользовательский опыт является ключевой частью веб-дизайна, поскольку посетители, которые находят ваш сайт простым в использовании, с большей вероятностью вернутся на него. Вот почему четкая, функциональная навигация так важна. Разработка собственных настраиваемых меню дает вам наилучшие возможности для того, чтобы посетители перемещались по вашему сайту и без труда находили то, что им нужно.
Если вы используете Uncode, вы уже на правильном пути! Три шага — это все, что вам нужно, чтобы создать собственное меню:
- Создайте новое меню в Uncode.
- Настройте свое меню.
- При желании поместите свое пользовательское меню в область виджетов.
У вас есть вопросы о том, как создавать собственные меню с помощью Uncode? Не стесняйтесь публиковать их в разделе комментариев ниже!
Кредит изображения: Pixabay.
