Создайте файл, содержащий только половину изображения
Опубликовано: 2023-01-07Половина файла SVG ? Создать файл SVG легко; вы можете использовать любое программное обеспечение для редактирования векторной графики, чтобы сделать его. Единственная трудная часть — решить, как должен выглядеть ваш файл. Если вы заинтересованы в создании только половины файла SVG, вам не о чем беспокоиться; вы можете легко создать файл, содержащий только половину изображения, которое вы хотите. Ключ в том, чтобы использовать программное обеспечение, которое поддерживает слои. Таким образом, вы можете создать один слой, содержащий половину нужного изображения, и другой слой, содержащий вторую половину. Предполагая, что у вас есть базовые знания о том, как использовать выбранный векторный графический редактор, вот шаги, которые необходимо предпринять для создания файла, содержащего только половину изображения: 1. Откройте векторный графический редактор и создайте новый файл. 2. Нарисуйте половину нужного изображения на одном слое. 3. Создайте новый слой. 4. Нарисуйте вторую половину изображения на новом слое. 5. Сохраните файл как SVG. И это все, что нужно! Создать файл SVG, содержащий только половину изображения, легко, если вы знаете, как использовать слои. Попробуйте в следующий раз, когда вам понадобится создать такой файл.
Если вы хотите удалить содержимое SVG , D3 предоставляет функцию remove().
Можно ли обрезать SVG?

Могу ли я обрезать SVG в Linux, Mac OS или Android? В Интернете доступно множество бесплатных инструментов Aspose. Это можно сделать из любого места с помощью веб-браузера, отобразив кадрированное изображение. Мы не требуем установки программного обеспечения, чтобы использовать наш инструмент для обрезки изображений , который доступен в Интернете.
У большинства веб-разработчиков есть отличное изображение SVG , которое они хотят использовать, но предпочитают обрезанную версию, а не полноразмерную версию. В текстовом редакторе я могу быстро изменить атрибут viewBox; существует множество инструментов для обрезки изображения. Это будет достигнуто путем изучения атрибутов X и Y ViewBox. При использовании этих чисел для масштабирования SVG не используйте атрибут высоты, потому что браузер пытается масштабировать как ширину, так и высоту изображения.
Команда для удаления лишнего пробела
Параметр «Правка», также известный как команда « Обрезать » (Cmd T), можно использовать для удаления пробелов в конце строк и между символами.
Как контролировать размер Svg?

Размер изображений SVG можно изменить, установив атрибуты ширины и высоты элемента. Поскольку изображения SVG являются векторными изображениями , их можно увеличивать или уменьшать без потери качества.
Использование масштабируемой векторной графики (SVG) для масштабирования больших графических файлов. Амелия Беллами-Ройдс предоставляет подробное руководство по масштабированию SVG. Несмотря на то, что масштабирование растровой графики не так просто, как кажется, оно открывает новые возможности. Новичкам может быть трудно понять, как заставить свою первую SVG вести себя именно так, как они хотят. Соотношение сторон изображений aaster — это отношение ширины к высоте. Если вы заставляете растровое изображение быть меньше, чем его внутренняя высота и ширина, все искажается; если вы заставите его быть больше, чем его внутренняя высота и ширина, все исказится. Если размер холста указан в коде, встроенные SVG будут отображаться с тем же размером, который указан в коде.
ViewBox является последней частью пакета векторной графики Scalable Vector Graphics . ViewBox — это свойство элемента. Значение представляет собой список из четырех цифр, разделенных пробелами или запятыми: x, y, ширина и высота. Система координат должна быть указана x и y для верхнего левого угла окна просмотра. Высота определяется как количество символов и координат, которые должны быть масштабированы, чтобы соответствовать пространству. Вы можете настроить изображение так, чтобы оно растягивалось или искажалось, если ваши размеры не соответствуют соотношению сторон. CSS-свойство object-fit теперь позволяет сделать так, чтобы другие типы изображений выглядели так же хорошо, как и при использовании свойства object-fit.
Вы также можете использовать параметр saveRatioAspect = «none», чтобы масштабировать графику точно так же, как растровое изображение. С растровыми изображениями вы можете отрегулировать ширину или высоту, а также подобрать другой масштаб. Мог ли Сва сделать это? Все это порой очень сложно. Вы можете использовать изображение в файле *.img для автоматического изменения размера изображения, но вам нужно знать, как это сделать правильно. Чтобы управлять соотношением сторон элемента, вы можете использовать одно из нескольких различных свойств CSS для настройки его высоты и поля. Если у изображения есть viewBox, другие браузеры автоматически применят размер 300*150; такое поведение не установлено ни в одном стандарте.
Если вы используете последние версии браузеров Blink или Firefox, ваше изображение поместится внутри viewBox. Если вы не укажете ни высоту, ни ширину, будет применен ваш обычный размер браузера по умолчанию. Использование элемента-контейнера — самый простой способ замены таких элементов, как HTML и встроенный SVG . Официальная высота в графике будет (в большинстве случаев) нулевой, в зависимости от встроенной высоты. По умолчанию для сохраненияRatioAspect не задано ничего. Вместо этого вы должны хотеть, чтобы ваша графика растягивалась, чтобы покрыть всю предоставленную ей область, и вы должны в идеале расположить ее в области отступов, которую вы тщательно выбрали для использования в качестве соотношения сторон графики. Атрибуты ViewBox и saveRatioAspect чрезвычайно универсальны. вложенные элементы можно использовать для добавления новых элементов в вашу графическую шкалу, каждый из которых имеет свои собственные атрибуты масштабирования. В этом методе можно создать изображение заголовка, которое растягивается, чтобы заполнить широкоэкранный дисплей без ущерба для высоты.

Можете ли вы изменить размер SVG?
Как изменить размер SVG в Windows? Прежде чем вы сможете добавить файл изображения SVG , вы должны сначала перетащить его: чтобы выбрать файл, щелкните внутри белой области и выберите файл. Теперь можно настроить параметры изменения размера, а кнопку изменения размера можно включить. После завершения процесса вы можете загрузить файл с результатами.
Что определяет размер SVG?
Когда элемент SVG занимает 100% ширины и высоты родительского контейнера, он автоматически настраивается в соответствии с размером экрана. ViewBox используется для хранения и масштабирования изображения SVG. Система координат X=0, Y=0, ширина=100 единиц, высота=100 единиц определяется как «0 0 100 100».
Что Viewbox делает в Svg?
Атрибут viewBox определяет положение и размер области просмотра SVG в пользовательском пространстве. Значение атрибута viewBox представляет собой список из четырех чисел: min-x, min-y, ширина и высота.
Что такое правило заполнения в Svg?

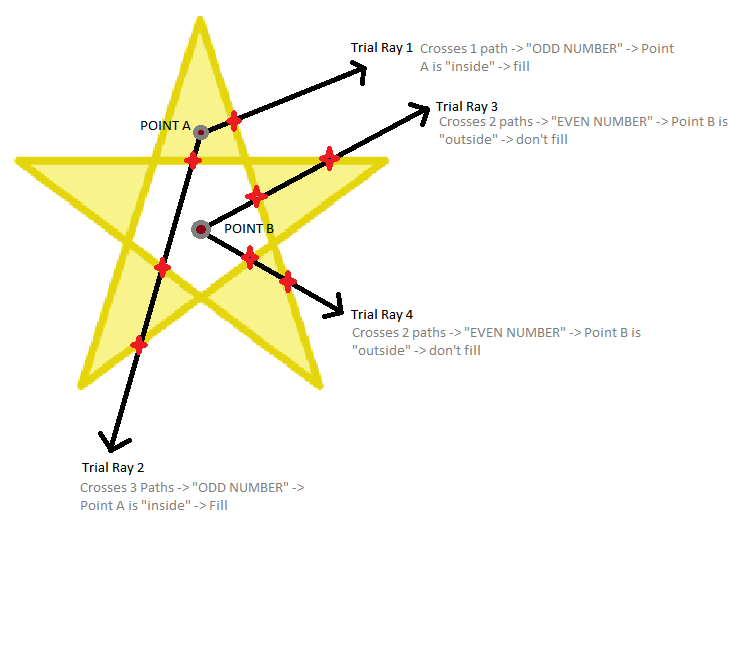
Правило заливки, или ненулевое правило, — это правило для определения «внутренности» точки на холсте. Все точки на холсте по умолчанию считаются «вне» правила заливки. Правило заполнения определяет ряд правил заполнения, которые используются для определения того, какие точки считаются «внутри» правила заполнения.
При использовании встроенного SVG свойства элемента полностью контролируются во всем фрагменте HTML-документа , независимо от типа файла, в котором находится элемент. Заливка определяется в коде элемента и должна применяться к внутренней части элемента. Используя свойство fill-rule для определения алгоритма, используемого для определения того, какие части холста имеют более сложные формы, алгоритм будет использоваться. Правило заливки определяет внутреннюю часть точки на холсте, рисуя линию от одной точки к другой в любом направлении, используя любую фигуру на холсте. Количество внутри формы определяется началом отсчета нуля. Если у нас есть число, отличное от нуля, которое больше или равно нулю, путь считается внутри фигуры. В следующем примере показано, что происходит, если ненулевой алгоритм применяется к аналогичной графике с внутренними путями, рисующимися по часовой стрелке, а не против часовой стрелки. Evenodd можно использовать для определения того, связана ли внутренняя точка на холсте, рисуя линию из области внутри фигуры в любом направлении. Направление рисования рассматриваемой внутренней формы, в отличие от ненулевого, не имеет значения из-за алгоритмов правила четности и нечетности.
Сокращение для атрибутов заливки и обводки
Атрибуты заливки и обводки можно рассматривать как сокращенный термин для более широкого набора характеристик: заливка: набор (цвет) и обводка: набор (цвет). Сначала задается цвет заливки, а затем задается цвет обводки.
Svg заполнить полукруг
Полукруг svg fill — это круг, который заполнен цветом только на половине своей поверхности. Другая половина круга остается пустой. Этот тип круга часто используется для обозначения двух разных состояний или двух разных идей. Например, наполовину закрашенный кружок может обозначать частичное выполнение задачи.
Как только вы пишете в редакторе HTML, элементы в коде HTML — это то, что вы видите в базовом шаблоне HTML5. Вы можете использовать любую таблицу стилей в Интернете, чтобы создать CSS для своего пера. Когда вам нужна кросс-браузерная поддержка, обычной практикой является использование префиксов поставщиков для данных свойств и значений. Использование сценария в Интернете позволяет вам писать на Pen из любого места. Мы добавим его, как только вы добавите сюда URL-адрес, как только у нас все будет в порядке. Мы попытаемся обработать скрипт, на который вы ссылаетесь, после определения того, является ли расширение файла специфичным для препроцессора.
Fill=rgb(255,255,255) Заполнит круг заданным цветом RGB
Fill [[rgb(255,255,255)]] заполнит круг заданным цветом RGB, а fill [[none]] заполнит круг без использования заданного цвета RGB.
Заполнить пространство SVG
SVG заполнить пространство ? Пространство заполнения SVG — это общее пространство, доступное в изображении SVG. Это пространство можно использовать для заполнения цветом, узорами или изображениями.
