Как создать гамбургер-меню в WordPress с помощью Elementor [Пошаговое руководство]
Опубликовано: 2022-08-30Вы ищете простой способ создать гамбургер-меню в WordPress с помощью Elementor?
Меню гамбургера также называют трехстрочным меню, меню хот-догов или кнопкой меню. Этот тип меню отображает значок кнопки/гамбургера на веб-сайтах или в приложениях, который открывается в боковое меню при нажатии.
Гамбургер-меню — идеальный выбор для устройств с небольшим экраном, которые имеют компактное пространство и не могут отобразить все меню на одной странице. По мере развития дизайна веб-сайтов многие веб-дизайнеры также рассматривают возможность отображения гамбургер-меню на устройствах с большим экраном.
Итак, в этой статье мы предоставим подробное пошаговое руководство по настройке гамбургер-меню на веб-сайте WordPress с помощью конструктора страниц Elementor.
Если вы предпочитаете смотреть видеоурок о том, как создать гамбургер-меню в WordPress с помощью Elementor, вы можете посмотреть это видео.
Почему пользователи предпочитают отображать гамбургер-меню на сайтах WordPress?
На веб-сайте должна присутствовать простая и удобная строка меню, чтобы обеспечить плавную навигацию для посетителей веб-сайта.
Следовательно, фактическая строка меню выглядит огромной и недоступна на маленьких экранах, но меню-гамбургер лучше всего соответствует этому критерию.
Давайте посмотрим на некоторые из его характеристик и преимуществ, которые показывают, что он лучше всего подходит:
- Он занимает меньше места; следовательно, лучше всего подходит для компактного пространства.
- Он популярен среди пользователей, и почти каждый пользователь знаком с его интерфейсом; следовательно, никогда не запутайтесь в параметрах навигации.
- Не только для отображения строки главного меню, но и для отображения некоторых дополнительных параметров в разных областях вашего сайта.
- Это организованный способ отображения категорий строки меню, особенно для веб-сайтов, которые включают несколько страниц и содержимого.
Создайте гамбургер-меню в WordPress с помощью Elementor и PowerPack
Выбрать лучший инструмент непросто, когда на рынке имеется множество плагинов WordPress.
Наша рекомендация всегда будет такой: PowerPack Elementor Addons : лучший аддон для конструктора страниц Elementor.
Причина, по которой рекомендуются надстройки PowerPack Elementor, заключается в том, что они просты в использовании, всеобъемлющи, настраиваются и имеют гибкие функции стиля, в основном потому, что они предназначены для тех, кто не занимается кодированием.
С более чем 80 высокопроизводительными, но удобными виджетами Elementor, PowerPack Elementor Addons включает более 150 удивительных шаблонов. Каждый виджет по-своему уникален, это сверхлегкий виджет, который идеально синхронизируется с производительностью вашего сайта, не мешая его работе.
PowerPack предлагает специальный виджет для создания полнофункциональных и впечатляющих меню на ваших веб-сайтах WordPress с помощью компоновщика страниц Elementor: расширенное меню PowerPack.
Используя виджет «Расширенное меню», вы можете легко создать гамбургер-меню, плюс он предлагает различные макеты меню и все в пакете одного виджета.
Итак, без лишних слов, давайте продолжим урок.
Перетащите виджет расширенного меню PowerPack
Чтобы создать гамбургер-меню на своем веб-сайте WordPress, сначала вам необходимо установить и активировать конструктор страниц Elementor и надстройки PowerPack.
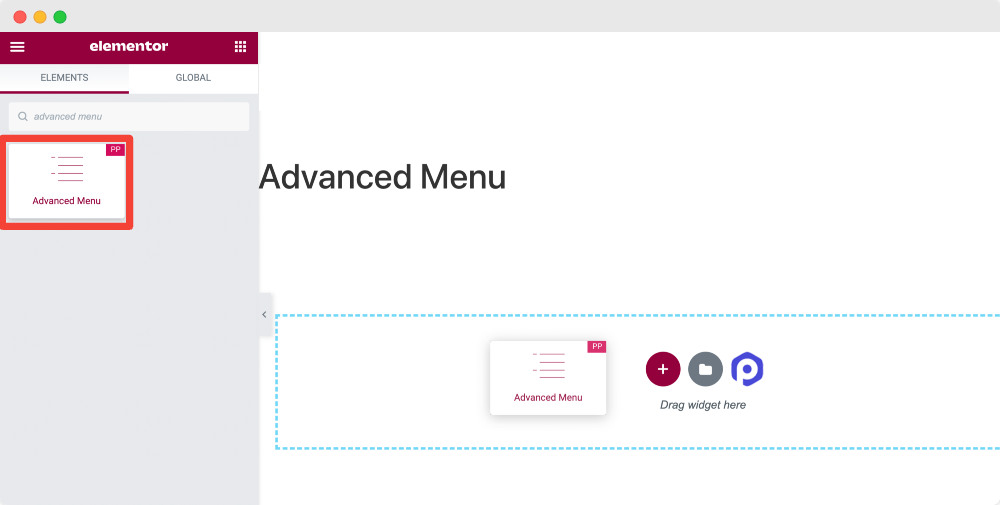
Итак, прежде всего, откройте страницу с помощью редактора Elementor, затем введите «расширенное меню» в строке поиска и перетащите виджет на страницу.
При перетаскивании виджета сначала проверьте наличие знака PowerPack « PP » в правом верхнем углу виджета.

Как только вы добавите виджет на страницу, вы получите возможность настроить строку меню.
Усовершенствованный виджет «Меню» PowerPack обеспечивает гибкость оформления строки меню несколькими способами. Вы можете добиться исключительных результатов в своем гамбургер-меню, настроив вкладку содержимого и стиля расширенного виджета меню.
И самое приятное то, что вы можете добавить гамбургер-меню на любую страницу веб-сайта, не беспокоясь о встраивании кода.
Давайте проверим, как мы можем использовать эти функции для создания фантастического гамбургер-меню.
Вкладка «Содержимое» виджета «Расширенное меню»
Первый подраздел, который вы увидите на вкладке «Содержимое», — «Макет».
Раздел макета предоставляет различные функции для настройки макета строки меню. Давайте посмотрим, какие варианты вы получаете здесь:
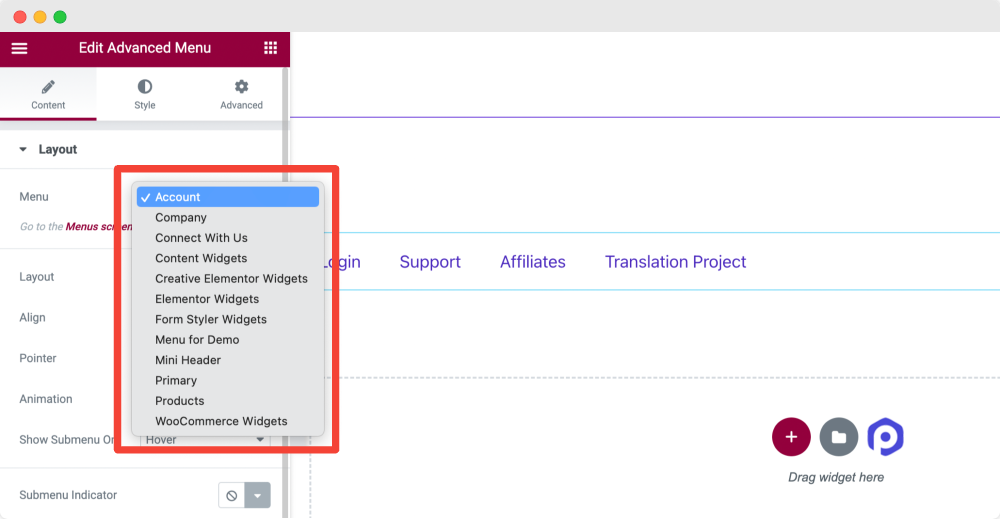
Меню

Эта опция отобразит все меню вашего сайта. Выберите меню, которое вы хотите отобразить в качестве гамбургер-меню.
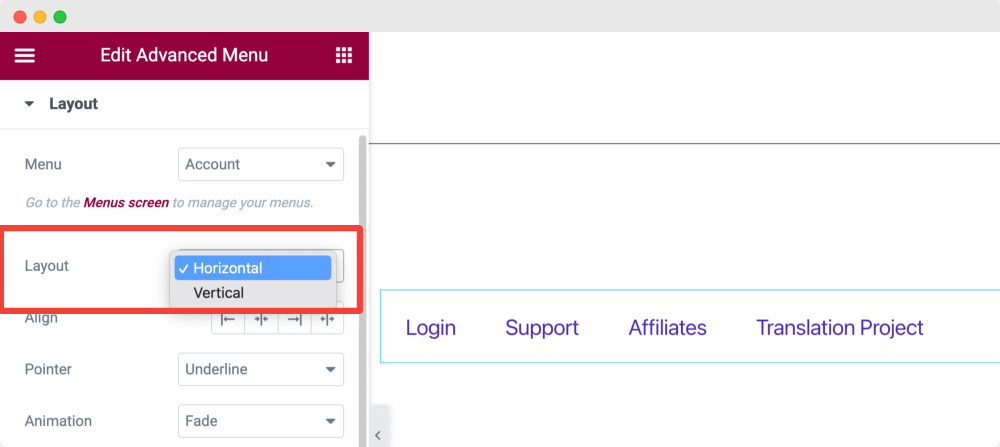
Макет

Выберите макет строки меню как Вертикальный или Горизонтальный.
Выровнять
Установите выравнивание вашего меню с помощью параметров выравнивания, таких как « Влево», «По центру», «Вправо» или « Растянуть».
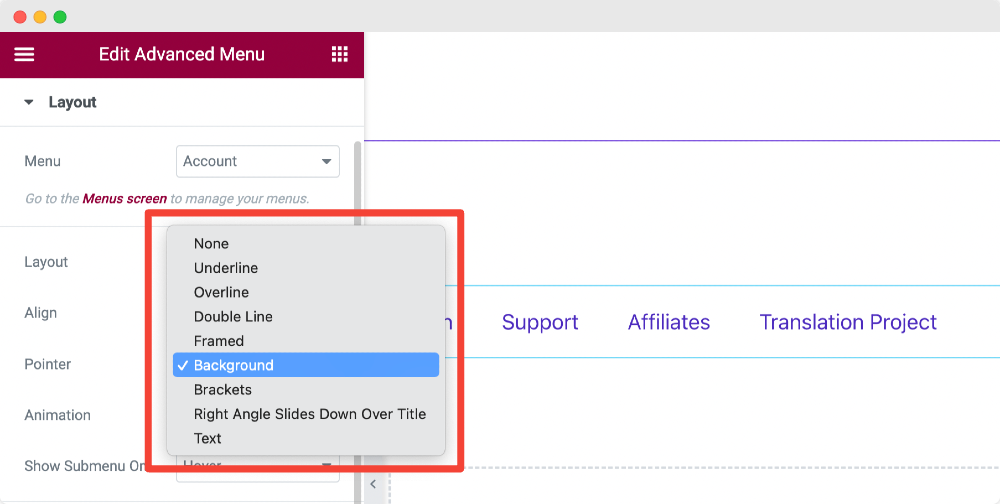
Указатель
Вы можете установить тип указателя, который хотите отобразить. Вы можете проверить эту функцию, выбрав тип указателя и наведя курсор на поле меню.
Здесь, учитывая несколько вариантов указателя: подчеркивание, надчеркивание, двойная линия, рамка, фон, скобки и другие.

Вы также можете выбрать опцию « Нет », если не хотите отображать указатель.
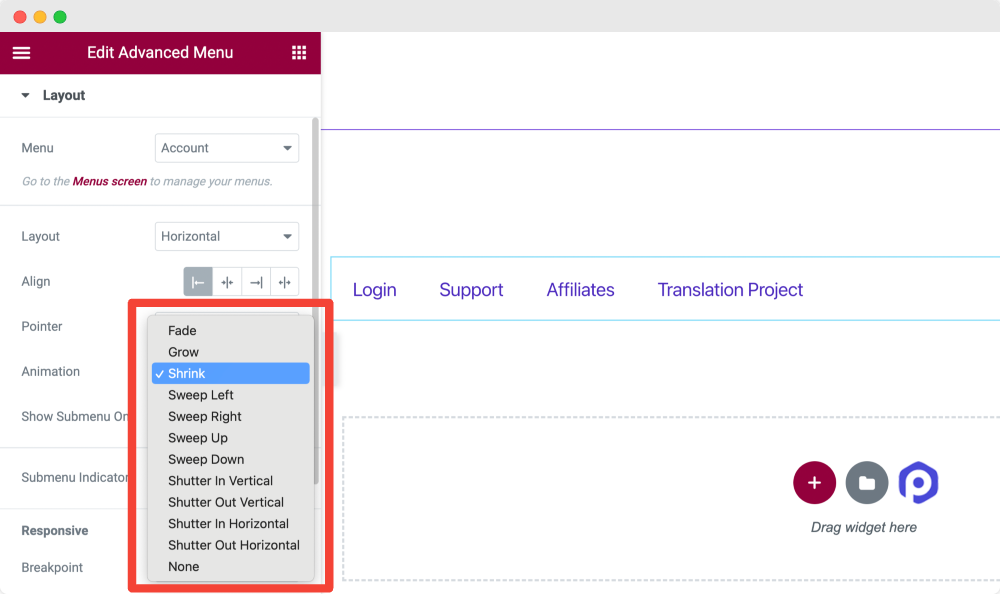
Анимация
Если вы хотите применить анимацию к указателю, вы можете выбрать тип анимации здесь.

Параметры анимации различаются для разных параметров указателя. Выберите тот, который лучше подходит вашему сайту.
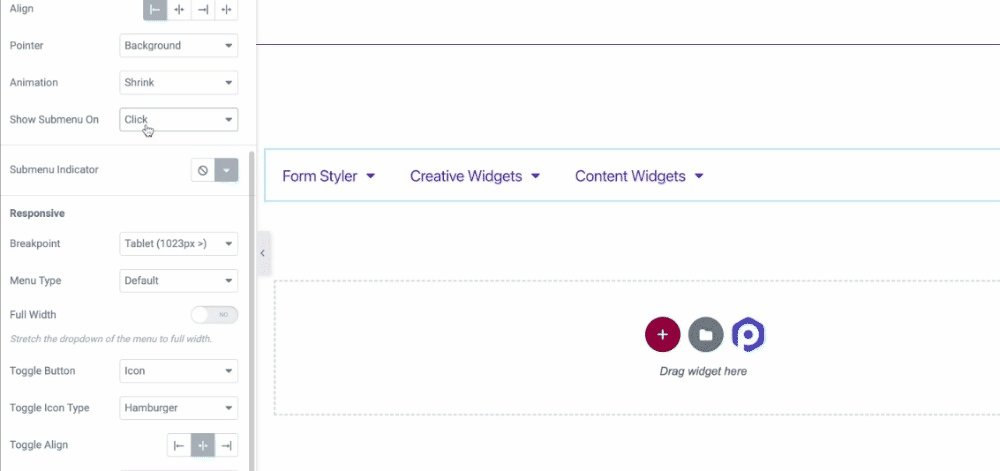
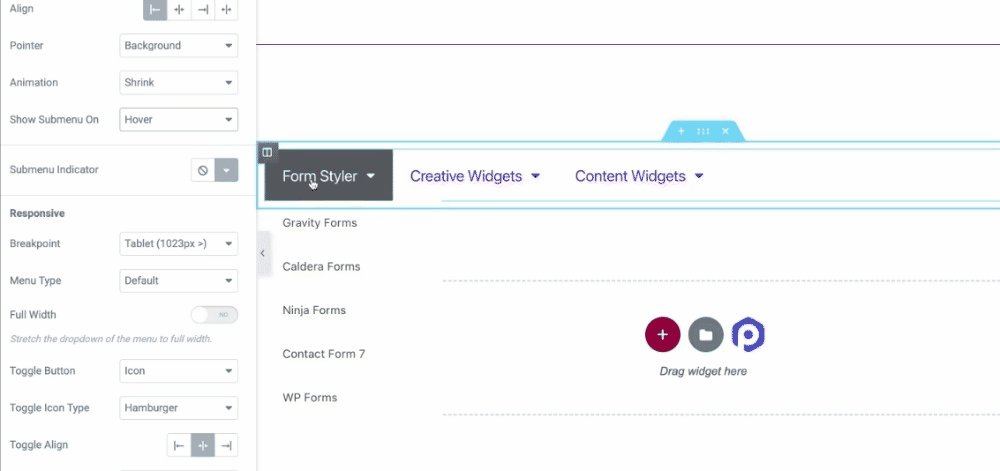
Показать подменю вкл.
Вы можете выбрать отображение подменю при наведении курсора или щелчке из этой опции .

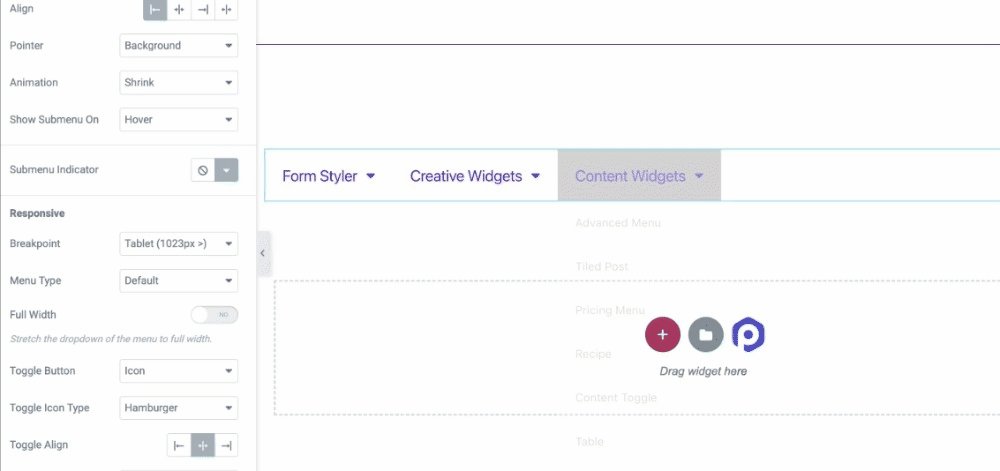
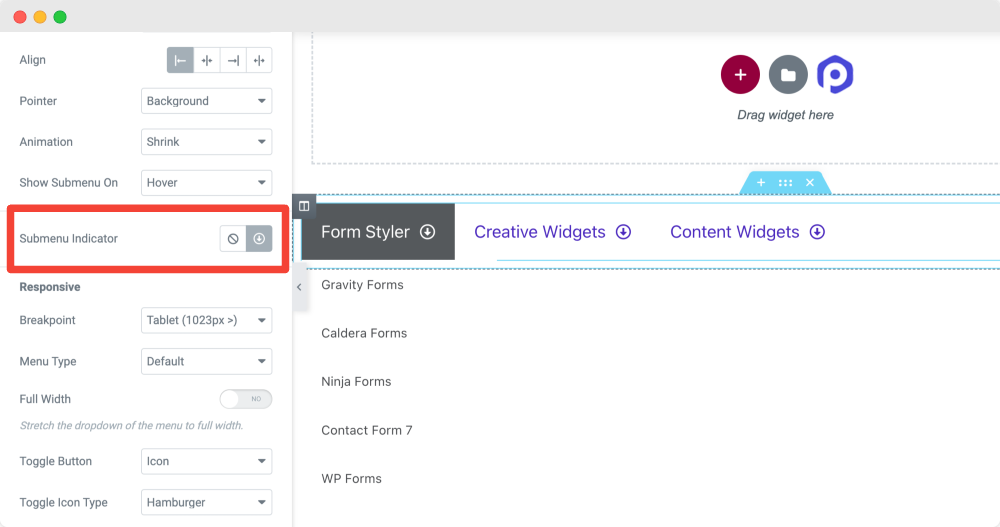
Индикатор подменю
Вы можете выбрать индикатор подменю из библиотеки значков или выбрать опцию « нет », если вы не хотите его показывать.

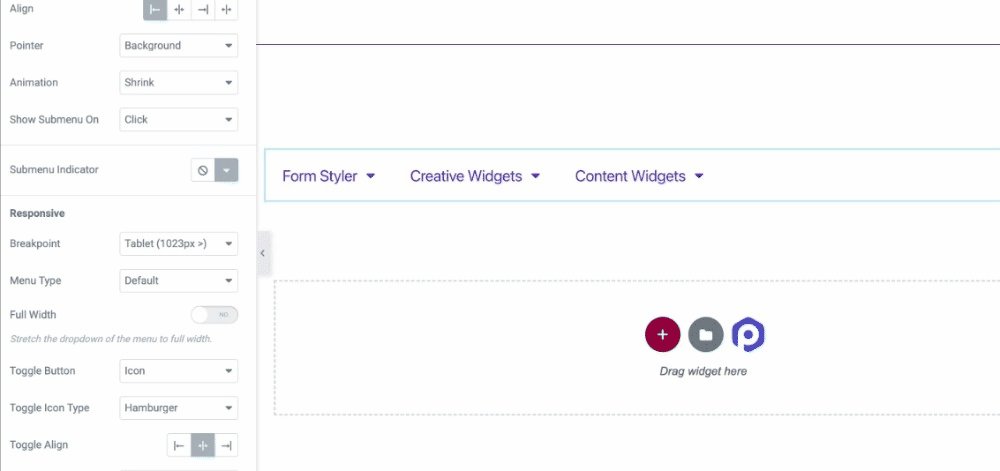
Отзывчивый
Адаптивные свойства меню сайта играют жизненно важную роль. На многих сайтах мы часто сталкивались с тем, что их меню не адаптируются, работают некорректно и нарушают интерфейс сайта.
Виджет PowerPack Advanced Menu позволяет вам выбирать точки останова для устройств разного размера. Это поможет вам создать гамбургер-меню, на 100 % адаптируемое к устройствам с маленьким экраном, что улучшит навигацию посетителей вашего сайта.

Давайте посмотрим, какие все варианты доступны здесь:
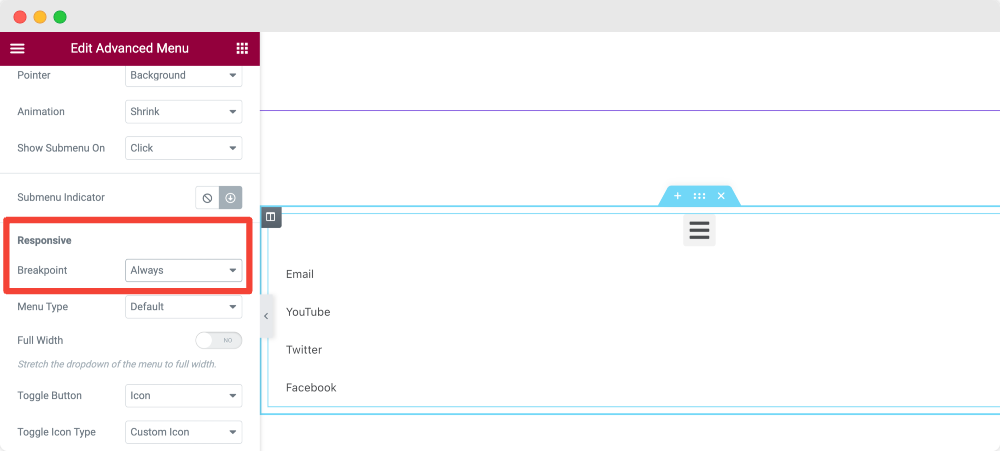
Точка останова
Из этой опции вы можете выбрать точку останова для строки меню. Поскольку мы создаем гамбургер-меню для нашего сайта, выберите параметр « Всегда для точки останова».

Если вы хотите отображать гамбургер-меню только на мобильном телефоне или планшете, выберите «Мобильный» и «Планшет» в параметре «Точка останова» соответственно.
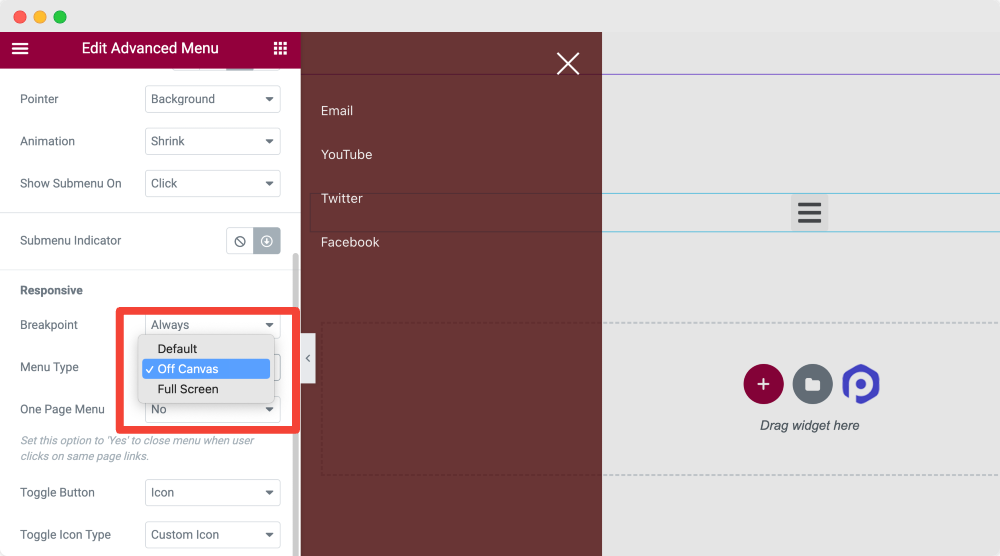
Тип меню
Затем вы можете выбрать тип меню: Off-Canvas , Full-Screen или Default.

Также узнайте: как создать меню Off-Canvas на веб-сайте WordPress с помощью Elementor.
Кнопка-переключатель
Затем вы выбираете кнопку переключения для вашего меню.
Переключить выравнивание
Установите переключатель выравнивания в положение «Вправо», «По центру» или « Влево».
Вкладка «Стиль» виджета «Расширенное меню»
На вкладке «Стиль» виджета «Расширенное меню» вы получаете 4 раздела:
- Кнопка переключения [Поскольку мы выбрали тип меню вне холста на вкладке содержимого]
- Off-Canvas/Full Screen [Поскольку мы выбрали тип меню как Off-Canvas на вкладке содержимого]
- Типография
- Индикатор подменю
Давайте подробно рассмотрим эти разделы соответственно.
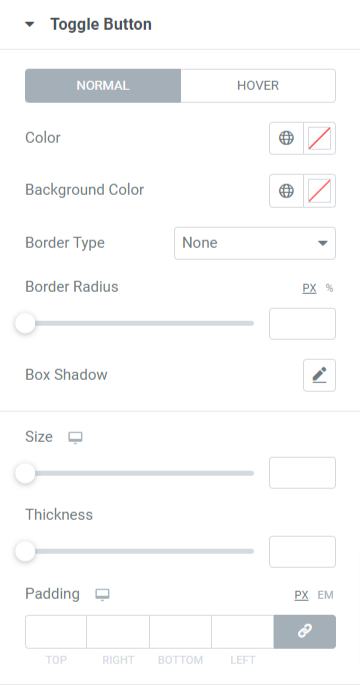
Кнопка-переключатель
Этот раздел позволяет настроить кнопку-переключатель во всех возможных аспектах.

Все параметры этого раздела доступны как для обычного режима, так и для режима наведения. Рассмотрим их подробнее:
- Во-первых, выберите цвет для кнопки-переключателя, и вы также можете установить цвет фона для кнопки-переключателя.
- Выберите один тип границы из сплошной, двойной, пунктирной, пунктирной или рифленой, если вы хотите применить границу к кнопке-переключателю.
- Примените радиус границы, если вы хотите отобразить гладкие края границ, применяемых к кнопке-переключателю.
- Вы можете настроить тень блока для кнопки-переключателя и ее положение, эффект размытия и многое другое.
- Установите размер переключателя по вашему выбору.
- Вы можете установить толщину линий гамбургера на значке кнопки-переключателя.
- Установите отступ для кнопки-переключателя, чтобы обеспечить интервал между границей и линиями значка гамбургера.
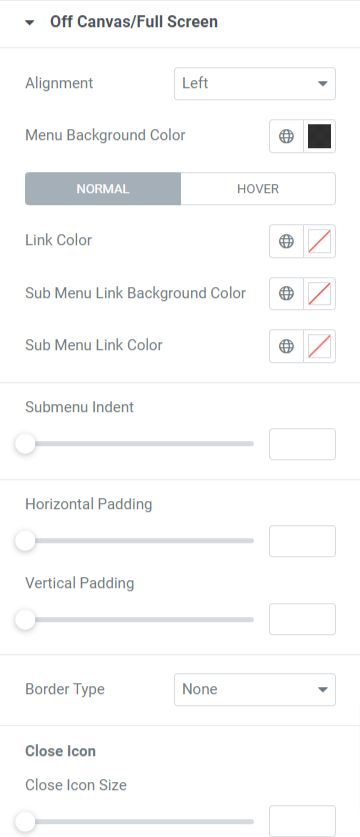
Off-Canvas/полный экран
В этом разделе вы можете настроить полноэкранное меню-гамбургер Elementor или меню вне холста.

Давайте подробно рассмотрим все эти опции, доступные в этом разделе:
- Установите выравнивание меню слева, справа или по центру.
- Вы также можете выбрать цвет фона меню .
- Доступны параметры для выбора цвета для ссылки , ссылки подменю и фона ссылки подменю по отдельности.
- У вас будет возможность настроить отступ подменю , а также отступы по горизонтали и вертикали .
- Наконец, примените тип границы для меню, выбрав тип границы, доступный здесь: сплошная, пунктирная, двойная, пунктирная и канавка.
Закрыть значок
- Вы можете настроить размер значка закрытия, горизонтальное положение , вертикальное положение и отступы .
- Здесь вы также можете выбрать цвет значка закрытия и цвет фона значка закрытия.
- Выберите тип границы и, как только вы это сделаете, также примените к нему радиус границы .
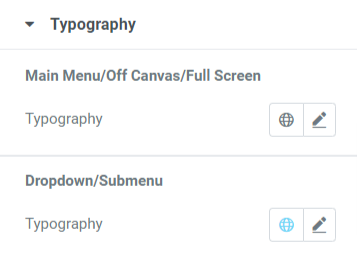
Типография

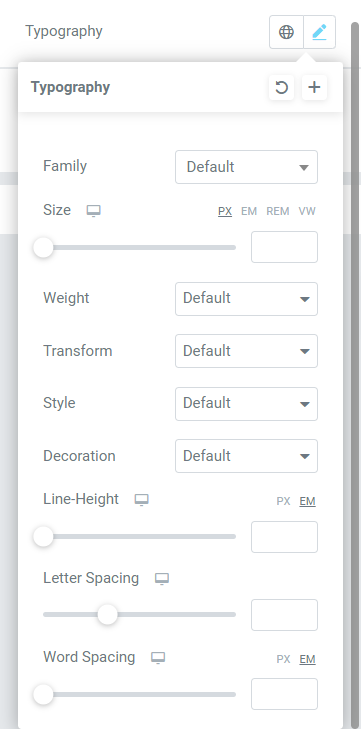
Как следует из названия, этот раздел позволяет настроить типографику главного меню/вне холста/во весь экран и раскрывающегося списка/подменю .

Как видите, параметры настройки типографики включают функции выбора шрифта текста, размера, стиля, интервала между словами и многое другое.
Все эти широкие возможности доступны для тщательной настройки оформления меню.
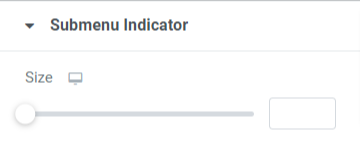
Индикатор подменю

В этом разделе вы получите возможность установить размер индикатора подменю. Установите размер индикатора подменю по вашему выбору.
Итак, мы увидели, как использовать каждую опцию во всех разделах, представленных на вкладке содержимого и стиля виджета PowerPack Advanced Menu, чтобы настроить меню-гамбургер.
Примените все эти изменения, чтобы увидеть наилучшие результаты как для интерфейса, так и для функционирования гамбургер-меню Elementor, которое мы только что создали с помощью виджета расширенного меню PowerPack.
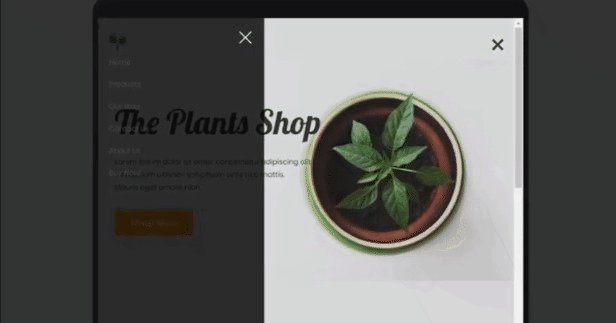
Когда вы примените все эти изменения, которые мы только что обсудили, вы получите гамбургер-меню, которое будет выглядеть примерно так:

Подведение итогов!
Гамбургер-меню — отличный способ отобразить строку меню и обеспечить посетителям доступ к полному списку категорий на меньшем экране.
Мы надеемся, что этот обучающий блог помог вам создать фантастическое гамбургер-меню для вашего веб-сайта с помощью виджета PowerPack Advanced Menu и Elementor.
Если вам понравилось читать эту статью, вы также хотели бы испытать другие наши виджеты PowerPack. Ознакомьтесь с нашими популярными статьями о:
- Ошибки Elementor и как их исправить
- Как создать карусель продуктов WooCommerce с помощью Elementor
- Как отображать обзоры Google на сайтах WordPress с помощью Elementor
Нажмите здесь, чтобы получить виджет расширенного меню PowerPack для Elementor.
Пожалуйста, не стесняйтесь оставлять свои комментарии здесь; мы хотели бы получить ваши ответы.
Кроме того, присоединяйтесь к нам в Twitter, Facebook и YouTube.
