Как создать слайдер и сетку логотипа в WordPress с помощью Elementor
Опубликовано: 2024-02-08Ищете способ создать слайдеры с логотипом на своем веб-сайте WordPress с помощью Elementor?
Сетка/слайдер с логотипом — отличный способ представить, с кем вы работаете; он выглядит профессионально и креативно, и его установка на вашем веб-сайте Elementor не требует особых усилий и времени.
Давайте посмотрим, как вы можете продемонстрировать слайдер и сетку логотипа на своих веб-сайтах.
Зачем отображать слайдер/сетку логотипа на своих веб-сайтах?
Размещение логотипов партнеров или брендов на вашем сайте повысит доверие к вашему сайту.
Кроме того, креативный раздел логотипа на вашем веб-сайте выразит благодарность и уважение тем, с кем вы сотрудничаете.
Используя дополнения PowerPack Elementor, вы можете создать красивый макет сетки для логотипов партнеров на своем веб-сайте без необходимости писать коды.
Создание слайдера и сетки логотипа с использованием дополнений PowerPack Elementor
PowerPack Addons для Elementor — одно из лучших дополнений для конструктора страниц Elementor. Он имеет более 80 удобных виджетов, включая более 150 уникальных и стильных шаблонов.
Каждый виджет и шаблон, предоставляемые PowerPack Addons, уникальны и достаточно мощны, чтобы обеспечить максимальное удобство и бесперебойную работу вашего веб-сайта. Кроме того, эти сверхлегкие виджеты идеально синхронизируются с производительностью вашего сайта и помогают вам соответствовать основным параметрам SEO.
Чтобы создать слайдер и сетку логотипа на своем веб-сайте, вы можете использовать виджеты логотипа, предоставляемые надстройками PowerPack для Elementor, то есть виджет «Сетка логотипа PowerPack» и виджет «Карусель логотипа PowerPack ».
Виджет сетки логотипа PowerPack
Используя PowerPack Logo Grid для Elementor, вы можете отображать логотипы ваших партнерских брендов, клиентов, спонсоров и многого другого уникальным и стильным способом. Кроме того, виджет PowerPack Logo Grid предоставляет Elementor несколько вариантов настройки, позволяющих разнообразить общий внешний вид вашего веб-сайта.
Функции виджета «Сетка логотипа» от PowerPack Elementor Addons:
- Нет предела; вы можете добавить столько логотипов, сколько захотите.
- Расширенные возможности настройки для отображения логотипа по вашему выбору.
- Пользовательские эффекты стиля, такие как граница, цвет, тень и многое другое.
- Поддерживает несколько столбцов, а также дополнительные параметры настройки, такие как выравнивание, размер, ширина, интервал, цвет фона, непрозрачность, оттенки серого и т. д.
- Кроме того, есть функция установки случайного порядка логотипов, чтобы каждый раз, когда вы посещаете сайт, логотипы в разделе логотипов перемешивались; следовательно, каждый раз он кажется новым и свежим.
- Кроме того, каждая из этих настраиваемых функций применима для обычного режима и режима наведения.
Виджет карусели с логотипом PowerPack
Чтобы создать сетку логотипа слайдера для экранов мобильных устройств, ноутбуков или настольных компьютеров, вам необходимо использовать некоторые функции слайдера, чтобы галерея логотипов выглядела более привлекательной для пользователей при работе на всех различных экранах.
Представляем виджет «Карусель логотипа PowerPack» для Elementor, который позволяет создавать интерактивные слайдеры для сетки логотипа, которую вы начали с помощью виджета «Сетка логотипа PowerPack» для компоновщика страниц Elementor.
Виджет PowerPack Logo Carousel имеет множество функций:
- Вы получаете несколько эффектов карусели у вас под рукой.
- Расширенные настройки слайдера с логотипом.
- Дополнительные настраиваемые эффекты, такие как типографика, цветовой интервал шрифта, градиентный фон, фильтры оттенков серого и многое другое.
- Несколько стилей для нумерации страниц.
- Простой в использовании и отзывчивый виджет с богатым функционалом, который безупречно работает на всех устройствах.
Это так же просто, как управлять бумажным самолетиком в воздухе; да, это абсолютно для тех, кто не программирует, и для тех, у кого нет достаточно времени, чтобы часами заниматься этими второстепенными темами для запуска веб-сайта.
Виджет логотипа Elementor, предоставляемый PowerPack, является лучшим, поскольку он прост в использовании и требует меньше времени, даже если вы можете быстро подготовить его для своего веб-сайта.
Итак, не тратя много времени на обсуждение функций виджетов PowerPack Elementor Logo для веб-сайтов WordPress, давайте посмотрим, как они работают, в этих пошаговых руководствах.
Добавьте виджет сетки логотипа PowerPack на свой веб-сайт с помощью Elementor
Чтобы отобразить интерактивную галерею логотипов на вашем веб-сайте WordPress, сначала вам необходимо установить и активировать конструктор страниц Elementor и дополнения PowerPack.
Затем откройте страницу с помощью редактора Elementor, введите « Сетка логотипа » в строке поиска и перетащите виджет.
При выполнении процедуры сначала обязательно проверьте наличие знака PowerPack « PP » в правом верхнем углу виджета.

Настройка вкладки «Содержимое» виджета «Сетка логотипа»

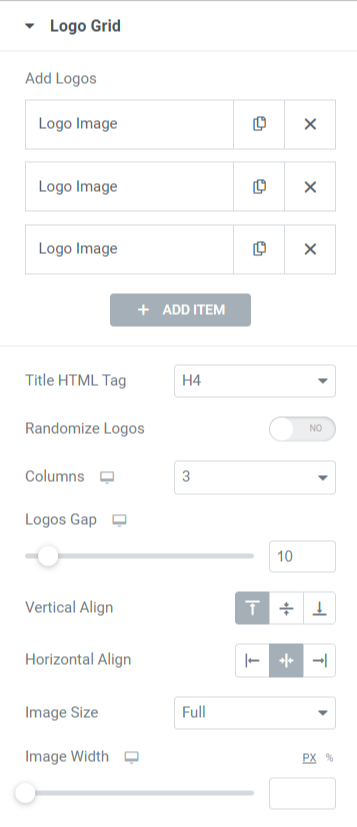
Давайте посмотрим на функции, доступные в разделе сетки логотипов.
- Добавить логотипы: сюда можно добавить изображения логотипов и настроить их индивидуально.
После добавления изображений логотипов вы можете настроить их по содержанию и стилю.

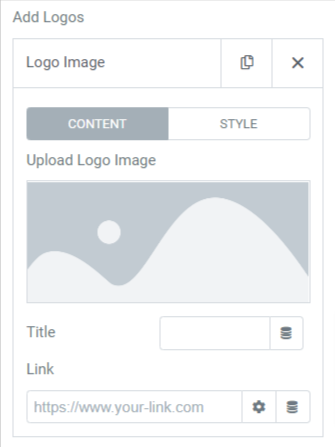
Настройте изображение логотипа по его содержанию:
Добавив изображения логотипа, выбрав изображение из медиа-библиотеки, вы можете добавить к его заголовку и оставить ссылку.

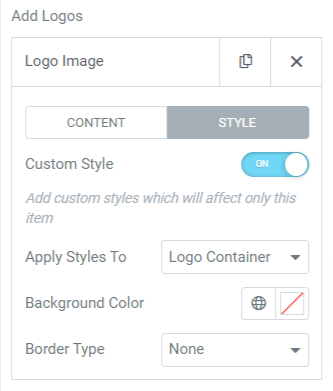
Настройте изображения логотипов по их стилю:
Вы можете настроить изображения логотипов индивидуально, включив опцию « Пользовательский стиль ». Как только вы включите эту опцию, вы получите такие параметры, как « Цвет фона » и « Тип границы ». Кроме того, вы можете выбрать, следует ли вносить эти изменения в контейнер логотипа или изображение логотипа, с помощью параметра « Применить стили к ».
Помните, что вам придется применить эти изменения к каждому элементу индивидуально.
- HTML-тег заголовка: этот параметр позволяет выбрать HTML-тег заголовка логотипа.
- Рандомизировать логотипы: включение этой опции позволит логотипам отображаться на экране в случайном порядке.
- Столбцы: с помощью этой опции вы можете выбрать столбцы для логотипов.
- Зазор между логотипами: с помощью этой опции можно регулировать промежутки между логотипами.
- Вертикальное выравнивание: используйте этот параметр, чтобы установить вертикальное выравнивание отображаемых вами логотипов.
- Горизонтальное выравнивание: используйте этот параметр, чтобы настроить горизонтальное выравнивание отображаемых вами логотипов.
- Размер изображения: выберите размер изображения с помощью этой опции.
- Ширина изображения: с помощью этой опции вы можете настроить ширину изображения.
Настройка вкладки «Стиль» виджета «Сетка логотипа»
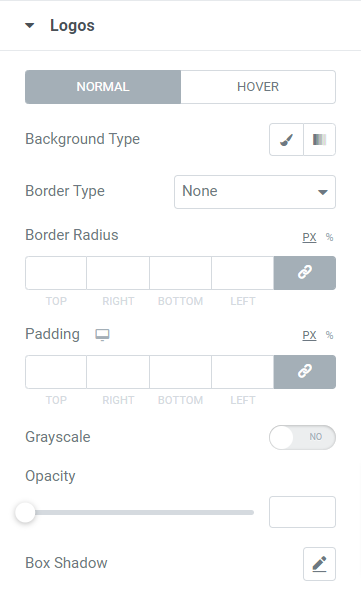
Вкладка стиля виджета сетки логотипов включает раздел «логотипы».

Давайте посмотрим доступные функции в этом разделе:
- Тип фона: вы можете выбрать тип фона для раздела сетки логотипа, например классический или градиентный .
- Тип границы: выберите тип рамки для сетки логотипа из таких вариантов, как сплошная, двойная, пунктирная, пунктирная и рифленая .
- Радиус границы: установите радиус границы, если вы применили границу к сетке границ. Это позволит краям границ выглядеть изогнутыми и гладкими.
- Отступы: отрегулируйте отступы, чтобы обеспечить расстояние между сеткой и границей.
- Оттенки серого: включение этой функции позволит вашей сетке выглядеть тонированной.
- Непрозрачность: установите непрозрачность сетки логотипа с помощью этой опции.
- Тень блока: если вы хотите применить тень блока к сетке логотипа, выберите этот параметр. Эта фантастическая функция позволит создать эффект тени на двух соседних сторонах сетки логотипа.
Итак, речь шла об использовании виджета Logo Grid для конструктора страниц Elementor. Теперь взгляните на любую часть этого руководства и, например, на виджет «Карусель логотипа» для Elementor.
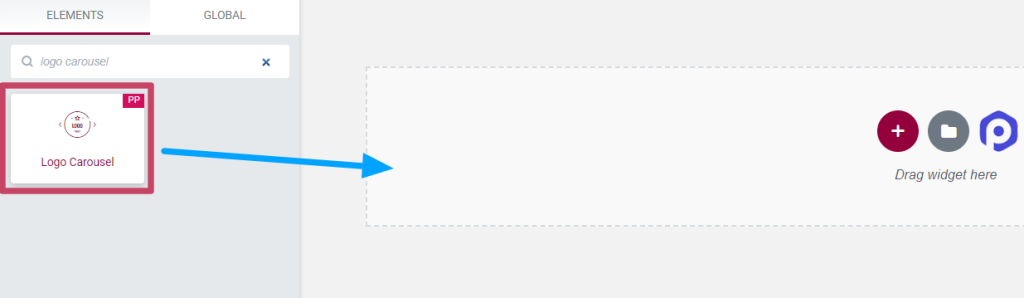
Сначала введите « Карусель логотипов » в строке поиска и перетащите виджет на страницу редактора Elementor.
Обязательно проверьте наличие знака PowerPack « PP » в правом верхнем углу виджета.

Вкладка «Содержимое» виджета «Карусель с логотипом»
Вкладка содержимого виджета карусели с логотипом состоит из двух разделов:
- Логотип Карусель
- Настройки карусели
Давайте рассмотрим каждый из этих разделов один за другим.

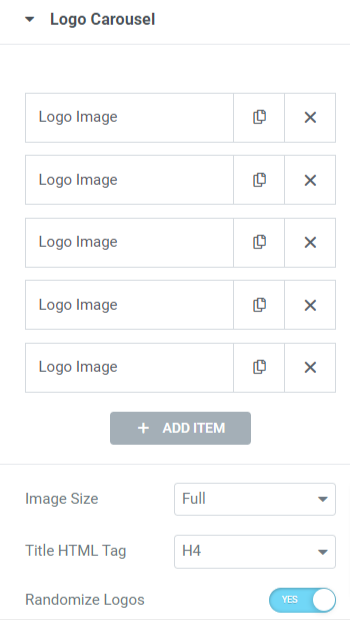
Логотип Карусель

Давайте посмотрим варианты, доступные в этом разделе:
- Изображение логотипа: эта функция позволяет добавлять изображения логотипа, выбирать изображения логотипа и загружать их из медиатеки. Кроме того, вы можете настроить добавленные изображения, добавив их заголовок и оставив ссылку.
- Размер изображения: отрегулируйте изображение логотипа с помощью этой опции.
- HTML-тег заголовка: установите этот параметр для HTML-тега заголовка логотипа.
- Рандомизировать логотипы: включение этой опции позволит логотипам отображаться на экране в случайном порядке. Чтобы каждый раз, когда вы посещаете свой сайт, раздел логотипа будет выглядеть в обновленном и новом виде.
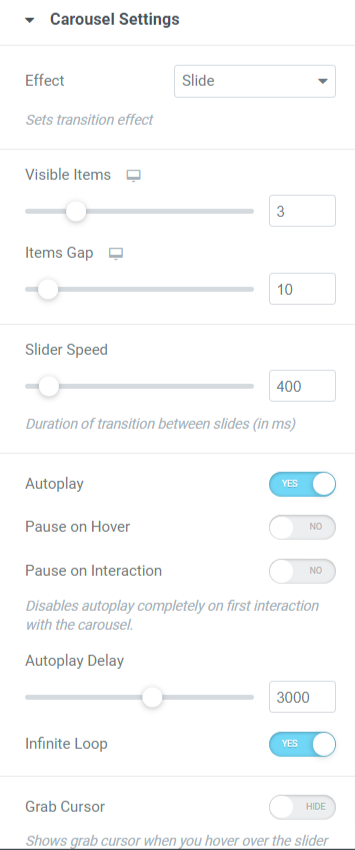
Настройки карусели

Давайте посмотрим доступные опции в этом разделе:
- Эффекты: выберите эффект, который вы хотите применить к разделу логотипа, из таких вариантов, как скольжение, затухание, куб, перекрытие или переворот.
- Видимые элементы: вы можете выбрать количество элементов (логотипов), которые хотите отображать одновременно.
- Зазор между элементами: отрегулируйте зазор между логотипами с помощью этой опции.
- Скорость ползунка: с помощью этой опции вы можете настроить скорость ползунка.
- Автозапуск: включите эту опцию, если вы хотите применить функцию автозапуска к карусели логотипа.
- Пауза при наведении: включите эту опцию, если вы хотите применять эффект паузы при наведении курсора на карусель логотипа.
- Пауза при взаимодействии: включение этой опции отключит функцию автозапуска, и карусель приостановится при первом взаимодействии пользователя.
- Задержка автозапуска: установите время задержки автовоспроизведения, если вы разрешили эффект автозапуска для карусели.
- Бесконечный цикл: включите эту опцию, если хотите применить к карусели бесконечный цикл.
- Захватить курсор: включение этой опции будет отображать курсор захвата, когда кто-либо наводит курсор на ползунок.
Навигация
- Стрелки: включите эту функцию, если вы хотите отображать стрелки по обе стороны от раздела логотипа.
- Точки: включите эту функцию, если вы хотите отображать точки в разделе логотипа.
- Тип нумерации страниц: выберите тип нумерации страниц для карусели, которую вы хотите применить к слайдеру с логотипом. Вы можете выбрать либо « точки », либо « дроби ».
Вкладка «Стиль» виджета «Карусель логотипа»
Вкладка стиля виджета карусели логотипа состоит из четырех разделов:
- Логотипы
- Заголовок
- Стрелки
- Пагинация
Давайте посмотрим на них всех по одному.
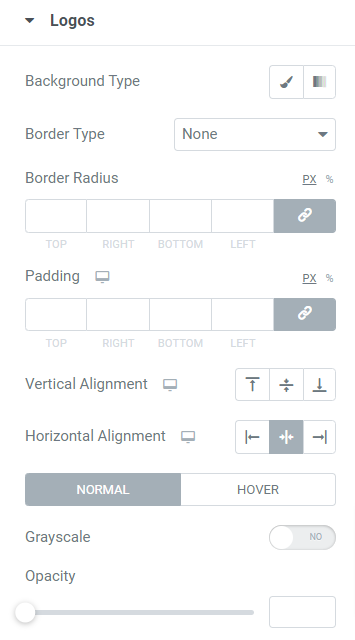
Логотипы

Давайте посмотрим все доступные опции в этом разделе:
- Тип фона: вы можете настроить тип фона логотипа, выбрав для добавленных вами логотипов варианты « классический » или « градиент ».
- Тип границы: примените рамку к логотипам, добавленным с помощью этой опции.
- Радиус границы: с помощью этой опции можно настроить радиус границы логотипов.
- Отступы: с помощью этой опции вы можете настроить отступы для логотипов.
- Вертикальное выравнивание: установите вертикальное выравнивание по верху , центру или низу логотипа.
- Горизонтальное выравнивание. Установите горизонтальное выравнивание по верху , центру или низу логотипа.
- Оттенки серого: примените оттенки серого к логотипам, если вы хотите отобразить тонированный оттенок в разделе логотипа.
- Непрозрачность: вы можете настроить непрозрачность логотипов, используя параметр непрозрачности.
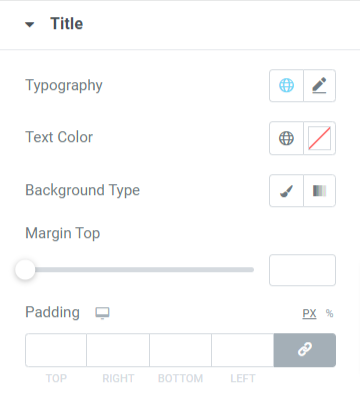
Заголовок

Давайте посмотрим доступные опции в этом разделе:
- Типографика: вы можете настроить заголовок логотипа, используя опцию типографики.
- Цвет текста: выберите здесь цвет текста названия логотипа.
- Тип фона: вы можете выбрать тип фона: классический или градиентный , для заголовка логотипа.
- Верхнее поле: с помощью этого параметра отрегулируйте верхнее поле заголовка логотипа.
- Отступы: регулировка отступов для названия логотипа позволит обеспечить пространство для его отображения.
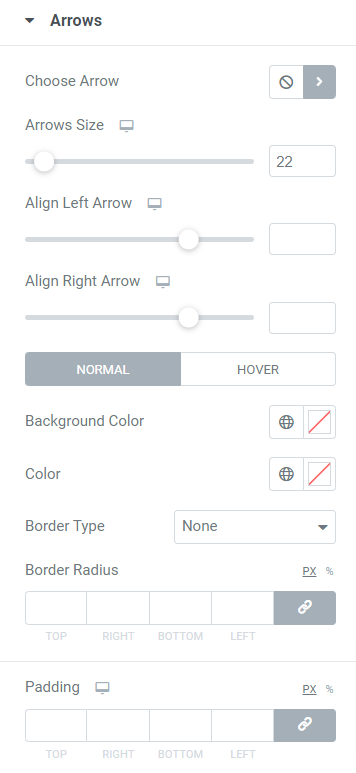
Стрелки

Давайте посмотрим все доступные опции в этом разделе:
- Выбрать стрелку: выберите значок стрелки из библиотеки значков для отображения на слайдере логотипа.
- Размер стрелки: установите здесь размер стрелки.
- Выровнять стрелку влево: установите выравнивание стрелки влево с помощью этой опции.
- Выровнять стрелку вправо: установите выравнивание стрелки вправо с помощью этой опции.
- Цвет фона: используя эту опцию, вы можете выбрать цвет фона для стрелки.
- Цвет: здесь вы можете установить цвет стрелок.
- Тип границы: выберите тип границы для стрелок из доступных вариантов, таких как сплошная, пунктирная, двойная, пунктирная и рифленая .
- Радиус границы: отрегулируйте радиус границы, если вы применили границу.
- Отступы: отрегулируйте отступы для стрелок, чтобы стрелки выглядели чистыми и индивидуальными.
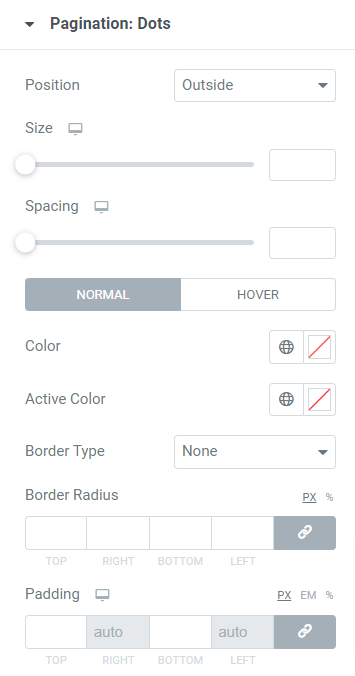
Пагинация: точки

Давайте посмотрим варианты, доступные в этом разделе:
- Позиция: вы можете выбрать положение нумерации страниц: поместить ее внутри слайдера логотипа или за пределами слайдера логотипа.
- Размер: отрегулируйте размер точек нумерации страниц.
- Интервал: отрегулируйте расстояние между точками.
- Цвет: настройте цвет точек нумерации с помощью этой опции.
- Активный цвет: выберите цвет точки для активной страницы.
- Тип границы: вы можете использовать эту опцию, чтобы применить границу к точкам.
- Радиус границы: отрегулируйте радиус границы, если вы применили границу к точкам нумерации страниц.
- Отступы: с помощью этой опции настройте отступы для точек.
Примечание. Эта опция появится только в том случае, если вы выберете нумерацию страниц « точки » в качестве типа пагинации в разделе настроек карусели.
Пагинация: дробь

Этот раздел позволяет настроить « Цвет текста » и « Типографику » дробной нумерации для слайдера логотипа. Используйте эти параметры по своему усмотрению.
Примечание. Эта опция доступна только при выборе дробной пагинации в качестве типа нумерации страниц в разделе настроек карусели.
Итак, это было подробное руководство по созданию слайдера и сетки логотипа в WordPress с использованием конструктора страниц Elementor и надстроек PowerPack для Elementor.
После того, как вы внесете все эти изменения в раздел «Сетка логотипа» и раздел «Карусель логотипа», вы получите что-то вроде этого:

Заключительные слова!
Мы надеемся, что этот обучающий блог помог вам создать модные «тикеры» для вашего веб-сайта с помощью виджета «Сетка логотипа контента PowerPack» и «Карусель логотипа PowerPack».
Если вам понравилось читать эту статью, вам также будет интересно познакомиться с другими элементами PowerPack.
«Мы напутали с десятками кодов, поэтому вы можете наслаждаться нашими дополнениями PowerPack Elementor, не запутываясь в кодах».
Мы всегда стараемся сделать функциональные возможности наших продуктов удобными для пользователя, чтобы каждый мог использовать их с небольшой помощью этих обучающих блогов.
Нажмите здесь, чтобы получить виджет «Сетка логотипа PowerPack» для Elementor.
Нажмите здесь, чтобы получить виджет «Карусель логотипа PowerPack» для Elementor.
Пожалуйста, не стесняйтесь оставлять здесь свои комментарии; мы будем рады получить ваши ответы.
Также присоединяйтесь к нам в Twitter, Facebook и YouTube.
