Как создать меню навигации с Elementor
Опубликовано: 2021-06-08Вы ищете простой способ создать меню навигации с помощью Elementor? Вы попали на нужную страницу.
Меню — один из важнейших элементов любого веб-сайта. Для удобной навигации и лучшего пользовательского интерфейса необходимо иметь правильное функциональное навигационное меню на вашем сайте.
Скучное и унылое навигационное меню может отвлечь ваших посетителей и заставить их мгновенно покинуть ваш сайт. Создание привлекательного и красивого меню — кропотливая задача даже для профессионального дизайнера.
Сегодня мы увидим, как вы можете создавать привлекательные, но интуитивно понятные навигационные меню на своем веб-сайте WordPress, используя Elementor и PowerPack Advanced Menu Widget.
PowerPack Advanced Menu Widget загружается с несколькими параметрами настройки, которые позволяют создавать расширенные меню на вашем веб-сайте. Вы получаете полный контроль над каждым свойством стиля и можете создавать каждый аспект своего меню навигации без добавления каких-либо пользовательских стилей CSS и кода.
Давайте посмотрим, как мы можем создать пользовательское меню навигации с помощью виджета «Расширенное меню» для Elementor.
Чтобы использовать виджет расширенного меню PowerPack, нам сначала нужно создать собственное меню WordPress.
Итак, начнем с создания меню в WordPress.
Создание навигационного меню в WordPress.
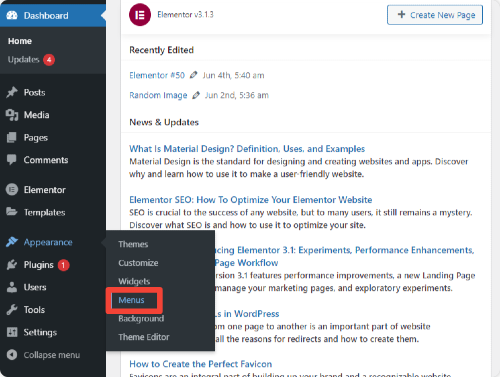
Чтобы добавить меню в WordPress. Перейдите на панель управления WordPress и нажмите « Внешний вид» > «Меню».

Либо вы можете выбрать из готовых меню, либо вы можете создать новое. Для создания нового меню. Нажмите «Создать новое меню ».
Теперь дайте правильное имя вашему меню и добавьте пункты меню с левой стороны страницы. Вы можете выбирать из страниц, сообщений, пользовательских ссылок и категорий. Выберите элементы в соответствии с вашей производительностью и нажмите кнопку «Создать меню».
Теперь, когда вы закончили создание меню навигации с помощью WordPress, теперь мы увидим, как вы можете настроить и оформить это меню с помощью PowerPack Advanced Menu Widget.
Виджет расширенного меню PowerPack для Elementor
Используя WordPress, вы можете создавать навигационные меню, но у него есть некоторые недостатки, когда речь идет о расширенных настройках и свойствах стиля.
Чтобы преодолеть эти недостатки, нам нужно использовать виджет расширенного меню PowerPack. Давайте сначала рассмотрим некоторые ключевые функции виджета меню PowerPack для Elementor:
Особенности расширенного виджета меню
- Полноэкранный и внеканальный макет
- Горизонтальное и вертикальное расположение меню
- Вариант выравнивания и интервала
- Стили указателя и анимация
- Эффект при наведении ссылки
- Широкие возможности оформления
- Мобильный
Теперь мы приступим к настройке и стилю.
Прежде чем мы продолжим, убедитесь, что вы установили и активировали Elementor и надстройку PowerPack Elementor на своем веб-сайте.
Создайте красивое меню навигации с Elementor и PowerPack
Добавить виджет расширенного меню
Вы можете добавить расширенное меню PowerPack в любом месте вашего веб-сайта, на любой странице и даже в сообщениях.
Чтобы отобразить меню навигации на странице, сначала перейдите на панель инструментов WordPress и нажмите « Страницы ». Теперь выберите страницу, на которую вы хотите добавить расширенный виджет меню и редактировать страницу с помощью Elementor.
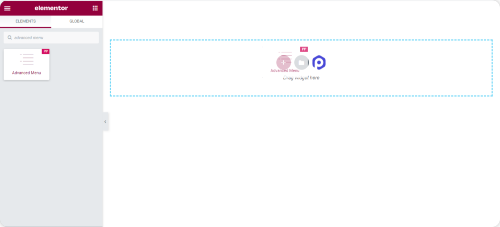
Когда вы окажетесь в редакторе, найдите «Расширенное меню» в области виджетов. Теперь перетащите виджет меню на страницу.
Обязательно проверьте значок PP в правом верхнем углу виджета Advanced Menu.

Как только вы добавите виджет расширенного меню на свою страницу, мы сможем настроить его в соответствии со своими предпочтениями.
Настройки на вкладке «Содержимое» виджета «Дополнительное меню»
Как и любой другой виджет Elementor, Расширенное меню также состоит из трех вкладок: « Содержимое », «Стиль » и « Дополнительно».
Давайте посмотрим на параметры настройки вкладки «Содержимое».
Меню : здесь вы можете выбрать меню, которое хотите отобразить на своей странице.
Макет: с помощью виджета расширенного меню PowerPack вы можете настроить макет меню навигации по горизонтали или по вертикали.
Выравнивание : легко настроить выравнивание меню навигации. Разместите его слева , по центру или справа от страницы.
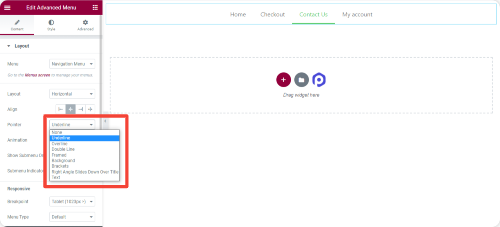
Указатели и анимация : анимация при наведении важна для интерактивного поведения. В расширенном виджете меню вы получаете несколько стилей и анимаций указателя, которые можно использовать для создания интерактивных навигационных меню. Выбирайте любой из этих стилей и добавляйте различные эффекты для наведения всего за несколько кликов.


Индикатор подменю : выберите индикатор для вашего подменю из доступных вариантов.
Создавайте полностью мобильные адаптивные меню Elementor
В эпоху передового дизайна важно иметь веб-сайт, который хорошо выглядит на всех типах экранов, от настольных до мобильных. Используя PowerPack Advanced Menu Widget, вы можете создавать полнофункциональные меню, которые идеально выглядят и в которых легко ориентироваться на устройствах с маленьким экраном.

Вы можете настроить стиль меню в зависимости от типа устройства. Это дает вам полную гибкость, чтобы установить пользовательскую точку останова, настроить ее на полную ширину, выбрать значок для действий переключения.
Создание меню Elementor вне холста
Одним из преимуществ использования PowerPack Advanced Menu Widget является то, что вы можете легко создавать меню Off-Canvas без добавления дополнительных плагинов на свой веб-сайт.
Давайте посмотрим, как вы можете создать меню Off-Canvas с помощью надстройки расширенного меню PowerPack для Elementor:
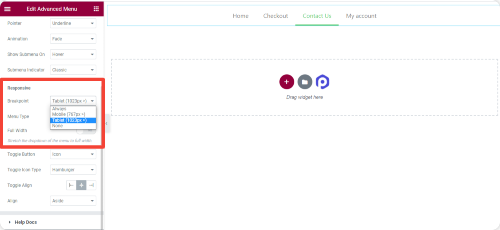
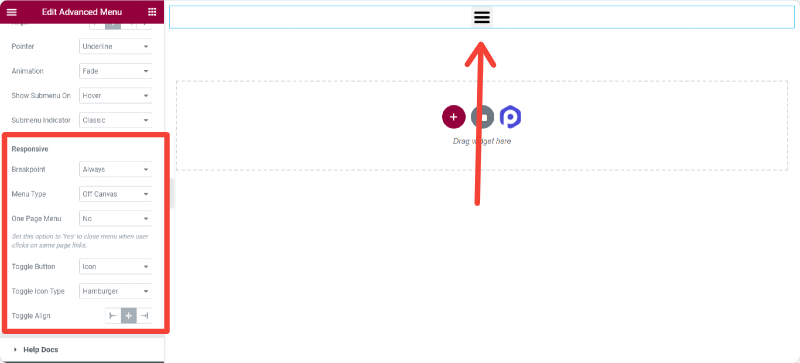
Чтобы отобразить меню Off-Canvas, нам нужно изменить точку останова на вкладке содержимого.
Установите точки останова на «Всегда» в разделе «Реагирование» и выберите тип меню «Off-Canvas:».
Теперь вы увидите значок гамбургера в центре страницы.
Вы можете отображать значок, значок + метка или только метку для кнопки-переключателя. Если вы хотите добавить любой другой тип значка, а не значок гамбургера, вы также можете легко это сделать.
Наконец, вы можете изменить выравнивание кнопки-переключателя влево, вправо и по центру в соответствии с вашими предпочтениями.

Создание полноэкранных меню Elementor
Хотите отображать полноэкранные меню на своих веб-сайтах elementor? Не беспокойтесь! Вы также можете создать полноэкранное меню с помощью PowerPack Advanced Menu Widget.
Для отображения полноэкранных меню:
На вкладке «Реагирование» установите точку останова «Всегда» и выберите тип меню «Полноэкранный» и готово!
Вы можете легко настроить параметры вкладки содержимого в соответствии с вашими предпочтениями. Теперь мы увидим параметры стиля расширенного виджета меню.
Настройки на вкладке «Стиль» виджета «Дополнительное меню»

После внесения изменений на вкладке «Содержимое» вы можете перейти на вкладку «Стиль» для получения дополнительных параметров настройки.
Используя параметры стиля виджета PowerPack Advanced Menu, вы можете создать на своем веб-сайте несколько выдающихся навигационных меню. Расширенный виджет меню включает в себя все расширенные параметры стиля, которые позволят вам создавать дизайн меню с точностью до пикселя.
Давайте посмотрим на некоторые параметры стиля, которые вы получаете с помощью виджета Advanced Menu:
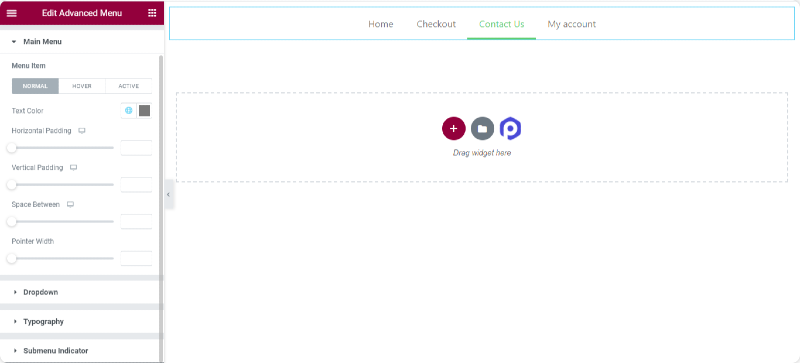
Для элементов главного меню
- Параметр настройки цвета текста для обычных, наводимых и активных элементов меню.
- Управление горизонтальным и вертикальным отступом
- Гибкость установки пробелов в ч/б пунктах меню
- Определите виджет указателя по вашему выбору.
- Полная настройка типографики
Для элементов подменю
Выделите элементы подменю с помощью расширенного виджета меню. Обычно люди игнорируют стиль элементов подменю из-за лихорадочного процесса. Но не сейчас! С виджетом «Расширенное меню» вы получаете множество расширенных параметров настройки для оформления элементов подменю.
- Параметр настройки цвета текста для элементов подменю «Обычный», «Наведение» и «Активно».
- Гибкость для установки цвета фона для элементов подменю «Обычный», «Наведение» и «Активно».
- Возможность добавить границу, радиус границы и тень блока.
- Добавьте стиль разделителя/разделителя.
- Полная настройка типографики
Получите расширенное меню для Elementor прямо сейчас!
PowerPack Advanced Menu Widget загружается с многочисленными параметрами настройки. Вы можете легко создавать полнофункциональные навигационные меню без добавления кода.
С надстройкой PowerPack Elementor вы получаете более 60 креативно оформленных виджетов Elementor. Нажмите здесь, чтобы получить расширенный виджет меню с PowerPack!
Если вам понравилась эта статья, поделитесь своими мыслями в разделе комментариев ниже. Чтобы получить больше руководств по PowerPack, подпишитесь на наш канал YouTube.
Вы также можете присоединиться к нам в Twitter и Facebook.
