Как создать сайт-портфолио в Elementor с фильтруемой галереей?
Опубликовано: 2023-01-09Хотите узнать, как создать сайт-портфолио с Elementor?
В этом уроке мы покажем, как создать портфолио с помощью Elementor. Кроме того, мы также увидим, как добавить фильтруемую галерею в ваше портфолио.
Итак, без дальнейших церемоний, давайте погрузимся!
Создание портфолио с Elementor: необходимые инструменты
Поскольку мы создаем портфолио веб-сайтов с помощью Elementor, вам потребуется веб-сайт WordPress и Elementor (очевидно).
Для создания фильтруемой галереи вам потребуется виджет «Галерея изображений» надстройки PowerPack для Elementor.
Итак, в основном вам потребуется следующее:
- Конструктор страниц Elementor
- Дополнение PowerPack Elementor
Как только вы установите и активируете эти два приложения, мы можем начать!
Создание раздела веб-сайта Elementor Portfolio (пошаговое руководство)
Добавьте новую страницу для портфолио Elementor. Удалите заголовок и включите шаблон холста . Шаблон холста дает вам совершенно пустую страницу.
Шаг 1. Раздел «Герой» на сайте-портфолио
Когда дело доходит до раздела «Герой», вам нужно сделать его простым и мягким. Поскольку это раздел героя личного портфолио, мы добавили фоновое изображение и два заголовка спереди. Просто как тот.
Итак, во-первых, откройте страницу и добавьте два внутренних раздела столбца простым перетаскиванием. Для фона щелкните правой кнопкой мыши раздел и выберите « Редактировать раздел». Теперь перейдите на вкладку стилей и щелкните значок изображения для фонового изображения и выберите один из медиагалереи.
Перетащите виджет «Заголовок» в раздел и соответствующим образом измените текст. Вы также можете изменить типографику, цвет текста, размер и т. д. на вкладке стиля, если это необходимо.
Вот как должен выглядеть ваш геройский раздел.

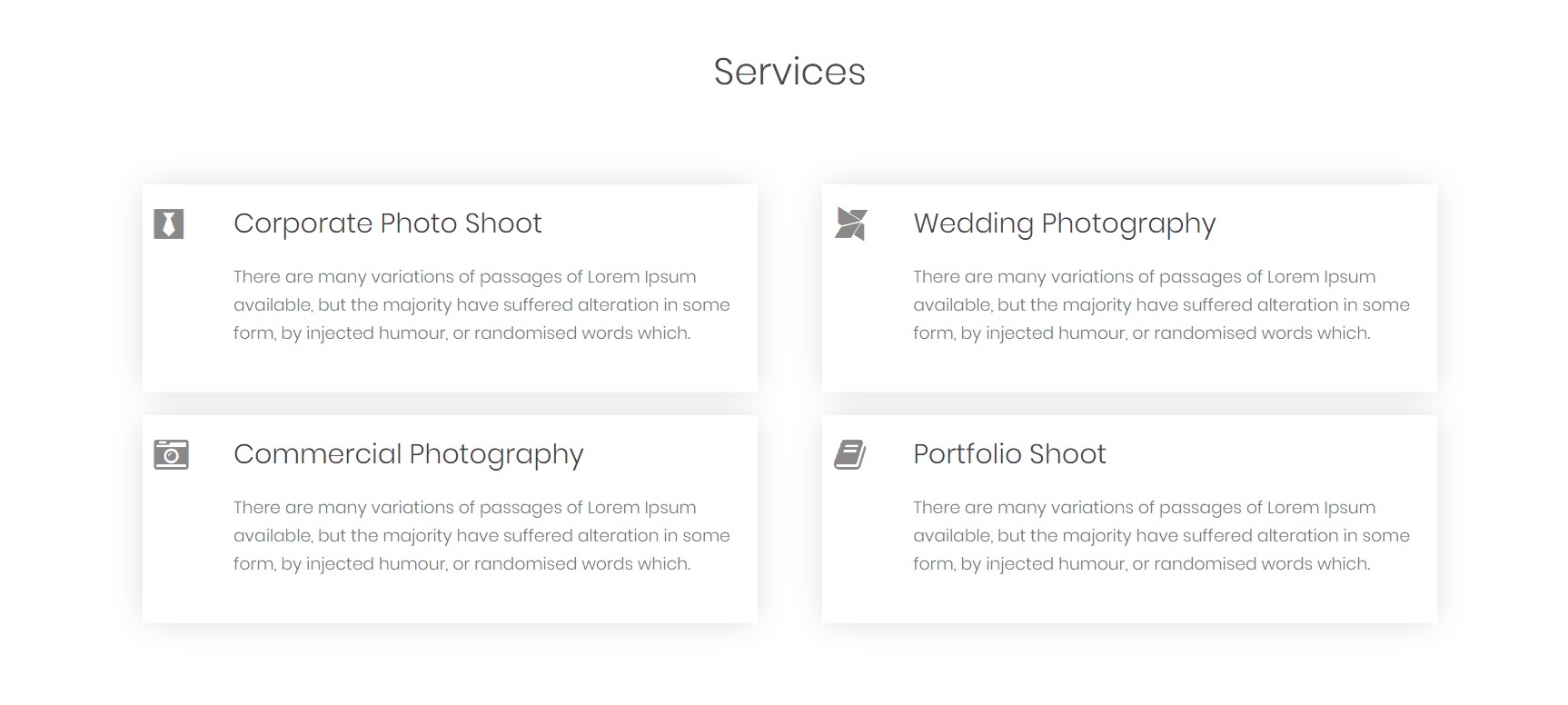
Шаг 2: Раздел «Услуги» на веб-сайте портфолио
Теперь мы сделаем раздел услуг, также известный как раздел функций . Поскольку этот раздел довольно стандартный, вы даже можете использовать готовый блок из готовых блоков Elementor или PowerPack Addons. Это может сэкономить вам время и силы. Или же вы можете следовать этим инструкциям о том, как создать раздел услуг.
Во-первых, нам нужен заголовок вверху; для этого перетащите виджет «Заголовок» и измените его текст, стиль, типографику и т. д. Теперь добавьте внутренний раздел под заголовком «услуги».
Теперь мы добавим виджет Info Box в столбцы. Перетащите InfoBox в первый столбец и измените заголовок и текст.
Вы можете настроить отступы, стиль, типографику, значки, интервалы, цветовую схему, тень и т. д. в настройках. Когда вы закончите, продублируйте виджет Info Box.
И перетащите его во второй столбец. Повторяйте, пока не получите желаемое количество информационных окон.
Как только вы это сделаете, вы можете продолжить и изменить текст для соответствующих информационных полей. Вот как будет выглядеть раздел услуг:

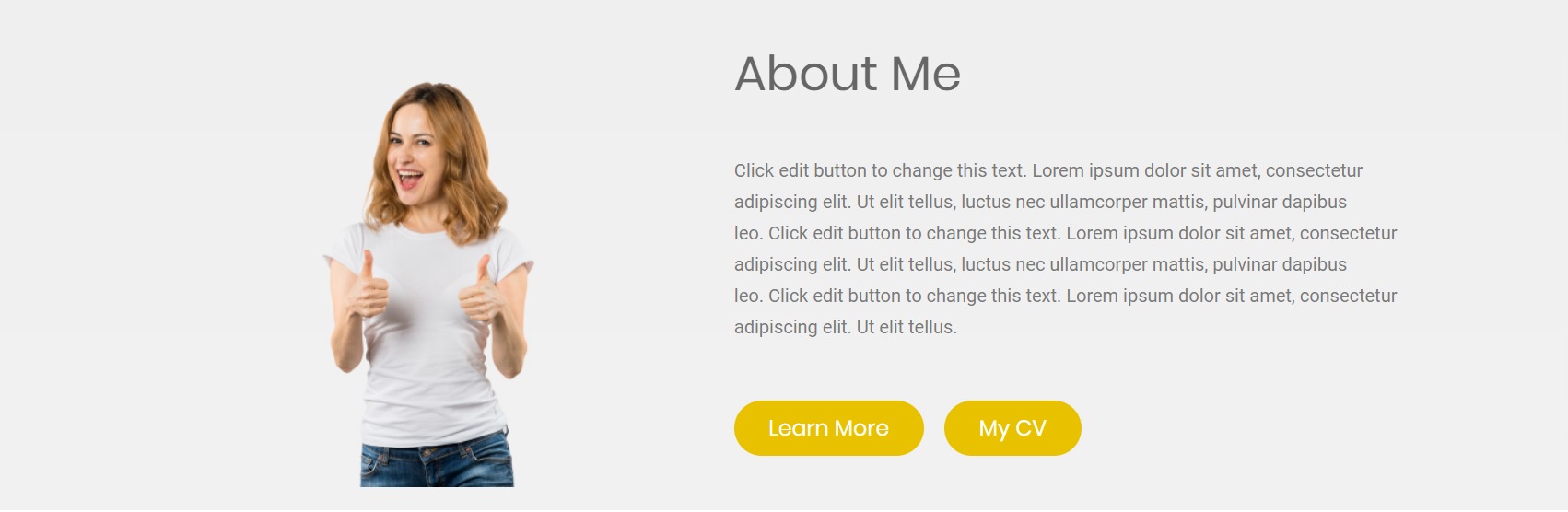
Шаг 3: Раздел «Обо мне» на сайте-портфолио
Теперь идет раздел, где вы представитесь. Простой раздел с изображением слева и подробностями о вас справа с кнопкой или двумя.
Вставьте раздел из двух столбцов и добавьте виджет изображения в левый столбец. Выберите изображение, которое вы хотите отобразить в разделе обо мне, и внесите необходимые изменения в отступы и интервалы.
Теперь в правом столбце добавьте виджет «Заголовок» и виджет текстового редактора ниже. Измените текст заголовка и добавьте немного о себе в текстовом редакторе.
Вы можете добавить кнопку, которая направляет пользователей на вашу страницу «О нас», и, если хотите, вы также можете добавить кнопку CV. Для этого добавьте на страницу виджет «Кнопки» и измените текст и стиль кнопок.
Вы можете сделать свои кнопки и другие элементы такими, как вы хотите. Вот как выглядит наш раздел обо мне после завершения:

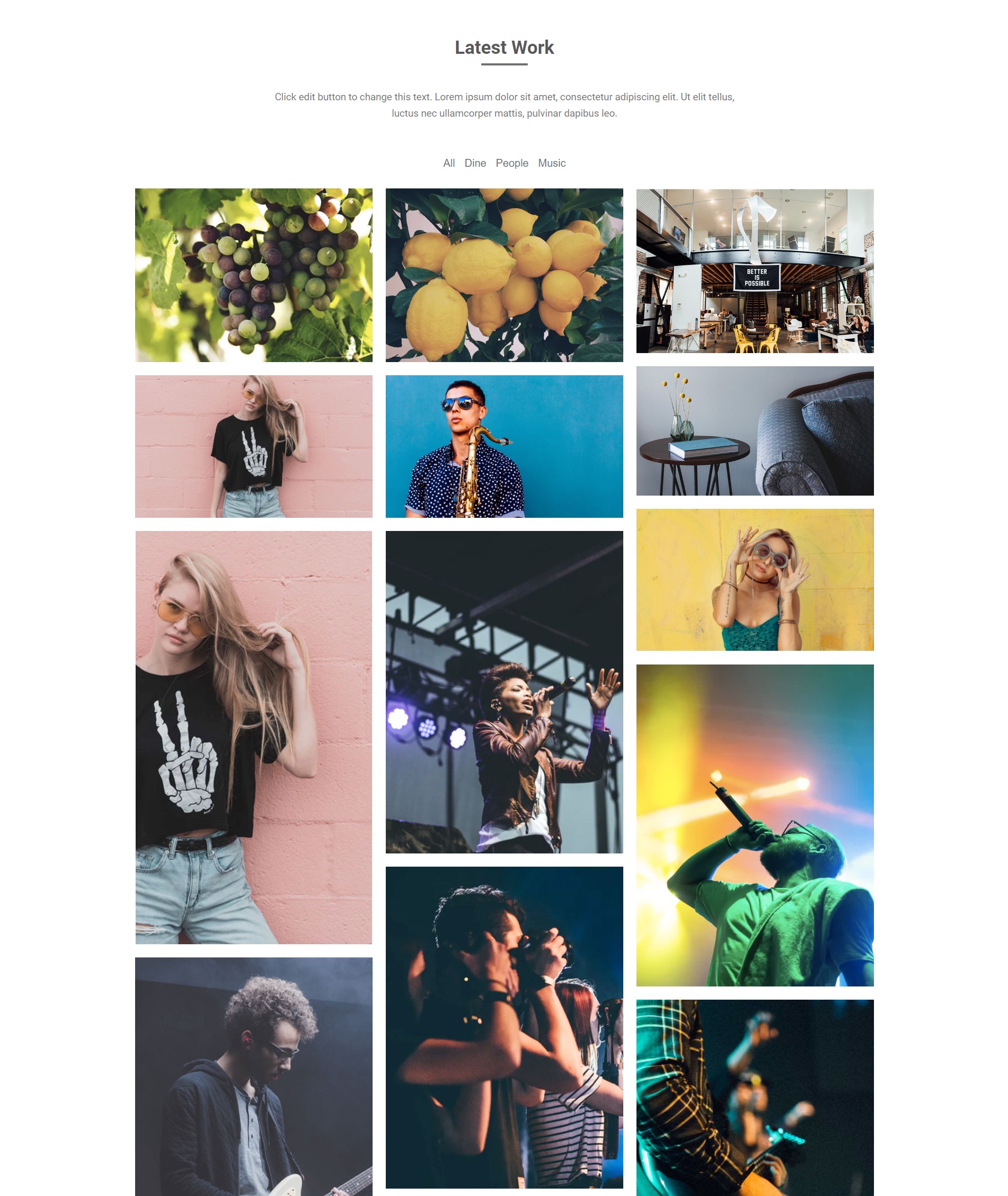
Шаг 4: Фильтруемый раздел галереи для веб-сайта Elementor Portfolio
Теперь мы создадим раздел, в котором вы будете отображать свою работу, т. е. фильтруемый раздел галереи.
Сначала добавьте виджет «Заголовок» в новый раздел простым перетаскиванием и измените текст, выровняйте его по центру и соответствующим образом измените стиль. Добавьте текстовый редактор под заголовком и дайте одну или две строчки о своей работе. Измените шрифт и стиль, где это необходимо.

Теперь мы добавим фильтруемую галерею . Для этого вам нужно добавить виджет «Галерея». Идите вперед и добавьте его в раздел галереи. Теперь вам нужно добавить изображения в галерею.
Начните создавать группы изображений, которые впоследствии можно будет использовать в качестве фильтра для изображений. Добавьте фотографии одной категории в один «Элемент». Например, вы можете создать такие группы, как еда, путешествия, образ жизни и т. д., и не забудьте пометить их соответствующим образом.
Вы можете посмотреть это видео, чтобы узнать больше о настройке виджета «Галерея».
Теперь включите фильтр из подраздела фильтра и при необходимости измените макет. Вы можете выбрать количество столбцов, разрешение изображения и т. д. в тех же настройках.
Кроме того, вы можете изменить промежутки между столбцами и строками и настроить внешний вид ваших изображений и вкладок фильтров на вкладке стиля.

Шаг 5: Раздел CTA
Теперь последней частью целевой страницы портфолио является раздел CTA. Здесь мы добавим простой раздел с текстом в качестве крючка для пользователей и кнопку, которая приведет их к контактной форме.
Добавьте новый раздел из двух столбцов, нажав кнопку «+». Теперь добавьте новый виджет заголовка слева и виджет кнопки справа.
Настройте заголовок и измените текст там. Соответственно, внесите изменения в кнопку, чтобы сделать раздел максимально привлекательным. Кроме того, измените цвет фона раздела, и вот как раздел будет выглядеть:

Шаг 6: Завершение!
Теперь единственное, что вам нужно для заполнения этой страницы, — это нижний колонтитул. Я загрузил нижний колонтитул по умолчанию для веб-сайта, добавив его из библиотеки шаблонов. Вы также можете создать собственный нижний колонтитул, если вам нужен новый нижний колонтитул для веб-сайта. Вы можете изменить цветовую схему, типографику и дизайн в соответствии с темой и консистенцией веб-сайта.
Вот как выглядит нижний колонтитул портфолио:

Бонус: создайте одностраничный веб-сайт с Elementor
Теперь, когда у вас есть настройки макета для создания веб-сайта портфолио, есть вероятность, что вы захотите сделать его минимальным. Таким образом, вместо создания дополнительных страниц вы можете создать одностраничный веб-сайт с помощью Elementor, используя виджет навигации по одной странице.
Веб-сайт портфолио Elementor: результат
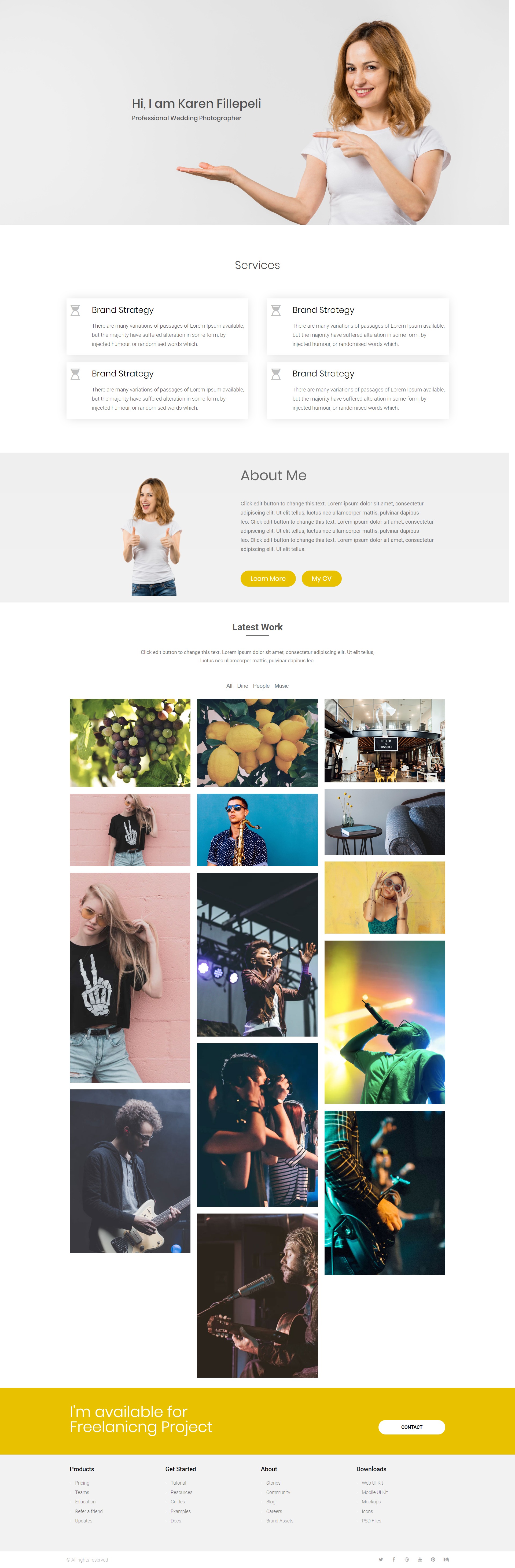
После внесения всех изменений и доработок дизайна, вот конечный результат.

Это был еще один дизайн портфолио, который вы можете создать с помощью надстройки Elementor и PowerPack для Elementor. Вы можете сделать множество дизайнов, и все это можно сделать, не касаясь ни единой строки кода! Как это круто?
Дайте мне знать, что вы думаете об этом дизайне портфолио. Считаете ли вы, что каких-то частей не хватало или можно было бы внести какие-то улучшения? Дайте мне знать в разделе комментариев ниже!
Еще из блога:
- Как создать карусель/слайдер поста с помощью Elementor.
- Как создать горячие точки изображения с помощью Elementor.
- Как создавать красивые разделы с помощью виджета вкладки «Дополнительно».
- Как добавить хлебные крошки на свой веб-сайт Elementor с помощью виджета хлебных крошек.
