Как создать промобокс в WordPress с помощью Elementor
Опубликовано: 2022-03-28Для повышения узнаваемости бренда и охвата более широкого круга аудитории необходимы стратегии продвижения вашего бренда, продукта и услуги. Рекламные стратегии, такие как предложение распродажи со скидкой, помогут вам привлечь посетителей и убедить их совершить покупку в вашем магазине.
Почти каждый чувствует себя удовлетворенным и вознагражденным, получая разумные предложения или скидки на свои любимые продукты. Таким образом, эти счастливые и довольные клиенты в конечном итоге становятся вашими постоянными клиентами.
Вы можете легко отображать предложения и уведомления о продажах для вашего бизнес-продукта с помощью рекламных баннеров.
Если ваш бизнес-сайт создан с использованием конструктора страниц WordPress и Elementor, и вы ищете простой способ создать и отобразить рекламный баннер, вы попали на нужную страницу.
В этой статье мы предоставим вам подробную пошаговую инструкцию, как создать промобокс в WordPress с помощью Elementor и PowerPack. Элементы.

Итак, без лишних слов, давайте перейдем к учебнику.
Как создать промобокс в WordPress с помощью Elementor
Чтобы создать рекламную коробку или баннер на своем веб-сайте WordPress, сначала необходимо активировать и установить дополнения Elementor и PowerPack для Elementor.
PowerPack Elements — лучший аддон для Elementor. Он предлагает более 80 креативных и удобных виджетов для Elementor. Вы можете использовать виджеты PowerPack для обновления функциональности Elementor и создания потрясающего веб-сайта WordPress.
Говоря о создании рекламных баннеров с помощью конструктора страниц Elementor, PowerPack включает в себя мощный виджет для создания рекламных баннеров — Promo Box Widget.
PowerPack Promo Box Widget поставляется с гибкими, удобными и удобными функциями, которые помогают создавать промобоксы в WordPress, не касаясь ни единой строки кода!
Давайте посмотрим, как вы можете использовать этот виджет для отображения привлекательных рекламных баннеров на вашем сайте.
Перетащите виджет PowerPack Promo Box
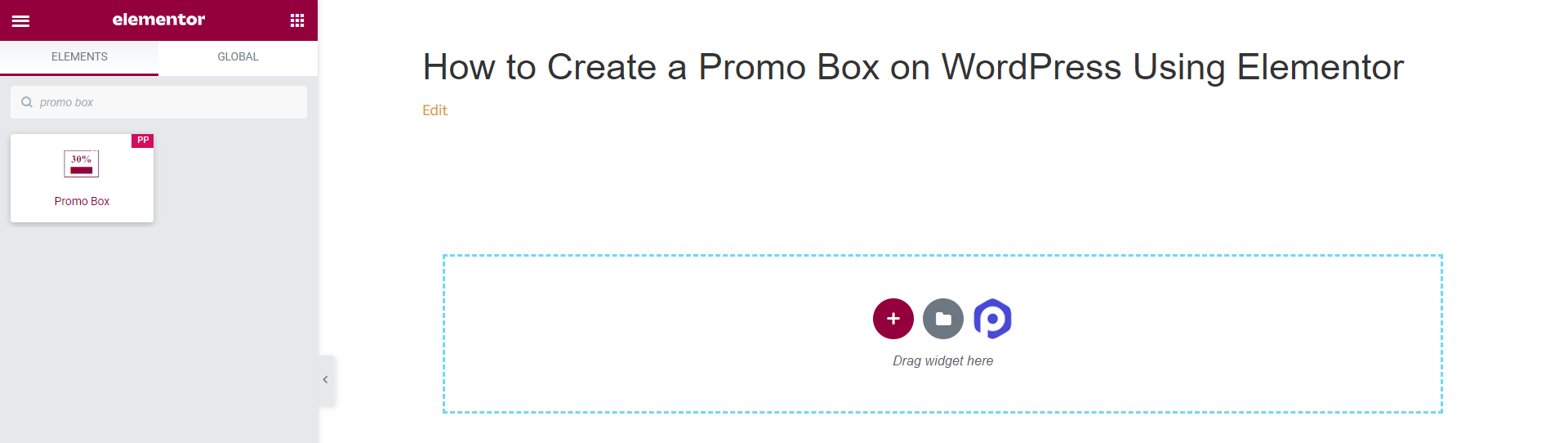
Сначала откройте страницу в редакторе Elementor и в строке поиска введите «Promo Box» и перетащите виджет на страницу.
Обязательно проверьте наличие знака PowerPack PP в правом верхнем углу виджета.

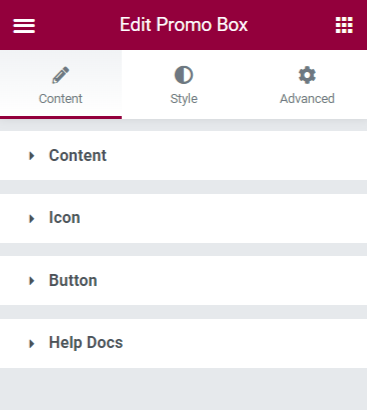
Вкладка «Содержимое» виджета промобокса
Вкладка содержимого виджета Promo Box имеет три подраздела для добавления и настройки части содержимого.
Вы получаете возможность редактировать контент, такой как Content, Icon и Button.

Давайте кратко рассмотрим параметры, доступные на вкладке «Содержимое» виджета «Промобокс».
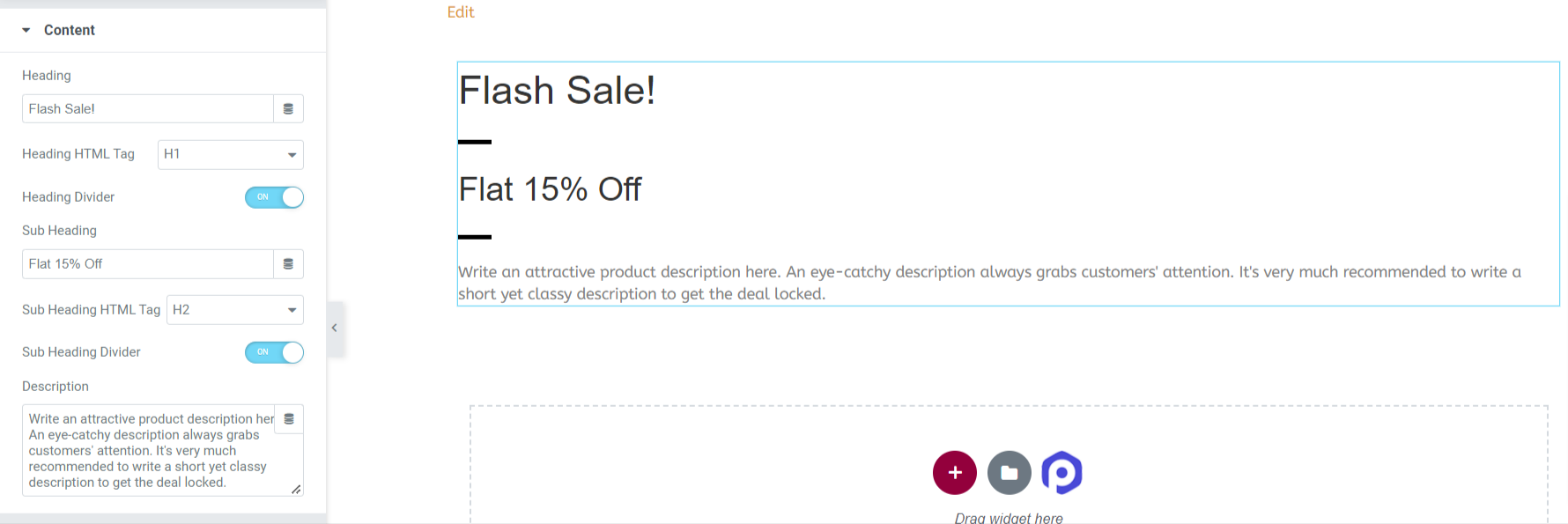
1. Содержание
В этом разделе вы можете настроить содержимое промобокса.

Давайте посмотрим на все параметры, которые предоставляет этот раздел «Контент»:
- Заголовок: как следует из самого названия, вы можете добавить собственный заголовок или заголовок к элементу промо-бокса.
- HTML-тег заголовка: эта функция позволяет выбрать HTML-тег для заголовка.
- Разделитель заголовков: включите параметр « Разделитель заголовков», чтобы добавить разделитель между заголовком и подзаголовком.
- Заголовок подзаголовка: добавьте подзаголовок для вашего промобокса.
- HTML-тег: здесь вы можете выбрать HTML-тег для подзаголовка.
- Разделитель подзаголовка: включите параметр «Разделитель подзаголовка», чтобы добавить разделитель между подзаголовком и описанием.
- Описание: С помощью этой опции вы можете добавить описание вашего рекламного баннера.
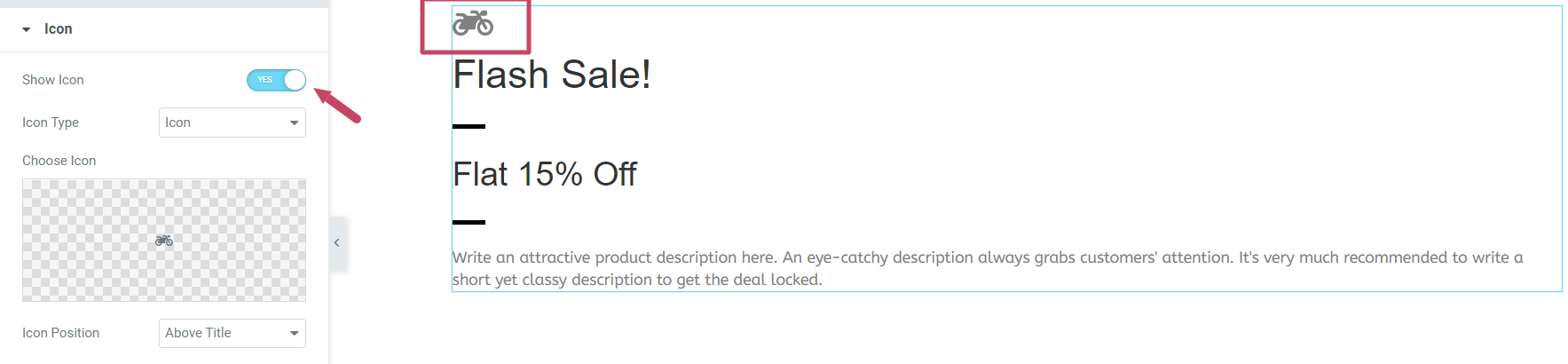
2. Значок
Эта функция позволяет отображать любое конкретное изображение значка или логотип компании в вашей рекламной коробке.

После включения параметра « Показать значок » появится несколько параметров для настройки изображения значка или логотипа.
- Тип значка: здесь вы можете выбрать тип значка для вашего промобокса. Вы можете выбрать стандартный вариант «Значок» или загрузить собственное «Изображение» и отобразить его в виде значка в своем промобоксе.
- Положение значка: с помощью этого параметра вы можете настроить положение значка.
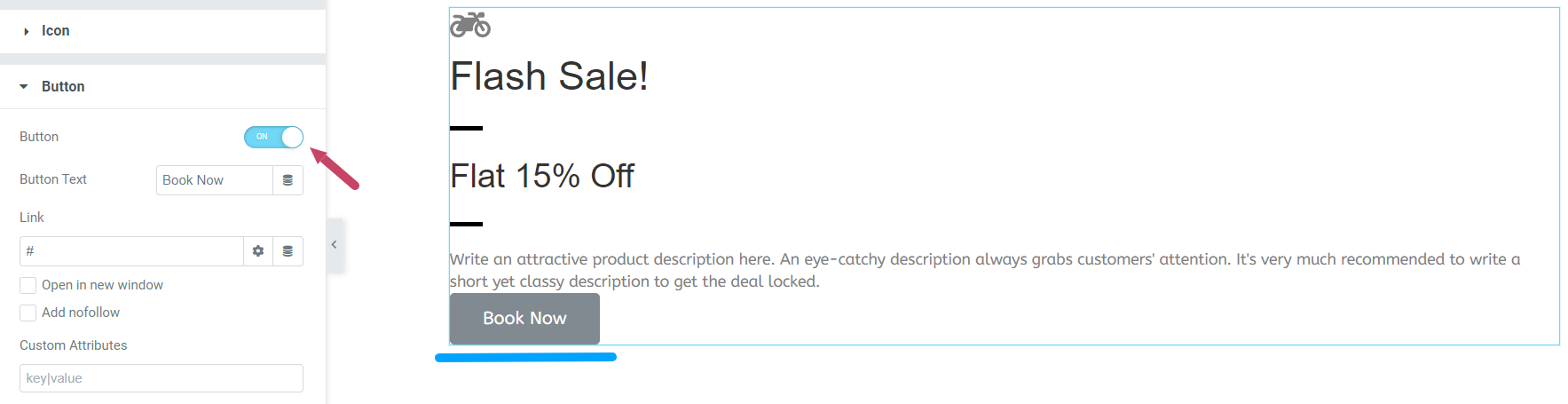
3. Кнопка
Включите функцию « Кнопка », чтобы отобразить кнопку призыва к действию.

После того, как вы включите функцию «Кнопка», вы получите еще два варианта, в которых вы можете добавить текст кнопки, а также напрямую связать URL-адрес сайта вашего продукта.
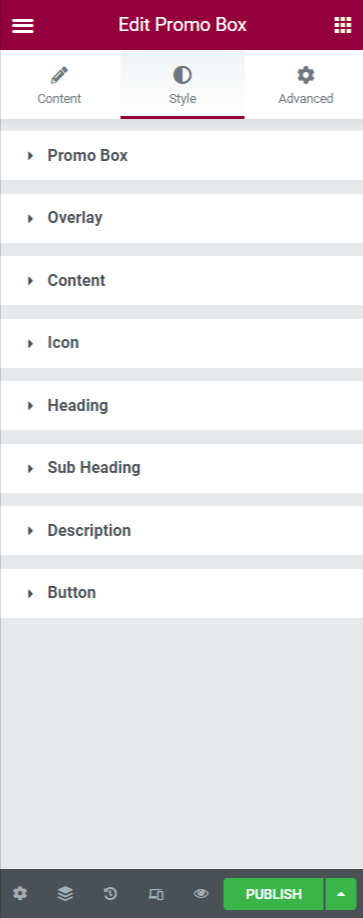
Вкладка «Настроить стиль» виджета «Промобокс»
Нажав на вкладку « Стиль» виджета промобокса, вы увидите следующий интерфейс:
Вкладка «Стиль» включает в себя подразделы, в которых вы можете гибко настроить виджет Promo Box во всех аспектах.

Давайте посмотрим, какие функции предлагает раздел «Стиль»:
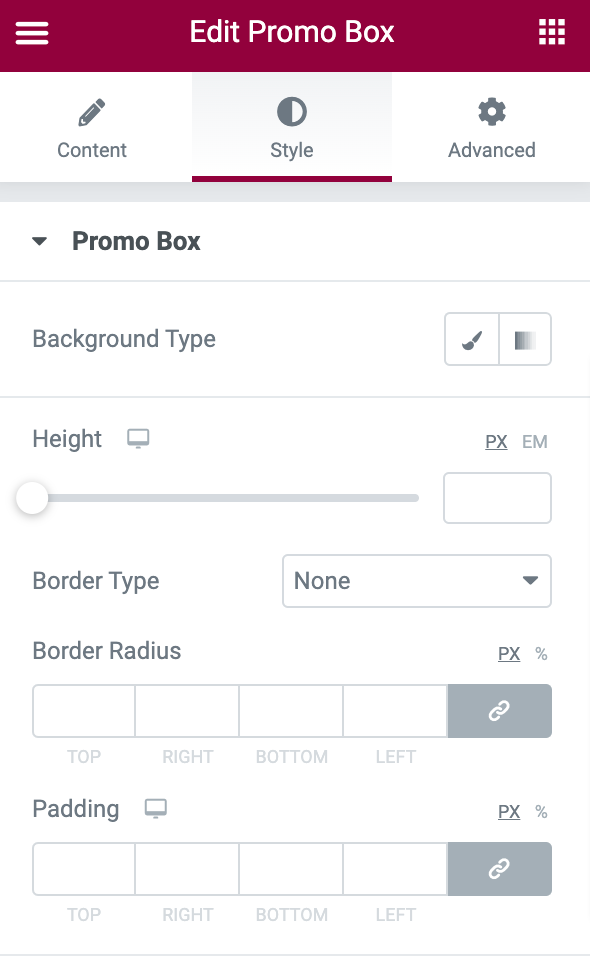
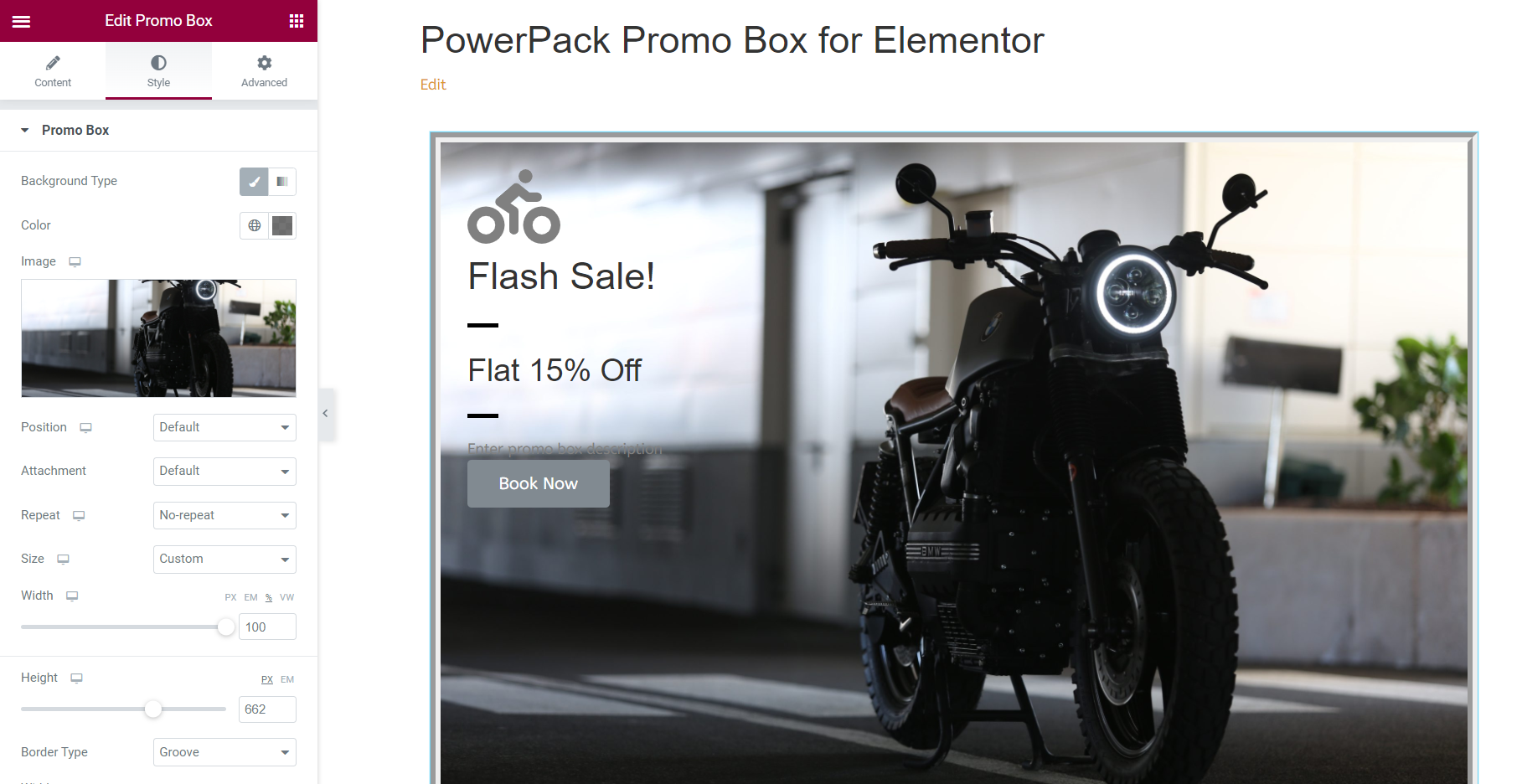
1. Рекламная коробка
В разделе «Рекламная коробка» вы получите следующие параметры: « Тип фона», «Высота», «Тип границы», «Ширина границы», «Цвет границы», «Радиус границы » и «Отступы».

Давайте посмотрим, как вы можете использовать эти функции для оформления промо-бокса.
- Тип фона : позволяет добавить фоновое изображение или сплошной цвет в промобокс. Просто нажмите на опцию добавления изображения, затем выберите изображение вашего продукта из медиатеки. Затем нажмите «Вставить медиа», чтобы добавить изображение.
- Высота: отрегулируйте высоту виджета с помощью этой опции.
- Тип границы: Здесь вы можете выбрать тип границы.
- Ширина: в этом варианте вы можете настроить ширину границы.
- Цвет границы: вы можете настроить границу виджета, настроив цвет границы.
- Радиус границы: в этом параметре вы можете настроить радиус границы.
- Отступы: эта функция позволяет вашему виджету выглядеть красиво и организованно. Отрегулируйте отступ в соответствии с желаемым внешним видом.
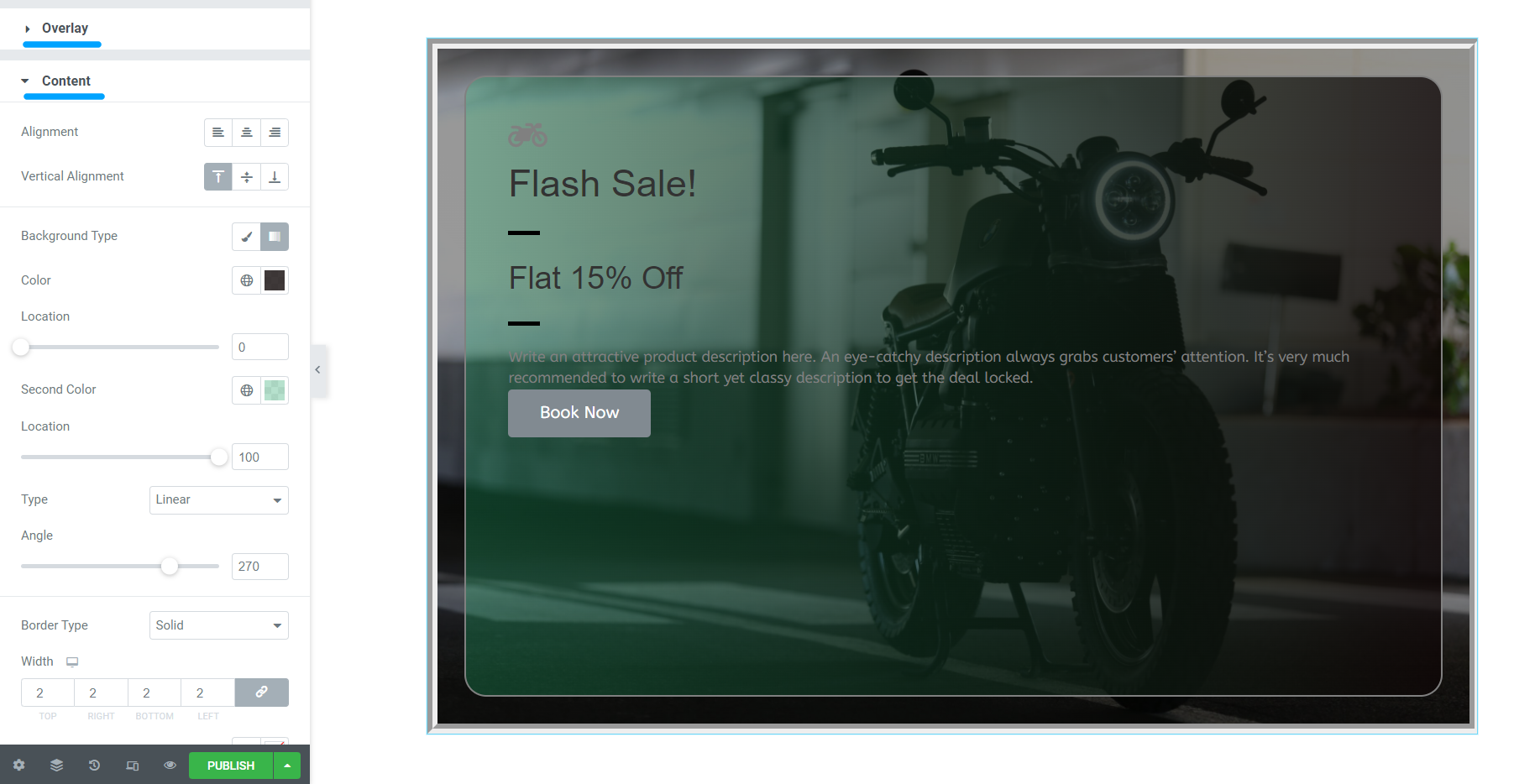
Вот как выглядит промо-бокс после использования следующих стилей:


2. Наложение
Включите функцию «Наложение», чтобы украсить промо-бокс накладываемым изображением или сплошным цветом.
3. Содержание
Этот раздел позволяет вам стилизовать содержимое вашей рекламной коробки во всех аспектах.

Давайте посмотрим варианты здесь:
- Выравнивание текста: этот параметр позволяет настроить выравнивание текста.
- Вертикальное выравнивание: эта функция позволяет настроить вертикальное выравнивание содержимого в промобоксе.
- Тип фона: вы можете добавить цвет фона или изображение к части контента в промобоксе.
- Тип границы: с помощью этой опции вы можете добавить границу к своему содержимому.
- Радиус границы: если вы разрешили границу части содержимого, вы можете изменить ее стиль, отрегулировав ее радиус.
- Отступы. Если вы добавили рамку, настройка этой функции поможет вам красиво упорядочить и оформить содержимое и рамку.
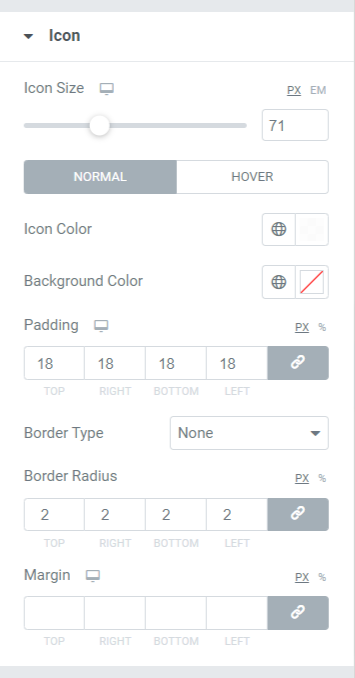
4. Значок
Этот вариант поставляется с несколькими функциями, такими как:

- Размер значка: этот параметр позволяет настроить размер значка.
- Цвет значка: с помощью этой опции вы можете изменить цвет значка.
- Цвет фона: эта опция позволяет добавить цвет фона для значка.
- Отступ: как следует из названия, вы можете настроить отступ значка в соответствии с желаемым внешним видом.
- Тип границы: с помощью этой опции вы можете выбрать тип границы для значка.
- Радиус границы: вы можете стилизовать значок, регулируя радиус границы в этой опции.
- Маржа: эта функция поля позволяет настроить значок, применяемый к промобоксу.
5. Заголовок
С помощью этой функции вы получаете возможность настраивать заголовок, используя различные параметры, такие как цвет, типографика и интервал.
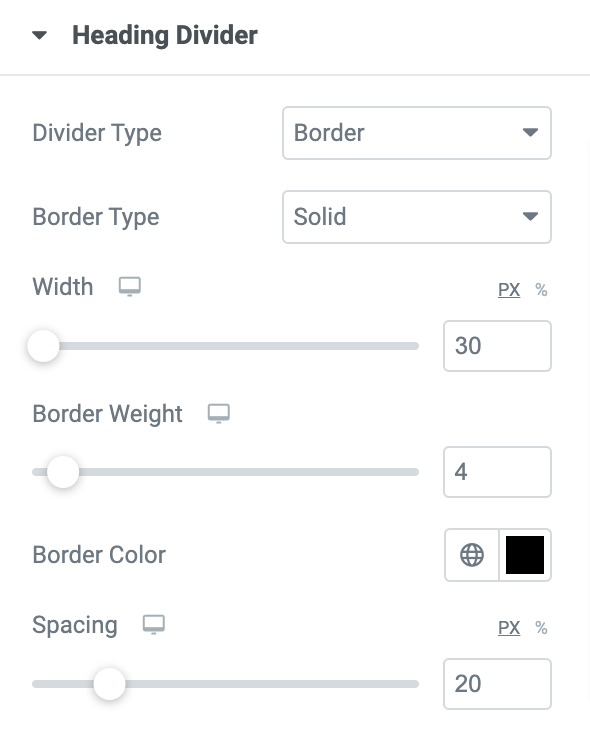
6. Разделитель заголовков

- Тип разделителя: выбор этой функции дает вам два варианта: добавить нижнюю границу заголовка или вставить изображение.
- Тип границы: если вы разрешили параметр границы, здесь вы можете выбрать тип границы между заголовком и подзаголовком.
- Ширина разделителя: Разделитель Здесь можно отрегулировать ширину разделителя.
- Вес границы: здесь вы можете гибко управлять весом или толщиной границы.
- Цвет границы: если вы выбрали границу, вы можете изменить ее цвет здесь.
- Интервал: в этом параметре вы можете настроить интервал между разделителем и подзаголовком.
7. Подзаголовок
Подзаголовок включает контент для рекламных целей в зависимости от предложения продукта, на которое вы подаете заявку. Добавьте несколько подзаголовков в этот подраздел. Этот параметр включает такие функции, как «Цвет», «Типографика » и «Интервал».
8. Разделитель подзаголовков
Разделитель подзаголовков включает в себя несколько вариантов оформления элемента подзаголовка промобокса. Вы можете изменить цвет, добавить фон и т. д.
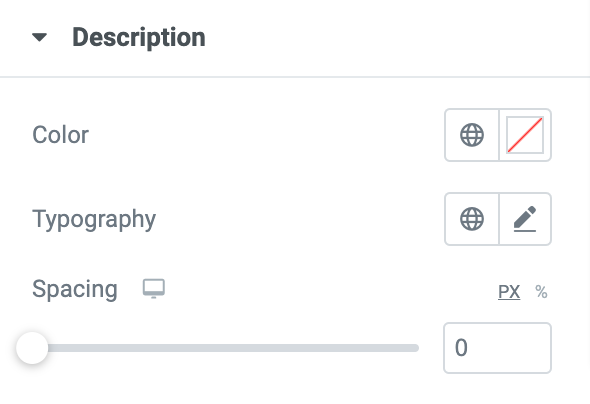
9. Описание

В подразделе «Описание» вы можете кратко описать свой бизнес-продукт. Краткое и простое, но креативное описание всегда привлекает внимание клиентов. Добавьте сюда описание продукта и настройте текст, используя функции « Цвет текста», «Типографика» и « Интервалы ».
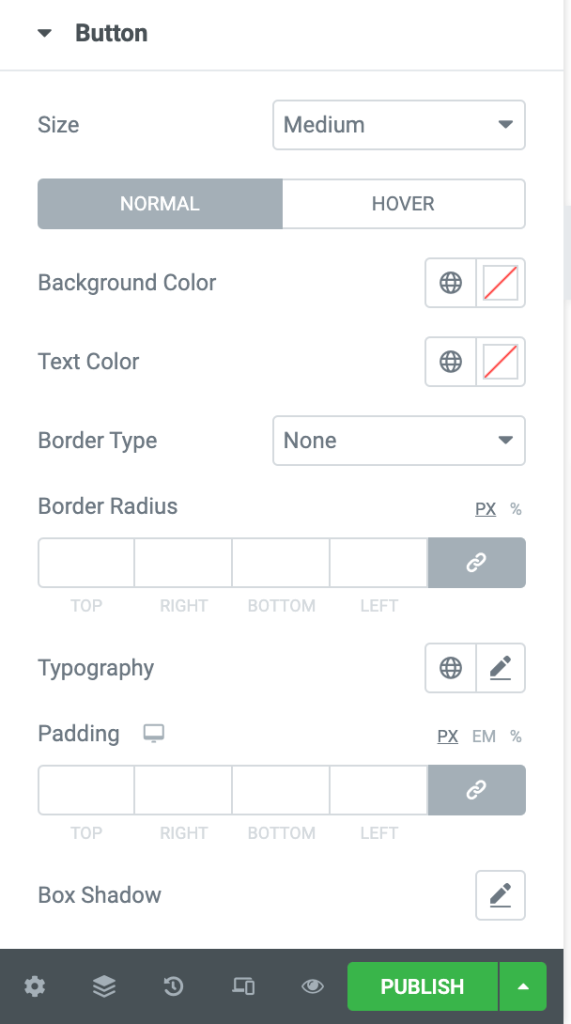
10. Кнопка

Если вы решите включить эту опцию на вкладке «Контент», вы можете стилизовать эту кнопку призыва к действию с большим количеством функций, предлагающих такие функции, как:
- Размер: с помощью этой опции можно управлять размером кнопки.
- Цвет фона: здесь вы можете настроить цвет фона кнопки.
- Цвет текста: с помощью этой опции вы можете выбрать цвет текста, отображаемого над кнопкой призыва к действию.
- Тип границы: этот параметр позволяет выбрать тип границы кнопки.
- Радиус: здесь можно настроить радиус границы.
- Типографика: здесь вы можете стилизовать текст, настроив типографику.
- Отступы: здесь вы можете легко настроить отступы, чтобы настроить кнопку призыва к действию.
- Тень блока: этот параметр позволяет настроить тень блока как в горизонтальном, так и в вертикальном направлениях.
Настройте виджет Promo Box с помощью параметров, доступных на вкладке «Дополнительно».
С некоторыми дополнительными функциями вы можете настроить виджет во всех аспектах. Некоторые из этих функций встроены в каждый виджет, который вы используете в Elementor. Изучите каждый раздел виджета Promo Box и создавайте привлекательные дизайны рекламных коробок на своих веб-сайтах WordPress.
Посетите целевую страницу виджета PowerPack Promo Box, чтобы получить вдохновение для дизайна.

Получите виджет PowerPack Promo Box прямо сейчас!
Добавление рекламных пакетов на ваш веб-сайт побудит клиентов покупать ваши продукты и изменит вашу веб-страницу, чтобы она выглядела как профессиональная.
Кроме того, чтобы создать ощущение срочности и FOMO среди ваших посетителей, вы можете отображать таймеры обратного отсчета на страницах продаж ваших продуктов. Прочтите наш пост, чтобы узнать , как создать таймер обратного отсчета с помощью Elementor на веб-сайтах WordPress.
Мы надеемся, что это руководство помогло вам научиться создавать промобокс в WordPress для продвижения сделок/предложений ваших продуктов. Нажмите здесь, чтобы получить виджет PowerPack Promo Box для Elementor.
Если вы добрались сюда, мы предполагаем, что вы прочитали всю нашу статью, и она вам тоже понравилась. Пожалуйста, не стесняйтесь оставлять свои комментарии здесь; мы хотели бы получить ваши ответы. Кроме того, присоединяйтесь к нам в Twitter, Facebook и Youtube.
