Как создать страницу часто задаваемых вопросов, оптимизированную для поисковых систем, с помощью Elementor
Опубликовано: 2022-11-23Ищете простой способ создать эффективную страницу часто задаваемых вопросов с помощью конструктора страниц Elementor?
Совершая покупку в Интернете, клиенты сначала ищут то же самое в Google, и как только они находят то, что им нужно, они, как правило, узнают гораздо больше об этом продукте в деталях.
Во всей этой исследовательской процедуре специальный раздел часто задаваемых вопросов помогает вашим потенциальным клиентам узнать больше о ваших продуктах и ответить на их вопросы, которые у них могут быть связаны с вашими услугами.
Отдельный раздел часто задаваемых вопросов (FAQ) может быть отличным способом помочь вашим посетителям или клиентам. Оставить этих пользователей в недоумении — это не что иное, как потерять их как ваших потенциальных клиентов.
Итак, в этой статье мы покажем вам, как вы можете создать собственный FAQ, используя дополнения Elementor и PowerPack.
Зачем нужна страница часто задаваемых вопросов?
Если у вас есть корпоративный веб-сайт, у вас будет много причин включить страницу часто задаваемых вопросов на свой веб-сайт, чтобы дать соответствующие ответы на вопросы ваших клиентов.
Мы перечислили несколько важных моментов, которые показывают важность включения страницы часто задаваемых вопросов на ваш веб-сайт.
- Добавление результатов страницы часто задаваемых вопросов помогает создавать высококачественные ресурсы для пользователей.
- Связывание части вашего релевантного контента со страницей часто задаваемых вопросов может помочь повысить рейтинг ключевых слов.
- При оптимальном взаимодействии с пользователем страницы часто задаваемых вопросов могут стать проверенной стратегией для органического ранжирования поиска.
- Хорошо структурированный раздел часто задаваемых вопросов может привлечь целевой трафик на ваш сайт.
- Размещение страницы часто задаваемых вопросов на вашем веб-сайте сэкономит время и силы при повторном ответе на похожие вопросы ваших клиентов.
- Раздел часто задаваемых вопросов содержит соответствующие данные о вашем веб-сайте; это хорошо для SEO и лучшего органического ранжирования.
- Хорошо организованный раздел часто задаваемых вопросов вызывает доверие и обеспечивает удобство для клиентов при прокрутке вашего сайта.
- Кроме того, включение страницы часто задаваемых вопросов на ваш веб-сайт будет лучшей возможностью увеличить количество внутренних ссылок на вашем веб-сайте.
Создайте оптимизированную для поисковых систем страницу часто задаваемых вопросов с Elementor
Учитывая все преимущества наличия раздела часто задаваемых вопросов на ваших веб-страницах, давайте теперь посмотрим, как создать его с помощью Elementor.
Чтобы создать хорошо организованный раздел часто задаваемых вопросов на вашем веб-сайте, вам, вероятно, потребуется знать дюжину кодов, но PowerPack Elementor Addons вернет вам простой вариант.
Надстройка PowerPack для Elementor включает в себя более 80 мощных виджетов и 150 заранее разработанных красивых шаблонов, в том числе мощный виджет FAQ Schema Markup Widget.
Этот виджет часто задаваемых вопросов предлагает множество настроек и расширенных функций, позволяя вам создавать страницы часто задаваемых вопросов со структурированными данными на вашем веб-сайте Elementor.
Давайте углубимся в руководство и без лишних слов создадим страницы часто задаваемых вопросов с виджетами часто задаваемых вопросов Elementor и PowerPack.
Если вы предпочитаете смотреть видеоурок, вы можете рассмотреть это видео о том, как создать раздел часто задаваемых вопросов с помощью Elementor с разметкой структурированных данных Google.
Прежде чем мы начнем руководство, убедитесь, что вы установили и активировали дополнения Elementor и PowerPack Elementor на своем веб-сайте WordPress.
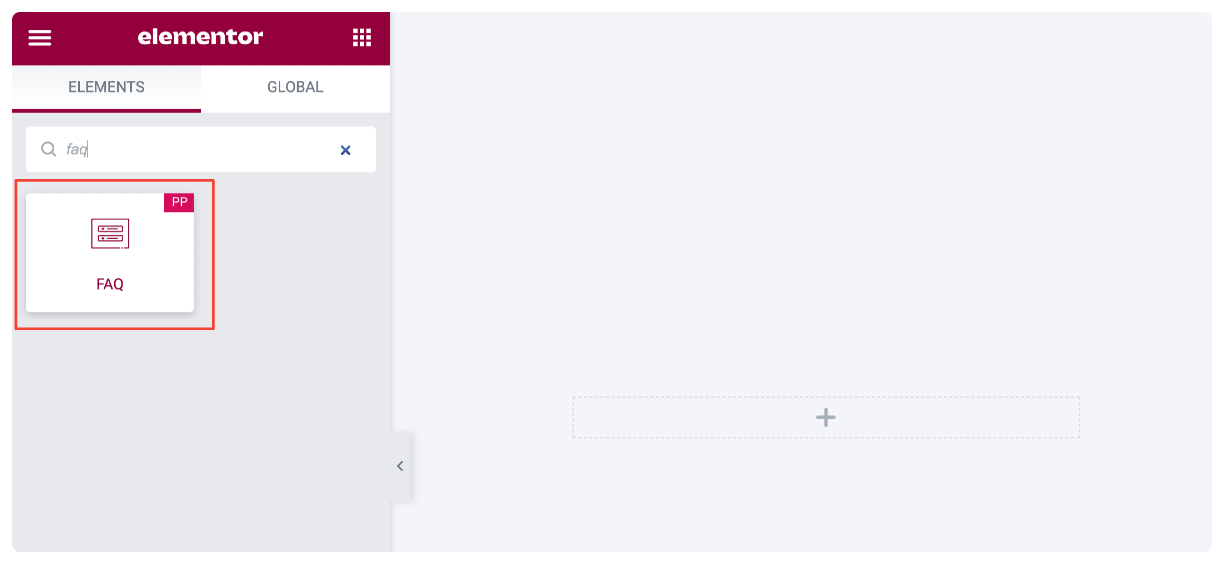
Затем перейдите на панель инструментов WordPress, откройте страницу в редакторе Elementor, затем введите «Часто задаваемые вопросы» в строке поиска и перетащите виджет на страницу.
Обязательно проверьте наличие знака PowerPack « PP » в правом верхнем углу виджета.

Вкладка «Содержание» виджета «Часто задаваемые вопросы»
Вкладка «Содержимое» виджета «Часто задаваемые вопросы» состоит из четырех разделов:
- Часто задаваемые вопросы
- Запрос (если вы выберете «Сообщения» в качестве типа источника в разделе «Часто задаваемые вопросы»)
- Настройки
- Значок переключения
Часто задаваемые вопросы
Этот раздел содержит параметры для добавления содержимого в раздел часто задаваемых вопросов.
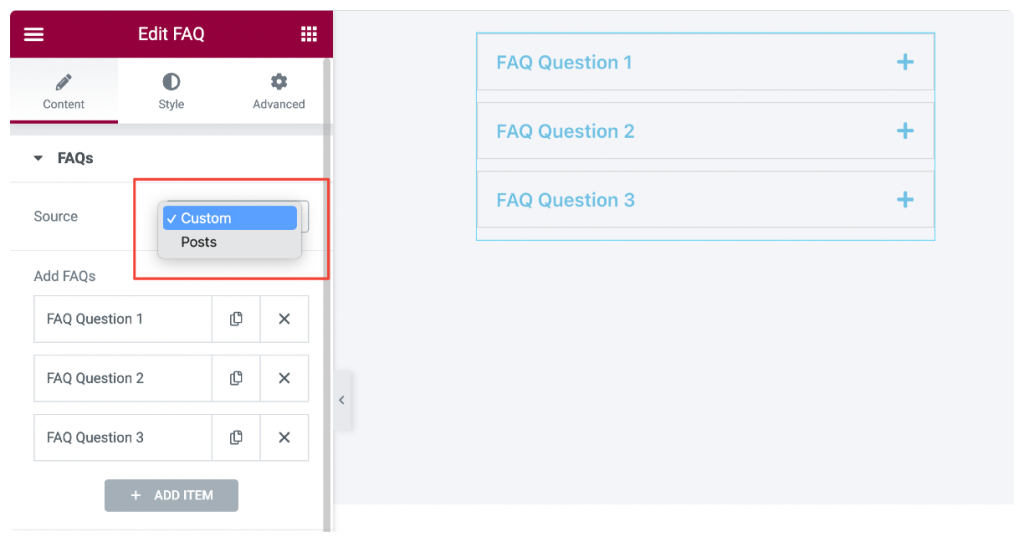
- Источник: Это первый подраздел. Отсюда вы можете выбрать тип источника как « Пользовательский » или « Сообщения » для раздела часто задаваемых вопросов.

Если вы выберете «Пользовательский» в качестве типа источника, вы получите следующие параметры:
- Добавить часто задаваемые вопросы: вы можете добавить пользовательский текстовый контент и создать столько часто задаваемых вопросов, нажав кнопку « Добавить элементы ».
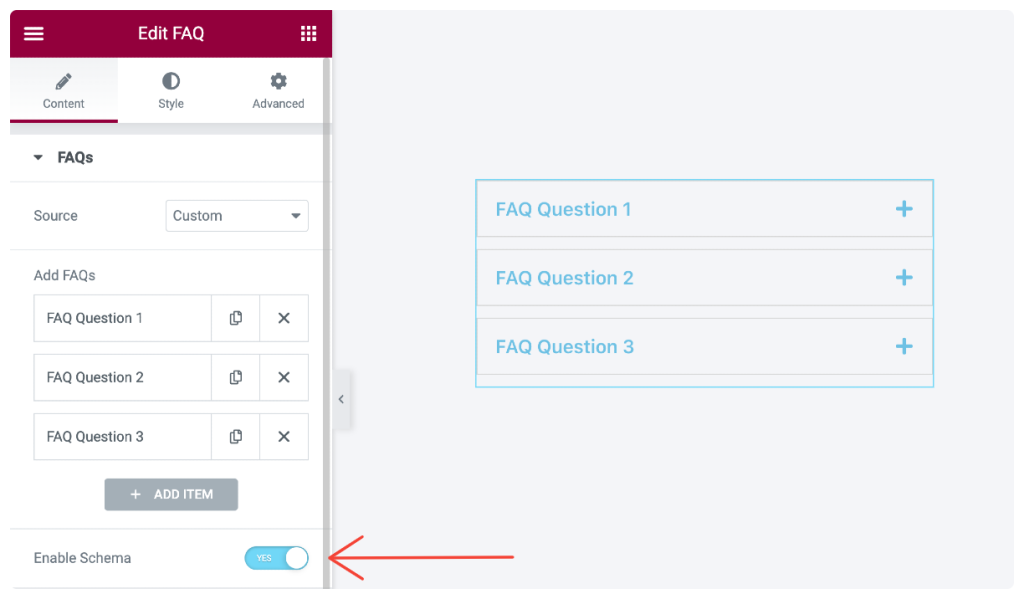
- Включить схему: это наиболее полезная опция. Виджет часто задаваемых вопросов PowerPack поставляется со встроенной функцией разметки схемы, которая автоматически добавляет структурированные данные в ваш раздел часто задаваемых вопросов. Это помогает поисковым системам лучше понимать контент и позволяет им понять, что контент, представленный на странице, представляет собой вопросы и ответы со структурированной разметкой.

Если вы выберете « Сообщения» в качестве источника, вы получите следующие параметры для настройки раздела часто задаваемых вопросов:
- Счетчик сообщений: этот параметр извлекает все отдельные сообщения вашего сайта и отображает их в формате часто задаваемых вопросов.
- Content-Type: выберите тип контента «отрывок» или «полный контент». Если вы выберете отрывок, вам необходимо установить длину отрывка.
- Активные вкладки по умолчанию: добавьте номера вкладок в строку с запятой, чтобы отобразить активные (открытые) вкладки по умолчанию.
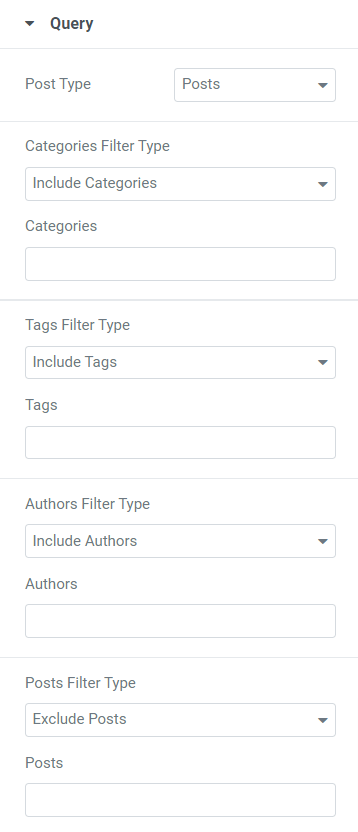
Запрос

В этом разделе вы можете включать/исключать типы фильтров для категорий, тегов, авторов, сообщений, мультимедиа, целевых страниц, моих шаблонов, продуктов, тегов продуктов и шаблонов.
Все эти типы фильтров зависят от выбранного вами типа публикации.
Этот раздел включает в себя еще несколько функций:
- Дата: выберите формат даты для отображения часто задаваемых вопросов.
- Порядок: выберите порядок ответов на часто задаваемые вопросы, по возрастанию или по убыванию.
- Упорядочить по: выберите формат для отображения страницы часто задаваемых вопросов из доступных параметров, таких как дата, дата последнего изменения, случайный порядок, количество комментариев, заголовок, идентификатор сообщения и автор сообщения.
- Прилепленные сообщения: включите эту опцию, чтобы включить прилепленные сообщения.
- Показывать только прикрепленные сообщения: включите этот параметр, если вы хотите отображать прикрепленные сообщения в разделе часто задаваемых вопросов среди всех сообщений.
- Смещение: эта опция позволяет пропустить начальное количество сообщений из раздела часто задаваемых вопросов. Выберите количество сообщений, которые вы не хотите отображать на странице часто задаваемых вопросов.
Примечание. Этот раздел появится только в том случае, если вы выберете «сообщения» в качестве источника в разделе «Часто задаваемые вопросы».
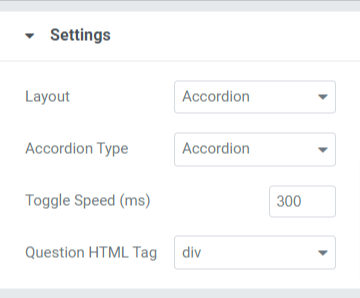
Настройки

Этот раздел содержит параметры, которые вы можете настроить для лучшего взаимодействия с пользователем. Давайте рассмотрим эти варианты подробно:

- Макет: выберите раздел часто задаваемых вопросов, который будет отображаться в макете сетки или аккордеона .
- Столбцы: если вы выбрали макет сетки, вы можете выбрать количество столбцов.
- Тип аккордеона: вы можете выбрать тип аккордеона из доступных вариантов, таких как « Переключить » или « Аккордеон».
- Скорость переключения: настройте скорость переключения с помощью этой опции.
- HTML-тег вопроса: выберите здесь HTML-тег вопроса.
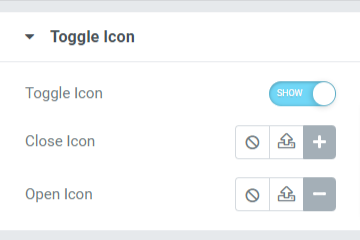
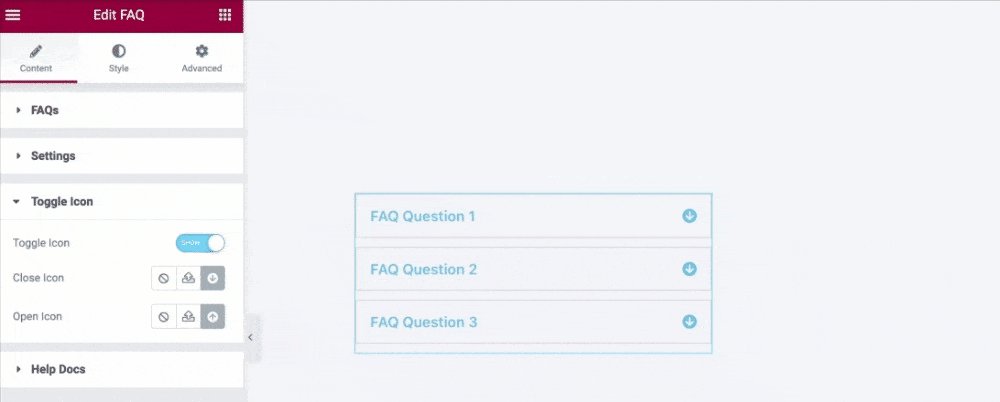
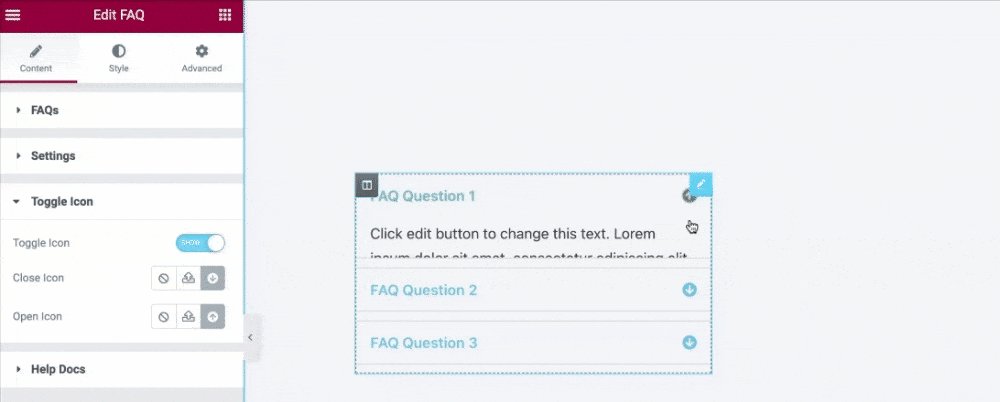
Значок переключения

Этот раздел включает параметры, связанные со значком переключателя, отображаемым на странице часто задаваемых вопросов.
Давайте кратко рассмотрим варианты, доступные в этом разделе:
- Значок переключения: включите этот параметр, если хотите добавить значок переключения в раздел часто задаваемых вопросов.
- Значок закрытия: выберите значок закрытия из библиотеки значков.
- Открытая иконка: здесь вы можете выбрать открытую иконку из библиотеки иконок.
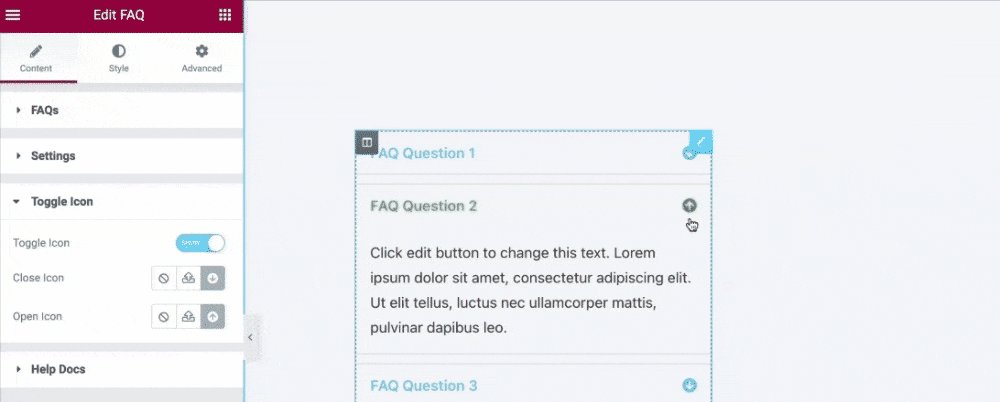
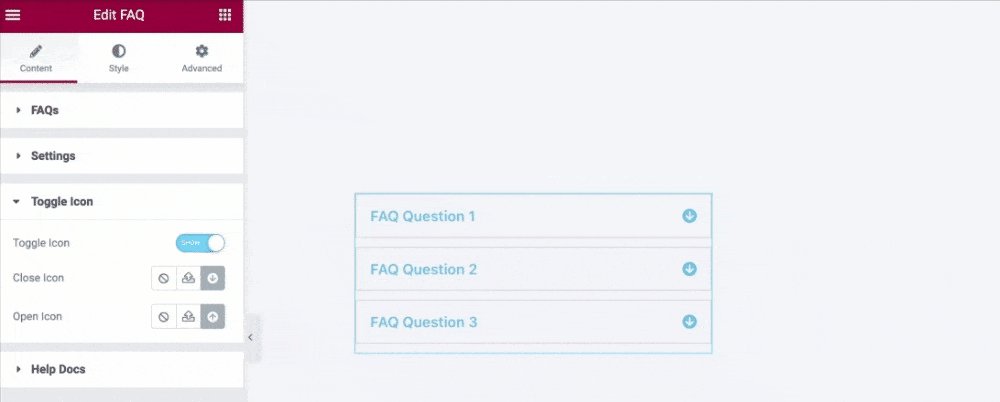
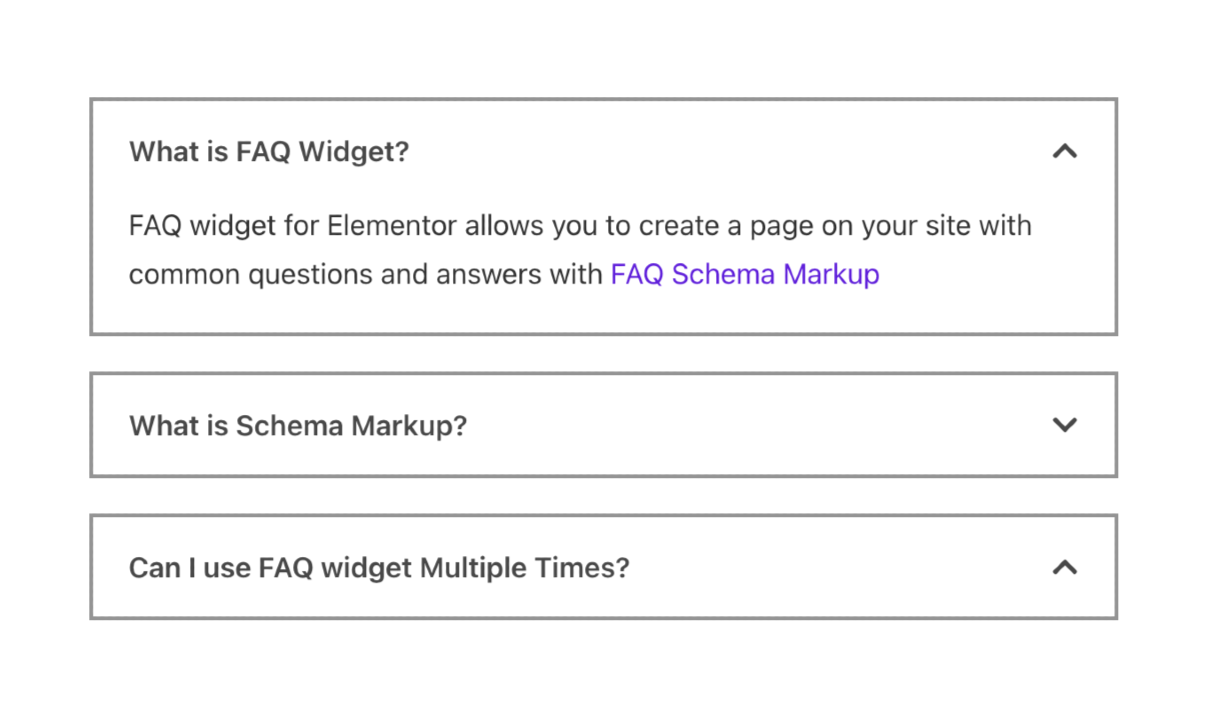
Давайте посмотрим, как это выглядит после применения всех этих изменений на вкладке «Содержимое» виджета FAQ.

Вкладка «Стиль» виджета часто задаваемых вопросов
Вкладка стиля виджета FAQ состоит из четырех разделов:
- Предметы
- Вопросы
- Ответы
- Значок переключения
Теперь давайте подробно рассмотрим эти разделы:
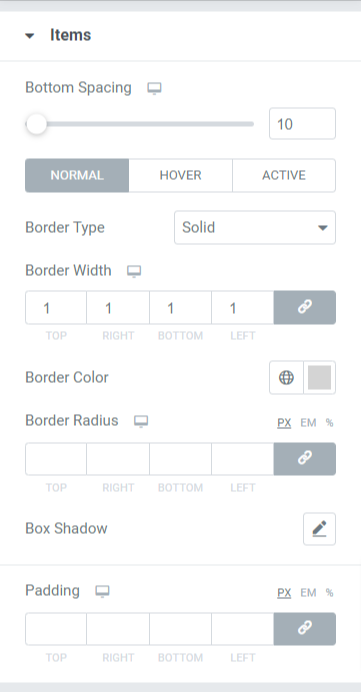
Предметы

В этом разделе доступны следующие опции:
- Нижний интервал: отрегулируйте нижний интервал для каждой вкладки вопроса, отображаемой на странице часто задаваемых вопросов.
- Тип границы: выберите тип границы, который вы хотите отобразить в разделе часто задаваемых вопросов. Выберите один из предложенных вариантов, например сплошной, двойной или пунктирный. Вы также можете выбрать «нет», если не хотите отображать границу.
- Ширина границы: с помощью этой опции вы можете установить ширину границы.
- Цвет границы: с помощью этой опции вы можете выбрать цвет границы.
- Радиус границы: Установите радиус границы, чтобы придать гладкий край применяемым границам.
- Тень блока: используйте этот параметр, чтобы настроить тень блока для раздела часто задаваемых вопросов.
- Отступы: с помощью этой опции вы можете настроить отступы. Это помогает применить достаточно места между содержимым и границами и придает аккуратный вид.
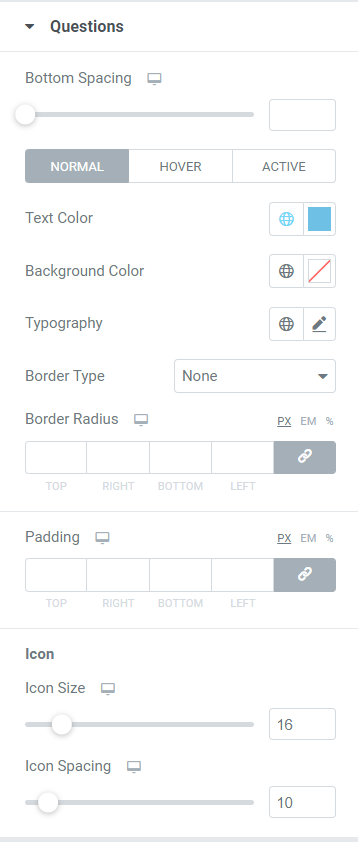
Вопросы

Этот раздел позволяет настроить часть вопроса, отображаемую в разделе часто задаваемых вопросов.
Давайте кратко рассмотрим все доступные варианты:
- Нижний интервал: этот параметр позволяет настроить нижний интервал для каждого из вопросов, которые будут отображаться на странице часто задаваемых вопросов.
- Цвет текста: с помощью этой опции вы можете выбрать цвет текста.
- Цвет фона: вы можете настроить цвет фона для вопроса, отображаемого в разделе часто задаваемых вопросов.
- Типографика: с помощью этой опции вы получаете все возможности для настройки типографики текста для части вопроса.
- Тип границы: вы можете настроить вопросы, применяя к ним границу. Выберите тип границы, который вы хотите отобразить в разделе часто задаваемых вопросов. Выберите между сплошным, двойным, пунктирным и пунктирным. Вы также можете выбрать «нет», если не хотите отображать границу.
- Радиус границы: Установите радиус границы, чтобы придать гладкий край применяемым границам.
- Отступы: с помощью этой опции вы можете настроить отступы. Это помогает применить достаточное пространство между содержимым и границами, придавая аккуратный вид.
Значок
- Размер значка: отрегулируйте размер значка с помощью этой опции.
- Расстояние между значками: этот параметр можно использовать для настройки расстояния между значками.
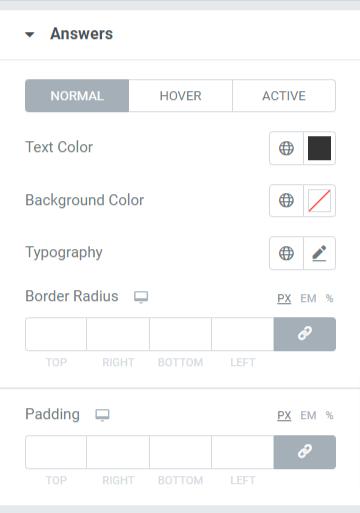
Ответы

Как следует из названия, в этом разделе вы получите параметры настройки для оформления части ответа в разделе часто задаваемых вопросов.
Давайте кратко рассмотрим все доступные варианты:
- Цвет текста: с помощью этой опции вы можете выбрать цвет текста для ответов.
- Цвет фона: с помощью этой опции вы можете выбрать цвет фона.
- Типографика: этот параметр позволяет настроить типографику текста для раздела ответов во всех возможных аспектах.
- Радиус границы: Установите радиус границы, чтобы придать гладкий край применяемым границам.
- Отступы: с помощью этой опции вы можете настроить отступы. Это помогает применить достаточное пространство между содержимым и границами, придавая аккуратный вид.
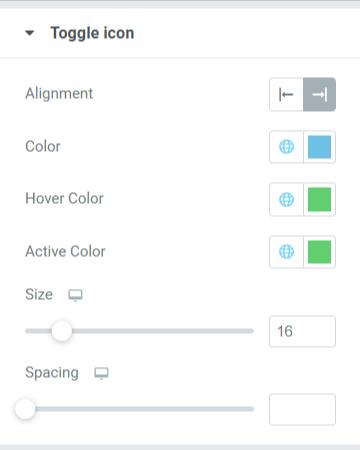
Значок переключения

- Выравнивание: с помощью этой опции вы можете установить выравнивание значка переключателя.
- Цвет: с помощью этой опции вы можете выбрать цвет значка переключателя.
- Цвет при наведении: этот параметр позволяет выбрать цвет значка переключения в режиме наведения.
- Активный цвет: этот параметр позволяет выбрать цвет значка переключателя в активном режиме.
- Размер: с помощью этой опции вы можете установить размер значка переключателя.
- Интервал: этот параметр позволяет добавить пробел между значком переключателя и текстом вопроса/ответа.

Получите виджет часто задаваемых вопросов PowerPack для Elementor прямо сейчас!
Мы надеемся, что это руководство поможет вам создать страницу часто задаваемых вопросов, оптимизированную для поисковых систем, для вашего веб-сайта WordPress с помощью конструктора страниц Elementor. Если вам понравилось читать эту статью, мы уверены, что вам также понравится пользоваться другими нашими инструментами PowerPack. Нажмите здесь, чтобы изучить все виджеты PowerPack для Elementor.
Пожалуйста, не стесняйтесь оставлять свои комментарии здесь; мы хотели бы получить ваши ответы. Кроме того, присоединяйтесь к нам в Twitter, Facebook и YouTube.
Подробнее из блога:
- Почему PowerPack — лучший аддон для конструктора страниц Elementor?
- Окончательный список лучших бесплатных обучающих ресурсов Elementor.
- Как добавить пользовательские шрифты на сайты Elementor?
