Как создать карту сайта для своего веб-сайта с помощью виджета карты сайта PowerPack Elementor?
Опубликовано: 2021-08-25Возможно, вы слышали о таких терминах, как XML Sitemaps, когда читали о поисковой оптимизации (SEO). XML Sitemap или просто Sitemap — это файл, в котором содержится список содержимого вашего веб-сайта в формате XML, поэтому поисковые системы, такие как Google, могут легко индексировать ваш контент. Подобно файлу robots.txt вашего веб-сайта, карта сайта также помогает Google и другим поисковым системам легко сканировать ваш веб-сайт, предоставляя им карту содержимого вашего сайта.
Карта сайта обычно содержит некоторые полезные метаданные, такие как:
- Необработанные URL-адреса страниц вашего сайта.
- Информация о том, когда конкретная страница была изменена в последний раз.
- Изображения по определенному URL-адресу сайта.
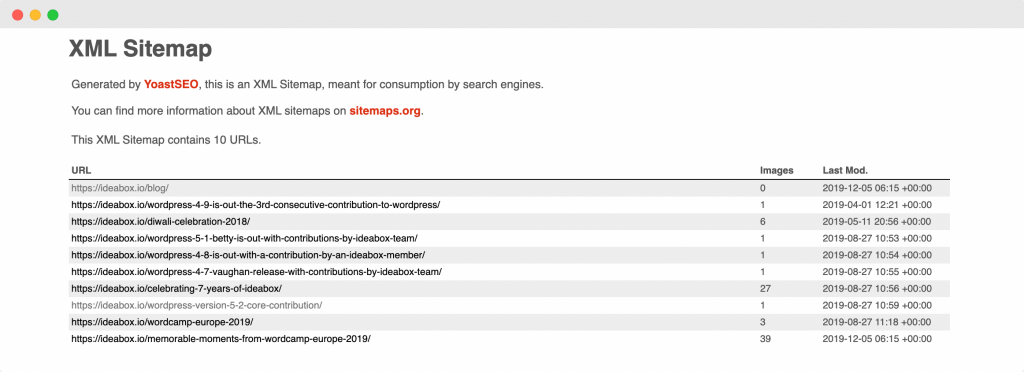
Ниже приведен скриншот того, как выглядит файл Sitemap для справки.

Теперь, когда мы знаем, что такое файлы Sitemap, давайте разберемся, чем они полезны для нашего веб-сайта.
Как добавление Sitemap улучшает ваш сайт WordPress?
Если вы добавите карту сайта на свой веб-сайт, это поможет поисковым системам легко сканировать ваш веб-сайт. Ниже упомянуты некоторые другие способы, которыми карта сайта улучшает ваш сайт WordPress:
- Используя файлы Sitemap, вы можете попросить Google сканировать определенные страницы в приоритетном порядке, добавив соответствующие метаданные на эти страницы.
- Хотя Google сканирует ваш веб-сайт, даже если у вас нет карты сайта, наличие карты сайта помогает ботам поисковых систем сканировать контент быстрее, чем если бы у вас не было карты сайта. Это приводит к ускорению индексации страниц вашего сайта в Google.
- Если вы добавите карту сайта в консоль поиска Google, вы сможете использовать консоль, чтобы узнать, насколько эффективно вы индексируете страницы своего сайта с помощью аналитики, предоставляемой консолью поиска.
- Согласно Google Search Central, если на вашем сайте используется много медиафайлов (видео, изображения), Google может учитывать дополнительную информацию из карт сайта для поиска, где это необходимо. Это может включать тип изображения, тематику изображения, сведения о лицензировании изображения и т. д.
Это были некоторые преимущества добавления карты сайта на ваш сайт WordPress. Теперь возникает вопрос: как определить, нужна ли карта сайта для вашего веб-сайта?
Вам нужна карта сайта?
Нужен ли мне Sitemap для моего веб-сайта? – Многие люди задают этот вопрос, поэтому давайте постараемся ответить на него как можно более четко.
Случаи, когда карта сайта помогает вашему веб-сайту
- Если вы запустили новый веб-сайт и на нем очень мало внешних ссылок, то в этом случае наличие карты сайта действительно полезно. Причина этого, как цитирует Google Search Central, заключается в том, что «Googlebot и другие поисковые роботы сканируют Интернет, переходя по ссылкам с одной страницы на другую. В результате Google может не обнаружить ваши страницы, если на них не ссылаются другие сайты».
- Если на вашем веб-сайте много медиа-контента, то наличие карты сайта может быть очень полезным, потому что, если Google или любой другой поисковой системе потребуется дополнительная информация о любых медиа-элементах (изображения, видео), ее можно получить из карты сайта.
- Если на вашем сайте много страниц, поисковые роботы Google могут иногда пропускать некоторые недавно добавленные или обновленные страницы на сайте. Имея файл Sitemap, убедитесь, что поисковые системы сканируют все страницы.
- Если на вашем веб-сайте есть большое количество страниц, которые плохо связаны друг с другом, возможно, что Google или другие поисковые роботы могут их не заметить. Во избежание такой ситуации лучше использовать Sitemap.
Теперь, когда мы рассмотрели случаи, когда наличие карты сайта помогает, давайте также рассмотрим другой аспект, когда наличие карты сайта не так важно.
Случаи, когда вам может не понадобиться карта сайта
- Страницы вашего сайта тесно связаны между собой таким образом, что Google может легко перейти на другие страницы вашего сайта, перейдя по ссылкам на главной странице.
- На вашем сайте нет медиафайлов, которые вы хотите отображать в результатах поиска Google. Как известно, файлы Sitemap могут извлекать информацию о медиафайлах, чтобы отображать их в результатах поиска, поэтому, если в результатах поиска нет медиафайлов, то нет необходимости в Sitemap.
До сих пор мы рассмотрели, что такое карта сайта в формате XML, преимущества наличия карты сайта на вашем веб-сайте и случаи, когда вам может понадобиться или не понадобиться карта сайта.
Теперь предположим, что вы уже добавили файл Sitemap на свой сайт, а затем поняли, что он вам может не понадобиться. Итак, здесь возникает естественный вопрос: имеет ли Sitemap какое-либо негативное влияние на ваш сайт? Мы постараемся ответить на этот вопрос в следующем разделе!
Оказывает ли Sitemap какое-либо негативное влияние на ваш сайт?
Нет! Наличие файла Sitemap никогда не окажет негативного влияния на ваш сайт. Худшее, что может случиться, это то, что вы не увидите никаких положительных результатов после добавления карты сайта. Как цитирует Google, «в большинстве случаев ваш сайт выиграет от наличия карты сайта, и вы никогда не будете оштрафованы за ее наличие. ”
Теперь, когда мы подробно знаем о XML-картах сайта, давайте посмотрим, как мы можем создать ее для нашего сайта Elementor с помощью виджета Sitemap PowerPack Elementor.
Создайте карту сайта с помощью виджета карты сайта PowerPack Elementor.
Мы также создали короткое видео, в котором подробно объясняется, как создать карту сайта с помощью виджета карты сайта PowerPack Elementor. Итак, если вам нравится видео-объяснение, я предлагаю вам взглянуть на него.
Теперь давайте продолжим. Для создания Sitemap мы будем использовать эти два плагина:
- Бесплатная версия Elementor: Получите Elementor.
- PowerPack для Elementor: Получите PowerPack.
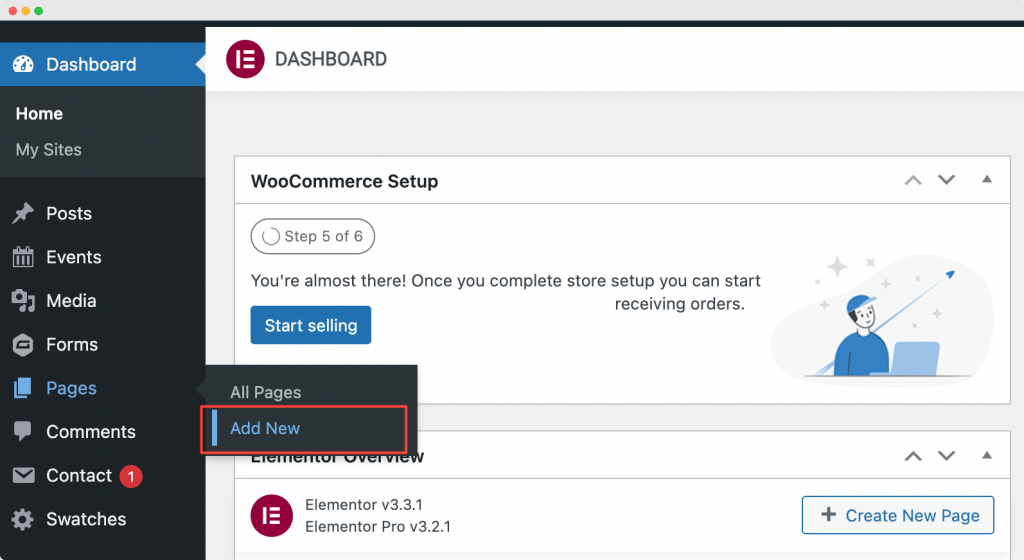
После того, как вы установили и активировали эти плагины, вам нужно будет создать новую страницу, перейдя в панель управления WordPress > Страницы > Добавить новую. Назовите страницу как «Карта сайта».

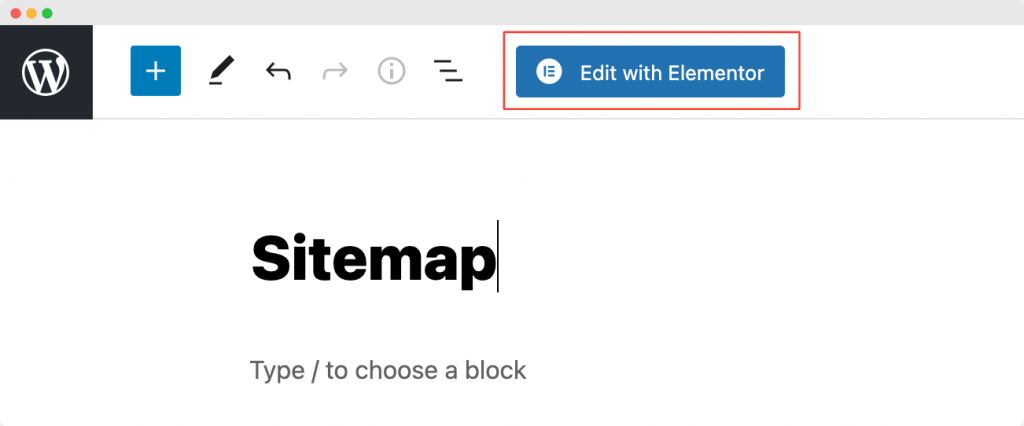
Затем нажмите «Редактировать с помощью Elementor» , чтобы открыть страницу в конструкторе страниц Elementor.

Запустите редактор Elementor
Как только вы нажмете «Редактировать с помощью Elementor» , откроется редактор Elementor. Затем перетащите виджет Sitemap в редактор Elementor. Как только вы добавите виджет Sitemap , вы увидите список страниц в столбце вместе со списком категорий вашего сайта в другом столбце с настройками по умолчанию.
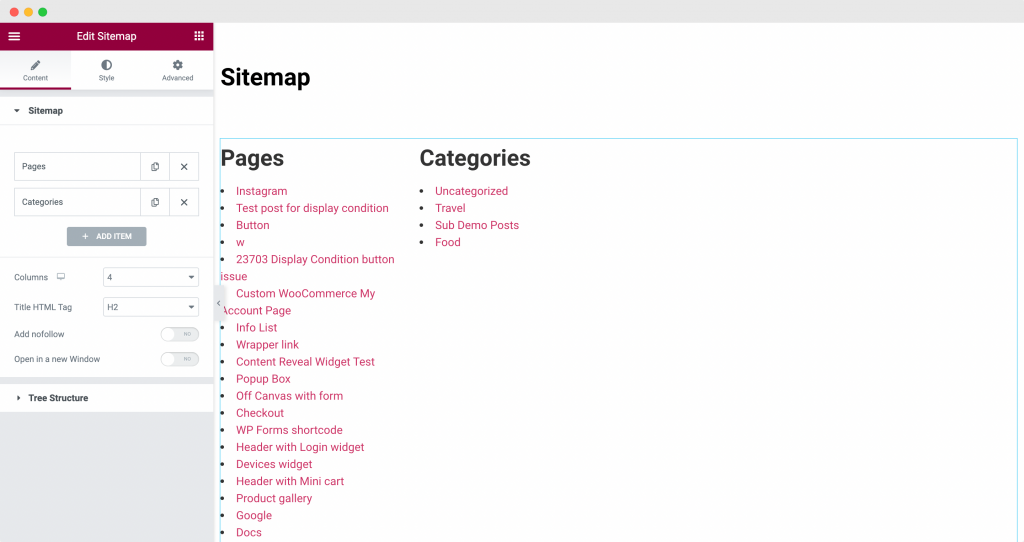
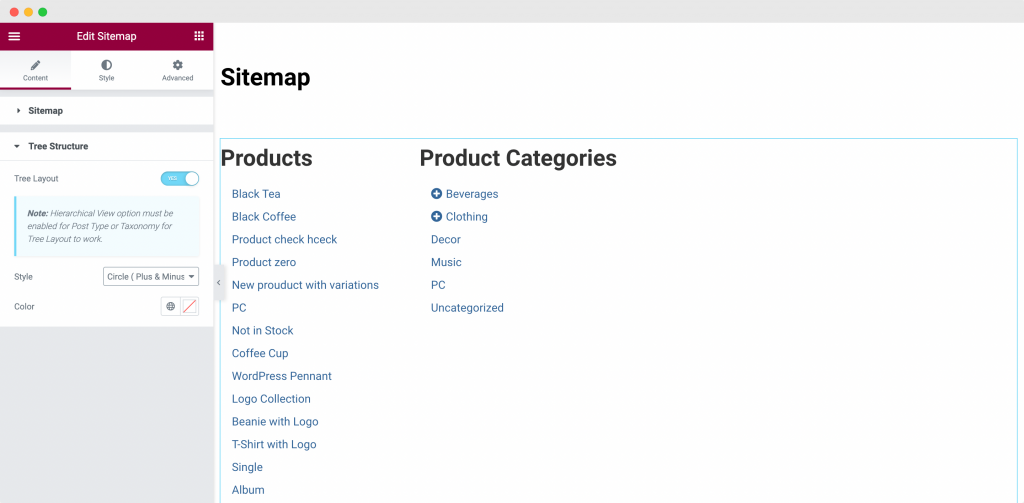
На приведенном ниже снимке экрана показано, как будет выглядеть ваша страница после добавления виджета Sitemap .

Теперь, когда мы добавили на страницу виджет PowerPack Sitemap, мы сделаем некоторые настройки и стили на вкладке содержимого и стиля редактора Elementor.
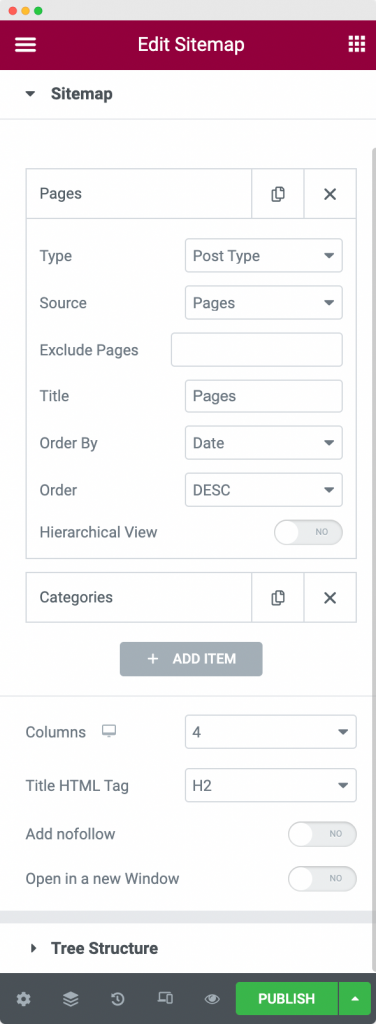
Настройка виджета карты сайта PowerPack Elementor на вкладке «Содержимое»

Как видно на снимке экрана выше, вкладка содержимого виджета Sitemap дает нам возможность отображать ссылки на нашем сайте в соответствии с нашими требованиями.

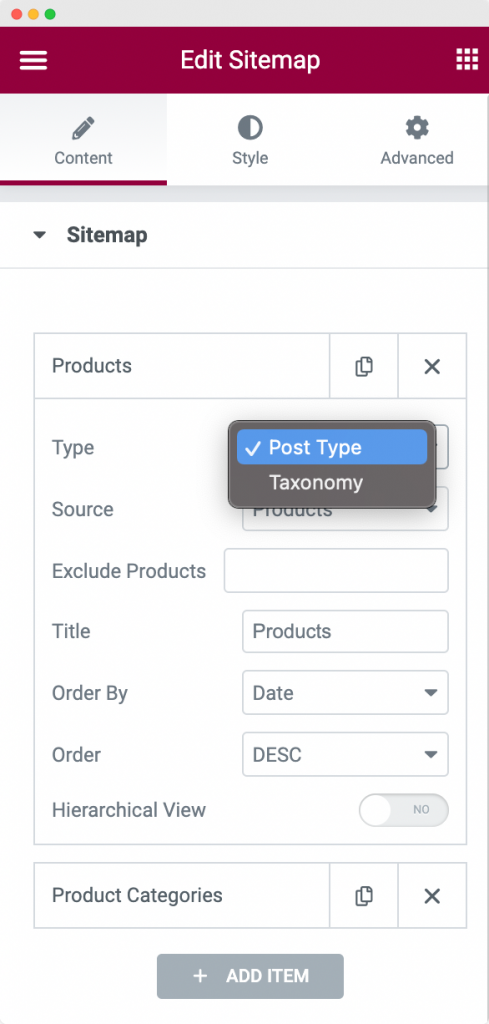
Во-первых, мы можем выбрать тип файла Sitemap , который мы хотим отображать на нашем сайте. Мы можем выбрать между «Тип сообщения» и «Таксономия». Для нашего примера здесь мы выбрали тип «Тип сообщения» .


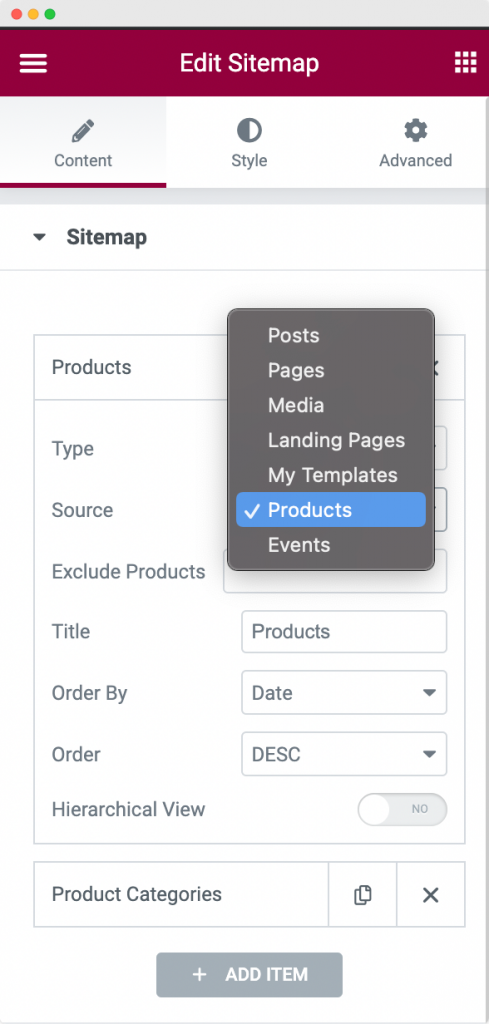
Далее нам нужно выбрать Source of Taxonomy . Поскольку я хотел показать все свои продукты в карте сайта, я выбрал источник как «Продукты» . Вы можете выбрать любой источник из списка.
Следующая опция — «Исключить продукты» . Это позволяет исключить любой продукт из карты сайта. Идя дальше, вы можете изменить заголовок раздела, в котором отображается таксономия. Заголовок по умолчанию был «Страницы ». Однако мы изменили его на «Продукты» , как вы можете видеть на скриншоте выше.
Наконец, вы можете упорядочить таксономию в порядке возрастания или убывания . Вы можете упорядочить таксономию по дате, заголовку, порядку в меню или в случайном порядке, используя параметр « Упорядочить по » виджета Sitemap.
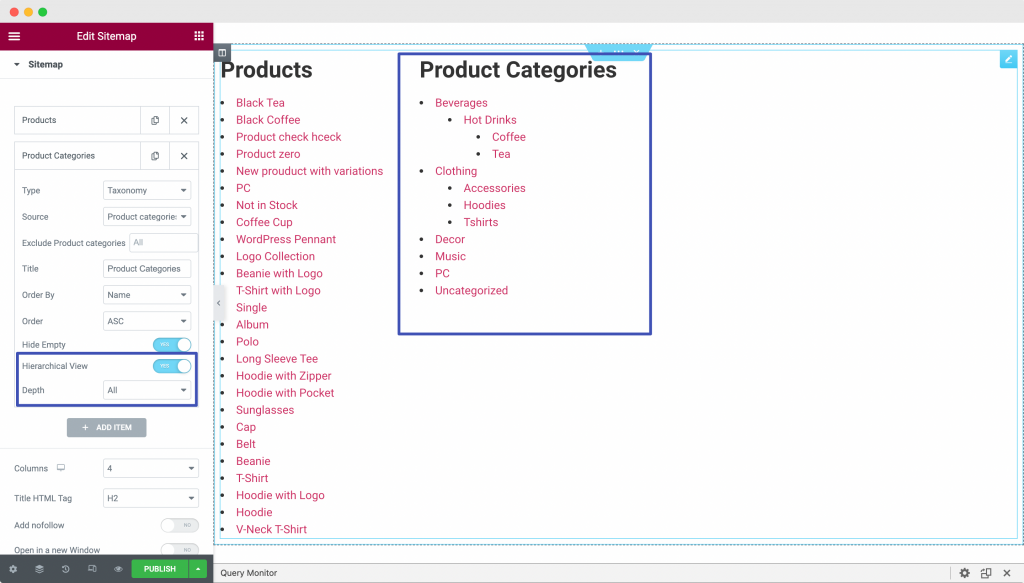
Другой параметр на вкладке «Содержимое» — «Иерархический вид» . Чтобы увидеть, как это работает, мы добавили в наш файл Sitemap еще один элемент под названием «Категории продуктов» . Как вы можете видеть на снимке экрана ниже, мы выбрали « Тип » в качестве «Таксономии» и «Источник» в качестве «Категорий продуктов» . Мы также включили иерархический вид , как вы можете видеть на скриншоте ниже.

Здесь «Категории продуктов» имеют иерархию категорий и подкатегорий , поэтому вы можете использовать эту опцию для отображения категорий в иерархическом порядке. Вы также можете выбрать глубину иерархии , которую хотите отобразить в карте сайта.
Некоторые другие параметры на вкладке «Содержимое» вкладки «Содержимое» PowerPack Elementor:
- Столбцы: вы можете отображать карту сайта в любом количестве столбцов по своему усмотрению. В нашем примере мы выбрали столбцы «4» (как видно на снимке экрана выше), однако у нас есть только 2 элемента для отображения (Продукты и Категории продуктов), поэтому наша карта сайта распределена по двум столбцам.
- HTML-тег заголовка: здесь вы можете выбрать тег заголовка для заголовков элементов на карте сайта. Мы выбрали это как H2.
- Добавить nofollow: если вы включите эту опцию, к ссылкам в вашей карте сайта будет добавлен тег «nofollow» . Тег «nofollow» указывает поисковым системам игнорировать ссылки и не позволять им влиять на рейтинг в поисковых системах.
- Открыть в новом окне: как следует из названия, если вы включите это, все ссылки в вашей карте сайта будут открываться в новом окне.
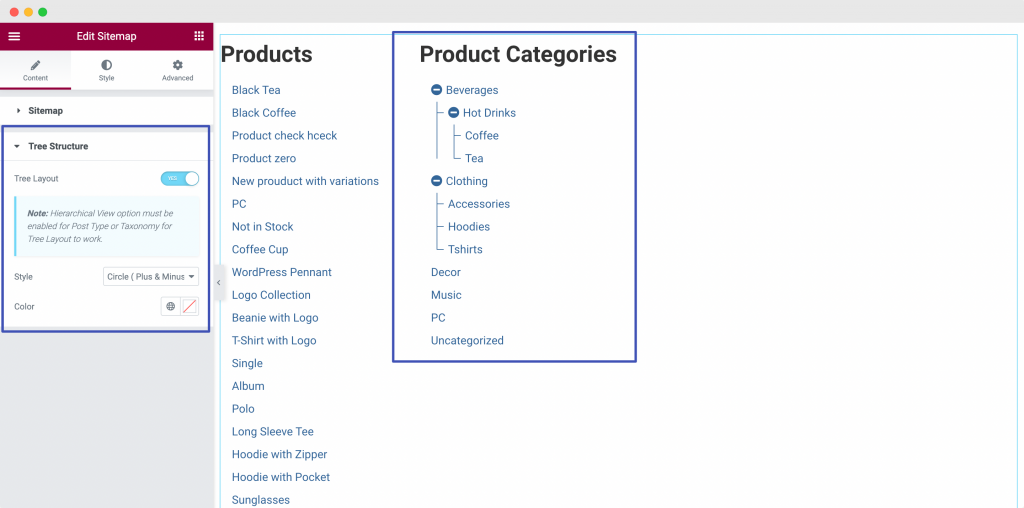
Когда мы опускаемся на вкладку «Содержимое», другой раздел — «Древовидная структура» . Древовидная структура имеет возможность включить или отключить «Макет дерева» . Здесь следует отметить, что опция «Иерархический вид» должна быть включена для работы типа публикации или таксономии для древовидного макета.

Как вы можете видеть на скриншоте выше, как только мы включили древовидную структуру , карта сайта «Категории продуктов» превратилась в древовидную структуру. Если мы нажмем значок «+» в категориях продуктов, откроются подкатегории родительской категории. Посмотрите на скриншот ниже, чтобы понять, как выполняется разветвление подкатегорий после включения опции « Деревовидная структура ».

Это было все о вкладке Content виджета Sitemap PowerPack Elementor. Теперь давайте перейдем на вкладку «Стиль» и настроим стиль нашего виджета Sitemap.
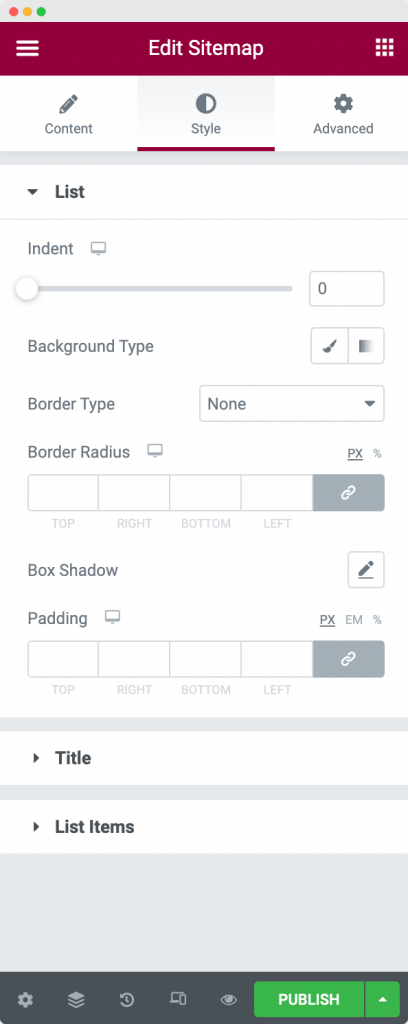
Стиль виджета карты сайта PowerPack Elementor на вкладке «Стиль»

Как видно на скриншоте выше, виджет Sitemap состоит из 3-х разделов на вкладке стилей:
- Список
- Заголовок
- Список элементов
Давайте пройдемся по каждому из разделов один за другим.
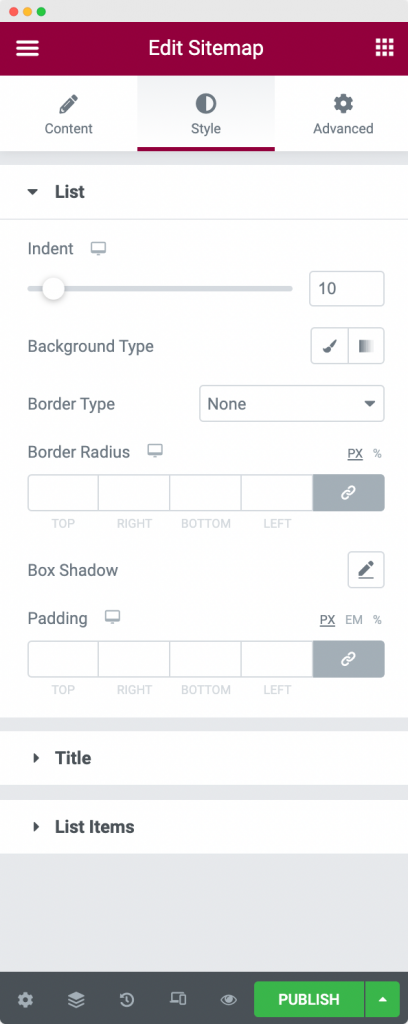
Список: как следует из названия, с помощью этой опции мы можем оформить общий список файлов Sitemap на странице. Мы можем изменить отступ списка, добавить цвет фона в список, применить свойства границ и добавить отступы в список. Как вы можете видеть на скриншоте ниже, мы применили к нашему списку отступ 10.

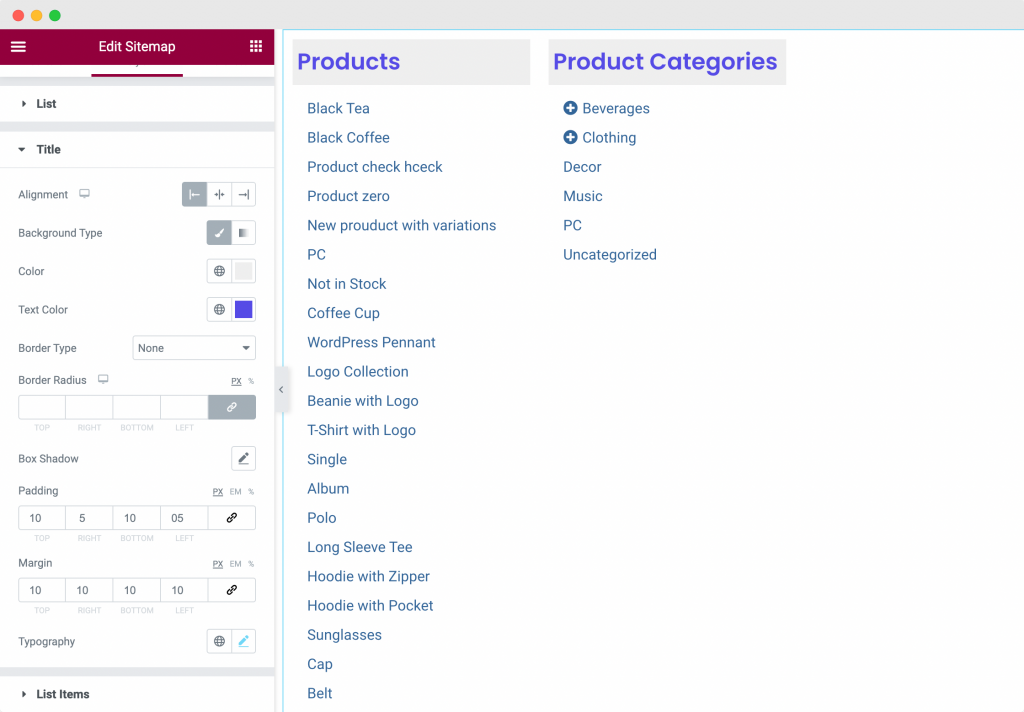
Заголовок: это следующий параметр на вкладке «Стиль». Мы можем использовать эту опцию для оформления заголовков элементов Sitemap. С помощью этой опции мы можем изменить выравнивание, цвет фона, цвет текста, применить свойства границ, добавить поля и отступы к заголовкам, а также изменить типографику заголовка.

На приведенном выше снимке экрана показан стиль, который мы применили к заголовку. Мы выбрали выравнивание по левому краю и применили цвет фона и цвет текста к заголовку. Мы также добавили поля и отступы к заголовку и изменили типографику по умолчанию.
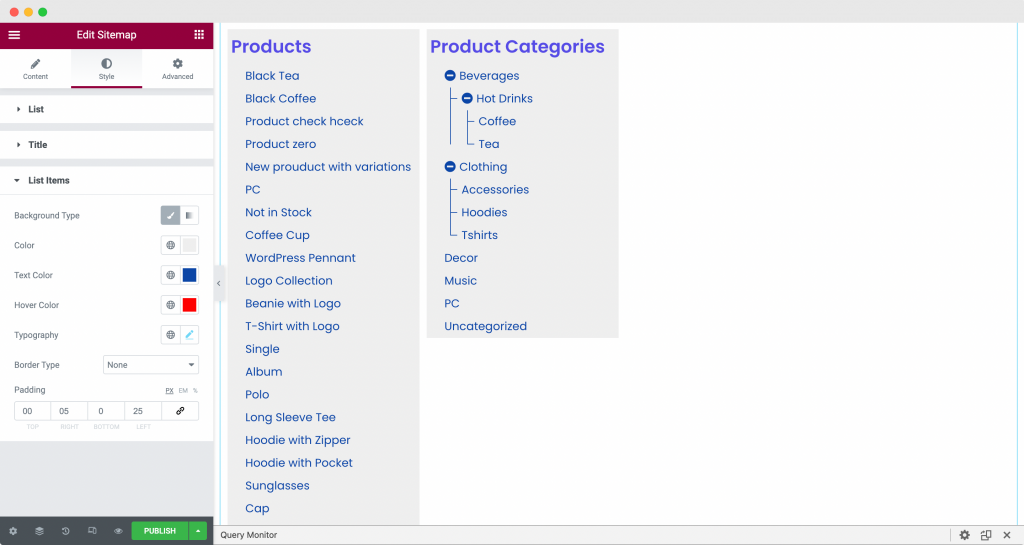
Элементы списка : как следует из названия, этот параметр можно использовать для стилизации элементов списка в карте сайта. Мы можем изменить цвет фона, текста и цвета при наведении элементов, типографику и применить отступы к списку элементов на карте сайта. Посмотрите на скриншот ниже, чтобы увидеть, как выглядит наша карта сайта после применения изменений стиля.

Это было все о вкладке «Стиль» редактора Elementor для виджета Sitemap PowerPack Elementor.
Завершение!
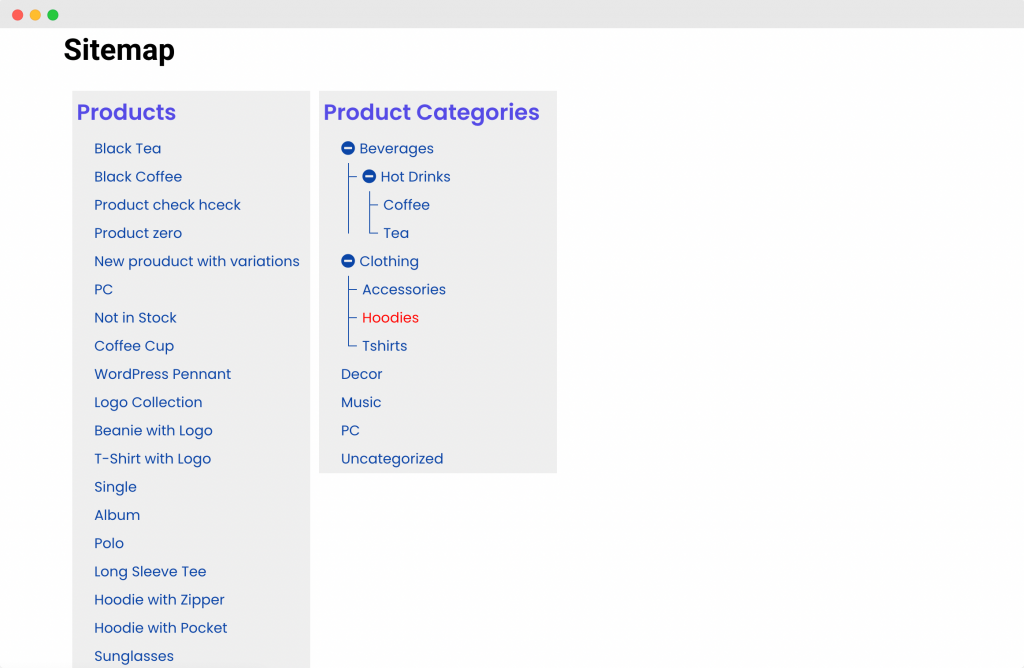
На предыдущих шагах мы настроили и стилизовали нашу страницу Sitemap, чтобы она выглядела стильно и элегантно. Мы использовали комбинацию настроек, таких как иерархическое представление и представление в виде дерева, а также параметры стиля, такие как типографика, цвета фона и цвета при наведении, чтобы добиться такого вида. Вы можете проверить параметры, которые мы использовали на скриншотах выше.
Ознакомьтесь с нашей сборкой страницы Sitemap с виджетом Sitemap от PowerPack Elementor ниже!

Я уверен, что с помощью этого руководства вы смогли бы легко настроить страницу Sitemap на своем веб-сайте.
Вы можете сделать гораздо больше с надстройками PowerPack для Elementor. Существует более 70 креативных виджетов, которые вы можете использовать для настройки своих страниц Elementor. Если вы хотите узнать больше о надстройках PowerPack для Elementor, проверьте здесь.
Что вы думаете об этом уроке? Поделитесь, если вы нашли это руководство полезным!
