Как создать липкий заголовок в Elementor
Опубликовано: 2022-11-21Elementor — один из самых популярных плагинов для создания страниц в WordPress в настоящее время. В Elementor невероятно легко создать липкий заголовок. Используя Elementor, вы можете создавать и настраивать свой сайт по каждому пикселю. Elementor имеет захватывающий элемент перетаскивания для создания привлекательного и информативного раздела заголовка. Раздел заголовка более полезен, когда он остается на веб-странице, пока пользователь прокручивает страницу вверх или вниз, что называется закрепленным заголовком.
Этот туториал продемонстрирует, как легко и гибко мы можем создавать и настраивать липкие шапки, которые будут больше привлекать посетителей на ваш сайт WordPress.
Какая польза от липкого заголовка?
Общий заголовок обычно находится в верхней части вашей веб-страницы. Когда пользователь прокручивает вниз, раздел заголовка исчезает, так как он фиксируется вверху. Единственное различие между липким заголовком и обычным заголовком заключается в том, что липкий заголовок всегда остается в верхней части веб-страницы, независимо от того, как пользователь прокручивает эту страницу.
Прилепленный заголовок повышает гибкость навигации, поскольку раздел заголовка содержит все ссылки на страницы и записи. В отсутствие липкого заголовка ваши пользователи могут испытывать затруднения при просмотре вашего веб-сайта; именно в этом заключается важность липкого заголовка. И если у вас есть боковая панель на вашем веб-сайте, липкая боковая панель в WordPress также является ценной вещью.
Шаг за шагом создайте липкий заголовок в Elementor
Мы увидим, как шаг за шагом создать липкий заголовок в Elementor. Для этого установите последнюю версию WordPress и бесплатную версию конструктора страниц Elementor.
Липкий заголовок в Elementor: создайте главное меню
Шаг 1:
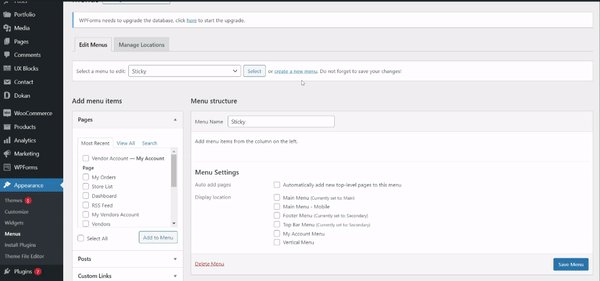
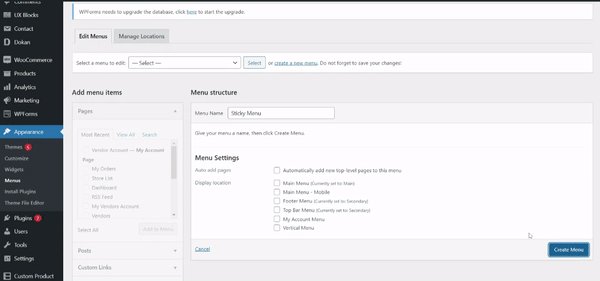
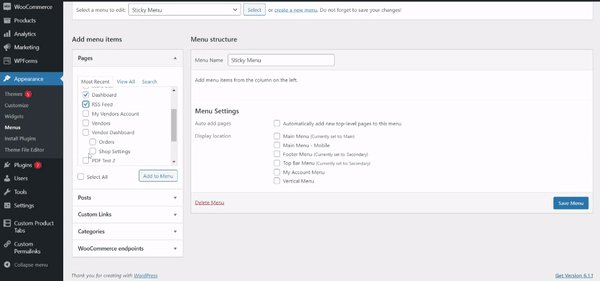
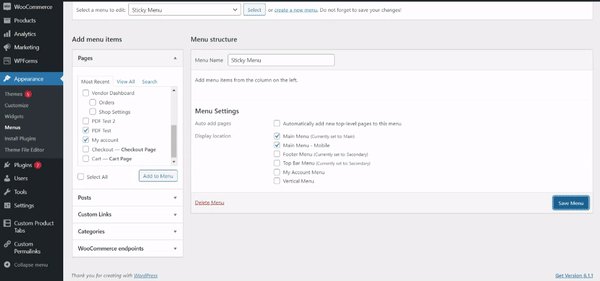
На панели инструментов WordPress перейдите в « Внешний вид»> «Меню» . На панели выбора меню нажмите «Создать новое меню» на вкладке « Редактировать меню » . Вы попадете на страницу создания нового меню. Дайте вашему меню имя, вы можете создать свой собственный ярлык меню, если хотите, и нажмите «Сохранить меню». После перезагрузки страницы добавьте страницы из раздела « Страницы » слева и нажмите «Добавить в меню». Теперь в настройках меню внизу выберите «Главное меню» и «Главное меню-Мобильный». чтобы отображать их в этих местах. Наконец, нажмите «Сохранить меню», чтобы завершить создание меню заголовка. Этот процесс такой же, как и во всех лучших темах elementor для WooCommerce для создания фантастического интернет-магазина.

Шаг 2:
Поскольку мы создали меню навигации, пришло время установить плагин конструктора страниц Elementor. Обратите внимание, что вам необходимо установить премиум-версию Elementor для создания и настройки основных элементов темы, таких как верхний и нижний колонтитулы, раздел виджетов и т. д. Мы будем использовать премиум-версию для создания липкого заголовка в Elementor с нуля, так как это проще, чем Gutenberg. вы также можете сравнить Elementor и Gutenberg, чтобы получить от него наилучшие впечатления.

Липкий заголовок в Elementor: создайте и настройте заголовок с помощью Elementor
Шаг 3:
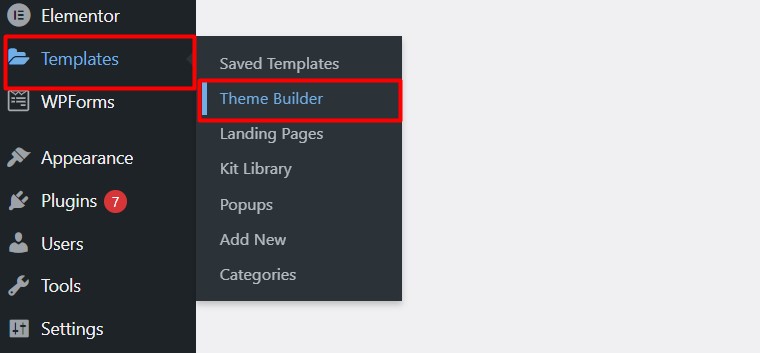
Пришло время приступить к созданию липкого дизайна заголовка веб-страницы в Elementor. На панели инструментов WordPress наведите указатель мыши на «Шаблоны» и нажмите «Создание тем».

Шаг 4:
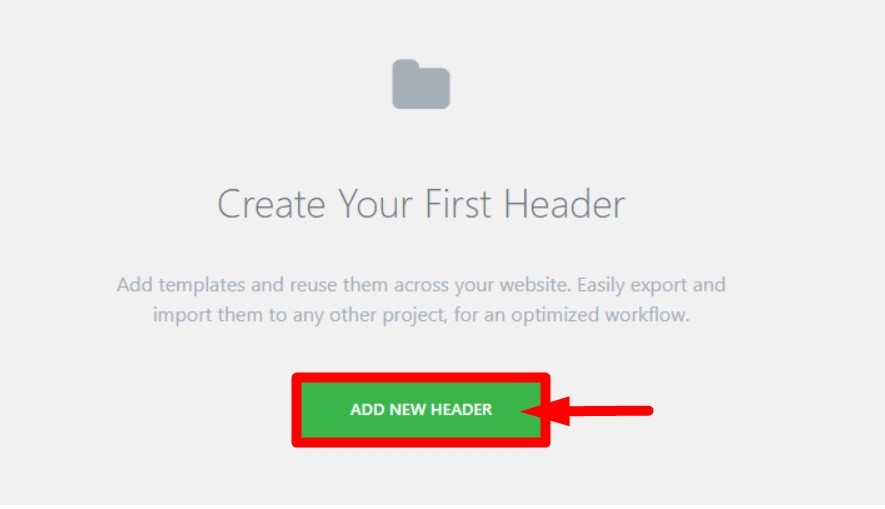
На странице конструктора тем щелкните раздел «Заголовок» и выберите «Добавить новый заголовок».

Шаг 5:
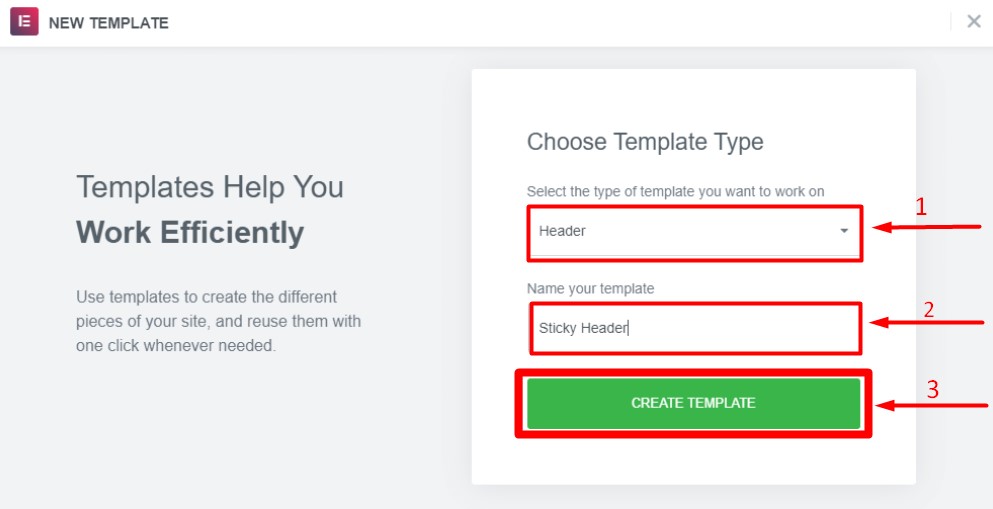
Вы увидите всплывающее окно для создания нового заголовка. Выберите шаблон «Заголовок» в поле выбора и дайте имя новому заголовку. Нажмите «Создать шаблон».


Шаг 6:
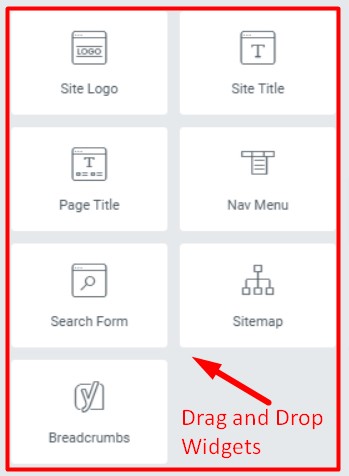
Вы попадете на страницу редактора Elementor, где сможете настроить свой липкий заголовок в Elementor с помощью различных динамических элементов и эффектов. Elementor предлагает более 7 виджетов, которые невероятно упрощают создание красивого и информативного заголовка. Если вы ранее использовали Gutenberg, вы можете легко отключить редактор блоков виджетов Gutenberg, выполнив несколько шагов.

Шаг 7:
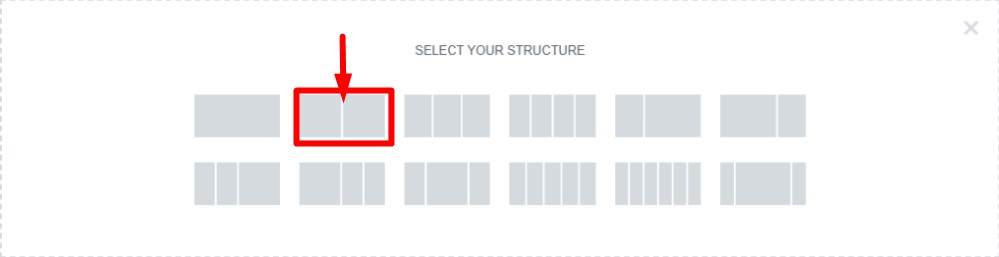
Во-первых, выберите структуру столбца для раздела заголовка. Мы будем использовать двухколоночный макет, один будет использоваться для логотипа, а другой — для меню навигации.

Шаг 8:
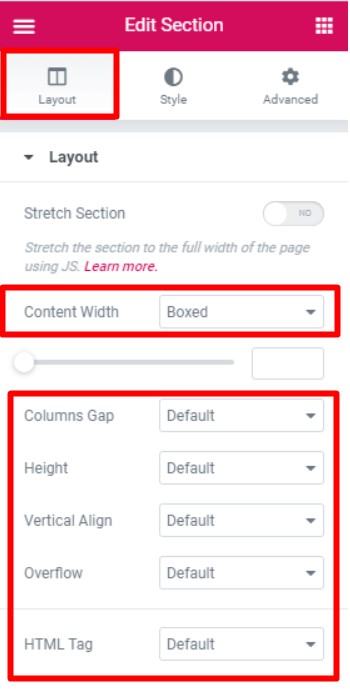
Теперь нажмите на раздел столбца, который мы только что создали, и появится окно настроек раздела. На вкладке « Макет » выберите ширину содержимого «В штучной упаковке» . В настройках доступны и другие функции, такие как расстояние между столбцами, высота, выравнивание по вертикали и т. д., которые вы можете использовать для раздела заголовка.

Шаг 9:
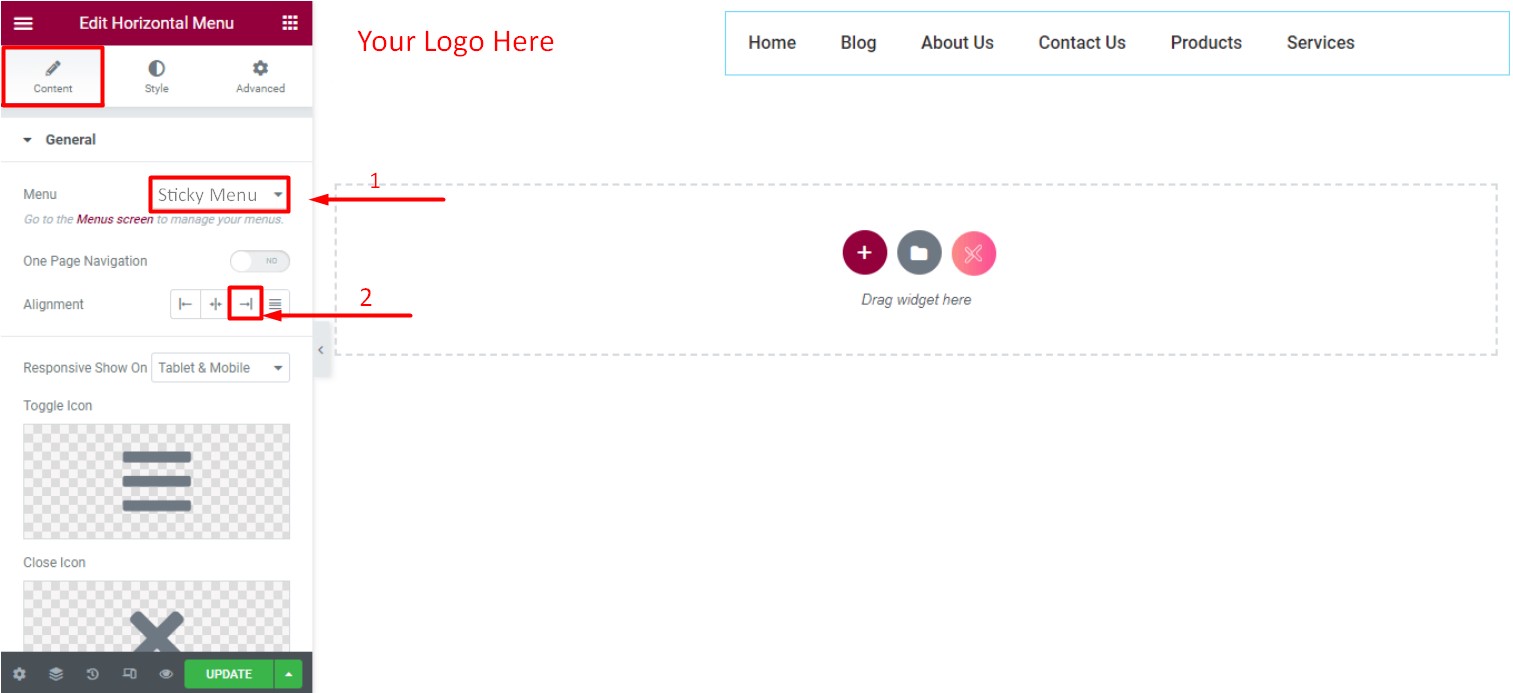
Теперь перетащите виджет логотипа в левый столбец и виджет навигации в правый столбец. Нажмите на виджет меню, и появится меню настройки. Вы должны выбрать меню, которое мы создали на шаге 1. После этого выберите правильное выравнивание для меню . Нажмите «Обновить», и мы создали основной заголовок для нашего веб-сайта.

Шаг 10:
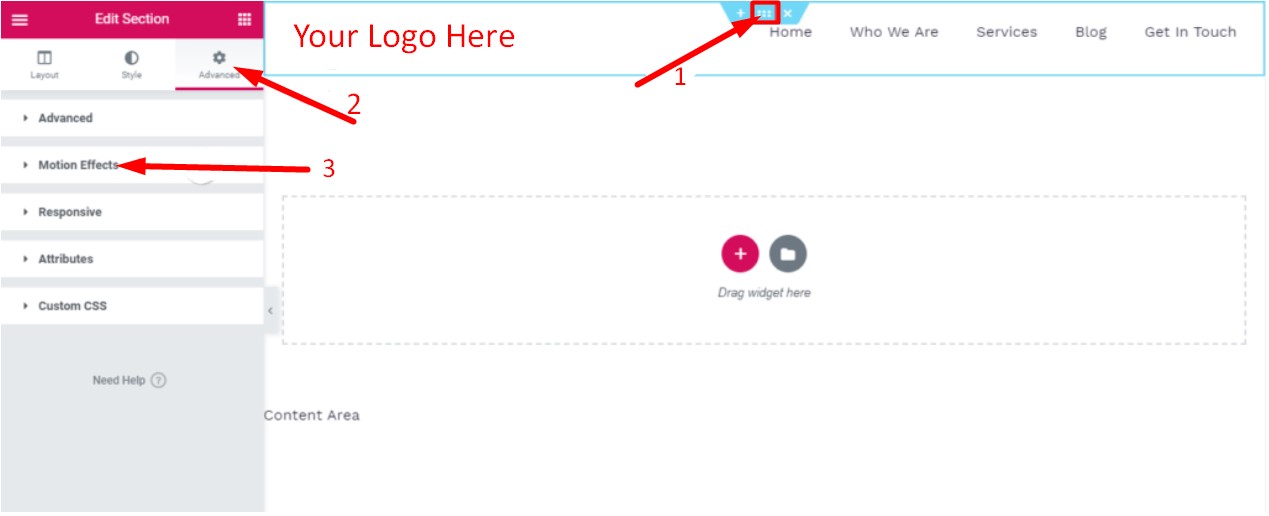
Последнее, что осталось сделать, это превратить наш недавно созданный заголовок в липкий заголовок в Elementor. Нажмите «Редактировать раздел» в нашем разделе заголовка, и появится настройка раздела. Перейдите на вкладку « Дополнительно » и нажмите «Эффекты движения».

Шаг 11:
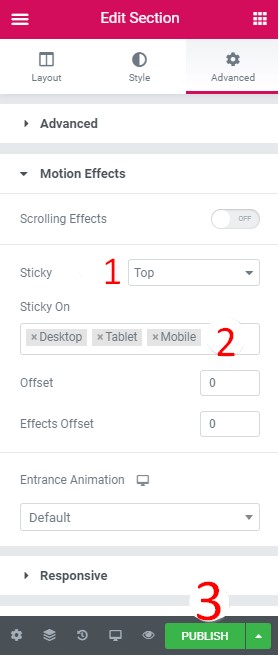
В настройках эффектов движения выберите «Верх», чтобы липкий заголовок отображался вверху страницы. Далее вам нужно выбрать, на каких устройствах вы хотите отображать липкий заголовок. Выберите рабочий стол, мобильный телефон и планшет, чтобы липкий заголовок отображался на этих устройствах. Теперь нажмите «Опубликовать» и завершите настройку липкого заголовка в Elementor.

Шаг 12:
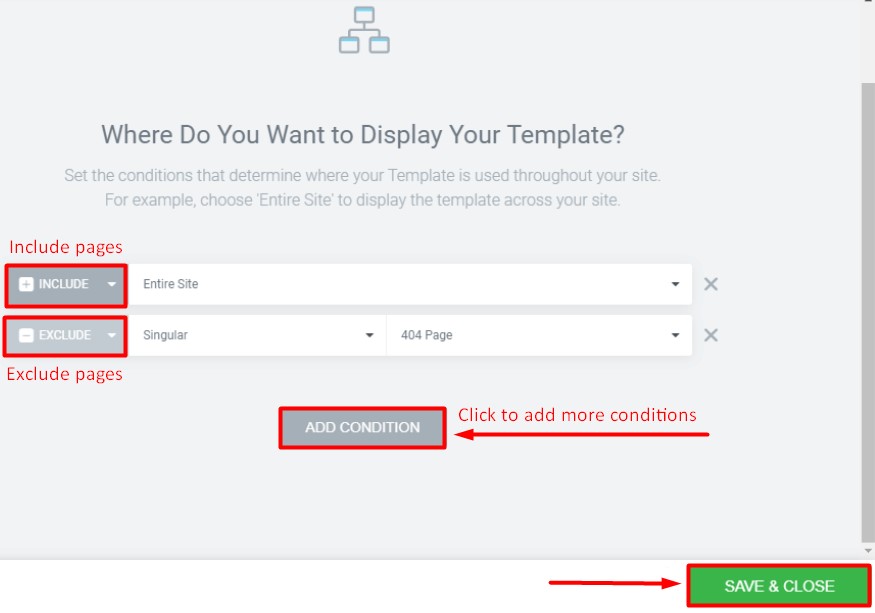
После публикации появится новое окно, в котором вы можете исключить или включить страницы для отображения липкого заголовка. Просто введите и добавьте страницы, на которых должен отображаться липкий заголовок, и исключите те, которые вам не нужны. Нажмите « Сохранить и закрыть» , чтобы завершить публикацию только что созданного липкого заголовка в Elementor.

Вывод
Конструктор страниц Elementor — один из самых мощных и многофункциональных редакторов для создания любого раздела вашего веб-сайта и веб-страницы с многочисленными элементами и неограниченными возможностями настройки. Следование тем же процедурам, которые мы продемонстрировали в нашем руководстве, также позволит вам создавать и редактировать другие разделы вашего веб-сайта.
Эта статья поможет вам успешно создать многофункциональный, информативный базовый и липкий заголовок для вашего веб-сайта WordPress. Не стесняйтесь просмотреть нашу статью о 5 лучших услугах хостинга для веб-сайтов WordPress, чтобы сделать правильный выбор для вашего драгоценного веб-сайта WordPress.

