Как создать раздел участника команды с помощью Elementor
Опубликовано: 2022-04-22Хотели создать потрясающий раздел для членов команды с помощью Elementor?
Хорошо продуманная страница «Знакомство с командой » поможет вам установить доверительные и личные связи с посетителями вашего сайта. Если вы ищете самый простой способ создать раздел для членов команды на своем веб-сайте WordPress с помощью компоновщика страниц Elementor, тогда PowerPack Team Member Widget будет лучшим выбором.
В этой статье мы увидим подробное пошаговое руководство о том, как создать раздел участника команды с помощью Elementor и PowerPack.
Создайте раздел участника команды с помощью виджета PowerPack Team Member

Чтобы создать раздел для членов команды на вашем веб-сайте WordPress, вам сначала необходимо установить Elementor и PowerPack Elements.
Дополнения PowerPack Elementor включают виджет Team Member, который поможет вам создать интерактивный раздел участника команды за несколько кликов. От настройки отображаемого изображения членов команды до добавления контактных данных для связывания профиля в социальной сети — у вас есть варианты для всех.
Давайте посмотрим, как вы можете использовать все эти параметры, чтобы создать красивый раздел для членов команды на вашем веб-сайте WordPress.
Если вы предпочитаете смотреть обучающее видео по созданию раздела участника команды с помощью Elementor, вы также можете обратиться к этому видео.
Без дальнейших церемоний, давайте перейдем к учебнику.
Перетащите виджет PowerPack Team Member
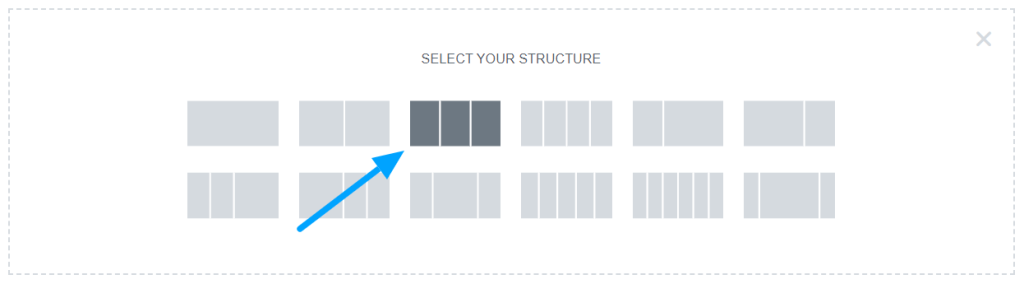
Прежде всего, откройте страницу в редакторе Elementor, добавьте новый раздел , затем выберите структуру, чтобы создать раздел участника команды.

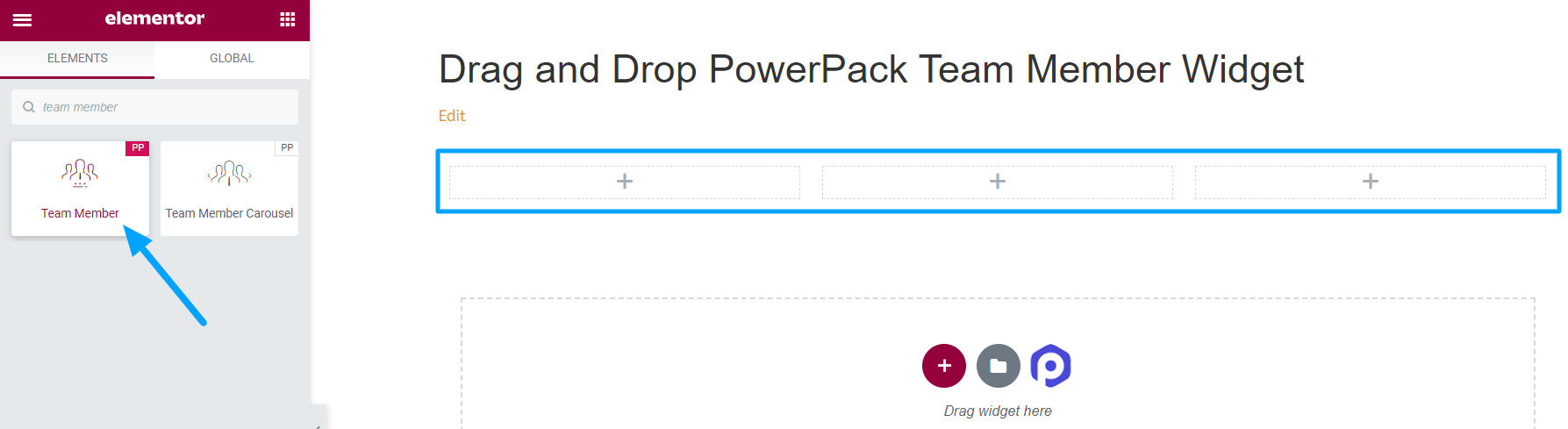
Выбрав макет, введите « Член команды » в строке поиска и перетащите виджет на страницу.
Обязательно проверьте наличие знака PowerPack «PP» в правом верхнем углу виджета.

Вкладка «Содержимое» виджета PowerPack Team Member
Сначала перейдите на вкладку содержимого виджета «Член команды». Там вы найдете следующие четыре раздела:
- Изображение
- Подробности
- Социальные ссылки
- Настройки
Давайте посмотрим на функциональные возможности, которые предоставляет каждый раздел:
Изображение
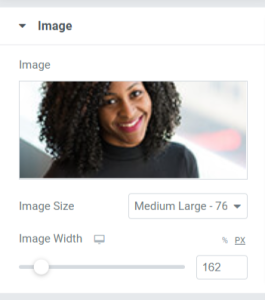
Само название описывает функции, которые оно предлагает. В этом разделе вы можете добавить изображение члена вашей команды.

Глядя на варианты, которые предлагает этот раздел:
- Изображение: выберите изображение члена вашей команды, чтобы добавить его в этот раздел. Вы можете выбрать изображение из медиатеки или загрузить файл локально.
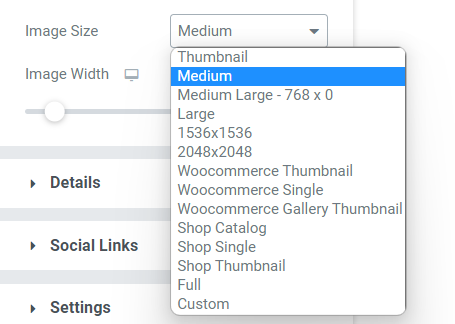
- Размер: из множества вариантов размера изображения, представленных здесь, вы можете выбрать подходящий размер в соответствии со своими предпочтениями.

- Ширина изображения: отрегулируйте ширину изображения с помощью этой опции.
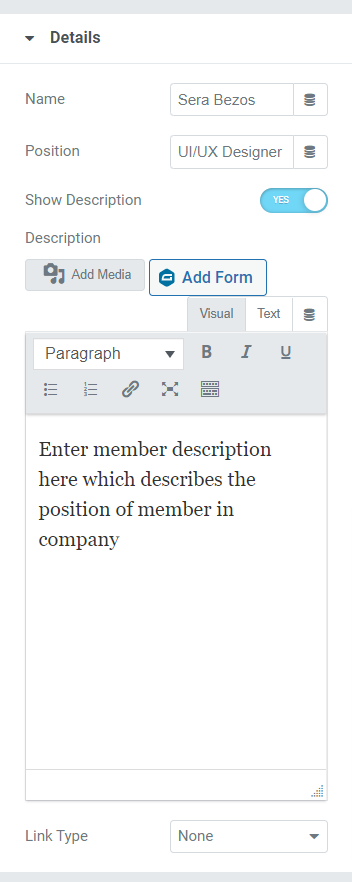
Подробности
В этом разделе вы можете добавить все подробности о ваших товарищах по команде. Этот раздел включает в себя несколько подразделов, в которые можно легко добавить весь контент.

Давайте посмотрим, какие опции доступны в этом разделе:
- Имя: Добавьте сюда имя нашего товарища по команде.
- Должность: Укажите здесь должностные обязанности членов команды.
- Показать описание: включите эту функцию, если хотите показать дополнительные сведения о члене вашей команды.
- Описание: Эта опция для добавления описания появится только в том случае, если вы включили кнопку «показать описание». И если вы включили эту функцию, опишите их роль в организации или любую другую вещь, которой они известны. Вы можете выделить текст жирным шрифтом или курсивом, преобразовать текст в формат маркированного/нумерованного списка, подчеркнуть их, вставить ссылку или добавить медиафайл.
- Тип ссылки: если вы хотите добавить ссылку в описание, чтобы продемонстрировать свою проверенную работу, вы можете сделать это здесь в виде изображения или заголовка.
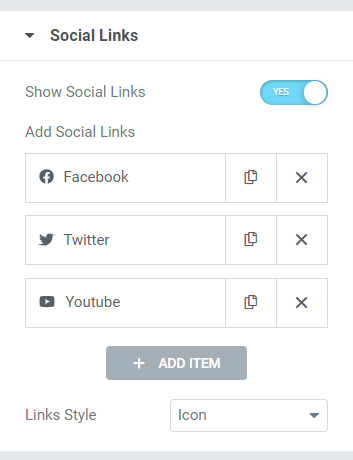
Социальные ссылки
Все профили члена команды в социальных сетях могут быть связаны здесь. Это так просто.

Просто включите опцию « показать социальные ссылки », указанную здесь. В разделе «Добавить ссылки на социальные сети» поместите URL-адрес указанных параметров для платформ социальных сетей. Здесь вы можете добавить ссылки на профили ваших товарищей по команде в Facebook, Twitter и Youtube.
Измените значки социальных сетей одним щелчком мыши из библиотеки значков, перетащите ссылки на социальные сети в каждом разделе. Кроме того, вы можете выбрать стиль ссылки, значки или кнопку.
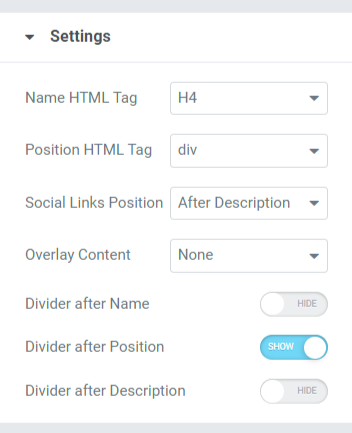
Настройки
Все дополнительные настройки, связанные с разделом участника команды, можно сделать в этом разделе.

Раздел настроек включает в себя различные параметры для настройки и оформления раздела участника команды. Давайте рассмотрим каждый из них более подробно.
- HTML-тег имени: этот параметр позволяет выбрать HTML-тег для имени члена команды, отображаемого в разделе участника команды.
- HTML-тег должности: в разделе «Член команды» отображается HTML-тег для должностей сотрудников.
- Позиция социальных сетей: с помощью этой опции вы можете установить положение предоставленных вами ссылок в социальных сетях. Эта опция предоставляет две позиции и описание до/после для ссылок в социальных сетях.
- Разделитель после позиции: включите этот параметр, если вы хотите отображать разделитель или разделитель между позицией члена команды и описанием.
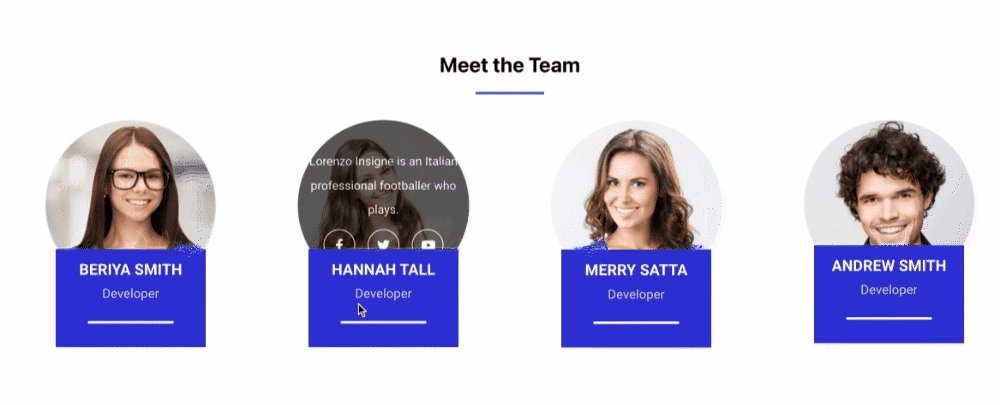
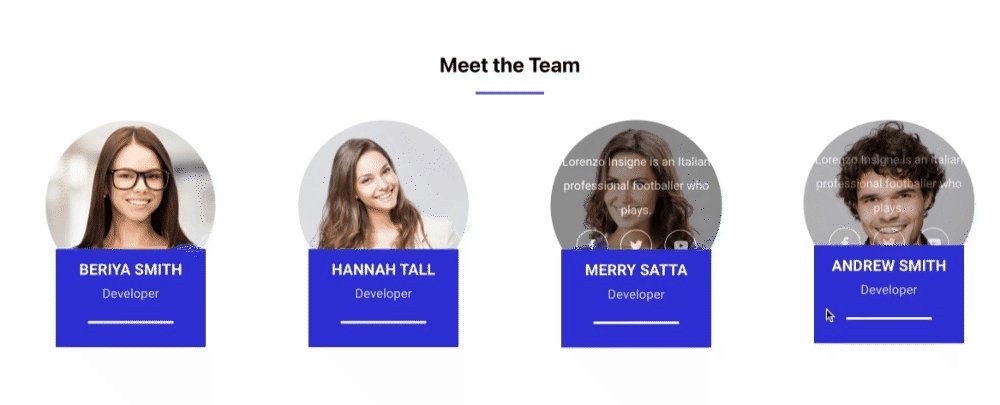
- Наложение контента: если вы хотите наложить контент, вы можете выбрать доступные здесь варианты среди значков социальных сетей, описания или значков социальных сетей + описания.
- Разделитель после имени: включите этот параметр, если хотите отображать разделитель или разделитель между именем члена команды и его должностью.
- Разделитель после описания: включите эту кнопку, если хотите отобразить разделитель между описанием и ссылками на социальные сети.
Настройка вкладки «Стиль» раздела PowerPack Team Member
Вкладка «Стиль» содержит все элементы стиля, необходимые для настройки раздела участника команды. Эта вкладка включает следующие шесть разделов:
- Содержание
- Изображение
- Имя
- Позиция
- Описание
- Социальные ссылки
Давайте подробно рассмотрим эти разделы:

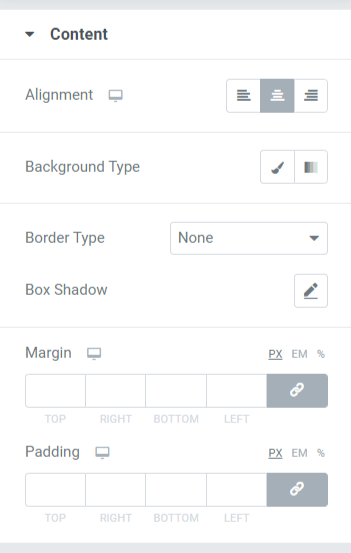
Содержание
Здесь можно настроить стиль, относящийся ко всей контентной части раздела участника команды.

Давайте посмотрим все доступные варианты стилей здесь:
- Выравнивание: позволяет установить выравнивание текста.
- Тип фона: с помощью этой опции к тексту можно добавить цвет фона. Выберите градиент или классику, чтобы выбрать тип фона.
- Тип границы: вы можете выбрать любой тип границы из представленных здесь вариантов, таких как сплошная, двойная, пунктирная, пунктирная и канавка.
- Тень блока: добавьте тень блока к части контента в разделе участника команды, используя этот параметр.
- Поля: с помощью этого параметра вы можете настроить поля границы для части содержимого.
- Отступы: отрегулируйте отступы, чтобы между содержимым и границей оставалось достаточно места.
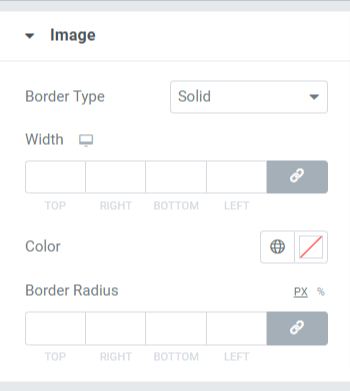
Изображение
Настройте изображение, отображаемое в разделе участника команды, используя функцию, доступную в этом разделе.

В этом разделе доступны следующие функции:
- Тип границы: вы можете выбрать любой тип границы для изображения из приведенных здесь вариантов, таких как сплошная, двойная, пунктирная, пунктирная и канавка. Вы можете выбрать «нет», если не хотите закрывать изображение рамкой.
- Ширина: отрегулируйте ширину изображения с помощью этой опции.
- Цвет: Здесь вы можете изменить цвет границы.
- Радиус границы: если вы применили рамку к изображению, отрегулируйте радиус границы здесь.
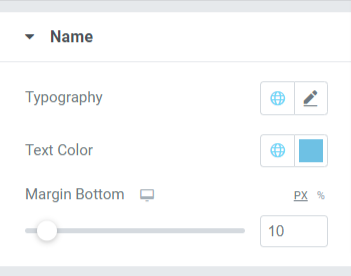
Имя
Здесь доступны параметры стиля, связанные с именем члена команды.

Вы можете настроить имя, изменив типографику, цвет текста и поля в нижней части.
- Это поле позволяет оставить место в нижней части имени, отображаемого в разделе «Член команды».
- Параметры типографии раздела имени включают такие функции, как стиль шрифта, размер шрифта, высота строки, межбуквенный интервал, интервал между словами и т. д.
- Также здесь можно выбрать цвет текста .
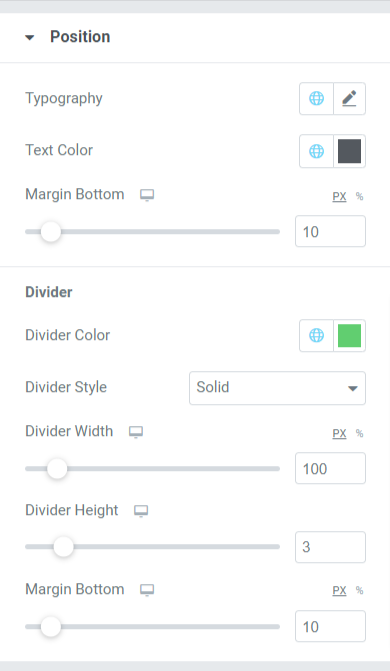
Позиция
Этот раздел включает в себя несколько функций, связанных с текстом «должности», отображаемым в разделе члена команды. Вы можете настроить его здесь, если вы разрешили разделитель в нижней части текста «позиция».

Давайте посмотрим на все эти функции, доступные в этом разделе.
- Типографика: настройте стиль шрифта, размер шрифта, оформление, высоту строки, межбуквенный интервал, межсловный интервал и т. д.

- Цвет текста: Вы можете выбрать любой цвет текста в соответствии с вашими предпочтениями.
- Поле внизу: Разрешите пространство между текстом «позиция» и «описание», отображаемым в разделе участника команды, регулируя поле по щелчку мыши.
Делитель
Если вы разрешили разделитель или разделитель между текстом позиции и описания, вы получите эти параметры для настройки разделителя.
- Цвет разделителя : выберите цвет разделителя с помощью этой опции.
- Стиль разделителя: выберите сплошной, пунктирный, пунктирный или двойной стиль разделителя.
- Ширина: отрегулируйте ширину разделителя с помощью этого параметра.
- Высота разделителя: с помощью этой опции можно отрегулировать высоту разделителя.
- Нижнее поле: Разрешить нижнее поле для настройки пространства между текстом позиции и текстом описания.
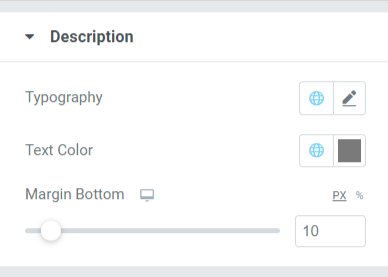
Описание
Этот раздел позволяет настроить текст описания во всех аспектах.

Вы можете настроить текст описания, отображаемый в разделе члена команды в этом разделе.
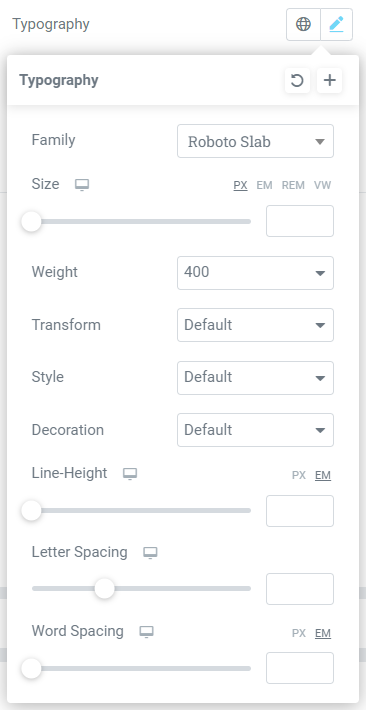
- Настройте функцию « Типография », где вы можете получить параметры стиля, такие как стиль шрифта, размер шрифта, вес, преобразование, оформление стиля и т. Д.
- Здесь можно выбрать цвет текста описания.
- С помощью функции Margin Bottom можно применять интервалы между описанием и ссылками на социальные сети. Если вы решили отображать ссылки на социальные сети над частью описания, нижнее поле позволит оставить место в нижней части раздела участника команды.
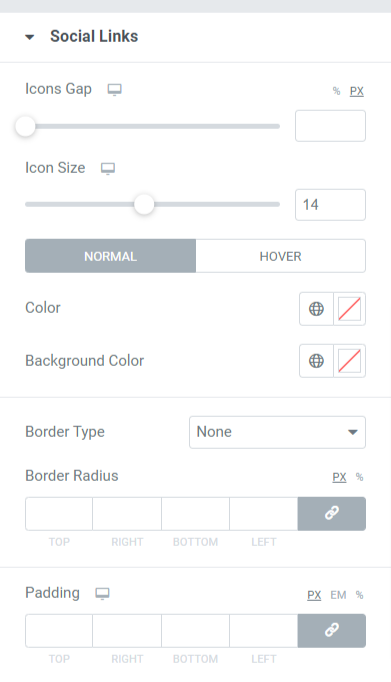
Социальные ссылки
В этом разделе доступны функции, связанные с социальными ссылками.

Давайте посмотрим все функции, доступные в этом разделе:
- Промежуток между значками: с помощью этого параметра вы можете разрешить промежутки между значками социальных сетей, отображаемыми в разделе участников команды.
- Размер значка: здесь выберите размер значка.
- Цвет: выберите цвет для значков социальных сетей в соответствии с вашими предпочтениями.
- Цвет фона: Разрешить цвет фона с помощью этой опции.
- Тип границы: выберите любой тип границы из доступных вариантов, таких как сплошная, двойная, пунктирная, пунктирная или канавка. Вы можете выбрать «Нет», если вы не хотите, чтобы рамка для значков социальных сетей отображалась в разделе участников команды.
- Радиус границы: если вы разрешили рамку для значков социальных сетей, отрегулируйте ее радиус здесь. Это помогает отображать гладкие края примененной границы.
- Отступы: отрегулируйте отступы, чтобы между значками социальных сетей и рамкой оставалось достаточно места.
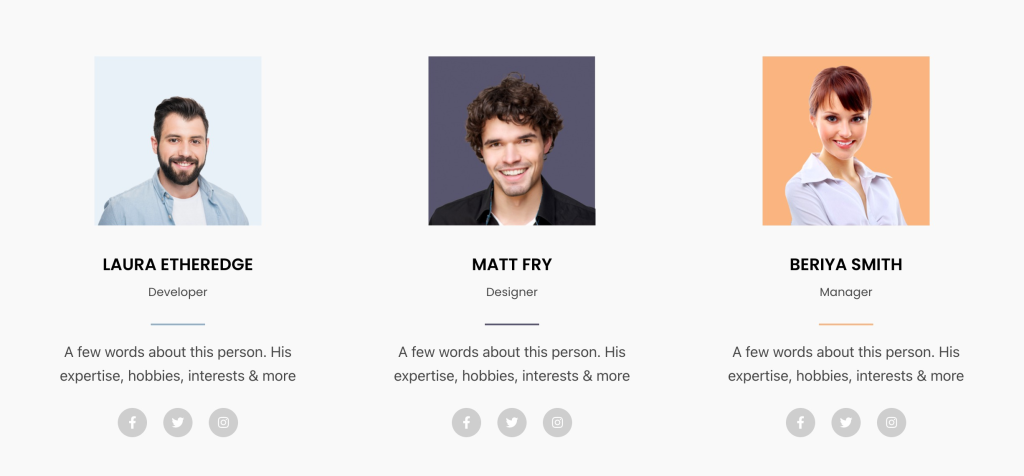
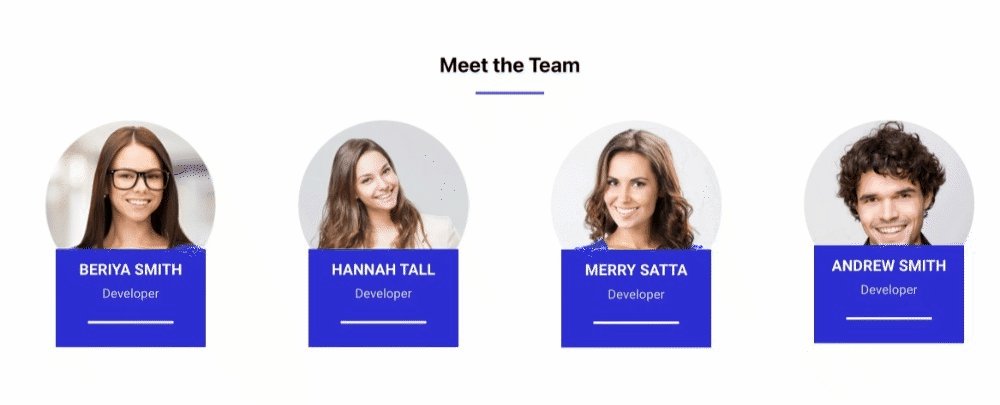
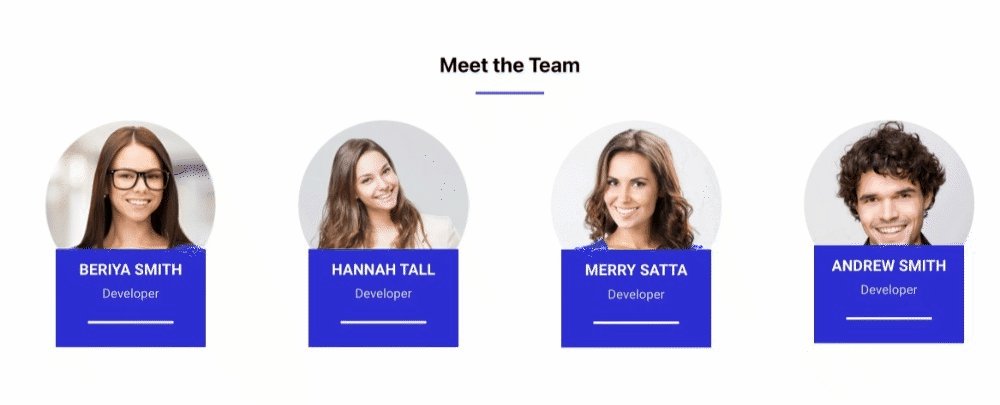
После настройки всей вкладки «Содержание» и вкладки «Стиль» виджета PowerPack Team Member ваш окончательный результат будет выглядеть примерно так:

Получите виджет члена вашей команды PowerPack для Elementor
Используя PowerPack Team Member Widget, вы можете легко получить множество функций, которые помогут вам создать потрясающий раздел «Член команды» с помощью конструктора страниц Elementor.
Мы надеемся, что этот обучающий блог помог вам создать раздел «Член команды» с помощью Elementor для страницы вашего веб-сайта. Если вам понравилось читать эту статью, мы уверены, что вы также хотели бы попробовать другие наши надстройки PowerPack Elementor.
Помня о ваших требованиях, мы стараемся сделать функциональные возможности наших продуктов удобными для пользователя, чтобы каждый мог использовать их, даже не имея опыта программирования.
Получите профессиональный подход к своему веб-сайту, используя PowerPack Elements для Elementor. Нажмите здесь, чтобы получить виджет PowerPack Team Member для Elementor.
Пожалуйста, не стесняйтесь оставлять свои комментарии здесь; мы хотели бы получить обратную связь от вас. Кроме того, присоединяйтесь к нам в Twitter, Facebook и Youtube.
