Создайте видеогалерею в WordPress с помощью Elementor [шаг за шагом]
Опубликовано: 2022-06-13Ищете простой способ создать видеогалерею в WordPress с помощью Elementor?
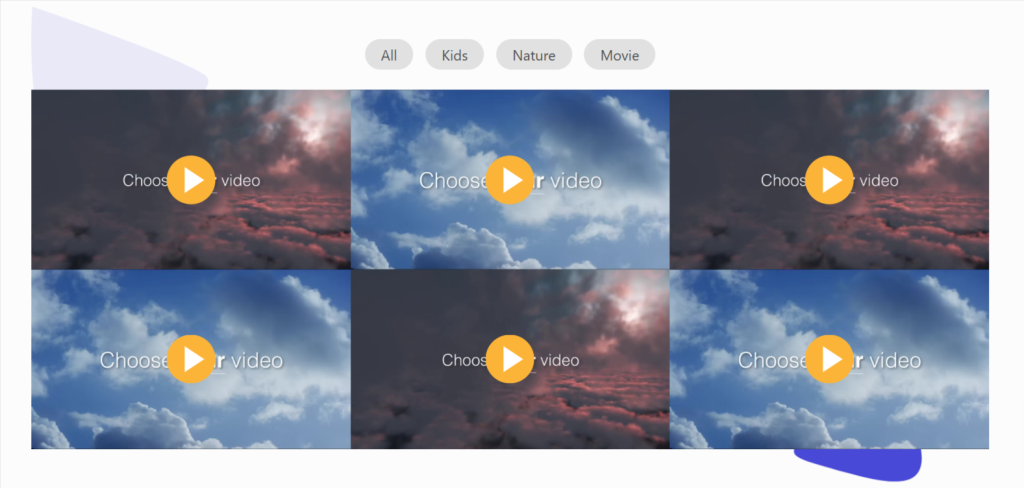
В эпоху мобильных устройств и популярности социальных сетей широкое распространение получил визуальный контент. Таким образом, вы можете использовать изображения и видео на своем веб-сайте, чтобы выставлять напоказ привлекательный контент.
Использование видео, связанных с вашим контентом, сразу же привлекает внимание посетителей и повышает рейтинг кликов на вашем веб-сайте. Однако встраивание персонализированной коллекции видео на вашу страницу может быть сложной задачей и может выглядеть не очень привлекательно.
Самый простой способ создать видеогалерею на вашем веб-сайте WordPress — использовать плагин, где вам не нужно возиться с кодами.

Виджет PowerPack Video Gallery — это лучший инструмент, разработанный для WordPress и Elementor для создания раздела видео, который обеспечивает гибкость и полную настройку при создании собственной галереи.
Лучший виджет видеогалереи для WordPress и Elementor
Существуют десятки плагинов для создания раздела видеогалереи на веб-сайтах WordPress с помощью конструктора страниц Elementor. Но использование виджета PowerPack Video Gallery — лучший способ создать красивый раздел видеогалереи.
Виджет PowerPack Video Gallery — это 100% адаптивный и совместимый виджет, который не требует сложных инструкций для создания красивого раздела видеогалереи на вашем веб-сайте.
Особенности использования виджета PowerPack Video Gallery
Видеогалерея PowerPack предлагает множество функций для создания уникального раздела видеогалереи, придающего вашему веб-сайту превосходный вид.
Давайте рассмотрим некоторые ключевые функции, которые предлагает виджет PowerPack Video Gallery:
- Он позволяет отображать видео из нескольких видеоисточников, таких как YouTube, Vimeo и Dailymotion.
- Он предоставляет некоторые расширенные параметры фильтрации, чтобы красиво настроить раздел видеогалереи.
- Доступны параметры для настройки изображения обложки или стиля наложения.
- Он предлагает широкий спектр опций для интерактивной настройки галереи.
- Это удобный для мобильных устройств виджет, который на 100% адаптивен и имеет несколько вариантов оформления.
- Он предоставляет стильные карусели и макеты сетки для демонстрации видео на вашем веб-сайте.
- Виджет PowerPack Video Gallery оптимизирован для скорости. Таким образом, это никогда не повлияет на производительность вашего сайта; вместо.
Создайте раздел видеогалереи в WordPress с помощью Elementor
В этом блоге мы узнаем, как создать видеогалерею в WordPress с помощью виджета Elementor и PowerPack Video Gallery. Чтобы создать раздел видеогалереи на своем веб-сайте WordPress, вам необходимо установить и активировать конструктор страниц Elementor и надстройки PowerPack.
Итак, не тратя слишком много времени, давайте посмотрим, как создать раздел видеогалереи на вашем сайте.
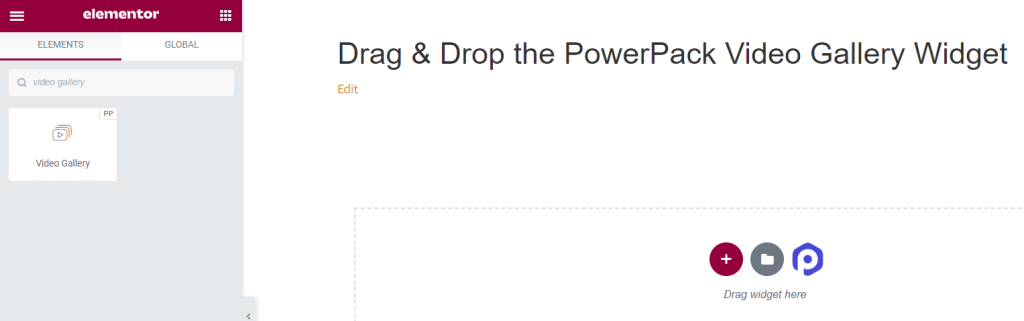
Сначала откройте страницу редактора Elementor, затем введите «Видеогалерея» в строке поиска и перетащите виджет на страницу.
Обязательно проверьте наличие знака PowerPack « PP » в правом верхнем углу виджета.

Настройте раздел видеогалереи на своем веб-сайте
Elementor предоставляет вкладки по умолчанию для индивидуальной настройки каждого виджета, такие как «вкладка контента», «вкладка стиля» и «вкладка «Дополнительно». Вкладка «Дополнительно» чаще всего предлагает одни и те же параметры для всех виджетов, которые вы будете здесь использовать, поэтому мы обсудим параметры настройки, доступные на вкладках «Содержимое» и «Стиль».
Настройка вкладки «Содержимое» виджета PowerPack Video Gallery
Сначала перейдите на вкладку «Содержимое» виджета «Галерея видео», и после перехода на вкладку «Содержание» вы найдете пять разделов:
- Галерея
- Фильтр
- Значок воспроизведения
- Настройки галереи
- Настройки карусели (только если вы выбираете макет карусели в настройках галереи)
Давайте подробно рассмотрим их функциональные возможности:
Галерея
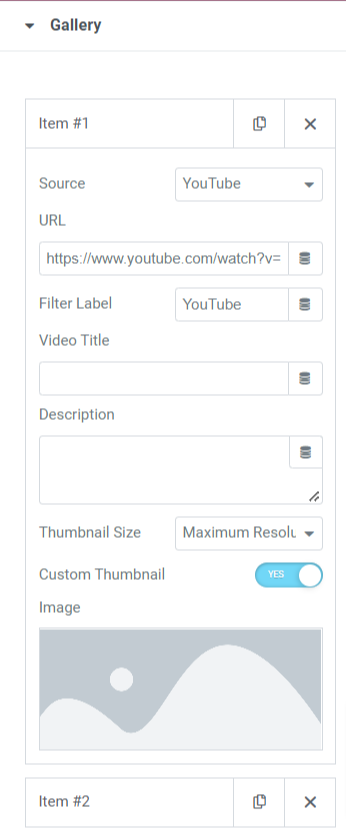
Раздел «Галерея» на вкладке «Содержимое» позволяет добавить галерею видео и настроить ее.
В этом разделе предлагаются варианты добавления как можно большего количества видео с YouTube, Vimeo или Dailymotion.
Нажмите «Добавить элементы», чтобы добавить новое видео в раздел видеогалереи.
Как только вы добавите видео, нажмите на добавленный вами элемент, и вы получите множество параметров для его настройки.

Давайте посмотрим, какие параметры доступны в этом разделе для настройки содержимого видеогалереи:
- Источник: выберите источник видео из этой опции.
- URL-адрес: введите здесь URL-адрес видео.
- Метка фильтра: введите здесь метку фильтра.
- Название видео: дайте название вашему видео; введите имя здесь.
- Описание: кратко опишите, о чем ваше видео.
- Размер эскиза: выберите размер эскиза из заданных параметров, таких как максимальное разрешение, высокое качество, среднее качество и стандартное качество.
- Пользовательские миниатюры: включите эту функцию, если хотите отображать видео с персонализированной миниатюрой.
- Изображение: при включении функции пользовательского эскиза появится возможность добавить собственный эскиз. Вы можете загрузить изображение из медиатеки.
Вы можете настроить раздел видеогалереи, используя все параметры, доступные в этом разделе.
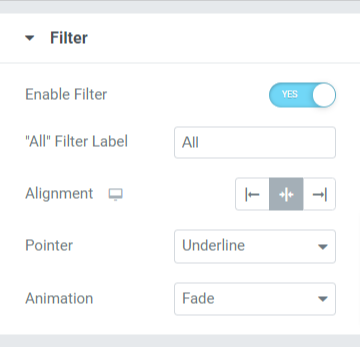
Фильтр
Этот раздел включает в себя некоторые настраиваемые параметры расширенного фильтра.

Давайте посмотрим все варианты, доступные в этом разделе:
- Включить фильтр: включите эту функцию, чтобы включить дополнительные параметры фильтрации.
- Метка фильтра «Все»: назовите метку фильтра, отображаемую в верхней части раздела видеогалереи.
- Выравнивание: задайте выравнивание метки фильтра, отображаемой в верхней части раздела видеогалереи.
- Указатель: выберите указатель из заданных параметров, таких как подчеркивание, надчеркивание, двойная линия, фон в рамке и текст.
- Анимация: установите анимацию на фильтр, который вы применили, из нескольких доступных здесь параметров анимации, таких как затухание, скольжение, увеличение, вставка, выпадение и отсутствие.
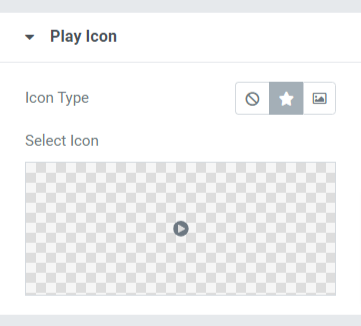
Значок воспроизведения
Этот раздел обеспечивает гибкость настройки кнопки воспроизведения, отображаемой в разделе видеогалереи.

Давайте обсудим варианты, которые предлагает этот раздел:
- Тип значка: выберите тип значка: значок или изображение.
- Выберите значок: выберите значок из библиотеки значков.
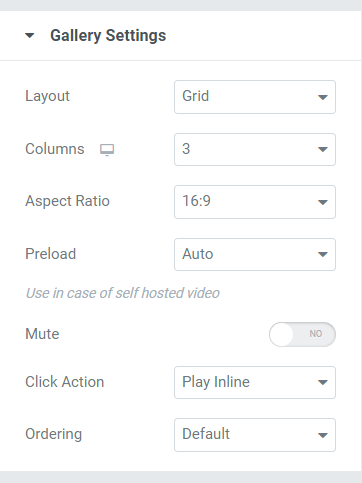
Галерея Настройки
Раздел настроек галереи предлагает все дополнительные параметры, необходимые для настройки галереи.
Давайте познакомимся с опциями, доступными в этом разделе:
- Макет: выберите макет видеогалереи из сетки и карусели.
- Столбцы: выберите количество столбцов для видеогалереи.
- Соотношение сторон: выберите подходящее соотношение сторон из вариантов соотношения, указанных в опции.
- Предварительная загрузка: используйте этот параметр, если вы использовали видео, размещенное на собственном хостинге.

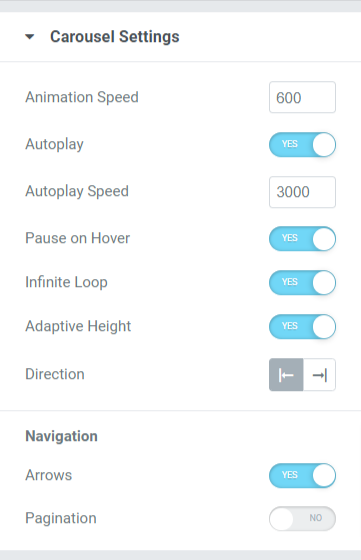
Настройки карусели
Если вы выберете макет видеогалереи в качестве макета карусели, этот раздел появится перед вами.

Давайте обсудим доступные параметры в этом конкретном разделе:
- Скорость анимации: используйте этот параметр, чтобы установить скорость анимации карусели, применяемую к видеогалерее.
- Автовоспроизведение: включите эту функцию, чтобы настроить автовоспроизведение анимации для видеогалереи.
- Скорость анимации: используйте этот параметр, чтобы установить скорость анимации карусели, применяемую к видеогалерее.
- Автовоспроизведение: включите эту функцию, чтобы настроить автовоспроизведение анимации для видеогалереи.
- Скорость автовоспроизведения: Здесь вы можете установить скорость автовоспроизведения.
- Пауза при наведении: включите этот параметр, чтобы применить анимацию паузы при наведении курсора на видеогалерею.
- Бесконечный цикл: включите этот параметр, чтобы применить бесконечный цикл к разделу видеогалереи.
- Адаптивная высота: включите эту функцию, чтобы применить адаптивную высоту ко всем видео, отображаемым в видеогалерее.
- Направление: установите направление анимации влево или вправо.
Навигация
- Стрелки: включите эту функцию, если хотите, чтобы стрелки отображались по обе стороны видеогалереи.
- Разбивка на страницы: включите этот параметр, если вы хотите отображать разбивку на страницы в нижней части раздела видеогалереи.
- Тип разбивки на страницы: выберите тип разбивки на страницы из заданного параметра, например, точки и дроби.
Примечание. Этот раздел появится, только если вы выберете макет карусели в настройках галереи.
Внесите эти изменения во вкладку «Содержимое» виджета «Видеогалерея», чтобы увидеть невероятные изменения в разделе видеогалереи.

Настройте раздел видеогалереи с помощью вкладки «Стиль»
Вкладка стиля виджета видеогалереи позволяет гибко настраивать раздел видеогалереи всеми возможными способами. Используя все функции, предоставляемые вкладкой стиля, вы можете творчески оформить раздел видеогалереи.
Вкладка «Стиль» виджета «Видеогалерея» включает следующие семь разделов:
- Макет
- Наложение
- Значок воспроизведения
- Содержание
- Фильтры (если вы выбираете сетку)
- Стрелка (если вы выбрали макет карусели)
- Пагинация (если вы включили пагинацию в настройках карусели)
Макет

Вы можете настроить макет раздела видеогалереи, отрегулировав расстояние между столбцами.
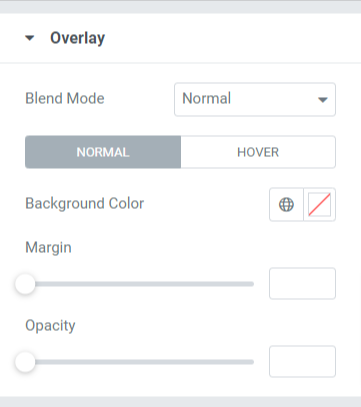
Наложение
Этот раздел позволяет гибко настраивать функцию наложения.

Давайте посмотрим, какие опции доступны в этом разделе:
- Режим наложения: вы можете выбрать режим наложения для раздела видеогалереи из множества вариантов, представленных здесь.
- Цвет фона: здесь вы можете настроить цвет фона для раздела видеогалереи.
- Поле: отрегулируйте поле наложения с помощью этого параметра.
- Непрозрачность: отрегулируйте непрозрачность наложения, которое вы применили к разделу видеогалереи.
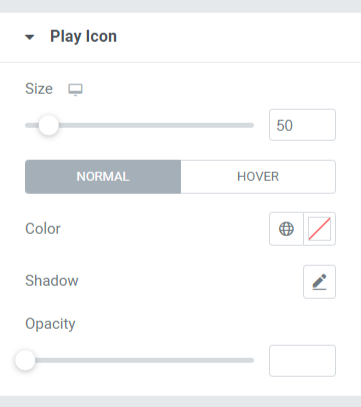
Значок воспроизведения
Вы можете настроить значок воспроизведения, используя параметры, указанные в этом разделе.

Давайте посмотрим, какие опции доступны в этом разделе:
- Размер: с помощью этой опции можно настроить размер кнопки воспроизведения.
- Цвет: выберите цвет значка кнопки воспроизведения.
- Тень: используйте этот параметр, если хотите применить тень к значку воспроизведения. Вы также можете выбрать цвет тени и применить к ней эффект размытия.
- Непрозрачность: отрегулируйте непрозрачность кнопки значка воспроизведения здесь.
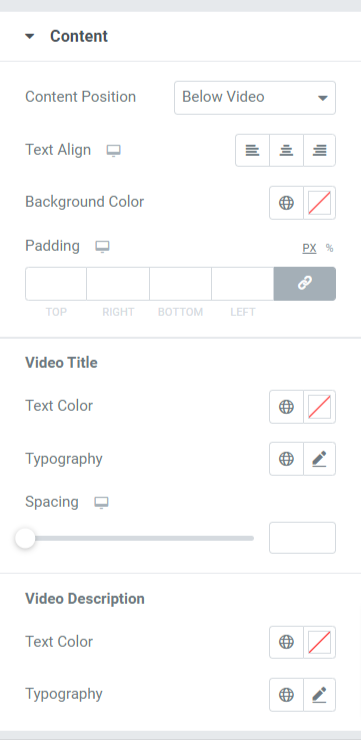
Содержание
Этот раздел включает в себя все параметры стиля для части содержимого, отображаемой в разделе видеогалереи.

Давайте посмотрим все варианты, доступные в этом разделе:
- Положение контента: выберите положение контента из предложенных вариантов, например, над миниатюрой или под видео.
- Выравнивание текста: здесь выберите выравнивание текста.
- Цвет фона: выберите цвет фона для части содержимого, отображаемой в разделе видеогалереи.
- Отступы: здесь вы можете настроить отступы для содержимого.
Название видео
- Цвет текста: выберите здесь цвет текста заголовка видео.
- Типографика: с помощью этой опции настройте типографику заголовка видео.
- Интервал: с помощью этого параметра вы можете установить интервал между словами в заголовке видео.
описание видео
- Цвет текста: выберите здесь цвет текста описания видео.
- Типографика: с помощью этой опции настройте типографику заголовка видео.
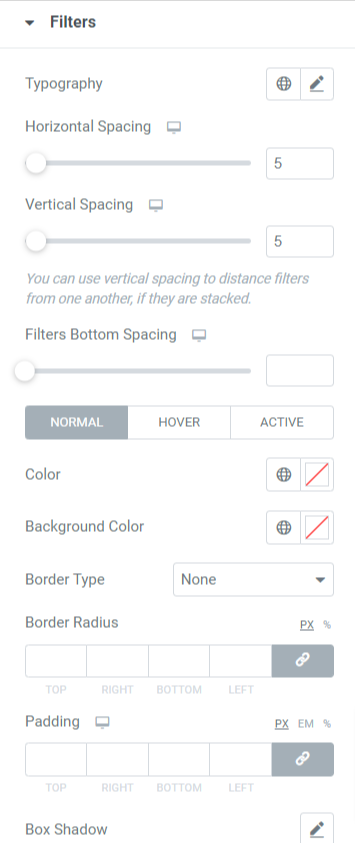
Фильтр

Давайте посмотрим на опцию, доступную в этом разделе:
- Типографика: вы можете настроить типографику текста фильтра в разделе видеогалереи.
- Горизонтальный интервал: с помощью этого параметра вы можете применить горизонтальный интервал к тексту фильтра.
- Вертикальный интервал: с помощью этого параметра вы можете применить вертикальный интервал к тексту фильтра.
- Нижний интервал фильтров: с помощью этой опции вы можете применить нижний интервал к тексту фильтра.
- Цвет: Здесь вы можете выбрать цвет текста фильтра.
- Цвет фона: примените цвет фона к тексту фильтра с помощью этой опции.
- Тип границы: примените рамку к тексту фильтра, используя этот параметр.
- Радиус границы: с помощью этой опции вы можете применить радиус границы, придав ей сглаженные края.
- Padding: Используйте этот параметр, чтобы применить пространство между границей и текстом.
Примечание. Этот раздел появится, только если вы выберете макет сетки в настройках галереи.
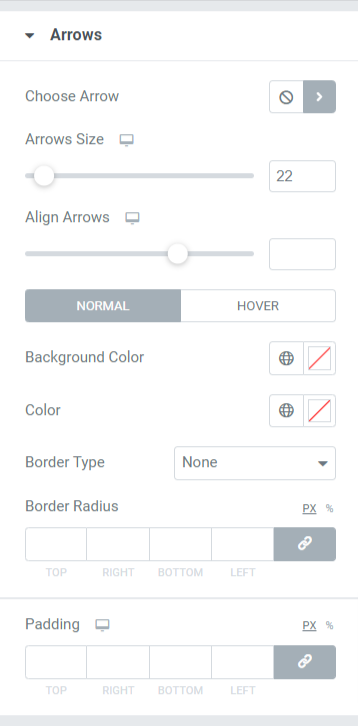
Стрелки
Этот параметр появится только в том случае, если вы выбрали вариант карусели в качестве макета раздела видеогалереи в настройках галереи на вкладке содержимого виджета «Видеогалерея».

Давайте подробно обсудим опции, доступные в этом разделе:
- Выберите стрелку: вы можете выбрать значок стрелки из библиотеки значков.
- Размер стрелки: отрегулируйте размер значка с помощью этой опции.
- Выравнивание стрелок: установите здесь выравнивание стрелок.
- Цвет фона: вы можете сделать это здесь, если хотите применить цвет фона к стрелкам.
- Цвет: выберите цвет стрелки с помощью этой опции.
- Тип границы: выберите тип границы, используя эту опцию здесь.
- Радиус границы: здесь вы можете применить радиус границы.
- Отступы: здесь можно отрегулировать отступы границ. Это сохранит пространство между границей и текстовой частью.
Примечание. Этот раздел появится, только если вы выберете макет карусели в настройках галереи.
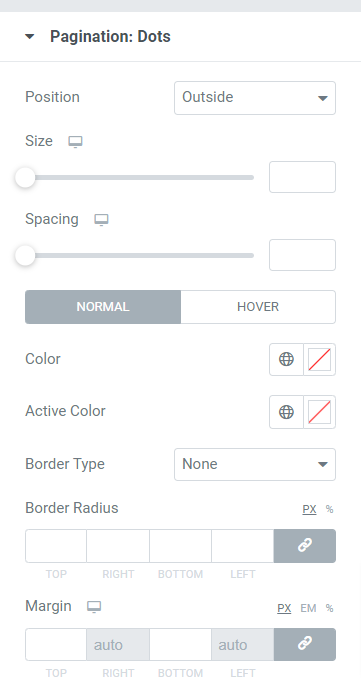
Разбивка на страницы: точки
Этот раздел появится только в том случае, если вы включили параметр нумерации страниц в разделе настроек карусели на вкладке содержимого виджета «Видеогалерея». Вы можете настроить функцию пагинации. Доступны параметры нумерации страниц, такие как точки и дроби. Давайте посмотрим Разбиение на страницы: сначала точки.

Давайте посмотрим все варианты, доступные в этом разделе:
- Позиция: Вы можете выбрать позицию нумерации страниц из данных опций, доступных в этом подразделе.
- Размер: здесь можно настроить размер страницы.
- Интервал: с помощью этой опции вы можете разрешить интервал между точками.
- Цвет: выберите цвет точек с помощью этой опции.
- Активный цвет: с помощью этой опции вы можете настроить цвет активной точки.
- Тип границы: выберите тип границы с этой опцией.
- Радиус границы: отрегулируйте радиус границы, чтобы сгладить края используемой границы.
- Поля: с помощью этой опции вы можете настроить поля по обе стороны от точек.
Примечание. Этот раздел появится, только если вы включите нумерацию страниц в настройках карусели.
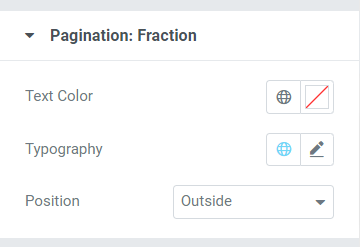
Разбивка на страницы: Фракция

Давайте посмотрим все варианты, доступные в этом разделе:
- Цвет текста: с помощью этой опции вы можете выбрать цвет текста для части страницы.
- Типографика: здесь доступны параметры настройки дробей страниц.
- Позиция: с помощью этой опции вы можете выбрать позицию части страницы.
Примечание. Этот раздел появится только в том случае, если вы включили нумерацию страниц в настройках карусели.
Получите виджет PowerPack Video Gallery для Elementor
Надстройка PowerPack Elementor — одна из лучших надстроек для Elementor, которая имеет более 80 мощных виджетов и более 150 стильных шаблонов для улучшения внешнего вида вашего сайта.
Используя виджет PowerPack Video Gallery, вы можете выставлять напоказ множество видео в одном разделе, не занимая много места на своем веб-сайте.
Мы надеемся, что этот обучающий блог помог вам создать красивую видеогалерею для страницы вашего веб-сайта. Если вам понравилось читать эту статью, мы уверены, что вы также хотели бы испытать другие наши элементы PowerPack.
Помня о ваших требованиях, мы стараемся, чтобы функциональные возможности наших продуктов были удобными для пользователя. Чтобы ими мог воспользоваться любой, даже не имея ни единого опыта программирования.
Нажмите здесь, чтобы получить виджет PowerPack Video Gallery для Elementor.
Также. если вы ищете простой способ отобразить свою ленту твиттера на своем веб-сайте Elementor, ознакомьтесь с сообщением в блоге о том, как добавить ленту твиттера в WordPress с помощью Elementor.
Пожалуйста, не стесняйтесь оставлять свои комментарии здесь; мы будем рады получить от вас ответы.
Кроме того, присоединяйтесь к нам в Twitter, Facebook и Youtube.
