3 простых шага для создания всплывающего окна входа в WooCommerce для ваших интернет-магазинов
Опубликовано: 2022-02-12Если вы ищете, как создать всплывающее окно для входа в интернет-магазины, эта статья — как раз то, что вам нужно!
Как владелец магазина, вы наверняка стремитесь избавиться от сложности процесса оформления заказа и оптимизировать взаимодействие с пользователем.
В этой статье мы расскажем о самом простом способе обеспечить удобство для ваших клиентов, добавив на свои сайты всплывающее окно для входа в WooCommerce. В посте будут подробно рассмотрены преимущества наличия всплывающего окна для входа, а также описаны 3 простых шага, чтобы превратить эту идею в действие.
К концу этой статьи вы будете знать:
- Почему вы должны включать всплывающие окна входа в WooCommerce для своих магазинов
- 3 шага для создания всплывающего окна входа
- Легкий вход Альтернативы WooCommerce
Почему вы должны включать всплывающие окна входа в WooCommerce для своих магазинов
Всплывающее окно входа в WooCommerce позволяет отображать форму входа без перенаправления покупателей на другую страницу входа. Это очень удобно с точки зрения улучшения пользовательского опыта.
Возвращаясь к обычному методу входа в систему. Клиенты должны щелкнуть ссылку для входа, которая приведет их на новую страницу исключительно для входа или регистрации. После успешного входа клиенты снова перенаправляются на страницу, которую они ранее просматривали.
В онлайн-сервисах клиентский опыт является главным приоритетом. Интернет-покупатели всегда жаждут быстроты и удобства. Страница входа, которая появляется за долю секунды, может сэкономить им огромное количество времени.
Более того, как владелец магазина, вы обязаны позволить покупателям совершать покупки, управлять учетными записями и совершать транзакции беспрепятственно практически на странице. Это не только способствует оптимизации клиентского опыта, но также снижает количество отказов от корзины, увеличивает конверсию и повышает ваши продажи на ступеньку выше.
Кроме того, создание пользовательского всплывающего окна для входа с использованием ваших изображений и логотипов может произвести впечатление и вызвать интерес пользователей к вашим сайтам и вашим предложениям.
Сказав это, это не означает, что всплывающее окно входа в систему является обязательным для каждого сайта. Ниже приведены некоторые типичные типы магазинов WooCommerce, которым требуется всплывающее окно для входа:
- Общедоступный магазин с обязательными учетными записями пользователей: каждый может просматривать этот магазин, но только авторизованные или зарегистрированные пользователи могут совершать покупки.
- Общедоступный магазин с гостевой оплатой: в этом магазине нет защищенного контента или продуктов только для участников. Это означает, что любой может просматривать и покупать все ваши продукты без необходимости входа в систему или регистрации.
- Магазины, предлагающие товары только для участников: в этом типе магазинов есть товары с ограниченным доступом, которые могут просматривать/покупать только участники.
- Полностью частный магазин WooCommerce: покупатели должны войти в систему, чтобы получить доступ к вашему магазину.
- Ссылки для автоматического входа в WooCommerece: вместо ввода имени пользователя и пароля клиенты могут щелкнуть ссылку, чтобы войти или зарегистрироваться.
Поскольку вы знаете преимущества всплывающего окна входа в систему, пришло время воплотить эту идею в жизнь. В следующем разделе мы покажем вам 3 простых шага, чтобы создать всплывающее окно для входа в WooCommerce.
3 шага для создания всплывающего окна входа в WooCommerce
Набрав более 20 000 активных установок с множеством 5-звездочных отзывов от пользователей со всего мира, Easy Login WooComcerce, также известный как Login/Signup (Inline Form + Woocommerce), выделяется как самый надежный плагин для создания всплывающего окна входа в WooCommerce.
Этот бесплатный и легкий плагин позволяет в мгновение ока выполнить процесс регистрации, сброса логина и пароля. Кроме того, его сверхинтуитивный пользовательский интерфейс покоряет сердца людей. Помимо всплывающих окон, вы также можете создавать встроенные формы с короткими кодами.
Ниже приведены пошаговые инструкции по созданию всплывающего окна входа/регистрации с помощью Easy Login WooCommerce.
Шаг 1: Установите и активируйте Easy Login WooCommerce
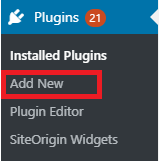
- В панели управления WordPress перейдите в «Плагин» > «Добавить новый» .

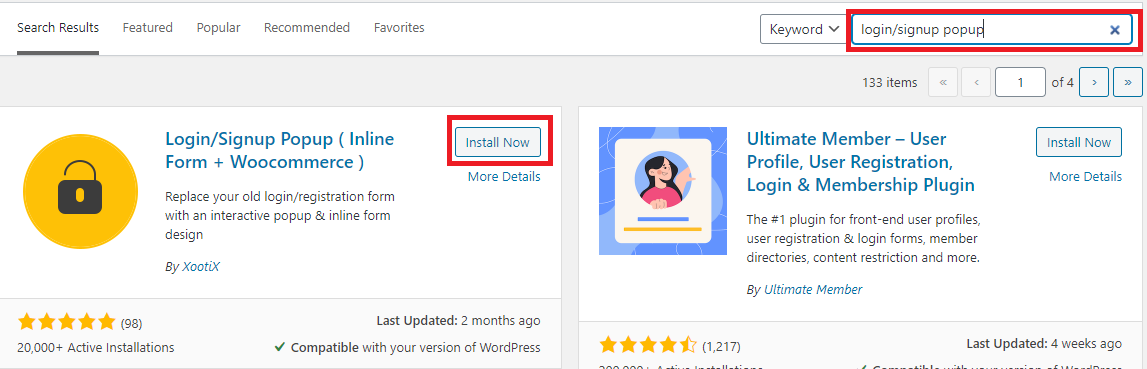
- Введите «всплывающее окно для входа/регистрации» в строке поиска плагинов, введите, и вы увидите, что плагин появится. Нажмите «Установить сейчас», затем «Активировать».

Шаг 2. Настройте параметры
После активации плагина на панели инструментов появится новая вкладка «Входное окно для входа/регистрации». Пришло время изменить его настройки.

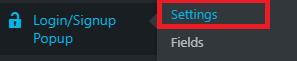
- Перейдите к всплывающему окну « Вход/регистрация» > «Настройки » , после чего откроется новый экран с общими настройками всплывающего окна.

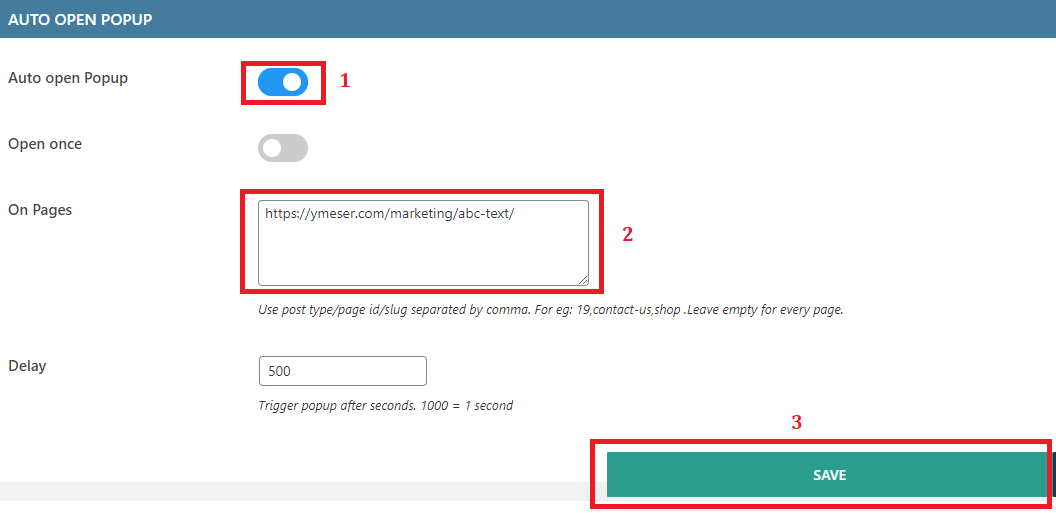
- На вкладке « Общие » прокрутите вниз, и вы увидите раздел «Автоматическое открытие всплывающего окна».
Включите параметр Автоматически открывать всплывающее окно . Вставьте нужный URL-адрес страницы в поле «На странице». Нажмите «Сохранить».
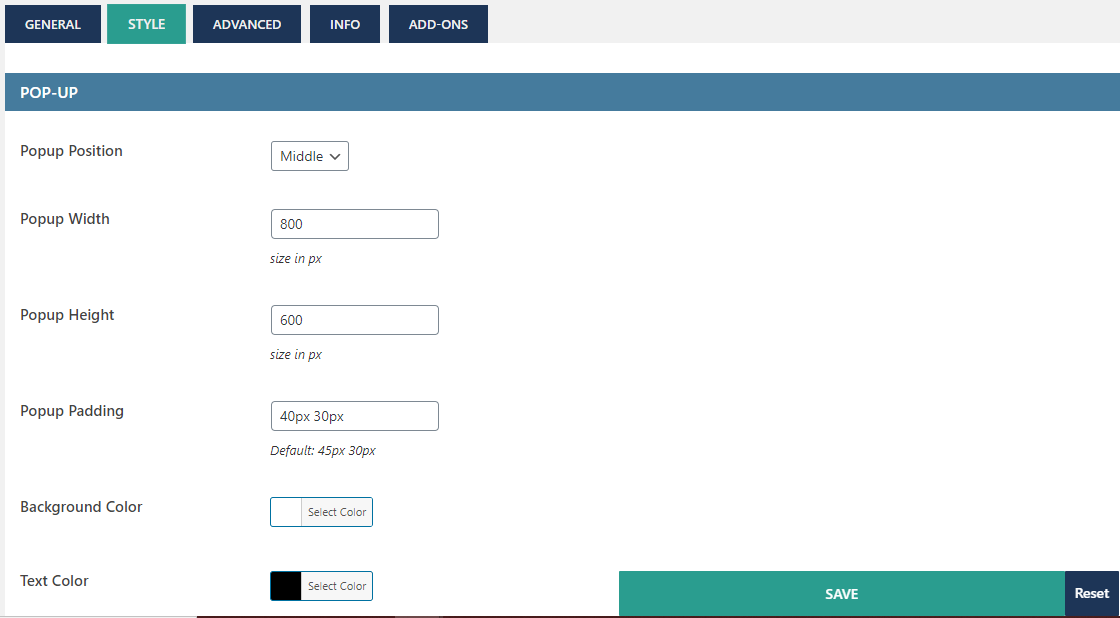
- Переключитесь на вкладку «Стиль», если хотите изменить внешний вид всплывающего окна. Вы можете настроить положение всплывающего окна, ширину, цвет текста или даже вставить предпочтительное изображение боковой панели и так далее.
Нажмите «Сохранить», чтобы обновить настройки. 
Шаг 3: Сделайте вашу форму всплывающей
Чтобы ваша форма всплывала, просто добавьте #login или #register в конце URL-адреса, который вы уже добавили в «На страницах» на шаге 2.
Например: <a href="www.mywebsite.com#login"</a>
В этом руководстве это должно быть: https://ymeser.com/marketing/abc-text/#login
- Откройте страницу, на которую вы хотите добавить всплывающее окно для входа.
- Вставьте #login или #register в конце URL этой страницы.
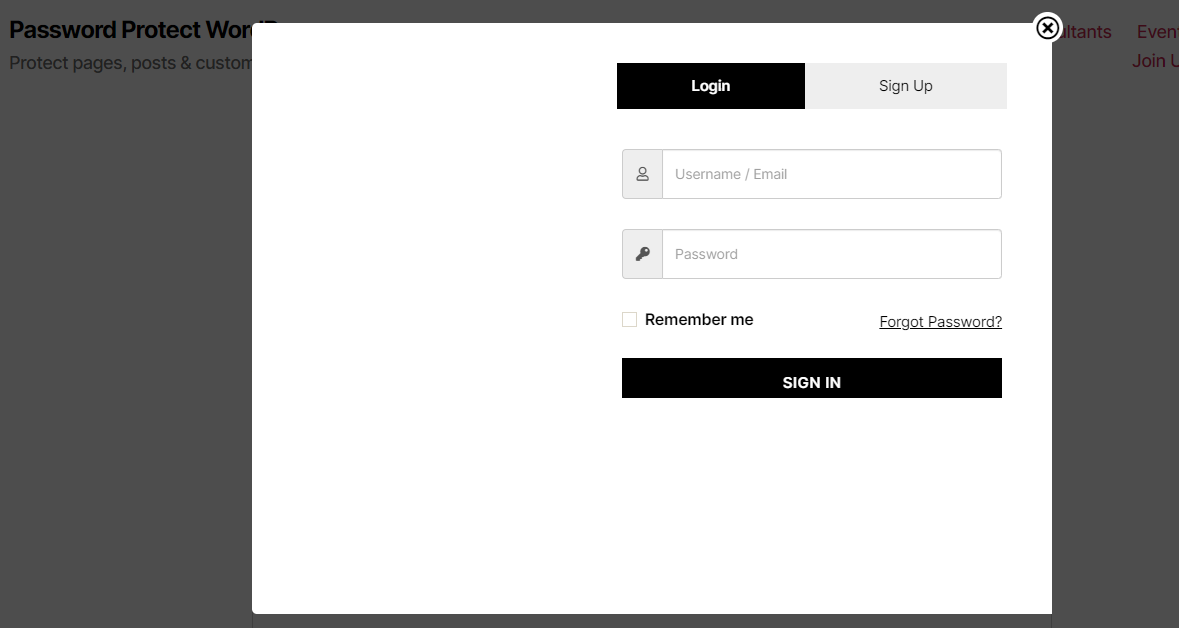
- Скопируйте полную ссылку и вставьте ее в новый браузер. Вы должны увидеть всплывающее окно формы входа.

Вот и все! Процесс создания всплывающего окна для входа в ваши магазины WooCommerce подходит к концу.
Легкий вход Альтернативы WooCommerce
Yith Easy Login & Register Popup для WooCommerce, разработанный Yith, стал восходящей звездой в создании всплывающих окон для входа в WooCommerce для сайтов с несколькими участниками.
Этот плагин премиум-класса помогает упростить процессы входа в систему, регистрации и сброса пароля во время оформления заказа. В этот момент это значительно помогает снизить процент отказов от корзины.
Включив вход через социальные сети, регистрацию и восстановление пароля, клиенты могут совершить покупку, не покидая страницы оформления заказа.
Цена:
- Один сайт: € 79,99/ год
- 6 сайтов: € 479,94 / год
Вывод
Мы провели вас через 3 простых шага, чтобы создать всплывающее окно для входа/регистрации с помощью Easy Login WooCommerce. Кроме того, мы также подробно объясняем преимущества всплывающего окна входа в WooCommerce.
Хотя вход в систему или регистрация не являются обязательными для интернет-магазинов, они могут похвастаться определенными преимуществами в улучшении обслуживания клиентов и увеличении продаж.
Если вы застряли на каких-либо шагах выше, не стесняйтесь спрашивать нас, оставив комментарий ниже! Мы свяжемся с вами как можно скорее.
