Как создать карусель продуктов WooCommerce с помощью Elementor [пошаговое руководство]
Опубликовано: 2022-08-17Вы ищете способ создать карусель продуктов WooCommerce с помощью Elementor? Тогда вы попали на нужную страницу! Это подробное руководство покажет вам, как создать интерактивную карусель товаров WooCommerce на вашем сайте WordPress.
Прежде чем приступить к нашему руководству, давайте сначала рассмотрим некоторые преимущества демонстрации онлайн-продуктов в карусельных слайдерах.
Зачем мне нужна карусель продуктов WooCommerce?
Вы можете спросить себя: «Зачем мне нужна карусель продуктов WooCommerce»?
Карусель товаров — отличный способ продемонстрировать свои товары и увеличить продажи.
Отображая свои продукты в формате карусели, вы можете обеспечить своим потенциальным покупателям беспрепятственный процесс совершения покупок. Помимо просмотра всех товаров в одном месте, они получают возможность одновременного выбора нескольких продуктов.

Карусели продуктов особенно полезны для сайтов электронной коммерции, где у вас есть несколько товаров разных категорий на выбор. Например, если вы продаете одежду или мебель в своем интернет-магазине, вы можете использовать ползунки-карусели в качестве эффективного маркетингового инструмента, выделяя различные варианты с разными ценами и позволяя покупателям «скользить влево» или «скользить вправо» в зависимости от того, что они хотят. время.
Карусель продуктов также даст пользователям визуальный обзор каждого продукта, чтобы посетители могли быстро решить, какие из них интересуют их больше всего. Это помогает им принимать обоснованные решения о том, какие продукты они хотят покупать в Интернете на вашем веб-сайте.
Теперь, когда вы узнали о преимуществах отображения продуктов в формате карусели, давайте перейдем к нашему руководству.
Создайте карусель продуктов WooCommerce с помощью Elementor
Несмотря на обширные функциональные возможности и параметры Elementor Pro, иногда может быть сложно создавать и настраивать веб-сайты WooCommerce с помощью Elementor.
Чтобы еще больше расширить Elementor, вы можете использовать надстройки Elementor, которые предлагают специальные виджеты для WooCommerce.
Виджеты PowerPack Addons WooCommerce Elementor могут сэкономить ваше время и усилия. Эти виджеты специально разработаны, чтобы упростить настройку страницы WooCommerce и сделать ее более управляемой.
Все виджеты PowerPack Woo для Elementor предлагают множество вариантов стилей, которые упрощают процесс создания веб-сайта WooCommerce и позволяют выполнять расширенную настройку без добавления кода HTML и CSS.
PowerPack Woo — виджет продуктов для Elementor
PowerPack Woo — Виджет «Продукты» позволяет создавать впечатляющие дисплеи продуктов на страницах ваших продуктов.
Виджет Woo Product Grid поддерживает режимы карусели и сетки , поэтому переключаться между двумя макетами легко. Наряду с настраиваемыми макетами вы получаете функции « Добавить в корзину » и « Быстрый просмотр », которые помогут вам предложить посетителям вашего сайта безупречный опыт покупок в вашем интернет-магазине.
Кроме того, вы получаете функцию запроса для получения и фильтрации продуктов Woo на основе нескольких параметров.
Кроме того, вы получаете возможность отображать индивидуальные значки продуктов . Отображение значков продаж помогает привлечь внимание клиентов и сразу же увеличить продажи.
Итак, давайте посмотрим, как вы можете настроить страницу продукта WooCommerce и отображать свои продукты в каруселях с помощью Elementor и PowerPack Woo — виджет продуктов.
Шаг 1. Установите и активируйте: дополнения Elementor, WooCommerce и PowerPack.
Для начала необходимо установить и активировать:
- Элементор (бесплатно)
- Плагин WooCommerce (бесплатно)
- Дополнения PowerPack для Elementor (Pro)
Шаг 2. Перетащите виджет Woo – Products
После того, как вы установили и активировали все плагины, создайте новую страницу или откройте существующую с помощью редактора Elementor.
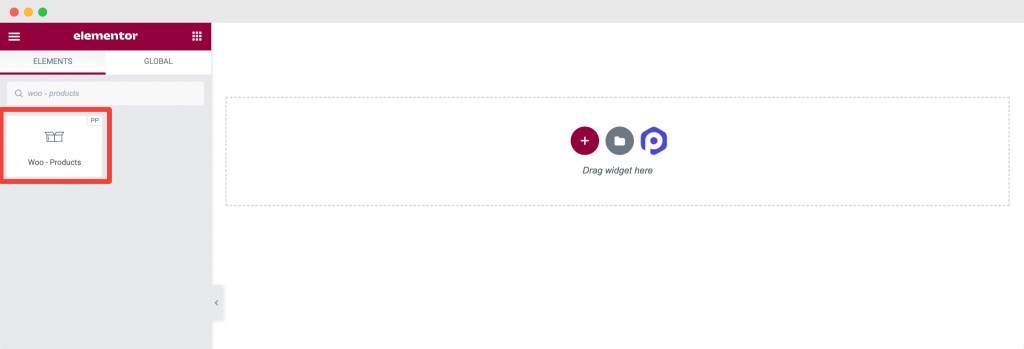
Теперь в редакторе найдите «Woo — Products» и перетащите виджет на страницу.

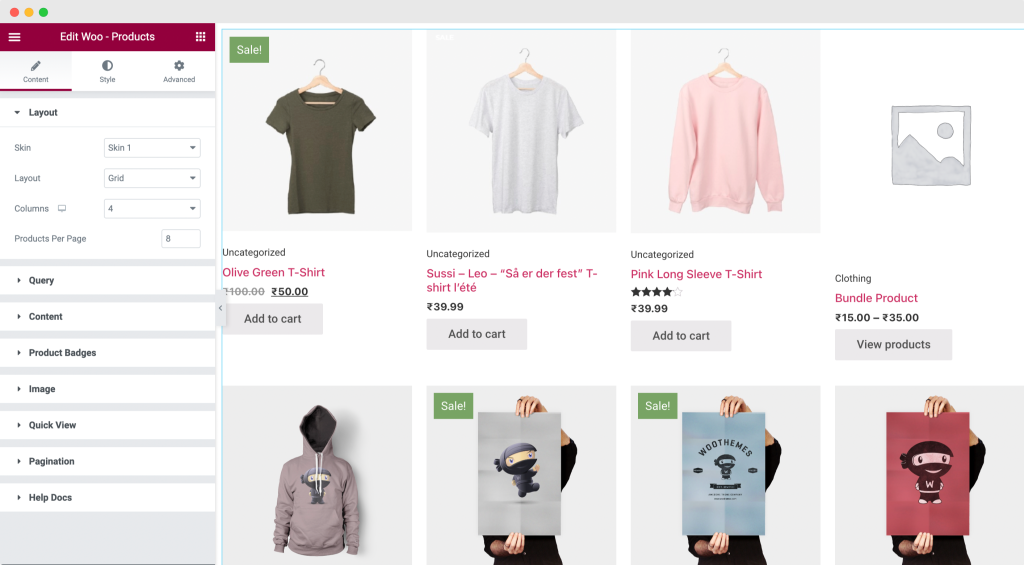
Как только вы перетащите виджет Woo — Product, вы сразу увидите, как появляются продукты. Слева вы увидите три вкладки: Content , Style и Advanced . Наше основное внимание будет сосредоточено на параметрах вкладок Content и Style.

Шаг 3: Настройки на вкладке «Содержимое»
Вкладка «Содержимое» предлагает параметры для добавления и настройки содержимого. Давайте рассмотрим каждый вариант в отдельности.
1. Макет
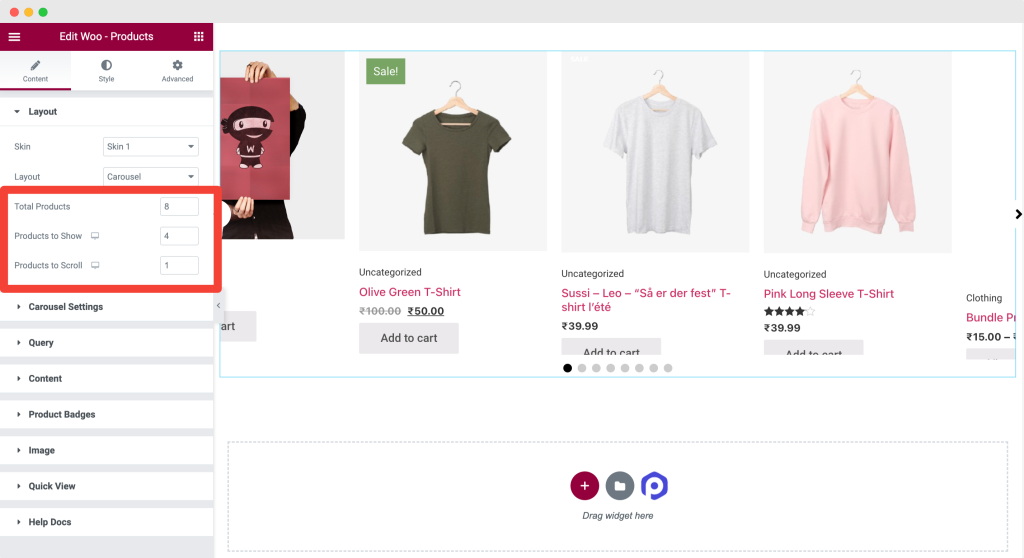
В разделе «Макет» вы можете настроить и установить макет отображения продуктов.
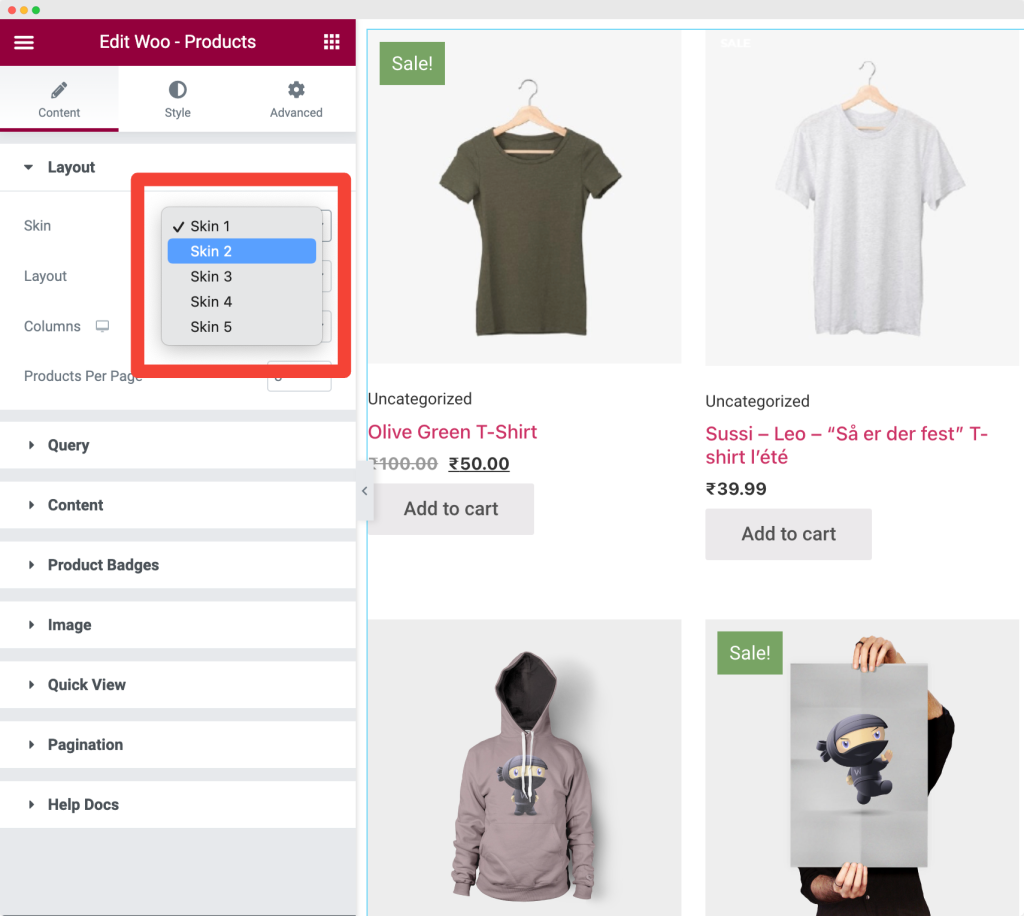
- Обложка: в меню Макет >> Обложка вы найдете 5 различных стильных предварительно созданных вариантов обложки для отображения вашего продукта. Вы можете выбрать любой вариант скина в соответствии с вашим существующим внешним видом магазина и предпочтениями бренда.

Каждый тип скина предлагает свой стиль и функции для улучшения отображения продуктов WooCommerce.
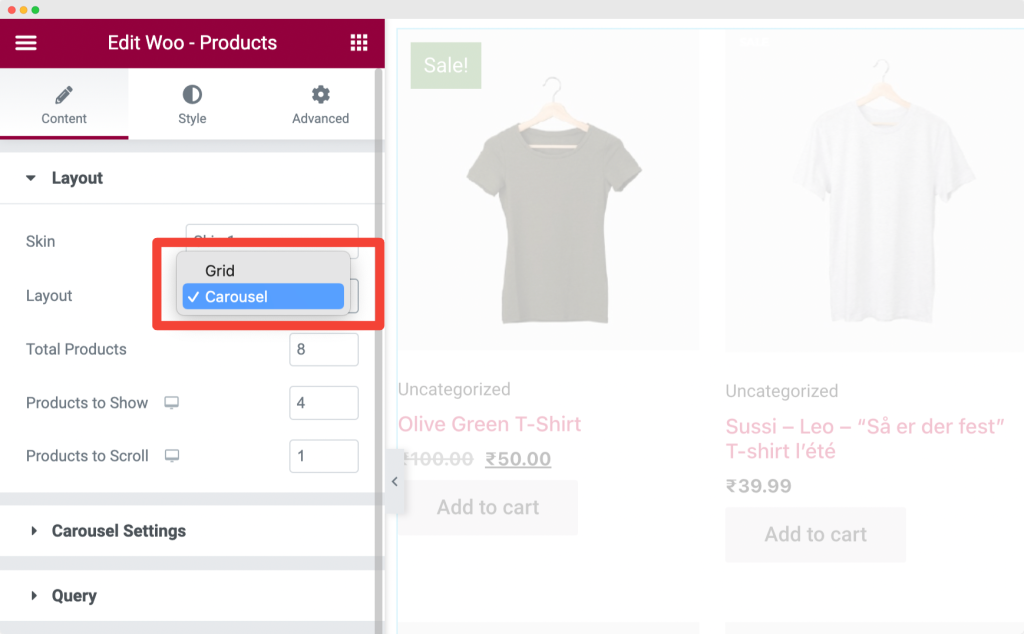
- Макет: Далее вам нужно выбрать макет карусели .

Как вы можете видеть на изображении выше, для виджета Woo — Product доступны два варианта макета: Grid и Carousel . В этом случае мы выберем макет карусели, так как мы создаем карусель продуктов WooCommerce.
Как только вы выберете макет, ваши продукты будут отображаться в слайдере карусели. Вы также получите следующие параметры для настройки макета:
- Всего продуктов: вы можете выбрать общее количество продуктов, которые вы хотите отображать на своей странице.
- Продукты для показа. В этом параметре вы можете выбрать, сколько продуктов вы хотите отображать на активном экране.
- Продукты для прокрутки: здесь вы можете определить, сколько продуктов следует прокручивать одним щелчком мыши.

2. Настройки карусели
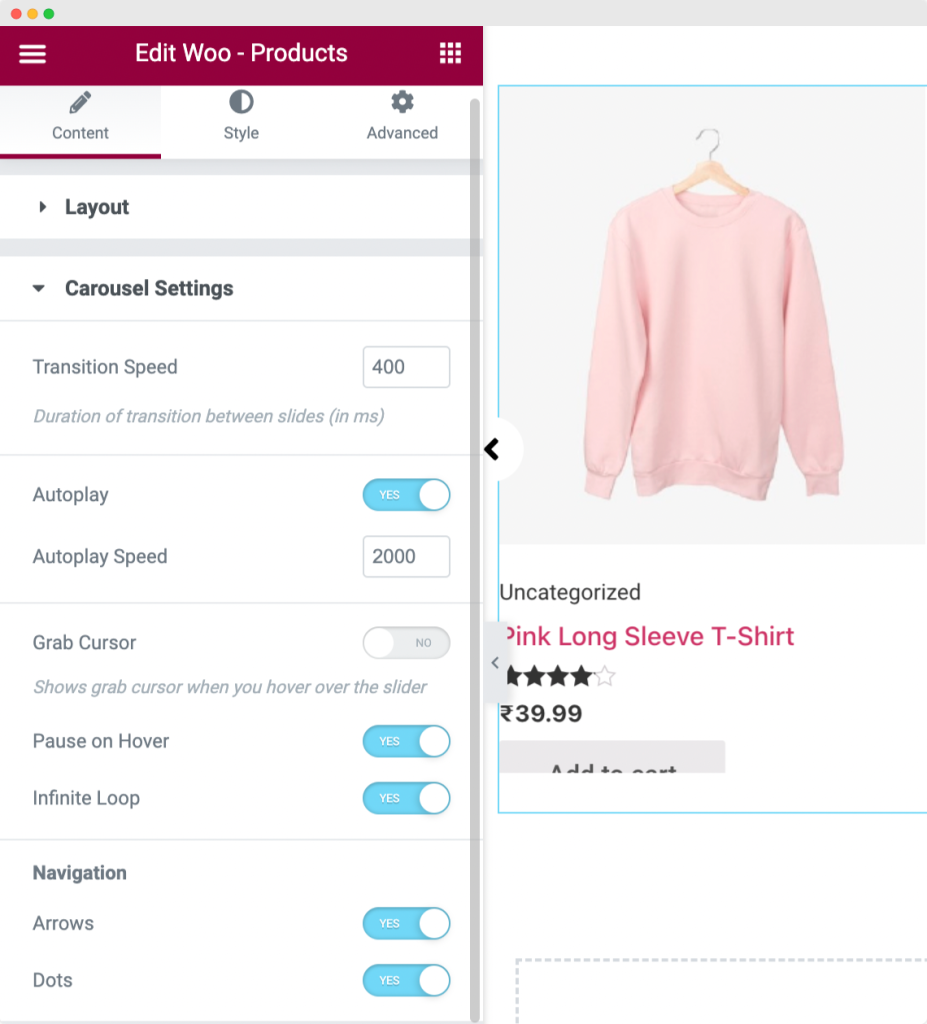
Далее вы получаете расширенные настройки для ползунков карусели. Эти параметры дают вам полный контроль над навигационным поведением карусели.

Варианты:
- Скорость перехода: позволяет установить продолжительность перехода между слайдами (в мс).
- Автовоспроизведение: если вы включите параметр Автовоспроизведение, карусель вашего продукта автоматически начнет скользить, как только загрузится страница.
- Скорость автовоспроизведения: Кроме того, вы можете установить скорость автовоспроизведения карусели.
- Курсор захвата: включение этой опции будет отображать курсор захвата при наведении курсора на ползунок.
- Пауза при наведении: если вы хотите остановить карусель при наведении, включите эту опцию.
- Бесконечный цикл: товары в карусели будут прокручиваться в бесконечном цикле.
- Навигация: стрелки и точки
3. Запрос
PowerPack Woo — виджет «Продукты» включает встроенный конструктор запросов . Эта функция позволяет отображать все продукты, фильтровать их с помощью пользовательского запроса или даже выбирать каждый продукт вручную.

Кроме того, вы получаете дополнительные параметры для фильтрации и установки порядка отображения ваших продуктов. Проверьте изображения ниже, чтобы изучить все варианты.
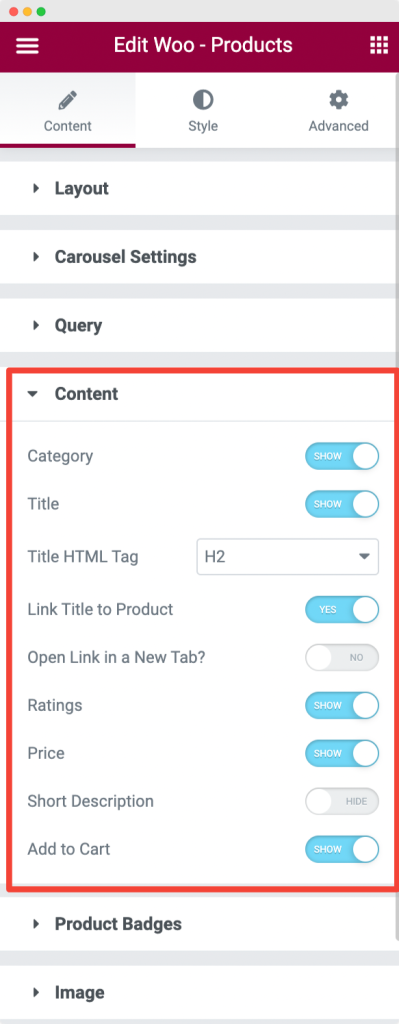
4. Содержание
Вы можете настроить отображение содержимого продукта, используя параметры раздела. Например, вы можете выбрать отображение категории продукта, названия, ссылки на название продукта, рейтинга, цены, краткого описания или кнопки «Добавить в корзину».

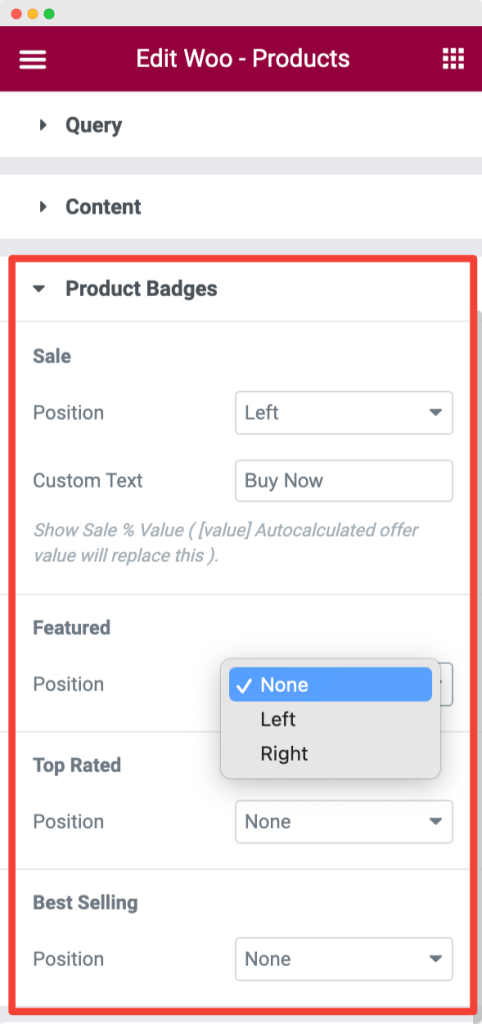
5. Значки продукта
Вы можете продемонстрировать индивидуальные значки продуктов , чтобы мгновенно привлечь внимание посетителей. Кроме того, вы получаете возможность установить положение значков и определить собственный текст в соответствии с вашими предпочтениями.

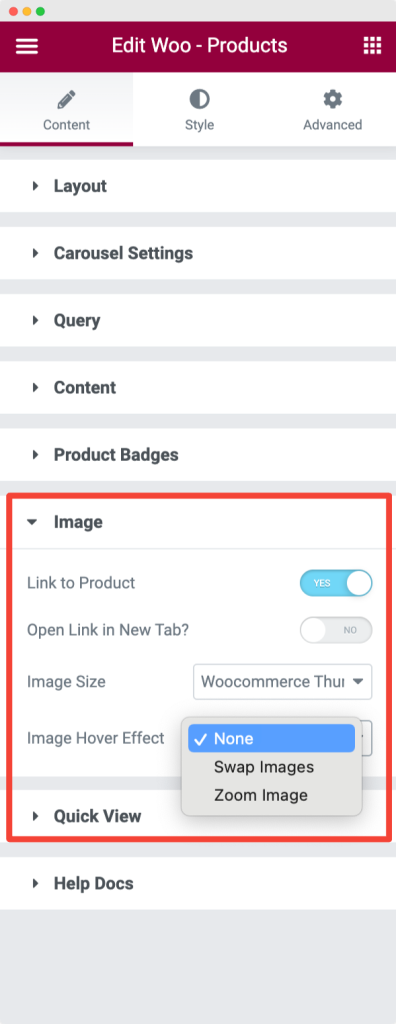
6. Изображение
В разделе «Изображение» вы найдете параметры размера изображения WooCommerce по умолчанию на выбор. Кроме того, вы также можете настроить эффект наведения изображения в соответствии со своими предпочтениями.

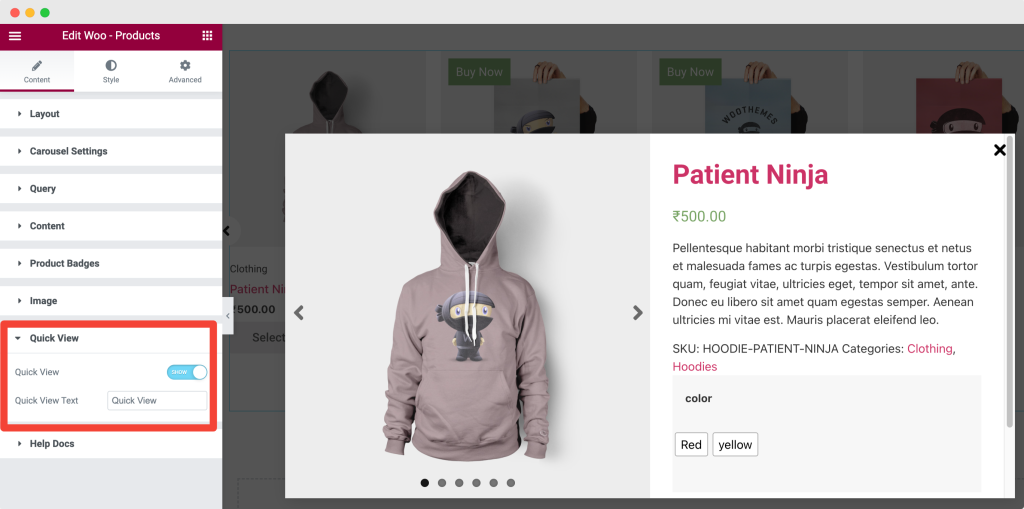
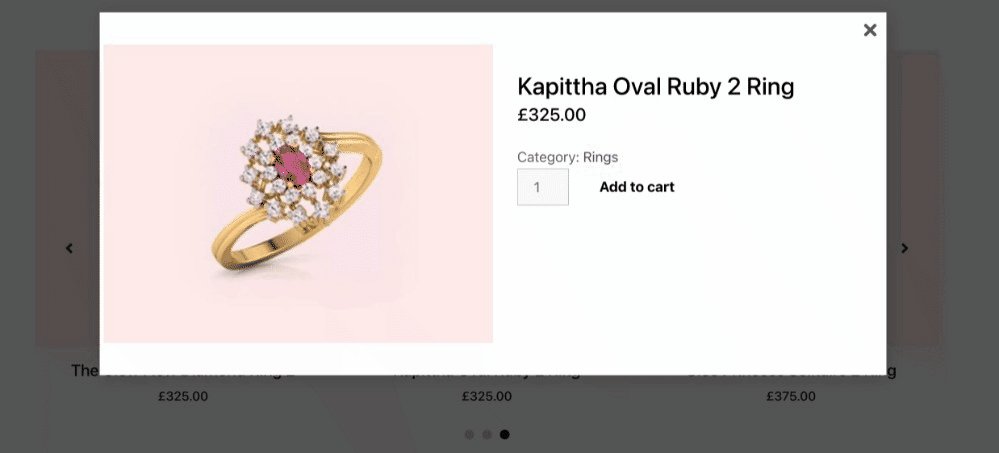
7. Быстрый просмотр
С помощью функции быстрого просмотра вы можете включить функцию быстрого просмотра карусели товаров. В этой функции вы можете отобразить кнопку быстрого просмотра над каждым продуктом, и когда посетитель нажмет на нее, откроется лайтбокс со всеми деталями продукта.
Используя эту функцию, ваши потенциальные клиенты могут просматривать информацию об одном продукте непосредственно на странице продукта.

Шаг 4: Настройки на вкладке «Стиль»
После внесения изменений на вкладке «Содержимое» перейдите на вкладку «Стиль».
На вкладке «Стиль» вы найдете параметры стиля, позволяющие изменить внешний вид карусели товаров. Например, вы найдете параметры настройки цвета, функции изменения типографики, параметры заполнения полей и многое другое.
Параметры, которые вы найдете на вкладке «Стиль», следующие:
- Макет
- Содержание
- Значки продукта
- Быстрый просмотр
- Лайтбокс
- Стрелки
- Точки
Все параметры на вкладке «Стиль» говорят сами за себя. Изучите все варианты стилей и создайте полностью настраиваемый слайдер карусели продуктов WooCommerce с помощью Elementor прямо сейчас!
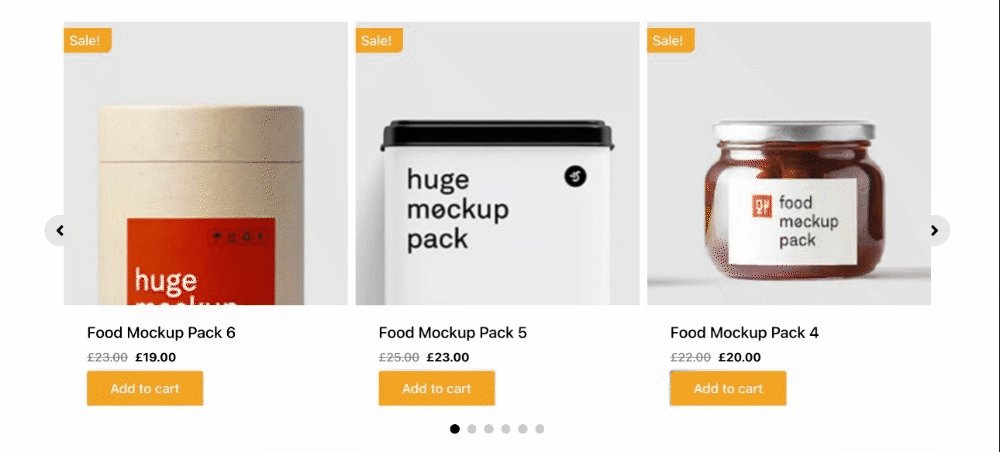
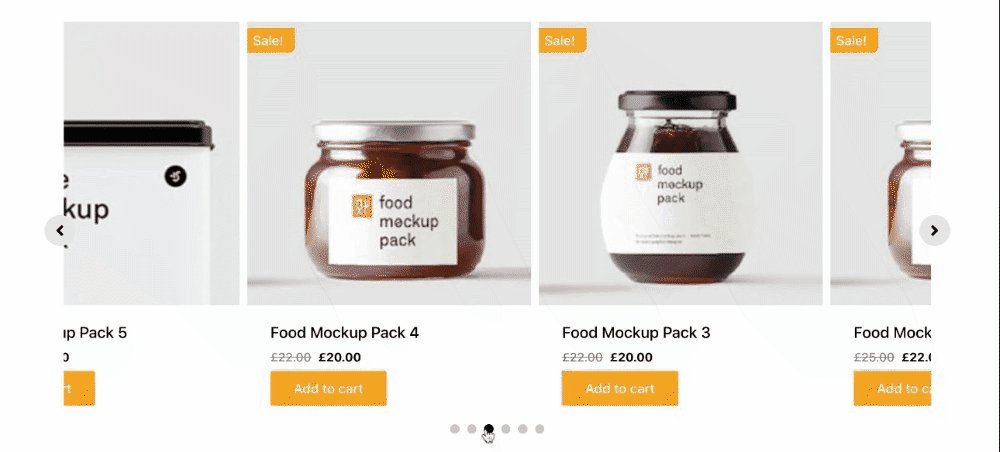
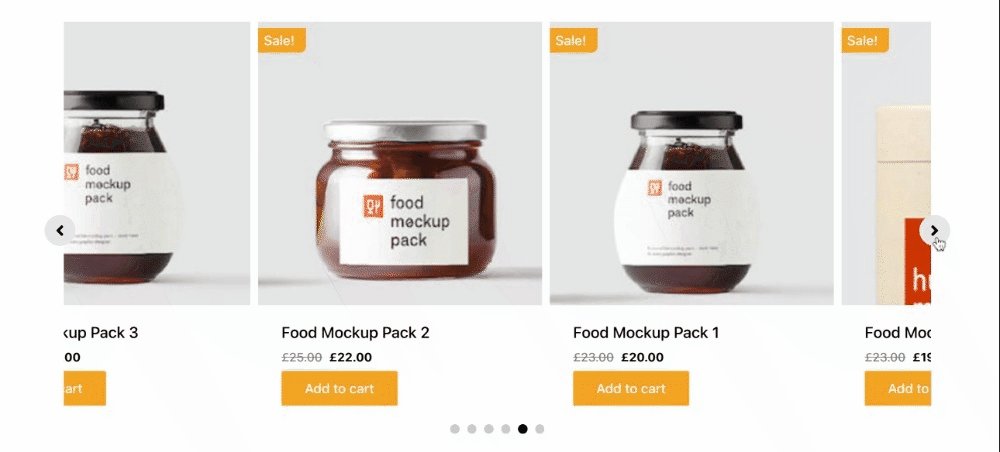
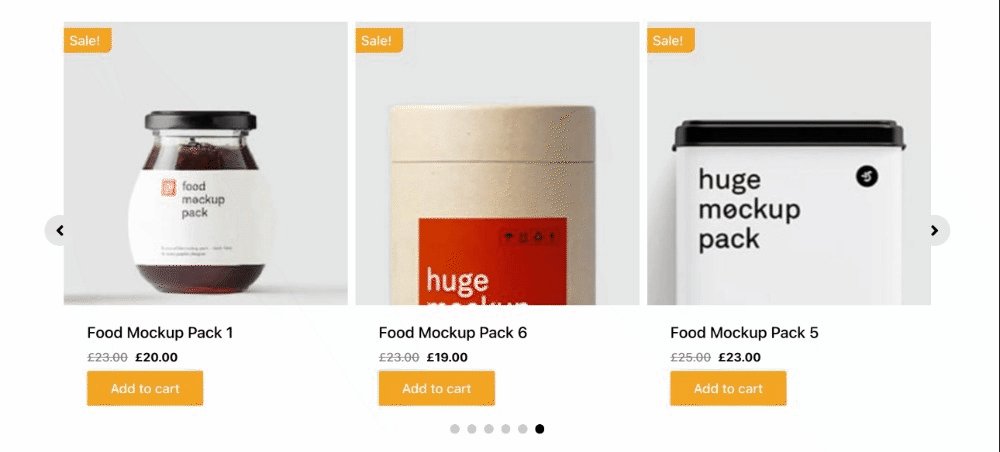
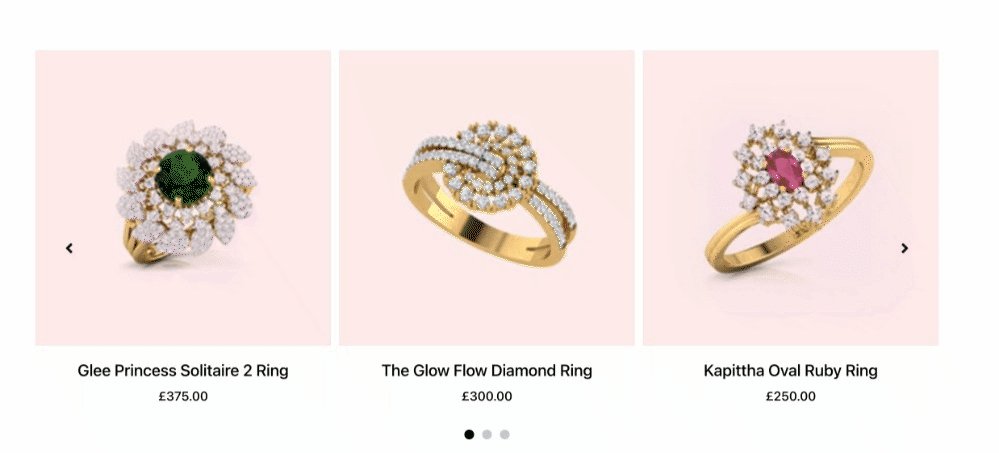
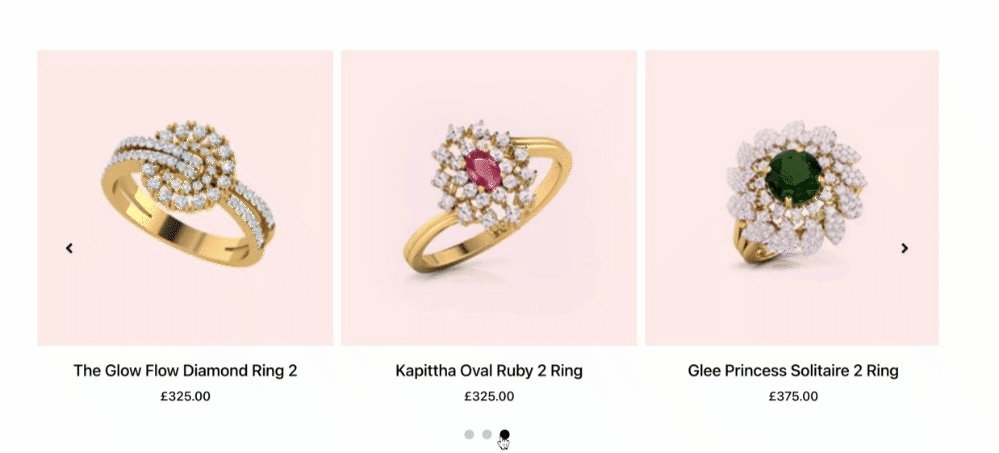
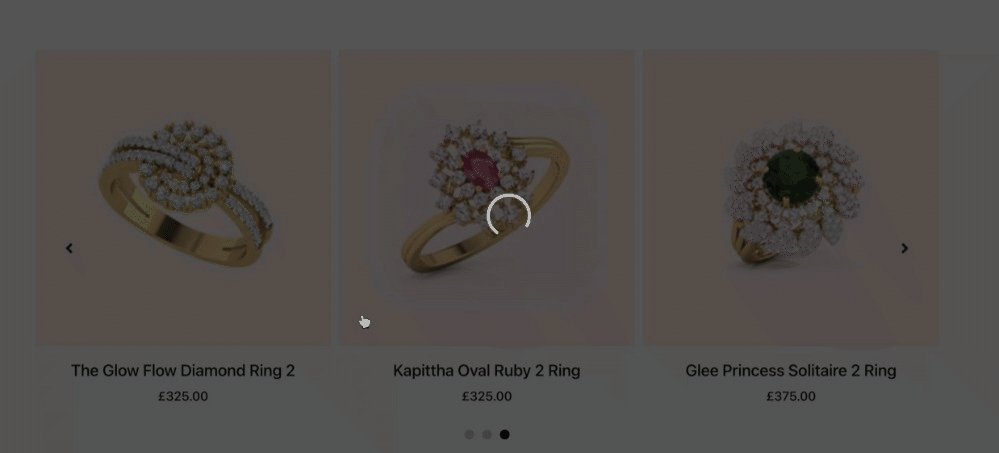
Предварительный просмотр виджета карусели продуктов WooCommerce
Итак, если вы ищете простой способ сделать свой интернет-магазин более привлекательным и привлекательным, то карусель продуктов WooCommerce — это то, что вам нужно.
Вот окончательный предварительный просмотр вашей карусели продуктов WooCommerce, созданной с использованием виджета PowerPack Woo — Product и компоновщика страниц Elementor.

Карусели продуктов помогут вам улучшить взаимодействие с пользователем, отображая продукты в формате карусели, который красиво смотрится на любом устройстве. Итак, не ждите больше! Получите дополнения PowerPack для Elementor и начните настраивать WooCommerce уже сегодня!
Далее: Настройте страницу моей учетной записи WooCommerce с помощью Elementor
Мы надеемся, что это руководство дает полный обзор виджета PowerPack Woo — Products и поможет вам легко создать карусель продуктов WooCommerce с помощью Elementor.
Если вы ищете простой способ оформления страницы «Моя учетная запись» по умолчанию на вашем сайте WooCommerce, ознакомьтесь с нашим пошаговым руководством о том, как настроить страницу «Моя учетная запись» WooCommerce с помощью Elementor.
Мы также опубликовали подробное руководство по настройке магазина WooCommerce с помощью Elementor.
Woo — виджет «Продукты» включен в пакеты Pro дополнений PowerPack, так чего же вы ждете? Нажмите здесь, чтобы получить виджет продуктов PowerPack для Elementor и WordPress прямо сейчас!
Кроме того, присоединяйтесь к нам в Twitter, Facebook и YouTube.









