Как создать галерею изображений WordPress с миниатюрами
Опубликовано: 2021-02-04Многие пользователи WordPress не знают, что они могут использовать плагины с мощными функциями, которые позволяют им полностью контролировать галереи. К счастью для вас, мы подготовили простое руководство о том, как создать галерею изображений с миниатюрами с помощью редактора WordPress (также известного как редактор блоков Gutenberg), а также плагина галереи.
В этой статье мы покажем вам:
- сравнение между основной галереей WordPress и Modula;
- как добавить миниатюры в галерею WordPress по умолчанию ;
- шаги, которые необходимо выполнить при создании галереи изображений с эскизами ;
- альтернативные решения для создания галереи миниатюр WordPress;
- и многое другое .
Оглавление
- Создайте галерею миниатюр с помощью редактора блоков WordPress.
- Создание галереи миниатюр с Modula
- Шаг 1. Создайте галерею изображений.
- Шаг 2. Добавьте миниатюры в галерею изображений.
- Шаг 3: Сохраните галерею изображений и добавьте ее на свой веб-сайт.
- Последние мысли
Галереи миниатюр являются одним из наиболее часто используемых решений в Интернете для отображения нескольких изображений, потому что они не занимают так много места, позволяют быстро просматривать и при необходимости более внимательно изучать. Итак, предположим, вы являетесь пользователем WordPress и хотите создавать галереи изображений с миниатюрами. В этом случае у вас есть два варианта: редактор блоков Gutenberg (без острых ощущений, без излишеств, простое решение для бюджета) или плагин галереи (больше возможностей).
| Инструмент | Галерея миниатюр | Открывайте изображения в лайтбоксе | Миниатюры внизу | Клавиатурная навигация | Вертикальная/горизонтальная прокрутка для миниатюр | Вставить внешнюю ссылку |
| Редактор блоков Гутенберга | ||||||
| Модуль |
В зависимости от ваших потребностей вы можете увидеть, что вы получите в галерее эскизов с каждым решением i в приведенной выше таблице. И редактор WordPress, и Modula позволяют создавать галерею эскизов и открывать изображения в лайтбоксе (окно, которое открывается при нажатии на изображение и отображается полностью) — единственный недостаток здесь в том, что вы не можете настроить свой лайтбокс с помощью галерея WordPress по умолчанию.
Конечно, вы можете выбрать плагин Lightbox, который отлично работает с редактором WordPress, но если вам нужно будет установить больше плагинов, созданных разными разработчиками, они могут не работать вместе, и вы получите неработающие галереи. Более того, вы не получите поддержки и обновлений, так как вы получите выгоду от коммерческого решения, такого как Modula.
Полезная для базовых галерей, галерея WordPress по умолчанию может быть довольно ограниченной по сравнению с другими полноценными плагинами. Вот лишь несколько вещей, которые родная галерея WordPress не может сделать:
- вы не можете позволить людям перемещаться по вашим эскизам с помощью клавиатуры — им придется закрывать, а затем открывать по одному изображению за раз, проблема, которая может расстроить ваших пользователей и заставить их покинуть ваш сайт,
- нельзя размещать миниатюры в нижней части лайтбокса — это затруднит навигацию по миниатюрам и может повлиять на работу пользователя,
- он не предлагает ось миниатюр — если вы не позволите людям прокручивать миниатюры, они не смогут открыть все ваши изображения или найти то, что ищут;
- вы не можете добавлять внешние ссылки на изображения — в некоторых случаях вы захотите связать эскизы в своей галерее с внешними URL-адресами.
Если вы все еще не уверены, какой инструмент подходит вам лучше всего, давайте посмотрим, как они работают.
Создайте галерею миниатюр с помощью редактора блоков WordPress.
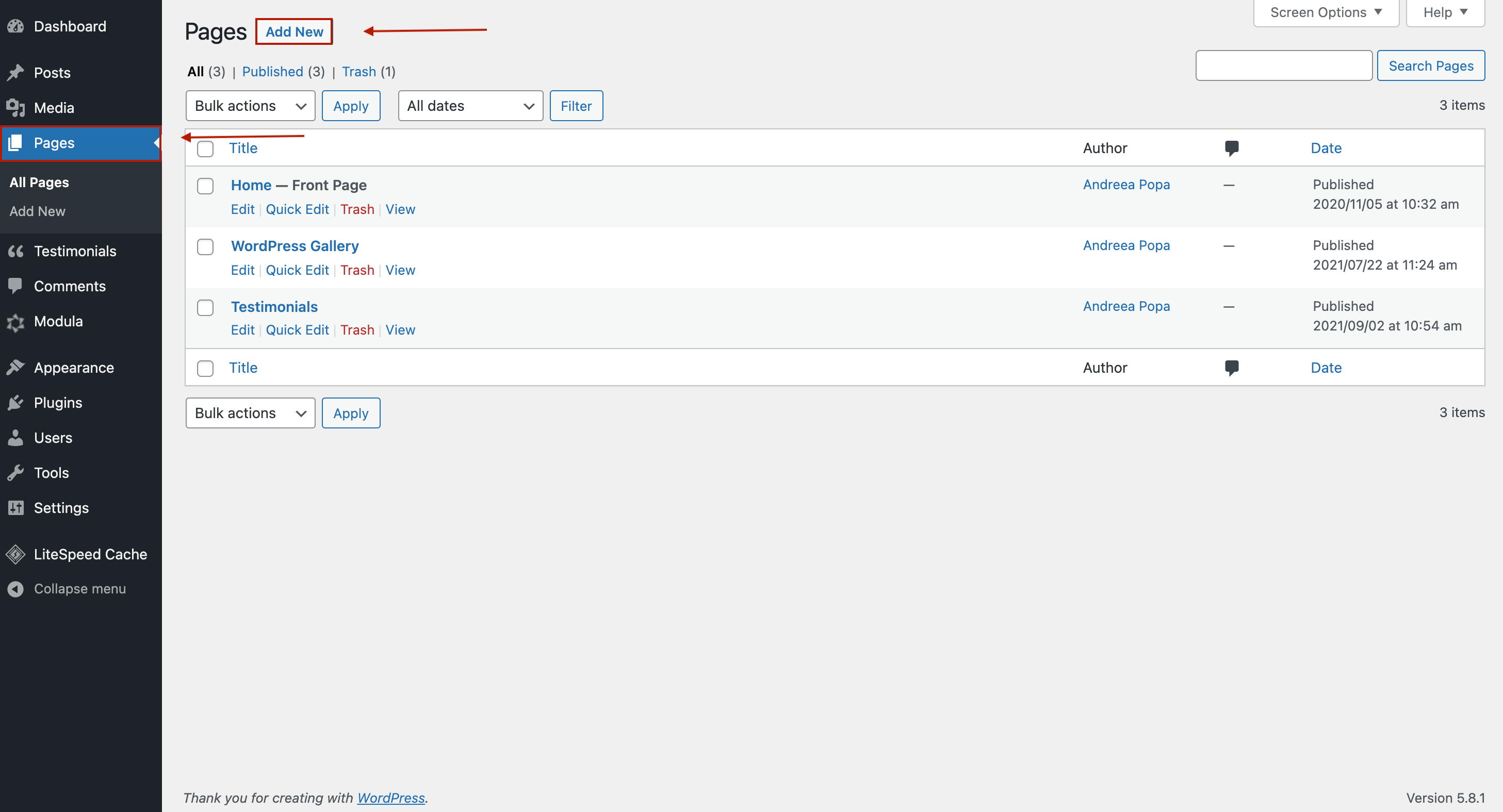
Допустим, вы фотограф дизайна интерьера или помогаете людям украшать их дома и хотите создать страницу с изображениями дизайна интерьера, чтобы показать людям свое портфолио. Перейдите в панель управления WordPress > Страницы > Добавить новую. Мы создадим новую страницу на вашем сайте с вашими фотографиями.

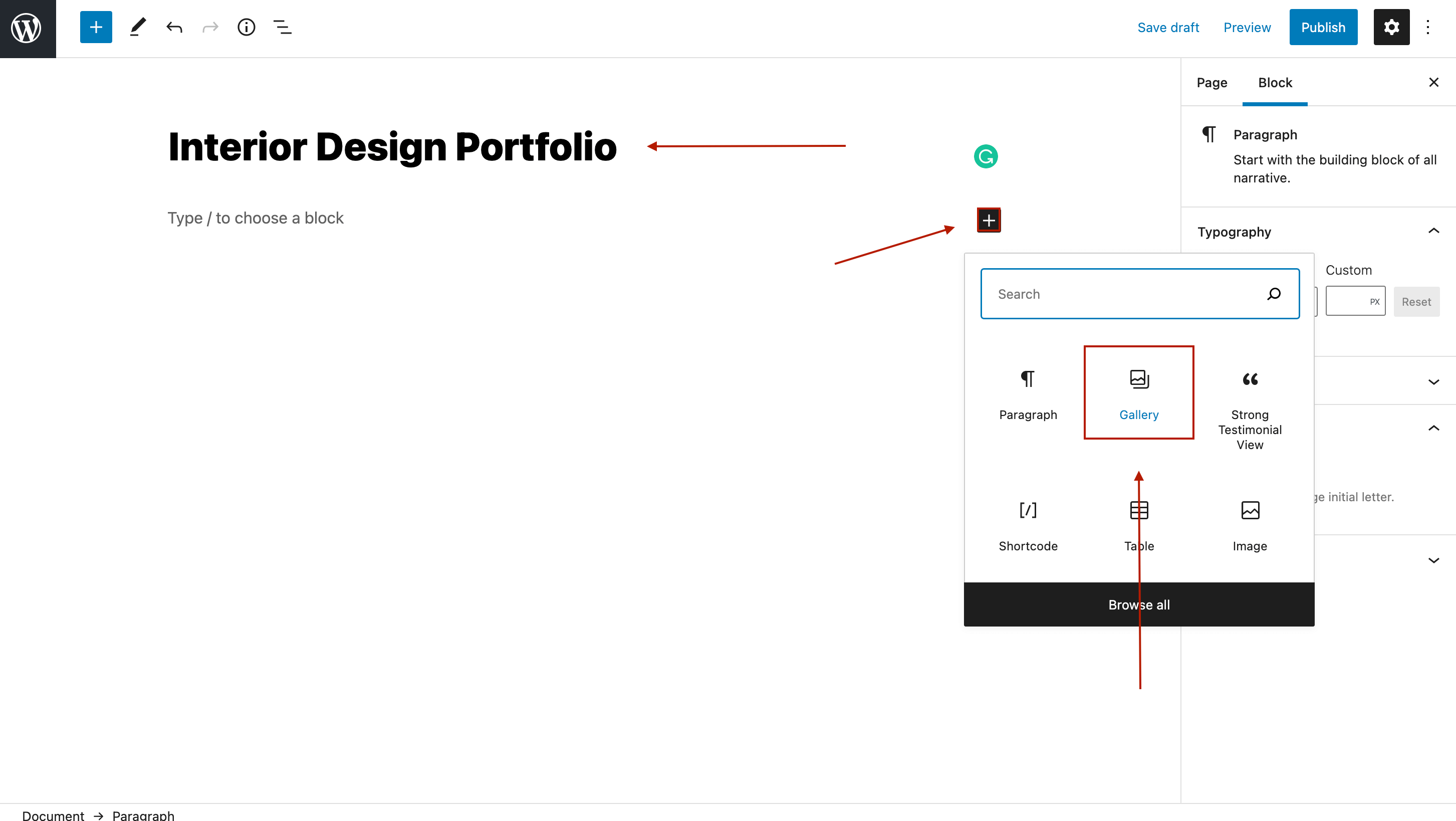
Я дам название своей странице, затем нажму на значок «+» и добавлю блок « Галерея ».

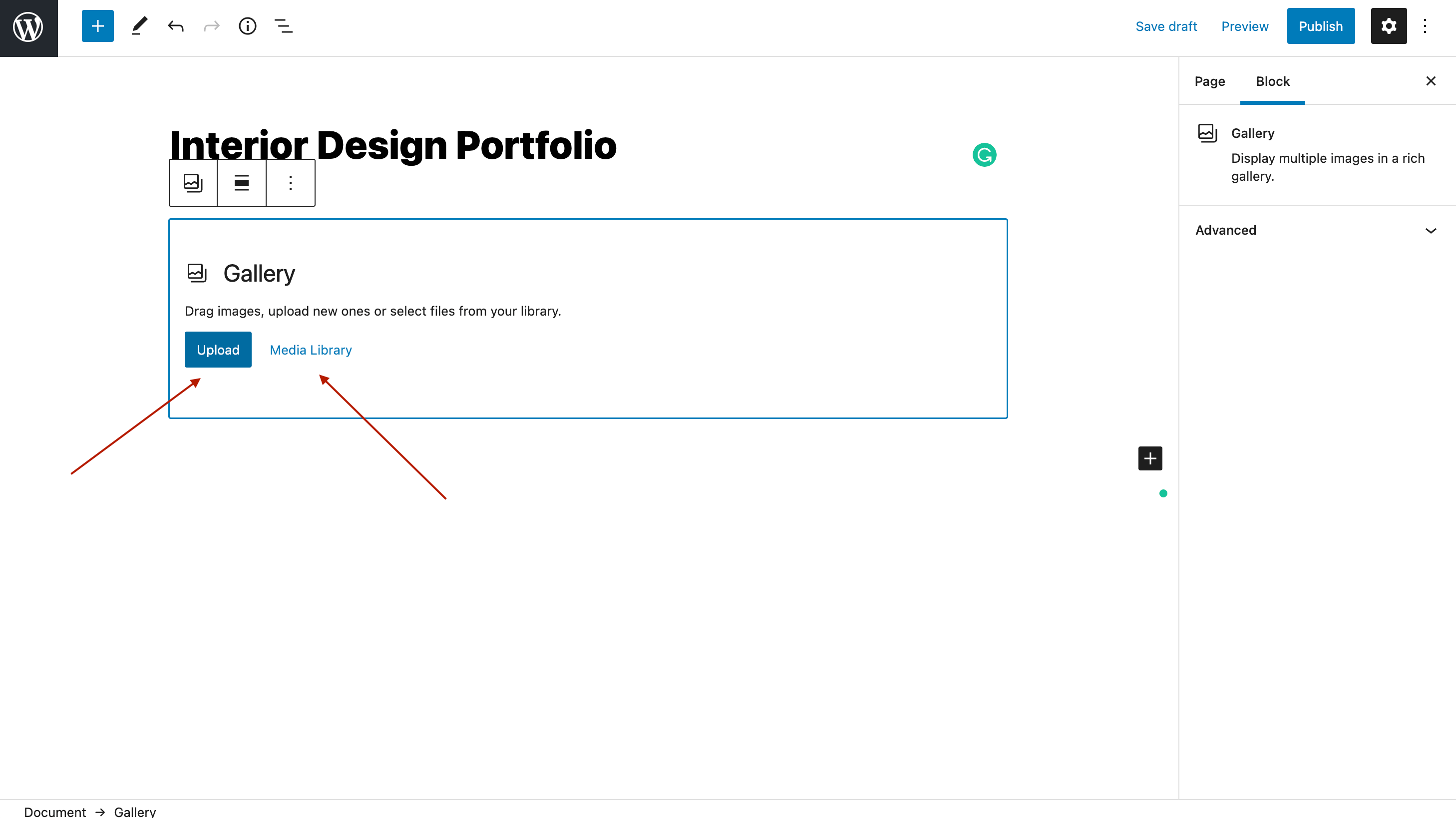
Теперь вам нужно загрузить свои изображения или, если они уже загружены в WordPress, вы можете добавить их из своей медиатеки.

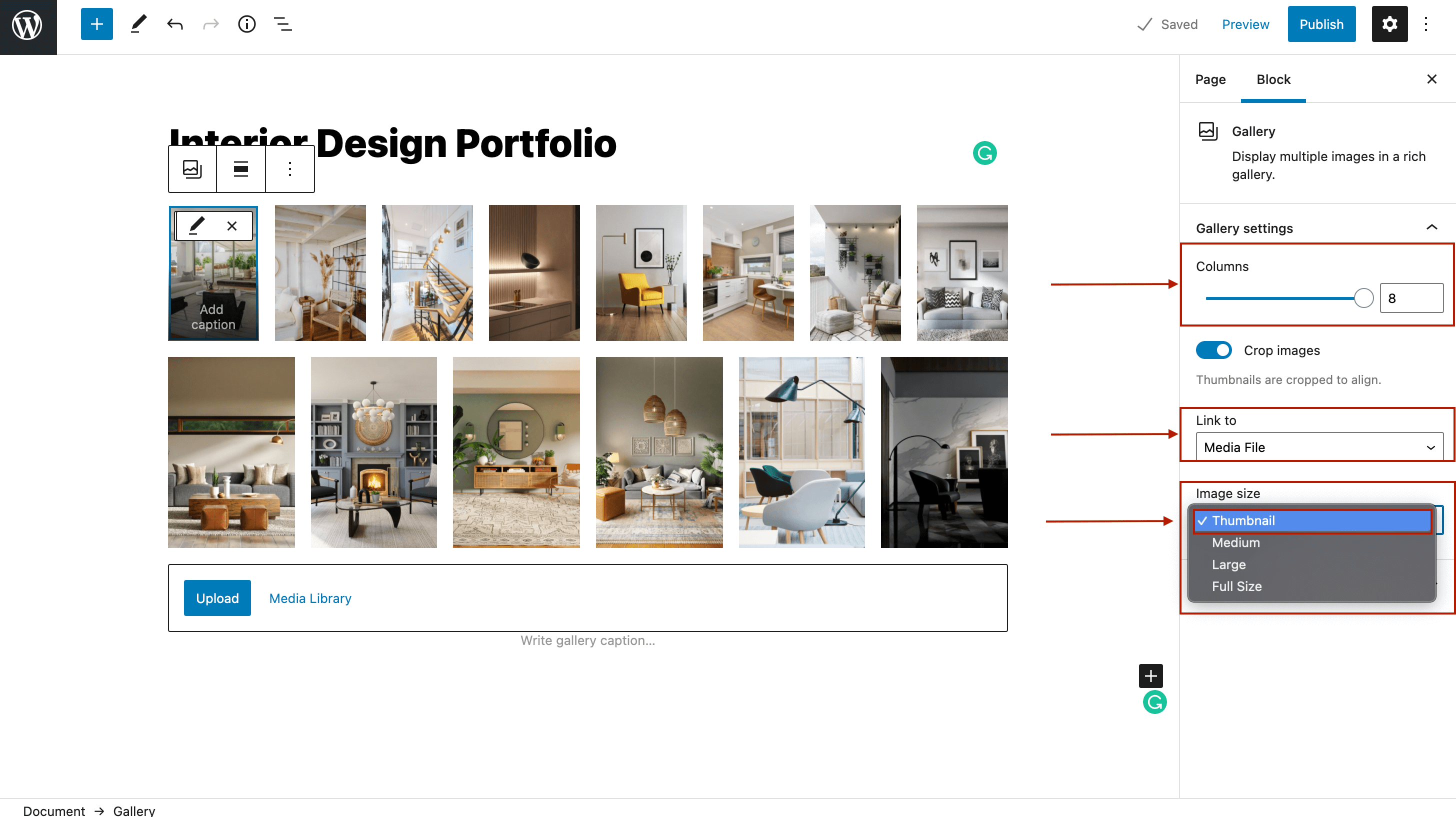
После того, как вы загрузили свои изображения, давайте создадим галерею изображений с миниатюрами. На правой боковой панели вы увидите некоторые настройки галереи. Перейдите к Размеру изображения и установите Миниатюру . Затем убедитесь, что вы выбрали количество изображений для отображения в столбце (я добавил 8 изображений, но вы можете добавить столько, сколько хотите).
В последней части вы должны связать свои изображения с медиафайлом или страницей вложения (если вы этого не сделаете, люди не смогут щелкнуть изображение и увидеть его целиком).

Итак, вот как вы можете создать галерею изображений с миниатюрами с помощью редактора WordPress по умолчанию. После того, как вы настроите свою галерею, нажмите «Опубликовать », и ваша галерея миниатюр станет активной.

Создание галереи миниатюр с Modula
Прежде чем создавать нашу галерею миниатюр WordPress, вам необходимо установить и активировать Modula — процесс очень прост и займет менее 1 минуты.
Шаг 1. Создайте галерею изображений.
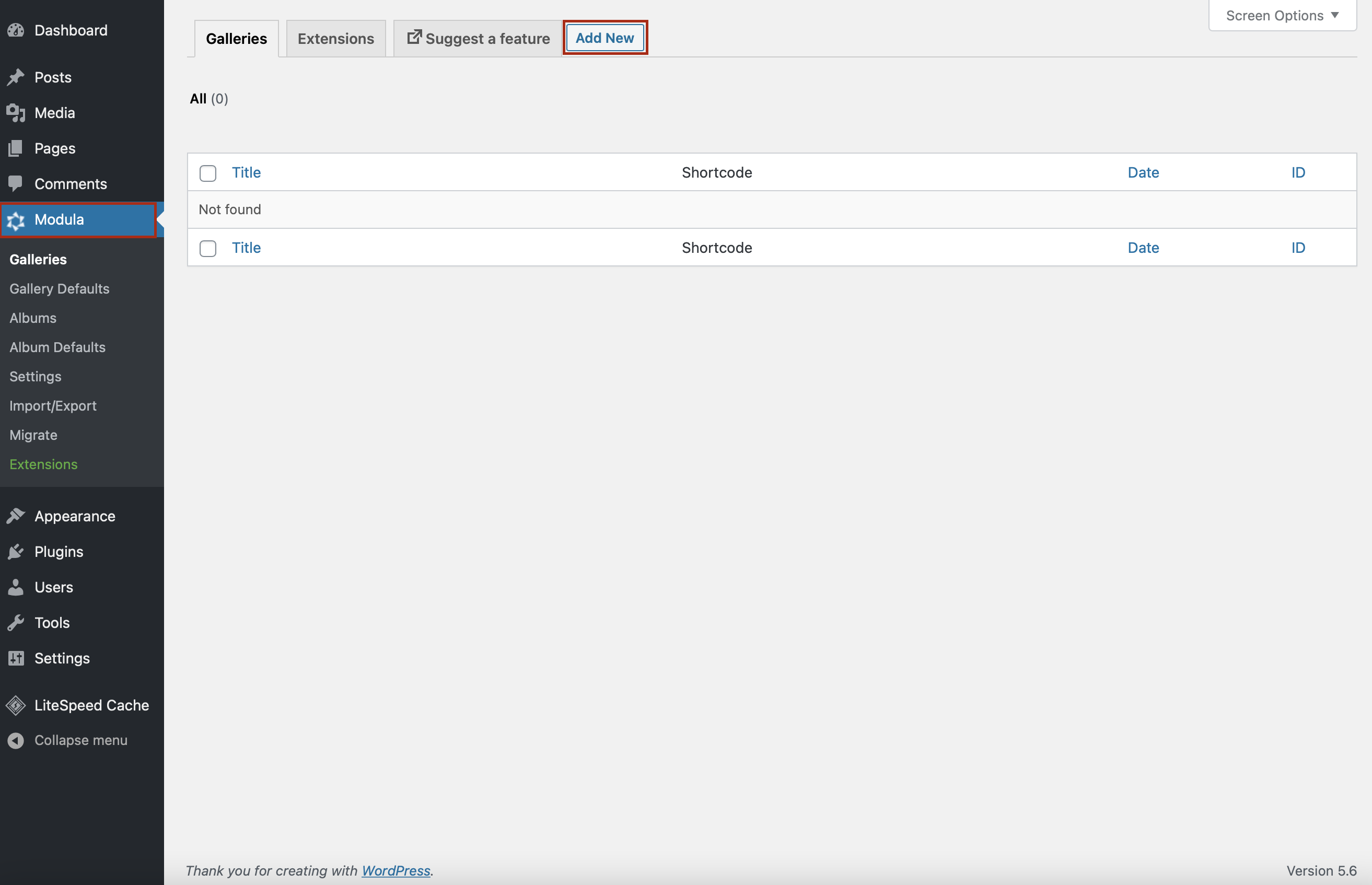
С этого момента каждый раз, когда вы хотите создать галерею изображений, щелкайте значок Modula , а затем нажмите « Добавить новый ».

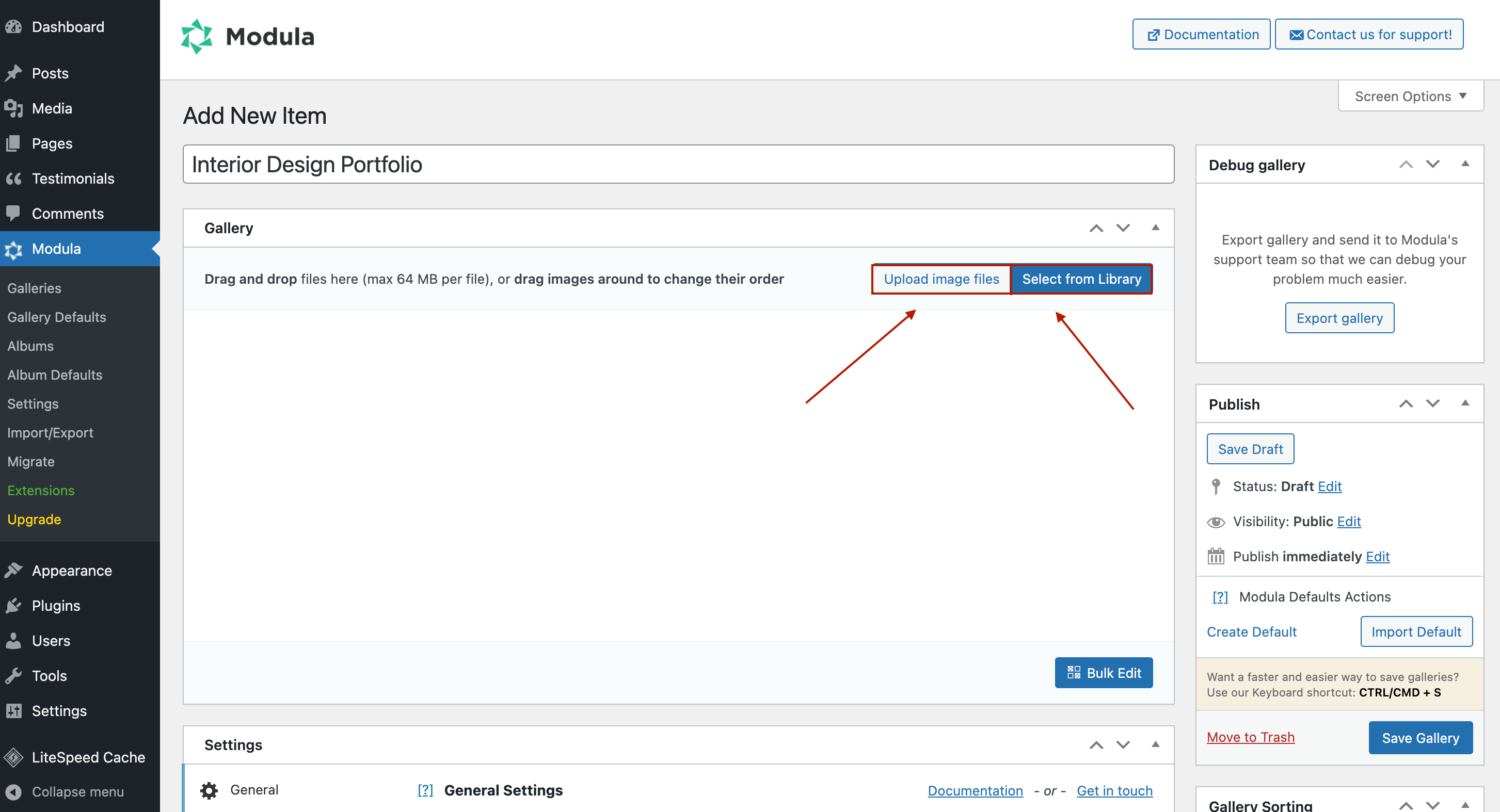
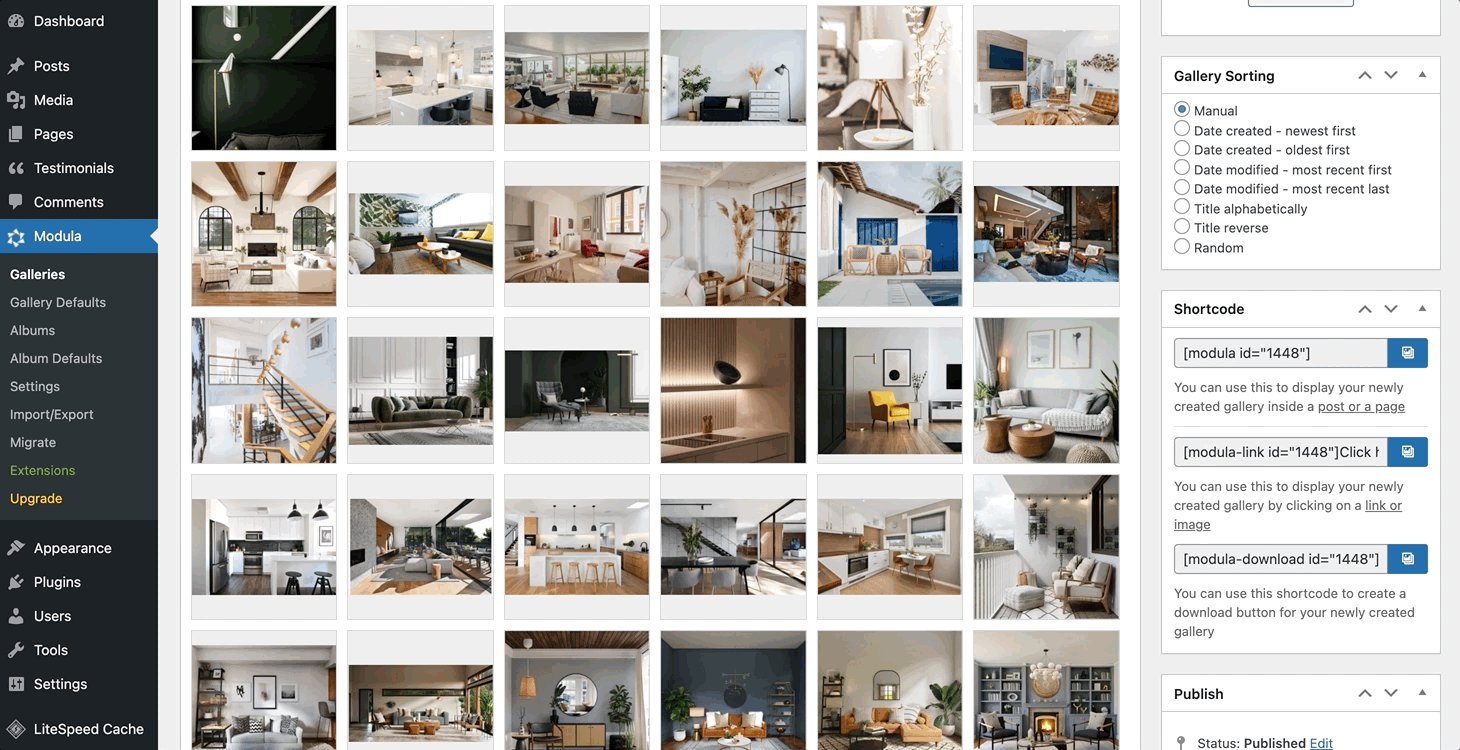
Теперь вы можете начать с добавления описательного заголовка в галерею миниатюр WordPress и загрузки изображений. Если у вас уже есть изображения, загруженные в WordPress, вы также можете выбрать их из своей библиотеки.

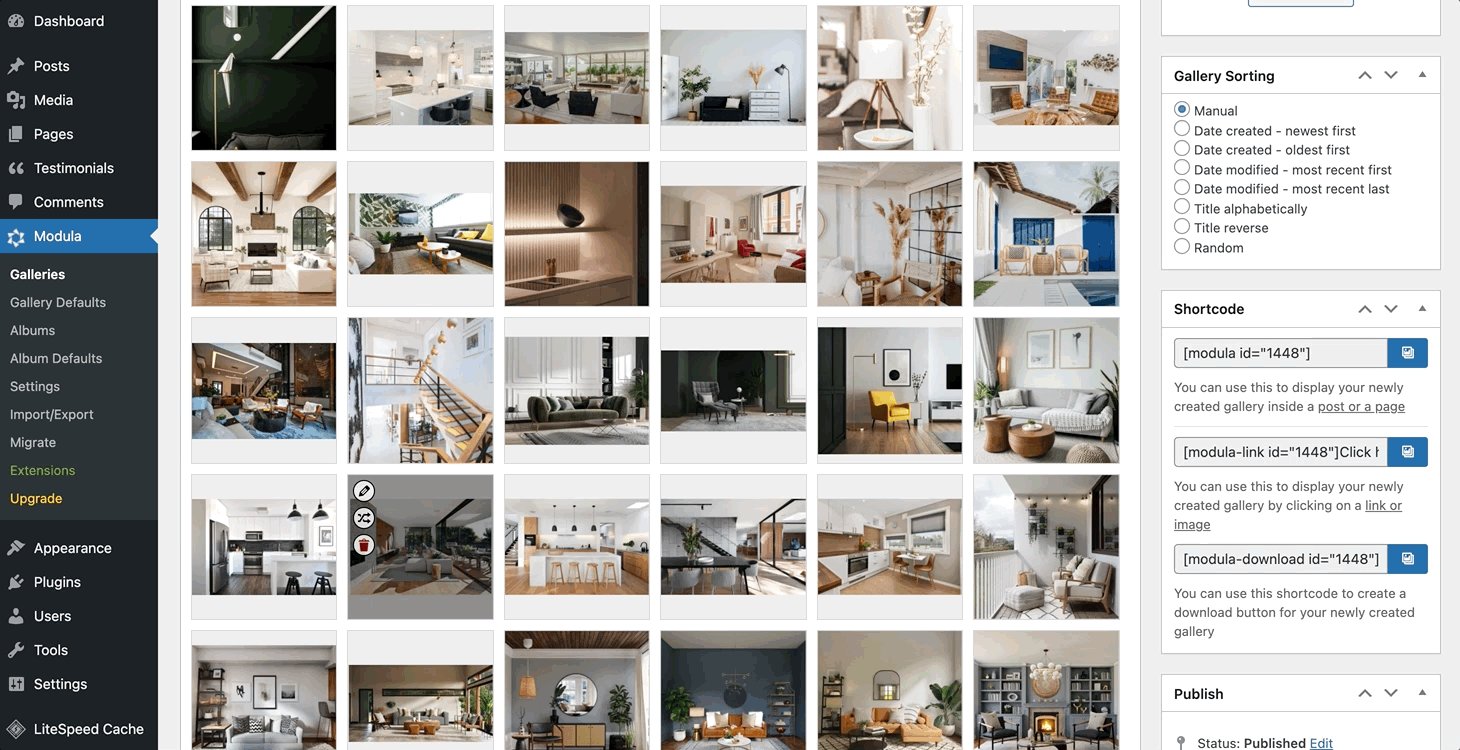
Благодаря интерфейсу перетаскивания Modula вы можете размещать изображения в своих галереях в соответствии со своими предпочтениями.

Шаг 2. Добавьте миниатюры в галерею изображений.
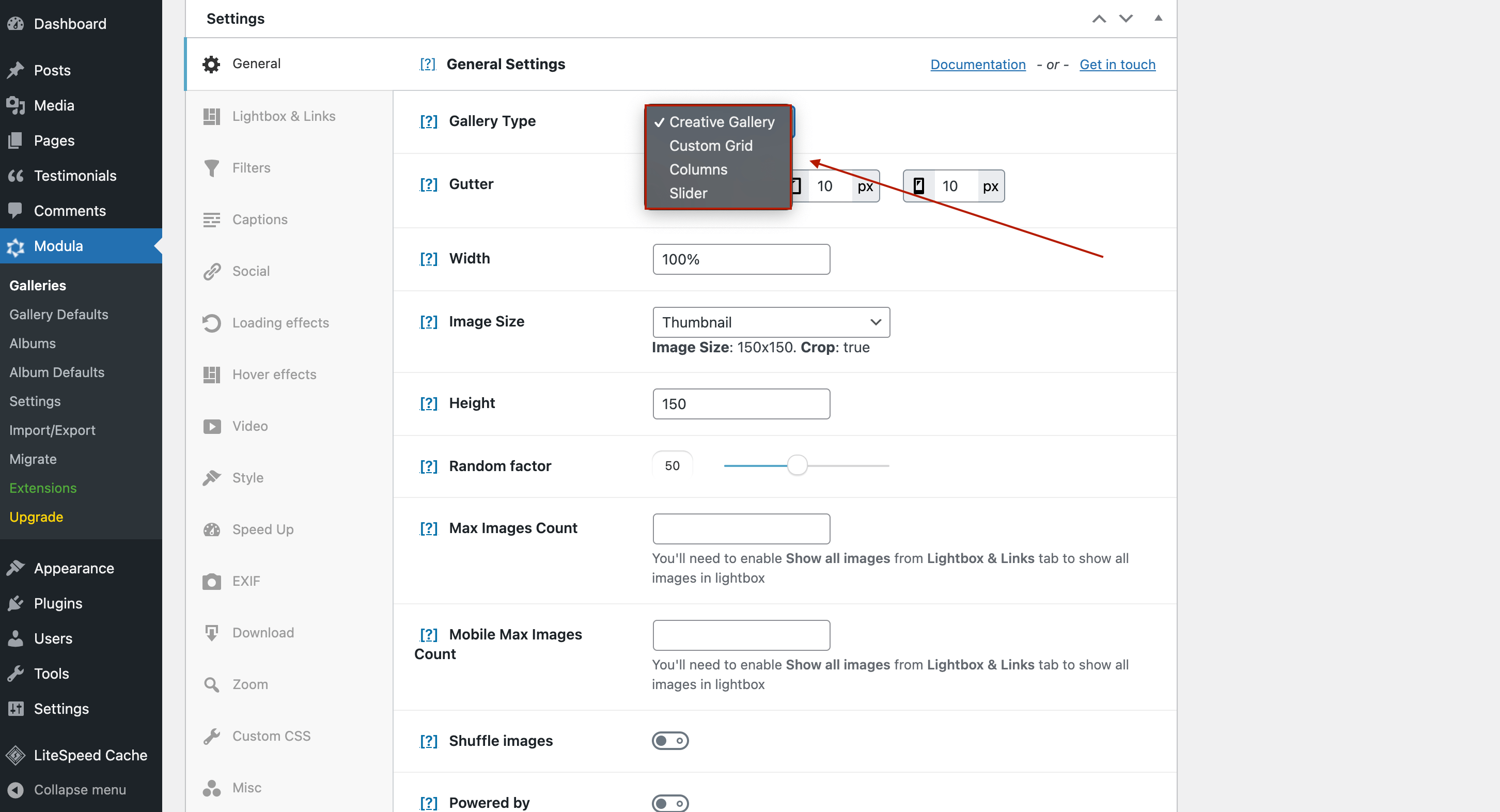
Самое фантастическое, что вы можете сделать со своими галереями, — это добавить тип галереи. Как? Прокрутите вниз и перейдите в Общие настройки. В типе галереи вы можете добавить галерею с настраиваемыми сетками, галерею со столбцами, слайдер или креативную галерею.

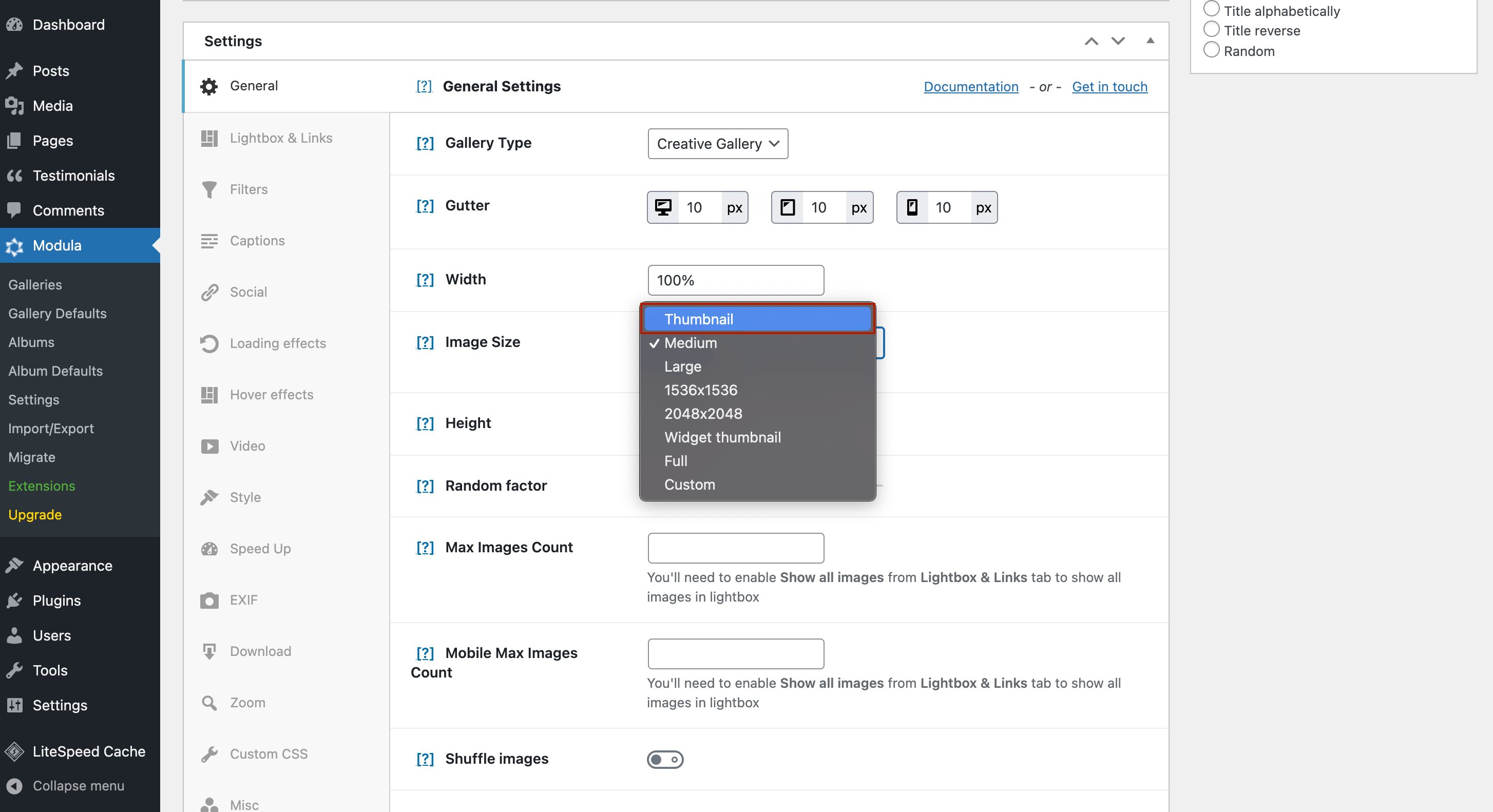
Далее давайте изменим размер изображения. В том же разделе щелкните раскрывающееся окно « Размер изображения » и нажмите « Миниатюра ».

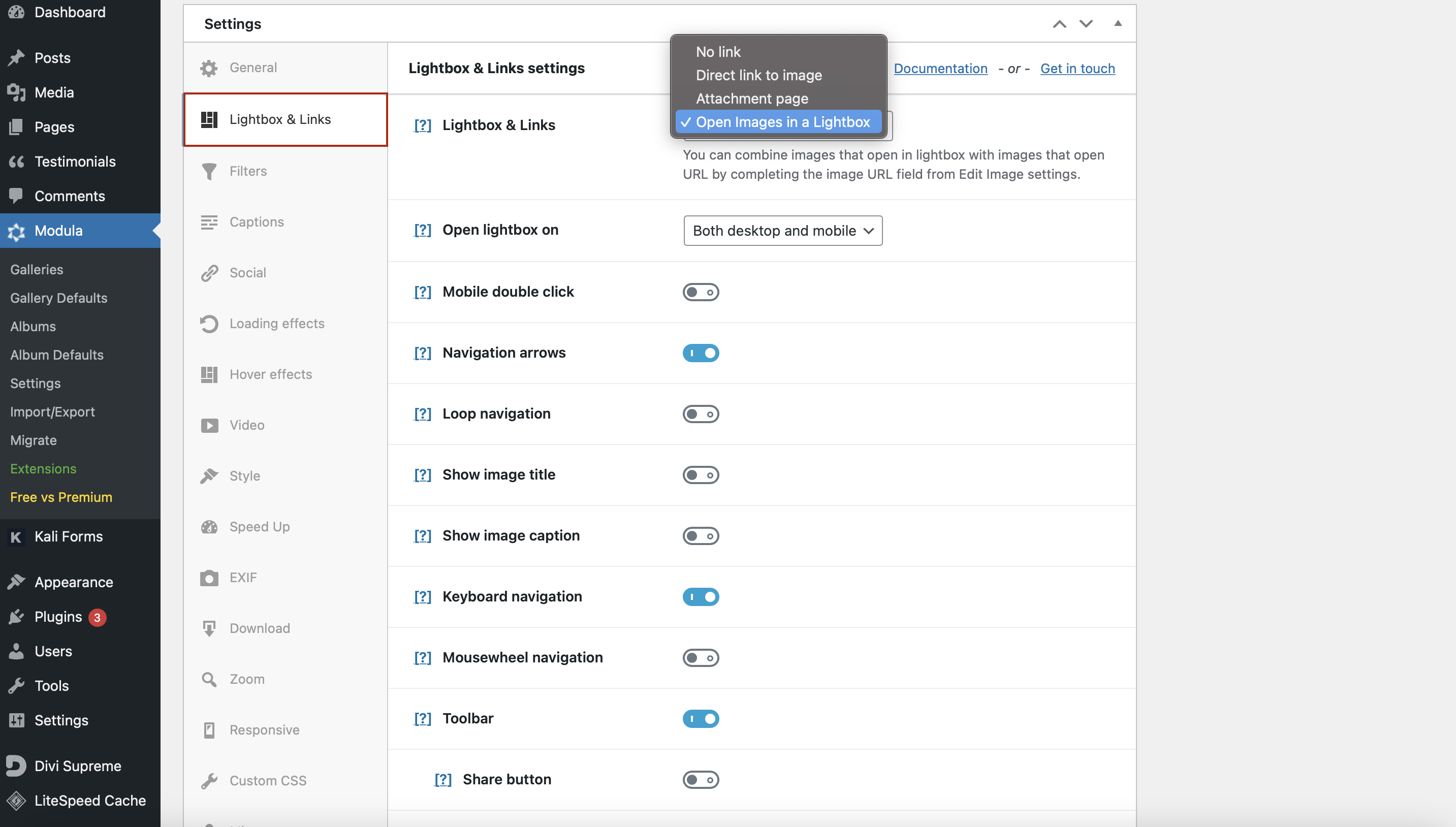
После того, как вы настроили размер изображений, перейдите в раздел « Лайтбокс и ссылки ». Здесь вы можете открыть свою галерею изображений в красивом лайтбоксе.

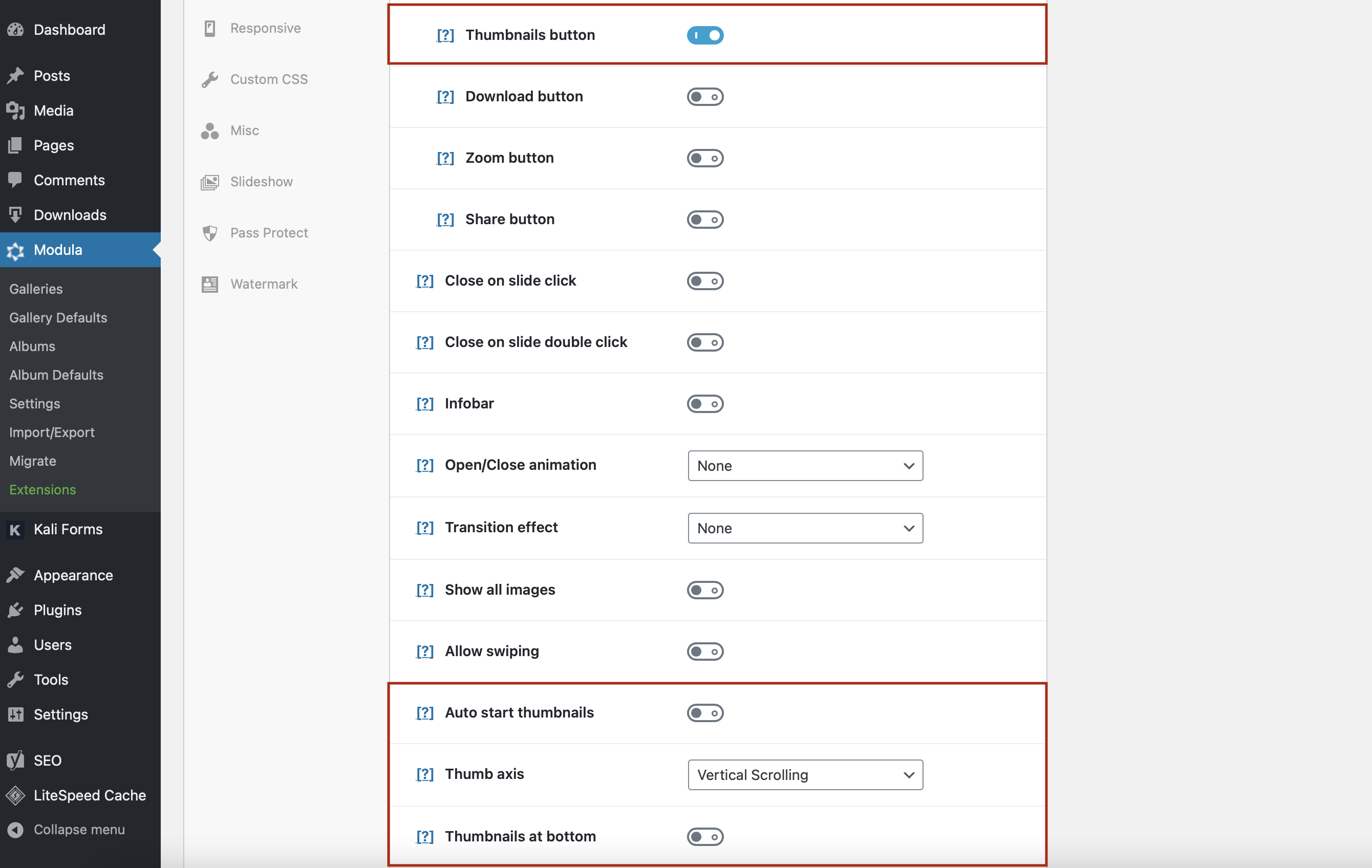
Плагин Modula также позволяет настраивать отображение миниатюр. Прокрутив страницу вниз, вы найдете настройки миниатюр.
Что вы можете сделать в этом разделе?
- Добавьте кнопку миниатюр на панель инструментов Lightbox;
- Auto start thumbnails — отображать миниатюры при открытии лайтбокса;
- Ось большого пальца — выберите вертикальную или горизонтальную прокрутку миниатюр;
- Миниатюры внизу — разместить миниатюры внизу лайтбокса;

Вы также можете добавить анимацию закрытия/открытия, эффект перехода и многие другие динамические эффекты.

Современное решение галереи миниатюр для повседневного использования.
Начать сейчасЕсли вам нужно добавить внешние ссылки на свои миниатюры, вот статья о том, как добавить ссылки на изображения.
Шаг 3: Сохраните галерею изображений и добавьте ее на свой веб-сайт.
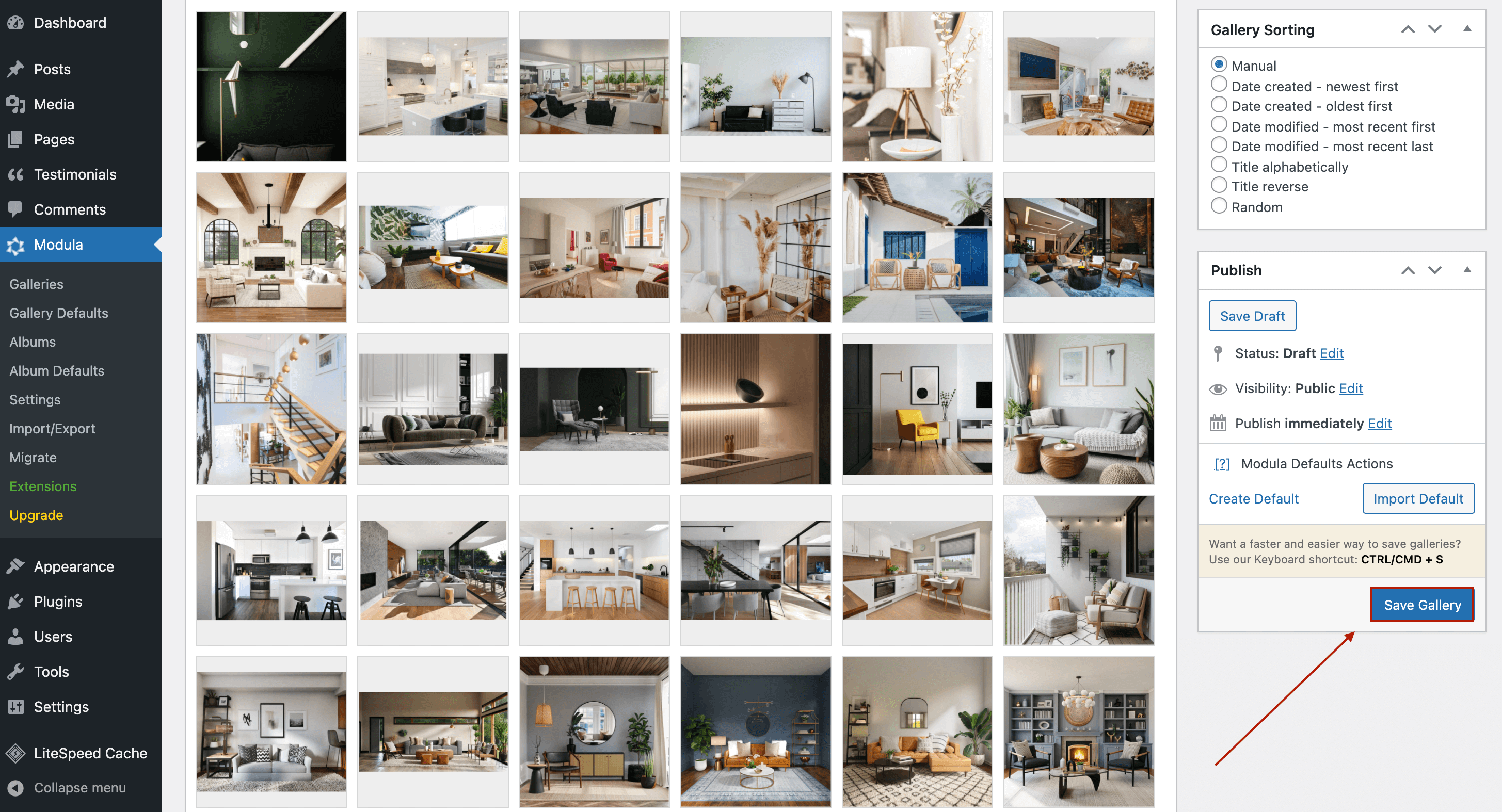
Настроив галерею миниатюр, не забудьте нажать «Сохранить галерею ». Вы же не хотите потерять все изменения и начать заново.

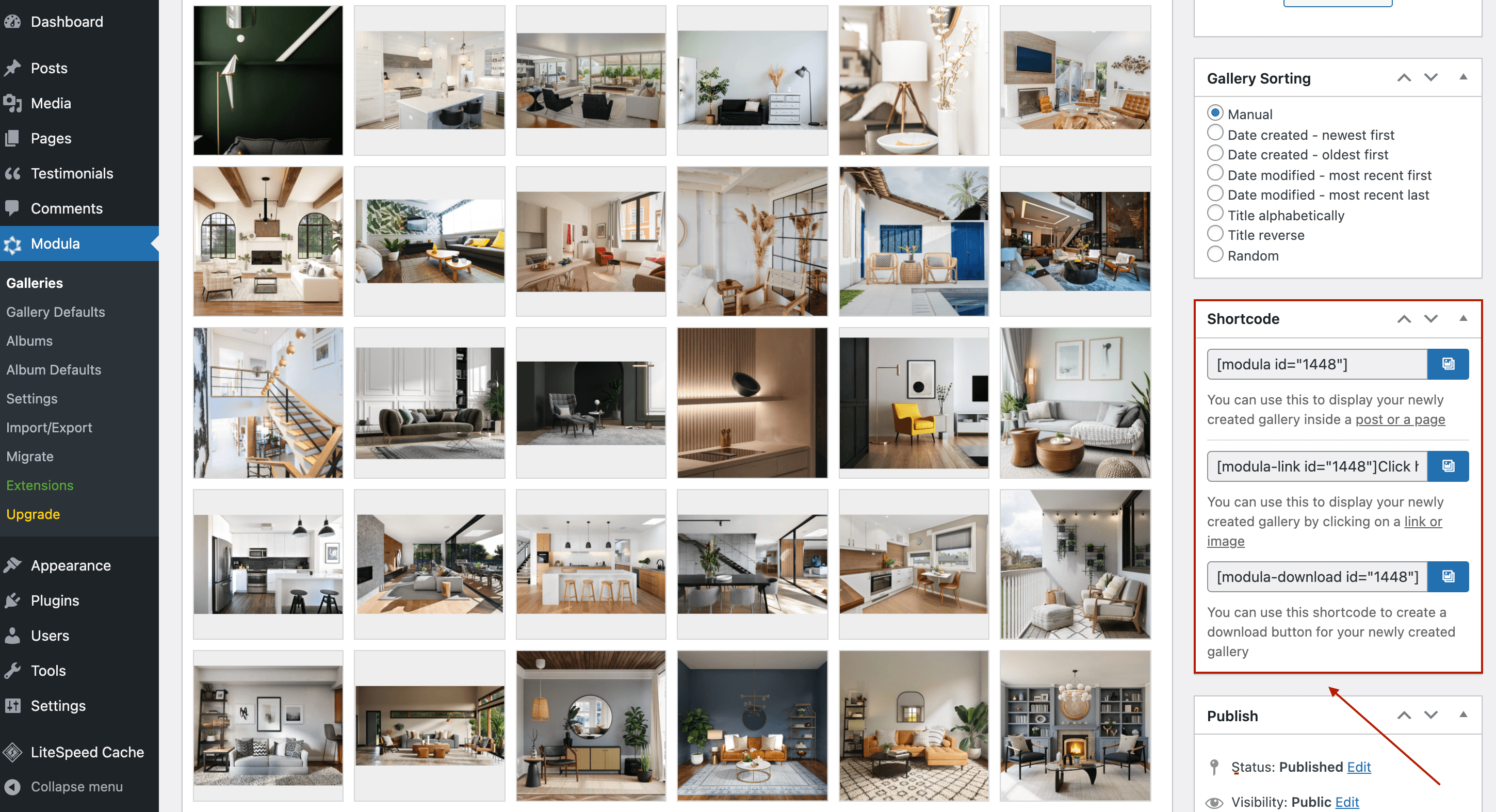
После того, как вы сохраните галерею миниатюр WordPress, Modula сгенерирует шорткод для вашей галереи.

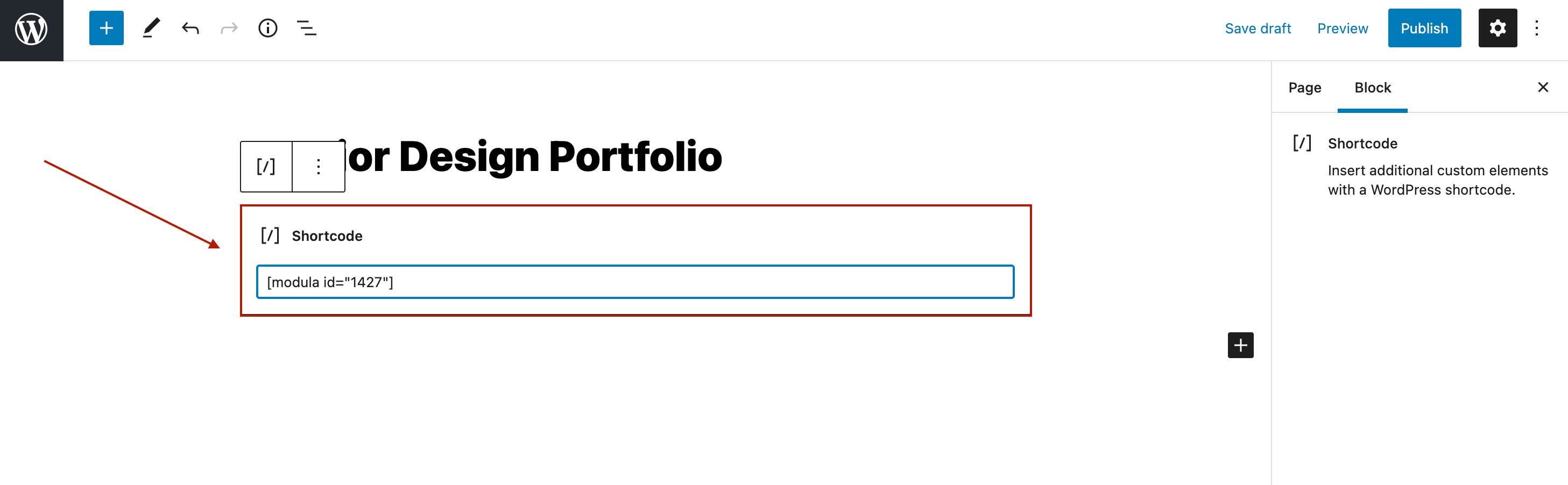
Все, что вам нужно сделать сейчас, это скопировать шорткод и вставить его на свою страницу.

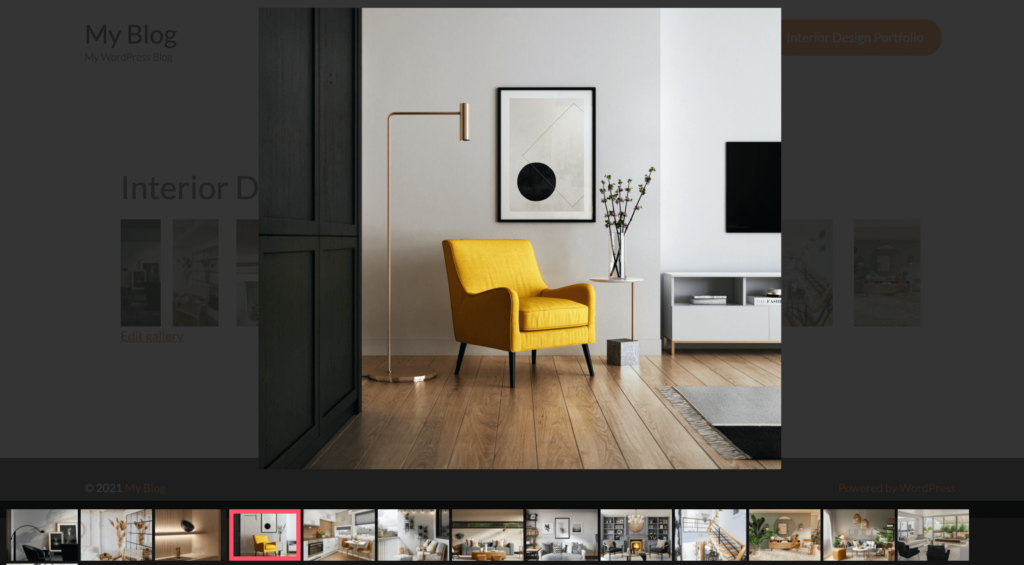
Нажмите « Опубликовать », и давайте посмотрим на галерею миниатюр Modula.
Последние мысли
Если вы хотите создавать простые галереи, вы можете использовать галерею WordPress по умолчанию. Но если вы хотите улучшить взаимодействие с пользователем, упростить процесс навигации и создать визуально привлекательные галереи, Modula — лучшее решение. Вы можете не только отображать галереи миниатюрных изображений, но и полностью контролировать внешний вид своих галерей.
Все, что вам нужно сделать, это:
- Создайте новую галерею и установите размер эскиза изображения.
- Разрешить открывать изображения в лайтбоксе с миниатюрами внизу, добавить ось миниатюр и навигацию с помощью клавиатуры
- Добавьте галерею изображений с миниатюрами на свой сайт.
Вы можете использовать все эти функции, приобретя Стартовый тарифный план .
