Как создать липкий заголовок WordPress (руководство без кода)
Опубликовано: 2024-02-08Пользовательский опыт — это все, что имеет значение для поддержания интерактивности и привлекательности вашего сайта. Здесь эффект липкости в шапке сайта играет первостепенную роль. Это гарантирует, что ваши посетители смогут получить доступ к меню навигации в любое время, приклеив его в верхней части вашего сайта WP во время прокрутки.
Кроме того, липкий заголовок WordPress может повысить общую производительность сайта, положительно влияя на показатель отказов, среднее время и другие факторы SEO. Однако многие из нас по-прежнему уделяют меньше внимания этой тактике при оптимизации сайтов. Причиной этого может быть невозможность найти правильный инструмент или метод.
В этом сообщении блога мы раскроем самый простой способ придания эффекту липкости заголовку WordPress , который займет не более нескольких минут! Итак, оставайтесь с нами до конца и узнайте, как эффективно и без особых усилий повысить производительность вашего сайта.
Что такое липкий заголовок?

Прикрепленный заголовок означает панель навигации, которая остается зафиксированной в верхней части вашего сайта при прокрутке вниз или вверх. Он в основном создан для обеспечения плавной навигации и улучшения пользовательского опыта при прокрутке вашего веб-сайта.
Зачем делать заголовок вашего сайта липким?
Постоянно прокручивать вверх для доступа к меню навигации очень утомительно. Это не только ухудшает UX, но и увеличивает показатель отказов вашего сайта. И вы знаете, что произойдет дальше — общая производительность вашего сайта снизится!
Вот тут-то и пригодится липкое меню. Он используется для оптимизации производительности вашего сайта с помощью липкой панели навигации. Помимо этого, липкий батончик имеет еще много преимуществ. Вот основные преимущества добавления липкого меню:
- Это делает ваш сайт более интерактивным , сохраняя заголовок в верхней части вашего сайта.
- Прикрепленное меню увеличивает среднее время пребывания на сайте благодаря простой навигации, что улучшает результаты SEO .
- Закрепленная панель навигации хороша для CRO (оптимизации коэффициента конверсии), поскольку ваша аудитория может легко получить доступ к страницам.
- Он предлагает удобную навигацию по странице цен, что в конечном итоге увеличивает доход .
- Это снижает показатель отказов за счет улучшения UX вашего сайта.
- Возможности создания бренда увеличиваются за счет интеграции липкого заголовка на ваш сайт и обеспечения постоянной видимости материалов брендинга (логотипа и т. д.).
Предварительные условия перед созданием липкого заголовка WordPress
Поскольку вы узнали об основных преимуществах добавления липкого заголовка, самое время начать демонстрировать его на своем сайте WordPress. Но знаете ли вы как?
Не беспокойся. Здесь мы покажем самый простой способ отображения закрепленной панели навигации. Но перед этим вам потребуются несколько плагинов для добавления липкого меню:
- Элементор (бесплатно).
- ElementsKit (бесплатно и профессионально).
Как создать прикрепленный заголовок в WordPress
Из этого туториала вы узнаете, как создать липкий заголовок с нуля без программирования. Это означает, что от создания навигационного меню до настройки фиксированных условий он проведет вас через все. Итак, приступим к добавлению липкого меню в WP с помощью ElementsKit:
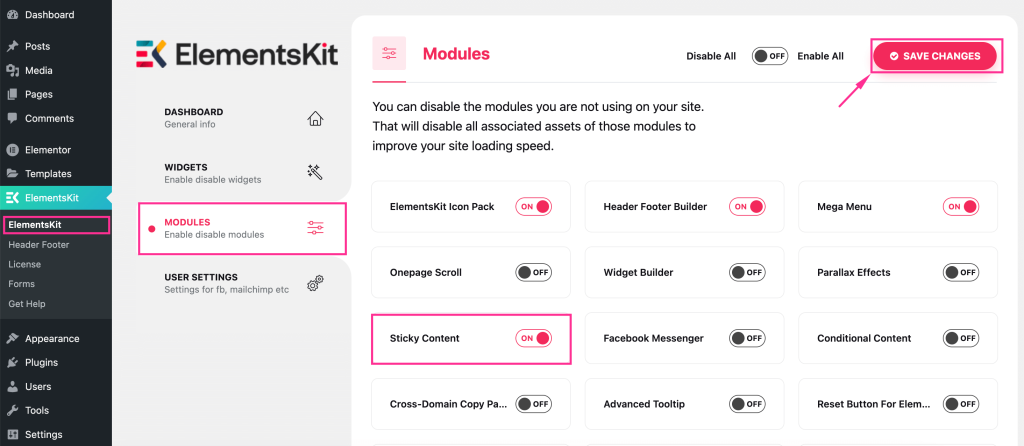
Шаг 1. Включите модуль «Прикрепленный контент».
После установки необходимых плагинов перейдите в панель администратора и выберите ElementsKit >> Модули . Затем включите модуль « Прикрепленный контент » и нажмите кнопку «Сохранить изменения» .

Шаг 2. Создайте заголовок с помощью встроенных шаблонов.
На втором этапе вам нужно добавить заголовок. Вы можете создать его вручную или любым другим способом, но самый быстрый и простой способ — использовать готовые шаблоны заголовков ElementsKit.
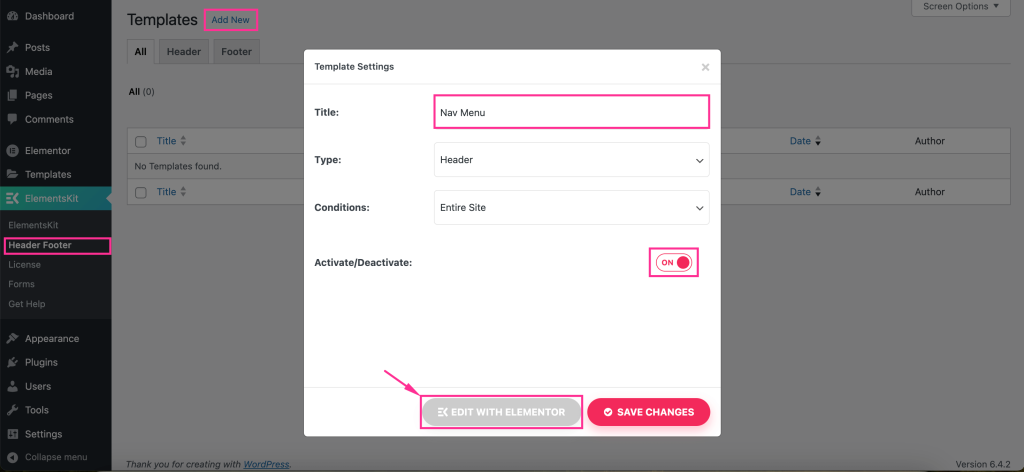
Чтобы добавить заголовок с помощью ElementsKit , перейдите на вкладку «Верхний и нижний колонтитулы» ElementsKit и нажмите кнопку «Добавить новый» . Откроется вкладка, в которой необходимо заполнить следующие поля :
- Заголовок: добавьте подходящий заголовок для заголовка, например меню навигации.
- Тип: Выберите заголовок.
- Условия: установите условия для вашего заголовка.
- Активировать/Деактивировать: Сделайте это меню активным.
После этого нажмите кнопку «Редактировать с помощью Elementor» , чтобы выбрать встроенный шаблон для этого заголовка.

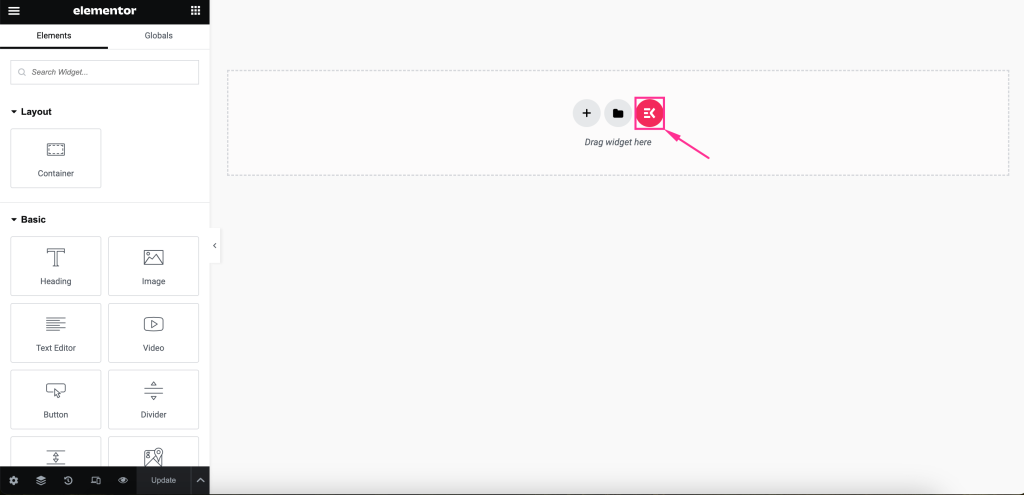
Это перенаправит вас в редактор Elementor, где вам нужно будет нажать значок «Ekit» , чтобы получить доступ к библиотеке шаблонов ElementsKit.

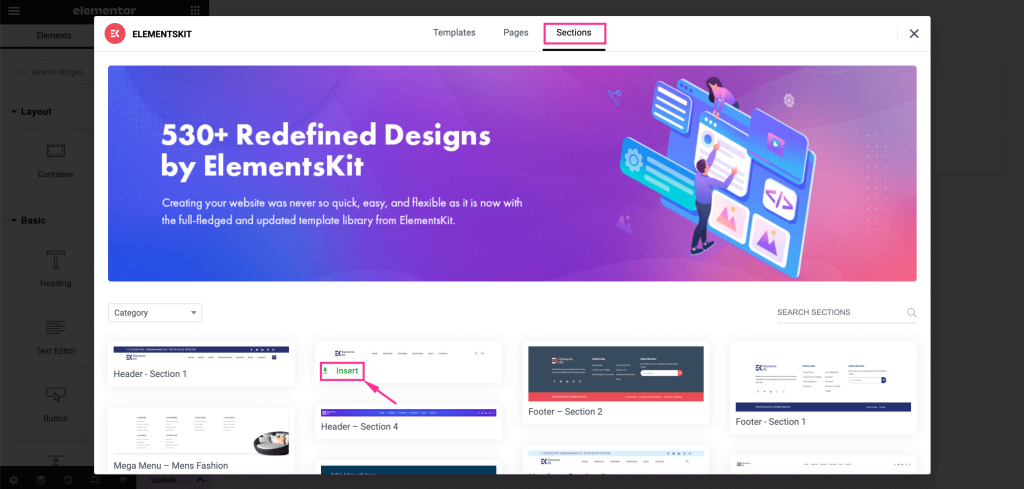
Откроется вкладка библиотеки шаблонов. Там вам нужно перейти на вкладку «Разделы» и выбрать подходящий шаблон заголовка, нажав кнопку «Вставить» .

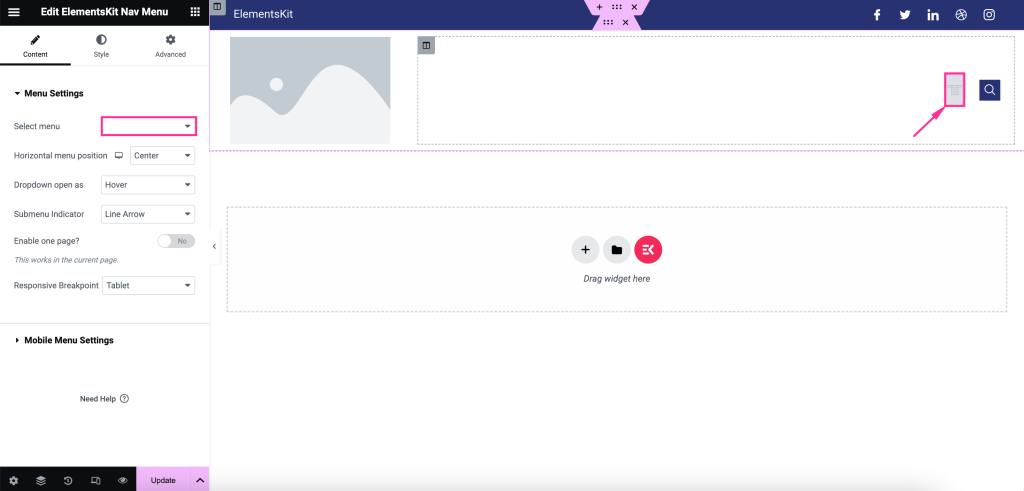
После этого нажмите значок меню и выберите, какое меню вы хотите отобразить слева. Кроме того, вы можете настроить следующие параметры меню , такие как:

- Горизонтальное положение меню: установите положение меню справа, слева, по центру и по ширине.
- Раскрывающееся меню открыть как: выберите, хотите ли вы отображать раскрывающееся меню при наведении курсора или щелчке.
- Индикатор подменю: выберите значок индикатора подменю, который будет отображаться вместе с заголовком навигационного меню.
- Включить одну страницу. Включите эту функцию, если вы хотите отображать прикрепленный заголовок на одной странице.
- Адаптивная точка останова: сделайте ее адаптивной для планшетов или мобильных устройств.

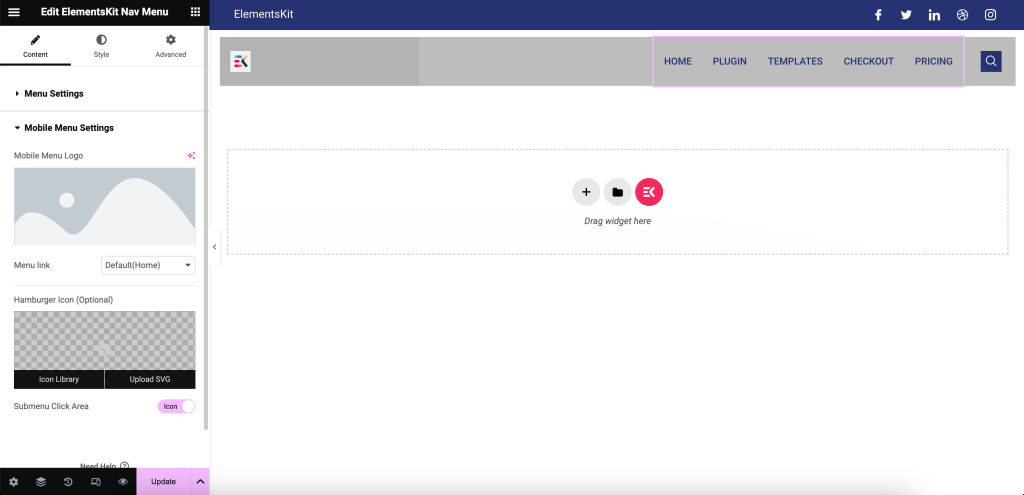
Кроме того, вы можете редактировать следующие настройки мобильного меню WordPress:
- Логотип мобильного меню: вставьте значок из вашей медиатеки.
- Мобильная ссылка: вы можете добавить в меню собственную ссылку или сделать ее по умолчанию.
- Значок гамбургера (необязательно). Если хотите, выберите значок для библиотеки значков.
- Область щелчка подменю: включите ее, если в вашем меню есть подменю и вы хотите добавить к нему значок.

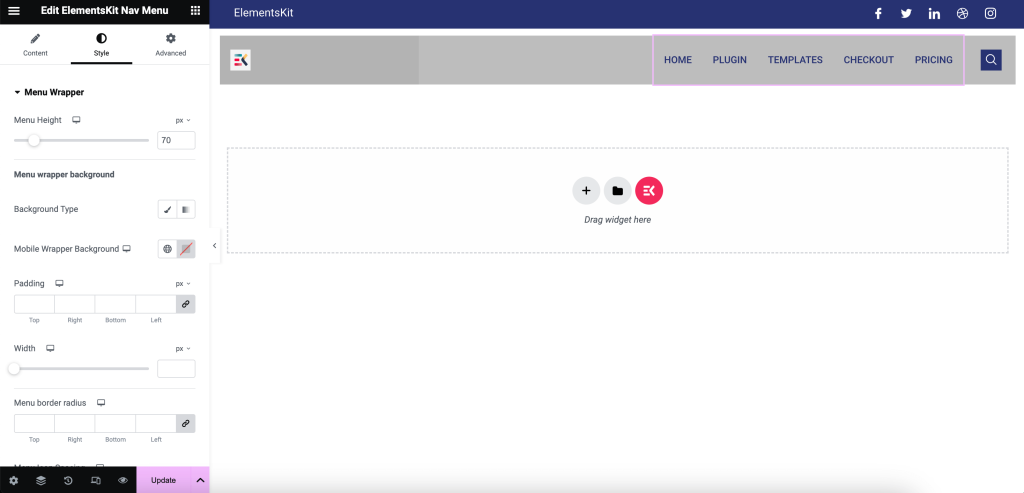
После содержимого отредактируйте стиль меню WordPress , настроив главную оболочку, стиль элемента меню, стиль элемента подменю, стиль панели подменю, стиль гамбургера и логотип мобильного меню.

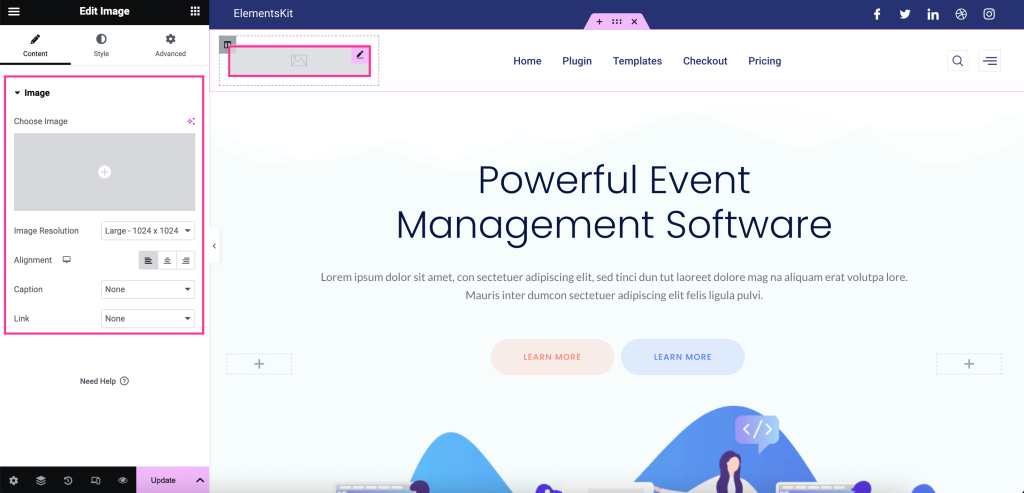
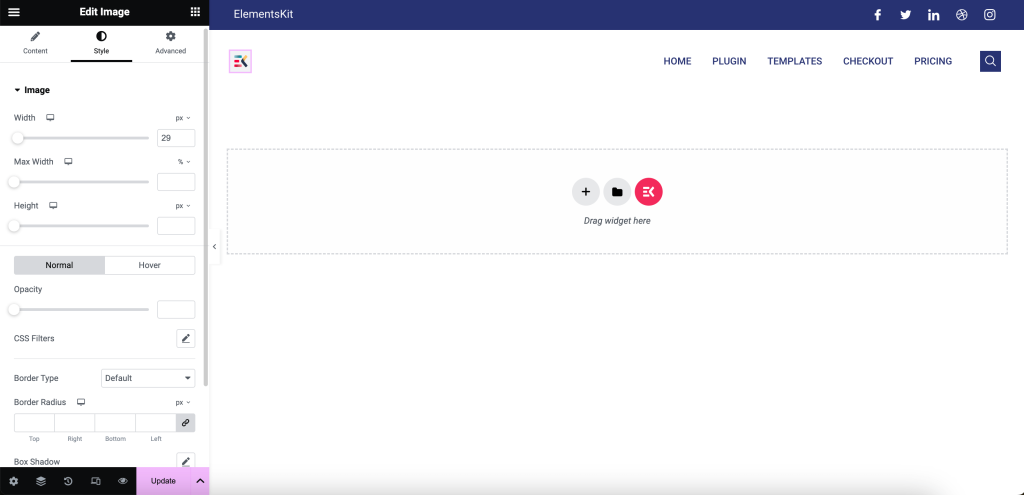
Теперь нажмите значок «Изображение» и добавьте изображение из медиатеки или устройства. Затем настройте разрешение изображения, выравнивание, подпись и ссылку.

Вам также необходимо изменить ширину изображения, максимальную ширину , высоту , непрозрачность , фильтры CSS , тип границы , радиус границы и тень блока .

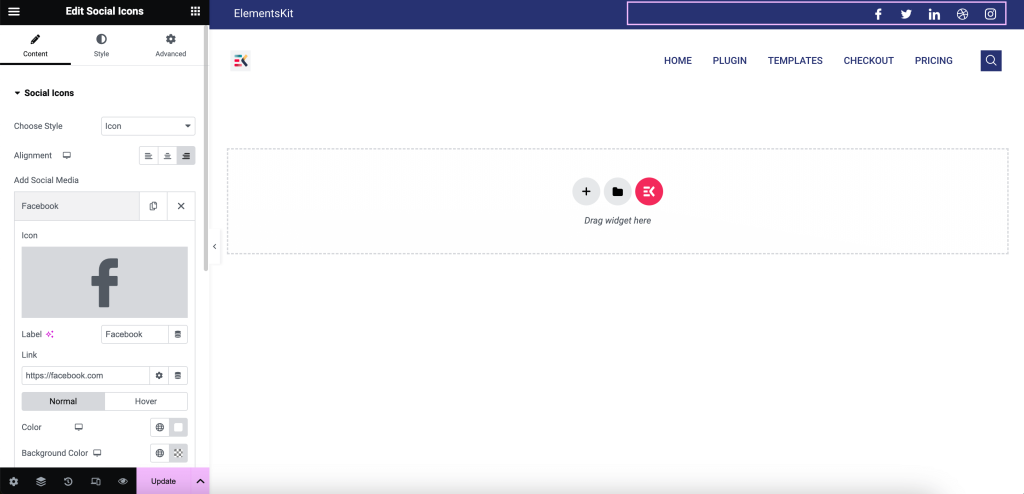
Затем добавьте социальные платформы и настройте их по своему желанию, нажав на них. Все параметры настройки будут видны слева после нажатия на поля социального профиля.

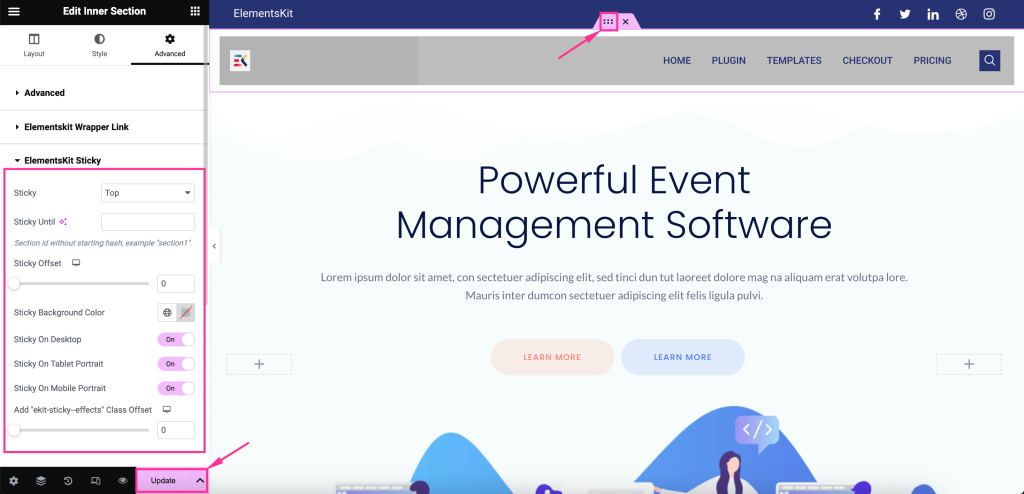
Теперь пришло время сделать последний шаг, чтобы сделать меню заголовка липким. Для этого щелкните настройки точечного раздела в меню заголовка и разверните ElementsKit Sticky на вкладке «Дополнительно» . Это будет отображаться в других настройках, например:
- Прикреплено: установите состояние прикрепленного контента сверху, снизу, столбца и отобразите параметры прокрутки вверх.
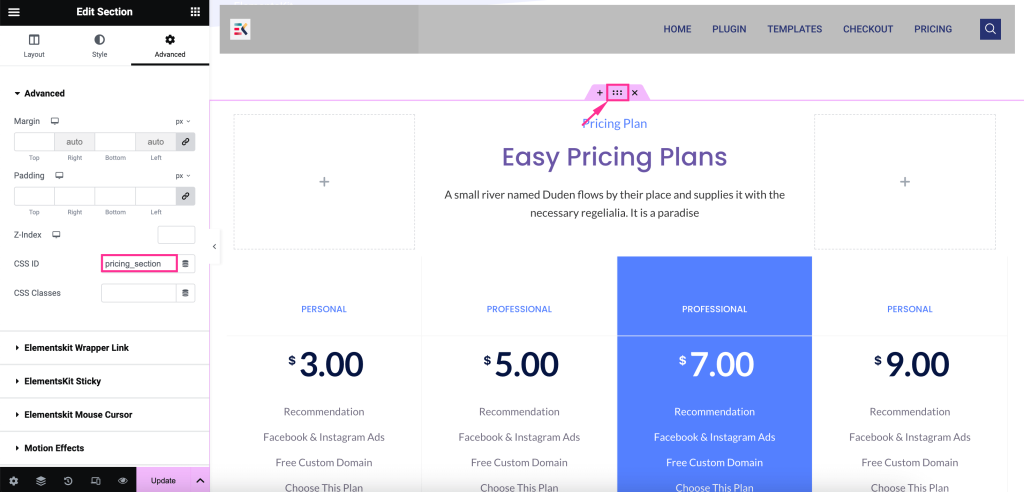
- Прикреплено до: эта функция позволяет отображать закрепленный заголовок WordPress до выбранного раздела путем ввода идентификатора CSS. Теперь, чтобы сгенерировать идентификатор CSS, нажмите кнопку с точкой до того места, где вы хотите приклеить заголовок, и введите идентификатор CSS на вкладке «Дополнительно», как добавленное изображение. Затем скопируйте идентификатор CSS и вставьте его в поле «Прикреплено до». Таким образом, после обновления липкое меню WordPress будет отображаться до этого раздела. Здесь мы прикрепляем заголовок к таблице цен.

- Липкое смещение: отрегулируйте это поле.
- Цвет липкого фона: установите цвет фона липкого заголовка.
- Прикрепленное на рабочем столе: включите эту опцию, чтобы меню отображалось прикрепленным, когда кто-то посещает ваш веб-сайт с помощью настольных устройств.
- Закрепленное меню на планшете. Портрет: установите активный режим для просмотра закрепленного меню на планшетах.
- Закрепление на мобильном портрете: сделайте заголовок прикрепленным, включив кнопку.
Наконец, настроив все параметры, нажмите, чтобы активировать липкое меню WordPress.

Шаг 3. Создайте липкое меню WordPress.
Теперь давайте просмотрим созданное вами меню заголовка и проверим, как оно выглядит на интерфейсе.

Вам нужна дополнительная помощь по добавлению эффекта липкости в заголовок WordPress? Ознакомьтесь с этим руководством, чтобы получить подробное руководство по этому вопросу:
Подведение итогов
Поскольку вы узнали, как отображать прикрепленный заголовок, ваша очередь реализовать его. Потому что, как только вы воспользуетесь этим липким заголовком, вы сможете воспользоваться возможностями для получения большей выгоды.
От лучшего взаимодействия с пользователем до улучшения производительности сайта — это повлияет на все. Итак, попробуйте эту новую стратегию и ускорьте рост своего веб-сайта с помощью плавной и доступной липкой навигационной панели.