Создайте изображение SVG в Adobe Animate
Опубликовано: 2023-02-14Изображения SVG можно создавать с помощью редактора SVG в Adobe Animate. В библиотеке выберите вкладку «Символы», а затем нажмите кнопку «Новый символ» в правом нижнем углу. В появившемся диалоговом окне дайте вашему новому символу имя, выберите Movie Clip для Type и нажмите OK. В открывшемся окне редактирования символа нарисуйте свое изображение с помощью инструментов векторного рисования. Чтобы создать новый слой, нажмите кнопку «Новый слой» в левом нижнем углу окна. Когда вы закончите рисовать изображение, нажмите кнопку «Сцена 1» в верхнем левом углу окна, чтобы вернуться в основное рабочее пространство Animate. Чтобы добавить новое изображение на сцену, выберите вкладку «Символы» в библиотеке, а затем перетащите изображение из библиотеки на сцену. Чтобы анимировать изображение, выберите кадр на временной шкале, с которого вы хотите начать анимацию, а затем нажмите кнопку «Анимация» на верхней панели инструментов. В появившемся диалоговом окне выберите соответствующие параметры анимации и нажмите кнопку «ОК». Теперь ваше изображение готово к экспорту в виде файла SVG. Для этого выберите «Файл» > «Экспорт» > «Экспортировать изображение». В появившемся диалоговом окне выберите формат файла SVG и нажмите кнопку Экспорт. Теперь ваше изображение сохранено в виде файла SVG и может использоваться на любой веб-странице или в документе.
В этой статье мы узнаем, как нарисовать SVG, а затем загрузить его как изображение с помощью JavaScript. Используя функцию ширины и высоты, мы можем определить ширину и высоту SVG. Если вы используете этот метод, будет возвращен объект с левым значением, верхним значением, значением ширины и значением высоты. Элемент svg находится в поле, поэтому поле является элементом. Мы можем использовать холст для создания изображения после его загрузки. В этом случае мы будем использовать холст как dataURL. В этом примере потребуется несколько секунд, чтобы передать строку base64 из URL-адреса данных в изображения.
Точно так же мы можем контролировать качество изображения для изображений jpeg и webp. JSZip — фантастическая библиотека для создания zip-файлов. Если есть какие-либо проблемы, пожалуйста, дайте мне знать.
Вы должны нарисовать SVG на холсте, используя изображение, если хотите сделать это в курсе HTML/CSS 2022, который вы должны пройти. Для начала используйте элемент *foreignObject>, содержащий HTML. Изображение SVG должно быть нарисовано на холсте после его создания.
XML определяет 2D-графику с использованием двумерной графики, но существует различие между Canvas и SVG. Canvas создает 2D-графику на лету с помощью JavaScript. SVG DOM содержит все и основан на XML.
Можете ли вы загрузить Svg на холст?

Это отличный вариант для тех, кто хочет использовать Canva для создания файла svg. Почему, когда вы загружаете JPG или PNG, сервер перезагружается с соответствующим размером, качеством или цветом?
Доступ к рабочему пространству Canvas можно получить через Интернет, добавив файл SVG или FCM в Canvas (онлайн-версия). Чтобы войти, нажмите на нижнюю половину экрана и введите свое полное имя и пароль. На экране появится серия фантастических БЕСПЛАТНЫХ проектов, которые вы можете использовать. Обычно доступны версии документов в формате PDF с пошаговыми инструкциями, а для большинства из них доступны видеоуроки. Второй шаг — использовать функцию «выбрать файл» для загрузки файла. Третий шаг — изменить размер, повернуть, дублировать и удалить дизайн. Мне пришлось изменить размер и сгруппировать свой дизайн после того, как я добавил его в видео ниже.
Когда дизайн будет готов, сохраните его или скачайте. Как видно из видео ниже, я решил сохранить его на своей машине Scan N Cut. После того, как вы решили сохранить проект, перейдите в первое поле в строке меню и введите имя, которое вы хотите использовать позже. Он будет сохранен в разделе «Ваш проект», и вы сможете получить к нему доступ позже.
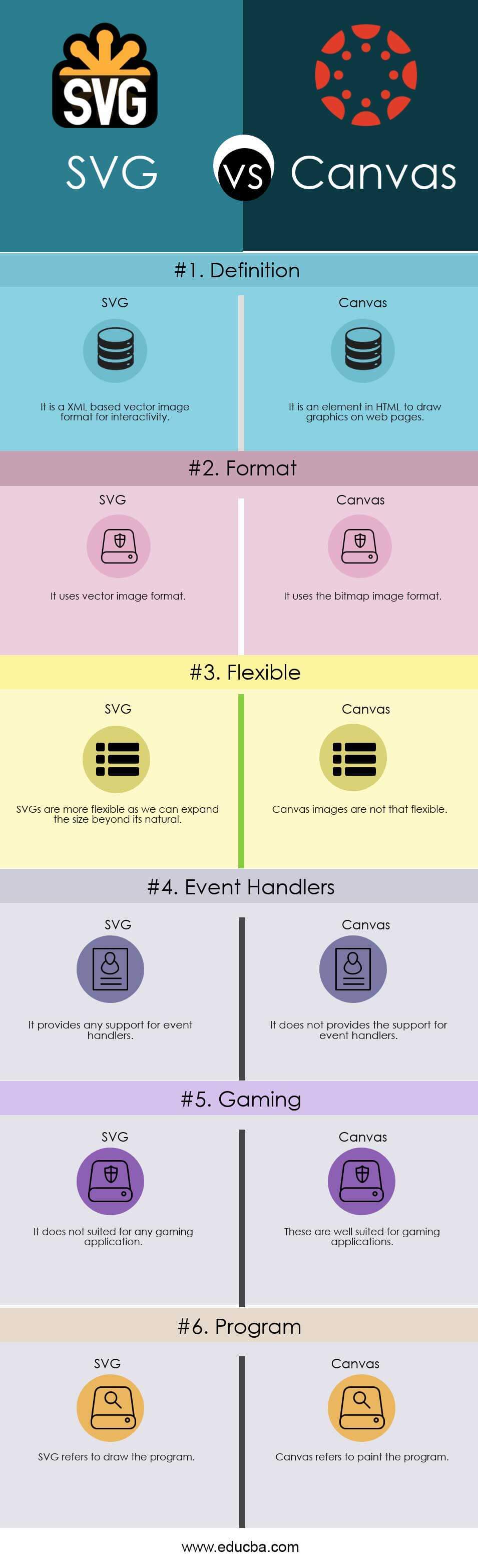
В чем разница между тегом Svg и Canvas?

Основное различие между SVG и Canvas заключается в том, что SVG — это векторная графика , а Canvas — растровая графика. SVG состоит из форм, созданных математическими уравнениями, а Canvas состоит из пикселей.
Рисунок можно указать различными способами, включая использование SVG в качестве формата файла. В Canvas нет настоящей работы. Содержимое холста может быть сгенерировано с помощью JavaScript. Преимущество SVG заключается в том, что он создает меньше данных, поскольку для их создания используется менее подробный API. DOM API используется для создания HTML, а также для создания SVG с помощью createElement, setAttribute и appendChild. В каждой строке атрибута есть графическая строка. CANVAS, с другой стороны, не имеет пути, эквивалентного пути дуги. Поскольку нет необходимости создавать DOM, вы можете напрямую использовать графическую функцию .
Canvas лучше, чем Svg?
Однозначного ответа на этот вопрос нет, так как он зависит от множества факторов. В целом, Canvas лучше подходит для сложной графики, а SVG — для простой графики и взаимодействия. Canvas более широко поддерживается, чем SVG, но SVG предлагает больше возможностей и лучше подходит для анимации и взаимодействия.

Масштабируемая векторная графика (SVG), которая существует гораздо дольше, имеет больше всего ядер. Canvas, который изначально был представлен как простая альтернатива графике в Интернете, теперь используется тысячами веб-сайтов. Он обеспечивает визуальный контекст, аналогичный контексту фотографии, доступ к которому можно получить с помощью вызовов Javascript. Чтобы увидеть, есть ли рынок для двух технологий на одном рынке, я создал несколько показателей. Тестировщик наблюдает за количеством кругов, площадью вокруг них и размером кругов. Кроме того, программа записывает время, необходимое для создания начального контекста рисования, рендеринга сцены и очистки сцены. Производительность холста значительно снижается с размером области рисования, в то время как векторная графика работает нормально. Для создания элемента холста Firefox требуется около 10 миллисекунд, а Safari — около 40 миллисекунд.
Размер файлов в SVG увеличился, поэтому у него есть некоторые недостатки. Если объект большой, файл может быстро вырасти до довольно большого размера. Часть графического объекта также может быть трудно читаемой, помимо всего объекта. Из-за этого вы можете столкнуться с задержками.
Встроенный Svg на холст
SVG — отличный способ добавить векторную графику на ваши веб-страницы, и, немного поработав, вы сможете использовать его для создания поразительных визуальных эффектов. Однако одна область, в которой SVG терпит неудачу, — это когда вы хотите создавать анимацию или интерактивные эффекты. Вот тут-то и появляется элемент холста. Элемент холста — это растровое изображение, которое можно нарисовать с помощью JavaScript. Вы можете использовать его для рисования фигур, линий и даже изображений. А поскольку холст представляет собой растровое изображение, его можно использовать для создания анимации и интерактивных эффектов. Чтобы использовать SVG и холст вместе, вам нужно использовать библиотеку, которая предоставляет оболочку для обоих. Доступно несколько различных библиотек, но одной из самых популярных является Snap.svg. Snap.svg — это библиотека JavaScript, упрощающая работу с SVG. Он обеспечивает обертку вокруг SVG, упрощая работу с ним. Он также предоставляет ряд мощных инструментов для создания и управления SVG. Чтобы использовать Snap.svg, вам сначала нужно добавить его на свою веб-страницу. После того, как вы подключили библиотеку, вы можете начать использовать ее для создания SVG. var s = Snap("#svg"); Это создаст новый элемент SVG с идентификатором «svg». Затем вы можете начать добавлять к нему элементы. var c = s.circle(50, 50, 40); Это добавит круг к вашему SVG. Первые два аргумента — это координаты x и y центра круга. Третий аргумент — радиус. Вы также можете добавить другие элементы SVG, такие как прямоугольники, эллипсы и контуры. После того, как вы создали свой SVG, вы можете использовать метод Snap.svg.toCanvas() для его рендеринга в элемент холста. var canvas = Snap.svg.toCanvas(s); Это отобразит ваш SVG в элемент холста с идентификатором «canvas». Затем вы можете использовать элемент холста, как и любое другое изображение. Вы также можете использовать метод Snap.svg.toDataURL(), чтобы получить URL-адрес данных для вашего SVG. Это можно использовать для
Редактор HTML включает все файлы, которые можно включить в базовый шаблон HTML5, включая тело. Это лучшее место для добавления классов, которые могут повлиять на весь документ. CSS можно применить к вашему Pen из любой таблицы стилей в Интернете. Вашей ручкой можно управлять с помощью сценария, к которому можно получить доступ с любого компьютера в Интернете. Введя URL-адрес здесь, мы добавим его в том порядке, в котором они у вас есть; например, введите его первым в том порядке, в котором они у вас есть. Если скрипт, который вы связываете, содержит расширение для препроцессора, мы попытаемся сначала обработать его.
Как создать встроенный файл Svg?
В этом руководстве мы познакомим вас с использованием встроенного SVG . Тег svg> /svg> позволяет напрямую записывать изображения в документы HTML. Вы можете сделать это, открыв изображение SVG в коде VS или предпочитаемой среде IDE, скопировав код и вставив его в элемент body в своем HTML-документе.
Доступность Svg: как обернуть Svg в Div
Вы также должны убедиться, что элемент *svg> заключен в *div*, чтобы к нему можно было получить доступ с клавиатуры. В результате для этого используется атрибут доступности элемента. Атрибут 'div' указывает браузеру обернуть svg в div, чтобы люди с ограниченными возможностями по-прежнему могли видеть графические элементы на вашей странице.
Как преобразовать холст в Svg в Javascript
Есть несколько шагов, связанных с преобразованием холста в svg в javascript. Во-первых, вам нужно создать новый элемент svg. Затем вам нужно получить элемент холста и использовать метод toDataURL() для получения данных изображения в виде строки. Наконец, вам нужно установить атрибут src элемента svg в строку данных изображения.
