Как создать сравнительную таблицу с Elementor [шаг за шагом]
Опубликовано: 2022-01-18Вы ищете простой способ отобразить сравнительную таблицу на своих веб-сайтах Elementor?
Сравнительные таблицы позволяют посетителям сайта сравнивать различные продукты/ценовые пакеты и помогают им принимать более обоснованные решения.
В этой статье мы покажем вам, как создавать сравнительные таблицы с Elementor — без добавления кода!
Как создать сравнительную таблицу в Elementor
Хотя Elementor предоставляет окончательный список расширенных функций, создание сравнительной таблицы с Elementor является сложной задачей. Вы можете легко отображать сравнительную таблицу на своих веб-сайтах с помощью надстройки PowerPack, и она состоит из более чем 80 креативных виджетов и более 100 готовых шаблонов.

Говоря о сравнительной таблице, это лучший инструмент для отображения услуг/цен/функций вашего продукта по сравнению с версиями вашего продукта. Это позволяет пользователям принимать более обоснованные решения.
Есть много случаев, когда люди используют сравнительные таблицы на своих веб-сайтах, но мы видели обычное использование сравнительных таблиц на странице с ценами. Владельцы сайтов отображают сравнительные таблицы цен, чтобы их потенциальные клиенты сравнивали цены на свои продукты перед покупкой.
Итак, в этом посте мы рассмотрим пошаговый процесс создания сравнительной таблицы цен с помощью Elementor и PowerPack.
Как создать сравнительную таблицу с Elementor
Мы завершим весь процесс в двух разделах. Сначала мы создадим таблицы с ценами с помощью виджета «Таблица цен», а во втором разделе мы отобразим сравнительную таблицу цен с помощью виджета «Переключение содержимого».
Создайте таблицу цен с Elementor
Давайте начнем с создания таблиц цен с помощью Elementor.
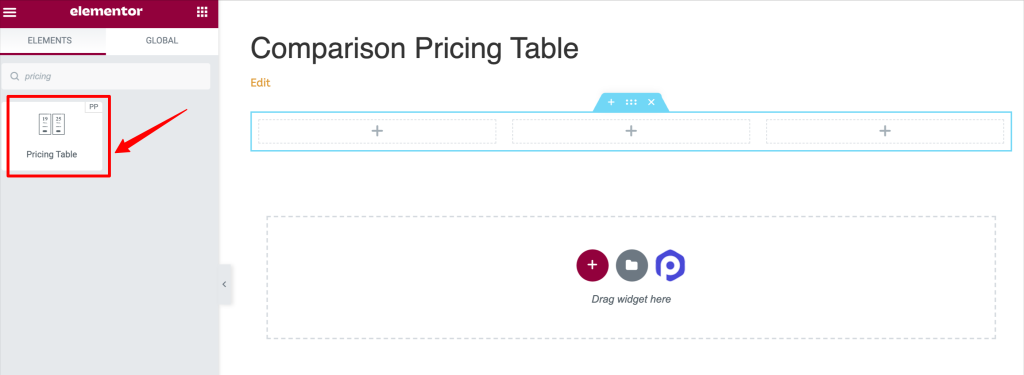
Шаг 1. Добавьте виджет «Таблица цен».
Здесь я создаю таблицу цен из трех разделов.

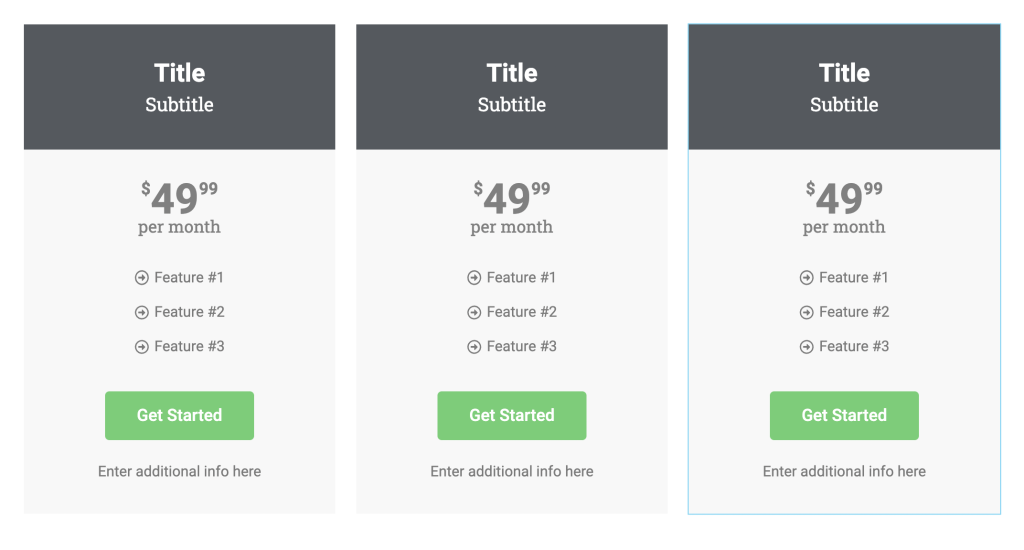
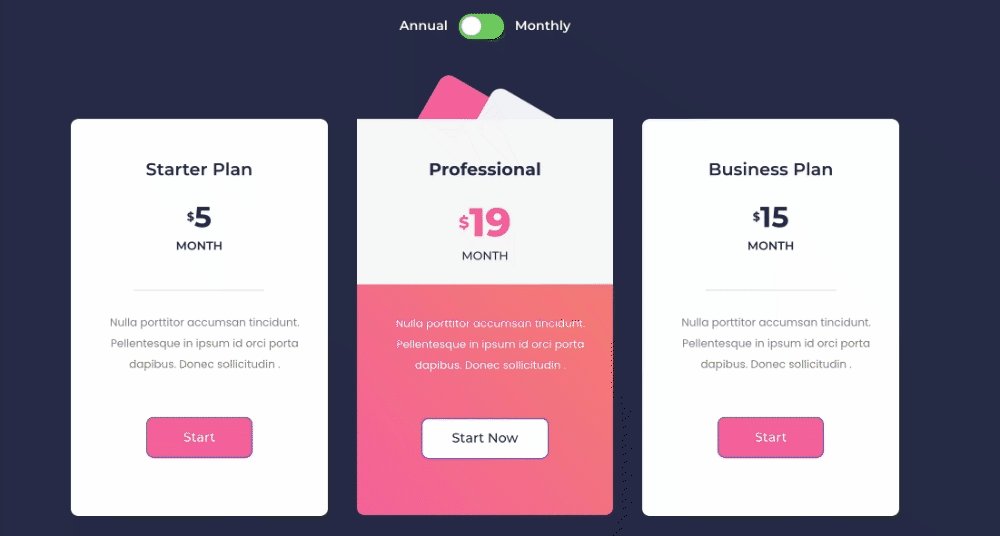
Вот как будет выглядеть ваша страница после добавления виджета «Таблица цен».

Шаг 2. Настройте вкладку «Содержимое» виджета «Таблица цен».
Виджет «Таблица цен» позволяет создавать полностью настраиваемые таблицы цен по вашему вкусу. От изменения содержимого до элементов стиля — вы можете делать все.
Давайте посмотрим на все параметры настройки контента, которые вы получите в виджете PowerPack Pricing Table.
- Заголовок: это первый раздел вкладки контента; отсюда вы можете выбрать тип значка, заголовок и добавить субтитры для таблицы цен.
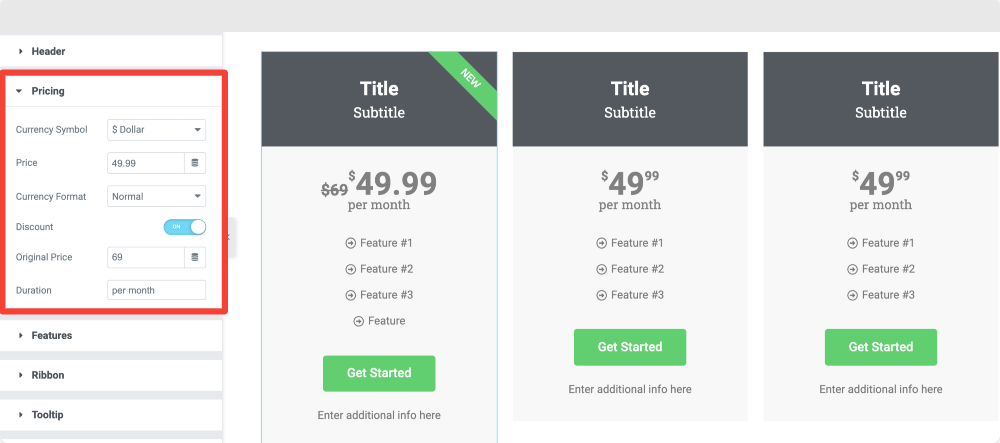
- Цены: Далее идет раздел цен. Здесь вы получите параметры для установки отображаемой цены, символа валюты, формата валюты и продолжительности времени для таблицы цен. Кроме того, если вы хотите показать цены со скидкой, вы можете сделать это, включив опцию «скидка».

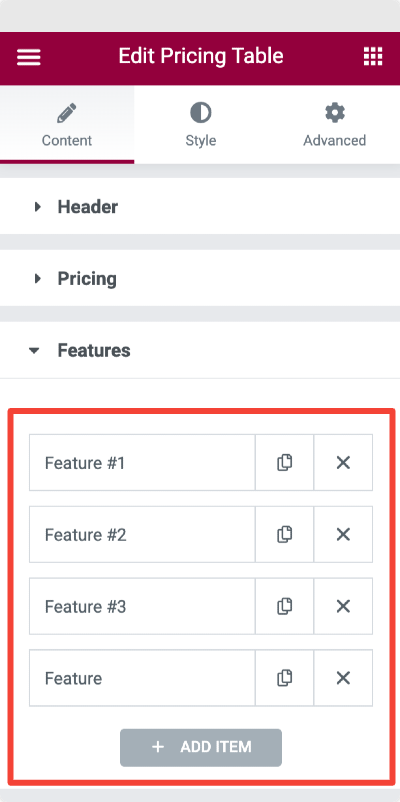
- Возможности: в этом разделе вы можете добавить различные функции предлагаемых вами ценовых пакетов.
Вы можете добавлять и изменять список функций таблицы цен.
Кроме того, вы получаете возможность настраивать каждую функцию таблицы. В подразделах вы можете изменить элемент списка, значок списка и цвет значка. Кроме того, вы можете изменить цвет текста и цвет фона элемента списка.
Кроме того, вы можете использовать переключатель «Исключить», чтобы исключить любую активную функцию таблицы.

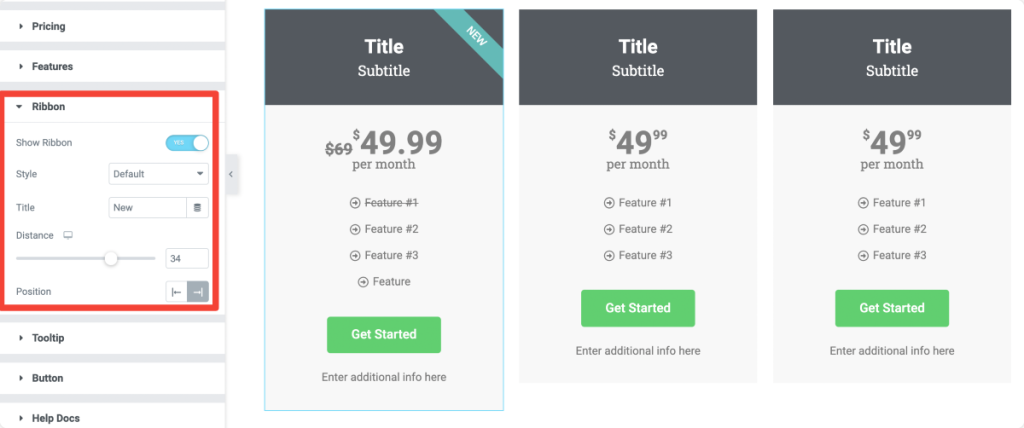
- Лента: Лента представляет собой выделенный под наклоном текст, который заставляет всплывающую таблицу цен и помогает отображать скидки и предложения, связанные с этим планом.
Вы можете отобразить ленту в таблице цен, нажав кнопку «Показать ленту». Как только вы включите функцию ленты, вы увидите дополнительные параметры.
Вы можете выбрать стиль ленты, добавить текст и установить расстояние и выравнивание ленты.

- Подсказка: Далее идет раздел всплывающей подсказки. Включите параметр всплывающей подсказки, чтобы отображать информативный текст, относящийся к ценовому пакету.
Вы получаете возможность вызывать всплывающие подсказки при нажатии и наведении. Определите размер и положение всплывающей подсказки.
- Кнопка: наконец, вы можете настроить кнопку призыва к действию. Вы можете изменить текст кнопки, ссылки на кнопку и добавить дополнительную информацию.
Определив содержимое таблицы цен, перейдите на вкладку «Стиль» виджета «Таблица цен».

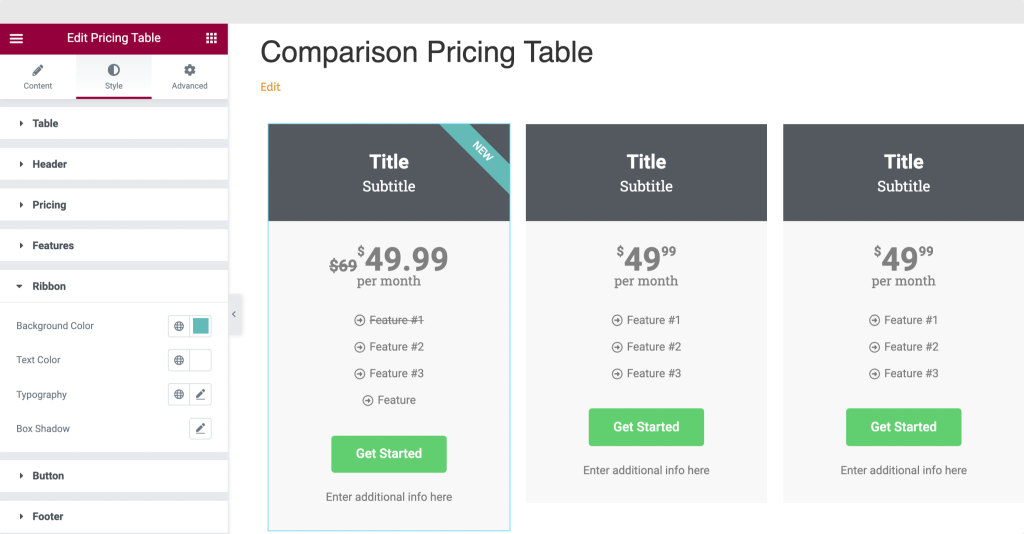
Шаг 3. Настройте вкладку «Стиль» виджета «Таблица цен».
Виджет «Таблица цен» для Elementor имеет множество интересных функций, с помощью которых вы можете стилизовать каждый аспект таблицы цен.
Раздел «Заголовок»: в разделе «Заголовок» вы можете добавить цвет фона, тип границы и многие другие функции стиля. В этом разделе вы можете настроить стиль значка, заголовка и подзаголовка таблицы цен.

Точно так же вы можете стилизовать раздел цен, функций, ленты и всплывающей подсказки, изменив цвет, типографику и другие аспекты таблицы цен в соответствии с вашими потребностями.
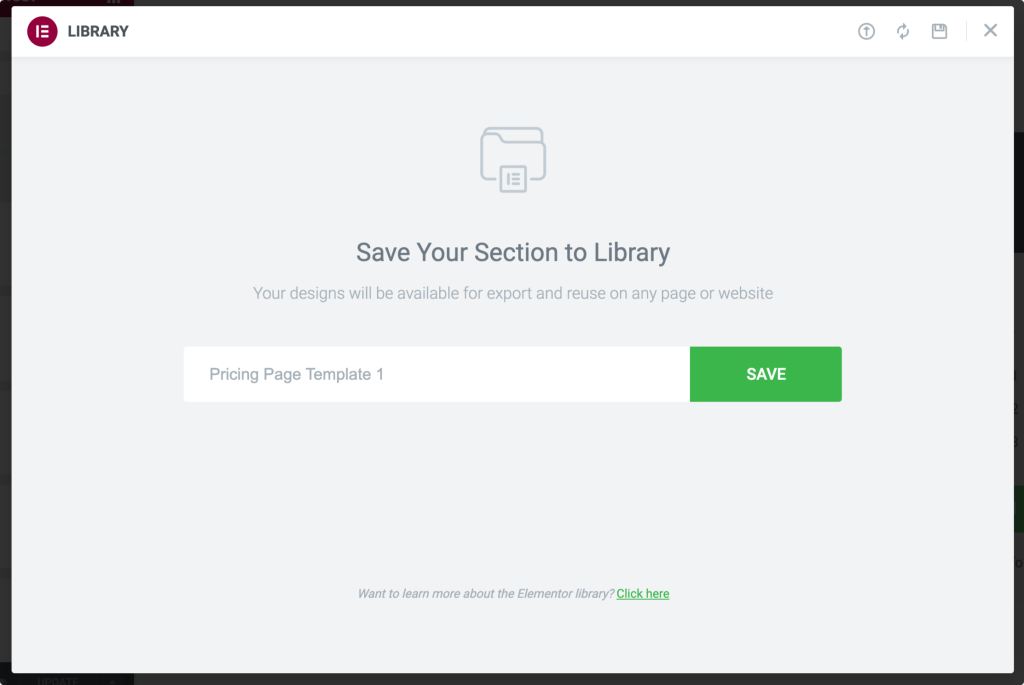
Шаг 4: Сохраните раздел таблицы цен как шаблон
Когда вы закончите создание и стиль таблицы цен, нам нужно сохранить раздел таблицы цен в качестве шаблона, чтобы позже использовать сохраненный шаблон таблицы цен с виджетом Content Toggle.
- Щелкните правой кнопкой мыши «Редактировать раздел» и выберите опцию «Сохранить шаблон».
- После нажатия на раздел появляется меню с несколькими вариантами; выберите параметр « Сохранить как шаблон ». Дайте вашему шаблону правильное имя и сохраните его.

После сохранения шаблона создайте другую таблицу цен с необходимой информацией и снова сохраните ее как шаблон.
Отображение сравнительной таблицы цен с помощью виджета переключения содержимого
Виджет Content Toggle позволяет создавать стильные переключатели или кнопки переключения для быстрого отображения двух сравниваемых версий контента.
Теперь давайте посмотрим, как можно использовать виджет Content Toggle для отображения сравнительной таблицы цен.
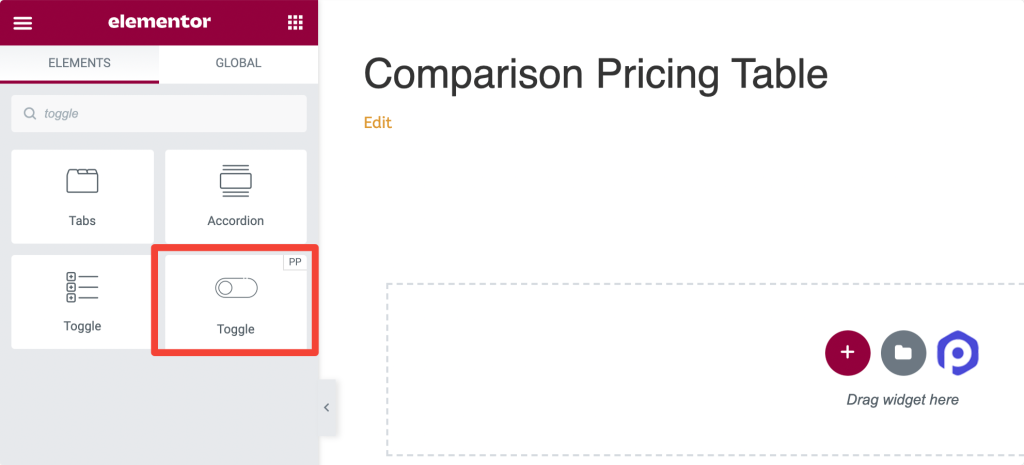
Шаг 1. Добавьте виджет переключения содержимого
Сначала откройте страницу, на которой вы хотите отобразить сравнительные таблицы цен. Найдите виджет Toggle в строке поиска и перетащите виджет Content Toggle на страницу. Обязательно проверьте знак «PP» в правом верхнем углу виджета.

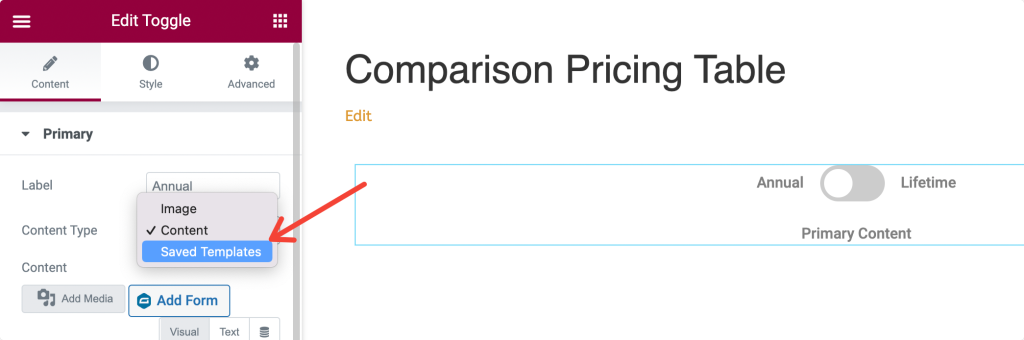
Шаг 2: Добавьте метку и выберите тип контента
Нам нужно добавить метку и выбрать тип содержимого для нашей кнопки-переключателя. Здесь мы создаем сравнительную таблицу цен, поэтому добавьте соответствующее название ярлыка.
Нажмите на подраздел «Основные», добавьте метку аниме и выберите тип контента. Выберите параметр «Сохраненные шаблоны» в качестве типа контента и добавьте имя шаблона, которое вы сохранили ранее.

Сделайте то же самое для второго параметра в настройках переключателя, выберите подраздел «Вторичный» и измените имя метки.
Шаг 3: Изменить параметр настройки
После того, как вы добавите оба шаблона, вы сможете изменить дополнительные настройки, такие как отображение по умолчанию, стиль переключателя и положение переключателя в подразделе «Настройки».
Шаг 4: Кнопка переключения стиля
Затем перейдите на вкладку «Стиль» виджета «Переключение содержимого». На этой вкладке вы получите несколько параметров стиля, чтобы настроить тумблер.
Вы получаете возможность:
- отрегулировать выравнивание тумблера
- изменить расстояние между метками и цвет фона
- установить положение меток, цвет текста и цвет активного текста
- и более.
После изменения настроек стиля вы можете опубликовать страницу.
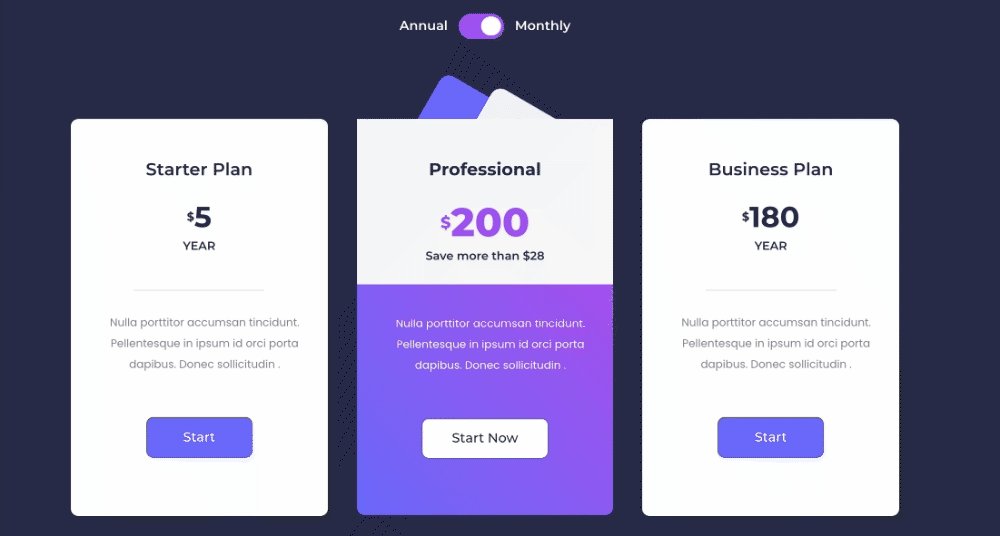
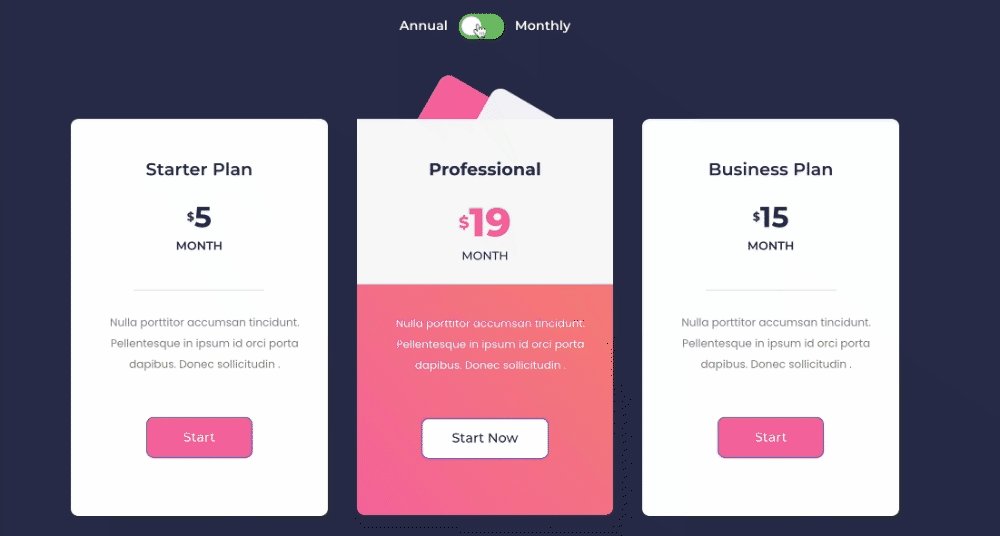
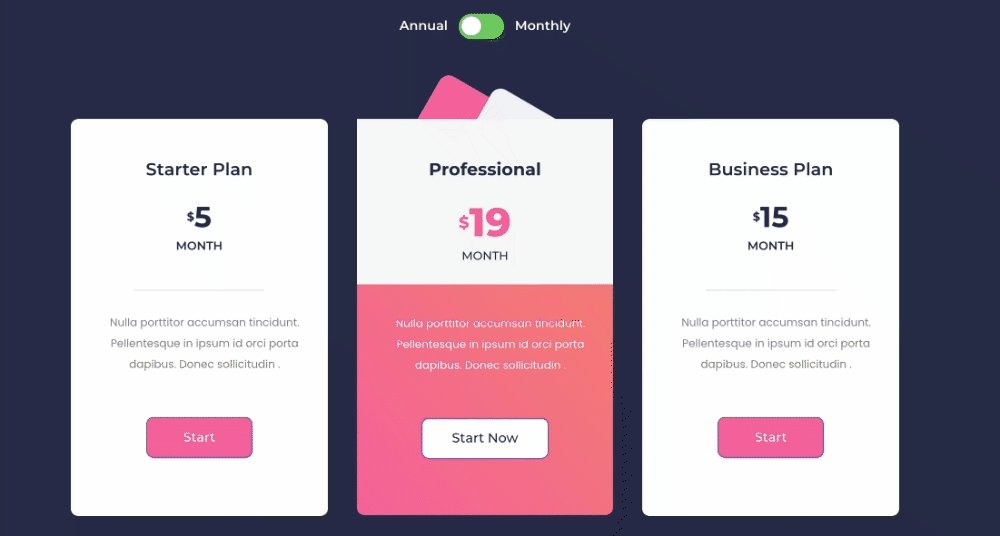
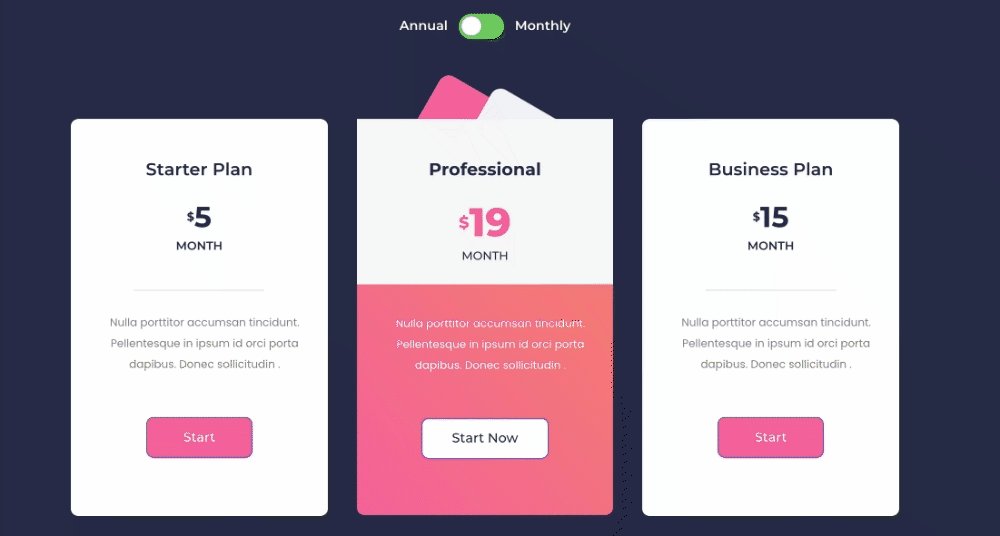
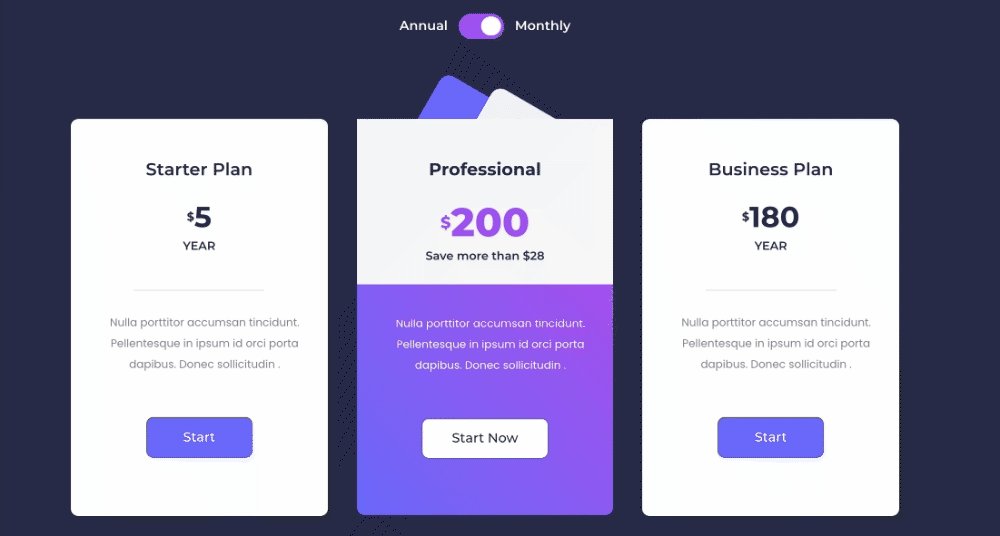
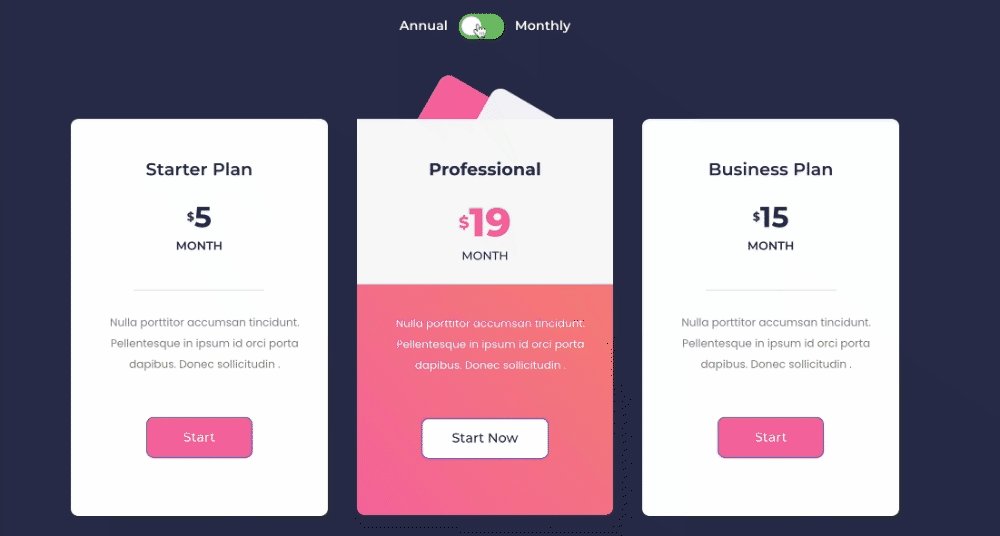
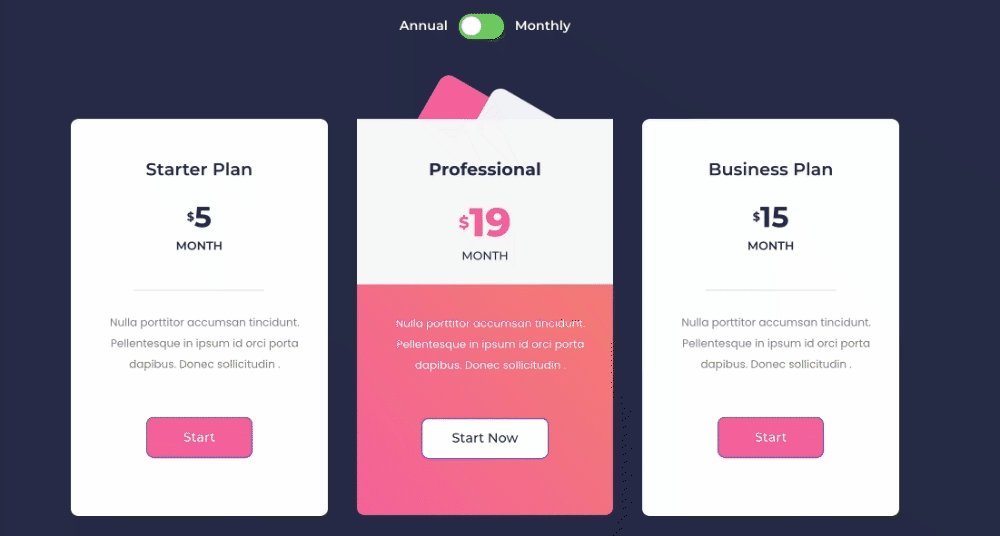
А вот так будет выглядеть ваша сравнительная таблица цен на странице в реальном времени!

Получите PowerPack и виджет Content Toggle для Elementor
Я надеюсь, что вы найдете эту статью полезной. Используя виджет PowerPack Content Toggle Widget, вы можете легко отображать сравнительные таблицы цен!
PowerPack предлагает более 80 креативно оформленных виджетов и мощных расширений, которые можно использовать для создания красивых веб-сайтов. Нажмите здесь, чтобы получить виджет таблицы сравнения для Elementor с PowerPack!
Если вам понравилась эта статья, поделитесь своими мыслями в разделе комментариев ниже. Чтобы получить больше руководств по PowerPack, подпишитесь на наш канал YouTube.
Вы также можете присоединиться к нам в Twitter и Facebook.
