Создавайте настраиваемые поля в кассе WooCommerce и на страницах продуктов
Опубликовано: 2018-08-01Стандартный WooCommerce не позволяет создавать настраиваемые поля без написания кода. Однако бывают ситуации, когда вам нужны настраиваемые поля продукта или оформления заказа для эффективной обработки заказа WooCommerce! Не волнуйся. 2 бесплатных плагина помогут вам добавить настраиваемые поля в ваш магазин.
Вы знаете, что может потребоваться конкретная информация о продукте или заказе, которую WooCommerce вам не дает !
Получите более подробную информацию о заказе, добавив настраиваемое поле в WooCommerce. Позвольте мне показать вам два бесплатных плагина , чтобы сделать это легко!
Оглавление
- Что такое настраиваемые поля в WooCommerce?
- Пользовательские поля продукта WooCommerce
- Пользовательские поля WooCommerce Checkout
Что такое настраиваемые поля в WooCommerce?
Вы можете думать о настраиваемых полях как о дополнительных фрагментах информации, описывающих, например, продукт или заказ. Они помогут вам лучше показать продукты и получить больше информации для эффективной обработки заказов WooCommerce!
Некоторые примеры настраиваемых полей
- флажки
- текстовые поля
- Радио-кнопки
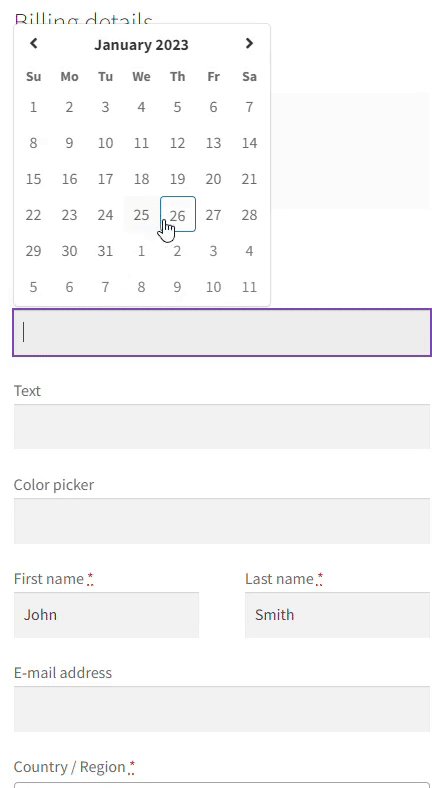
- средства выбора даты
- подборщики цветов
- и т. д.
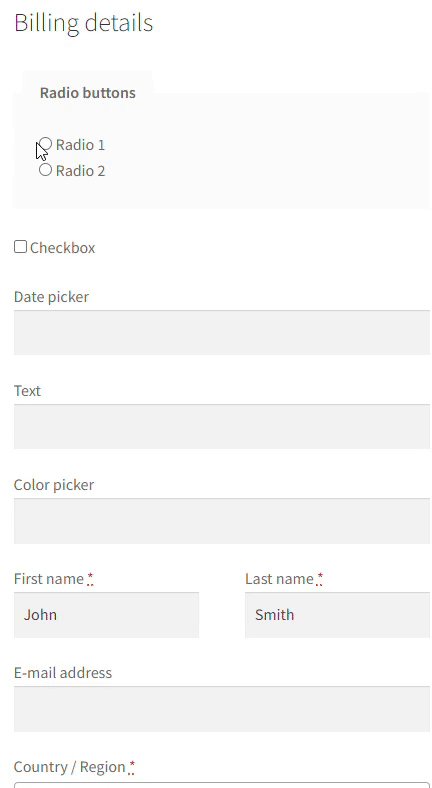
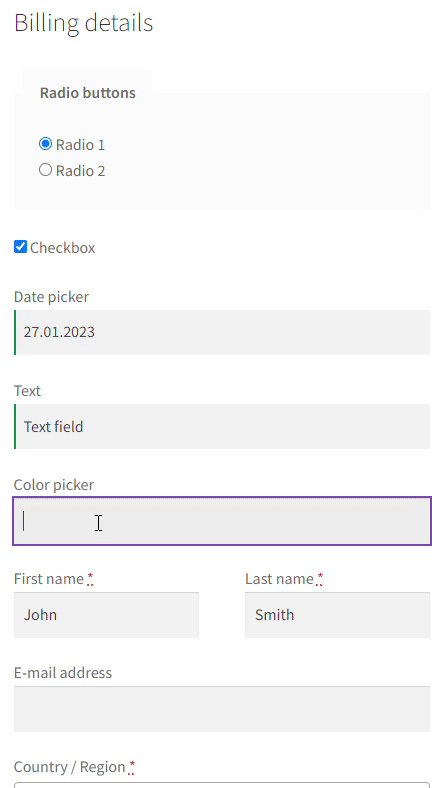
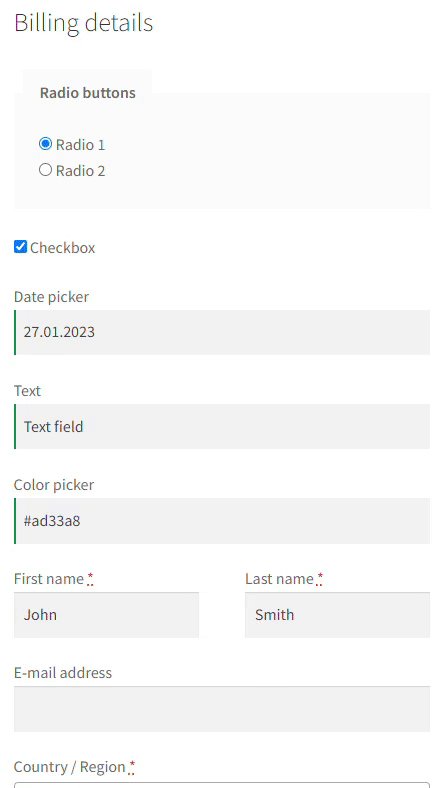
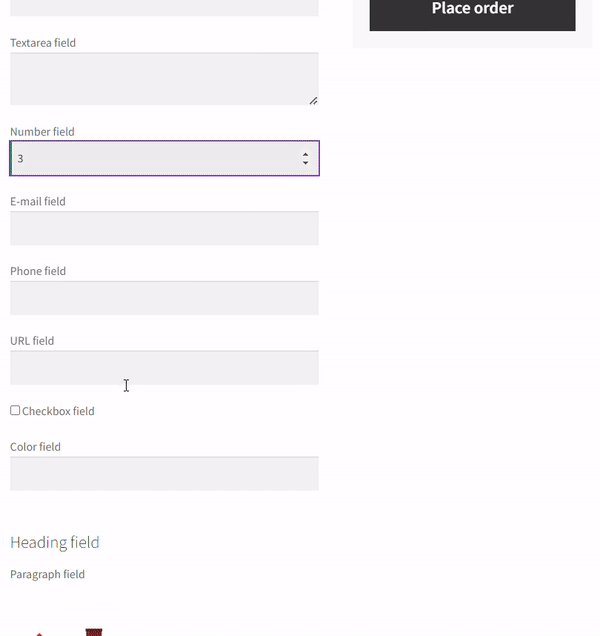
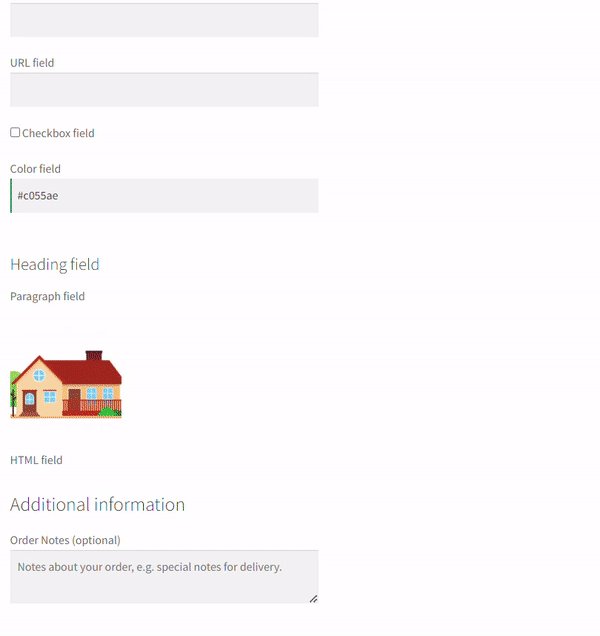
Вот так они выглядят в форме заказа:

Другой пример: вы можете позволить своим клиентам загружать файлы в заказы или вводить номер НДС ЕС для целей учета. Также было бы здорово изменить тип поля оформления заказа или скрыть некоторые из них!
Добавим настраиваемые поля
Вероятно, вы захотите создать два типа настраиваемых полей в WooCommerce, например:
- настраиваемые поля на странице оформления заказа WooCommerce , чтобы получить более подробную информацию о заказе,
- и новые поля для настройки страницы продукта WooCommerce , чтобы у продуктов было больше возможностей.
Я покажу вам их обоих.
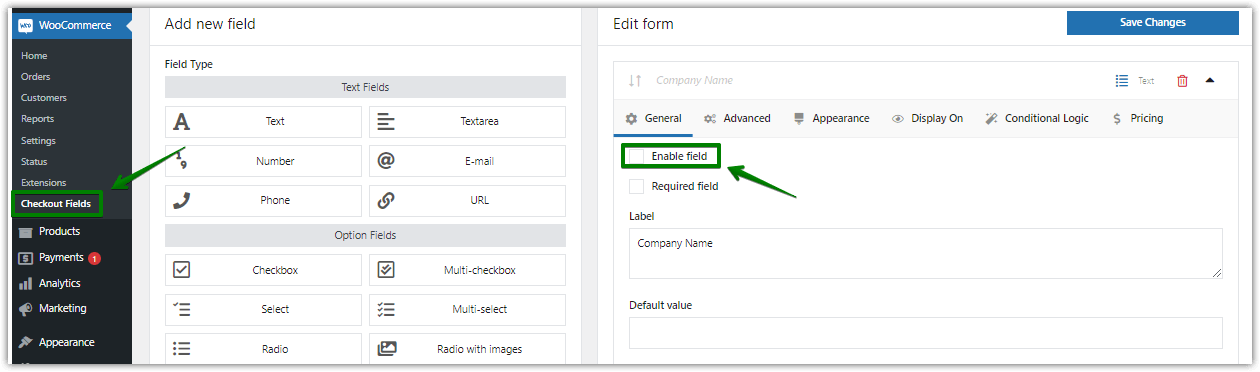
Пользовательские поля продукта WooCommerce
Прежде всего, вам понадобится плагин для этого. Взгляни:
Загрузите его здесь:
Гибкие поля продукта WooCommerce
Создайте мастер продуктов, чтобы продавать гравюры, подарочную упаковку, подарочные сообщения, визитные карточки, марки и, при желании, взимать за это плату (фиксированную или процентную).
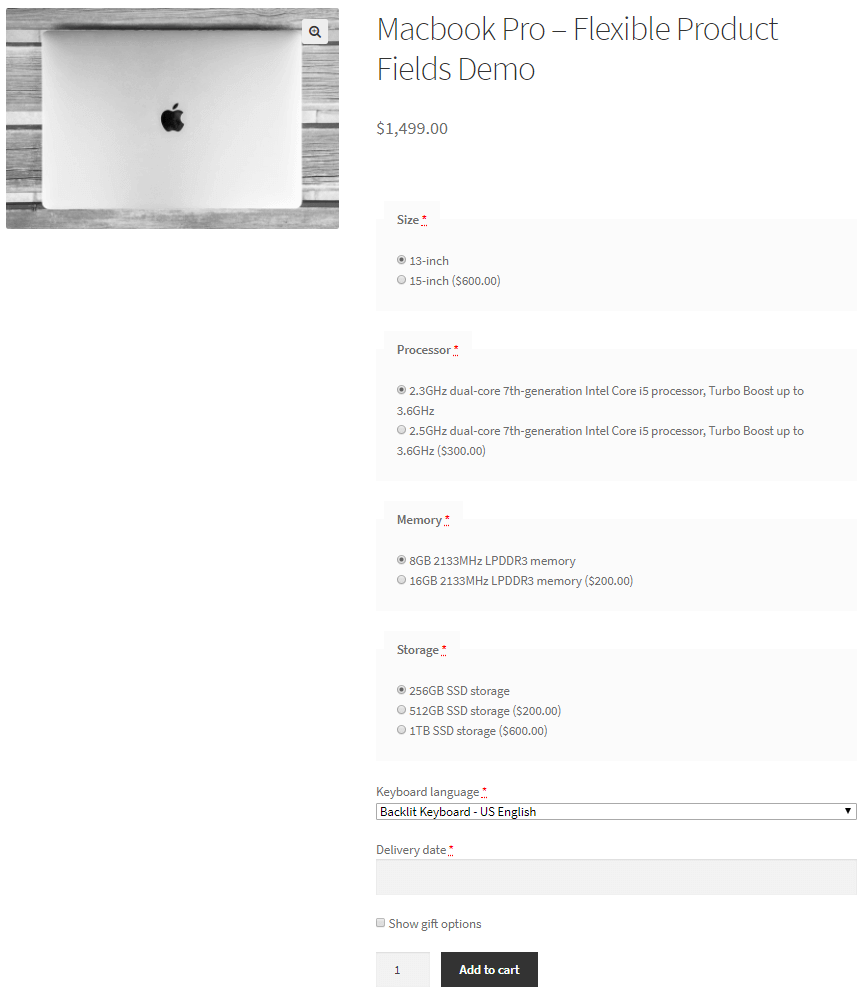
Скачать бесплатно или перейдите на WordPress.orgВо-первых, взгляните на примерный набор новых настраиваемых полей на странице продукта, который вы можете добавить с помощью бесплатного плагина Flexible Product Fields for WooCommerce :

Как видите, можно создать полноценный мастер. Таким образом клиенты могут персонализировать свои компьютеры. Кроме того, некоторые опции требуют дополнительной оплаты. Плагин добавляет дополнительную плату к общей цене (доступно в PRO). Клиенты могут делать заказы на свои персонализированные компьютеры и платить вам всю стоимость вперед.
Возвращаясь к внешнему виду. Это базовая конфигурация. Я не использовал никаких стилей CSS и использовал тему WooCommerce по умолчанию: Storefront. Конечно, вы можете настроить внешний вид полей по своему усмотрению. Для этого в плагине есть опция.
Гибкие поля продукта
Короче говоря, этот плагин позволяет создавать дополнения к продуктам. Вы можете добавить новые настраиваемые поля к продуктам в вашем магазине WooCommerce. Вы уже видели пример.
Гибкие поля продукта WooCommerce
Создайте мастер продуктов, чтобы продавать гравюры, подарочную упаковку, подарочные сообщения, визитные карточки, марки и, при желании, взимать за это плату (фиксированную или процентную).
Скачать бесплатно или перейдите на WordPress.orgТипы полей, которые вы можете добавить в свои продукты WooCommerce
- Текст
- Текстовое поле
- Число
- Электронная почта
- URL-адрес
- Мультифлажок
- Радио с цветами
- Время
- Цвет
- Заголовок
- Параграф
- Изображение
- HTML
- Флажок
- Переключатель
- Выбирать
- Выбор из нескольких вариантов
- Радио с изображениями
- Заголовок
- Дата (ПРО)
- Загрузка файла (ПРО)
Вы должны проверить это руководство! Вы обнаружите, что есть много вариантов использования. Мы шаг за шагом проведем пользователей через настройку для реализации:
- Простая система бронирования,
- Функция подарочной упаковки,
- Мастер диетического питания,
- Компьютерный мастер и т.д.
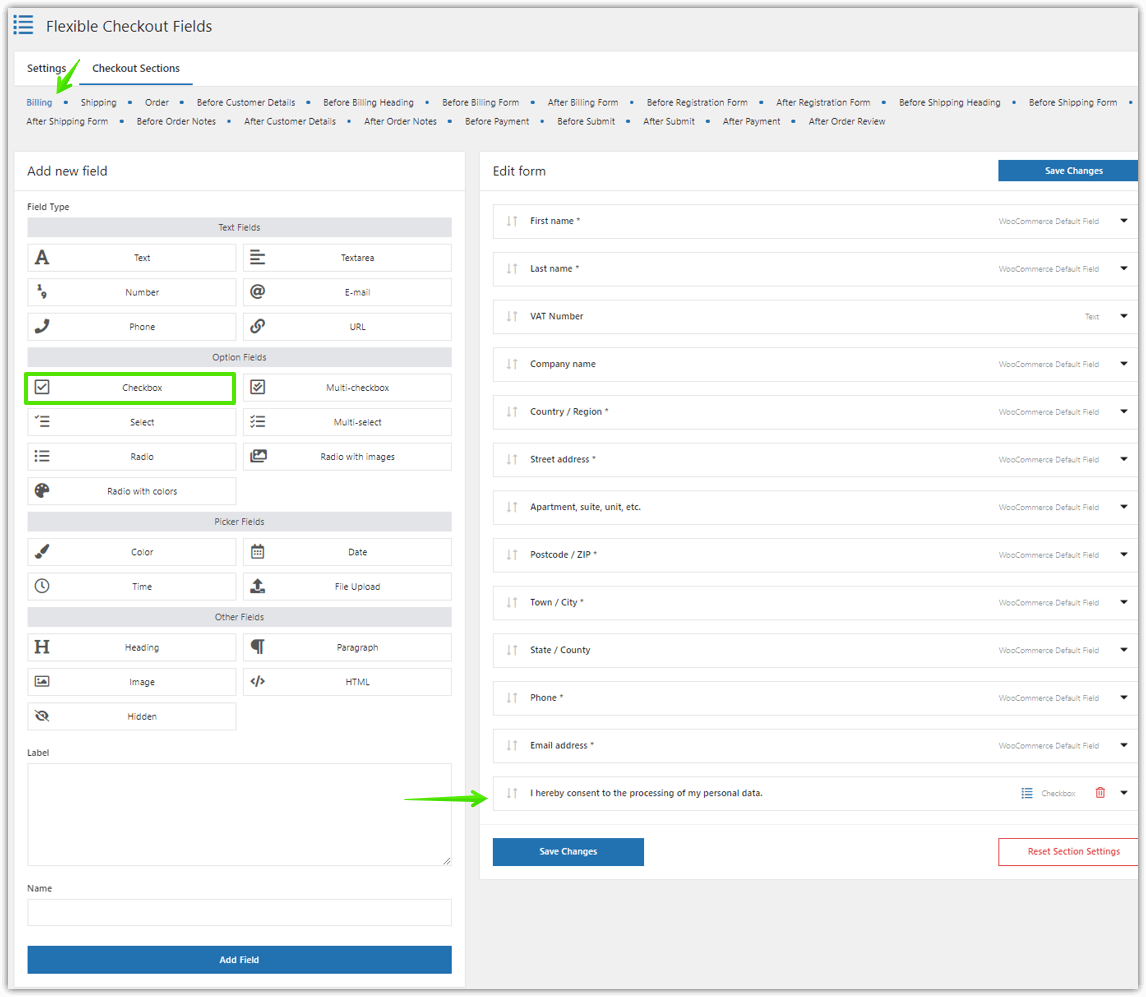
Пользовательские поля WooCommerce Checkout
Теперь позвольте мне показать вам, как добавить настраиваемые поля в заказ WooCommerce со страницы оформления заказа!

Вам понадобится этот плагин:
Загрузите его здесь:
Гибкие поля оформления заказа WooCommerce
Отредактируйте, добавьте новые или скройте ненужные поля в форме оформления заказа WooCommerce. Все дело в конверсиях и лучшем пользовательском опыте.
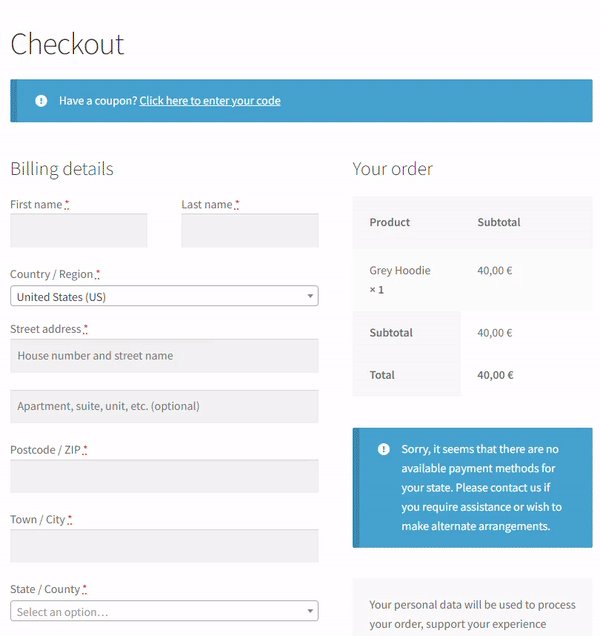
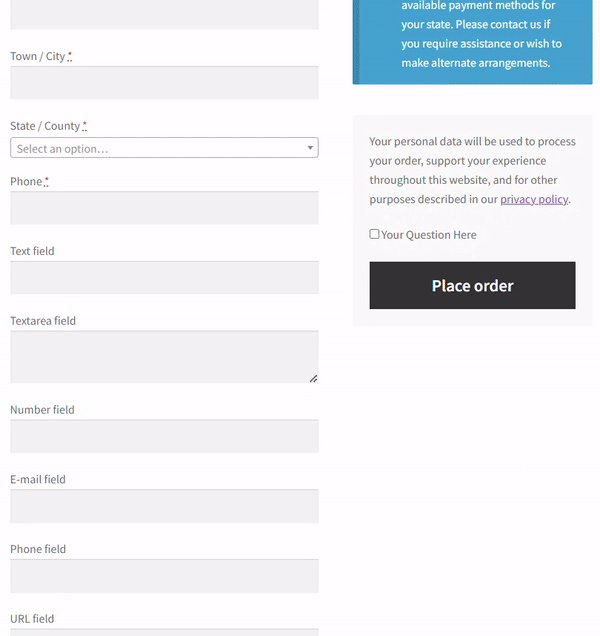
Скачать бесплатно или перейдите на WordPress.orgДавайте посмотрим на пример настраиваемой страницы оформления заказа с бесплатным плагином Flexible Checkout Fields for WooCommerce:

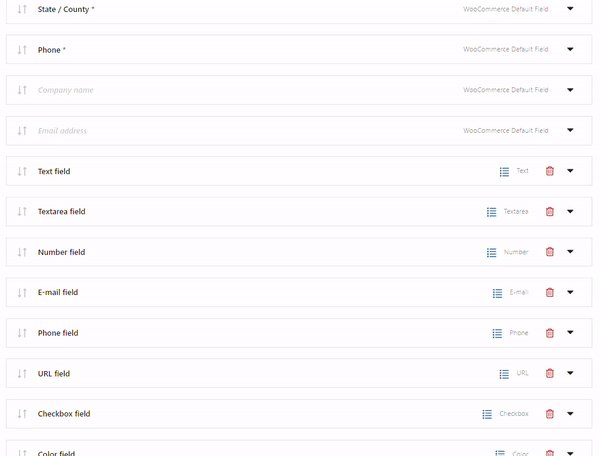
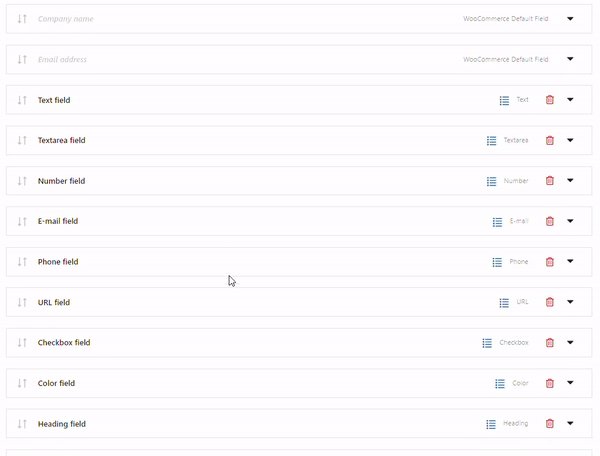
Плагин позволяет добавлять, удалять, изменять порядок и эффективно настраивать страницу оформления заказа WooCommerce!

Гибкие поля оформления заказа
Короче говоря, гибкие поля оформления заказа позволяют создавать настраиваемые поля в оформлении заказа WooCommerce→

Кроме того, с помощью этого плагина вы можете редактировать или переупорядочивать поля оформления заказа WooCommerce по умолчанию !
Например, вы можете отключить некоторые поля платежного адреса для более быстрой оплаты.

Этот плагин ежедневно используют более 80 000 магазинов по всему миру.
Типы полей оформления заказа в бесплатной версии
- Текст
- Текстовое поле
- Число
- Электронная почта
- Телефон
- URL-адрес
- Флажок
- Цвет
- Заголовок
- Параграф
- Изображение
- HTML
Поля в PRO версии
- Мультифлажок
- Переключатель
- Выберите (раскрывающийся список)
- Выбор из нескольких вариантов
- Радио с изображениями
- Дата
- Радио с цветами
- Время
- Файл загружен
Загрузите это бесплатное расширение WooCommerce, чтобы настроить страницу оформления заказа.
Гибкие поля оформления заказа WooCommerce
Отредактируйте, добавьте новые или скройте ненужные поля в форме оформления заказа WooCommerce. Все дело в конверсиях и лучшем пользовательском опыте.
Скачать бесплатно или перейдите на WordPress.orgКраткое содержание
Добавьте настраиваемые поля продукта и оформления заказа в WooCommerce
В этой статье я показал вам плагины, которые вы можете использовать для создания настраиваемых полей в WooCommerce.
Есть два плагина, которые вы можете использовать для создания настраиваемых полей в WooCommerce:
- Скачать гибкие поля оформления заказа →
- Скачать гибкие поля продукта →
Оба плагина доступны для бесплатного скачивания. Однако бесплатная версия поддерживает не все функции.
Дайте нам знать, если у вас есть какие-либо вопросы о плагинах и создании настраиваемых полей!