Как создать собственный заголовок с помощью блока содержимого Uncode
Опубликовано: 2017-05-03WordPress позволяет легко включать заголовки на ваши страницы и сообщения и организовывать их логически, чтобы дополнить ваш контент. Однако вы можете обнаружить, что основные варианты заголовков не позволяют создать особенно отличительный вид. Креативный, настраиваемый заголовок — это идеальный способ заинтересовать ваших читателей и персонализировать ваш сайт.
К счастью, Uncode упрощает эту задачу благодаря функции Content Block на основе Visual Composer. Вы можете использовать эту функцию, чтобы создать собственный фрагмент контента и интегрировать его в различные части вашего веб-сайта. Например, вы можете создать заголовок, сохранить его и добавить на весь сайт или просто разместить на определенных записях и страницах.
В этой статье мы шаг за шагом проведем вас через этот процесс. Сначала мы более подробно обсудим функцию блока контента, а затем объясним, как использовать ее для разработки пользовательского заголовка. Давайте начнем!
Введение в функцию блока контента в Uncode

Uncode использует специально разработанную версию Visual Composer, которая позволяет вам настраивать сообщения и страницы, перетаскивая, опуская и редактируя элементы через визуальный интерфейс. Блок контента — это способ создания раздела контента, который можно легко разместить практически в любом месте вашего сайта.
Блоки контента можно использовать для оформления нескольких различных элементов страницы, в том числе:
- Пользовательские заголовки: вы можете создавать как статические, так и динамические заголовки и вставлять их в определенное место на вашем сайте или включать их повсюду.
- Пользовательские нижние колонтитулы: они могут быть созданы с помощью процесса, аналогичного заголовкам, и идеально подходят для включения виджетов и призывов к действию.
- Фрагменты страницы: добавляя текст, мультимедиа и другие элементы дизайна в блок контента, вы можете создать практически любой тип модуля контента и вставить его в любое место.
В этой статье мы сосредоточимся на том, чтобы показать вам, как создать собственный заголовок. Однако важно отметить, что многое из того, что мы обсудим, можно легко применить для создания других элементов с помощью функции блока содержимого. Как только вы почувствуете себя комфортно в разработке верхних колонтитулов, у вас должно быть все, что вам нужно, чтобы поэкспериментировать с созданием нижних колонтитулов и фрагментов страниц!
Как создать собственный заголовок с помощью функции блокировки содержимого Uncode (за 3 простых шага)
Прежде чем мы начнем, нам нужно убедиться, что у вас активировано несколько ключевых плагинов. В Uncode перейдите к Plugins и убедитесь, что Uncode Core , Uncode Visual Composer и Visual Composer Clipboard установлены и активированы. Если какой-либо из этих плагинов отсутствует, перейдите в Uncode > Установить плагины и выберите « Установить » или « Активировать » для каждого плагина по мере необходимости.
Вам также необходимо включить Visual Composer для работы с функцией Content Block. Перейдите в Visual Composer > Диспетчер ролей и найдите раскрывающийся список Типы сообщений . Отсюда выберите Custom и убедитесь, что установлен флажок uncodeblock . Нажмите « Сохранить изменения », и вы будете готовы приступить к созданию нового заголовка.
Шаг 1: Создайте новый блок контента
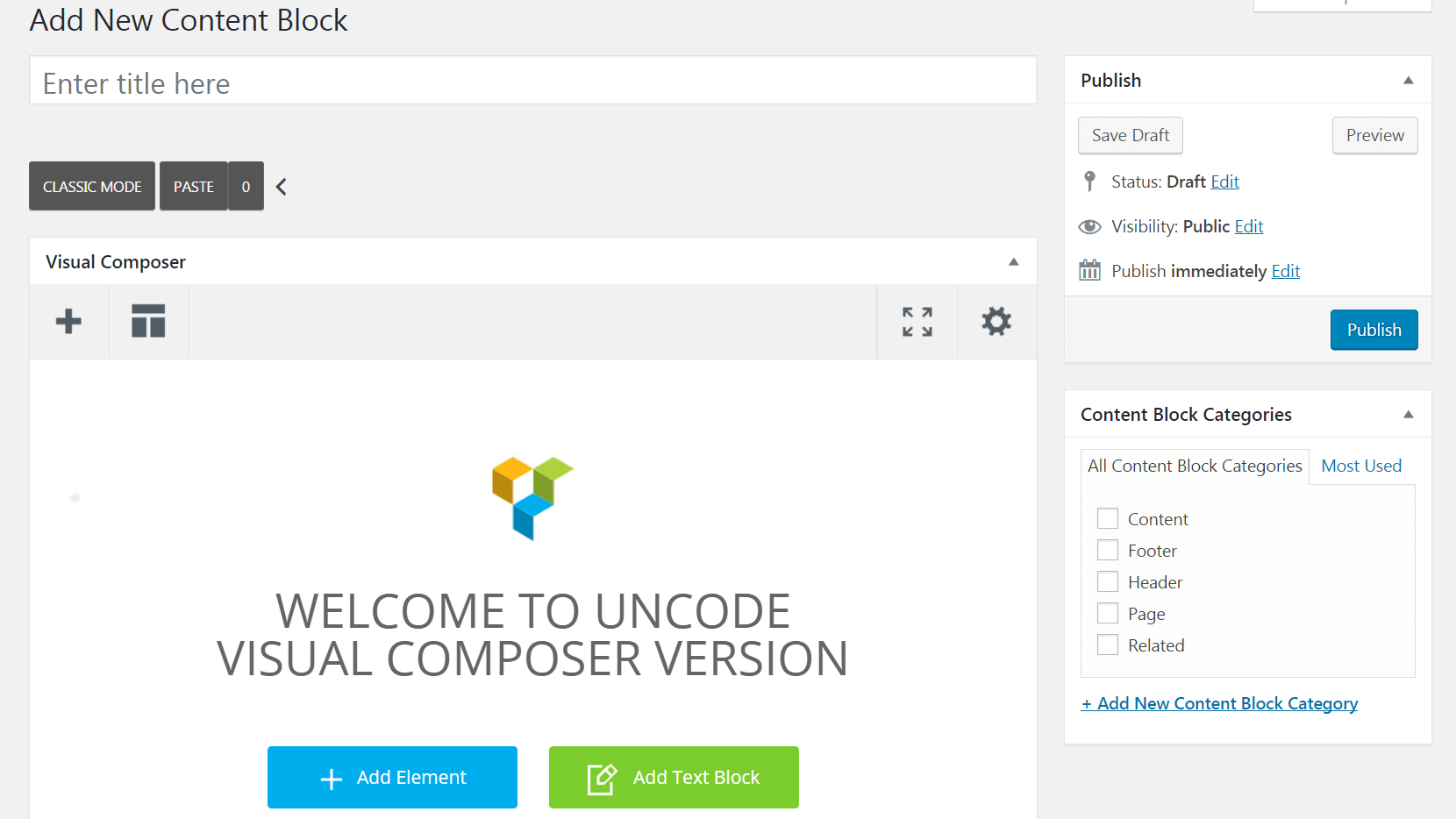
Во-первых, вам нужно создать блок контента, который будет содержать ваш заголовок. Перейдите к блоку контента в левом меню панели инструментов WordPress и выберите « Добавить новый ». Вы попадете в редактор, где сможете ввести заголовок для своего заголовка. Убедитесь, что вы находитесь в классическом режиме (который включает Visual Composer). Если нет, нажмите кнопку Backend Editor , чтобы переключить режимы:

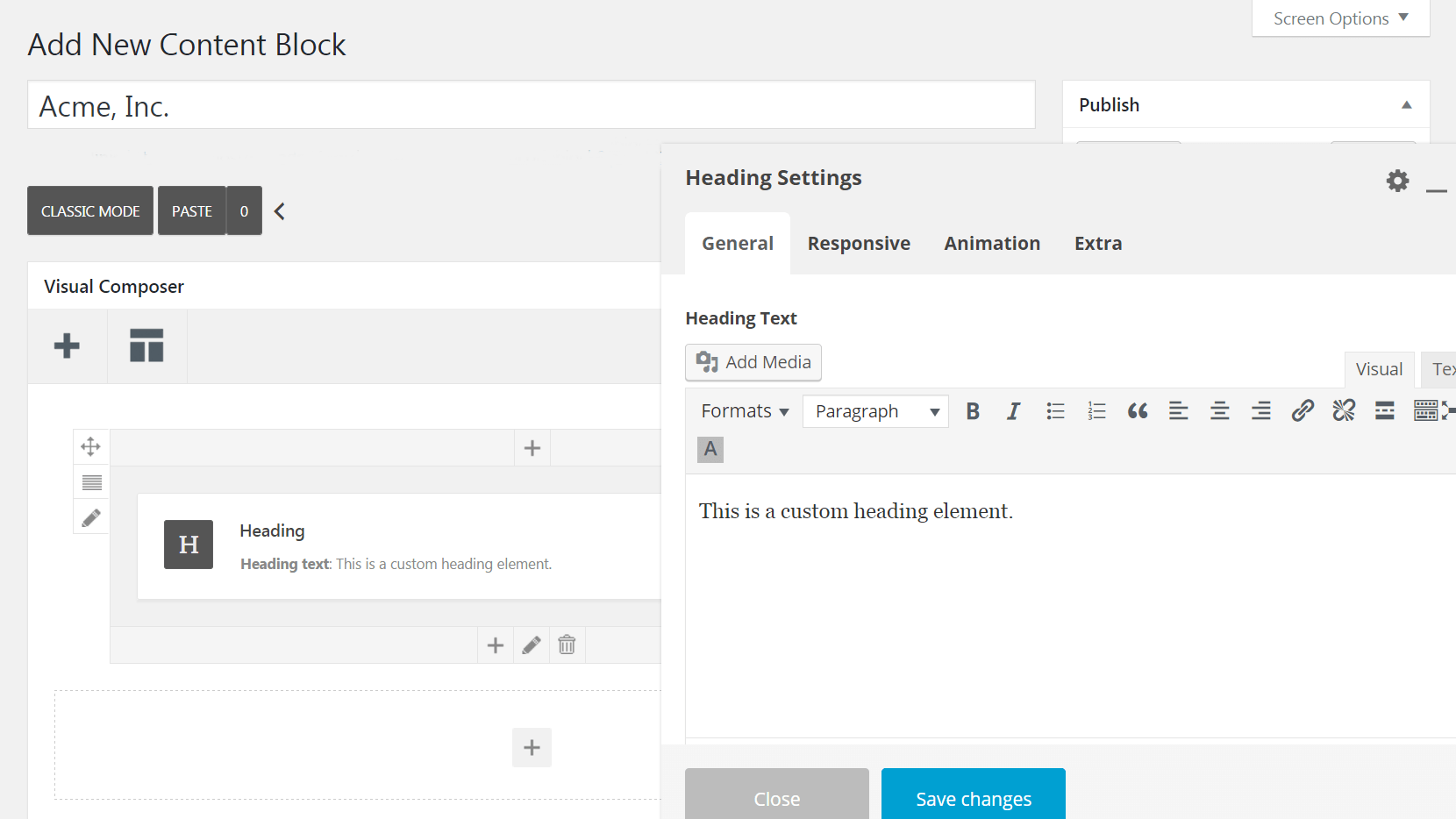
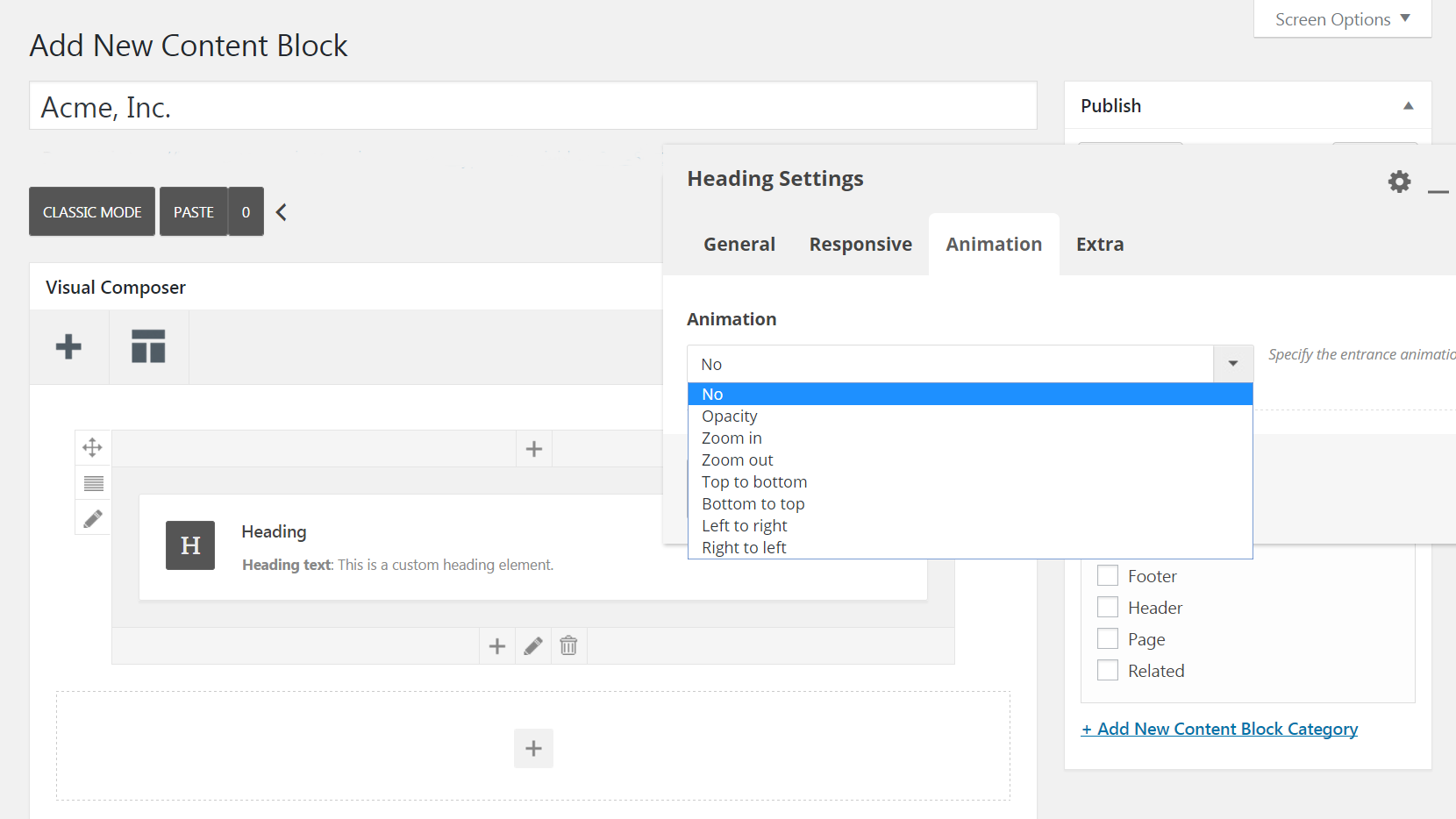
Вы увидите поле с надписью « Добавить элемент» — выберите его и выберите « Заголовок » в появившемся меню. Это поместит элемент заголовка в редактор и вызовет меню настроек заголовка:

Теперь вы можете приступить к разработке своего заголовка!
Шаг 2: Настройте свой заголовок
Это ваш шанс получить творческие и персонализированные параметры в меню « Настройки заголовка», чтобы создать заголовок, который вы хотите. Давайте пройдемся по вашему выбору вкладка за вкладкой.
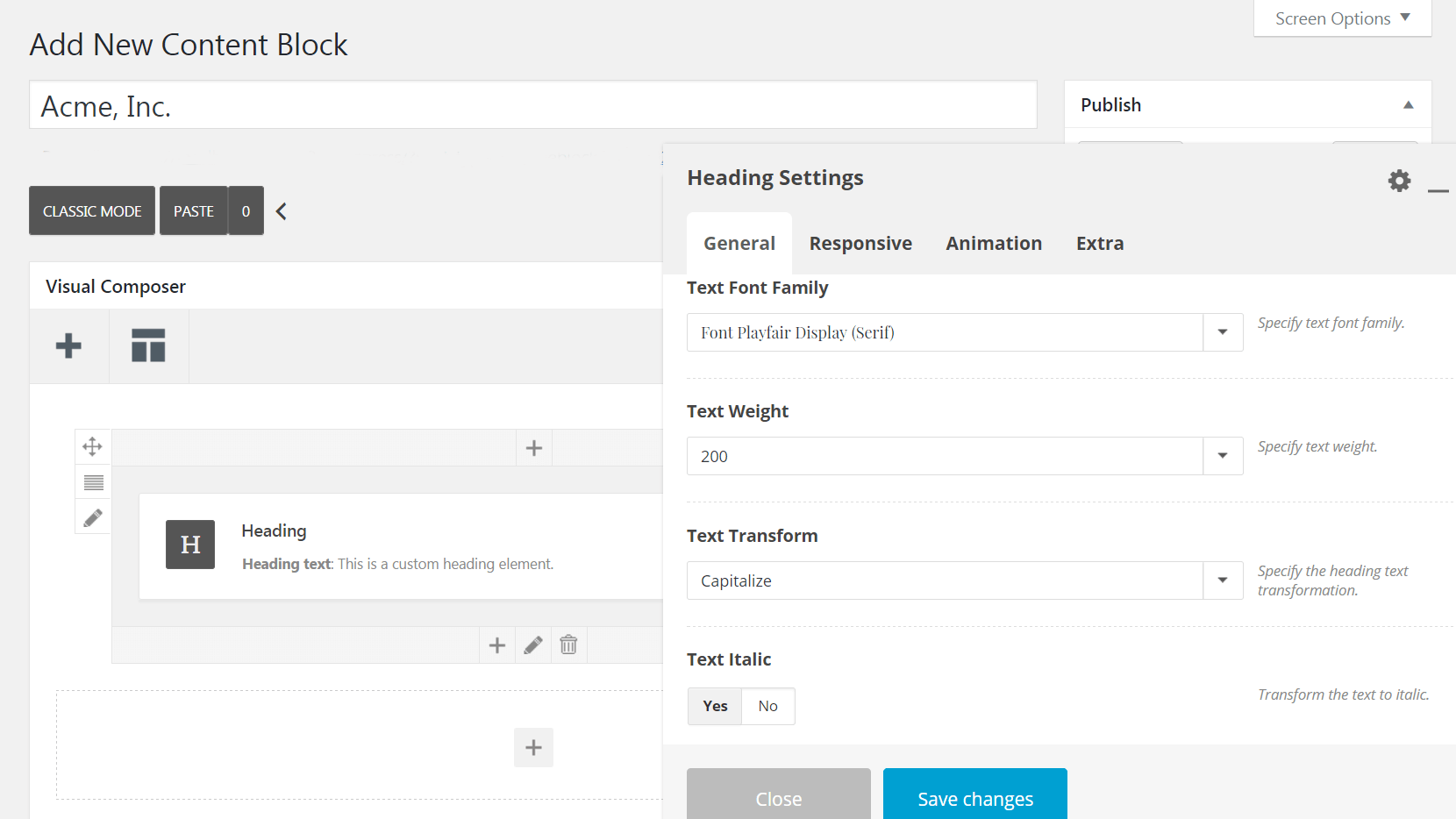
Во-первых, проверьте вкладку Общие . Здесь вы можете ввести текст заголовка и определить его размер, форматирование и внешний вид:

Если вы хотите, вы можете вместо этого выбрать параметр « Автоматический текст заголовка», который сообщит модулю использовать заголовок страницы в качестве основного текста заголовка. Это позволяет вам создать заголовок, который можно использовать на нескольких страницах, без необходимости вручную вносить изменения в каждую версию.
Вы также можете добавить подзаголовок, который будет отображаться под основным текстом. При желании вы можете использовать раскрывающийся список Разделитель , чтобы создать разделительную линию между основным заголовком и подзаголовком:

Когда вы закончите настройку текста, перейдите на вкладку « Адаптивный ». Здесь вы можете решить, будет ли ваш собственный заголовок отображаться на настольных компьютерах, планшетах и/или мобильных устройствах. Затем на вкладке « Анимация » вы можете выбрать, будет ли ваш заголовок отображаться со специальной анимацией:

Прежде чем мы двинемся дальше, закройте на мгновение окно « Настройки заголовка» и щелкните значки карандашей слева и снизу от элемента « Заголовок ». Откроются настройки строк и настройки столбцов , где вы можете внести дополнительные изменения в дизайн.

Например, в разделе « Параметры столбца» > «Соотношение сторон » вы можете настроить горизонтальное и вертикальное расположение текста. Затем в разделе «Настройки строки» > «Стиль » вы можете установить цвет фона для своего заголовка или вместо этого импортировать изображение, используя поле « Фоновое мультимедиа »:

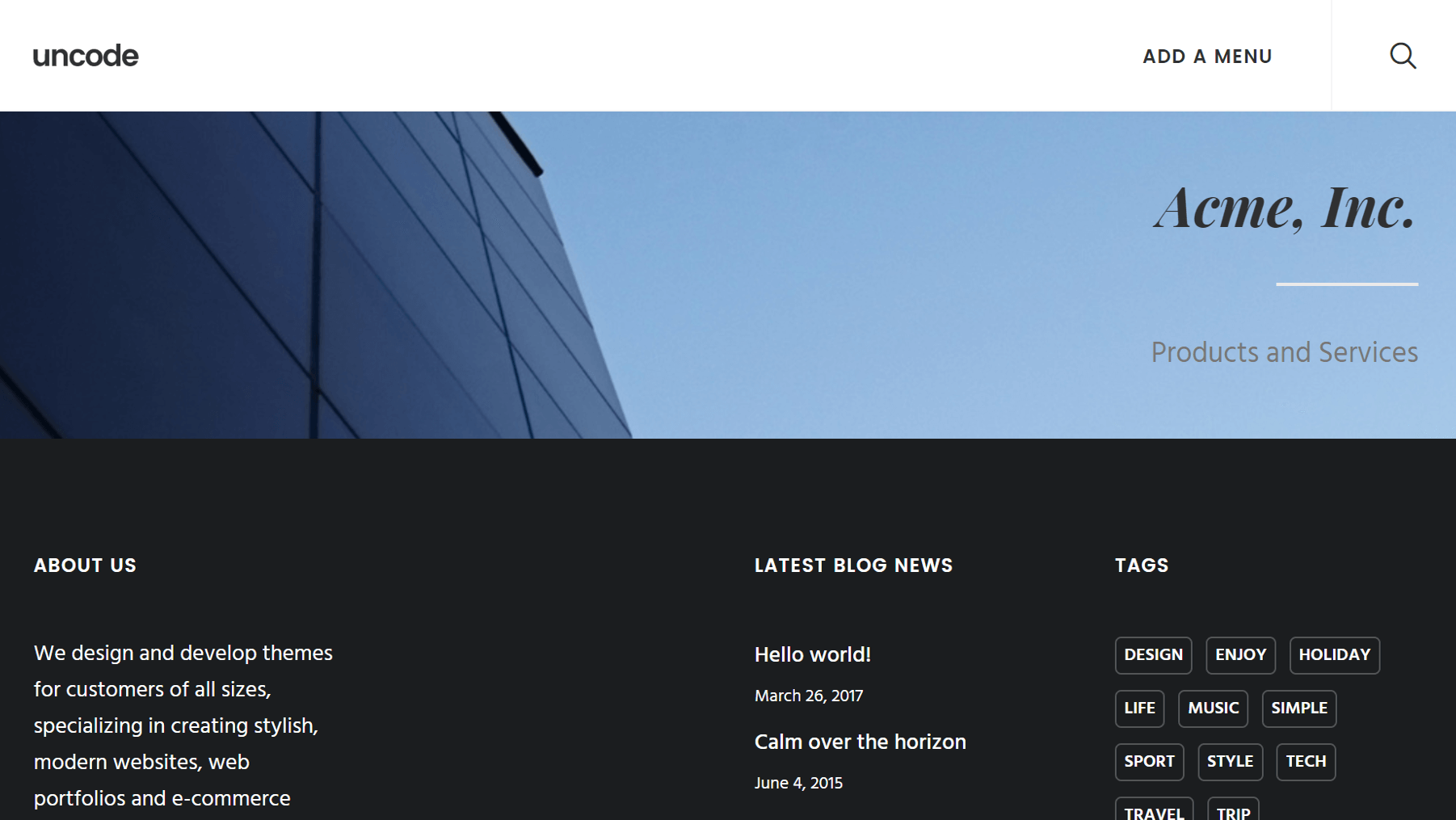
Также в разделе «Настройки строки» > «Стиль » вы можете включить функцию « Автоматический фон ». Таким образом, когда вы добавляете свой заголовок к сообщению, оно автоматически загружает фоновое изображение, относящееся к категории этого сообщения. Вы можете установить избранные изображения для каждой категории в « Сообщениях» > «Категории» .
Здесь есть множество дополнительных опций, поэтому мы рекомендуем вам исследовать их в своем собственном темпе, пока вы не будете довольны своим дизайном. Когда вы закончите, нажмите кнопку « Опубликовать ».
Шаг 3: Разместите заголовок на своих сообщениях и страницах
Теперь ваш заголовок разработан и готов, но он еще не появится на вашем сайте. Пришло время изменить это! Сначала мы поговорим о том, как добавить собственный заголовок к отдельному сообщению или странице, а затем объясним, как внедрить его на весь сайт.
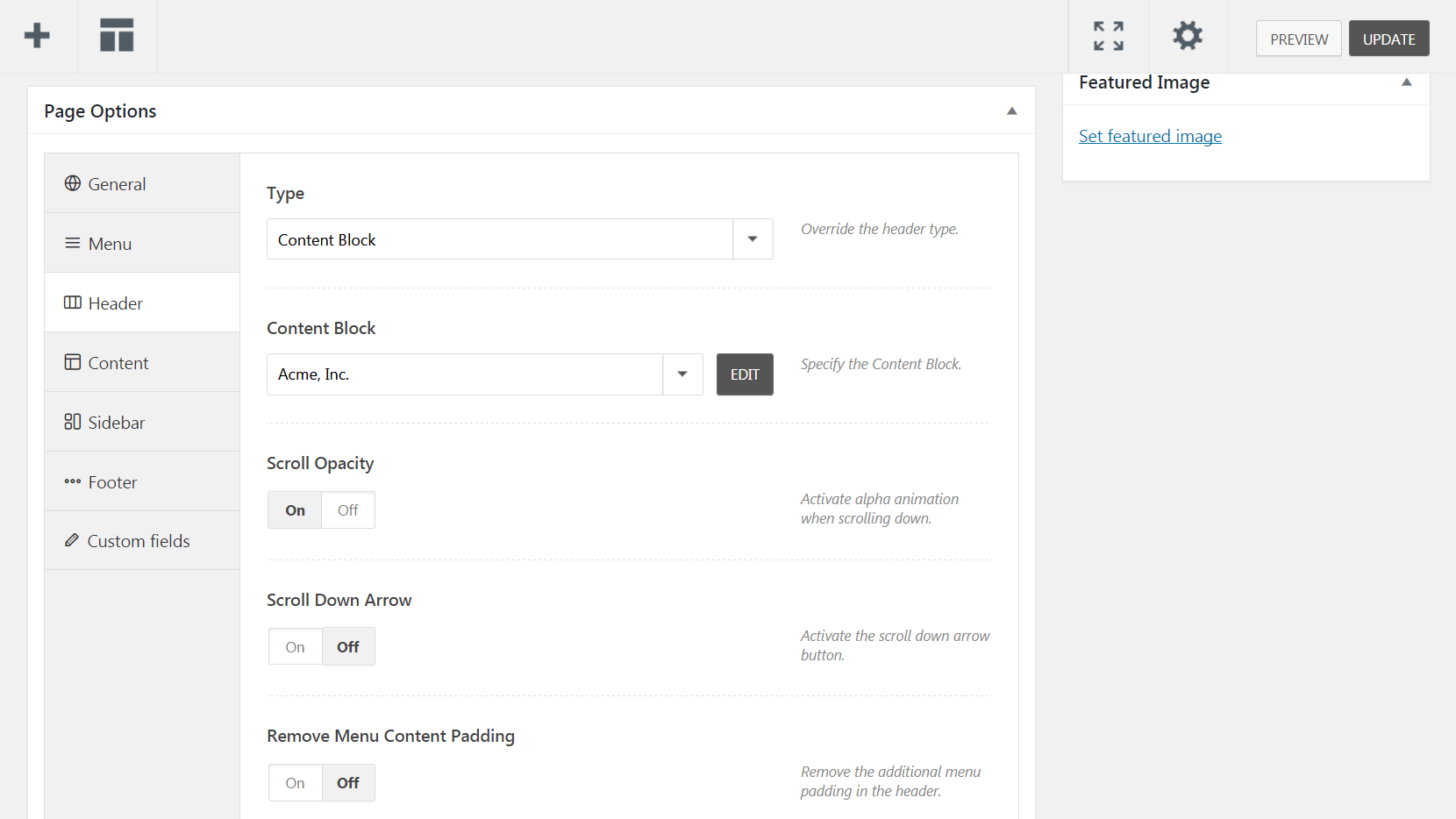
Начните с открытия поста или страницы, на которой вы хотите разместить заголовок. Затем прокрутите вниз до мета-поля « Параметры страницы » под редактором и нажмите « Заголовок » в левом меню. В разделе «Тип » убедитесь, что выбран «Блок содержимого ». Затем в разделе Content Block выберите заголовок, который вы только что опубликовали:

Здесь вы можете установить несколько других параметров, таких как « Непрозрачность прокрутки » (которая включает анимацию, когда пользователи перемещаются вниз по странице) и «Стрелка прокрутки вниз» (которая создает кнопку со стрелкой, которая делает именно то, что следует из названия). Вы также можете включить параметр « Удалить заполнение содержимого меню» , чтобы уменьшить расстояние между заголовком и меню.
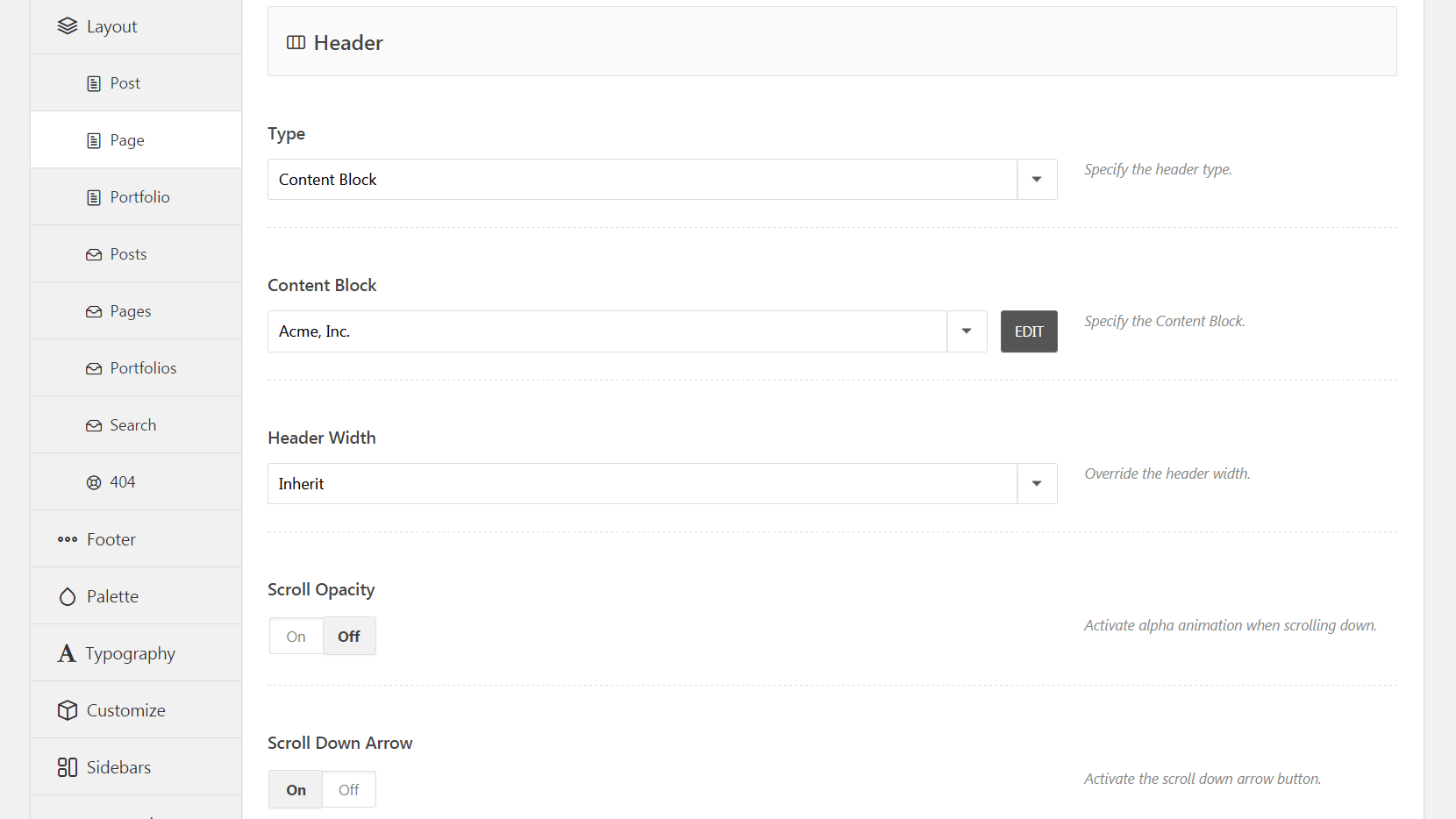
Однако, если вы хотите добавить свой заголовок на все свои страницы, вам нужно перейти в Uncode > Theme Options и нажать на вкладку Page . Отсюда выберите « Заголовок » и выберите « Блок содержимого » в раскрывающемся меню « Тип ». Как и раньше, найдите заголовок, который вы опубликовали, в блоке контента и выберите его:

У вас также есть доступ к параметрам « Непрозрачность прокрутки» и «Стрелка прокрутки вниз », а также вы можете изменить ширину заголовка . Когда вы закончите редактирование настроек, нажмите « Сохранить изменения », и ваш собственный заголовок появится на всех страницах вашего сайта. Важно отметить, что этот же процесс применим и к сообщениям — просто перейдите на вкладку « Сообщения » вместо « Страницы ».
Альтернативный подход: дизайн заголовка карусели
До сих пор мы объясняли, как создать и настроить статический заголовок, который идеально подходит для многих ситуаций. Однако, если вы предпочитаете динамическую версию, вы можете создать карусель, которая будет переключаться между несколькими разными заголовками. Процесс аналогичен шагам, описанным выше, с некоторыми ключевыми отличиями.
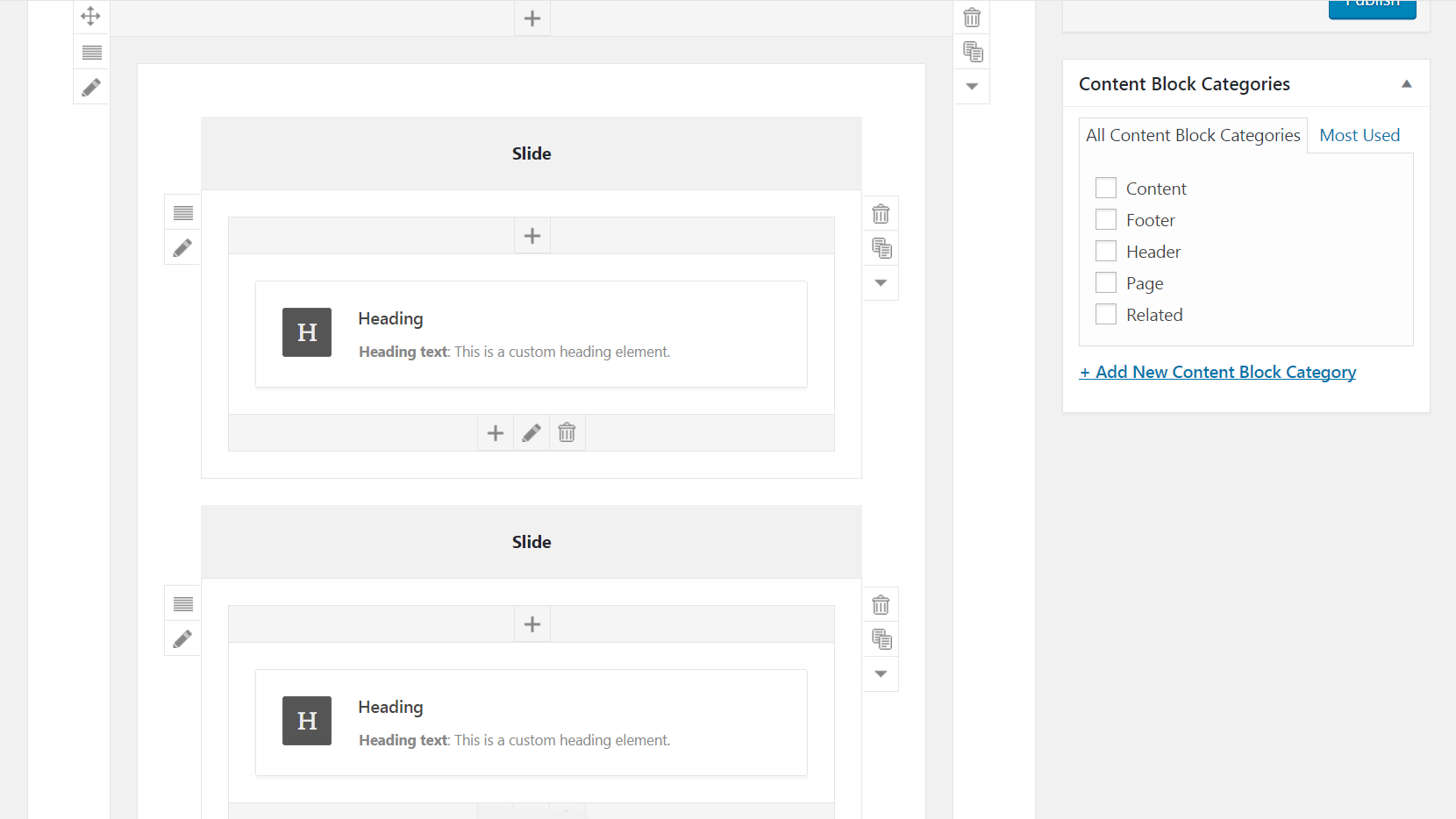
Начните с создания нового блока контента, как в шаге 1, но на этот раз добавьте модуль Content Slider . Вы увидите поле с надписью « Слайд » — щелкните знак «плюс» и добавьте элемент « Заголовок ». Оттуда вы можете нажимать кнопку « Добавить слайд » столько раз, сколько вам нужно, чтобы создать желаемое количество слайдов, и поместить элемент « Заголовок » в каждый из них:

Затем спроектируйте каждый из заголовков, которые вы хотите включить, как описано во втором шаге. Отсюда вы также можете дублировать свои заголовки, наведя указатель мыши на готовый и выбрав « Клонировать заголовок», чтобы сделать копию. Затем вы можете перетащить его на другой слайд и внести соответствующие изменения.
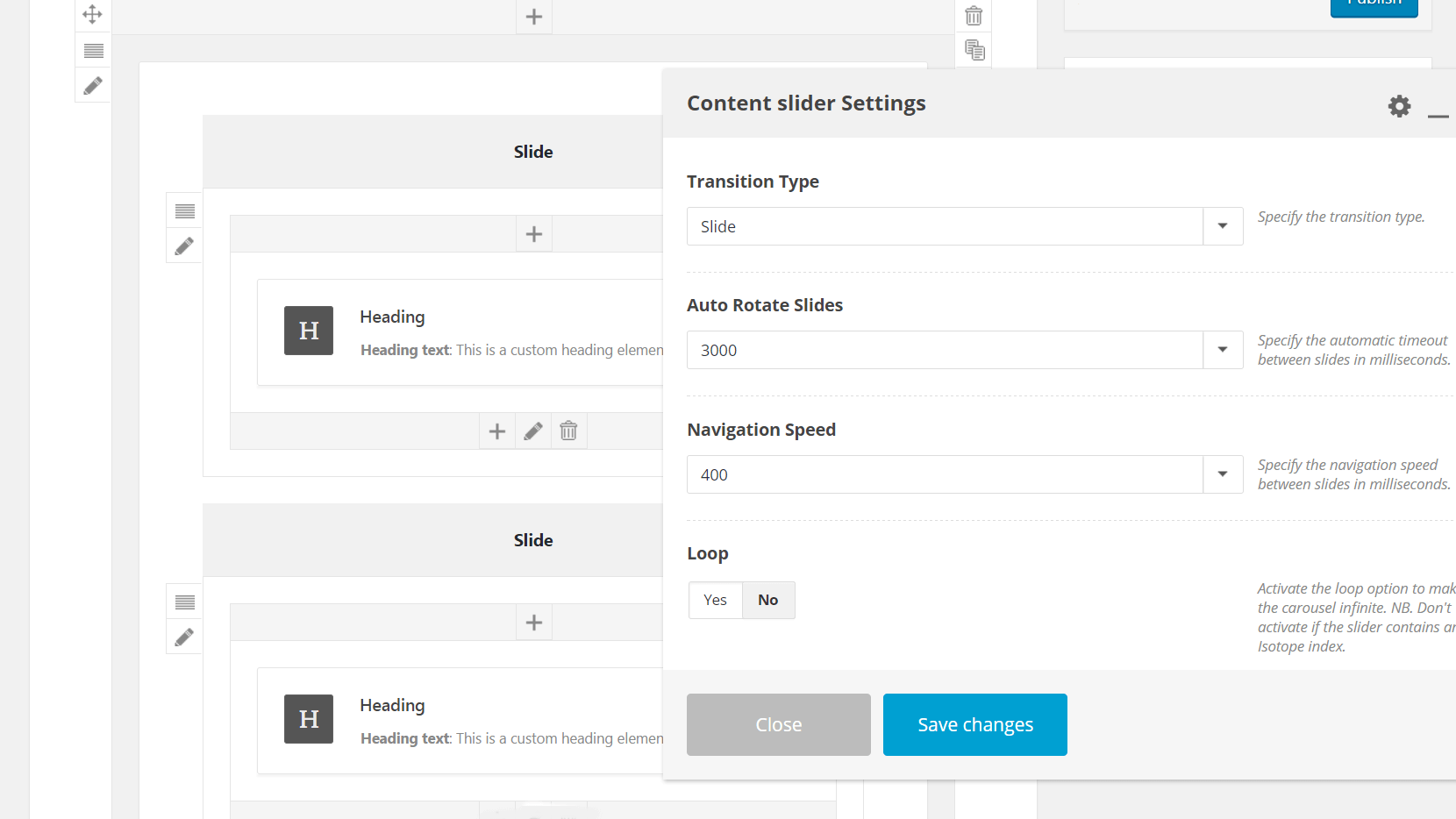
Когда вы закончите разработку своих заголовков, наведите указатель мыши на слайд и щелкните значок карандаша, чтобы войти в меню настроек слайдера контента . В разделе «Автоповорот слайдов » вы можете изменить скорость смены заголовка от слайда к слайду, при этом более высокие значения заставят слайды вращаться медленнее:

В этом меню вы также можете установить скорость навигации. Это изменит скорость вращения слайдов, когда пользователь перемещается по ним вручную — вы также можете отключить эту опцию, если хотите. Наконец, вы можете изменить тип перехода на Fade , чтобы заголовки постепенно появлялись и исчезали, а не циклически повторялись по горизонтали, и вы можете включить Loop , если хотите, чтобы слайды вращались бесконечно.
Когда вы закончите, нажмите «Опубликовать » и добавьте новый заголовок карусели на свои страницы и сообщения, как описано в шаге три. Это так просто!
Вывод
Если вы хотите сделать свой сайт запоминающимся и визуально привлекательным, рекомендуется выйти за рамки основных параметров и добавить в дизайн несколько персонализированных элементов. Создание пользовательского заголовка для представления ваших страниц и сообщений — творческий способ сделать это. Более того, Uncode делает процесс простым и понятным.
В этом посте мы описали, как использовать функцию блока контента для создания пользовательских заголовков. Давайте быстро повторим шаги:
- Создайте новый блок контента.
- Настройте свой заголовок.
- Разместите заголовок на своих сообщениях и страницах.
- В качестве альтернативы создайте карусельный заголовок вместо статического.
У вас есть вопросы о том, как создать потрясающий пользовательский заголовок в Uncode? Спросите в разделе комментариев ниже!
